HTML代码基础
- 格式:pptx
- 大小:2.10 MB
- 文档页数:19

H T M L常用代码大全-CAL-FENGHAI.-(YICAI)-Company One1HTML 常用代码大全Html 常用代码1.文件类型 <HTML></HTML> (放在档案的开头与结尾)2.文件主题 <TITLE></TITLE> (必须放在「文头」区块内)3.文头 <HEAD></HEAD> (描述性资料,像是「主题」)4.文体 <BODY></BODY> (文件本体)5.层 <DIV></DIV>6.层的对齐 <DIV ALIGN=LEFT|RIGHT|CENTER|JUSTIFY></DIV>7.引文区块 <BLOCKQUOTE></BLOCKQUOTE> (通常会内缩)8.强调 <EM></EM> (通常会以斜体显示)9.特别强调 <STRONG></STRONG> (通常会以加粗显示)10 引文 <CITE></CITE> (通常会以斜体显示)11 码 <CODE></CODE> (显示原始码之用)12 小字 <SMALL></SMALL>13 下标 <SUB></SUB>14 上标 <SUP></SUP>15 居中 <CENTER></CENTER> (文字与图片都可以)16 基本字体大小 <BASEFONT SIZE=> (从 1 到 7; 内定为 3)17 说明 <!—说明内容 --> (浏览器不会显示)18 贴图:<img src="图片地址">19 加入连接:<a href="所要连接的相关地址">写上你想写的字</a>20 在新窗口打开连接:<a href="相关地址" target="_blank">写上要写的字</a>21 移动字体(走马灯):<marquee>写上你想写的字</marquee>22 字体加粗:<b>写上你想写的字</b>23 字体斜体:<i>写上你想写的字</i>24 字体下划线: <u>写上你想写的字</u>25 字体删除线: <s>写上你想写的字</s>26 字体加大: <big>写上你想写的字</big>27 标题字体控制大小:<h1>写上你想写的字</h1> (其中字体大小可从 h1-h5,h1 最大,h5 最小)28 更改字体颜色:<font color="#value">写上你想写的字</font>(其中 value 值在 000000 与 ffffff(16 位进制)之间29 消除连接的下划线:<a href="相关地址" style="text-decoration:none">写上你想写的字</a>30 贴 flash: <embed src="flash 地址" width="宽度" height="高度">31 贴影视文件:<img dynsrc="文件地址" width="宽度" height="高度" start=mouseover>32 换行:<br>33 段落:<p>段落</p> 34 原始文字样式:<pre>正文</pre>35 换帖子背景:<body background="背景图片地址">36 固定帖子背景不随滚动条滚动:<body background="背景图片地址" bgproperties = fixed>37 定制帖子背景颜色:<body bgcolor="#value">(value 值见 10)38 帖子背景音乐:<bgsound="背景音乐地址" loop=infinite>39 贴网页:<iframe. src="相关地址" width="宽度" height="高度"></iframe>40 字体大小代码:<font size="2">这里放要处理的文字,可用 3、4、5 等设置大小</font>41 字体颜色代码:<font color="red">这里放要处理的文字,可以换成 blue,yellow 等</font>,也可以使用十六进制数字表示如#D5A9C442 文字链接代码:<a href="网页地址">链接的文字,在分类栏里用时链接的网页地址必须缩短</a>43 背景音乐代码:<bgsound loop="-1" src="这里放音乐地址"></bgsound >44 图片附加音乐代码:<img border=0 src="这里放图片地址" dynsrc="这里放音乐地址">45 浮动图片代码:<img alt="1" height="150" src="这里放图片地址"/>这只是文章的一部分,想要了解更多,请到本网站来找您需要的信息{。
![html基础代码[整理版]](https://uimg.taocdn.com/63971d55e418964bcf84b9d528ea81c758f52edc.webp)
html基本代码size粗细color颜色width宽度height高度<br>换行<P></P>段落align左右对齐方式valign上下对齐方式<hr>水平线段(size粗细color颜色水平线的宽度width 水平线的长度用占屏幕宽度的百分比或象素值来表示align 水平线的对齐方式,有left right center三种noshade 线段无阴影属性,为实心线段)文字<font 属性></font>{(属性:SIZE=取值1-7 face=字体)(粗体<B></B>.斜体<I></I>.加下划线<U></U>.中间线<S></S>字体上一点<sup></sup> 字体下一点<sub></sub>打字机字体<TT></TT>.大型字体<BIG></BIG>.小型字体<SMALL></SMALL>.闪烁效果<blink></blink>.强调<em></em>.特别强调<strong></strong>.引证举例<cite></cite>)(字体:Script . Small Fonts . Roman . Comic Sans MS . Arial . Modern . MS Sans Serif)文字移动<marquee>内容</marquee>方向:<marquee direction=>内容</marquee> (属性:左left右right)方式:<marquee bihavior=>内容</marquee> (属性:一圈一圈绕着scroll走一次slide来回走alternate)速度: <marquee scrollamount=>内容</marquee>延时: <marquee scrolldelay=>内容</marquee>向上: <marquee direction=up scrollamount=3><center><font color=颜色size=大小face=字体>内容</font></marquee>向下:<marquee direction=down scrollamount=3><center><font color=颜色size=大小face=字体>内容</font></marquee>底色: <marquee bgcolor=颜色>内容</marquee> (属性:width宽度height高度)-----------------------------------------------------------------------------位置控制<div align=属性></div>(属性=left左对齐缺省值center 居中right右对齐)-----------------------------------------------------------------------------无序号列表<ul></ul>条目前加<li>序号列表<ol></ol>条目前加<li>(<li type=实圆disc 空圆circle 实方square>定义性列表<dl></dl>(<dt>主要<dd>叙述主要的定义)-----------------------------------------------表格的基本结构<table>...</table> 定义表格(属性width= height= border= CELLSPACING=格线间CELLPADDING=格线内背景色彩bgcolor=)<caption>...</caption> 定义标题(属性top上方.bottom下方)<tr> 定义表行(横跨colspan=几格.竖跨rowspan=几格背景颜色bgcol or=)<th></th> 定义表头(属性:背景颜色bgcolor=)<td></td> 定义表元(表格的具体数据.属性align左右对齐方式valign上下对齐方式top上middle中bottom下baseline基线属性:背景颜色bgcolor=)(背景颜色:Black, Olive, Teal, Red, Blue, Maroon, Navy, Gray, Lime, Fuchsia, White, Green, Purple, Silver, Y ellow, Aqua)--------------超级链接文字连接<a href=资源地址>链接文字</a>图片连接<a href=资源地址><img src=图形文件地址></a>-------------------------------------------图形格式<img src=图形文件地址>(属性:width= heigth=)--------------------------------------------播放音乐/视频<embed src=音乐文件地址>(属性:循环开/关loop=true/false 隐藏控制面板hidden=true/false width= heigth=)背景音乐<bgsound src=音乐文件地址>(属性:循环开/关LOOP=TRUE/FALSE)视频<img src=1 dynsrc=2>(1指图片地址.2指视频地址.总是循环loop=infinite)(注:这个命令可以在没连接到视频时,先显示图片)HTMLHTML(HyperT ext Mark-up Language)即超文本标记语言或超文本链接标示语言,是目前网络上应用最为广泛的语言,也是构成网页文档的主要语言。

第二章HTML编程基础HTML是超文本标记语言(Hypertext Markup Language)的缩写,是Web环境的语言基础。
浏览器的主要功能就是识别和解释HTML语言,从而决定网页内容的显示方式。
HTML只是一种描述性的标记语言,不是编程语言,没有复杂的语法和结构,因而非常简单易学。
2.1 构建HTML网页HTML文件是纯ASCII码文件,可以用任何纯文本编辑工具(如记事本)编写,一般使用Dreamweaver或FrontPage这些所见即所得的可视化工具更为方便。
2.1.1HTML页面的基本组成启动 Dreamweaver 时自动建立一个新的空白HTML文档。
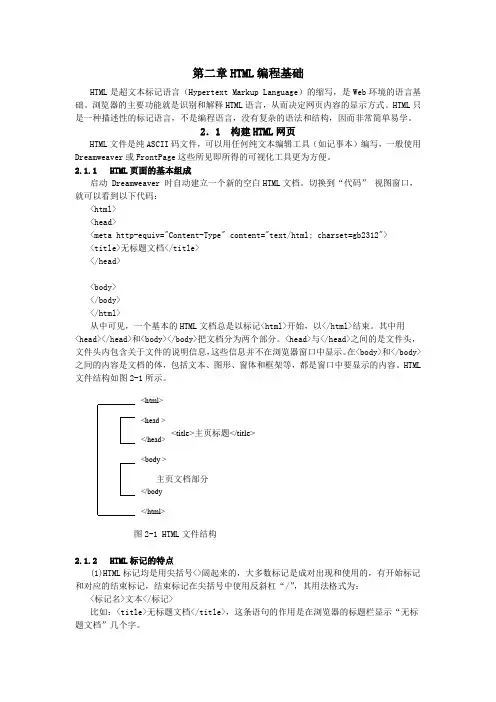
切换到“代码”视图窗口,就可以看到以下代码:<html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><title>无标题文档</title></head><body></body></html>从中可见,一个基本的HTML文档总是以标记<html>开始,以</html>结束。
其中用<head></head>和<body></body>把文档分为两个部分。
<head>与</head>之间的是文件头,文件头内包含关于文件的说明信息,这些信息并不在浏览器窗口中显示。
在<body>和</body>之间的内容是文档的体,包括文本、图形、窗体和框架等,都是窗口中要显示的内容。
HTML 文件结构如图2-1所示。
图2-1 HTML文件结构2.1.2HTML标记的特点(1)HTML标记均是用尖括号<>阔起来的,大多数标记是成对出现和使用的,有开始标记和对应的结束标记,结束标记在尖括号中使用反斜杠“/”,其用法格式为:<标记名>文本</标记>比如:<title>无标题文档</title>,这条语句的作用是在浏览器的标题栏显示“无标题文档”几个字。

HTML 基础知识培训一、HTML入门HTML英语意思是:Hypertext Marked Language,即超文本标记语言,是一种用来制作超文本文档的简单标记语言。
用HTML编写的超文本文档称为HTML文档,它能独立于各种操作系统平台(如UNIX,WINDOWS等)。
自1990年以来HTML就一直被用作World Wide Web 的信息表示语言,用于描述Homepage的格式设计和它与WWW上其它Homepage 的连结信息。
使用HTML语言描述的文件,需要通过WWW浏览器显示出效果。
所谓超文本,因为它可以加入图片、声音、动画、影视等内容,因为它可以从一个文件跳转到另一个文件,与世界各地主机的文件连接。
过HTML可以表现出丰富多彩的设计风格图片调用:<img src="路径/文件名">文字格式:<font size="+5 " color="00FFFF">文字</font>通过HTML可以实现页面之间的跳转页面跳转:<a href="" title="" target="_blank">超级链接</a>通过HTML可以展现多媒体的效果音频、视频、动画上面我们在示例超文本特征的同时,采用了一些我们在制作超文本文件时需要用到的一些标签。
所谓标签,就是它采用了一系列的指令符号来控制输出的效果,这些指令符号用“<标签名属性=”值”></标签名>”来表示。
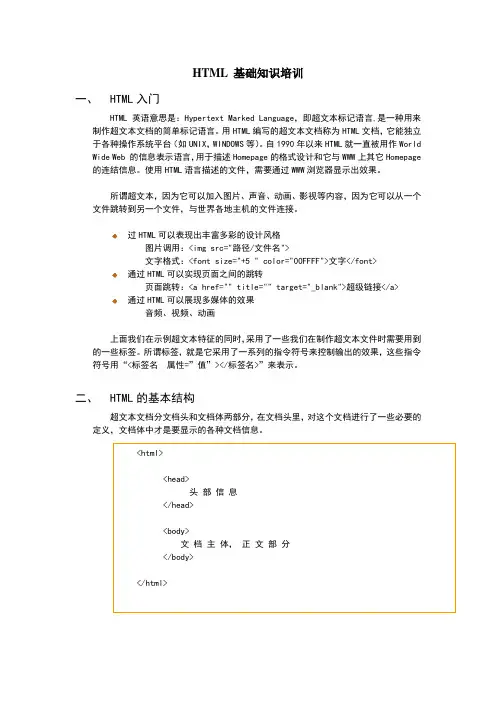
二、HTML的基本结构超文本文档分文档头和文档体两部分,在文档头里,对这个文档进行了一些必要的定义,文档体中才是要显示的各种文档信息。
<html><head>头部信息</head><body>文档主体,正文部分</body></html>其中<HTML>在最外层,表示这对标记间的内容是HTML文档。



第一部分,基础学习一,颜色代码:(绿色)<font color="#008000">填入文字</font>(褐色)<font color="#800000">填入文字</font>(蓝色)<font color="#000080">填入文字</font>(紫色)<font color="#800080">填入文字</font>(红色)<font color="#FF0000">填入文字</font>二,文字加粗倾斜的代码文字加粗的代码是: <b>你好</b>文字倾斜的代码是: <i>你好!</i>三,文字链接代码:如果您想点击某处文字会连接到另外一个网页的效果,这是超链接,代码是这样:<a href="网站地址";>填入文字</a>如果要点了这个文字以后重新打开一个窗口的话,代码是:<a href="网站地址";; target="_blank">填入文字</a>四,在网站上放图片的代码:如果你看到一个好看的图片想放到网站上,代码是这样的:<img src=/wwwimages/n/163logo.gif;width="150" height="100">后面的数字调节图片的尺寸大小。
五,图片链接代码:如果要点一下图片就能打开一个网站的链接代码是这样的:<a href="";><imgsrc="/wwwimages/n/2000logo.gif";width="150" height="100"></a>如果要点一下图片就能打开一个网站的链接,并且重新打开一个窗口。

常用HTML代码解释一、文字1.标题文字 <h#>.........</h#> #=1~6;h1为最大字,h6为最小字2.字体变化 <font>..........</font>【1】字体大小 <font size=#>..........</font> #=1~7;数字愈大字也愈大【2】指定字型 <font face="字体名称">..........</font> 【3】文字颜色 <font color=#rrggbb>..........</font>rr:表红色(red)色码gg:表绿色(green)色码bb:表蓝色(blue)色码rrggbb也可用6位颜色代码数字3.显示小字体 <small>..........</small>4.显示大字体 <big>..........</big>5.粗体字 <b>..........</b>6.斜体字 <i>..........</i>7.打字机字体 <tt>..........</tt>8.底线 <u>..........</u>9.删除线 <strike>..........</strike>10.下标字 <sub>..........</sub>11.上标字 <sup>..........</sup>12.文字闪烁效果 <blink>..........</blink>13.换行(也称回车) <br>14.分段 <p>15.文字的对齐方向 <p align="#"> #号可为 left:表向左对齐(预设值) center:表向中对齐 right:表向右对齐 P.S.<p align="#">之后的文字都会以所设的对齐方式显示,直到出现另一个<p align="#">改变其对齐方向,遇到<hr>或<h#>标签时会自动设回预设的向左对齐。

HTML语言基础(一)1.本文档的主要内容:(1)HTML语言概述。
(2)文字版面的编辑。
(3)文字列表的设计。
(4)表格的设计。
(5)HTML的超链接。
(6)图片的使用。
(7)高级HTML使用。
(8)表单设计。
2.Web上的信息是以页面(Page)的形式组织起来的,Web页面由HTML描述。
3.Web页面与HTML文档实际上是同一事物的两个不同侧面:人们通常把用HTML编写的文件称为HTML文档,而把HTML文档在Web浏览器中的表现形式称为Web页面。
4.Web页面中有一种称为主页(Hompage)的特殊页面。
主页通常是用户通过Web浏览器访问某一Web站点时看到的第一个页面,用户通过主页可以访问该站点的其他页面。
因此主页一般是关于某一组织、机构或个人的基本信息的页面。
5.最基本的定义:标记是用于指明文档中文本格式编排的代码系统。
6.标记语言的发展:SGML——>HTML——>XML。
7.标准通用标记语言SGML:Standard Generalized MarkupLanguage 。
8.超文本标记语言HTML:Hyper Text Markup Language。
9.可扩展标记语言XML:eXtensible Markup Language。
10.使用编辑器生成页面可能会产生的问题:(1)在编辑界面下的显示效果与用浏览器看到的很可能会不同;(2)会产生一些复杂的、非标准的代码,难以达到设计的效果,从而容易引起浏览器之间的兼容问题;(3)一些特殊的页面控制,必须通过HTML代码才可以实现。
11.可以借助于HTML编辑器,但不能依赖于它。
12.HTML文档的基本构成:<HTML><HEAD>………</HEAD><BODY><标签1 [属性[=属性值]] [属性[=属性值]].....><标签2 [属性[=属性值]] [属性[=属性值]].....>...........[</标签2>][</标签1>]..…….</BODY></HTML>13.HTML之所以称为“超文本标记语言”,一是因为它的超链接功能,二是因为它的指令统一采用了“标记”表示法。

html代码模板HTML代码模板。
HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言。
在编写HTML代码时,我们通常会使用一些模板来帮助我们快速构建网页结构。
本文将介绍一些常用的HTML代码模板,帮助你更好地理解和运用HTML语言。
1. 基本的HTML模板。
<!DOCTYPE html>。
<html>。
<head>。
<title>网页标题</title>。
</head>。
<body>。
<h1>这是一个标题</h1>。
<p>这是一个段落。
</p>。
</body>。
</html>。
上面的代码是一个基本的HTML模板,包括了文档类型声明(<!DOCTYPE html>)、html标签、head标签和body标签。
在head标签中,我们可以设置网页的标题,而在body标签中,我们可以添加网页的内容,比如标题(<h1>)和段落(<p>)。
2. 包含CSS样式的HTML模板。
<!DOCTYPE html>。
<html>。
<head>。
<title>网页标题</title>。
<style>。
body {。
background-color: lightblue;}。
h1 {。
color: white;text-align: center;}。
p {。
font-family: verdana;font-size: 20px;}。
</style>。
</head>。
<body>。
<h1>这是一个标题</h1>。
<p>这是一个段落。
</p>。

初级html代码大全初级html代码大全1)贴图:<imgsrc="图片地址">2)加入连接:<ahref="所要连接的相关地址"> 写上你想写的字</a>3)在新窗口打开连接:<ahref="相关地址"target="_blank"> 写上要写的字</a>4)移动字体(走马灯):<marquee> 写上你想写的字</marquee>5)字体加粗:<b> 写上你想写的字</b>6)字体斜体:<i> 写上你想写的字</i>7)字体下划线:<u> 写上你想写的字</u>字体删除线:<s> 写上你想写的字</s>9)字体加大:<big> 写上你想写的字</big>10)字体控制大小:<h1> 写上你想写的字</h1> (其中字体大小可从h1-h5,h1最大,h5最小) 11)更改字体颜色:<fontcolor="#value"> 写上你想写的字</font> (其中value值在000000与ffffff(16位进制)之间12)消除连接的下划线:<ahref="相关地址"style="text-decoration:none"> 写上你想写的字</a>13)贴音乐:<embedsrc="音乐地址"width="宽度"height="高度"autostart=false>14)贴flash:<embedsrc="flash 地址"width="宽度"height="高度">15)贴影视文件:<imgdynsrc="文件地址"width="宽度"height="高度"start=mouseover>16)换行:17)段落:<p> 段落</p>1原始文字样式:<pre> 正文</pre>19)换帖子背景:<bodybackground="背景图片地址">20)固定帖子背景不随滚动条滚动:<bodybackground="背景图片地址"bodybgproperties=fixed>21)定制帖子背景颜色:<bodybgcolor="#value"& gt; (value值见10)22)帖子背景音乐:<bgsound=" 背景音乐地址"loop=infinite>23)贴网页:<iframesrc="相关地址"width="宽度"height="高度"> </iframe> 1.结构性定义文件类型<HTML> </HTML> (放在档案的开头与结尾)文件主题<TITLE> </TITLE> (必须放在「文头」区块内)文头<HEAD> </HEAD> (描述性资料,像是「主题」)文体<BODY> </BODY> (文件本体)(由浏览器控制的显示风格)标题<H?> </H?> (从1到6,有六层选择)标题的对齐<H?ALIGN=LEFT|CENTER|RIGHT> </H?>区分<DIV> </DIV>区分的对齐<DIV ALIGN=LEFT|RIGHT|CENTER|JUSTIFY></DIV>引文区块<BLOCKQUOTE></BLOCKQUOTE> (通常会内缩)强调<EM> </EM> (通常会以斜体显示)特别强调<STRONG> </STRONG> (通常会以加粗显示)引文<CITE> </CITE> (通常会以斜体显示)码<CODE> </CODE> (显示原始码之用)样本<SAMP> </SAMP>键盘输入<KBD> </KBD>变数<V AR> </V AR>定义<DFN> </DFN> (有些浏览器不提供)地址<ADDRESS> </ADDRESS>大字<BIG> </BIG>小字<*ALL> </*ALL>与外观相关的标签(作者自订的表现方式)加粗<B> </B>斜体<I> </I>底线<U></U> (尚有些浏览器不提供)删除线<S></S> (尚有些浏览器不提供)下标<SUB> </SUB>上标<SUP> </SUP>打字机体<TT> </TT> (用单空格字型显示)预定格式<RE> </PRE> (保留文件中空格的大小)预定格式的宽度<REWIDTH=?> </PRE> (以字元计算)向中看齐<CENTER> </CENTER> (文字与图片都可以)闪耀<BLINK> </BLINK> (有史以来最被嘲弄的标签)字体大小<FONTSIZE=?> </FONT> (从1到7)改变字体大小<FONTSIZE=+|-?> </FONT>基本字体大小<BASEFONTSIZE=?& gt; (从1到7;内定为3)字体颜色<FONTCOLOR="#$$$$$$"> </FONT> 2.连结与图形连结<AHREF="URL"> </A>连结到锚点<AHREF="URL#***"> </A> (如果锚点在另一个档案)<AHREF="#***"> </A> (如果锚点目前的档案)连结到目的视框<AHREF="URL"TARGET="***"> </A>设定锚点<ANAME="***"> </A>图形<IMGSRC="URL">图形看齐方式<IMGSRC="URL"ALIGN=TOP|BOTTOM|MIDDLE>图形看齐方式<IMGSRC="URL"ALIGN=LEFT|RIGHT|TEXTTOP|AB*IDDLE|BASELINE|AB SBOTTOM>取代文字<IMGSRC="URL"ALT="***"> (如果没有办法显示图形则显示此文字)点选图<IMGSRC="URL"I*AP> (需要CGI程式)N2.0点选图<IMGSRC="URL"USEMAP="URL">N2.0地图<MAPNAME="***"> </MAP> (描述地图)N2.0段落<AREASHAPE="RECT"COORDS=",,,"HREF="URL"|NOH REF> 3.0大小<IMGSRC="URL"WIDTH="?"HEIGHT="?"> (以pixels 为单位)N1.0图形边缘<IMGSRC="URL"BORDER=?>(以pixels为单位)N1.0图形边缘空间<IMGSRC="URL"HSPACE=?VSPACE=?> (以pixels 为单位)N1.0低解析度图形<IMGSRC="URL"LOWSRC="URL">N1.1用户端拉<METAHTTP-EQUIV="Refresh"CONTENT="?;URL=URL "> (使用端自动更新)N2.0内嵌物件<EMBEDSRC="URL"> (将物件插入页面)N2.0内嵌物件大小<EMBEDSRC="URL"WIDTH="?"HEIGHT="?"> 3.分隔段落<> (通常是两个return) 3.0段落<> </P> (新定义成容器型标签) 3.0文字看齐方式<ALIGN=LEFT|CENTER|RIGHT> </P>换行<BR> (一个return)N1.0文字部份看齐方式<BRCLEAR=LEFT|RIGHT|ALL> (与图形合用时)横线<HR>N1.0横线对齐<HRALIGN=LEFT|RIGHT|CENTER>N1.0横线厚度<HRSIZE=?> (以pixels为单位)N1.0横线宽度<HRWIDTH=?> (以pixels为单位)N1.0横线比率宽度<HRWIDTH=%> (以页宽为100%)N1.0实线<HRNOSHADE> (没有立体效果)N1.0不可换行<NOBR> </NOBR> (不换行)N1.0可换行处<WBR> (如果需要,可在此断行)列举(可以巢状列举)无次序式列举<UL> <LI> </UL> (<LI> 放在每一项前)N1.0公布式列举<ULTYPE=DISC|CIRCLE|SQUARE> (定义全部的列举项)<LITYPE=DISC|CIRCLE|SQUARE> (定义这个及其後的列举项)有次序式列举<OL> <LI> </OL> (<LI> 放在每一项前)N1.0数标型态<OLTYPE=A|a|I|i|1> (定义全部的列举项)<LITYPE=A|a|I|i|1> (定义这个及其後的列举项)N1.0起始数字<OLvalue=?> (定义全部的列举项)<LIvalue=?> (定义这个及其後的列举项)定义式列举<DL> <DT> <DD> </DL> (<DT> 项目,<DD> 定义)表单式列举<MENU> <LI> </MENU> (<LI> 放在每一项前)目录式列举<DIR> <LI></DIR> (<LI> 放在每一项前)背景与颜色3.0重复排列的背景<BODYBACKGROUND="URL"> N1.1+背景颜色<BODYBGCOLOR="#$$$$$$"> (依序为红、绿、蓝)N1.1+文字颜色<BODYTEXT="#$$$$$$">N1.1+连结颜色<BODYLINK="#$$$$$$"& gt;N1.1+看过的连结<BODYVLINK="#$$$$$$">N1.1使用中的连结<BODYALINK="#$$$$$$"> 4.特殊字元(以下标签需用小写)特别符号&#?;(其中?代表ISO8859-1的编码)<<> > &&""注册商标TM?N1.0+注册商标TM?著作权符号?N1.0+著作权符号? 5.表单(通常需要与CGI程式配合)定义表单<FORMACTION="URL"METHOD=GET|POST& gt; </FORM>N2.0上传档案<FORMENCTYPE="multipart/form- data></FORM>输入栏位<INPUTTYPE="TEXT|PASSWORD|CHECKBOX|RADIO|I MAGE|HIDDEN|SUBMIT|RESET">栏位名称<INPUTNAME="***">栏位内定值<INPUTvalue="***">已选定<INPUTCHECKED> (适用於checkboxes与radioboxes)栏位宽度<INPUTSIZE=?> (以字元数为单位)最长字数<INPUTMAXLENGTH=?> (以字元数为单位)下拉式选单<SELECT></SELECT>下拉式选单名称<SELECTNAME="***"> </SELECT>选单项目数量<SELECTSIZE=?> </SELECT>多选式选单<SELECTMULTIPLE> (多选)选项<OPTION>内定选项<OPTIONSELECTED>文字输入区<TEXTAREAROWS=?COLS=?></TEXTAREA>输入区名称<TEXTAREANAME="***"> </TEXTAREA>N2.0输入区换行方式<TEXTAREAWRAP=OFF|VIRTUAL|PHYSICAL></TEXTAREA> 6.表格 3.0定义表格<TABLE> </TABLE> 3.0表格框线<TABLEBORDER> </TABLE> (有或没有)N1.1表格框线<TABLEBORDER=?> </TABLE> (可以设定数值)N1.1储存格左右留白<TABLECELLSPACING=?>N1.1储存格上下留白<TABLECELLPADDING=?& gt;N1.1表格宽度<TABLEWIDTH=?> (以pixels为单位)N1.1宽度比率<TABLEWIDTH=%> (页宽为100%) 3.0表格列<TR> </TR> 3.0表格列内容看齐<TRALIGN=LEFT|RIGHT|CENTERVALIGN=TOP|MIDDL E|BOTTOM> 3.0储存格<TD> </TD> (须与列并用) 3.0储存格内容看齐<TDALIGN=LEFT|RIGHT|CENTERVALIGN=TOP|MIDDL E|BOTTOM> 3.0 不换行<TDNOWRAP>N3.0储存格背景颜色<TDBGCOLOR=#$$$$$$>3.0储存格横向连接<TDCOLSPAN=?> 3.0储存格纵向连接<TDROWSPAN=?>N1.1储存格宽度<TDWIDTH=?> (以pixels为单位)N1.1储存格宽度比率<TDWIDTH=%> (页宽为100%) 3.0表格标题<TH> </TH> (跟<TD> 一样,不过会对中并加粗) 3.0表格标题对齐<THALIGN=LEFT|RIGHT|CENTERVALIGN=TOP|MIDDL E|BOTTOM> 3.0 表格标题不换行<THNOWRAP> 3.0表格标题占几栏<THCOLSPAN=?> 3.0表格标题占几列<THROWSPAN=?>N1.1表格标题宽度<THWIDTH=?> (以pixels为单位)N1.1表格标题比率宽度<THWIDTH=%> (页宽为100%) 3.0表格抬头<CAPTION> </CAPTION> 3.0表格抬头看齐<CAPTIONALIGN=TOP|BOTTOM> (在表格之上/之下)视框(定义与控制萤幕上的特定区域)N2.0视框格式总定义<FRAMESET></FRAMESET> (取代<BODY> )N2.0视框行长度分配<FRAMESETROWS=,,,></FRAMESET> (pixels或%)N2.0视框行长度分配<FRAMESETROWS=*> </FRAMESET> (*=相对大小)N2.0视框栏宽度分配<FRAMESETCOLS=,,,> </FRAMESET> (pixels或%)N2.0视框栏宽度分配<FRAMESETCOLS=*> </FRAMESET> (*=相对大小)N2.0定义个别视框<FRAME> (定义个别视框)N2.0个别视框内容<FRAMESRC="URL"& gt;N2.0个别视框名称<FRAMENAME="***"|_blank|_self|_parent|_top& gt; N2.0边缘宽度<FRAMEMARGINWIDTH=?> (「左」与「右」边界)N2.0边缘高度<FRAMEMARGINHEIGHT=?> (「天顶」与「地底」边界)N2.0卷动条<FRAMESCROLLING="YES|NO|AUTO">N2.0不可改变大小<FRAMENORESIZE>N2.0无视框时的内容<NOFRAMES> </NOFRAMES> (如果浏览器不提供视框功能的话)7.杂项说明<!--***--> (浏览器不会显示)Html代码大全Html代码大全HTML语法大全卷标,属性名称,简介<!--...--> 批注<!> 跑马灯<marquee> ...</marquee> 普通卷动<marqueebehavior=slide> ...</marquee> 滑动<marqueebehavior=scroll> ...</marquee> 预设卷动<marqueebehavior=alternate> ...</marquee> 来回卷动<marqueedirection=down> ...</marquee> 向下卷动<marqueedirection=up> ...</marquee> 向上卷动<marqueedirection=right> </marquee> 向右卷动<marqueedirection=left> </marquee> 向左卷动<marqueeloop=2> ...</marquee> 卷动次数<marqueewidth=180> ...</marquee> 设定宽度<marqueeheight=30> ...</marquee> 设定高度<marqueebgcolor=FF0000> ...</marquee> 设定背景颜色<marqueescrollamount=30> ...</marquee> 设定卷动距离<marqueescrolldelay=300> ...</marquee> 设定卷动时间<!> 字体效果<h1> ...</h1> 标题字(最大)<h6> ...</h6> 标题字(最小)<b> ...</b> 粗体字<strong> ...</strong> 粗体字(强调)<i> ...</i> 斜体字<em> ...</em>斜体字(强调)<dfn> ...</dfn> 斜体字(表示定义)<u> ...</u> 底线<ins> ...</ins> 底线(表示插入文字)<strike> ...</strike> 横线<s> ...</s> 删除线<del> ...</del> 删除线(表示删除)<kbd> ...</kbd> 键盘文字<tt> ...</tt> 打字体<xmp> ...</xmp> 固定宽度字体(在文件中空白、换行、定位功能有效)<plaintext> ...</plaintext> 固定宽度字体(不执行标记符号)<listing> ...</listing> 固定宽度小字体<fontcolor=00ff00> ...</font> 字体颜色<fontsize=1> ...</font> 最小字体<fontstyle=font-size:100px> ...</font> 无限增大<!> 区断标记<hr> 水平线<hrsize=9> 水平线(设定大小)<hrwidth=80%> 水平线(设定宽度)<hrcolor=ff0000> 水平线(设定颜色)(换行)<nobr> ...</nobr> 水域(不换行)<p> ...</p> 水域(段落)<center> ...</center> 置中<!> 连结格式<basehref=地址> (预设好连结路径)<ahref=地址> </a> 外部连结<ahref=地址target=_blank> </a> 外部连结(另开新窗口)<ahref=地址target=_top> </a> 外部连结(全窗口连结)<ahref=地址target=页框名> </a> 外部连结(在指定页框连结)<!> 贴图/音乐<imgsrc=图片地址> 贴图<imgsrc=图片地址width=180> 设定图片宽度<imgsrc=图片地址height=30> 设定图片高度<imgsrc=图片地址alt=提示文字> 设定图片提示文字<imgsrc=图片地址border=1> 设定图片边框<bgsoundsrc=MID音乐文件地址& gt; 背景音乐设定<!> 表格语法<tablealing=left> ...</table> 表格位置,置左<tablealing=center> ...</table> 表格位置,置中<tablebackground=图片路径> ...</table> 背景图片的URL=就是路径网址<tableborder=边框大小> ...</table> 设定表格边框大小(使用数字)<tablebgcolor=颜色码> ...</table> 设定表格的背景颜色<tableborderclor=颜色码> ...</table> 设定表格边框的颜色<tableborderclordark=颜色码> ...</table> 设定表格暗边框的颜色<tableborderclorlight=颜色码> ...</table> 设定表格亮边框的颜色<tablecellpadding=参数> ...</table> 指定内容与网格线之间的间距(使用数字)<tablecellspacing=参数> ...</table> 指定网格线与网格线之间的距离(使用数字)<tablecols=参数> ...</table> 指定表格的栏数<tableframe=参数> ...</table> 设定表格外框线的显示方式<tablewidth=宽度> ...</table> 指定表格的宽度大小(使用数字)<tableheight=高度> ...</table>指定表格的高度大小(使用数字)<tdcolspan=参数> ...</td> 指定储存格合并栏的栏数(使用数字)<tdrowspan=参数> ...</td> 指定储存格合并列的列数(使用数字)<!> 分割窗口<framesetcols="20%,*"> 左右分割,将左边框架分割大小为20%右边框架的大小浏览器会自动调整<framesetrows="20%,*"> 上下分割,将上面框架分割大小为20%下面框架的大小浏览器会自动调整<framesetcols="20%,*"& gt; 分割左右两个框架<framesetcols="20%,*,20%"> 分割左中右三个框架<分割上下两个框架<framesetrows="20%,*,20%"> 分割上中下三个框架<!--...--> 批注<AHREFTARGET> 指定超级链接的分割窗口<AHREF=#锚的名称> 指定锚名称的超级链接<AHREF> 指定超级链接<ANAME=锚的名称> 被连结点的名称<ADDRESS> ....</ADDRESS> 用来显示电子邮箱地址<B> 粗体字<BASETARGET> 指定超级链接的分割窗口<BASEFONTSIZE> 更改预设字形大小<BGSOUNDSRC> 加入背景音乐<BIG> 显示大字体<BLINK> 闪烁的文字<BODYTEXTLINKVLINK> 设定文字颜色<BODY> 显示本文<BR> 换行<CAPTIONALIGN> 设定表格标题位置<CAPTION> ...</CAPTION> 为表格加上标题<CENTER> 向中对齐<CITE> ...<CITE> 用于引经据典的文字<CODE> ...</CODE>用于列出一段程序代码<COMMENT> ...</COMMENT> 加上批注<DD> 设定定义列表的项目解说<DFN> ...</DFN> 显示"定义"文字<DIR> ...</DIR> 列表文字卷标<DL> ...</DL> 设定定义列表的卷标<DT> 设定定义列表的项目<EM> 强调之用<FONTFACE> 任意指定所用的字形<FONTSIZE> 设定字体大小<FORMACTION> 设定户动式窗体的处理方式<FORMMETHOD> 设定户动式窗体之资料传送方式<FRAMEMARGINHEIGHT> 设定窗口的上下边界<FRAMEMARGINWIDTH> 设定窗口的左右边界<FRAMENAME> 为分割窗口命名<FRAMENORESIZE> 锁住分割窗口的大小<FRAMESCROLLING> 设定分割窗口的滚动条<FRAMESRC> 将HTML文件加入窗口<FRAMESETCOLS> 将窗口分割成左右的子窗口<FRAMESETROWS> 将窗口分割成上下的子窗口<FRAMESET> ...</FRAMESET> 划分分割窗口<H1> ~<H6> 设定文字大小<HEAD> 标示文件信息<HR> 加上分网格线<HTML> 文件的开始与结束<I> 斜体字<IMGALIGN> 调整图形影像的位置<IMGALT> 为你的图形影像加注<IMGDYNSRCLOOP> 加入影片<IMGHEIGHTWIDTH> 插入图片并预设图形大小<IMGHSPACE> 插入图片并预设图形的左右边界<IMGLOWSRC> 预载图片功能<IMGSRCBORDER> 设定图片边界<IMGSRC> 插入图片<IMGVSPACE> 插入图片并预设图形的上下边界<INPUTTYPENAMEvalue> 在窗体中加入输入字段<ISINDEX> 定义查询用窗体<KBD> ...</KBD> 表示使用者输入文字<LITYPE> ...</LI> 列表的项目(可指定符号)<MARQUEE> 跑马灯效果<MENU> ...</MENU> 条列文字卷标。