网页设计基础_html代码
- 格式:docx
- 大小:21.18 KB
- 文档页数:2


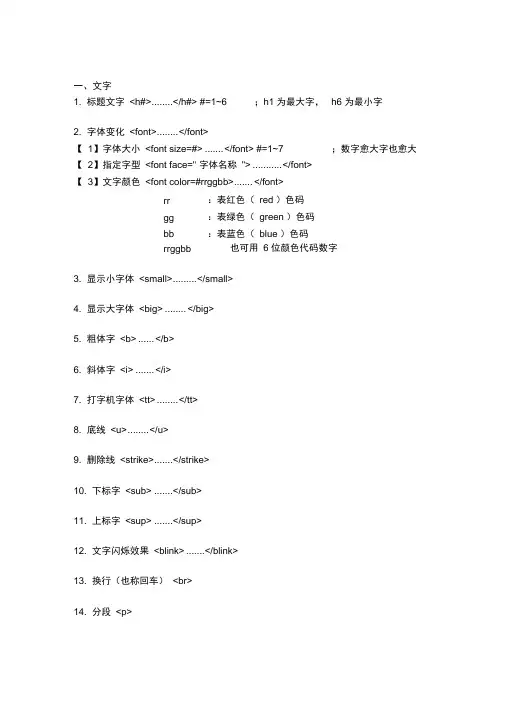
h6 为最小字 ;数字愈大字也愈大一、文字1. 标题文字 <h#> ........ </h#> #=1~6;h1 为最大字, 2. 字体变化 <font> ........ </font>【 1】字体大小 <font size=#> ....... </font> #=1~7【 2】指定字型 <font face=" 字体名称 "> ........... </font>【 3】文字颜色 <font color=#rrggbb> ....... </font> rr:表红色( red )色码 gg:表绿色( green )色码 bb:表蓝色( blue )色码 rrggbb也可用 6 位颜色代码数字 3. 显示小字体 <small> ......... </small>4. 显示大字体 <big> ........ </big>5. 粗体字 <b> ...... </b>6. 斜体字 <i> ....... </i>7. 打字机字体 <tt> ........ </tt>8. 底线 <u> ........ </u>9. 删除线 <strike> ....... </strike>10. 下标字 <sub> ....... </sub>11. 上标字 <sup> ....... </sup>12. 文字闪烁效果 <blink> ....... </blink>13. 换行(也称回车) <br>14. 分段 <p>15. 文字的对齐方向<p align="#"> # 号可为left :表向左对齐(预设值)center :表向中对齐right :表向右对齐.<p align="#"> 之后的文字都会以所设的对齐方式显示,直到出现另一个<p align="#"> 改变其对齐方向,遇到<hr> 或<h#>标签时会自动设回预设的向左对齐。

大一网页设计作业代码htmlHTML是一种标记语言,被广泛用于创建网页。
在大一的网页设计作业中,我们需要编写一段HTML代码来实现特定的网页设计。
本文将涵盖大约1200字的HTML代码。
首先,我们需要一个HTML文档的骨架,它定义了文档的基本结构。
以下是一个基本的HTML文档骨架:```html<!DOCTYPE html><html><head><title>网页设计作业</title></head><body><!-- 在这里编写页面内容 --></body></html>```在`<body>`标签内,我们可以编写实际的页面内容。
下面是一个简单的网页设计示例:```html<!DOCTYPE html><html><head><title>网页设计作业</title></head><body><h1>欢迎来到我的网页</h1><p>这是一个大一网页设计作业的示例。
</p><h2>页面布局</h2><p>在这个作业中,我采用了响应式布局。
通过使用CSS媒体查询,页面会根据设备的宽度进行自适应布局。
</p><h2>颜色主题</h2><p>我选择了蓝色和白色作为网页的主要颜色。
这种清新的配色方案使得页面看起来简洁而现代。
</p><h2>导航栏</h2><p>我在页面的顶部创建了一个导航栏,用于导航到不同的页面部分。
导航栏包含了页面的主要链接。
</p><h2>内容区域</h2><p>在内容区域,我展示了一些图片和文字。


网页设计模板html代码在网页设计中,HTML(超文本标记语言)是不可或缺的一部分。
HTML代码是构建网页的基础,它定义了网页的结构和内容,为网页的呈现提供了基本框架。
在网页设计中,使用合适的HTML模板可以极大地提高工作效率,同时保证网页的结构合理、清晰,符合标准规范。
首先,一个基本的HTML模板通常包含了<html>、<head>和<body>这三个主要的部分。
在<html>标签内,定义了整个HTML文档的开始和结束。
在<head>标签内,通常包含了网页的元信息,比如标题、字符编码、引用的外部样式表和脚本等。
而<body>标签内则包含了网页的实际内容,比如文本、图像、链接等。
这三个部分构成了一个完整的HTML文档的基本框架。
其次,一个优秀的HTML模板应当具备良好的结构和语义化。
良好的结构可以使网页的内容层次清晰,便于阅读和理解;而语义化则能够让搜索引擎更好地理解和索引网页的内容。
在HTML5中,新增了许多语义化的标签,比如<header>、<footer>、<nav>、<article>等,这些标签能够更清晰地定义网页的结构和内容,提高网页的可访问性和可维护性。
另外,响应式设计已经成为了现代网页设计的标配。
一个好的HTML模板应当考虑到不同设备上的显示效果,确保网页在不同分辨率和屏幕尺寸下能够呈现出良好的视觉效果。
通过使用CSS媒体查询和弹性布局等技术,可以使网页在桌面、平板和手机等设备上都能够得到良好的显示效果。
此外,HTML模板还应当具备良好的可扩展性和可维护性。
在实际的网页设计中,经常需要重复使用某些相似的结构和样式,这时候就需要考虑如何将这些部分抽象出来,以便于复用和维护。
通过使用HTML模板语言或者模板引擎,可以将网页的结构和内容模块化,提高代码的可重用性和可维护性。

Html网页设计代码设计第一技术其次: )----------------------------------1)贴图:<img src="图片地址">2)加入连接:<a href="所要连接的相关地址">写上你想写的字</a>1)贴图:<img src="图片地址">2)加入连接:<a href="所要连接的相关地址">写上你想写的字</a>3)在新窗口打开连接:<a href="相关地址" target="_blank">写上要写的字</a>消除连接的下划线在新窗口打开连接:<a href="相关地址" style="text-decoration:none" target="_blank">写上你想写的字</a>4)移动字体(走马灯):<marquee>写上你想写的字</marquee>5)字体加粗:<b>写上你想写的字</b>6)字体斜体:<i>写上你想写的字</i>7)字体下划线: <u>写上你想写的字</u>8)字体删除线: <s>写上你想写的字</s>9)字体加大: <big>写上你想写的字</big>10)字体控制大小:<h1>写上你想写的字</h1> (其中字体大小可从h1-h5,h1最大,h5最小)11)更改字体颜色:<font color="#value">写上你想写的字</font>(其中value值在000000与ffffff(16位进制)之间12)消除连接的下划线:<a href="相关地址" style="text-decoration:none">写上你想写的字</a>13)贴音乐:<embed src=音乐地址width=300 height=45 type=audio/mpeg autostart="false">14)贴flash: <embed src="flash地址" width="宽度" height="高度">15)贴影视文件:<img dynsrc="文件地址" width="宽度" height="高度" start=mouseover>16)换行:<br>17)段落:<p>段落</p>18)原始文字样式:<pre>正文</pre>19)换帖子背景:<body background="背景图片地址">20)固定帖子背景不随滚动条滚动:<body background="背景图片地址" body bgproperties=fixed>21)定制帖子背景颜色:<body bgcolor="#value">(value值见10)22)帖子背景音乐:<bgsound="背景音乐地址" loop=infinite>23)贴网页:<iframe src="相关地址" width="宽度" height="高度"></iframe>/----------------------------------------HTML特效代码--------------------------------/1。


web课程设计代码html一、教学目标本节课的教学目标是让学生掌握HTML的基本结构和常用标签,能够使用HTML编写简单的网页。
具体来说,知识目标包括了解HTML的语法规则、掌握常用标签的用法和属性;技能目标包括能够使用HTML编写静态网页、掌握HTML代码的调试和优化;情感态度价值观目标包括培养学生的创新意识、团队合作精神和对Web技术的兴趣。
二、教学内容本节课的教学内容主要包括HTML的基本结构和常用标签。
首先,介绍HTML的语法规则,包括基本的标签、属性、注释等。
然后,详细讲解常用标签的用法和属性,如标题标签、段落标签、图像标签、链接标签等。
最后,通过实例演示和练习,使学生能够熟练运用HTML编写简单的网页。
三、教学方法为了激发学生的学习兴趣和主动性,本节课将采用多种教学方法。
首先,采用讲授法,向学生讲解HTML的基本结构和常用标签的用法。
其次,采用案例分析法,通过分析实际案例,使学生更好地理解HTML代码的实际应用。
最后,采用实验法,让学生动手编写HTML代码,培养学生的实际操作能力。
四、教学资源为了支持教学内容和教学方法的实施,本节课将准备以下教学资源。
首先,教材《HTML与CSS入门教程》,作为学生学习的主要参考资料。
其次,参考书《Web开发技术基础》,为学生提供更多的学习资料。
再次,多媒体资料,包括PPT、视频教程等,用于辅助讲解和演示。
最后,实验设备,包括计算机、网络等,用于学生动手实践。
五、教学评估本节课的教学评估将采用多元化的评估方式,以全面客观地评价学生的学习成果。
评估方式包括平时表现、作业和考试。
平时表现将根据学生在课堂上的参与度、提问和回答问题的积极性进行评分。
作业包括课堂练习和课后作业,将根据学生的完成质量和创新性进行评分。
考试为课堂小测验,将测试学生对HTML基本结构和常用标签的掌握程度。
评分标准将根据教学目标进行设定,确保评估的公正性和准确性。
六、教学安排本节课的教学安排将在一个学期的第一周开始,持续10周,每周一节90分钟的课堂授课。



网页设计代码知识点在现代社会中,网页设计是一个非常重要的领域。
随着互联网的普及和发展,越来越多的企业、组织和个人都需要拥有自己的网页来展示信息、推广产品或者提供服务。
而要完成一个优秀的网页设计,掌握相关的代码知识是非常必要的。
本文将为您介绍一些常用的网页设计代码知识点。
一、HTML基础知识HTML(Hyper Text Markup Language)是网页设计的基础语言,掌握HTML知识对于进行网页设计至关重要。
以下是一些HTML的基础知识点:1. HTML标签:HTML网页由一系列的HTML标签组成,标签用于定义网页中的各种元素,如标题、段落、链接等。
2. HTML元素:HTML标签包裹的内容称为HTML元素,一个HTML元素通常由开始标签和结束标签组成,开始标签用于定义元素的起始位置,结束标签用于定义元素的结束位置。
3. 常用HTML标签:常用的HTML标签包括`<div>`、`<p>`、`<a>`、`<img>`等等,每个标签都有不同的作用,可以根据网页设计需求来选择合适的标签。
二、CSS样式知识CSS(Cascading Style Sheets)用于控制网页的样式和布局,通过使用CSS,可以实现各种各样的网页效果。
以下是一些CSS样式知识点:1. CSS选择器:CSS选择器用于选择网页中的元素,并为其应用样式。
常见的选择器有标签选择器、类选择器、ID选择器等。
2. CSS属性:CSS属性用于定义元素的样式,如颜色、字体、边框等。
常见的CSS属性有`color`、`font-size`、`border`等。
3. CSS布局:CSS可以用于对网页进行布局和定位,通过使用各种CSS属性,可以实现网页的自适应和响应式布局。
三、JavaScript交互知识JavaScript是一种脚本语言,可以用于实现网页的交互效果和动态功能。
以下是一些JavaScript交互知识点:1. JavaScript语法:JavaScript语法类似于其他编程语言,包括变量、条件语句、循环语句等,可以实现复杂的逻辑处理。
网页设计与制作复习资料一、概述网页设计与制作是指通过使用各种技术和工具,将网页的外观和功能进行设计和实现的过程。
本文将提供一份复习资料,帮助读者回顾网页设计与制作的相关知识。
二、HTML基础1. HTML是什么?HTML(Hyper Text Markup Language)是一种用于创建网页的标记语言。
它使用标签来描述网页的结构和内容。
2. 常用HTML标签- `<html>`:定义HTML文档- `<head>`:定义文档的头部- `<title>`:定义文档的标题- `<body>`:定义文档的主体- `<h1>`至`<h6>`:定义标题- `<p>`:定义段落- `<a>`:定义链接- `<img>`:定义图像- `<table>`:定义表格- `<form>`:定义表单3. HTML属性HTML标签可以包含属性,属性为标签提供了额外的信息。
常见的HTML属性有:- `class`:定义元素的类名- `id`:定义元素的唯一标识符- `style`:定义元素的样式- `src`:定义图像的URL- `href`:定义链接的URL4. HTML表单HTML表单用于收集用户输入的数据。
常见的表单元素有:- `<input>`:定义输入字段- `<textarea>`:定义多行文本输入字段- `<select>`:定义下拉列表- `<button>`:定义按钮三、CSS样式1. CSS是什么?CSS(Cascading Style Sheets)是一种用于描述网页样式的语言。
它可以控制网页元素的外观和布局。
2. CSS选择器CSS选择器用于选择要应用样式的HTML元素。
常见的CSS选择器有:- 元素选择器:选择指定元素类型的所有元素- 类选择器:选择具有指定类名的元素- ID选择器:选择具有指定ID的元素- 后代选择器:选择指定元素的后代元素- 伪类选择器:选择指定状态的元素3. CSS样式属性CSS样式属性用于定义元素的外观。
一、HTML的简单规则1、HTML的构成要素要素以段落式形成内容。
要素则由标签表现。
开始标签结束标签要素(如要素名为H1,要素内容为“给网页插上CSS的翅膀“)属性值2、HTML的基本结构标签1、使用“head”标签设定网页1)给文本注标题制作好的标题稍微长一点没关系,关键是要写入供搜索的内容简练的标题能准确传达网站特性的内容公司名或商标名用中文表示主页名2)掌握神奇的<meta> 标签< meta > 标签是用来对文本自身进行说明的,也就是承载了文本由什么内容组成、关键词是什么、文本由谁制作、何时制作等信息。
最好将这些基本信息写入<META> 标签中,这样可以最大限度地被搜索引擎关注从而增加访问量,也可以确实地向他人告知基本信息。
提供建立网站的相关信息可使网站被搜索引擎关注设定在万维网上便于出现的中文网页文本地址变更时可及时转换画面效果。
< meta属性=“值”content=“内容”>例如:< meta HTTP-EQUIV=“项目名”content=“内容”> < meta NAME=“项目名”content=“内容”>< meta > 标签可使访问者增加< meta name =“keywords”content=“HTML、CSS、JA V ASCRIPT”>< meta name=“description”content=“可以学习关于标签的一切知识”>例如:<html><head><title> 利用META Tag </title><meta http-equiv="Keywords" content="HTML, CSS, JA V ASCRIPT, DESIGN"><meta http-equiv="Description" content="此处有与HTML, CSS, JA V ASCRIPT, DESIGN相关的一切信息。
第1 章网页设计基础知识1.1 网站网站(Web Site)是一个存放网络服务器上的完整信息的集合体。
它包含一个或多个网页,这些网页以一定的方式链接在一起,成为一个整体,用来描述一组完整的信息或达到某种期望的宣传效果。
有的网站内容众多,如新浪、搜狐等门户网站;有的网站只有几个页面,如个人网站。
1.2 网页网页(Web Page)实际上是一个文件,网页里可以有文字、图像、声音及视频信息等。
网页可以看成是一个单一体,是网站的一个元素。
平常我们所听说的“新浪”、“搜狐”、“网易”等,即是俗称的“网站”。
而当我们访问这些网站的时候,最直接访问的就是“网页”了。
这许许多多的网页则组成了整个站点,也就是网站。
1.3 首页首页(Home page),它是一个单独的网页,和一般网页一样,可以存放各种信息,同时又是一个特殊的网页,作为整个网站的起始点和汇总点。
例如,当浏览者输入搜狐网站地址“”后出现在第一个页面,即sohu网站的首页。
问题:首页和主页有区别吗?通常网站为方便浏览者查找和分类浏览网站的信息,会将信息分类,并建立一个网页以放置网站信息的目录,即网站的主页。
并非所有的网站都将主页设置为首页,有的网站喜欢在首页放置一段进入动画,并将主页的链接放置在首页上,浏览者需要单击首页的链接进入主页。
1.4网页的表现形式1.静态网页:客户端与服务器端不发生交互访问者只能被动地浏览网站建设者提供的网页内容。
其特点:网页内容不会发生变化,除非网页设计者修改了网页的内容。
不能实现和浏览网页的用户之间的交互。
信息流向是单向的。
2.动态网页:客户端与服务器端要发生交互动态网页是指浏览器可以和服务器数据库进行实时数据交流的交互网页,而不是加上了动画等效果的动感网页。
动态网页技术的网站可以实现更多的功能,如用户注册、用户登录、搜索查询、用户管理、订单管理等。
信息流向是双向的。
2.1 网站LOGO1.通常网站为体现其特色与内涵,涉及并制作一个LOGO图像放置在网站的左上角或其他醒目的位置。
第一章 HTML5基础(1)基本概念本章目标•理解WWW和网站的概念与原理。
•理解和掌握HTML的原理。
•理解Web标准。
•掌握最基本的 HTML 标记符:HTML 标记符 <html> 和</html>、首部标记 <head> 和</head> 以及正文标记<body> 和 </body>Internet 与 WWW•Internet 服务–WWW–电子邮件(Email)–文件传输(FTP)–即时信息传递(QQ、微信、MSN)–网络游戏–?WWW 与浏览器•WWW = Web 服务器 + 信息资源 + 浏览器WWW 与浏览器•不同浏览器 -> 不同显示效果•主流浏览器(用browser statistics搜索Bing)–Chrome–IE–Firefox–Safari•其他平台差异?–分辨率–操作系统网站与主页•网站(Web Site或Site) = 页面集合•主页(Homepage)= 组织或个人在 Web上的开始页面•网站的类别?–搜索引擎–购物网站–公司网站–宣传网站–?HTML 的基本工作原理•HTML(Hypertext Markup Language) –规范/标准–标记符(tag)Web 标准•结构:对网页信息内容进行整理和分类,用于结构化设计的 Web 标准技术包括:HTML、XML和XHTML。
•表现:对被结构化的信息进行显示控制,用于Web设计的标准技术是CSS。
•行为:对文档内部模型进行定义,用于动态交互式内容的控制。
标准技术包括:DOM(文档对象模型)和脚本程序JavaScript。
标记符基础• HTML 标记符的样子:<html>、<a>。
•不区分大小写,<html>、<Html>和<HTML>一样,但建议用小写。
•注意:XHTML要求标记符区分大小写!养成习惯都用小写。
网页设计模板html代码网页设计是现代社会中非常重要的一项技能,无论是个人网站、企业宣传页面还是电子商务平台,都需要一个精美、实用的网页设计。
而网页设计的核心就是html代码,html代码是网页的基础,也是网页设计的起点。
下面,我们将介绍一些常用的网页设计模板html代码,希望能够对你的网页设计工作有所帮助。
首先,我们来看一下基本的网页结构html代码:```html。
<!DOCTYPE html>。
<html>。
<head>。
<title>网页标题</title>。
</head>。
<body>。
<h1>这是一个标题</h1>。
<p>这是一个段落。
</p>。
</body>。
</html>。
```。
以上是一个最基本的html代码结构,其中包括了文档类型声明、html标签、头部标签和主体标签。
在实际的网页设计中,我们可以根据需要添加更多的标签和内容,来实现丰富多彩的页面效果。
接下来,我们来看一个包含导航栏的网页设计模板html代码:```html。
<!DOCTYPE html>。
<html>。
<head>。
<title>网页标题</title>。
<style>。
ul {。
list-style-type: none;margin: 0;padding: 0;overflow: hidden;background-color: #333;}。
li {。
float: left;}。
li a {。
display: block;color: white;text-align: center;padding: 14px 16px;text-decoration: none;}。
li a:hover {。
v1.0 可编辑可修改网页设计与制作一、HTML基本语言:基本语法:(如图)<html>....</html>:表示HTML文档的开始和结束<head>…</head>:表示HTML文档的头部。
最常用的标记是<title>…</title>,<title>标记中的内容对应浏览窗口标题的信息。
<body>…</dody>:<body>标记之内的内容对应的是浏览器中的内容。
2.<body>标记的使用:(如图)Bgcolor="颜色":设置页面背景色。
Background="图像文件的名字及路径":设置背景文件。
Text="颜色":设置页面文字默认颜色。
标记属性用来对标记之间的内容修饰,标记其属性必须放到..”.中,各属性间必须用...................................“.< >空格隔开。
.....色彩的表示方法有两各种:模式,用16进制的红(Red)、绿(Green)、蓝(Blue)的值来表示,格式为“#RRGGBB”,字符包括数字0~9和字母A~F,如红色为“#FF0000”2.用英文单词表示彩色,如红色“red”。
二、常用的HTML标记及其属性制作网页①:1.页面属性、排版标志⑴.标题标记:格式:<h#>...<h#>, 其中“#”的取值范国为1(字体最大)~6(字体最小)。
作用:设置文档的各级标题。
常见属性:align,用于定义标题的对齐方式,默认为左对齐,标题标记属性:(如表)⑵.版面格式标记①.分段与换行:(如表)②.文本对齐标记可以在<p>标记中使用align属性指定文本对齐方式。
另外,居中对齐可以通过居中对齐方式进行设置。
网页设计基础_html代码
不少人都学习网站的制作,但是又不知道从何入手,也能用一些傻瓜软件搭建自己的网站,但是不知道如何去修改自己的网页内容,从这篇文章开始,我会陆续的为大家介绍一下网页的制作以及div+css的东西,希望能对大家有所帮助。
我先来说一下我自己对网页设计的学习过程的一些理解。
1.要学会使用html代码编写一些相对简单的网页。
这一步用电脑自带的记事本就可以完成了。
2.通过使用可视化软件学会div+css。
这里我只介绍dreamweaver8,因为我学习的就是这个。
有了这两步的学习,那么你在网上看到的一些网页你应该大多数就能自己设计出来了。
废话不多说,进入今天的主题——html代码。
一个网页都是由很多代码写成的,虽然在内容上有很大的不同,但是每一个网页的整体结构是万变不离其宗的。
我们把网页比做一个人来说明:
首先,一个网页有他的“头”——<head></head>
其实,网页还得有他的“身体”——<body></body>,他们“内脏”——也就是网页的内容都在这里边。
这样出来的“人”是没穿衣服的,我们还得给他穿上“衣服”——<html></html>
好了,这样这个人就能在大街上走路了,但是如果所有的“人”都是这样,那我们就没法分辨他们了,所以我们得给他们赋予自己的“面容”——<title></title>——这也是网页设置关键字的地方,很重要。
好,我们用记事本来写一下自己的第一个简单的网页。
<html>
<head>
<title>这是我的第一个网页</title>
</head>
<body>
大家好,我是我的第一个网页。
</body>
</html>
当你用记事本写完这些之后,保存,把后缀名改为.htm或.html,一般我们都用英文来命名。
如first.htm,确定后,就可以打开看一下实际效果了,大家自己找一下title标签中写的内容在哪,body中写的又在哪,我在此就不多做解释了。