文字和背景的颜色搭配实例
- 格式:ppt
- 大小:621.00 KB
- 文档页数:24

excel文字和填充配色搭配方案Excel是一款功能强大的电子表格软件,除了用来存储和计算数据外,还可以通过文字和填充配色来美化表格,使其更加有吸引力和易读性。
在本文中,我将为大家介绍一些常用的excel文字和填充配色搭配方案,希望能够给大家带来一些启发和灵感。
一、黑色文字配白色填充这是一种简洁大气的配色方案,适用于大部分场景。
黑色文字与白色填充形成鲜明的对比,使得数据更加清晰易读。
这种配色方案常用于报表、数据统计等需要突出数据的场合。
二、白色文字配深蓝色填充这是一种经典的配色方案,常用于商业演示、会议报告等正式场合。
白色文字与深蓝色填充相得益彰,既凸显了数据的重要性,又给人一种稳重大气的感觉。
三、红色文字配黄色填充这是一种醒目夺目的配色方案,适用于需要强调警示或突出重点的情况。
红色文字与黄色填充形成强烈的对比,吸引人眼球,使得数据更加醒目。
四、绿色文字配浅绿色填充这是一种清新自然的配色方案,常用于环保、农业等领域。
绿色文字与浅绿色填充相互呼应,给人一种舒适宜人的感觉,同时也与环保、自然等主题相契合。
五、橙色文字配浅橙色填充这是一种活力四溢的配色方案,适用于年轻人群体或需要强调活力和创新的场合。
橙色文字与浅橙色填充相得益彰,给人一种充满朝气和活力的感觉。
六、紫色文字配浅紫色填充这是一种神秘典雅的配色方案,常用于艺术、文化等领域。
紫色文字与浅紫色填充相互呼应,给人一种神秘而又典雅的感觉,与艺术、文化等主题相契合。
七、黄色文字配深黄色填充这是一种活泼明快的配色方案,常用于儿童相关的场合。
黄色文字与深黄色填充形成鲜明对比,给人一种温暖和愉悦的感觉,适合用于吸引孩子们的注意力。
八、蓝色文字配浅蓝色填充这是一种冷静理性的配色方案,常用于科学研究、数据分析等领域。
蓝色文字与浅蓝色填充相得益彰,给人一种冷静和理性的感觉,适合用于突出数据的可信度和科学性。
九、粉色文字配浅粉色填充这是一种温柔甜美的配色方案,常用于女性相关的场合。

一般来说,网页的背景色应该柔和一些、素一些、淡一些,再配上深色的文字,使人看起来自然、舒畅。
而为了追求醒目的视觉效果,可以为标题使用较深的颜色。
下面是我做网页和浏览别人的网页时,对网页背景色和文字色彩搭配积累的经验,这些颜色可以做正文的底色,也可以做标题的底色,再搭配不同的字体,一定会有不错的效果,希望对大家在制作网页时有用。
浅绿色底配黑色文字,或白色底配蓝色文字都很醒目,但前者突出背景,后者突出文字。
红色底配白色文字,比较深的底色配黄色文字显得非常有效果。
此文只是起一个“抛砖引玉”的作用,大家可以发挥想象力,搭配出更有新意、更醒目的颜色,使网页更具有吸引力==================如今,互联网越来越走近我们的生活,网上冲浪也渐渐成为我们生活不可缺少的一部分。
网络世界五彩缤纷,涌现出大量优秀精美的网页。
大量网络信息的呈现,无非就是通过文本、图像、Flash动画等,其中,文本是网页中最为重要的设计元素。
对于网页设计初学者而言,了解和掌握网页设计中的文字排版设计就显得尤为重要,下面笔者想谈谈一己之见。
文字的格式化字号、字体、行距字号大小可以用不同的方式来计算,例如磅#quotel.quoter#或像素(Pixel)。
因为以像素技术为基础单位打印时需要转换为磅,所以,建议采用磅为单位。
最适合于网页正文显示的字体大小为12磅左右,现在很多的综合性站点,由于在一个页面中需要安排的内容较多,通常采用9磅的字号。
较大的字体可用于标题或其他需要强调的地方,小一些的字体可以用于页脚和辅助信息。
需要注意的是,小字号容易产生整体感和精致感,但可读性较差。
网页设计者可以用字体来更充分地体现设计中要表达的情感。
字体选择是一种感性、直观的行为。
但是,无论选择什么字体,都要依据网页的总体设想和浏览者的需要。
例如:粗体字强壮有力,有男性特点,适合机械、建筑业等内容;细体字高雅细致,有女性特点,更适合服装、化妆品、食品等行业的内容。

⽹页⽤什么背景⾊最保护眼睛——底⾊和字体搭配——⽹页颜⾊搭配技巧⽹页⽤什么背景⾊最保护眼睛——底⾊和字体搭配 ——⽹页颜⾊搭配技巧⽹页⽤什么背景⾊最保护眼睛?程序、⽹页背景⾊设置成淡绿⾊有助于保护眼睛。
现在,⼈们不管是娱乐还是⼯作,都离不开电脑。
但电脑屏幕尤其是⽹页的底⾊,主要都是刺眼的⽩⾊。
看得时间长了,眼睛就会酸疼甚⾄流眼泪。
如果⽹页底⾊变成淡淡的苹果绿,这个问题就能有效地缓解。
操作⽅法:⾸先,在桌⾯上点击⿏标右键,再依次点击 “属性”和“外观”、“⾼级”按钮,然后在“项⽬”下拉列表⾥选择“窗⼝”,再打开右边对应的“颜⾊”列表,选择其中的“其他”⼀项,在打开的对话框中,把“⾊调”、“饱和度”、“亮度”三项的参数分别设置成85 ,90,205,然后点击“确定”退出设置。
注意,以上部分设置影响普通应⽤程序的背景⾊。
⼀下设置影响⽹页的背景⾊,可能会影响⽹页美观和表现效果。
建议普通⽤户慎重修改。
最后,打开IE浏览器,选择“⼯具”菜单中的“Internet选项”,点击“辅助功能”按钮,在“不使⽤⽹页中指定的颜⾊”前打钩。
这样,⽹页的底⾊就成了绿⾊,⽽且⽂件夹、⽂档,甚⾄ word⾥的背景页⾯都变成淡淡的绿⾊了。
下⾯介绍下不伤眼睛的⽂字背景⾊苹果绿 RGB 204,255,204#CCFFCC杏仁黄 rgb 250 249 222#FAF9DE青草绿 rgb 227 237 205#E3EDCD海天蓝 rgb 220 226 241#DCE2F1⾖沙绿 RGB 199 237 204 (这个最被推荐)#C7EDCC灰⾊ RGB235,235,228#EBEBE4/1xUvQykVwMC- gOELL5VPxw==/605452674922033541.jpg眼科医⽣推荐的颜⾊是柔和淡绿⾊,绿⾊对眼睛有好处。
我们把背景设置成淡绿⾊,既不影响窗⼝内容的显⽰,⼜可以保护眼睛。
XP下设置颜⾊保护眼睛的技巧桌⾯右击〉属性〉外观〉⾼级〉项⽬〉窗⼝〉颜⾊〉其它〉⾃定义颜⾊〉填写⾊调:84,饱和度:91,亮度:205博客的背景也是⼀样,选择柔和的冷⾊⽐较好,因为太艳的⾊彩对眼睛伤害很⼤,尤其是⼤红⾊,对眼睛刺伤⼒特别⼤,⼤红的背景⾊下,⽂字,图的⾊彩都不好搭配,总让⼈感到有不⼤⽅,不清秀甚⾄于有喧宾夺主之感觉,把你要展⽰的图⽂风光占尽。

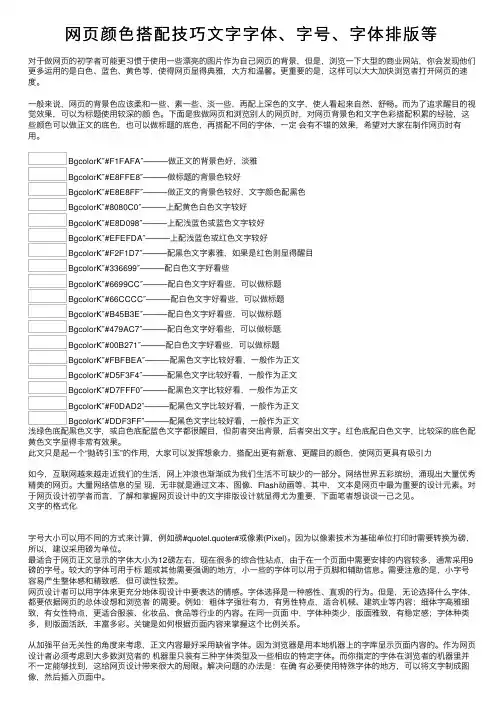
⽹页颜⾊搭配技巧⽂字字体、字号、字体排版等对于做⽹页的初学者可能更习惯于使⽤⼀些漂亮的图⽚作为⾃⼰⽹页的背景,但是,浏览⼀下⼤型的商业⽹站,你会发现他们更多运⽤的是⽩⾊、蓝⾊、黄⾊等,使得⽹页显得典雅,⼤⽅和温馨。
更重要的是,这样可以⼤⼤加快浏览者打开⽹页的速度。
⼀般来说,⽹页的背景⾊应该柔和⼀些、素⼀些、淡⼀些,再配上深⾊的⽂字,使⼈看起来⾃然、舒畅。
⽽为了追求醒⽬的视觉效果,可以为标题使⽤较深的颜⾊。
下⾯是我做⽹页和浏览别⼈的⽹页时,对⽹页背景⾊和⽂字⾊彩搭配积累的经验,这些颜⾊可以做正⽂的底⾊,也可以做标题的底⾊,再搭配不同的字体,⼀定会有不错的效果,希望对⼤家在制作⽹页时有⽤。
BgcolorΚ″#F1FAFA″———做正⽂的背景⾊好,淡雅BgcolorΚ″#E8FFE8″———做标题的背景⾊较好BgcolorΚ″#E8E8FF″———做正⽂的背景⾊较好,⽂字颜⾊配⿊⾊BgcolorΚ″#8080C0″———上配黄⾊⽩⾊⽂字较好BgcolorΚ″#E8D098″———上配浅蓝⾊或蓝⾊⽂字较好BgcolorΚ″#EFEFDA″———上配浅蓝⾊或红⾊⽂字较好BgcolorΚ″#F2F1D7″———配⿊⾊⽂字素雅,如果是红⾊则显得醒⽬BgcolorΚ″#336699″———配⽩⾊⽂字好看些BgcolorΚ″#6699CC″———配⽩⾊⽂字好看些,可以做标题BgcolorΚ″#66CCCC″———配⽩⾊⽂字好看些,可以做标题BgcolorΚ″#B45B3E″———配⽩⾊⽂字好看些,可以做标题BgcolorΚ″#479AC7″———配⽩⾊⽂字好看些,可以做标题BgcolorΚ″#00B271″———配⽩⾊⽂字好看些,可以做标题BgcolorΚ″#FBFBEA″———配⿊⾊⽂字⽐较好看,⼀般作为正⽂BgcolorΚ″#D5F3F4″———配⿊⾊⽂字⽐较好看,⼀般作为正⽂BgcolorΚ″#D7FFF0″———配⿊⾊⽂字⽐较好看,⼀般作为正⽂BgcolorΚ″#F0DAD2″———配⿊⾊⽂字⽐较好看,⼀般作为正⽂BgcolorΚ″#DDF3FF″———配⿊⾊⽂字⽐较好看,⼀般作为正⽂浅绿⾊底配⿊⾊⽂字,或⽩⾊底配蓝⾊⽂字都很醒⽬,但前者突出背景,后者突出⽂字。


教学课件文字与背景色彩搭配眼动实验研究孙庆兰;田水承;孙立群【摘要】教学课件的制作水平对教学效果有一定影响,和谐的文字及背景色彩搭配有利于吸引学生注意力,促进教学信息的传达,有效发挥其辅助引导作用.论文以某高校学生为被试对象,选用多媒体课件中最常使用的白色(255,255,255)、淡蓝色(220,250,252)、黑色(0,0,0)、红色(255,0,0)、深蓝色(0,0,255)等几种颜色进行文字及背景搭配实验,运用Tobii T60XL型眼动仪记录被试的注视次数、注视时间等数据,实验研究教学课件中不同颜色文字与背景的色彩搭配效果.研究结果显示:2种常见白色(255,255,255)和淡蓝色(220,250,252)背景中,深蓝色(0,0,255)字体不易引起视觉疲累,注视时间较长,可以多用;红色(255,0,0)字体注视次数多,认知加工负荷大,易引起视觉疲累,可用于提醒、重点内容标识;黑色(0,0,0)字体在白色背景下易引起注意,在淡蓝色背景下注视时间最短,不宜较多使用.【期刊名称】《技术与创新管理》【年(卷),期】2017(038)003【总页数】5页(P274-278)【关键词】文字;背景;色彩;眼动【作者】孙庆兰;田水承;孙立群【作者单位】西安科技大学管理学院,陕西西安710054;西安科技大学安全科学与工程学院,陕西西安710054;西安科技大学安全科学与工程学院,陕西西安710054;西安科技大学管理学院,陕西西安710054【正文语种】中文【中图分类】G642【人因工效学与创新】多媒体课件在高校教学中经常使用,其所具备的内容重点标示、图片动画演示等多种功能有利于教学内容的传递与说明,因其制作形式、水平的不同,对教学效果有不同的影响。
研究表明,教师在制作多媒体课件时,如能选取合适的文字、公式等表达教学内容,并搭配合理的文字及背景色彩,有助于吸引学生注意,更好地辅助教学[1]。
目前,已有学者使用问卷调查、课件放映实验、色彩美学搭配等方法对课件色彩搭配进行了一定研究,如刘珏琏,郭梅,刘瑷琏(2005)[2]、顾燕(2005)[3]等通过调查发现,深蓝底色、白底色、淡蓝底色等颜色的心理舒适度、情绪安定性、注意集中度等指标较好,最受学生青睐,而黑底色、深绿底色、粉红底色、粉绿底色、淡黄底色、深红底色、深黄底色等的偏爱度较小,最不受偏爱的是黄色。

字体配色用色彩搭配突出文字关键信息文字是信息的载体,而字体配色则是强调文字关键信息的一种手段。
合理的用色搭配能够提升文字的可读性和传达信息的效果。
本文将从不同颜色代表的含义以及如何搭配字体颜色两个方面探讨字体配色用色搭配突出文字关键信息的方法。
一、颜色的含义1.红色:红色代表热情、紧迫、力量和激情。
在强调警示、突出重要标题或需要引起读者注意的关键信息时,可以选择红色字体。
2.橙色:橙色代表活力、创造力、乐观和友好。
在需要激发读者积极情绪或突出特别活动的文字上,橙色字体会起到很好的效果。
3.黄色:黄色代表快乐、温暖和光亮。
在需要突出正面信息、吸引读者目光的文字上,黄色字体非常适合。
4.绿色:绿色代表环保、新鲜、健康和自然。
在需要强调可持续发展、绿色生活的相关文章中,使用绿色字体可以凸显主题。
5.蓝色:蓝色代表冷静、信任和稳定。
在需要传达专业知识、安全性或权威性的相关文字上,蓝色字体会给人一种可靠感。
6.紫色:紫色代表浪漫、神秘和高贵。
在需要强调精致或独特的相关文章上,紫色字体能够使文字更加充满魅力。
二、文字颜色的搭配1.高对比搭配:对比明显的字体配色能够突出文字关键信息。
例如,在黑色或深色背景上,使用鲜艳的橙色或黄色字体,会使文字更加鲜明、易于阅读。
2.类似色搭配:选择相近颜色进行搭配,能够创造出柔和的视觉效果。
例如,在蓝色背景上,使用浅蓝色字体,既能衬托整体色调,又能突出文字重要信息。
3.冷暖色搭配:冷暖色彩相互搭配,能够给人一种美感和层次感。
例如,在蓝色背景上,使用橙色字体,产生明暗对比,使字体更加突出。
三、使用注意事项1.避免过度使用强烈的颜色:虽然强烈的颜色可以引起读者的注意,但长时间接触容易产生疲劳感。
因此,在整个文章中,尽量控制强烈颜色的使用,避免引起反作用。
2.注意字体与背景的对比度:字体与背景之间的对比度越大,越容易被读者注意到。
因此,在选择字体颜色时,要注意其与背景色的对比度,以确保文字清晰可见。

淡黄色配色方案介绍淡黄色是一种温暖而柔和的配色方案,给人以舒适和温馨的感觉。
它可以用于各种设计项目,如网页设计、产品设计和平面设计等。
淡黄色常常被视为一种中性色调,可以与许多其他色调搭配,创造出不同的视觉效果。
在本文档中,我们将介绍如何使用淡黄色配色方案,并提供一些实例供参考。
我们还将探讨淡黄色在不同领域中的应用,希望能给你带来灵感和启发。
配色方案淡黄色是由黄色和白色混合而成,是一种明亮而柔和的颜色。
在选择淡黄色配色方案时,可以考虑以下几个因素:主色调淡黄色是主色调,可以作为整个设计中最突出的颜色。
可以选择不同色温的淡黄色,如暖黄或冷黄,来适应不同的设计风格。
辅助色彩为了增加整体设计的层次感和丰富度,可以选择一到两种与淡黄色相配的辅助色彩。
这些颜色可以是相似色调的暖色或冷色,也可以是对比鲜明的亮色或深色。
中性色调中性色调可以帮助平衡整体配色方案,避免颜色过于突出或冲突。
常见的中性色调包括白色、灰色和黑色,可以用于背景、文字和图标等元素。
根据以上原则,我们给出了一个简单的淡黄色配色方案供参考:•主色调:淡黄色(#FFFF99)•辅助色彩:浅蓝色(#99CCFF)和浅绿色(#99FF99)•中性色调:白色(#FFFFFF)和灰色(#CCCCCC)这个配色方案给人以明亮、清新的感觉,同时又不会显得过于花哨。
应用示例网页设计淡黄色在网页设计中可以用作背景色、按钮颜色、图标颜色等。
通过合理运用淡黄色的不同色调和辅助色彩,可以创建出基于淡黄色的温馨、舒适的网页设计。
例如,在一家婴儿用品商城的网站中,可以将淡黄色作为主要的背景色调,配合浅蓝色和浅绿色作为按钮和图标颜色,营造出温馨可爱的氛围。
产品设计淡黄色在产品设计中可以用于包装设计、产品标识和品牌形象设计等方面。
通过将淡黄色与其他亮色或深色相结合,可以给产品带来鲜明的特征和视觉吸引力。
例如,一款以轻盈、自然为主题的沐浴露产品,可以采用淡黄色作为主要的包装色调,并搭配清新的浅绿色作为标识和品牌形象的辅助色彩。

简单优雅的网站颜色方案-黑白网页设计网页设计的世界里,黑白两色仿佛是最纯粹的语言,它们简洁、有力,又充满无穷的变化。
今天,就让我们一起探索这个简单而优雅的黑白网页设计方案。
一、设计理念在设计之初,我们明确了这样一个核心理念:用最少的颜色,传达最丰富的情感和信息。
黑白两色,看似对立,实则互补,它们共同构筑了一个平衡、和谐、高级的视觉体验。
二、颜色搭配1.黑色背景黑色,作为网页的背景色,给人一种稳重、深邃的感觉。
它既能突出白色文字和图像的鲜明对比,又能营造出一种神秘、专业的氛围。
2.白色主体白色,作为网页的主体色,它纯净、简洁,让人眼前一亮。
我们将白色应用于文字、图像、导航栏等元素,使其成为视觉焦点。
3.灰色辅助灰色,作为黑白的过渡色,它既不会抢走黑白的视觉焦点,又能增加层次感。
在网页设计中,我们用灰色来表示辅助信息,如注释、标签等。
4.亮色点缀在黑白灰的基础上,我们可以适当地加入一些亮色,如红色、蓝色、绿色等,作为点缀。
这些亮色既能活跃氛围,又能引导用户关注重要信息。
三、布局设计1.简洁的导航栏导航栏作为用户浏览网页的重要工具,我们将其设计得简洁明了。
黑色背景上,白色文字清晰可见,灰色图标点缀其间,既美观又实用。
2.突出的是网页的核心内容,我们采用大号白色文字,搭配黑色背景,使其具有强烈的视觉冲击力。
同时,灰色辅助文字和保持一定的间距,层次感分明。
3.清晰的版式在版式设计上,我们遵循简洁、对称的原则。
黑色、白色、灰色三种颜色交替出现,形成一种视觉节奏。
同时,留白的设计使得整个网页看起来更加透气、舒适。
4.丰富的内容在内容呈现上,我们采用图文结合的方式。
白色文字搭配高质量的黑色或灰色图像,既保证了信息的传达,又增加了视觉美感。
四、交互设计1.清晰的按钮按钮作为用户与网页交互的重要元素,我们将其设计得简洁明了。
黑色背景上,白色文字搭配灰色图标,清晰可见,易于。
2.动态效果为了增加网页的趣味性,我们可以加入一些动态效果。

如何正确运用字体和颜色搭配在设计中,字体和颜色都是非常重要的元素,它们能够直接影响作品的整体效果。
正确运用字体和颜色的搭配,可以使作品更加有吸引力和专业性。
本文将探讨如何正确运用字体和颜色搭配,以及一些建议和实用技巧。
一、字体的选择1.考虑整体风格:在选择字体时,需要考虑作品所要表达的整体风格。
如果是正式的商务文件,可以选择一种简洁、稳重的字体,如Arial或Helvetica。
如果是艺术类作品,可以选择一种华丽、独特的字体,如Calligraphr或Lobster 1.4。
2.保持一致性:在一份文档或作品中,应尽量保持字体的一致性。
选择一种主要字体,用于标题、正文等主要内容,然后选择一种辅助字体,用于强调或特殊效果。
保持字体的一致性有助于整个作品的统一感和专业性。
3.避免过多字体:过多的字体会给作品带来混乱和不必要的复杂性。
通常情况下,每个作品最多选择两到三种不同的字体,以保持整体的简洁明了。
二、颜色的搭配1.了解色彩搭配原理:色彩搭配是一门学问,有一些基本的原理可以遵循。
例如,选择相邻颜色进行搭配可以创造出温暖和谐的感觉,而选择互补颜色进行搭配则可以产生鲜明的对比效果。
2.利用色彩心理学:颜色会直接影响人们的情绪和态度,因此需要根据作品的主题和目标受众来选择合适的颜色。
例如,红色可以引发激情和活力,蓝色可以带来冷静和专业感,绿色可以传达自然和健康的感觉等等。
3.考虑背景和对比度:在选择颜色时,需要考虑作品的背景色和对比度。
颜色应与背景色形成良好的对比,使文字更易阅读和突出。
一般来说,黑色文字在白色背景上最易阅读,因此是最常用的搭配。
三、字体和颜色的搭配技巧1.避免相似字体和颜色:使用相似的字体和颜色可能导致混淆和困惑。
尽量选择相互吸引但风格不同的字体,以及相互衬托的颜色,以增加作品的可读性和视觉吸引力。
2.使用高对比度:高对比度的字体和背景能够提供更好的阅读体验。
例如,黑色字体与白色背景形成高对比度,使文字更加清晰可见。

字体配色方案介绍在设计中,字体和配色是非常重要的元素,能够直接影响到设计作品的视觉效果和传达的信息。
一个好的字体配色方案可以使作品更加有吸引力和易读性。
本文将介绍几种常见的字体配色方案,并提供一些实际应用的示例。
1. 对比色配色方案在对比色配色方案中,选择互补性强烈的颜色作为主色和辅助色,以达到强烈的对比效果。
这种方案通常适用于需要突出重点或引起注意的文字。
示例主色:#FF0000 (红色)辅助色:#00FF00 (绿色)这种字体配色方案适合用于标题和重要信息的展示,可以增加阅读者对关键信息的注意力。
2. 类比色配色方案类比色配色方案是选择彼此相近但又不完全相同的颜色进行搭配,以形成柔和的视觉效果。
这种方案常用于需要传达和谐、平和感觉的文字。
示例主色:#FFA500 (橙色)辅助色:#FFD700 (金色)这种字体配色方案适合用于正文和副标题的展示,可以给读者带来温馨和舒适的阅读体验。
3. 单色配色方案单色配色方案是选择同一种颜色的不同亮度或饱和度进行搭配,并通过字体的大小和粗细来区分重要程度。
这种方案通常用于需要传达简洁和专业感的文字。
示例主色:#000000 (黑色)辅助色:#666666 (灰色)这种字体配色方案适合用于正式文档和商务场合的展示,给人一种简洁且专业的感觉。
4. 渐变色配色方案渐变色配色方案是选择两种或多种颜色进行渐变搭配,并通过文字的排列或字体的不同颜色来凸显重点。
这种方案常用于需要传达时尚和动感的文字。
示例主色:#FF4500 (橙红色) -> #FF8C00 (深橙色) -> #FFD700 (金色)这种字体配色方案适合用于宣传海报和广告文字的展示,给人一种时尚且活力的视觉效果。
5. 环境色配色方案环境色配色方案是根据不同的环境或主题来选择相应的颜色进行搭配。
这种方案可以根据需求来自由组合,以达到特定的设计目的。
示例主色:#00CED1 (暖青色)辅助色:#FF1493 (鲜粉色)这种字体配色方案适合用于与海洋和水相关的主题,如海报、旅游指南等。
利用Word进行文档的字体颜色与背景色设置字体颜色和背景色的设置是Word文档中常见的操作,它们可以帮助我们更好地表达和呈现我们的文本内容。
本文将介绍如何利用Word进行字体颜色和背景色的设置。
一、字体颜色的设置在Word中,设置字体颜色可以使文本更加突出和醒目。
以下是设置字体颜色的步骤:1. 打开Word文档,在需要设置字体颜色的文本处进行选中。
2. 在“开始”选项卡中的“字体”组中,可以看到一个“A”字样的按钮,点击它会弹出一个颜色选择框。
3. 在颜色选择框中,可以通过点击不同的颜色块来预览并选择合适的字体颜色。
也可以通过点击“更多颜色”按钮来自定义所需的颜色。
4. 选中所需的字体颜色后,点击“确定”按钮即可完成字体颜色的设置。
二、背景色的设置背景色的设置可以将文本突出显示,并且实现整个页面的背景色设置。
以下是设置背景色的步骤:1. 打开Word文档,在需要设置背景色的部分进行选中。
2. 在“开始”选项卡中的“段落”组中,点击“背景”按钮,会弹出一个颜色选择框。
3. 在颜色选择框中,可以点击不同颜色块进行预览并选择合适的背景色,也可以点击“其他颜色”来自定义所需的颜色。
4. 选中所需的背景色后,点击“确定”按钮即可完成背景色的设置。
三、字体颜色与背景色的搭配在实际应用中,我们需要注意字体颜色与背景色的搭配,以确保文字的清晰可读性。
以下是一些搭配原则:1. 浅色背景搭配深色字体:浅色背景可以使文字更加清晰,传递出明朗、清爽的感觉。
2. 深色背景搭配浅色字体:深色背景可以营造出稳重、庄重的氛围。
3. 避免使用过于亮眼的颜色搭配,以免影响阅读体验。
4. 可以通过不同字体大小、粗细来增强文字的可读性。
总之,利用Word进行字体颜色与背景色的设置,可以使文档内容更加突出和专业。
但在设置过程中,我们应当注意颜色的搭配,以确保文本的清晰可读性,提高阅读体验。
希望以上内容能对您有所帮助!。
人事常用office案例一、招聘信息制作(Word)1. 背景。
公司要招聘新员工啦,作为人事,得赶紧制作一份吸引人的招聘信息。
首先打开Word,新建一个文档。
把页面布局调整得简洁大方,比如页边距设置得适中,这样打印出来看着舒服,在屏幕上显示也不会觉得挤。
2. 内容撰写。
标题得醒目,像“[公司名称]超级棒岗位招聘”,用个大字号,比如二号字,再把字体颜色设置成公司的主题色,蓝色或者绿色之类的,让求职者一眼就能看到。
接下来写岗位职责,就像聊天一样,“亲,这个岗位呢,你得负责每天和各种客户沟通,回答他们关于产品的各种问题,就像超级客服一样哦。
还得把客户的反馈整理好,及时告诉我们的产品部门,让他们能改进产品呢。
”然后是任职要求,“宝子们,我们希望你至少有大专学历哦,要是有相关工作经验就更好啦。
还有呢,你得特别擅长用办公软件,尤其是Excel,因为我们经常要做数据统计。
沟通能力也得杠杠的,毕竟要和不同的人打交道嘛。
”在文档里插入公司的logo,让招聘信息看起来更专业。
把logo调整到合适的大小,放在页面的左上角或者右上角。
3. 格式优化。
给不同的部分加上小标题,像“岗位名称”“岗位职责”“任职要求”“福利待遇”这些,小标题用加粗字体,字号比正文大一点,比如四号字加粗。
福利待遇这部分就可以写得诱人点,“我们公司有超棒的福利哦,五险一金那是必须的,还有带薪年假,每年都有团队旅游,而且办公环境超舒适,像在家里一样自在呢。
”每个福利条款之间空一行,看起来更清晰。
在文档末尾留下公司的联系方式,包括邮箱、电话和公司地址,并且告诉求职者发送简历的格式要求,比如“请把简历以PDF格式发送到[邮箱地址],邮件主题请注明应聘岗位哦。
”二、员工信息统计(Excel)1. 创建工作表。
新员工入职了,人事得把他们的信息都统计好。
打开Excel,新建一个工作表。
第一行是表头,要想清楚都需要统计哪些信息呢。
像“姓名”“性别”“年龄”“部门”“职位”“入职日期”“联系方式”这些基本信息肯定得有。
背景与字体颜色搭配一、亮色背景1.白色背景:用纯黑色、深蓝色、深红色、深绿色(颜色较深、明度较暗)的效果最好2.绿色背景:采用纯白色、橘黄色、浅黄色的字效果最好3.淡黄色背景:使用黑色、红色字体效果较好(黄底黑字,黄色是最不容易发生色散的颜色)4.淡红色背景:纯白色、深紫色或褐色、咖啡色字体效果较好。
5.浅蓝色背景:深蓝色文字。
二、暗色背景:1.黑色背景:采用纯白色、橘黄色、浅黄色、浅青色的字效果最好(颜色较淡、明度较亮)2.蓝色背景(深蓝):采用纯白色、橘黄色、浅黄色的字效果最好3.青色背景:采用纯白色、黑色、橘黄色、浅黄色的字效果最好。
4.深灰色背景:白色、淡红色、淡黄色字体。
5.深蓝色背景:白色或黄色字体(明度较亮,使用对比色)6.深红色:白色字体。
三、规律总结:1.使用最多的字体颜色是白色和黑色等无彩色。
2.在有彩色里面:黄色、褐色、红色的近似色是使用最多的。
3.偏暗的颜色:蓝颜色、暗红色、紫色、红色、纯黑色14.偏亮的颜色:浅黄色、浅灰色、绿色。
5.浅色背景要搭配深色字,深色背景要搭配浅色字。
比如如果底色是黑的,字体颜色可以选用白色、黄色,最好是一个深一个浅那样的搭配,还有就是不能反差太离谱。
6.通常,浅色背景+深色字,要比深色背景+浅色字效果要好些。
7.其它法则:淡色背景——亦可搭配邻近色的暗色调。
8.深色背景——要搭配白色或互补色的亮色调。
四、视觉感受:1.一般的设计中主要讲究的是颜色的对比,对比反差比较大(色相、明暗反差)的看起来视觉冲击力强。
2.反之,颜色相近,给人平和的感觉。
比如背景是红色底色,可以选用橘色或是黄色字体,用相近色来产生对比,既有联系又有不同。
3.背景和字体都为暖色调,视觉冲击大,给人激情、火热的感觉。
4.冷色调的话在给人安静的感觉。
5.黄色属于暖色系列的,一般和暖色一起搭配配颜色都很好看。
6.如果你想要体现出可爱的感觉的话,配粉红色最好。
7.蓝色有种憧憬的美,嫩绿色比较有活力,青色有种小清新或浪漫的感觉。
黑色背景配什么颜色的字最好看
黑色背景配什么颜色的字最好看
看看绿色——青春、和平、朝气
轻松舒爽、赏心悦目的色彩。
是永远用不完,永远不会让人感到厌烦的主题;
因为它的每一点变化,都对应着自然给人类的印象,所以绿色适合所有喜欢它的人。
生活在绿的空间里,梦都是清新的。
明快而错落,让人仿佛来到青山翠谷。
黑色背景用什么颜色的字好看
闪闪的银色
幻灯片黑色背景配什么颜色的字好看?
白色,最好银色(要闪闪的)要艺术字再带些比较小的装饰物比如星星一定要闪闪的
黑色背景搭配什么颜色的字最显眼?白色背景呢?
黑色背景搭配什么颜色的字最显眼?白色背景呢?
黑配夜光绿。
白配红。
黑色背景搭配什么颜色的文字
白色字是比较常规搭配,红色字是比较烈焰的,黄色是比较抢眼。
黑跟红,永远都能搭出高贵的感觉来。
黑色跟卡其色,内敛低调又利索。
黑色跟酒红暗花一起搭,低调的奢华。
黑色跟橘黄,想不出挑也难,低调又眼前一亮。
黑色背景和红色的画,用什么颜色的字好
金色比较搭配
蓝色背景的纸上什么颜色的字最好看?
红色
黑色背景墙配什么颜色的窗帘
淡淡米花色,可以有小花花
浅绿色,再加一层纱
如果想时尚,想强烈对比,可以暗红色
黄颜色的字型跟什么颜色的字型配起来好看。
背景是黑色
黄色属于暖色系列的,和暖色一起配都很好看的!如果你想要体现出可爱的感觉的话,个人觉得配粉红色最好,配蓝色有种憧憬的美,配嫩绿色比较有活力,青色也很不错的!。