flash个人简历制作流程
- 格式:docx
- 大小:29.69 KB
- 文档页数:19

制作个人简历的步骤和技巧个人简历是在求职过程中至关重要的一个环节,它是展示个人能力、经历和潜力的重要工具。
一个精心制作的简历可以帮助你吸引雇主的注意并增加获得面试机会的可能性。
下面将介绍制作个人简历的步骤和技巧,帮助你在职业竞争中脱颖而出。
步骤一:收集个人信息制作个人简历的第一步是收集个人信息。
这包括你的姓名、联系方式、教育背景、工作经验、技能、项目经历和其他相关信息。
确保准确无误地记录这些信息,以便后续使用。
步骤二:确定简历格式简历格式是指你将个人信息以何种方式组织和呈现出来。
常见的简历格式包括逆时间顺序、功能性和混合型。
逆时间顺序是最常用的简历格式,它按照工作经验或教育背景的时间顺序列出。
功能性简历更侧重于技能和能力,而混合型简历则是两者的结合。
步骤三:设计简历布局简历布局是指简历的整体外观和排版。
在设计简历布局时,要保持简洁、清晰和易读。
使用简洁的字体和排版,避免过多的装饰和花哨的设计。
段落之间使用合适的间距,以便阅读者可以轻松浏览。
步骤四:撰写个人简介个人简介是简历的开头部分,用于简要介绍自己的目标、关键技能和概括性信息。
在撰写个人简介时,要突出你的特长和能力,同时简明扼要地描述你的职业目标。
步骤五:详细描述教育背景在简历中详细描述教育背景,包括学校名称、学位、专业以及获得的荣誉或奖项。
按时间倒序列出你的教育经历,并在每个项目中提供相关细节,如研究课题、获得的成绩和参与的课外活动等。
步骤六:突出工作经验工作经验是被雇主重点关注的部分。
按时间倒序列出工作经历,包括公司名称、职位、工作时间和主要职责。
在描述工作经验时,强调你在岗位中取得的成就和贡献,并使用具体的数据和事例来支持。
步骤七:突出技能和能力列出你的技能和能力,包括专业技能、软技能和语言能力等。
确保这些技能和能力与你申请的职位相关,并提供具体的证明或经验。
这可以帮助雇主更好地了解你的能力和潜力。
步骤八:提供项目经历和实习经验如果你在学校或实习期间参与过项目或有相关实习经验,应在简历中详细描述这些经历。

优秀简历的制作流程是什么一份优秀的简历是求职者打开职业大门的金钥匙,它是求职者与招聘者之间的第一次“交流”,能够直接影响到求职者是否能获得心仪的工作机会。
那么,如何制作一份优秀的简历呢?下面我将为大家详细介绍优秀简历的制作流程。
第一步:明确求职目标在开始制作简历之前,首先要明确自己的求职目标。
这包括确定想要从事的行业、职位类型以及期望的工作地点等。
只有明确了求职目标,才能有针对性地制作简历,突出与目标职位相关的技能、经验和成就。
例如,如果您想应聘市场营销岗位,那么在简历中就要重点突出您在市场调研、品牌推广、营销策划等方面的经验和能力;如果您希望在互联网行业工作,那么就要强调您对互联网技术的了解、相关项目经验以及创新思维等。
第二步:收集和整理个人信息明确求职目标后,接下来要收集和整理与求职相关的个人信息。
这包括教育背景、工作经历、实习经验、项目经验、培训课程、技能证书、获奖情况、社团活动、兴趣爱好等。
在整理这些信息时,要确保信息的准确性和完整性。
同时,要对信息进行筛选和分类,将最能体现自己优势和与求职目标相关的信息放在突出位置。
比如,对于教育背景,要列出毕业院校、所学专业、学位、毕业时间以及相关课程成绩等;对于工作经历,要详细描述工作职责、取得的成果、解决的问题以及所获得的经验教训等。
第三步:确定简历结构简历的结构应该清晰、简洁、易于阅读。
一般来说,简历可以分为以下几个部分:1、个人简介包括姓名、联系方式(电话、邮箱)、求职意向等。
2、教育背景按照时间倒序排列,依次列出学历、专业、学校名称、毕业时间等。
3、工作经历同样按照时间倒序排列,详细描述每份工作的职位、工作职责、工作成果等。
4、项目经验如果有相关的项目经验,要单独列出,包括项目名称、项目时间、项目描述、您在项目中的角色和贡献等。
5、技能证书列出您所拥有的专业技能证书、语言能力证书等。
6、获奖情况列举您在学习、工作或其他活动中获得的重要奖项。

课题:Flash制作教程(12)——Flash个人简历制作教学目的:1、逐步生成Flash元件的方法;2、Action的合理使用;3、Flash中逐帧运行的制作;4、在浏览器中运行Flash实例。
教学重点:1、stop与goto动作的安排和设置;2、getURL动作及在浏览器中打开Flash实例。
教学过程:1、观看范例:打开教师指定位置中的“ex23.exe”文件观看。
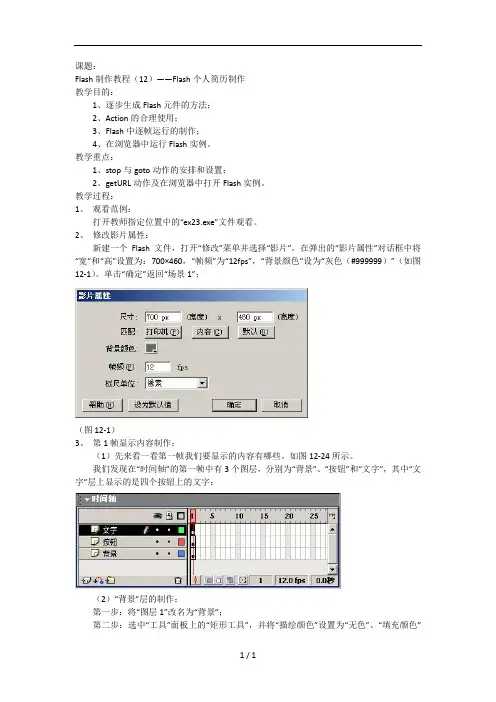
2、修改影片属性:新建一个Flash文件,打开“修改”菜单并选择“影片”,在弹出的“影片属性”对话框中将“宽”和“高”设置为:700×460,“帧频”为“12fps”,“背景颜色”设为“灰色(#999999)”(如图12-1)。
单击“确定”返回“场景1”;(图12-1)3、第1帧显示内容制作:(1)先来看一看第一帧我们要显示的内容有哪些。
如图12-24所示。
我们发现在“时间轴”的第一帧中有3个图层,分别为“背景”、“按钮”和“文字”,其中“文字”层上显示的是四个按钮上的文字;(2)“背景”层的制作:第一步:将“图层1”改名为“背景”;第二步:选中“工具”面板上的“矩形工具”,并将“描绘颜色”设置为“无色”、“填充颜色”设置为“蓝色(#0000FF)”后,在场景1上绘制出一个宽和高分别为700和60、坐标位置为0和0(如图12-2)的矩形(如图12-3);(图12-2)(图12-3)第三步:选中“工具”面板上的“线条工具”,将“描绘颜色”设置为“淡蓝色(#0099FF)”,在场景1上绘制出一条宽度为700、X轴为0的水平线;第四步:用“箭头工具”选中水平线,然后按住键盘上的“Ctrl”键,用鼠标将水平线向下拖动几个像素,复制一条水平线(如图12-4);*注意:此时在鼠标指针的旁边有一个“+”号,这表示是复制,否则是不会有复制效果的!(图12-4)第五步:重复第四步,多复制出几个水平线,使效果如图12-5所示。
(图12-5)*技巧:复制多条水平线有一种好方法,可以一次选中多条水平线,然后采用第四步的方法,这样可以一次复制更多的水平线,增加工作的效率;第六步:选中所有的水平线,将水平线移动到第二步绘制的矩形上(如图12-6);(图12-6)第七步:用“箭头工具”在场景1上画出一个矩形,选中“背景”图层上所有的对象。

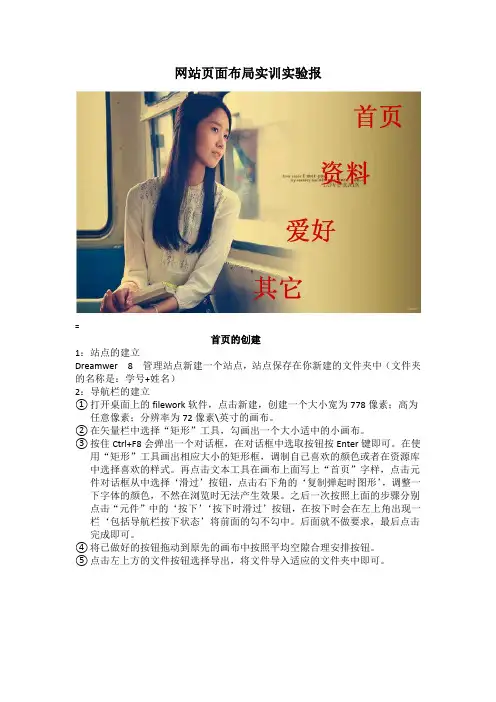
网站页面布局实训实验报=首页的创建1:站点的建立Dreamwer 8 管理站点新建一个站点,站点保存在你新建的文件夹中(文件夹的名称是:学号+姓名)2:导航栏的建立①打开桌面上的filework软件,点击新建,创建一个大小宽为778像素;高为任意像素;分辨率为72像素\英寸的画布。
②在矢量栏中选择“矩形”工具,勾画出一个大小适中的小画布。
③按住Ctrl+F8会弹出一个对话框,在对话框中选取按钮按Enter键即可。
在使用“矩形”工具画出相应大小的矩形框,调制自己喜欢的颜色或者在资源库中选择喜欢的样式。
再点击文本工具在画布上面写上“首页”字样,点击元件对话框从中选择‘滑过’按钮,点击右下角的‘复制弹起时图形’,调整一下字体的颜色,不然在浏览时无法产生效果。
之后一次按照上面的步骤分别点击“元件”中的‘按下’‘按下时滑过’按钮,在按下时会在左上角出现一栏‘包括导航栏按下状态’将前面的勾不勾中。
后面就不做要求,最后点击完成即可。
④将已做好的按钮拖动到原先的画布中按照平均空隙合理安排按钮。
⑤点击左上方的文件按钮选择导出,将文件导入适应的文件夹中即可。
3:制作动态图片①打开FLASH软件创建一个新的FLASH文档。
在时间轴上添加相应的帧,例如:在时间轴上添加四个空白帧分别在10 20 30 的点上右击分别插入一个空白帧(如图所示)②选中第一个帧在左上角的文件中点击导入→导入到舞台,选择一张自己喜欢的图片导入其中,点击已导入的图片在属性栏中调整图片的大小将图片设置一下属性之后在按照上面的将后面的几个空白帧设置属性并且调整照片,最后一个插入一个关键帧即可。
③点击控制栏→测试影片,看看动态影像有没有瑕疵。
最后点击文件→导出→导出影片,将影片保存在相应的文件夹中。
4:插入首页①在站点中新建一个利用布局模式建立一个两行一列的表格在属性栏中设置属性②转入常用模式中点击在下拉菜单中选择Fireworkes html插入你事先做好的导航栏HTML文件。

flash动画个人简历范文导读:本文是关于flash动画个人简历范文,希望能帮助到您!走出社会的大学生需要面对的就是应聘问题,但是往往大部分都是没有任何回应,这一点让很多应聘者都有点吃不消,这样的感觉好像遥遥无期,完全没什么盼头。
但其实,想想是在哪一个环节上出了问题呢?既然自己的谈吐之间没用问题,那么就是自己的简历了。
其实现在很多招聘者都有一个特点,那就是你的简历要是太过平凡或者是简单的,那么很可能就会被草草的看一眼,然后就被仍在一边。
篇一:flash动画个人简历范文男 23岁广东人学历:中专/技校工作年限: 3-5年期望薪资: 3000-5000元工作地点:广州 - 不限求职意向:美术编辑/设计 | 多媒体/动画设计工作经验(工作了2年3个月,做了1份工作)广州牧云社文化发展有限公司工作时间:2014年4月至 2016年7月[2年3个月]职位名称:flash原画工作内容:flash元件动画,原画制作。
协助游戏角色动态设计。
教育经历2013年9月毕业广东民政职业技术学校动漫设计项目/培训经验2015年2月-2016年4月飞天少年项目/培训内容:按分镜剧情,制作整集动画,最后合成输出。
2014年9月-2015年3月琪琪的秘密日记项目/培训内容:按分镜剧情,制作整集动画,最后合成输出。
专业技能Flash:精通经验:2年Photoshop:熟练经验:3年自我描述比较熟悉flash元件动画制作,熟悉运动规律。
逐帧绘制少。
有待加强!绘画基础修炼中。
篇二:flash动画个人简历范文女 26岁河南人学历:大专工作年限: 5-8年期望薪资: 3000-5000元工作地点:广州 - 天河 - 不限求职意向:多媒体/动画设计 | 平面设计工作经验(工作了5年7个月,做了1份工作)河南约克动漫影视股份有限公司工作时间:2011年12月至今[5年7个月]职位名称:动画师兼道具师工作内容:参与过哈皮父子之反转地球(动画) ,哈皮父子之爸爸我们去哪(动画) ,小樱桃之梦之便利店(动画) ,小樱桃之盘古开天辟地(动画) ,小樱桃之小小消防员 (动画) ,丰丰农场(动画) ,丰丰农场之肥虫豆豆(动画和道具) ,(法国联合项目)鸭丫俱乐部(道具),当过动画制片本人吃苦耐劳,对工作认真负责,积极的配合公司的工作安排,团结有爱。

简历制作步骤详细简历在求职过程中扮演着至关重要的角色,一份精心制作的简历能够为你赢得面试的机会。
下面是简历制作的详细步骤,让我们一起来看看吧。
1. 确定简历类型在开始制作简历之前,首先需要确定简历的类型。
常见的简历类型包括经验简历、功能简历和组合简历。
根据自己的求职需求和经历选择合适的简历类型。
2. 收集个人信息收集你的个人信息,包括姓名、联系方式、教育背景、工作经历、技能专长等。
确保信息准确完整,对于每个部分要注重细节和真实性。
3. 选择简历模板选择一款适合自己的简历模板,模板的选择能够帮助你呈现出不同的风格和个性。
考虑选择简洁清晰的模板,避免过多花哨的设计。
4. 编写个人概况在简历的开头编写个人概况,简要介绍自己的优势和职业目标。
个人概况要简洁明了,突出自己的特点和优势。
5. 填写教育背景按照时间顺序填写教育背景,包括毕业院校、专业、学位等。
对于在校期间取得的成绩和荣誉可以适当展示。
6. 描述工作经历描述自己的工作经历,包括公司名称、工作职责、工作时间等。
重点突出与求职岗位相关的工作经验和成就。
7. 展示技能专长列举自己的技能专长,包括语言能力、计算机技能、专业技能等。
展示自己的优势能够增加简历的吸引力。
8. 强调成就和奖项在简历中强调自己取得的成就和荣誉,如优秀员工、项目成果等。
这些成就能够证明你的能力和实力。
9. 核对和修改最后,在完成简历之后务必进行核对和修改。
检查拼写、语法错误,并确保简历整体结构清晰,内容准确。
10. 输出和投递最后,将简历保存为PDF格式,方便传输和打印。
根据求职渠道的要求投递简历,在投递前确保简历内容和格式完全符合要求。
简历制作是求职过程中至关重要的一环,通过以上详细步骤的制作,相信你可以打造一份优质的简历,为自己赢得理想的工作机会。

自我介绍flash篇一:flash动画制作自我介绍深圳大学实验报告课程名称:学院:管理学院班级:升本计算机科学与技术(1)班实验时间:实验报告提交时间:教务处制一、实验目的与要求:★实验目的:1.通过实验加深对动画处理的理解;2.熟悉一种动画制作软件的使用方法。
★实验要求:1.有一定创意,整体美观;2.作品中包含有关自己的信息(如姓名、学号等);3.撰写实验报告。
二、实验过程及内容:1、新建一个场景2、把背景图片加入场景中,锁定3、输入相关文字4、将文字打散处理,并且每五帧插入关键帧5、将其他准备好的素材导入舞台篇二:用Swish软件做一个自我介绍动画用Swish软件做一个自我介绍动画新建文件:1.新建一个文件,在“电影”控制面板中设置背景为浅灰,大小为宽800、高600。
制作矩形动画:2.用矩形工具画一个矩形,在“外形”面板中把填充设置为无,把边框设置为白色,粗细为12,在“变形”面板设置w(宽)和h(高)为300。
这时可以看到时间轴上多了一个矩形图层。
3.在时间轴面板点击添加效果按钮(),或者在矩形图层的第二格(第一帧)点击右键,选择“爆炸”效果,在弹出的对话框中选择名称为Explodein,slowlyalign,持续长度为20帧,如图1。
点击“关闭”按钮完成效果设置,这时时间轴上可以看到第1-20帧出现Explodein,slowlyalign的效果设置。
图1动画设置小技巧:4.对已经完成的效果,可以在时间轴上效果的任意帧上点击右键,选择“属性”,在弹出的效果对话框中重新设置参数,参数的变化很多,改变参数可以改变动画的运动方式或运动位置等。
修改后点击对话框中的“预览效果”按钮可以看到当前的动画效果,点击“停止”按钮停止动画的播放。
如果不满意可以调整参数,直至满意的效果后关闭对话框。
5.在时间轴上效果的任意帧上点击右键,选择“删除效果”,可以取消效果,选择“复制效果”可以把效果设置复制到剪贴板,在其他图层选择“粘贴效果”,就可以使其他物体产生同样的效果。

篇一:flash个人简历制作流程1个人制作flash简历全流程时间过得真快,眨眼间又到了新年。
即将走出校园、步入社会、创造自己美好生活的毕业生是否已涌起一丝丝的别离情绪?有否把一切遗憾的事情都尽量弥补?有否到生活多年的校园各个角落留下自己的足迹?有否为即将离开父母的身边,走进变幻万千的社会,完全自己独立地生活而做好准备?随着新年的到来,各地的人才交流招聘会都将陆续召开。
作为毕业生的你,有否已经制作了一份让自己满意、让用人单位满意的个人自荐表呢?还没有,不知道怎么做!或者做了,就那么简简单单的几张白纸!没关系,本专题正是基于这个目的,向为制作自荐表而发愁的毕业生一步步地介绍自荐表的表现形式及实例制作过程,希望可以解除大家的烦恼,让毕业生们圆满完成离开母校的最后一课!我们分别为大家准备了两种制作方法,一种是运用flash,一种是运用authorware.如果将来你有志于投入多媒体行业,学习用authorware制作简历将能够向用人单位显示你的制作实力;如果你喜欢用flash做动画,希望从事网络多媒体行业,则用flash制作一份精美的简历再合适不过了。
开篇一、收集整理资料几年的学生生涯,多多少少为自己添加了人生的经历,请把一切在校期间发生的故事、学习生活点滴、与社会接触和沟通的片段统统收集起来,分门别类,整理归档,作为自荐表基本资料,充实你的自荐表!二、规划自荐表结构收集好所有的资料并整理归类后,我们需要静下心来思考一下,明确自荐表的诉求对象,通过上网或者去图书馆查阅资料,跟经历丰富的同学、上一届毕业的师兄或者家人交流看法,了解诉求对象--自己希望就业的单位公司对人才的要求,当前的希望从事的职业的热门职位(务必具体),剔除无用的资料,留下一切可能吸引招聘人员注意力、让你能成功地为他们服务的信息。
根据保留下来的信息,依照自荐表的格式,参考上一届毕业同学的制作,依照自己的能力规划出自己自荐表的整体框架,筑建好其结构。

个人简历flash设计文档个人简历班级:学号:姓名:指导老师:20 年月日一、设计分析作品构图分析1、开场动画动画要紧由四部分构成:顶部的励志名言,下之是飘过的云,再下之是个人简历标题,底部是蓝色的海。
顶部的励志名言是由文本经分离后转換成元件,再变成动态动画。
飘过的云是一个动态的影片剪辑;个人简历标题是一个动态的影片剪辑;底部是蓝色的海是静态画面。
2、主题画面主题画面要紧由三部分构成:顶部的标题、左侧的按钮、右边的个人信息。
顶部的标题是静态画面;左侧的按钮是采纳动态图形按钮;右边的个人信息为一个影片剪辑。
作品设计思路分析(1)在开场所动画画面导入海图像,构建差不多画面;(2)设计动态影片剪辑,其中又包括文字变形,图形动画等;(3)在主题画面导入图像,构建差不多画面;(4)设计动态按键,其中又包括图形变形,按钮功能等;(5)设计表现个人信息的影片剪辑,若又包括概况,教育等图像和变形成效;(6)利用脚本代码操纵个人信息的显示二、构建开场动画差不多画面(1)创建一个新的Flash文件(ActionScript2.0),命名为"个人简历.fla"。
(2)设置文档舞台大小为“700x700”像素,如图1:图1(3)选择【文件】|【导入】|【导入到库】菜单命令,将“seaandsky.jpg”文件导入,重复命令,导入"fire.jpg","云jpg","海,jpg"文件,并设置为影片剪辑文件。
(4)【库】窗口,新建元件,命名为“个人简历”,把fire.jpg文件拖到影片剪辑元件窗口,属性窗口设X=0,Y=0。
在工具栏选择【文本】工具,输入“个人简历”,大小为48,重复输入"resume",大小为32,并将两文本布置在舞台画面的合适的位置,选择【任意变形工具】,令两个文本变形,如下图2图2(5)【库】窗口,新建元件,命名为“云”,把cloud.jpg文件拖到影片剪辑元件窗口,属性窗口设X=0,Y=0。

Megan简历工作经历杭州XX科技有限公司2019年04月- 2019年09月flash动画设计杭州根据公司业务,参与网站的flash模块设计,并根据不同网站的风格,设计出不同的满足需求的flash动画效果;参与网站、游戏设计、搭建的全过程,对网站版面设计、游戏频道设计等提出建设性意见,并对符合版面、频道的flash动画提交策划方案;保持与项目组其他同事、客户的有效沟通,及时了解客户反馈的信息,并根据客户反馈提出修改方案;完成公司交代的其他任务,包括公司旗下网站部分flash动态模块的更新、重新设计工作。
杭州XX网络信息公司2018年05月- 2018年12月flash开发杭州参与每一次与客户的沟通工作,记录下客户对网站设计的相关需求,特别是自身负责的flash版块的需求,并根据客户需求设计出相应的flash动画效果;配合设计师完成网站的整体设计工作,对网站flash模块的设计提出建设性意见;独立完成项目中所涉及到的flash制作工作,包括图标设计、菜单设计和效果设计;保持和项目组成员的有效沟通,按照客户反馈的意见对flash动画进行有效,确保按需按时完成任务。
工作以外经历XX flash动画制作2019年05月- 2019年07月flash 设计杭州根据公司业务需求,完成旗下部分业务中涉及到的动画与特效的策划工作以及制作、设计工作;对网站整体布局设计提出建设性意见,对网站界面中涉及到的flash模块制作提出专业意见;按时、按需完成项目负责人分配的动画制作任务,在制作的flash动画特效中体现出具有创意的一面,并配合网页设计师完善产品的功能和体验;完成项目涉及到的动画特效设计的资源输出,保证项目按照规定的时间如期推进。
教育经历杭州电子科技大学2015年09月- 2019年07月计算机本科其他技能:熟练掌握FLASH等动画制作软件;有一定的动画制作经验;有过硬的美术基础和动画制作能力;善于沟通,拥有良好的团队协作能力。

制作个人简历步骤在现代社会,个人简历是求职过程中不可或缺的一部分。
一份好的个人简历可以突出个人的优势和特点,增加在招聘中的竞争力。
制作个人简历需要遵循一定的步骤,下面将为您详细介绍。
第一步:收集信息制作个人简历之前,首先需要收集大量有关自己的信息。
这包括个人资料、教育背景、工作经历、技能和证书等。
您还可以列出自己的兴趣爱好、志愿者工作以及其他与工作相关的成就。
通过收集这些信息,您可以全面了解自己的背景和能力,为简历的撰写提供参考。
第二步:选择简历类型在制作个人简历之前,需要根据个人的背景和所申请的职位选择适合的简历类型。
常见的简历类型有功能性简历、时间线简历、组合简历、视频简历等。
不同的简历类型可以突出不同的个人特点,因此要选择与个人经历相匹配的类型。
第三步:确定格式和布局简历的格式和布局对于提高简历的阅读性和吸引力非常重要。
通常,简历应该包含以下部分:个人资料、目标职位、教育背景、工作经历、技能和证书、兴趣爱好、参考人等。
您可以根据个人情况,在这些部分中适当调整排列顺序,并确保简历的结构清晰、重点突出。
第四步:编写简历内容在这一步中,您需要根据收集的信息和选择的简历类型来编写简历的内容。
要注意以下几点:1. 突出个人特点和优势:根据所申请的职位,重点突出与职位要求相关的个人特点和优势。
这可以帮助招聘经理更好地了解您的适应性和能力。
2. 使用简洁明了的语言:避免使用冗长的句子和专业术语。
使用简洁明了的语言来描述自己的经历和技能,使招聘经理能够快速了解您的背景。
3. 使用有力的动词和关键词:在描述工作经历和技能时,使用有力的动词和关键词可以增加简历的吸引力。
例如,使用"领导"、"组织"、"解决问题"等词语来描述自己的能力。
4. 量化成果:在简历中,尽量使用具体的数字来量化自己的成果和贡献。
例如,"增加销售额20%"、"带领团队完成项目提前两个月"等。
dreamweaver制作个人简历个人简历是求职过程中非常重要的一份材料,它可以帮助雇主了解应聘者的教育背景、工作经历、技能和能力等。
使用Dreamweaver软件可以轻松地制作一个个人简历的网页版,让你以更专业、独特的方式展示自己。
本文将指导您如何使用Dreamweaver制作个人简历。
一、选择合适的模板在使用Dreamweaver制作个人简历之前,首先需要选择一个合适的模板。
可以通过以下几种方式获取模板:1. 在Dreamweaver软件中选择预设模板:Dreamweaver自带了一些模板,可以根据自己的需求选择一个适合的模板。
2. 在Dreamweaver官方网站下载模板:可以在Adobe官网上找到各种类型的模板,选择一个与您个人背景和风格相匹配的模板。
3. 在第三方网站下载或购买模板:有许多第三方网站提供各种各样的Dreamweaver模板,可以根据自己的需求选择适合的模板。
二、编辑个人信息选择好模板后,接下来就是编辑个人信息。
在Dreamweaver中,您可以很方便地修改网页上的文本内容和样式。
根据自己的需要,可以将以下内容添加到个人简历中:1. 头像:为了使个人简历更加直观和形象化,您可以在网页上添加一张个人头像。
2. 姓名和联系方式:包括您的全名、通信地址、手机号码和电子邮件地址等联系方式。
3. 教育背景:列出您的教育背景,包括就读学校、专业和毕业时间等信息。
4. 工作经历:按照时间顺序列出您的工作经历,包括公司名称、职位名称和任职时间等。
5. 技能和能力:罗列您的专业技能和个人能力,如熟练使用的软件、语言能力、沟通能力等。
6. 项目经验:如果您在某些项目中有过独立经验或者主导过一些项目,可以详细描述您在该项目的角色和贡献。
7. 个人陈述:可以在网页上添加一个个人陈述部分,简短地介绍自己、表达求职意向和个人目标。
三、设计和布局在编辑个人简历的过程中,需要注意设计和布局的问题。
以下是一些建议:1. 简洁美观:保持页面整洁和美观,避免过多的插图和装饰。
Flash动画师求职个人简历模板
基本资料
姓名:
性别:女
年龄:22
婚姻状况:未婚
毕业院校:四川师范大学
所学专业:数字媒体艺术
电话:×××××××××××
e-mail:×××@
求职意向
意向岗位:flash动画师/flash制作
希望工作地:四川
期望薪资:~3000
到岗时间:一周以内
专业能力及特长
精通dreamweaver,熟练掌握photoshop,flash等设计软件,熟悉html,javascrip语言以及coreldraw,illustrator,maya的使用。
对像素设计和手绘有一定功底。
工作经历
起止时间:XX年2月~XX年5月
单位名称:网络公司
担任职务:flash动画师
岗位描述:负责网页flash的设计与制作
自我评价
本人做事有耐性、能够坚持不懈、努力把自己所想的进行动画制作。
在校期间曾系统的学习过设计及动画制作相关的课程,在不断的练习绘画之中锻炼出了很好的艺术审美以及构图美感,能合理的运用好动态线,有比较好的构思、及创造思维。
dreamweaver制作个人简历梦想之旅——用Dreamweaver制作个人简历简历是一个展示个人能力和经历的关键工具,对于求职者而言,一份精心设计的简历可以提升竞争优势,引起雇主的兴趣。
而Dreamweaver是一款强大的网页编辑软件,能够帮助我们制作出专业、个性化的个人简历。
本文将介绍如何使用Dreamweaver制作个人简历,以及一些设计技巧和注意事项,帮助你展现自己的才能。
一、前期准备工作在开始制作个人简历之前,我们需要进行一些前期准备工作,包括整理个人信息、准备所需文件和图片素材等。
首先,要明确简历的整体布局和风格,选取合适的模板或自定义设计样式。
其次,整理个人信息,包括个人基本资料、教育经历、工作经验、技能专长等内容。
最后,准备所需的图片素材,比如个人头像、作品展示等。
这些准备工作有助于我们更好地进行后续的制作工作。
二、创建新的Dreamweaver项目在打开Dreamweaver软件之后,选择“创建新的Dreamweaver项目”,进入项目设置页面。
在“站点名称”处填写简历的名称,并选择保存的路径。
在“高级设置”中,可以设置相应的文件夹结构,并选择适合的网页设计技术。
点击“完成”即可创建项目。
三、设计简历布局在Dreamweaver中,可以使用所见即所得的设计模式或者手动编写代码的代码模式来制作个人简历。
不论选择哪种模式,都需要了解基本的HTML和CSS知识。
在设计布局时,可以使用表格、网格或栅格系统,来实现版式的分割和排列。
同时,要注意选择合适的字体、颜色和大小,以及合适的间距和边框样式,保持整体的美观和可读性。
四、填写个人信息个人信息是简历的核心内容,需要突出重点并易于阅读。
在Dreamweaver中,可以使用文本框、段落和列表等HTML元素来展示个人信息。
可以按照个人资料、教育经历、工作经验、技能专长等顺序进行排列,同时可以在每个部分使用不同的样式或背景色来区分。
另外,注意字体的一致性和排版的合理性,使得个人信息更加突出和易于理解。
基于FLASH第三方工具的电子简历制作方法及其比较卓阳灼【期刊名称】《电脑与信息技术》【年(卷),期】2012(020)002【摘要】用FLASH第三方工具制作电子简历是当前求职者使用的热门方法之一。
文章通过对利用FLASH第三方工具制作电子简历时所使用的主要软件的功能特性和操作要点比较。
就电子简历制作过程中使用FLASH第三方工具的关键要素进行了逻辑分析,为丰富电子简历的制作提供了新思路,并给出了相关配套软件的清单。
%Using FLASH third party tools makes electronic resume, which is one of the popular methods of the current job seeker. This article compares the main software features and key operation points while making electronic resume used by FLASH third party tools, make the logic analysis on the key elements in the course of electronic resume production, it provides new ideas for electronic resume production, and gives the related software list.【总页数】3页(P80-82)【作者】卓阳灼【作者单位】湖南常德师范学校,常德415000【正文语种】中文【中图分类】TP37【相关文献】1.基于过程化处理的Flash动画制作方法 [J], 张帅;谈国新;伍传敏2.基于过程化处理的Flash动画制作方法 [J], 郭洪荣3.基于Flash的MTV动画制作方法与技巧探析 [J], 肖建芳;刘进军4.Flash电子地图制作方法的研究 [J], 张可可5.基于Flash AS3.0脚本的物理课件制作方法探讨 [J], 贺可强因版权原因,仅展示原文概要,查看原文内容请购买。
flash个人简历制作流程篇一:时间过得真快,眨眼间又到了新年。
即将走出校园、步入社会、创造自己美好生活的毕业生是否已涌起一丝丝的别离情绪?有否把一切遗憾的事情都尽量弥补?有否到生活多年的校园各个角落留下自己的足迹?有否为即将离开父母的身边,走进变幻万千的社会,完全自己独立地生活而做好准备?随着新年的到来,各地的人才交流招聘会都将陆续召开。
作为毕业生的你,有否已经制作了一份让自己满意、让用人单位满意的个人自荐表呢?还没有,不知道怎么做!或者做了,就那么简简单单的几张白纸!没关系,本专题正是基于这个目的,向为制作自荐表而发愁的毕业生一步步地介绍自荐表的表现形式及实例制作过程,希望可以解除大家的烦恼,让毕业生们圆满完成离开母校的最后一课!我们分别为大家准备了两种制作方法,一种是运用flash,一种是运用Authorware.如果将来你有志于投入多媒体行业,学习用Authorware制作简历将能够向用人单位显示你的制作实力;如果你喜欢用Flash做动画,希望从事网络多媒体行业,则用Flash制作一份精美的简历再合适不过了。
几年的学生生涯,多多少少为自己添加了人生的经历,请把一切在校期间发生的故事、学习生活点滴、与社会接触和沟通的片段统统收集起来,分门别类,整理归档,作为自荐表基本资料,充实你的自荐表!收集好所有的资料并整理归类后,我们需要静下心来思考一下,明确自荐表的诉求对象,通过上网或者去图书馆查阅资料,跟经历丰富的同学、上一届毕业的师兄或者家人交流看法,了解诉求对象--自己希望就业的单位公司对人才的要求,当前的希望从事的职业的热门职位,剔除无用的资料,留下一切可能吸引招聘人员注意力、让你能成功地为他们服务的信息。
根据保留下来的信息,依照自荐表的格式,参考上一届毕业同学的制作,依照自己的能力规划出自己自荐表的整体框架,筑建好其结构。
即将制作的Flash自荐表例子的结构。
根据自荐表结构,确定Flash框架自荐表的结构图并不完全等于Flash的框架,我们需要根据结构图,并结合Flash 的特点,来为Flash制定整个框架,把自荐表在Flash中的流程确定下来,然后才可进行制作。
要是做到一步算一步,当遇到问题时再考虑添加或者减少内容,不仅仅事倍功半,还可能要重新制作,得不偿失。
分析上面的结构图,由表达的内容我们知道,“个人介绍”中的“能力特长”和“实践经验”将是重点;“我的大学”中,“主要课程”和“学习成绩”将作为重点;“相关作品”是自荐表中重点的重点,是为招聘人员展示你的能力的有力证明,是获得理想工作的敲门砖;“求职资料”是实打实的东西,老老实实地输入文字即可。
经过分析之后,Flash的框架也差不多确定了,四个主标题每一个都独立生成一个SWF文件,然后使用一个主文件分别把它们用LoadMoive的技术调进来;“个人介绍”、“我的大学”和“求职资料”中的分支主要以文字表达的方式完成;“相关作品”作为重点,要突出,动态效果也只要在这里表现;所有的分支运用场景技术,各处于自己的场景中,互不干扰;其他细微的调整就在制作过程中完成吧。
主体内容的制作由于完整制作Flash自荐表会占用相当多的篇幅,为了节约起见,主要介绍自荐表中技术性问题的制作,相同的技术不做细述。
明确工作之后,我们先来把设计好的界面导入Flash.按Ctrl+R,导入已经在Photoshop中制作好的图片界面。
按Ctrl+K,调出对齐窗口,设置图片位置为基于文件居中。
下面的内容将按“主体篇”、“声音篇”、“结尾篇”来完成。
开场白当招聘人员打开你的Flash电影时,最好先给他们以亲切的问候,同时表达自己渴望获得职位进入公司的意愿。
不需要震撼的效果,只要一个黑色的背景,加上精心雕琢的词句,并以打字的效果出现,配上打字机打字的声音,简直妙不可言!制作方法如下新建一个Flash文件,按Ctrl+M调出设置对话框,把背景色设置为黑色。
选择文字工具,在场景中的第一层第一帧上画出一个适当的文字输入区域,并按Ctrl+T调出文字设置面板。
在“Character”选项栏选择中文字体“宋体”,字体大小为“13”,字体颜色为“黄色”,因为黄色跟黑色配合显眼而不刺眼,有力而不浮躁!在“Text Options”选项栏中把“Variable”缺省参数名改为“Startfont”,其他保留为默认状态,如图4所示。
接下来的工作是Action的设置。
新建一层,并在此层的第一帧中加入以下代码文字内容“; //在此输入要给招聘人员看的内容计算所有文字内容的长度给i初始值第二帧的代码每运行一次i自加,1,把参数text里的内容逐个传送给第三帧的代码是一个if语句,起判断作用判断文字内容是否已经完全输出,如果完成,则停止,否则继续千万不要忘记把第一层的帧数延伸到第三帧,否则文字内容显示不了。
完成后的时间轴如图5所示。
按Ctrl+Enter测试一下,调试正常后保存为文件以备为LoadMoive调用。
测试的界面文本滚动窗口在自荐表里有相当多的内容需要用文字表达,比如个人简历、四年课程、成绩表、自我鉴定等等,考虑到版面安排的问题,一页是显示不了完整内容的,怎么办呢?能不能制作类似Dreamweaver中常用的滚动文字?答案是肯定的!下面以”个人简历“为例子,一步步地介绍滚动文字的制作。
之前我们已经制作好了”个人简历“的主界面,那么先在Flash5里把文件打开吧!如图7所示。
根据主界面的设计,确定文字内容摆放位置为中间,同时制作两个上下移动的按钮。
选择文字工具,在场景中的”font“层第一帧上画出一个适当的文字输入区域,并按Ctrl+T调出文字设置面板。
在”Character“选项栏选择中文字体”宋体“,字体大小为”12“,并使用工具箱中的吸管吸取比主界面色调稍深的颜色作为字体颜色,相近的颜色既不刺眼,也显出一种和谐美!在”Text Options“选项栏中把”text type“改为”Dynamic text“,把”Variable“改为”Multiline“,把”Variable“缺省参数名改为”text“,并选中右栏最下面的两个选项”Wordwrap“和”Selectable“。
接下来制作两个控制用的MC.按Ctrl+F8新建”text up“MC,在电影夹编辑窗口的第一帧上按F6创建一个关键帧,双击此帧,在Action窗口里选择”+“→”basicactions“→”stop“,完成后的Action面板如图10所示。
在第二帧里加入以下代码设置场景中文字内容的向上滚动属性在第三帧加入控制不停地运行第二帧,以实现文字内容滚动复制”text up“MC,改名为”text down“,编辑此MC,修改第二帧的代码为设置场景中文字内容的向上滚动属性在”元素库“里把此两个MC拖动到主场景,再制作两个控制按钮,具体做法就不介绍了,形状在于个人爱好,这里介绍其中Action的设置。
在向上按钮中加入以下代码。
鼠标点击告知目标鼠标松开告知目标复制向上按钮里的代码到向下按钮中,把”/down“改为鼠标点击告知目标鼠标松开告知目标由于文字内容比较多,同时为了方便以后的修改,我们使用flash5的loadVariablesNum函数读取TXT 文本内容,代码相当简单,完成了?NO!不要忘记输入文本文件”“,还要记得在文本文件的第一行开头加入”text=“,对应之前第3步中设置的文本框参数名”text“.其他分支的内容录入都可以采用这种方式完成,读者也可以根据界面来制作带有滚动条的文本内容显示框。
详细制作请参看相关的教程。
定制适合自荐表风格的鼠标形状是否对Flash中默认的鼠标形状感到厌烦了呢?如果是,可以利用Flash5提供的函数把它更换成自己喜欢的鼠标形状。
制作方法如下首先,在场景中新建一个MC,在场景中制作一个自己喜欢的形状,比如”十“字,一个三角形或者用Photoshop做出来的位图等等,例子中我们用了十字。
如果希望对”十“字作进一步的设置,请全选它,按键盘上的”F8“转换为Graph.按Ctrl+L打开Library,把做好的MCMouseSign拖到场景中,按Ctrl+I打开Instance面板,把MC命名为MouseSign.在主场景中的第一帧上右击鼠标,选择Action,在Action中加上以下两行隐藏默认的鼠标形状,true); //用MC替换成鼠标形状如图11所示。
如果希望某些场景或者部分帧中恢复鼠标指针,请使用函数。
声音篇没有动画,没有声音的Flash是一个毫无生气的作品,无论你设计的图案如何如何的精美,那也只能表明你美工不错。
既然是这样,直接使用平面软件就可以实现了,何必使用Flash呢?只有将动画与声音完美结合起来,才能真正发挥Flash的功能,这样的作品才有意义!接下来我们为自荐表加入背景音乐,并为按钮设置触发声音。
加入背景音乐现在大家都提倡以人为本,我们制作背景音乐也一样,要为大众着想,背景音乐必须是可控制的,让喜欢声音的人可打开,不喜欢音乐的人可关闭。
制作一个触发发声的按钮按设计样图中按钮的形状用矩形工具在场景中画一个带边框的矩形,拖动鼠标选择整个矩形,按F8,把它设置为按钮。
双击场景中的按钮,进入按钮编辑界面,在”Hit“帧中按F6.中按钮共有四帧,相信大家都知道了,不过最后的一帧--Hit帧常常让人忽略,尤其是制作文字按钮时。
在网络上看到的一些作品,当鼠标移动到文字笔画之间时发现鼠标形状在闪烁,那就是没有设置Hit帧的缘故。
Hit帧的作用是控制按钮影响的范围,也就是鼠标移动到什么位置触发按钮,由于文字按钮是由笔画产生,只有笔画的地方才会触发按钮,因此做此类型按钮最好在Hit帧中加入一个文字大小的色块,避免鼠标闪烁,在应聘时制作的文字按钮响应不灵就尴尬了!新建一层,我们希望当鼠标移动到按钮上面时发声,那么请在”Over“帧中按F6,建立关键帧。
按Ctrl+R,在弹出的对话框中选择准备好的按钮声音,通常是一些清脆短促的声音,容易引起人的注意,也可以是淡出的声音,有一个拖尾效果,给人留下印象。
flash支持声音格式有”.wav“和”.mp3“,不要说你不知道Flash支持的声音格式喔!按Ctrl+L调出元素库面板,用鼠标点击第二层的”Over “帧,把元素库里的声音拖到此帧中。
制作好按钮后,时间轴的样子。
回到主场景,按Ctrl+Alt+B,激活按钮,鼠标移动到按钮上,调试制作的效果,直到满意为止。
其他的按钮就不作阐述了,读者自行设置。
结尾篇临近结束,要为细节部分作考虑,对局部添加动态效果,作人性化设置等等,比如加入帮助、介绍作品的运行环境、硬件要求之类的,大家就发挥自己的聪明和才智吧!最后的提示长长的Falsh电影右键菜单并不好看,为了不影响招聘人员的视觉,那么我们把它隐藏起来吧。