江苏大学通信综合课程设计
- 格式:doc
- 大小:2.53 MB
- 文档页数:16

通信与信息工程学院通信工程专业综合课程指导书主编:毛昕蓉康晓非李荣孙翠珍西安科技大学通信与信息工程学院2012年03月目录1. 通信工程专业综合课程设计的作用与目标 (1)2. 通信工程专业综合课程设计的选题原则与工作组织 (1)2.1选题原则 (1)2.2工作组织 (2)3. 通信工程专业综合课程设计的内容及基本要求 (3)3.1 内容要求 (3)3.2 基本要求 (3)4. 通信工程专业综合课程设计的实验室条件 (3)5. 通信工程专业综合课程设计的成绩评定 (4)6. 通信工程专业综合课程设计的选题题目及设计要求 (5)6.1 通信系统设计类 (5)6.1.1适用于煤矿井下话音通信和数据采集的无线通信系统方案 (5)6.1.2 室内无线定位技术的方案设计 (6)6.1.3 小灵通(PHS)系统基站覆盖选址方案设计 (7)6.1.4 基于光路交换的光因特网体系结构设计 (8)6.1.5 无源光网络在接入网中的设计 (9)6.1.6 可重构光分插复用器的设计 (10)6.2 软件设计类 (11)6.2.1 直扩系统的实时仿真 (11)6.2.2 直扩系统伪码捕获方法的仿真 (12)6.2.3 跳频图案的设计 (13)6.2.4 基于MATLAB GUI的抽样实验系统设计 (14)6.2.5 基于MATLAB GUI的模拟调制实验系统设计 (14)6.2.6 基于MATLAB GUI的数字调制实验系统设计 (15)6.3 硬件设计类 (16)6.3.1 基于并联谐振回路的中频带通滤波器的设计 (16)6.3.2 二极管包络检波电路的设计 (17)6.3.3 乘法电路的设计 (18)6.4 应用设计类 (19)6.4.1物联网在智能电网中的应用设计 (19)6.3.2 云计算在教育系统中的应用方案设计 (20)6.3.3 风光互补发电系统设计 (21)6.3.4 4G移动通信中智能天线设计 (22)6.3.5 基于电力线通信的家庭网络系统实现 (23)6.3.6 基于GSM短信模块的家庭安防系统 (24)附录: (25)1. 通信工程专业综合课程设计的作用与目标《通信工程专业综合课程设计》是通信工程专业的一门专业必修实践设计课程。

通信网络综合实习课程设计报告一、实习目的与要求(1)实习目的本次通信网络综合实习旨在通过实践操作,使学生更好地理解通信网络的基本原理和实际应用,提高学生的动手能力和实际问题解决能力。
通过实习,要求学生能够掌握通信网络的基本结构、工作原理和维护方法,了解现代通信技术的发展趋势和应用前景。
(2)实习要求1. 熟悉通信网络的基本原理和典型设备;2. 掌握通信网络的规划、设计和优化方法;3. 学会使用通信网络测试仪器和软件;4. 具备通信网络故障分析和排除能力;5. 能够编写通信网络维护和管理文档。
二、实习内容与过程(1)实习内容本次实习主要包括以下内容:1. 通信网络基础知识学习;2. 通信网络设备认识与调试;3. 通信网络规划与设计;4. 通信网络优化;5. 通信网络测试与分析;6. 通信网络维护与管理。
(2)实习过程1. 通信网络基础知识学习:通过阅读教材、观看教学视频等方式,了解通信网络的基本原理、典型设备和应用场景。
2. 通信网络设备认识与调试:参观实验室,了解各种通信网络设备的功能和结构,学习设备调试方法。
3. 通信网络规划与设计:以小组为单位,选择一个实际的通信网络项目,进行网络规划与设计,包括网络拓扑、设备选型、参数配置等。
4. 通信网络优化:针对已规划的网络,进行网络优化,提高网络性能,降低网络成本。
5. 通信网络测试与分析:使用测试仪器和软件,对通信网络进行测试,分析网络性能,找出问题并提出解决方案。
6. 通信网络维护与管理:学习通信网络的维护和管理方法,编写维护和管理文档,提高网络运行效率。
三、实习成果与总结(1)实习成果通过本次实习,学生能够掌握通信网络的基本原理和实际应用,提高动手能力和实际问题解决能力。
具体成果如下:1. 熟悉通信网络的基本原理和典型设备;2. 掌握通信网络的规划、设计和优化方法;3. 学会使用通信网络测试仪器和软件;4. 具备通信网络故障分析和排除能力;5. 编写通信网络维护和管理文档。

《通信工程综合设计》教学大纲一、课程概述本课程是通信工程专业的一门重要的专业课和实践课程。
通过本课程的学习,使学生在理论课程学习的基础上,进一步加深对通信网络基本概念的理解和基本理论的掌握。
培养学生进行通信网络实验的基本技能以及综合运用所学知识发现、分析、解决问题和工程实践的能力,提高学生的专业综合素质,为以后从事专业学习及毕业后的工作奠定坚实的基础。
本门课的先修课是:《通信原理》、《光纤通信系统》、《移动通信系统》、《通信网络》。
二、课程目标1.知道《通信工程综合设计》这门学科的性质、地位和作用。
2.理解和掌握这门学科的相关概念、方法和课程设计文档的撰写格式。
3.学会灵活运用一些具体的数据结构和算法解决实际问题。
4.对学生数据结构知识的全面综合训练,把书上学到的知识用于解决实际问题、培养今后软件开发工作所需的动手实践能力,包括问题分析、总体结构设计,用户界面的设计、程序设计时的基本技能和技巧,以及一整套软件工作规范的训练和团体协作精神的培养。
掌握通信系统的基本组成,对通信系统中所涉及的用户接口技术、本地交换技术、语音编码技术、信道接口技术、信道同步技术、信号复接技术、中继接口技术、信道传输技术等电路在系统中的作用与地位有一个完整全面了解。
三、课程内容和教学要求这门学科的知识与技能要求分为知道、理解、掌握、学会四个层次。
这四个层次的一般涵义表述如下:知道———是指对这门学科和教学内容的认知。
理解———是指对这门学科涉及到的概念、原理与技术能说明和解释。
掌握———是指能运用已理解的概念和原理说明、解释通信系统设计原理。
学会———是指能运用这些知识从事科研、产品开发、运营、生产与管理等工作。
教学内容和要求表中的“√”号表示教学知识和技能的教学要求层次。
本标准中打“*”号的内容可作为自学,教师可根据实际情况确定要求或不布置要求。
教学内容及教学要求表四、课程实施(一)课时安排与教学建议通信工程综合设计是通信工程专业选修课,是通信课程的重要实践课程。

课程设计任务书学生姓名:专业班级:指导教师:工作单位:题目: 《通信系统课群综合训练与设计》1课程设计的目的通过课程设计,使学生加强对电子电路的理解,学会对电路分析计算以及设计。
进一步提高分析解决实际问题的能力,通过完成综合设计型和创新性实验及训练,创造一个动脑动手﹑独立开展电路实验的机会,锻炼分析﹑解决电子电路问题的实际本领,实现由课本知识向实际能力的转化;加深对通信原理的理解,提高学生对现代通信系统的全面认识,增强学生的实践能力。
2 课程设计要求要求:掌握以上各种电路与通信技术的基本原理,掌握实验的设计、电路调试与测量的方法。
1.培养学生根据需要选学参考书,查阅手册,图表和文献资料的自学能力,通过独立思考﹑深入钻研有关问题,学会自己分析解决问题的方法。
2.通过对实验电路的分析计算,了解简单实用电路的分析方法和工程设计方法。
3.掌握示波器,频谱仪,失真度仪的正确使用方法,学会简单电路的实验调试和整机指标测试方法,提高动手能力。
3 课程设计进度安排指导教师签名:年月日系主任(或责任教师)签名:年月日摘要 ....................................................... 错误!未定义书签。
Abstract.. (II)1设计任务 (1)2实验原理分析 (2)2.1 PCM原理介绍 (2)2.2 HDB3编码及解码原理 (8)2.2.1编码规则 (8)2.2.1解码规则 (8)2.3 汉明码 (9)2.3.1 校验 (9)2.3.3 校验方法 (9)2.3.4 编码原理 (9)2.4 PSK数字调制 (13)2.4.1 4PSK调制原理 (13)2.4.2 4PSK解调原理 (14)2.5 AWGN信道原理 (15)3 实验方案设计 (16)3.1 PCM编解码分析 (16)3.2 汉明码编解码分析 (16)3.3 HDB3编解码分析 (17)3.4 PSK调制解调编程分析 (17)3.5 AWGN信道编码分析 (17)4 MATLAB整体程序设计 (18)4.1 MATLAB使用简介 (18)4.2 MATLAB中主要函数简介 (18)4.3 系统编码流程图 (18)5 结果分析 (19)5.1 PCM编码结果 (19)5.2 汉明码编码结果 (20)5.3 HDB3编码结果 (22)5.4 PSK调制结果 (23)5.5 AWGN信道仿真结果 (24)5.6 PSK解调结果 (24)5.7 HDB3解调结果 (25)5.8 汉明码解码结果 (25)5.9 PCM解码结果 (26)6 分析与小结 (27)6.1 实验结果分析 (27)6.2 实验中遇到的问题 (27)6.3 小结 (27)参考文献 (28)附录: (29)通信系统的作用就是将信息从信源发送到一个或多个目的地。

通信工程专业综合课程设计通信工程专业综合课程设计是一个非常重要的环节,它是学生综合运用所学知识和技能,解决具体问题的过程。
设计的成功与否,将直接影响到学生未来的发展和职业道路。
因此,制定一个好的课程设计方案,对于学生的发展和就业非常重要。
第一步,通信工程专业综合课程设计需要明确自己的目的和任务。
要想设计一个好的方案,首先需要明确目标。
通信工程专业的学生需要掌握网络通信基础知识、通信协议、通信技术、通信网络建设等方面的知识。
因此,课程设计需要明确任务,确定学习的内容和要求。
学生需要逐步了解通信网络的原理和结构,掌握通信协议和技术应用,实现通信网络的设计和优化。
第二步,通信工程专业综合课程设计需要确定设计方案的范围。
通信工程是一个广泛的领域,设计方案的范围应该明确。
例如,先确定要设计的是何种类型的通信网络,或者要解决什么样的问题。
根据课程设计要求,制定合适的设计范围,使方案实际可行。
第三步,通信工程专业综合课程设计需要分析问题。
通信工程是涉及到多个领域的交叉学科,实践过程中需要考虑通信的特性、底层物理信息传输、高层网络协议、网络设备和管理等多个因素。
分析所涉及的问题,提取关键信息,才能制定出全面而详实的设计方案。
第四步,通信工程专业综合课程设计需要优化方案。
优化方案是通信工程设计的一个重要环节。
在设计的过程中,需要不断地进行修改,并且需要按照实际情况进行优化,使方案更加实用。
优化方案需要从不同方面考虑,例如技术性能、经济成本、安全性等方面对方案进行评估。
第五步,通信工程专业综合课程设计需要撰写报告。
报告是课程设计的重要成果之一。
在撰写报告时,需要考虑如何有效地传达设计方案的实现过程以及方案的实际问题解决方案。
为了撰写一份完整且详实的报告,需要介绍所使用的工具、依据和方法。
最后,通信工程专业综合课程设计需要评估方案的效果。
成果评估需要考虑方案实现结果是否符合预期、是否达到了设计任务的要求。
同时,还需要评估方案所涉及的技术、安全和成本等方面是否合理,这些都需要综合考虑。

大四通信工程课程设计一、教学目标本课程的教学目标旨在让学生掌握通信工程的基本原理、技术和应用,提高学生的实际工程能力和创新能力。
在知识目标方面,要求学生熟悉通信系统的基本概念、组成原理和关键技术,了解现代通信技术的发展趋势和应用领域。
在技能目标方面,培养学生具备通信系统设计和调试的能力,能运用所学知识解决实际工程问题。
在情感态度价值观目标方面,激发学生对通信工程学科的兴趣和热情,培养学生严谨治学、勇于创新的精神风貌。
二、教学内容本课程的教学内容主要包括通信系统的基本原理、关键技术、现代通信技术及其应用。
具体包括以下几个方面:1.通信系统的基本概念:通信系统的基本模型、信号与系统、调制与解调等。
2.通信系统的组成原理:无线通信、光纤通信、卫星通信等。
3.通信系统的关键技术:编码、信道估计、均衡、检测等。
4.现代通信技术:5G、物联网、大数据在通信领域的应用等。
5.通信系统的设计与调试:实际工程案例分析、实验操作等。
三、教学方法为了提高教学效果,本课程将采用多种教学方法相结合的方式进行教学。
具体包括以下几种:1.讲授法:通过讲解基本概念、原理和关键技术,使学生掌握通信工程的基本知识。
2.讨论法:学生针对通信领域的热点问题进行讨论,培养学生的思辨能力和创新意识。
3.案例分析法:分析实际工程案例,使学生了解通信系统的应用和设计方法。
4.实验法:开展实验操作,培养学生动手能力和实际问题解决能力。
四、教学资源为了支持本课程的教学,我们将准备以下教学资源:1.教材:选用国内权威出版的通信工程相关教材,为学生提供系统的学习资料。
2.参考书:提供相关的参考书籍,丰富学生的知识体系。
3.多媒体资料:制作PPT、视频等多媒体资料,增强课堂教学的趣味性和生动性。
4.实验设备:配备齐全的实验设备,为学生提供动手实践的机会。
5.网络资源:利用校园网、在线课程等资源,为学生提供丰富的学习资料和交流平台。
五、教学评估本课程的教学评估将采用多元化、全过程的评价方式,以全面、客观、公正地评价学生的学习成果。

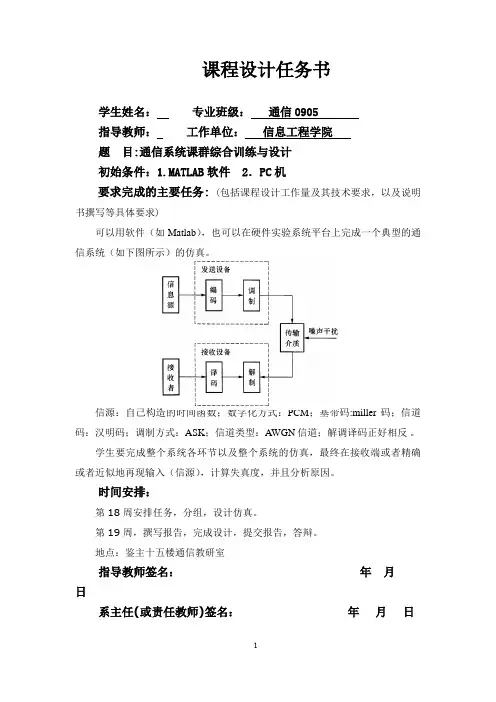
课程设计任务书学生姓名:专业班级:通信0905指导教师:工作单位:信息工程学院题目:通信系统课群综合训练与设计初始条件:1.MATLAB软件 2.PC机要求完成的主要任务: (包括课程设计工作量及其技术要求,以及说明书撰写等具体要求)可以用软件(如Matlab),也可以在硬件实验系统平台上完成一个典型的通信系统(如下图所示)的仿真。
信源:自己构造的时间函数;数字化方式:PCM;基带码:miller码;信道码:汉明码;调制方式:ASK;信道类型:AWGN信道;解调译码正好相反。
学生要完成整个系统各环节以及整个系统的仿真,最终在接收端或者精确或者近似地再现输入(信源),计算失真度,并且分析原因。
时间安排:第18周安排任务,分组,设计仿真。
第19周,撰写报告,完成设计,提交报告,答辩。
地点:鉴主十五楼通信教研室指导教师签名:年月日系主任(或责任教师)签名:年月日目录摘要 (I)ABSTRACT (II)通信系统课群综合训练与设计 (1)1设计任务及要求 (1)2 设计原理 (1)2.1 通信系统组成 (1)2.2 数字化方式:PCM基本原理 (2)2.2.1抽样 (2)2.2.2量化 (3)2.2.3编码 (5)2.3 基带码:miller码 (6)2.4信道码:汉明码 (6)2.3.1汉明码编码原理 (6)2.3.2汉明码纠错原理 (8)2.3.3汉明码matlab函数介绍 (9)2.4 调制方式:2ASK (9)2.4.1 2ASK调制 (9)2.4.22ASK解调 (10)2.5 信道类型:AGWN信道 (11)3 仿真结果 (11)3.1原始信号 (11)3.2 PCM编码仿真 (12)3.3 MIller编码仿真 (13)3.4 Hamming编码信号 (13)3.5 ASK调制信号 (14)3.6 信号AWGN处理 (14)3.7 ASK解调信号 (15)3.8 Hanmming解码信号 (15)3.9 Miller解码信号 (16)3.10 PCM解码信号 (16)4总结 (17)5参考文献 (18)附录 (19)摘要在数字通信系统中,需要将输入的数字序列映射为信号波形在信道中传输,此时信源输出数字序列,经过信号映射后成为适于信道传输的数字调制信号,并在接收端对应进行解调恢复出原始信号。

通信综合课程设计设计报告课题名称:基于C++的局域网聊天软件设计与实现专业班级:姓名:学号:起止时间: 2019年4月29日-2019年7月5日重庆交通大学信息科学与工程学院目录1 课题内容 (1)1.1 课题目的 (1)1.2 课题要求 (1)1.3 实验条件 (1)2 需求分析与可行性研究 (2)2.1 课题背景 (2)2.2 需求分析 (2)2.3 可行性分析 (3)3 总体设计 (5)3.1 设计方案 (5)3.2 编译工具 (6)4 详细设计与编码实现 (8)4.1 创建新的工程 (8)4.2 主界面 (9)4.3 服务器 (13)4.4 客户端 (19)4.5 功能函数 (22)5 测试结果及分析 (25)5.1 生成可执行程序 (25)5.2 测试结果 (25)6 实验总结与体会 (31)7 参考文献 (32)1 课题内容1.1 课题目的本课题是基于C++这一编程语言和Microsoft提供的MFC库进行设计和编程,用Socket套接字通信的方式实现在局域网内的聊天。
设计运用C++面向对象的编程方法,以Visiual Studio 2015为开发平台,通过复习和巩固大一学习的面向对象编程知识以及网上搜索相关资料和教程来完成这一设计,进而提高自己对通信软件设计方面的学习能力和实践能力。
1.2 课题要求设计的程序具有实用性和可用性的特性。
实用性是指由具体的实用价值,能够完成某一项具体的功能,这个设计的实用性就是能够在局域网内实现两台及以上的电脑连接通信,实现聊天室功能;可用性是对程序的基本要求,要求程序设计出来能够使用,基本功能能够实现,没有逻辑错误。
在以上的基础上,设计的程序还需考虑美观和方便使用的问题。
在设计软件时需要对主要的设计和程序代码进行记录,这里主要以设计报告的形式体现。
1.3 实验条件在搭载Windows 10 professional的电脑上,使用C++语言编写程序,使用的编译器为Visiual Studio 2015(C++编译器版本为Visual C++14),需使用MFC库来实现GUI编程,利用Microsoft提供的标准API函数实现socket连接。

通信系统综合课程设计一、课程目标知识目标:1. 理解通信系统的基本原理,掌握模拟和数字通信的基本概念。
2. 学习通信系统中各个组件的功能和相互关系,了解信号传输和处理的过程。
3. 掌握通信系统性能指标,理解信噪比、误码率等参数对通信质量的影响。
技能目标:1. 能够运用所学知识分析和设计简单的通信系统,进行系统仿真和性能评估。
2. 培养实际操作通信设备的能力,进行数据采集、处理和分析。
3. 提高团队协作和沟通能力,通过小组讨论、报告等形式,展示课程项目成果。
情感态度价值观目标:1. 培养学生对通信工程的兴趣和热情,激发探索精神和创新意识。
2. 培养学生严谨的科学态度和良好的工程素养,注重实践和理论相结合。
3. 增强学生的环保意识和社会责任感,关注通信技术在可持续发展中的作用。
本课程针对高年级学生,结合通信原理、信号与系统等相关知识,以提高学生的理论水平和实践能力为核心。
课程性质为综合性、实践性强的课程设计,要求学生在掌握基础知识的基础上,能够运用所学解决实际问题。
通过分解课程目标为具体的学习成果,使学生在完成课程设计的过程中,达到对通信系统知识的深入理解和技能的全面提升。
二、教学内容本章节教学内容围绕通信系统的基础知识和实践技能展开,主要包括以下几部分:1. 通信原理概述:介绍通信系统的基本概念、分类和原理,关联教材第1章内容。
2. 模拟通信系统:讲解模拟调制、解调技术,分析AM、FM、PM等调制方式的性能,关联教材第2章。
3. 数字通信系统:阐述数字信号的基带传输、频带传输,介绍ASK、FSK、PSK等数字调制技术,关联教材第3章。
4. 通信系统性能分析:讨论信噪比、误码率等性能指标,分析影响通信质量的因素,关联教材第4章。
5. 通信系统设计:结合实际案例,讲解通信系统的设计方法和步骤,包括信号源、信道、接收器等组成部分的设计,关联教材第5章。
6. 通信设备与应用:介绍常见的通信设备及其功能,探讨通信技术在现代生活中的应用,关联教材第6章。

现代通信综合实验教程课程设计一、引言现代通信技术已经成为人们生活、工作中不可或缺的一部分,对于每个学习通信技术的人来说,学好与实践结合是非常重要的。
本篇文章将为读者介绍现代通信综合实验教程课程设计的相关知识。
二、实验目的本次课程设计的主要目的是让学生掌握以下方面的知识:1.了解现代通信技术的基本原理;2.掌握现代通信技术的实际应用方法;3.熟练掌握通信系统的分析与测试方法;4.熟练驾驭通信系统开发软件和测试设备。
三、课程设计内容1. 通信系统基本原理实验本实验的目的是让学生了解通信系统的基本原理以及通信系统参数的定义。
实验内容包括:•采用MATLAB软件对基本调制信号进行分析与仿真;•了解带通信号的形成过程,研究调制信号在传输过程中的失真情况;•了解数字调制系统,研究数字调制信号与基带信号的相互转换。
实验结果分析:学生应通过实验掌握基础的调制技术,了解通信系统中的各种参数定义,能够使用MATLAB工具对调制信号进行分析,熟悉通信系统原理。
2. 通信信道特性实验本实验的目的是让学生掌握信道的特性,了解影响信道传输的各种因素。
实验内容包括:•研究信道传输中的噪声特性,对抗噪声和先验知识的重要性;•通过MATLAB工具对信号的频谱进行分析,了解信号的特点;•通过软件工具模拟信号传输的模型,研究信道的衰减、多径效应等特性。
实验结果分析:学生应通过实验掌握信道的各种特性,了解信道传输过程中的噪声、频谱等基础知识,掌握信道模拟软件的使用方法。
3. 通信系统组成实验本实验的目的是让学生了解通信系统的组成,掌握通信系统的分析与测试方法。
实验内容包括:•通过软件模拟工具搭建通信系统,研究系统的性能和稳定性;•研究现代通信系统的标准和使用规则;•通过软件模拟和测试设备的使用,对通信系统进行测试和调试。
实验结果分析:学生应通过实验掌握通信系统的组成和工作原理,了解现代通信系统的标准和使用规则,掌握通信系统测试和调试方法。

大四通信工程课程设计一、教学目标本课程的教学目标是使学生掌握通信系统的基本原理和设计方法,能够运用通信理论分析解决实际问题,具备一定的通信系统设计和实验能力。
具体分为以下三个部分:1.知识目标:学生需要掌握通信系统的基本概念、信号与系统的基本理论、模拟通信系统和数字通信系统的基本原理和设计方法。
2.技能目标:学生需要能够熟练使用通信实验设备,进行通信系统的仿真和实验,具备一定的通信系统设计和实验能力。
3.情感态度价值观目标:培养学生对通信工程的兴趣和热情,使学生认识到通信技术在现代社会中的重要性,提高学生对专业知识的学习和研究的积极性和主动性。
二、教学内容本课程的教学内容主要包括通信系统的基本原理、信号与系统的基本理论、模拟通信系统和数字通信系统的设计方法和实验技能。
具体安排如下:1.通信系统的基本原理:包括通信系统的模型、信号的传输和接收、信道模型和信号的调制与解调。
2.信号与系统的基本理论:包括信号的分类、系统的性质和信号的变换。
3.模拟通信系统:包括模拟通信系统的模型、模拟通信系统的性能分析和模拟通信系统的实验。
4.数字通信系统:包括数字通信系统的模型、数字通信系统的性能分析和数字通信系统的实验。
三、教学方法为了实现本课程的教学目标,我们将采用多种教学方法,包括讲授法、讨论法、案例分析法和实验法等。
1.讲授法:通过教师的讲解,使学生掌握通信系统的基本原理和设计方法。
2.讨论法:通过分组讨论,激发学生的思考,提高学生对通信知识的理解和运用能力。
3.案例分析法:通过分析实际案例,使学生了解通信系统在实际应用中的工作原理和设计方法。
4.实验法:通过实验操作,使学生掌握通信系统的实验技能,提高学生的实际操作能力。
四、教学资源为了保证本课程的教学质量,我们将准备丰富的教学资源,包括教材、参考书、多媒体资料和实验设备等。
1.教材:我们将选用《通信原理》作为教材,该教材系统介绍了通信系统的基本原理和设计方法。
一、需求分析数字通信系统,按调制方式可以分为基带传输和带通传输。
数字基带信号的功率一般处于从零开始到某一频率(如0~6M)低频段,因而在很多实际的通信(如无线信道)中就不能直接进行传输,需要借助载波调制进行频谱搬移,将数字基带信号变换成适合信道传输的数字频带信号进行传输,这种传输方式,称为数字信号的频带传输或调制传输、载波传输。
所谓调制,是用基带信号对载波波形的某参量进行控制,使该参量随基带信号的规律变化从而携带消息。
对数字信号进行调制可以便于信号的传输;实现信道复用;改变信号占据的带宽;改善系统的性能。
和模拟调制不同的是,由于数字基带信号具有离散取值的特点,所以调制后的载波参量只有有限的几个数值,因而数字调制在实现的过程中常采用键控的方法,就像用数字信息去控制开关一样,从几个不同参量的独立振荡源中选参量,由此产生的三种基本调制方式分别称为振幅键控(ASK,Amplitude-Shift keying)、移频键控(FSK,Frequency-Shift keying)和移相键(PSK,Phase-Shift keying )或差分移相键(DPSK,DifferentPhase-Shift keying)。
数字调制系统的基本结构如图所示:数字调制系统的基本结构图二、系统总体设计在数字调制中,数字基带信号可以是二进制的,也可以是多进制的,对应的就有二进制数字调制和多进制数字调制两种不同的数字调制,最简单的情况即是以二进制数字基带信号作为调制信号的二进制数字调制,本次课程设计主要针对就是最常用的二进制数字调制方式即二进制振幅键控、移频键控和移相键控三进行系统仿真分析,通过学习Systemview仿真软件,对对三种系统进行仿真,熟悉2PSK的原理、已调信号的频谱特点和各系统的抗噪声性能。
所谓2PSK就是根据数字基带信号的两个电平使载波相位在两个不同的数值之间切换的一种相位调制方法,而2PSK的解调只能采用相干解调方法。
通信网综合课程设计任务书一、课程设计要求:1.每人独立完成其中一个题目(建议同学们将宽带无线接入大作业的内容进行实现;也可以自拟题目,自拟题目要事先与老师讨论;如果实在找不到题目,可以选取以下题目)。
2.最终设计结果的演示,并进行答辩3.提交详细的设计报告二、课程设计条件计算机,Matlab、C/C++或JAVA编程软件或者其他通信网仿真软件(如NS2、OMNET++等)、嵌入式开发板、编程器等,如果自选题目需要其他实验设备,请和指导老师联系。
三、课程设计地点软件实验室(语音大楼8楼)、通信实验室(语音大楼1楼)四、课程设计时间安排4.1 集中上机时间17周周二晚 7:00-10:0017周周四上午 8:00-11:4018周周二晚 7:00-10: 2018周周四上午8:00-11:40如果王勇老师有其他要求,通信2班可以根据王勇老师的安排改变。
通信1-2班可以做这些题目、可以选择王勇老师题目,也可以自拟题目,鼓励学生自拟题目,但事先要与老师沟通。
4.2 进度安排17-18周(2周时间),安排如下:17周周一-周二查阅资料,深入理解设计部分的相关原理;17周周三~18周周五给出设计算法和详细设计18周周一~周四编程与调试18周周五编写课程设计报告,准备答辩18周周末(具体时间待定)程序演示与答辩五、课程设计题目学生最好能自选题目,事先与指导老师沟通一下,老师可以帮助学生提供设计条件。
如果学生实在找不到题目,可以参照以下题目。
题目一:监控局域网的IP流量设计目的:学习网络层的基本概念,了解IP协议和Winpcap的相关内容。
本课程设计主要是利用IP分组进行局域网的流量监控。
设计要求:1)编制程序,监控网络,捕获一段时间内网络上的IP数据包,按IP数据包的源地址统计出该源地址在该时间段内发出的IP包的个数,将其写入日志文件或者用图形表示出来。
用命令行格式运行:程序名time 日志文件名其中:time为设定的统计时间间隔(比如:2表示2分钟);日志文件名:将统计结果写入到该文件中(也可以用其他方法,输出统计结果)设计分析:1.课程设计中的重点与难点(1)程序设计中会用到Winpcap的知识(2)列出网卡列表,让用户选择可用的网卡(本部分也可以不做)(3)注意过滤器的使用,只需捕获IP分组,别的分组都过滤掉2.参考算法(1)取得当前网络设备列表(在屏幕上显示,让用户选择)(2)将用户选择的Ethernet网卡以混杂模式打开,以接受到所有的数据包以混杂模式打开网卡的函数pcap_open_live()(3)设置过滤器,此处过滤器为“IP”过滤函数:pcap_compile()、pcap_setfilter()(4)获取IP包并按照包的源地址进行统计(可以使用链表结构实现)题目二:发现网络中的活动主机设计目的:在网络管理中,经常要确定当前网络中处于活动状态的主机,这时可以通过使用 ICMP协议的回送请求(Ping请求)和回送响应(Ping 应答)消息来完成本工作。
通信技术综合课程设计一、教学目标本课程的教学目标旨在让学生了解通信技术的基本原理和应用,掌握基本通信设备的使用和维护方法,培养学生分析和解决通信问题的能力。
具体来说,知识目标包括:了解通信技术的基本概念、原理和应用;掌握通信系统的基本组成和运作方式;了解不同类型的通信设备和其工作原理。
技能目标包括:学会使用通信设备进行基本的通信操作;具备分析和解决通信问题的能力;能够进行简单的通信系统设计和优化。
情感态度价值观目标包括:培养学生对通信技术的兴趣和热情;增强学生对通信技术重要性的认识;培养学生团队协作和自主学习的习惯。
二、教学内容本课程的教学内容主要包括通信技术的基本概念、原理和应用,通信系统的基本组成和运作方式,以及不同类型的通信设备和其工作原理。
具体包括以下几个方面:1.通信技术的基本概念和原理:通信系统的定义、分类和性能指标;模拟通信和数字通信的基本原理;调制解调技术、编码解码技术等。
2.通信系统的基本组成和运作方式:通信系统的硬件和软件组成;通信系统的信号处理过程;通信系统的信道传输和信号接收。
3.通信设备的工作原理和使用方法:无线电发射设备、无线电接收设备、卫星通信设备等的基本原理和使用方法;光纤通信设备和其工作原理;移动通信设备和其工作原理。
三、教学方法为了实现本课程的教学目标,我们将采用多种教学方法,包括讲授法、讨论法、案例分析法、实验法等。
1.讲授法:通过教师的讲解,让学生了解和掌握通信技术的基本概念、原理和应用;2.讨论法:通过分组讨论,让学生深入理解和探讨通信系统的基本组成和运作方式;3.案例分析法:通过分析实际案例,让学生了解通信设备的工作原理和使用方法;4.实验法:通过动手实验,让学生亲身体验通信设备的操作和通信过程,提高学生的实际操作能力。
四、教学资源为了支持本课程的教学内容和教学方法的实施,我们将选择和准备以下教学资源:1.教材:选用权威、实用的通信技术教材,为学生提供系统、全面的学习材料;2.参考书:推荐一些与通信技术相关的参考书籍,拓展学生的知识视野;3.多媒体资料:收集和制作与通信技术相关的多媒体资料,如教学视频、动画等,提高学生的学习兴趣和效果;4.实验设备:准备必要的实验设备,如无线电发射设备、无线电接收设备、光纤通信设备等,为学生提供实际操作的机会。
大学通信工程课程设计一、课程目标知识目标:1. 理解通信系统的基本原理,掌握通信工程领域的关键技术;2. 学习通信网络的架构、协议及其在实际应用中的优势与局限;3. 掌握通信设备的工作原理,了解其设计和优化方法;4. 了解通信工程领域的前沿技术和发展趋势。
技能目标:1. 能够运用所学知识分析和解决通信过程中的实际问题;2. 培养学生设计通信系统方案的能力,提高其在实际工程中的应用水平;3. 学会使用相关软件工具对通信系统进行仿真与优化;4. 提高学生的团队协作和沟通表达能力,培养其在项目实施中的组织协调能力。
情感态度价值观目标:1. 培养学生热爱通信工程事业,树立为我国通信事业发展贡献力量的信念;2. 激发学生的创新意识,鼓励其勇于探索通信工程领域的新技术;3. 培养学生的责任感和使命感,使其在实际工作中具备良好的职业道德;4. 增强学生的团队合作精神,提高其在团队协作中的适应能力和沟通能力。
本课程针对大学通信工程专业学生,结合学科特点和教学要求,旨在帮助学生全面掌握通信工程领域的基本知识和技能,培养具备实际工程应用能力的高素质人才。
通过本课程的学习,学生将能够达到上述课程目标,为未来从事通信工程相关工作奠定坚实基础。
二、教学内容1. 通信原理:包括信号与系统、数字信号处理、随机过程等基础理论;教材章节:第一章至第四章2. 通信技术:涉及调制解调技术、信号编码技术、多址技术等;教材章节:第五章至第七章3. 通信网络:包括通信网络架构、协议标准、网络规划与优化;教材章节:第八章至第十章4. 通信设备:介绍各种通信设备的工作原理、性能参数及设计方法;教材章节:第十一章至第十三章5. 通信工程实践:结合实际案例,开展通信系统设计与仿真、设备调试等实践活动;教材章节:第十四章6. 通信工程新技术:分析当前通信领域的前沿技术,如5G、物联网、卫星通信等;教材章节:第十五章本教学内容根据课程目标,科学系统地组织教材内容,注重理论与实践相结合。
《专业综合课程设计》任务书学生姓名:专业班级:指导教师:工作单位:题目: HDB3码电路测试与FSK2电路设计课程设计目的:1.通过对THEX-1型综合实验平台的使用,较深入了解通信电路的原理;2.掌握通信电路的测试方法和设计实验的方法;3.学习利用EWB仿真设计简单通信系统的方法;4.练习利用Protel绘制PCB电路的方法;5.提高正确地撰写论文的基本能力。
课程设计内容和要求1.电路测试:测试HDB31,HDB32,HDB33,DPLL,PLL实验电路板。
要求详细分析实验电路的工作原理(说明每个元器件的作用和功能),写出测试项目,并对测试结果作出详细分析;如果电路板不能测出所需要的结果,要分析原因,找出电路板损坏的部位。
2.用EWB做出FSK2的仿真电路,并测试各点的波形;要求详细分析电路原理(说明每个元器件的作用和功能),对测试结果作出详细分析。
3.用Protel绘制AMDEM2的PCB电路。
4.查阅不少于6篇参考文献。
初始条件:1.THEX-1型综合实验平台及实验指导书;2.示波器,万用表。
3.EWB和Protel软件。
时间安排:第18周,安排设计任务;第19周,完成实验测试和仿真电路的设计与测试;第20周,完成PCB电路绘制;撰写设计报告,答辩。
指导教师签名: 2011年 6 月 18 日系主任(或责任教师)签名: 2011年 6 月 19 日目录摘要此次专业课程设计主要分为电路测试部分、电路仿真以及PCB的绘制。
电路测试主要测试HDB3码、DPLL数字锁相环,PLL锁相频率合成器等实验。
电路仿真主要是对FSK的进行仿真以及AMDEM2的PCB的绘制。
经过此次课程设计,主要是对所学的专业课进行整合以及综合应用。
关键词:电路测试仿真、FSK、AMDEM2、PCBAbstractThe professional curriculum is divided into parts of the circuit testing, circuit simulation and PCB drawing. The main test circuit testing HDB3 ,DPLL,PLL and other experiments. Circuit simulation carried out mainly for HDB33 and RECEIVER, simulation and PCB drawing. After the course design, mainly for the study of specialized courses and comprehensive application integration.Key words:circuit testing and simulation、FSK、AMDEM、PCB1 电路调试实验1.1多级伪随机码发生实验1.1.1 电路工作原理(一)电路组成多级伪随机码发生实验是供给HDB3、PSK 等实验所需时钟和基带信号。
通信原理综合课程设计一、教学目标通过本课程的学习,学生将掌握通信原理的基本概念、技术和方法;培养学生运用通信原理解决实际问题的能力;提高学生对通信技术的兴趣和认识,培养学生的创新精神和团队合作意识。
具体目标如下:1.知识目标:(1)理解通信系统的基本原理和组成;(2)掌握模拟通信系统和数字通信系统的基本概念;(3)熟悉信号调制、解调、编码和解码技术;(4)了解现代通信技术的发展趋势。
2.技能目标:(1)能够分析简单的通信系统,并进行系统设计;(2)具备运用通信原理解决实际问题的能力;(3)掌握查阅资料、撰写报告和进行学术交流的能力。
3.情感态度价值观目标:(1)培养学生对通信技术的兴趣和认识;(2)培养学生的创新精神和团队合作意识;(3)使学生认识到通信技术在现代社会中的重要性。
二、教学内容本课程的教学内容主要包括通信原理的基本概念、技术和方法。
具体安排如下:1.第一章:通信系统概述(1)通信系统的定义、分类和性能指标;(2)通信系统的组成和基本原理;(3)通信系统的发展历程和未来趋势。
2.第二章:模拟通信系统(1)信号调制和解调的基本方法;(2)模拟通信系统的性能分析和优化;(3)模拟通信系统的应用实例。
3.第三章:数字通信系统(1)数字信号编码和解码技术;(2)数字通信系统的性能分析和优化;(3)数字通信系统的应用实例。
4.第四章:现代通信技术(1)光纤通信技术;(2)无线通信技术;(3)卫星通信技术。
三、教学方法本课程采用多种教学方法,如讲授法、讨论法、案例分析法和实验法等,以激发学生的学习兴趣和主动性。
1.讲授法:用于传授基本概念、理论和方法;2.讨论法:用于探讨问题、分析案例和交流心得;3.案例分析法:用于分析实际问题和解决问题;4.实验法:用于验证理论、培养实际操作能力和创新能力。
四、教学资源本课程的教学资源包括教材、参考书、多媒体资料和实验设备等。
1.教材:选用国内知名出版社出版的通信原理教材;2.参考书:提供相关的通信原理学术论文和专著;3.多媒体资料:制作课件、视频和动画等,辅助教学;4.实验设备:配备通信原理实验装置,进行实践教学。
J I A N G S UU N I V E R S I T Y 通 信 综 合 课 程 设 计 报 告2014年1月10日学院名称: 计算机科学与通信工程学院 专业班级: 学生姓名: 学生学号: 指导教师:目录一、课程设学习内容 (1)1、Android开发环境搭建 (1)1.1Android开发准备工作 (1)1.2安装JDK和配置Java开发环境 (1)1.3 Eclipse的安装 (1)1.4 SDK和ADT的安装和配置 (1)1.5创建HelloWorld项目 (2)1.6运行HelloWorld及模拟器的使用 (2)2、jQuery Mobile简介 (2)2.1jQuery 语法 (3)2.2jQuery 选择器 (4)2.3jQuery 事件 (4)3、Jquery mobile案例开发 (5)二、Android用户界面技术 (8)1、Android基本UI组件 (8)2、Activites (10)3、UI设计工具droiddraw (10)4、常用UI元素 (10)5、UI布局 (12)三、课程总结与个人学习心得 (14)四、参考文献 (14)一、课程设学习内容1、Android开发环境搭建1.1Android开发准备工作配置Android开发环境之前,首先需要了解Android对操作系统的要求。
它可以使用XP及以上版本、Mac OS、Linux等操作系统。
Android开发所需软件包括:JDK、Eclipse、Android SDK、ADT。
1.2安装JDK和配置Java开发环境1)登录http:,下载最新版JDK。
2)安装JDK,安装包中包含了JDK和JRE两部分,建议将它们安装在同一个盘符下。
双击安装程序,选择安装的目录,点击“下一步”,等待安装程序自动完成安装即可。
3)右键单击“我的电脑”,选择“属性”菜单项,选择“高级”选项卡,选择“环境变量”,找到“Path”变量名(如果没有就新建一个名为“Path”的变量),点击“编辑”按钮,添加JDK安装目录中的“bin”文件夹路径。
然后点击“确定”按钮完成。
再找到“CLASSPATH”变量(如果没有,同样可以新建),输入JDK安装目录中“lib”以及“demo”的路径,单击“确定”按钮完成。
4)安装配置完成之后,测试是否安装成功。
点击开始→运行,输入“cmd”,打开命令行模式。
键入命令“java-version”,检测JDK是否安装成功。
1.3 Eclipse的安装Eclipse的安装非常简单,直接将下载的压缩包解压即可。
1.4 SDK和ADT的安装和配置Android SDK安装1)解压缩下载好的SDK安装包到要安装SDK的路径,然后运行SDK Setup.exe。
2)点击“Install Selected”按钮,安装选中的软件包,在接下来出现的界面中依次点击“Accept All”单选按钮和“Install Accepted”按钮,开始下载所选的安装包。
下载完成之后,根据提示即可完成后续的安装操作。
1.5创建HelloWorld项目1)打开Eclipse开发工具,新建一个项目,选择“Android Application Project”子项。
2)在“Project name”文本框中输入“HelloWorld”,接下来默认设置,点击“Next”按键,最后单击“Finish”按钮,完成Android项目的创建。
3)HelloWorld项目已经创建好,这个项目是由之前安装的ADT插件自动生成,不用编写代码即可运行。
1.6运行HelloWorld及模拟器的使用1)打开“Android SDK and A VD Manager”。
2)点击左边的“Virtual Device”选项,再点击右边的“New...”按钮,新建一个A VD。
3)在“Name”标签处填写A VD的名字,在“Target”标签处选择API等级,在“Size”标签处填写要创建的SD卡的大小,在“Skin”标签中设置模拟器的风格。
保存设置。
4)选择设置好的虚拟器,单击“start”→单击“Launch”即可运行HelloWorld项目,等待模拟器启动。
2、jQuery Mobile简介jQuery Mobile是一个用来构建跨平台移动Web应用程序的新UI框架,具有使用简单的特点。
在短短几分钟内,可以创建出能够在当今可用的近乎所有手机、平板电脑、台式机和电子阅读器设备上运行的优化移动应用程序(app)。
通过一个jQuery Mobile代码库,我们几乎可以为所有消费者创建统一标准的体验。
当Web设计人员或开发人员需要一个简单的框架来开发丰富的移动Web体验时,jQuery Mobile就成为理想之选。
而且这个丰富的移动体验并不局限与Web。
jQuery Mobile app也可以使用混合技术来编译,从而将它分发在开发者最喜欢的本地app商店。
jQuery Mobile的重要特性:带有浏览器的所有设备都可以访问jQuery Mobile app,而且这些app在优化之后可以在当今几乎所有可用的手机、平板电脑、台式机,以及电子阅读器设备上运行。
jQuery Mobile应用程序也可以利用我们在Web上已经相当习惯的及时部署能力。
一个jQuery Mobile代码库可以在所有可以支持的平台上呈现出一致性,而且无需进行自定义。
与为每一个OS或客户端构建app相比,这是一种费用相当低廉的解决方案。
jQuery Mobile是一个简化的标记驱动的框架,Web设计人员和开发人员对这样的框架并不陌生。
但是,开发者可以用100%的标记来构建jQuery Mobile app。
jQuery Mobile利用日渐增强的技术为所有的A级设备提供了非常丰富的用户体验,同时为较老的C级浏览器提供了非常实用的用户体验。
jQuery Mobile UI可以根据设备的不同尺寸进行呈现,其中包括电话、平板电脑、台式机或电视。
jQuery Mobile支持主题化的设计,这使得设计人员能够在全局快速地重新设计他们的UI。
所有的jQuery Mobile应用程序都是508兼容的。
2.1jQuery 语法jQuery 语法是为HTML 元素的选取编制的,可以对元素执行某些操作。
基础语法是:$(selector).action()美元符号定义jQuery选择符(selector)“查询”和“查找”HTML 元素jQuery 的action() 执行对元素的操作示例$(this).hide() - 隐藏当前元素$("p").hide() - 隐藏所有段落$(".test").hide() - 隐藏所有class="test" 的所有元素$("#test").hide() - 隐藏所有id="test" 的元素1)文档就绪函数所有jQuery 函数位于一个document ready 函数中:$(document).ready(function(){--- jQuery functions go here ----});这是为了防止文档在完全加载(就绪)之前运行jQuery 代码。
如果在文档没有完全加载之前就运行函数,操作可能失败。
下面是两个具体的例子:试图隐藏一个不存在的元素获得未完全加载的图像的大小2.2jQuery 选择器学习jQuery 选择器是如何准确地选取希望应用效果的元素。
jQuery 元素选择器和属性选择器允许通过标签名、属性名或内容对HTML 元素进行选择。
选择器允许对HTML 元素组或单个元素进行操作。
1)jQuery 元素选择器jQuery 使用CSS 选择器来选取HTML 元素。
例:$("p") 选取<p> 元素。
$("p.intro") 选取所有class="intro" 的<p> 元素。
$("p#demo") 选取所有id="demo" 的<p> 元素。
2)jQuery 属性选择器jQuery 使用XPath 表达式来选择带有给定属性的元素。
例:$("[href]") 选取所有带有href 属性的元素。
$("[href='#']") 选取所有带有href 值等于"#" 的元素。
$("[href!='#']") 选取所有带有href 值不等于"#" 的元素。
$("[href$='.jpg']") 选取所有href 值以".jpg" 结尾的元素。
3)jQuery CSS 选择器jQuery CSS 选择器可用于改变 HTML 元素的 CSS 属性。
2.3jQuery 事件1)jQuery 事件函数jQuery 事件处理方法是jQuery 中的核心函数。
事件处理程序指的是当HTML 中发生某些事件时所调用的方法。
术语由事件“触发”(或“激发”)经常会被使用。
通常会把jQuery 代码放到<head>部分的事件处理方法中:例:<html><head><scripttype="text/javascript" src="jquery.js"></script><script type="text/javascript">$(document).ready(function(){ $("button").click(function(){$("p").hide();});});</script></head>2)单独文件中的函数如果网站包含许多页面,并且您希望您的jQuery 函数易于维护,那么请把您的jQuery 函数放到独立的.js 文件中。
当我们在教程中演示jQuery 时,会将函数直接添加到<head> 部分中。
不过,把它们放到一个单独的文件中会更好,就像这样(通过src 属性来引用文件):例:<head><script type="text/javascript" src="jquery.js"></script><script type="text/javascript" src="my_jquery_functions.js"></script></head>3、Jquery mobile案例开发用户界面登录主代码:<!DOCTYPE html><html><head><meta name="viewport" content="initial-scale=1, width=device-width"/> <title>Welcome</title><script type="text/javascript" src="cordova.js"></script><link rel="stylesheet" href="js/jquery.mobile-1.4.4.min.css"/><script type="text/javascript" src="js/jquery-1.11.1.min.js"></script><script tyoe="text/javascript" src="js/jquery.mobile-1.4.4.min.js"></script></head><body><div data-role="page" id="homePage"><div data-role="header" date-theme='b'><a href="index.html" data-icon="home">Home</a><h1>Welcome</h1><a href="contact.html" data-icon="info">Contact</a></div><div data-role="content"><div data-role="fieldcontain"><label for="name">Name:</label><input type="text" name="name" id="name" value="" /><label for="password">Password:</label><input type="text" name="password" id="password" value="" /></div><button class="ui-btn" id="submit_button">Login</button> </div><script>$("#homePage").on("pagecreate", function(){$("#submit_button").on("tap",function(){var a1=$("input[name='name']");var a2=$("input[name='password']");=a1.val();localStorage.password=a2.val();alert("Username:"+a1.val()+"\nPassword:"+a2.val());window.location.href='success.html';});});</script></body></html>跳转代码:<body><div data-role="page" id="userPage"><div data-role="header" data-theme='b'><h1>Detail</h1><a href="index.html" class="ui-btn-left" data-icon="back">back</a></div><div data-role="footer" data-theme='b' data-position="fixed" data-id="footernav" ><h3>Copyright Megacorp© 2015</h3></div></body><script>document.write("<p>Name:"++"</p>");document.write("<p>Password:"+localStorage.password+"</p>");</script>仿真效果:二、Android用户界面技术1、Android基本UI组件1)Activity(活动)Activity是为用户操作而展示的可视化用户界面。