Android界面设计教程
- 格式:docx
- 大小:81.12 KB
- 文档页数:11






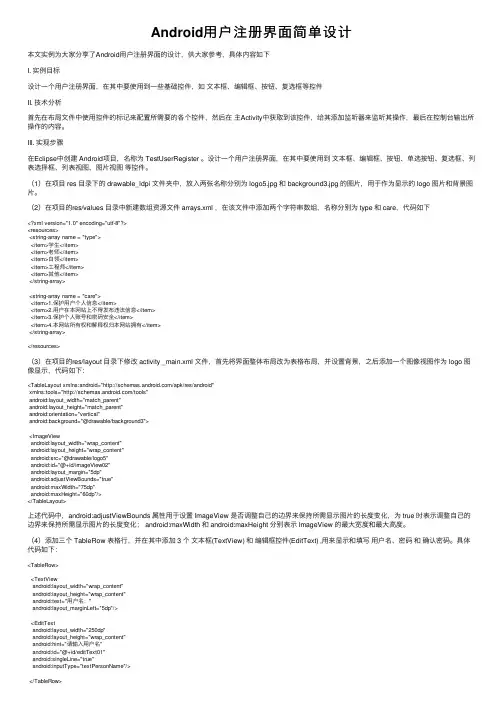
Android⽤户注册界⾯简单设计本⽂实例为⼤家分享了Android⽤户注册界⾯的设计,供⼤家参考,具体内容如下I. 实例⽬标设计⼀个⽤户注册界⾯,在其中要使⽤到⼀些基础控件,如⽂本框、编辑框、按钮、复选框等控件II. 技术分析⾸先在布局⽂件中使⽤控件的标记来配置所需要的各个控件,然后在主Activity中获取到该控件,给其添加监听器来监听其操作,最后在控制台输出所操作的内容。
III. 实现步骤在Eclipse中创建 Android项⽬,名称为 TestUserRegister 。
设计⼀个⽤户注册界⾯,在其中要使⽤到⽂本框、编辑框、按钮、单选按钮、复选框、列表选择框、列表视图、图⽚视图等控件。
(1)在项⽬ res ⽬录下的 drawable_ldpi ⽂件夹中,放⼊两张名称分别为 logo5.jpg 和 background3.jpg 的图⽚,⽤于作为显⽰的 logo 图⽚和背景图⽚。
(2)在项⽬的res/values ⽬录中新建数组资源⽂件 arrays.xml ,在该⽂件中添加两个字符串数组,名称分别为 type 和 care,代码如下<?xml version="1.0" encoding="utf-8"?><resources><string-array name = "type"><item>学⽣</item><item>⽼师</item><item>⽩领</item><item>⼯程师</item><item>其他</item></string-array><string-array name = "care"><item>1.保护⽤户个⼈信息</item><item>2.⽤户在本⽹站上不得发布违法信息</item><item>3.保护个⼈账号和密码安全</item><item>4.本⽹站所有权和解释权归本⽹站拥有</item></string-array></resources>(3)在项⽬的res/layout ⽬录下修改 activity _main.xml ⽂件,⾸先将界⾯整体布局改为表格布局,并设置背景,之后添加⼀个图像视图作为 logo 图像显⽰,代码如下:<TableLayout xmlns:android="/apk/res/android"xmlns:tools="/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"android:background="@drawable/background3"><ImageViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:src="@drawable/logo5"android:id="@+id/imageView02"android:layout_margin="5dp"android:adjustViewBounds="true"android:maxWidth="75dp"android:maxHeight="60dp"/></TableLayout>上述代码中,android:adjustViewBounds 属性⽤于设置 ImageView 是否调整⾃⼰的边界来保持所需显⽰图⽚的长度变化,为 true 时表⽰调整⾃⼰的边界来保持所需显⽰图⽚的长度变化; android:maxWidth 和 android:maxHeight 分别表⽰ ImageView 的最⼤宽度和最⼤⾼度。

如何使用Android Studio进行布局设计和界面编写Android Studio是一款专门用于Android应用开发的集成开发环境(IDE),它提供了许多强大的工具和功能,使开发者可以更轻松地设计应用程序的布局和界面。
本文将介绍如何使用Android Studio进行布局设计和界面编写的步骤和技巧。
一、创建新的布局文件在Android Studio中,可以使用XML文件来定义应用程序的布局。
首先,我们需要创建一个新的布局文件。
在项目视图中,右键单击“res”文件夹,选择“New” -> “Android resource file”。
在弹出的对话框中,填写文件名和文件类型(在这里我们选择“layout”类型),然后点击确定。
二、使用布局编辑器进行设计创建好布局文件后,我们可以使用布局编辑器来设计应用程序的界面。
点击“Design”选项卡,即可进入布局编辑模式。
接下来,我们将介绍布局编辑器中的一些常用功能。
1. 布局容器布局容器用于定义和管理界面上的视图组件的排列方式。
Android Studio提供了各种类型的布局容器,如线性布局(LinearLayout)、相对布局(RelativeLayout)和帧布局(FrameLayout)等。
通过拖拽和调整组件的位置和大小,我们可以在布局容器中创建所需的布局结构。
2. 视图组件视图组件是应用程序界面的基本单元,如按钮、文本框和图片等。
在布局编辑器中,我们可以从左侧的“Palette”面板中选择不同类型的视图组件,并在布局容器中进行布局设置。
3. 属性面板属性面板用于编辑和设置视图组件的属性。
在布局编辑器中,选中一个视图组件后,右侧的属性面板将显示该组件的属性列表。
我们可以通过修改属性值,调整组件的外观和行为。
三、编写界面逻辑和事件处理设计好界面的布局后,我们需要为视图组件添加逻辑和事件处理。
在Android Studio中,可以通过编写Java代码来实现这些功能。

Android应用界面设计的创意思路和实践一、引言Android应用界面设计是移动应用开发中至关重要的一环,能够直接影响用户体验和用户对应用的印象。
本文将从创意思路和实践两个方面,分享一些关于Android应用界面设计的经验和技巧。
二、创意思路1. 用户调研在设计Android应用界面之前,我们首先要了解目标用户的需求和喜好。
通过用户调研,可以深入了解用户的偏好、习惯以及群体特点,以便在界面设计中更好地迎合用户的需求。
2. 风格选择Android应用的界面设计风格有多种选择,包括扁平化、骨架屏、卡片式等。
我们可以根据应用的定位和用户群体选择适合的风格,以达到良好的用户体验和界面美感。
3. 布局创新创新的布局能够让应用界面显得与众不同。
例如,可以尝试非传统的布局方式,如瀑布流布局、环形布局等,使得应用界面在视觉上更有吸引力和创意。
4. 动画效果适当的动画效果能够为应用界面增添生动感和交互性。
可以运用淡入淡出、缩放、旋转等动画效果,为用户提供良好的交互体验和视觉享受。
三、实践技巧1. 界面简洁在设计Android应用界面时,要追求简洁而不失重要信息。
过于复杂的界面会给用户带来困扰,因此要尽量避免过多的按钮、文字等冗余信息,使得界面清晰明了。
2. 色彩搭配色彩搭配是界面设计中一个非常重要的方面。
要选择适合应用定位和用户情感的色彩搭配,使得界面既美观又能传达正确的情感和氛围。
3. 排版设计合理的排版设计能够提高用户的阅读体验和界面的可读性。
要注意合理的字体大小、行间距、段落划分等,以及合适的标题和副标题的使用,让用户能够快速浏览和理解界面内容。
4. 图标设计图标是Android应用界面设计中不可或缺的一部分,可以用来增加界面的可识别性和美感。
要选择直观易懂的图标,避免过于复杂或模糊的设计,以免影响用户的使用体验。
5. 响应速度用户对于应用的响应速度有很高的期望,因此在界面设计中,要确保应用的操作流畅、反应迅速,以提供良好的用户体验。

I. 简介在移动应用开发中,界面设计与布局是非常重要的环节。
使用Android Studio作为开发工具,可以轻松实现布局设计和界面编写。
本文将介绍如何使用Android Studio进行布局设计和界面编写的一些基本步骤和技巧。
II. 安装和设置首先,确保你已经在计算机上成功安装了Android Studio。
安装完成后,打开Android Studio,并选择新建项目。
接下来,选择适合你项目的最低API级别和目标API级别。
一般情况下,选择较高的最低API级别可以兼容更多的设备。
III. 布局设计在Android Studio中,布局设计使用的是XML语言来描述界面的结构和样式。
最常用的布局类型是LinearLayout和RelativeLayout,它们可以实现不同的屏幕布局。
布局文件可以通过拖拽和预览的方式进行设计。
1. 创建布局文件在项目的res目录下找到layout文件夹,右键点击选择“New -> Layout resource file”,然后命名文件并选择布局类型。
创建完成后,就可以在布局文件中添加和编辑各种视图组件。
2. 添加组件在布局文件中,可以通过在XML中添加组件来构建界面。
例如,可以使用TextView显示文本内容,使用Button添加按钮操作,使用ImageView显示图像等。
在XML中为每个组件设置ID和属性,以定义其在界面布局中的样式和位置。
3. 约束布局Android Studio还支持约束布局,它可以更灵活地定位和调整视图组件的位置。
通过拖拽和连接各个视图组件之间的边界和约束,可以进行更自由的布局。
约束布局的使用需要一些练习和对视图关系的理解。
IV. 界面编写在完成布局设计后,需要对界面进行编写,即为各个组件添加相应的功能和逻辑。
界面编写主要使用Java语言来实现。
1. 创建活动在项目的Java目录下,找到包名,右键点击选择“New -> Activity -> Empty Activity”,然后命名新的活动。


Android界⾯设计简单讲解上⼀个教程我们已经讲了,怎么在Eclipse上搭建好编译Android应⽤软件的环境了,接下来我们这个教程,将简单讲解⼀下应⽤程序的界⾯设计!在Android平台上,⽤户界⾯(屏幕上的界⾯组件)都是通过“ViewGroup”或“View”类来显⽰。
“ViewGroup”和“View”是Android平台上最基本的⽤户界⾯表达单元。
我们可以通过程序直接调⽤的⽅法调⽤描绘⽤户界⾯。
将屏幕上显⽰的界⾯元素,与构成应⽤程序主体的程序逻辑混合在⼀起编写。
或是,也可以将界⾯显⽰与程序逻辑分离,照着Android平台所提供的这种优雅⽅式,即使⽤XML说明⽂档,来描述界⾯组件的组织与排列格式。
这也是⽬前⽐较流⾏的⽅案——即将界⾯描述程序的代码,抽取到程序外部的XML说明⽂件。
在此我们借⽤<<Android 开发⼊门指南>>(第2版)此书中的“BMI应⽤程序”来讲解界⾯设置。
该应⽤程序的主界⾯如下:为了输⼊“BMI应⽤程序”所需的⾝⾼体重值,⼤致上我们需要两个“TextView”组件⽤来提⽰输⼊⾝⾼、体重数字,另外也需要两个⽂字输⼊⽂本框⽤来填⼊⾝⾼、体重数字。
我们还需要⼀个按钮来开始计算,⽽计算完也需要⼀个“TextView”组件来显⽰计算结果,另⼀个“TextView”组件来显⽰建议。
于是初版的“BMI应⽤程序”的界⾯雏形就浮现出来了。
图11.1 查询⽂件我们从哪⼉得知各种可⽤的界⾯组件呢?图2输⼊TextView,按search按钮:图3通过在先⽂件,查看各个组件的使⽤。
(⽬前只提供英⽂⽂档)⽅法⼆:下载离线⽂档docs-2.2_r01-linux图4点击如下选项,即可下载先将docs-2.2_r01-linux解压,打开index.html图5离线功能的查询功能与在线⽂档⼀模⼀样的,建议读者下载下来,便于查询!图61.2 开始设计我们从实例出发,定义⼀个基本“BMI应⽤程序”所需的⾝⾼(Height)输⼊字段。
Android应用开发入门界面设计规范在Android应用开发中,界面设计是非常重要的一环。
一个好的界面设计可以提高用户的使用体验,使应用更易于操作和导航。
本文将介绍Android应用开发入门界面设计规范,帮助开发者们了解如何设计出符合规范的界面。
一、尺寸和布局在Android应用界面设计中,尺寸和布局是非常重要的考虑因素。
开发者需要根据不同设备屏幕的大小和分辨率来进行设计,以适应各种屏幕尺寸。
可以使用dp(density-independent pixels)来控制元素的大小,使其在不同设备上显示一致。
同时,合理的布局也是关键。
可以使用线性布局(LinearLayout)、相对布局(RelativeLayout)等来进行页面元素的排列和定位。
确保元素之间的间距适中,不过于拥挤或太稀疏,以保证用户操作的准确性。
二、颜色和主题在Android应用开发中,颜色的选择对于界面设计至关重要。
应确保所选颜色搭配和谐,对比明显,不同元素之间的颜色以及文字的颜色要具有足够的对比度,以提高可读性。
另外,Android系统提供了许多主题供开发者选择使用,可以根据应用的定位和风格来选择适合的主题。
保持主题的一致性,使整个应用界面看起来更加统一和专业。
三、图标和按钮图标和按钮是用户与应用进行交互的重要元素,因此需要特别关注。
可以使用矢量图标或者根据设计需求和风格自行设计图标。
确保图标的尺寸适中,清晰易辨认,符合用户习惯和视觉感受。
按钮的设计也需要遵循一定的规范。
确保按钮的大小适中,便于用户点击。
可以使用明亮的颜色,给按钮添加阴影或者渐变效果,以增强按钮的可视性和吸引力。
四、字体和排版字体的选择是界面设计中的一个关键因素。
可以选择适合应用定位和风格的字体,同时要保证字体的可读性。
避免使用过小或过大的字体,以及过于花俏的字体样式,以提高用户的阅读体验。
排版也需要注意一些规范。
确保文字之间的间距合适,行距和字距适中,使整个界面看起来舒适和整洁。
如何使用AndroidStudio进行布局设计一、介绍AndroidStudioAndroidStudio是谷歌官方推出的一款专业的Android开发工具,被广大开发者广泛应用于Android应用程序开发。
AndroidStudio集成了丰富的功能和工具,其中包括布局设计工具,可帮助开发者设计灵活且具有吸引力的界面布局。
二、AndroidStudio布局设计工具的主要组成部分1.布局编辑器AndroidStudio的布局编辑器提供了直观且灵活的界面设计界面,开发者可以通过拖拽和放置控件来设计界面布局。
在布局编辑器中,可以选择常见的布局类型,例如线性布局、相对布局等,以及不同的组件,例如按钮、文本框等。
在布局编辑器中,开发者可以添加、删除和编辑布局中的各个组件,以实现所需的布局效果。
2.属性编辑器属性编辑器是AndroidStudio中用于编辑控件属性的工具。
通过属性编辑器,开发者可以为各个控件设置属性,例如大小、位置、颜色等。
属性编辑器提供了详细的属性列表,并且支持直接编辑XML文件,开发者可以根据自己的需求选择合适的方式进行属性编辑。
3.预览窗口预览窗口是布局编辑器的一个重要组成部分,开发者可以在预览窗口中实时看到布局的效果。
预览窗口与布局编辑器紧密结合,开发者可以在编辑器中进行布局设计,然后立即在预览窗口中查看实际效果。
这个功能对于快速调整布局效果非常有帮助。
4.约束布局编辑器约束布局是AndroidStudio中的一种新的布局类型,可以更灵活地设计界面。
约束布局编辑器提供了强大的功能,可以通过简单的拖拽和约束设置,轻松实现复杂的布局效果。
约束布局编辑器同时支持水平和垂直约束,以及边距和对齐等属性的设置,使得开发者可以实现更灵活和美观的布局设计。
三、使用AndroidStudio进行布局设计的步骤1.创建新项目在AndroidStudio中,首先需要创建一个新的Android项目。
可以选择EmptyActivity或者其他模板来创建一个新的项目。
Android移动开发基础教程第2章Android界面开发Android界面开发是Android移动开发的基础知识之一,它涉及到Android应用程序的用户界面设计和实现。
在本章中,我们将学习如何使用XML布局文件和Java代码来创建和定制Android应用程序的用户界面。
Android应用程序的用户界面主要由Activity和Layout组成。
Activity是应用程序的一个界面,它负责处理用户输入和显示结果。
Layout是用来定义和描述界面上的元素和布局的XML文件。
在Android界面开发中,我们可以使用多种布局类型来实现不同的界面效果。
常见的布局类型包括线性布局、相对布局和帧布局等。
我们可以通过在XML文件中定义布局类型和属性来创建界面布局,并使用Java代码来实现布局的动态调整和交互。
在创建界面布局时,我们可以使用各种视图组件来实现不同的功能和交互效果。
常见的视图组件包括文本框、按钮、图像视图、列表视图和网格视图等。
我们可以在XML布局文件中使用这些视图组件,并使用Java代码来处理它们的事件和动作。
除了布局和视图组件外,Android界面开发还包括一些其他的功能,如主题和样式的定制、动画效果的实现和数据的绑定等。
我们可以通过在XML文件中定义主题和样式来改变应用程序的外观和风格。
我们还可以使用Android提供的动画API来实现界面元素的动态效果。
数据绑定是将数据模型和界面元素绑定在一起,使得数据的变化能够自动更新到界面上。
在Android界面开发中,我们需要考虑不同屏幕尺寸和分辨率的适配问题。
Android提供了多种方式来适配不同屏幕的布局和显示效果,如使用百分比布局和使用不同的资源文件等。
总结起来,Android界面开发是Android移动开发的基础知识之一,它涉及到Android应用程序的用户界面设计和实现。
在本章中,我们学习了如何使用XML布局文件和Java代码来创建和定制Android应用程序的用户界面,包括布局类型、视图组件、主题和样式、动画效果和数据绑定等。
这样的话就比较容易实现了,再看一下整体的Layout布局情况:xml布局文件如下:注意层次的嵌套。
先是一个RelativeLayout,它有两个子布局,RelativeLayout和LinearLayout。
<?xml version="1.0" encoding="UTF-8"?><RelativeLayoutxmlns:android="/apk/res/android"android:id="@+id/empty_cart_view"android:layout_width="fill_parent"android:layout_height="fill_parent"android:background="#ffefebe7" ><RelativeLayoutandroid:id="@+id/top_relative"android:layout_width="fill_parent"android:background="#106184"android:layout_height="50.0dip" ><TextViewandroid:id="@+id/titleText"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerInParent="true"android:padding="10.0dip"android:singleLine="true"android:text="设置"android:textColor="@color/white"android:textSize="15dp" /></RelativeLayout><ScrollView //用来垂直滚动视图,用于设置项较多的情形。
如果设置项不多,例如上面的qq,那么就不需要了。
android:layout_width="fill_parent"android:layout_height="wrap_content"android:layout_below="@+id/top_relative"android:fadingEdge="none" ><LinearLayoutandroid:layout_width="fill_parent"android:layout_height="wrap_content"android:gravity="center_vertical"android:orientation="vertical"android:paddingBottom="60.0dip"android:paddingLeft="10.0dip"android:paddingRight="10.0dip"android:paddingTop="10.0dip" ><LinearLayoutandroid:layout_width="fill_parent"android:layout_height="wrap_content" ><TableLayoutandroid:id="@+id/MorePageTableLayout_Favorite" android:layout_width="fill_parent"android:layout_height="wrap_content"android:shrinkColumns="0"android:stretchColumns="0" ><TableRowandroid:id="@+id/more_page_row0"android:layout_width="fill_parent"android:layout_marginLeft="2.0dip"android:layout_marginRight="2.0dip"android:background="@drawable/more_item_press"//.9.png图片圆角的实现。
android:paddingBottom="16.0dip"android:paddingTop="8.0dip" ><TextViewandroid:layout_width="wrap_content"android:layout_height="fill_parent"android:drawableLeft="@drawable/mylike"android:drawablePadding="10.0dip"android:gravity="center_vertical"android:includeFontPadding="false"android:paddingLeft="17.0dip"android:text="我的设置"android:textColor="#ff333333"android:textSize="16.0sp" /><ImageViewandroid:layout_width="wrap_content"android:layout_height="fill_parent"android:layout_gravity="right"android:gravity="center_vertical"android:paddingRight="20.0dip"android:src="@drawable/ic_arrow" /></TableRow></TableLayout></LinearLayout><TextViewandroid:layout_width="fill_parent"android:layout_height="wrap_content"android:layout_marginBottom="10.0dip"android:layout_marginTop="10.0dip"android:gravity="center_vertical"android:paddingLeft="4.0dip"android:text="我的设置"android:textColor="#ff888888"android:textSize="16.0sp" /><LinearLayoutandroid:layout_width="fill_parent"android:layout_height="wrap_content" ><TableLayoutandroid:id="@+id/MorePageTableLayout_Follow"android:layout_width="fill_parent"android:layout_height="wrap_content"android:paddingLeft="1.0dip"android:shrinkColumns="0"android:stretchColumns="0" ><TableRowandroid:id="@+id/more_page_row1"android:layout_width="fill_parent"android:layout_marginLeft="2.0dip"android:layout_marginRight="2.0dip"android:background="@drawable/more_itemtop_press"android:paddingBottom="16.0dip"android:paddingTop="16.0dip" ><TextViewandroid:layout_width="wrap_content"android:layout_height="fill_parent"android:drawableLeft="@drawable/myfollow" android:drawablePadding="10.0dip"android:gravity="center_vertical"android:includeFontPadding="false"android:paddingLeft="17.0dip"android:text="账号管理"android:textColor="#ff333333"android:textSize="16.0sp" /><ImageViewandroid:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_gravity="right"android:gravity="center_vertical" android:paddingRight="20.0dip"android:src="@drawable/ic_arrow" /> </TableRow><TableRowandroid:id="@+id/more_page_row2"android:layout_width="fill_parent"android:layout_marginLeft="2.0dip"android:layout_marginRight="2.0dip"android:background="@drawable/more_itemmiddle_press"android:paddingBottom="16.0dip"android:paddingTop="16.0dip" ><TextViewandroid:layout_width="wrap_content" android:layout_height="fill_parent"android:drawableLeft="@drawable/search_friends"android:drawablePadding="10.0dip" android:gravity="center_vertical" android:includeFontPadding="false" android:paddingLeft="17.0dip"android:text="个人爱好"android:textColor="#ff333333"android:textSize="16.0sp" /><ImageViewandroid:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_gravity="right"android:gravity="center_vertical" android:paddingRight="20.0dip"android:src="@drawable/ic_arrow" /> </TableRow><TableRowandroid:id="@+id/more_page_row3"android:layout_width="fill_parent"android:layout_marginLeft="2.0dip"android:layout_marginRight="2.0dip"android:background="@drawable/more_itembottom_press"android:paddingBottom="16.0dip"android:paddingTop="16.0dip" ><TextViewandroid:layout_width="wrap_content" android:layout_height="fill_parent"android:drawableLeft="@drawable/invite_friends"android:drawablePadding="10.0dip" android:gravity="center_vertical" android:includeFontPadding="false" android:paddingLeft="17.0dip"android:text="浏览记录"android:textColor="#ff333333"android:textSize="16.0sp" /><ImageViewandroid:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_gravity="right"android:gravity="center_vertical" android:paddingRight="20.0dip"android:src="@drawable/ic_arrow" /> </TableRow></TableLayout></LinearLayout><TextViewandroid:layout_width="fill_parent"android:layout_height="wrap_content"android:layout_marginBottom="10.0dip"android:layout_marginTop="10.0dip"android:gravity="center_vertical"android:paddingLeft="4.0dip"android:text="客户端"android:textColor="#ff888888"android:textSize="16.0sp" /><LinearLayoutandroid:layout_width="fill_parent"android:layout_height="wrap_content" ><TableLayoutandroid:id="@+id/MorePageTableLayout_Client" android:layout_width="fill_parent"android:layout_height="wrap_content"android:paddingLeft="1.0dip"android:shrinkColumns="0"android:stretchColumns="0" ><TableRowandroid:id="@+id/more_page_row4"android:layout_width="fill_parent"android:layout_marginLeft="2.0dip"android:layout_marginRight="2.0dip"android:background="@drawable/more_itemtop_press"android:paddingBottom="16.0dip"android:paddingTop="16.0dip" ><TextViewandroid:layout_width="wrap_content" android:layout_height="fill_parent"android:drawableLeft="@drawable/setting_mor"android:drawablePadding="10.0dip" android:gravity="center_vertical" android:includeFontPadding="false" android:paddingLeft="17.0dip"android:text="设置"android:textColor="#ff333333"android:textSize="16.0sp" /><ImageViewandroid:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_gravity="right"android:gravity="center_vertical" android:paddingRight="20.0dip"android:src="@drawable/ic_arrow" /> </TableRow><TableRowandroid:id="@+id/more_page_row5"android:layout_width="fill_parent"android:layout_marginLeft="2.0dip"android:layout_marginRight="2.0dip"android:background="@drawable/more_itemmiddle_press"android:paddingBottom="16.0dip"android:paddingTop="16.0dip" ><TextViewandroid:layout_width="wrap_content" android:layout_height="fill_parent"android:drawableLeft="@drawable/feed_back"android:drawablePadding="10.0dip" android:gravity="center_vertical" android:includeFontPadding="false" android:paddingLeft="17.0dip"android:text="意见反馈"android:textColor="#ff333333"android:textSize="16.0sp" /><ImageViewandroid:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_gravity="right"android:gravity="center_vertical" android:paddingRight="20.0dip"android:src="@drawable/ic_arrow" /> </TableRow><TableRowandroid:id="@+id/more_page_row6"android:layout_width="fill_parent"android:layout_marginLeft="2.0dip"android:layout_marginRight="2.0dip"android:background="@drawable/more_itemmiddle_press"android:paddingBottom="16.0dip"android:paddingTop="16.0dip" ><TextViewandroid:layout_width="wrap_content" android:layout_height="fill_parent"android:drawableLeft="@drawable/moreitems_version"android:drawablePadding="10.0dip" android:gravity="center_vertical" android:includeFontPadding="false" android:paddingLeft="17.0dip"android:text="检测更新"android:textColor="#ff333333"android:textSize="16.0sp" /><ImageViewandroid:layout_width="wrap_content"android:layout_height="fill_parent" android:layout_gravity="right"android:gravity="center_vertical" android:paddingRight="20.0dip"android:src="@drawable/ic_arrow" /> </TableRow><TableRowandroid:id="@+id/more_page_row7"android:layout_width="fill_parent"android:layout_marginLeft="2.0dip"android:layout_marginRight="2.0dip"android:background="@drawable/more_itembottom_press"android:paddingBottom="16.0dip"android:paddingTop="16.0dip" ><TextViewandroid:layout_width="wrap_content" android:layout_height="fill_parent"android:drawableLeft="@drawable/about_page_mor"android:drawablePadding="10.0dip" android:gravity="center_vertical" android:includeFontPadding="false" android:paddingLeft="17.0dip"android:text="关于"android:textColor="#ff333333"android:textSize="16.0sp" /><ImageViewandroid:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_gravity="right"android:gravity="center_vertical" android:paddingRight="20.0dip"android:src="@drawable/ic_arrow" /> </TableRow></TableLayout></LinearLayout> </LinearLayout> </ScrollView></RelativeLayout>。