javascript计算器报告附源代码
- 格式:doc
- 大小:91.00 KB
- 文档页数:5

javascript实现简易计算器的代码_ 下面我就为大家带来一篇javascript实现简易计算器的代码我觉得挺不错的,现在分享给大家,也给大家做个参考。
今日闲来无聊,想写点什么,突然想到用javascript写一个计算器。
程序还存在许多的Bug,先在这里记录一下,以后慢慢更正。
代码如下:!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "l1/DTD/xhtml1-transitional.dtd" html xmlns="l"headmeta http-equiv="Content-Type" content="text/html; charset=utf-8" /titlejavascript实现简易计算器的代码_脚本之家/titlestyle type="text/css"input{width:30px;height:20px;text-align:center;}#tbCalculator td{text-align:center;vertical-align:middle;}/stylescript type="text/javascript"var result; //保存点击运算符之前输入框中的数值var operator; //保存运算符var isPressEqualsKey = false; //记录是否按下”=“键 //数字键大事function connectionDigital(control){var txt = document.getElementById('txtScream'); if(isPressEqualsKey){txt.value = ""; //已进行过计算,则清空数值输入框重新开头isPressEqualsKey = false;}//数值输入已经存在小数点,则不允许再输入小数点if(txt.value.indexOf('.') -1 control.value == '.')return false;txt.value += control.value; //将控件值赋给数值输入框中}//退格键大事function backspace(){var txt = document.getElementById('txtScream'); txt.value = txt.value.substring(0,txt.value.length - 1);}//ce键大事:清空数字输入框function clearAll(){document.getElementById('txtScream').value = ""; result = "";operator = "";}// +、-、*、/ 大事function calculation(control){//将运算符保存入全局变量中operator = control.value;var txt = document.getElementById('txtScream'); if(txt.value == "")return false; //数值输入框中没有数字,则不能输入运算符//将数值输入框中的值保存到计算表达式中result = txt.value;//清空输入框,以待输入操作值txt.value = "";}//计算结果function getResult(){var opValue;//计算表达式中存在运算符var sourseValue = parseFloat(result);var txt = document.getElementById('txtScream'); if(operator == '*')opValue = sourseValue * parseFloat(txt.value); else if(operator == '/')opValue = sourseValue / parseFloat(txt.value);else if(operator == '+')opValue = sourseValue + parseFloat(txt.value);else if(operator == '-')opValue = sourseValue - parseFloat(txt.value);txt.value = opValue;isPressEqualsKey = true;result = "";opValue = "";}/script/headbodytable id="tbCalculator" width="200" border="1" align="center" cellpadding="0" cellspacing="0" bordercolor="#0066FF"trtd height="30" colspan="4" align="center"input type="text" name="txtScream" id="txtScream" style="width:180px; border-style:none; text-align:right;" readonly="readonly" / /td/trtrtd height="30" colspan="2"input type="button" name="btnCE" id="btnCE" value="C E" style="width:80px;" align="right"; onclick="clearAll();" //tdtd height="30" colspan="2"input type="button" name="btn10" id="btn10" value="Backspace" style="width:80px;" align="right"; onclick="backspace();" //td/trtrtd height="30"input type="button" name="btn7" id="btn7" value="7" onclick="connectionDigital(this);" //tdtdinput type="button" name="btn8" id="btn8" value="8" onclick="connectionDigital(this);"//tdtdinput type="button" name="btn9" id="btn9" value="9" onclick="connectionDigital(this);" //td tdinput type="button" name="btn6" id="btn6" value="/" onclick="calculation(this);" //td/trtrtd height="30"input type="button" name="btn4" id="btn4" value="4" onclick="connectionDigital(this);"//tdtdinput type="button" name="btn5" id="btn5" value="5" onclick="connectionDigital(this);"//tdtdinput type="button" name="btn6" id="btn6" value="6" onclick="connectionDigital(this);"//tdtdinput type="button" name="btn13" id="btn13" value="*" onclick="calculation(this);" //td/trtrtd height="30"input type="button" name="btn1" id="btn1" value="1" onclick="connectionDigital(this);"//tdtdinput type="button" name="btn2" id="btn2" value="2" onclick="connectionDigital(this);"//tdtdinput type="button" name="btn3" id="btn3" value="3" onclick="connectionDigital(this);"//tdtdinput type="button" name="btn18" id="btn18" value="-" onclick="calculation(this);" //td/trtrtd height="30"input type="button" name="btn0"id="btn0" value="0" onclick="connectionDigital(this);"//tdtdinput type="button" name="btndot" id="btndot" value="." onclick="connectionDigital(this);" //td tdinput name="btn22" type="button" id="btn22" value="=" onclick="getResult();" //tdtdinput type="button" name="btn23" id="btn23" value="+" onclick="calculation(this);" //td/tr/table/body/html以上这篇javascript实现简易计算器的代码就是我分享给大家的全部内容了,盼望能给大家一个参考...。

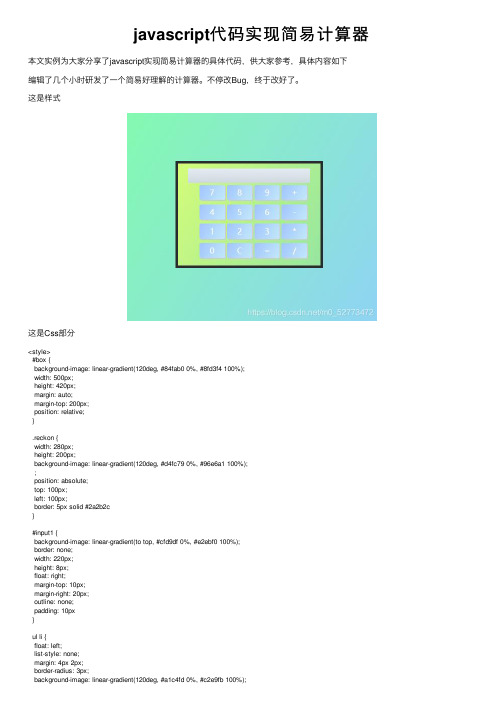
javascript代码实现简易计算器本⽂实例为⼤家分享了javascript实现简易计算器的具体代码,供⼤家参考,具体内容如下编辑了⼏个⼩时研发了⼀个简易好理解的计算器。
不停改Bug,终于改好了。
这是样式这是Css部分<style>#box {background-image: linear-gradient(120deg, #84fab0 0%, #8fd3f4 100%);width: 500px;height: 420px;margin: auto;margin-top: 200px;position: relative;}.reckon {width: 280px;height: 200px;background-image: linear-gradient(120deg, #d4fc79 0%, #96e6a1 100%);;position: absolute;top: 100px;left: 100px;border: 5px solid #2a2b2c}#input1 {background-image: linear-gradient(to top, #cfd9df 0%, #e2ebf0 100%);border: none;width: 220px;height: 8px;float: right;margin-top: 10px;margin-right: 20px;outline: none;padding: 10px}ul li {float: left;list-style: none;margin: 4px 2px;border-radius: 3px;background-image: linear-gradient(120deg, #a1c4fd 0%, #c2e9fb 100%);box-shadow: 2px 2px #ccc;color: #fff;font-weight: "楷体";width: 50px;height: 30px;text-align: center;line-height: 30px;}ul {margin-top: 5px;}ul li:hover {opacity: 0.7;}</style>这是HTML部分<div id="box"><div class="reckon" id="reckon"><input type="text" id="input1"><ul><li class="num">7</li><li class="num">8</li><li class="num">9</li><li class="opcr">+</li><li class="num">4</li><li class="num">5</li><li class="num">6</li><li class="opcr">- </li><li class="num">1</li><li class="num">2</li><li class="num">3</li><li class="opcr">*</li><li class="num">0</li><li id="returnZero">C</li><li id="resule">=</li><li class="opcr">/</li></ul></div></div>/* 定义两个标签来存放符号跟第⼀个值*/<input type="text" id="text1" style="display:none"><input type="text" id="per" style="display:none">html部分的话就是吧所有数字定义为⼀个class名字,把所有运算符号定义为⼀个class 以及定义两个input来存放运算符<script>lis = document.querySelectorAll("#box ul .num")//获取所有的数字opcr = document.querySelectorAll("#box ul .opcr")//获取运算符for (var i = 0; i < lis.length; i++) { //遍历所有的数字lis[i].onclick = function () {input1.value += parseInt(this.innerHTML)//点击input1显⽰}}//遍历所有的运算符for (let i = 0; i < opcr.length; i++) {opcr[i].onclick = function () {if (text1.value == "") {//当存放第⼀个值为空时候text1.value = input1.value//存放第⼀个值input1.value = "" //input框⾥的值为空per.value = this.innerHTML; //存放符号的值为空} else {text1.value = eval(text1.value + per.value + input1.value)//不是空的时候计算per.value = this.innerHTML;//存放符号的值为点击的值input1.value = ""//input框⾥的值为空}}}//等于resule.onclick = function () {input1.value = eval(text1.value + per.value + input1.value)//计算⾥⾯的值 per.value = "" //清空存放per的值text1.value = ""//input框⾥的值为空}//点击清空所有returnZero.onclick = function () {input1.value = ""per.value = ""text1.value = ""}</script>完整部分<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"><title>简易计算器</title><style>#box {background-image: linear-gradient(120deg, #84fab0 0%, #8fd3f4 100%); width: 500px;height: 420px;margin: auto;margin-top: 200px;position: relative;}.reckon {width: 280px;height: 200px;background-image: linear-gradient(120deg, #d4fc79 0%, #96e6a1 100%); ;position: absolute;top: 100px;left: 100px;border: 5px solid #2a2b2c}#input1 {background-image: linear-gradient(to top, #cfd9df 0%, #e2ebf0 100%);border: none;width: 220px;height: 8px;float: right;margin-top: 10px;margin-right: 20px;outline: none;padding: 10px}ul li {float: left;list-style: none;margin: 4px 2px;border-radius: 3px;background-image: linear-gradient(120deg, #a1c4fd 0%, #c2e9fb 100%); box-shadow: 2px 2px #ccc;color: #fff;font-weight: "楷体";width: 50px;height: 30px;text-align: center;line-height: 30px;}ul {margin-top: 5px;}opacity: 0.7;}</style></head><body><div id="box"><div class="reckon" id="reckon"><input type="text" id="input1"><ul><li class="num">7</li><li class="num">8</li><li class="num">9</li><li class="opcr">+</li><li class="num">4</li><li class="num">5</li><li class="num">6</li><li class="opcr">- </li><li class="num">1</li><li class="num">2</li><li class="num">3</li><li class="opcr">*</li><li class="num">0</li><li id="returnZero">C</li><li id="resule">=</li><li class="opcr">/</li></ul></div></div><input type="text" id="text1" style="display:block"><input type="text" id="per" style="display:block"><script>lis = document.querySelectorAll("#box ul .num")//获取所有的数字opcr = document.querySelectorAll("#box ul .opcr")//获取+——*/for (var i = 0; i < lis.length; i++) { //遍历所有的数字lis[i].onclick = function () {input1.value += parseInt(this.innerHTML)//点击input1显⽰}}//遍历所有的+——*/for (let i = 0; i < opcr.length; i++) {opcr[i].onclick = function () {if (text1.value == "") {//当存放第⼀个值为空时候text1.value = input1.value//存放第⼀个值input1.value = "" //input框⾥的值为空per.value = this.innerHTML; //存放符号的值为空} else {text1.value = eval(text1.value + per.value + input1.value)//不是空的时候计算值 per.value = this.innerHTML;//存放符号的值为点击的值input1.value = ""//input框⾥的值为空}}}//等于resule.onclick = function () {input1.value = eval(text1.value + per.value + input1.value)//计算⾥⾯的值per.value = "" //清空存放per的值text1.value = ""//input框⾥的值为空}//点击清空所有returnZero.onclick = function () {input1.value = ""per.value = ""text1.value = ""}</script></html>以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。

JavaScript计算器⽹页版实现代码分享JavaScript⽹页计算器代码,该计算器是⽤DW写的!HTML篇<html<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>计算器</title><link href="style/calculator.css" rel="stylesheet" type="text/css" /><script src="JavaScript/calculator.js"></script>></head><body ><form id="form1" name="form1" method="post" action=""><table width="320" border="1" cellpadding="0" cellspacing="0" class="trb" id="calculator"><tr><td height="100" colspan="4" align="left" valign="top"><label for="txt"></label><input name="txt" type="text" class="txt" id="txt" value="0" onfocus="this.blur();"/></td></tr><tr><td width="80" height="40" align="center" valign="middle" onclick="deleteAll();">C</td><td width="80" height="40" align="center" valign="middle" onclick="Backspace();">←</td><td width="80" height="40" align="center" valign="middle" onclick="sign();">±</td><td width="80" height="40" align="center" valign="middle" class="operator" onclick="add();">+</td></tr><tr><td width="80" height="40" align="center" valign="middle" onclick="command(7);">7</td><td width="80" height="40" align="center" valign="middle" onclick="command(8);">8</td><td width="80" height="40" align="center" valign="middle" onclick="command(9);">9</td><td width="80" height="40" align="center" valign="middle" class="operator" onclick="subtract();">-</td></tr><tr><td width="80" height="40" align="center" valign="middle" onclick="command(4);">4</td><td width="80" height="40" align="center" valign="middle" onclick="command(5);">5</td><td width="80" height="40" align="center" valign="middle" onclick="command(6);">6</td><td width="80" height="40" align="center" valign="middle" class="operator" onclick="multiply();">×</td></tr><tr><td width="80" height="40" align="center" valign="middle" onclick="command(1);">1</td><td width="80" height="40" align="center" valign="middle" onclick="command(2);">2</td><td width="80" height="40" align="center" valign="middle" onclick="command(3);">3</td><td width="80" height="40" align="center" valign="middle" class="operator" onclick="divide();">÷</td></tr><tr><td width="80" height="40" align="center" valign="middle" onclick="command(0);">0</td><td width="80" height="40" align="center" valign="middle" onclick="dot();">▪</td><td height="40" colspan="2" align="center" valign="middle" bgcolor="#CC6600" onclick="equal();">=</td></tr></table><p> </p><p> </p></form></body></html>CSS篇@charset "utf-8";/* CSS Document */.trb {font-family: Georgia, "Times New Roman", Times, serif;font-size: 24px;color: #FFF;background-color: #333;text-align: center;border: 1px solid #999;}.operator {background-color: #333;font-size: 18px;font-family: Verdana, Geneva, sans-serif;}td:hover{font-size: 28px;cursor:pointer;}.txt {height: 100px;width: 320px;background-color: #333;text-align: left;vertical-align: bottom;color: #FFF;font-size: 30px;}JavaScript篇//实现计算器功能//结果var result = 0;//显⽰框中的数(默认为“0”)var screenNum = "0";//数的初始输⼊状态,默认为0;当按了任意运算符键后,数的输⼊状态变为1var state = 0;//防⽌重复按运算符键var avoidRepeat = true;//运算符键(默认为0--等于号)var operator = 0;//第⼀步:获取按键值,并显⽰在显⽰框中function command(num) {//获取显⽰框的值var str = String(document.form1.txt.value);//对该值进⾏判断,如果该值不为"0",且输⼊状态0,则返回前者,否则为""(双重三⽬运算) //两个判断条件:1、显⽰框中值是否为"0", 2、数的输⼊状态str = (str != "0")?((state == 0)?str:""):"";//给当前值追加字符str = str + String(num);//刷新显⽰document.form1.txt.value = str;//按了任意数字键后,数的输⼊状态变为0state = 0;//重置防⽌重复按键avoidRepeat = true;}//第⼆步:确保输⼊的数是合法的,每个数⾄多只有⼀个⼩数点function dot() {var str = String(document.form1.txt.value);//若该数前⾯未接运算符,则返回前值,否则为"0";str = (state == 0)?str:"0";//Java⾥String有length()⽅法,⽽JS⾥String有length属性for(i=0;i<=str.length;i++) {//substr()获取下标从i开始,个数为1个的⼦串if(str.substr(i,1)==".") {//当存在⼩数点时,则程序终⽌return;}}//若⽆⼩数点,则在该数后⾯加上str = str+".";//刷新显⽰document.form1.txt.value = str;//恢复数的初始输⼊状态state = 0;}//第三步:处理退格键function Backspace() {var str= String(document.form1.txt.value);//若显⽰框中数不等于"0",则返回str,否则返回""str = (str != "0")?str:"";str = str.substr(0,str.length-1);//若str不为"",则返回⼦串str,否则str="0" str = (str != "")?str:"0";//刷新显⽰document.form1.txt.value = str;}//第四步:删除所有function deleteAll() {//显⽰框设为"0"document.form1.txt.value = "0";//恢复数的初始输⼊状态state = 0;//恢复运算符键,默认为0--等于号operator = 0;}//第五步:加法function add() {//调⽤计算函数calculate();//更改数的输⼊状态state = 1;//更改运算符键,1--加号operator = 1;}//第六步:减法function subtract() {//调⽤计算函数calculate();//更改数的输⼊状态state = 1;//2--减号operator = 2;}//第七步:乘法function multiply() {//调⽤计算函数calculate();//更改数的输⼊状态state = 1;//3--乘号operator = 3;}//第⼋步:除法function divide() {//调⽤计算函数calculate();//更改数的输⼊状态state = 1;//4--除号operator = 4;}//第九步:正负号function sign() {//5--正负号operator = 5;//调⽤计算函数calculate();//更改数的输⼊状态state = 1;//0--等于号operator = 0;//正负号可以连续按avoidRepeat = true;}//第⼗步:等于function equal() {//调⽤计算函数calculate();//更改数的输⼊状态state = 1;//0--等于号operator = 0;}//第⼗⼀步:计算function calculate() {//获取显⽰框中的值screenNum = Number(document.form1.txt.value);if(avoidRepeat) {switch(operator){case 1:result = result + screenNum;document.form1.txt.value = result;break;case 2:result = result - screenNum;document.form1.txt.value = result;break;case 3:result = result * screenNum;document.form1.txt.value = result;break;case 4:if(screenNum == 0){//设置显⽰框的值document.getElementById("txt").value="除数不能为0";//3s后,执⾏清屏函数setTimeout(clearScreen,3000);}else{result = result/screenNum;document.form1.txt.value = result;}break;case 5:result = (-1)*screenNum;document.form1.txt.value = result;break;case 0:result = screenNum;document.form1.txt.value = result;break;}//当按了运算符键后,不能再按avoidRepeat = false;}}//第⼗⼆步:清屏函数function clearScreen() {document.getElementById("txt").value = "0";}关于计算器的精彩⽂章请查看,更多精彩等你来发现!以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。

Javascript实现简单计算器实例代码效果图:刚开始做时没考虑到清零和退格两个功能,嘻嘻,后来加的整体与传统计算器⽐有点⼩瑕疵。
代码:<!DOCTYPE html><html><head><meta charset="utf-8"><title>js简单计算器</title><style type="text/css">*{margin:0px;padding:0px;}input{margin-top:2px;margin-left:2px;width:230px;height:30px;text-align:right;}button{margin-top:2px;margin-left:2px;width:50px;height:50px;}#container{margin-left:1px;border:1px solid #E4E4E4;background:#BBBBBB;width:235px;height:215px;}</style><script>function onLoad(){//加载完毕后光标⾃动对应到输⼊框document.getElementById("input").focus();}//读取按钮的值,传给输⼊框function inputEvent(e){//把val的值改为每个事件的innerHTML值var val=e.innerHTML;//获取input标签var xsval=document.getElementById("input");//标签⾥的value连接每个事件的innerHTML值xsval.value+=val;}//计算出结果function inputOper(){var xsval=document.getElementById("input");xsval.value=eval(document.getElementById("input").value);}//清零function clearNum(){var xsval=document.getElementById("input");xsval.value="";document.getElementById("input").focus();}//退格function backNum(){var arr=document.getElementById("input");arr.value=arr.value.substring(0,arr.value.length-1);}</script></head><body onload="onLoad()"><input id="input" type="text"><div id="container"><div><button onclick="inputEvent(this)">1</button><button onclick="inputEvent(this)">2</button><button onclick="inputEvent(this)">3</button><button onclick="inputEvent(this)">+</button></div><div><button onclick="inputEvent(this)">4</button><button onclick="inputEvent(this)">5</button><button onclick="inputEvent(this)">6</button><button onclick="inputEvent(this)">-</button></div><div><button onclick="inputEvent(this)">7</button><button onclick="inputEvent(this)">8</button><button onclick="inputEvent(this)">9</button><button onclick="inputEvent(this)">*</button></div><div><button onclick="inputEvent(this)">0</button><button onclick="inputEvent(this)">.</button><button onclick="inputOper(this)">=</button><button onclick="inputEvent(this)">/</button></div></div><button onclick="clearNum()">清零</button><button onclick="backNum()">退格</button></body></html>感谢阅读,希望能帮助到⼤家,谢谢⼤家对本站的⽀持!。


JavaScript实现简单的四则运算计算器完整实例本⽂实例讲述了JavaScript实现简单的四则运算计算器。
分享给⼤家供⼤家参考,具体如下:运⾏效果图如下:完整实例代码如下:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>computer</title><script>function compute(){str1=Number(document.getElementById("txt1").value);str2=Number(document.getElementById("txt2").value);comp=document.getElementById("select").value;var result;switch(comp) {case "+":comp=str1+str2;break;case "-":comp=str1-str2;break;case "*":comp=str1*str2;break;case "/":if(str2==0){alert("除数不能为0!");comp='';}else{comp=str1/str2;}break;}document.getElementById("result").value=comp;}</script></head><body><input type="text" id="txt1"/><select name="method" id="select"><option value="+">+</option><option value="-">-</option><option value="*">*</option><option value="/">/</option></select><input type="text" id="txt2"/><input type="button" id="b1" value="等于" onclick="compute()" /><input type="text" id="result"/></body></html>PS:这⾥再为⼤家推荐⼏款计算⼯具供⼤家进⼀步参考借鉴:更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《》、《》、《》、《》、《》、《》及《》希望本⽂所述对⼤家JavaScript程序设计有所帮助。
js中简单计算器的代码在JavaScript中,我们可以使用简单的语法来编写一个基本的计算器。
计算器可以执行加法、减法、乘法和除法等数学运算操作。
为了编写这个计算器程序,我们需要创建三个主要的函数,分别是获取输入、执行计算和输出结果。
首先定义一个由用户输入的数字和运算符组成的表达式,然后解析表达式,并在最终屏幕上显示计算结果。
下面是一个简单的计算器程序示例,可以执行加法、减法、乘法和除法四种基本运算:```jsfunction getInputValue() {var x = parseFloat(document.getElementById("input1").value); var y = parseFloat(document.getElementById("input2").value); var op = document.getElementById("operator").value;return [x, y, op];}function calculate() {var result;var [x,y,op] = getInputValue();if (op === "+") {result = x + y;} else if (op === "-") {result = x - y;} else if (op === "*") {result = x * y;} else if (op === "/") {result = x / y;}return result;}function displayResult() {var result = calculate();document.getElementById("result").innerHTML = result;}```这个计算器程序中,`getInputValue()`函数获取用户输入的数值和运算符,`calculate()`函数执行数学运算并返回计算结果,`displayResult()`函数将结果输出到屏幕上。
JavaScript实现简单的计算器功能本⽂实例为⼤家分享了JavaScript实现简单计算器功能的具体代码,供⼤家参考,具体内容如下具体要求如下:实现代码:<html><head><meta charset="utf-8"><title>计算器</title><script>function myck(type){var num1 = document.getElementById("num1");var num2 = document.getElementById("num2");if(type==1){// 计算操作var result = parseInt(num1.value) + parseInt(num2.value);alert(result);document.getElementById("resultDiv").innerText ="最终计算结果:"+ result;}else if(type==2){var result = parseInt(num1.value) - parseInt(num2.value);alert(result);document.getElementById("resultDiv").innerText ="最终计算结果:"+ result;}else if(type==3){var result = parseInt(num1.value) * parseInt(num2.value);alert(result);document.getElementById("resultDiv").innerText ="最终计算结果:"+ result;}else if(type==4){if(confirm("是否正确清空?")){// 清空num1.value = "";num2.value = "";document.getElementById("resultDiv").innerText="";}}}</script></head><body><div style="margin-top: 100px;margin-left: 500px;"><span style="font-size: 60px;">计算器</span></div><div><div class="innerDiv" style="margin-left: 490px;">数 字1:<input id="num1" type="number" placeholder="请输⼊数字1"></div></div><div><div class="innerDiv" style="margin-left:490px;">数 字2:<input id="num2" type="number" placeholder="请输⼊数字2"></div></div><div><div style="margin-left: 500px;" class="innerDiv"><input type="button" onclick="myck(1)" value="相 加"><input type="button" onclick="myck(2)" value="相 减"><input type="button" onclick="myck(3)" value="相 乘"><input type="button" onclick="myck(4)" value="清 空"></div></div><div id="resultDiv"></div></body><style>.innerDiv{margin-left: 420px;margin-top: 20px;}</style></html>以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
JS制作简易计算器的实例代码做⼀个简易计算器,效果图⽚c表⽰清空,为⼀个空字符串+/-表⽰该值为正还是负%表⽰当前值/100←表⽰退格,往前删除⼀个值eval 函数是能够计算出字符串表达式或者语句的结果,把结果求出来。
代码如下<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><style type="text/css">#div1{margin:20px auto;width:420px;height:490px;background-color:#E8E8E8;border:1px solid #ccc;border-radius:5px;}.div2{width:410px;height:60px;border:1px solid #ccc;margin:5px auto;border-radius:5px;text-align:right;font-size:30px;background-color:white;padding-top:10px;}.div3{width:410px;height:60px;margin:5px auto;float:left;}.div13{float:left;width:70px;height:60px;border:1px solid #ccc;background-color: ghostwhite;margin-left:8px;text-align:center;font-size:30px;color:deepskyblue;border-radius:5px;cursor:default;padding-top:10px;box-shadow:4px 3px 3px #CCCCCC;}.div133{width:160px;}.top{margin-top:10px;margin-left:10px;}.color{color:black;}.top1{margin-top:20px;margin-left:10px;}.top2{margin-top:30px;margin-left:10px;}.top3{margin-top:40px ;margin-left:10px;}.div23{float:left;}.div33{float:left;}</style><div id="div1"><div class="div2" id="input"><b>0</b></div><div class="div3"><div class="div13" onclick="w(' ')"><b>C</b></div><div class="div13"onclick="w('opposite')"><b>+/-</b></div><div class="div13" onclick="w('percent')"><b>%</b></div><div class="div13 div133" onclick="w('backspace')"><b>←</b></div></div><div class="div3"><div class="div13 top color" onclick="a('7')"><b>7</b></div><div class="div13 top color" onclick="a('8')"><b>8</b></div><div class="div13 top color" onclick="a('9')"><b>9</b></div><div class="div13 top " onclick="a('+')"><b>+</b></div><div class="div13 top " onclick="a('-')"><b>-</b></div></div><div class="div3"><div class="div13 top1 color" onclick="a('4')"><b>4</b></div><div class="div13 top1 color"onclick="a('5')"><b>5</b></div><div class="div13 top1 color" onclick="a('6')"><b>6</b></div><div class="div13 top1" onclick="a('*')"><b>×</b></div><div class="div13 top1" onclick="a('/')"><b>÷</b></div></div><div class="div3"><div class="div13 top2 color" onclick="a('1')"><b>1</b></div><div class="div13 top2 color" onclick="a('2')"><b>2</b></div><div class="div13 top2 color"onclick="a('3')"><b>3</b></div><div class="div13 top2"onclick="w('pow')"><b>x<sup>2</sup></b></div><div class="div13 top2" onclick="w('sqrt')"><b>√</b></div></div><div class="div3"><div class="div13 top3 color" onclick="a('0')"><b>0</b></div><div class="div13 top3"onclick="a('.')"><b>.</b></div><div class="div13 top3"onclick="e('=')"><b>=</b></div></div></div><script>input=document.getElementById("input");s="";function a(v){s=s+v;input.innerHTML=s;}function e(v){input.innerHTML=eval(s);}function w(type){switch(type){ case ' ':s='';break;case 'opposite':s=-s;break;case 'percent':s=s/100;break;case 'pow':s=Math.pow(s,2);break;case 'sqrt':s=Math.sqrt(s);break;case 'backspace':s=s.substr(s,s.length-1);// case 'backspace':s=s.substring(0,s.length-1); }input.innerHTML=s;}</script>这⾥我本来是采⽤的substring这个函数的,但是在计算的时候,当只留下⼀个值的时候,按←的时候就不起作⽤,但是把substring改成substr的时候就能清除的了,原因我觉得应该是这样:s=s.substring(s,s.length-1);当只剩下⼀个值的时候,假设s 值为7,substring中的第⼀个参数为是,表⽰中国字符串的⾸地址,就是0,第⼆个参数为0,怎么取,但是换成这样是可以的s=s.substring(0,s.length-1);,但是⽤s=s.substr(s,s.length-1);当只剩下⼀个值的时候是可以清除掉的,我想应该是当第⼆个参数是取得个数为0的时候,就把空字符串赋给s了吧。
数学与计算机学院实验报告用javascript制作计算器5的阶乘的结果:源代码:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "/TR/html4/loose.dtd"><html><head><title> 计算器</title><script type="text/jabascript">var x;var y;var num;var flag;function chushihua(){x="start";y="start";num=0;flag=false;}function qingkong(){jisuan.input.value="0";x="start";y="start";}function addNum(i){if(flag==true)//是运算符{jisuan.input.value=i;flag=false;}else{if(jisuan.input.value=="0"){jisuan.input.value=i;}elsejisuan.input.value+=i;//不是第一个数}}function caozuo(x){flag=true;if(y=="start"){num=jisuan.input.value;y=x;}else{count();y=x;}}function count(){if(y!="start"){switch(y){case "+":num=parseFloat(num)+parseFloat(jisuan.input.value);break;case "-": num=parseFloat(num)-parseFloat(jisuan.input.value);break;case "*":num=parseFloat(num)*parseFloat(jisuan.input.value);break;case "/":num=parseFloat(num)/parseFloat(jisuan.input.value);break;}jisuan.input.value=num;flag=true;}flag="false";}function hanshu(fun){switch(fun){case "sin":jisuan.input.value=Math.sin(jisuan.input.value);break;case "cos":jisuan.input.value=Math.cos(jisuan.input.value);break;case "tan":jisuan.input.value=Math.tan(jisuan.input.value);break;case "asin":jisuan.input.value=Math.asin(jisuan.input.value);break;case "acos":jisuan.input.value=Math.acos(jisuan.input.value);break;case "atan":jisuan.input.value=Math.atan(jisuan.input.value);break;case "log":jisuan.input.value=Math.log(jisuan.input.value);break;case "ln":jisuan.input.value=Math.ln(jisuan.input.value);break;case "sqrt":jisuan.input.value=Math.sqrt(jisuan.input.value);break;case "1/x":jisuan.input.value=1/jisuan.input.value;break;case "%":jisuan.input.value=jisuan.input.value*0.01;break;}}function jiecheng(i){var num =jisuan.input.value;var sum = 1;for(var i = 1; i <= num; i++){sum *= i;}jisuan.input.value=sum;}function tuige(){jisuan.input.value = jisuan.input.value.substring(0,jisuan.input.value.length-1)jisuan.input.title = jisuan.input.value.substring(jisuan.input.title.length-1) }</script><style type="text/css">#按钮{width:55px;height:35px;color:blue;font-size:18px;}</style></head><body onload="chushihua()"><script src="6.js" language="javascript"></script><form name="jisuan"><table border="1" cellspacing=6 ><tr><td colspan="5" align=center><input type="text" size="43" value="0" name="input" style="height:25px;color:blue;font-weight:bold"</td></tr><tr><td><input type="button" value="7" onclick="addNum(7)" id=按钮></td><td><input type="button" value="8" onclick="addNum(8)" id=按钮></td><td><input type="button" value="9" onclick="addNum(9)" id=按钮></td><td><input type="button" value="退格" onclick="tuige()" id=按钮></td><td><input type="button" value="清空" onclick="qingkong()" id=按钮></td></tr><tr><td><input type="button" value="4" onclick="addNum(4)" id=按钮></td><td><input type="button" value="5" onclick="addNum(5)" id=按钮></td><td><input type="button" value="6" onclick="addNum(6)" id=按钮></td><td><input type="button" value="PI" onclick="jisuan.input.value=Math.PI" id=按钮></td><td><input type="button" value="E" onclick="jisuan.input.value=Math.E" id=按钮></td></tr><tr><td><input type="button" value="1" onclick="addNum(1)" id=按钮></td><td><input type="button" value="2" onclick="addNum(2)" id=按钮></td><td><input type="button" value="3" onclick="addNum(3)" id=按钮></td><td><input type="button" value="+" onclick="caozuo('+')" id=按钮></td><td><input type="button" value="-" onclick="caozuo('-')" id=按钮></td></tr><tr><td><input type="button" value="0" onclick="addNum('0')" id=按钮></td><td><input type="button" value="·" onclick="addNum('.')" id=按钮></td><td><input type="button" value="n!" onclick="jiecheng()" id=按钮></td><td><input type="button" value="*" onclick="caozuo('*')" id=按钮></td><td><input type="button" value="/" onclick="caozuo('/')" id=按钮></td></tr><tr><td><input type="button" value="sin" onclick="hanshu('sin')" id=按钮></td><td><input type="button" value="cos" onclick="hanshu('cos')" id=按钮></td><td><input type="button" value="tan" onclick="hanshu('tan')" id=按钮></td><td><input type="button" value="(" onclick="caozuo('(')" id=按钮></td><td><input type="button" value=")" onclick="caozuo(')')" id=按钮></td></tr><tr><td><input type="button" value="asin" onclick="hanshu('asin')" id=按钮></td><td><input type="button" value="acos" onclick="hanshu('acos')" id=按钮></td><td><input type="button" value="atan" onclick="hanshu('atan')" id=按钮></td><td><input type="button" value="1/x" onclick="hanshu('1/x')"id=按钮></td><td><input type="button" value="%" onclick="hanshu('%')" id=按钮></td></tr><tr><td><input type="button" value="log" onclick="hanshu('log')" id=按钮></td><td><input type="button" value="ln" onclick="hanshu('ln')" id=按钮></td><td><input type="button" value="sqrt" onclick="hanshu('sqrt')" id=按钮></td><td colspan="2"><input type="button" value="=" onclick="caozuo('=')"style="width:120px;height:35px;"></td></tr></table></form></body></html>五、总结在我刚开始用JavaScript写程序的时候,感觉很不习惯,因为它以前学习的C语言有些相似,但具体又不一样,语法要求不是那么严格。