Flash8形状补间动画详解及实例
- 格式:pdf
- 大小:1.16 MB
- 文档页数:8


操作提纲一、运动补间动画(在一个关键帧上放置一个元件实例,然后在同一图层的另一个关键帧改变这个元件实例的大小、位置、角度、透明度、颜色等,FLASH根据二者之间的差值自动生的动画被称为运动补间动画)1、小球位移动画(横向位移)(1)先用椭圆工具在舞台的左侧画一个红色小球,选中小球按F8键,将它转换成图形元件。
(2)点图层1的第20帧,按F6键插入一个关键帧,将小球元件拖至舞台的右侧。
(3)选图层1的第1帧,打开下面的“属性”面板,在“补间”下拉列表中选“动画”,再按“CTRL + ENTER”键测试动画。
最后以“运动小球”为文件名保存动画。
2、弹性小球动画(1)在舞台下面画一个矩形,填充色为棕色,将它转换为图形元件并调整好矩形的位置。
选中图层1的第36帧按F6键插入一个关键帧,让矩形从1~36帧全部可见。
(2)点“新建图层”按钮新建图层2,再用椭圆工具在舞台上画一个红色小球,选中小球按F8键,将它转换成图形元件。
再把小球移到舞台的上端的中央处。
(3)选中图层2的第18帧和第36帧,按F6键各插入一个关键帧。
选中图层2的第18帧,按SHIFT + ↓将小球平稳移至舞台的下方和矩形相接。
选中图层2的第1帧复制该帧至图层2的第36帧。
再点图层2的第1帧和第18帧,点右键“创建补间动画”。
(4)选中图层2的第1帧和第36帧,打开“属性”面板,在“缓动”值中分别输入“-100”和“100”。
按“CTRL + ENTER”键测试动画。
最后以“弹性小球”为文件名保存动画。
二、形状补间动画(是指一个形状成变另一个形状的动画)矩形变成圆形(1)在图层1的第1帧,在舞台的左侧好一个无边框的绿色矩形。
(2))点图层1的第30帧,按F7插入一个空白关键帧,然后在第30帧帧上画一个无边框的红色圆形,将圆形移至舞台的右侧。
(3)点第1帧,调出“属性”面板,在“补间”下拉列表中选动画类型为“形状”。
按“CTRL + ENTER”键测试动画。

Flash8基础入门实例教程为了避免学习本软件枯燥无味,本教程按照flash动画类型进行讲解,在制作动画实例的过程中顺便学习flash工具的使用方法,flash8有以下四种基本动画类型:逐帧动画、形变动画、运动动画和路径动画(也叫引导动画),另外还有一个很重要的遮罩效果(有些教程里提到flash有5种动画,其实是把这招效果看做了一种动画,实质上遮罩只是一种效果,遮罩层类似于PS的蒙板),下面我们就结合实例,对每种动画进行讲解和演示。
一、逐帧动画在时间帧上逐帧绘制帧内容称为逐帧动画,由于是一帧一帧的画,所以逐帧动画具有非常大的灵活性,几乎可以表现任何想表现的内容。
逐帧动画在时间帧上表现为连续出现的关键帧,实例一:制作一个倒计时54321的动画。
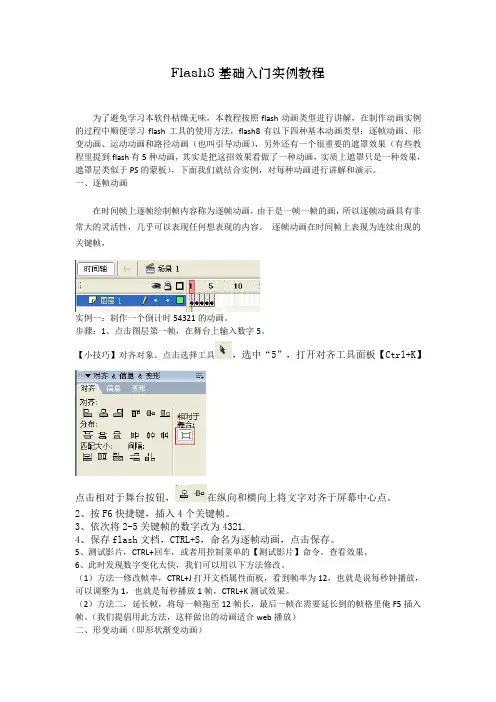
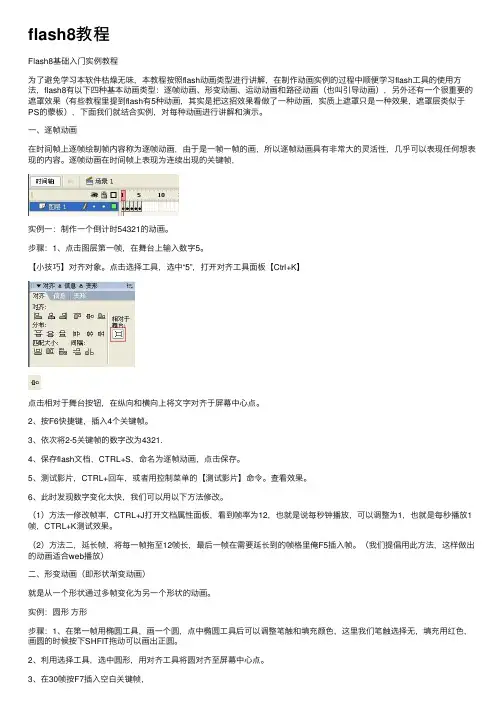
步骤:1、点击图层第一帧,在舞台上输入数字5。
【小技巧】对齐对象。
点击选择工具,选中“5”,打开对齐工具面板【Ctrl+K】点击相对于舞台按钮,在纵向和横向上将文字对齐于屏幕中心点。
2、按F6快捷键,插入4个关键帧。
3、依次将2-5关键帧的数字改为4321.4、保存flash文档,CTRL+S,命名为逐帧动画,点击保存。
5、测试影片,CTRL+回车,或者用控制菜单的【测试影片】命令。
查看效果。
6、此时发现数字变化太快,我们可以用以下方法修改。
(1)方法一修改帧率,CTRL+J打开文档属性面板,看到帧率为12,也就是说每秒钟播放,可以调整为1,也就是每秒播放1帧,CTRL+K测试效果。
(2)方法二,延长帧,将每一帧拖至12帧长,最后一帧在需要延长到的帧格里俺F5插入帧。
(我们提倡用此方法,这样做出的动画适合web播放)二、形变动画(即形状渐变动画)就是从一个形状通过多帧变化为另一个形状的动画。
实例:圆形 方形步骤:1、在第一帧用椭圆工具,画一个圆,点中椭圆工具后可以调整笔触和填充颜色,这里我们笔触选择无,填充用红色,画圆的时候按下SHFIT拖动可以画出正圆。
2、利用选择工具,选中圆形,用对齐工具将圆对齐至屏幕中心点。

Flash 8 动作补间动画详解及实例动作补间动画也是Flash中非常重要的表现手段之一,与“形状补间动画”不同的是,动作补间动画的对象必需是“元件”或“成组对象”。
运用动作补间动画,您可以设置元件的大小、位置、颜色、透明度、旋转等种种属性,配合别的手法,您甚至能做出令人称奇的仿3D的效果来。
本实例详细讲解了动作补间动画的特点及创建方法,并分析了动作补间动画和形状补间动画的区别,我们精心设计的一个实例将带您进一步加深对动作补间动画的了解。
1.动作补间动画的概念(1)动作补间动画的概念在Flash的时间帧面板上,在一个时间点(关键帧)放置一个元件,然后在另一个时间点(关键帧)改变这个元件的大小、颜色、位置、透明度等等,Flash 根据二者之间的帧的值创建的动画被称为动作变形动画。
(2)构成动作补间动画的元素构成动作补间动画的元素是元件,包括影片剪辑、图形元件、按钮等等,除了元件,其他元素包括文本都不能创建补间动画的,其他的位图、文本等等都必须要转换成元件才行,只有把形状“组合”或者转换成“元件”后才可以做“动作补间动画”。
(3)动作补间动画在时间帧面板上的表现动作补间动画建立后,时间帧面板的背景色变为淡紫色,在起始帧和结束帧之间有一个长长的箭头,如图3-4-1所示。
图3-4-1 动作补间动画在时间帧上的表现(4)形状补间动画和动作补间动画的区别形状补间动画和动作补间动画都属于补间动画。
前后都各有一个起始帧和结束帧,二者之间的区别如下表所示。
区别之处动作补间动画形状补间动画在时间轴上的表淡紫色背景加长箭头淡绿色背景加长箭头现组成元素影片剪辑、图形元件、按钮形状,如果使用图形元件、按钮、文字,则必先打散再变形。
完成的作用实现一个元件的大小、位置、颜色、透明等的变化。
实现二个形状之间的变化,或一个形状的大小、位置、颜色等的变化。
5)创建动作补间动画的方法在时间轴面板上动画开始播放的地方创建或选择一个关键帧并设置一个元件,一帧中只能放一个项目,在动画要结束的地方创建或选择一个关键帧并设置该元件的属性,再单击开始帧,在【属性面板】上单击【补间】旁边的“小三角”,在弹出的菜单中选择【动作】,或单击右键,在弹出的菜单中选择【新建补间动画】,就建立了“动作补间动画”。

flash8教程Flash8基础⼊门实例教程为了避免学习本软件枯燥⽆味,本教程按照flash动画类型进⾏讲解,在制作动画实例的过程中顺便学习flash⼯具的使⽤⽅法,flash8有以下四种基本动画类型:逐帧动画、形变动画、运动动画和路径动画(也叫引导动画),另外还有⼀个很重要的遮罩效果(有些教程⾥提到flash有5种动画,其实是把这招效果看做了⼀种动画,实质上遮罩只是⼀种效果,遮罩层类似于PS的蒙板),下⾯我们就结合实例,对每种动画进⾏讲解和演⽰。
⼀、逐帧动画在时间帧上逐帧绘制帧内容称为逐帧动画,由于是⼀帧⼀帧的画,所以逐帧动画具有⾮常⼤的灵活性,⼏乎可以表现任何想表现的内容。
逐帧动画在时间帧上表现为连续出现的关键帧,实例⼀:制作⼀个倒计时54321的动画。
步骤:1、点击图层第⼀帧,在舞台上输⼊数字5。
【⼩技巧】对齐对象。
点击选择⼯具,选中“5”,打开对齐⼯具⾯板【Ctrl+K】点击相对于舞台按钮,在纵向和横向上将⽂字对齐于屏幕中⼼点。
2、按F6快捷键,插⼊4个关键帧。
3、依次将2-5关键帧的数字改为4321.4、保存flash⽂档,CTRL+S,命名为逐帧动画,点击保存。
5、测试影⽚,CTRL+回车,或者⽤控制菜单的【测试影⽚】命令。
查看效果。
6、此时发现数字变化太快,我们可以⽤以下⽅法修改。
(1)⽅法⼀修改帧率,CTRL+J打开⽂档属性⾯板,看到帧率为12,也就是说每秒钟播放,可以调整为1,也就是每秒播放1帧,CTRL+K测试效果。
(2)⽅法⼆,延长帧,将每⼀帧拖⾄12帧长,最后⼀帧在需要延长到的帧格⾥俺F5插⼊帧。
(我们提倡⽤此⽅法,这样做出的动画适合web播放)⼆、形变动画(即形状渐变动画)就是从⼀个形状通过多帧变化为另⼀个形状的动画。
实例:圆形⽅形步骤:1、在第⼀帧⽤椭圆⼯具,画⼀个圆,点中椭圆⼯具后可以调整笔触和填充颜⾊,这⾥我们笔触选择⽆,填充⽤红⾊,画圆的时候按下SHFIT拖动可以画出正圆。

形状补间动画是Flash中非常重要的表现手法之一,运用它,你可以变幻出各种奇妙的不可思议的变形效果。
本节从形状补间动画基本概念入手,带你认识形状补间动画在时间帧上的表现,了解补间动画的创建方法,学会应用“形状提示”让图形的形变自然流畅,最后,提供了二个实例练手,帮助你更深地理解形状补间动画。
1.形状补间动画的概念(1)形状补间动画的概念在Flash的时间帧面板上,在一个时间点(关键帧)绘制一个形状,然后在另一个时间点(关键帧)更改该形状或绘制另一个形状,Flash 根据二者之间的帧的值或形状来创建的动画被称为“形状补间动画”。
(2)构成形状补间动画的元素形状补间动画可以实现两个图形之间颜色、形状、大小、位置的相互变化,其变形的灵活性介于逐帧动画和动作补间动画二者之间,使用的元素多为用鼠标或压感笔绘制出的形状,如果使用图形元件、按钮、文字,则必先“打散”再变形。
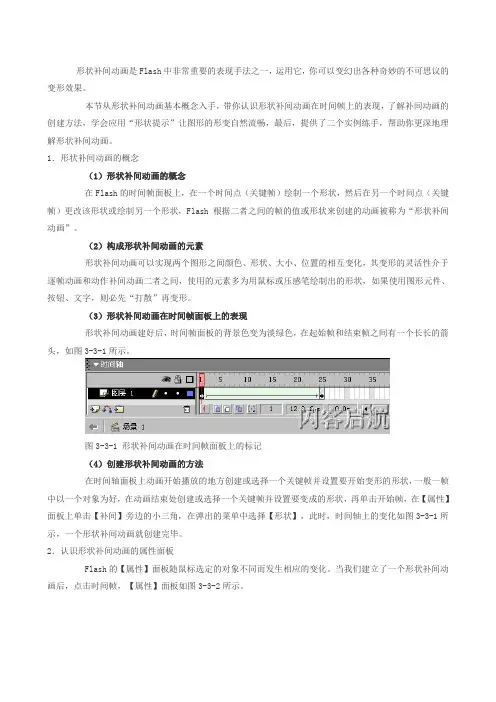
(3)形状补间动画在时间帧面板上的表现形状补间动画建好后,时间帧面板的背景色变为淡绿色,在起始帧和结束帧之间有一个长长的箭头,如图3-3-1所示。
图3-3-1 形状补间动画在时间帧面板上的标记(4)创建形状补间动画的方法在时间轴面板上动画开始播放的地方创建或选择一个关键帧并设置要开始变形的形状,一般一帧中以一个对象为好,在动画结束处创建或选择一个关键帧并设置要变成的形状,再单击开始帧,在【属性】面板上单击【补间】旁边的小三角,在弹出的菜单中选择【形状】,此时,时间轴上的变化如图3-3-1所示,一个形状补间动画就创建完毕。
2.认识形状补间动画的属性面板Flash的【属性】面板随鼠标选定的对象不同而发生相应的变化。
当我们建立了一个形状补间动画后,点击时间帧,【属性】面板如图3-3-2所示。
图3-3-2 形状补间动画【属性】面板形状补间动画的【属性】面板上只有二个参数:(1)“简单”选项在“0”边有个滑动拉杆按钮,单击后上下拉动滑杆或填入具体的数值,形状补间动画会随之发生相应的变化。

Flash-8-遮罩动画详解及实例Flash 8 遮罩动画详解及实例在Flash8.0的作品中,我们常常看到很多眩目神奇的效果,而其中不少就是用最简单的“遮罩”完成的,如水波、万花筒、百页窗、放大镜、望远镜……等等。
那么,“遮罩”如何能产生这些效果呢?在本节,我们除了给大家介绍“遮罩”的基本知识,还结合我们的实际经验介绍一些“遮罩”的应用技巧,最后,提供二个很实用的范例,以加深对“遮罩”原理的理解。
在Flash8.0中实现“遮罩”效果有二种做法,一种是用补间动画的方法,一种是用actions 指令的方法,在本节中,我们只介绍第一种做法。
1.遮罩动画的概念(1)什么是遮罩“遮罩”,顾名思义就是遮挡住下面的对象。
2在Flash8.0中,“遮罩动画”也确实是通过“遮罩层”来达到有选择地显示位于其下方的“被遮罩层”中的内容的目地,在一个遮罩动画中,“遮罩层”只有一个,“被遮罩层”可以有任意个。
(2)遮罩有什么用在Flash8.0动画中,“遮罩”主要有2种用途,一个作用是用在整个场景或一个特定区域,使场景外的对象或特定区域外的对象不可见,另一个作用是用来遮罩住某一元件的一部分,从而实现一些特殊的效果。
2.创建遮罩的方法(1)创建遮罩在Flash8.0中没有一个专门的按钮来创建遮罩层,遮罩层其实是由普通图层转化的。
你只要在要某个图层上单击右键,在弹出菜单中把“遮罩”前打个勾,该图层就会生成遮罩层,“层图标”就会从普通层图标变为遮罩层图标,系统会自动把遮罩层下面的一层关联为“被遮罩层”,在缩进的同时图标变为,如果你想关联更多层被遮罩,只要3把这些层拖到被遮罩层下面就行了,如图3-5-1所示。
图3-5-1 多层遮罩动画(2)构成遮罩和被遮罩层的元素遮罩层中的图形对象在播放时是看不到的,遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但不能使用线条,如果一定要用线条,可以将线条转化为“填充”。
被遮罩层中的对象只能透过遮罩层中的对象被看到。


高一的学生,在前几章学习之后,对图层和时间轴的理解和运用有一定的体验。
在此基础上学生初步感受了库、图形元件、矢量图形、关键帧、普通帧、帧频,图层的概念,这些知识的接触为这节补间动画的学习做了很好的铺垫。
使上节课绘制的鱼可以在海水中游动起来也留给学生好奇心和动手欲,为本节课的主动学习创设了情境。
(六)教学方法与教学策略教学过程主要采用演示操作法,任务驱动学习,课时一节课。
1、形成认知结构的策略:在设计过程中,课堂上使用两主线贯穿:“鱼”游动是第一条主线;标题字变图形是第二条主线。
2、促进信息加工的教学策略:从学习动机的确立到学习结果的反馈,即为学习愿望的产生到愿望的满足,掌握知识、形成技能和发展能力的过程。
教师把教学活动看作是一个完整的信息传输系统,以支持他们每一阶段的学习。
3、教学模式:组织教学→导入新课→讲授新课→巩固新课→课堂反馈评价→小结(七)教学环境与教学资源设计1、学习环境选择:多媒体教室2、学习资源类型: flash半成品源文件、演示课件3、学习资源的简要说明:①flash半成品源文件直接引用上节课的作品,在此基础上再学习,避免重复劳动,也能给学生一个学习的完整性。
②演示课件主要为教师用。
作为课堂教学的主线使用。
(八)教学过程教学环节教师活动学生活动设计意图复习引入1、直接打开flash源文件展示我们第一节课的作品样貌,结合课件复习知识点:关键帧、普通帧、矢量图形、图形元件、文本对象2、学生在讲台操作演示插入普通帧使静止画面延续、插入关键帧改变舞台中对象的起始状态回忆:矢量图形与图形元件普通帧和关键帧的作用演示操作:1、将静止画面时间延长,在鱼图层的结束帧插入关键帧,并移动鱼的位置学生的操作更能激发兴趣,师生互动让学生参与其中初步体验+尝试制作1、演示、欣赏“fish.swf”动画作品,请学生分析作品中的动画形式;引出本节课的学习内容:补间动画(动作补间、形状补间)欣赏并分析动画——“鱼的世界”1、鱼的运动:从右向左的方向游动2、文字的形状变化:有文字明确学习内容“鱼”渐渐变成一个鱼的图形2、动作补间动画教师演示必要步骤:1)、开始和结束关键帧中“鱼”的位置变化,设置过渡帧属性:动作2)、鱼的转身操作:修改/元件/水平翻转3)、鱼游远并且变小的动画设置1、打开flash源文件,给“鱼”加上运动效果,教师的演示完成1)、“鱼”的位置变化2)、给“鱼”加上方向、大小等变化3)、测试动画效果2、完成快的同学辅助同座的同伴反馈学生做好的动画,以激励更多的同学。

Flash 8 遮罩动画详解及实例在Flash8.0的作品中,我们常常看到很多眩目神奇的效果,而其中不少就是用最简单的“遮罩”完成的,如水波、万花筒、百页窗、放大镜、望远镜……等等。
那么,“遮罩”如何能产生这些效果呢?在本节,我们除了给大家介绍“遮罩”的基本知识,还结合我们的实际经验介绍一些“遮罩”的应用技巧,最后,提供二个很实用的范例,以加深对“遮罩”原理的理解。
在Flash8.0中实现“遮罩”效果有二种做法,一种是用补间动画的方法,一种是用actions指令的方法,在本节中,我们只介绍第一种做法。
1.遮罩动画的概念(1)什么是遮罩“遮罩”,顾名思义就是遮挡住下面的对象。
在Flash8.0中,“遮罩动画”也确实是通过“遮罩层”来达到有选择地显示位于其下方的“被遮罩层”中的内容的目地,在一个遮罩动画中,“遮罩层”只有一个,“被遮罩层”可以有任意个。
(2)遮罩有什么用在Flash8.0动画中,“遮罩”主要有2种用途,一个作用是用在整个场景或一个特定区域,使场景外的对象或特定区域外的对象不可见,另一个作用是用来遮罩住某一元件的一部分,从而实现一些特殊的效果。
2.创建遮罩的方法(1)创建遮罩在Flash8.0中没有一个专门的按钮来创建遮罩层,遮罩层其实是由普通图层转化的。
你只要在要某个图层上单击右键,在弹出菜单中把“遮罩”前打个勾,该图层就会生成遮罩层,“层1图标”就会从普通层图标变为遮罩层图标,系统会自动把遮罩层下面的一层关联为“被遮罩层”,在缩进的同时图标变为,如果你想关联更多层被遮罩,只要把这些层拖到被遮罩层下面就行了,如图3-5-1所示。
图3-5-1 多层遮罩动画(2)构成遮罩和被遮罩层的元素遮罩层中的图形对象在播放时是看不到的,遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但不能使用线条,如果一定要用线条,可以将线条转化为“填充”。
被遮罩层中的对象只能透过遮罩层中的对象被看到。
在被遮罩层,可以使用按钮,影片剪辑,图形,位图,文字,线条。

步骤/方法
1、新建一个flash文档。
2、文件——导入——导入到库,然后双击位图,把文档大小改来和位图一样。
3、接着设置位移属性。
4、选择椭圆工具,把笔触色和填充色全部调整为黑色。
5、新建一个图层,在图层2上面画一个圆,移动到背景素材上面,调整大小,最后看不出来的样子。
6、然后在图层二80帧处插入关键帧,用文本工具打上字。
7、选择工具选中该字,然后右键——分离,就会出现如下图所示的效果。
8、点击图层2的中间部分,然后下面属性栏中会出现补间,选择形状就可以了,然后时间轴上会出现如下的一条线。
9、接着再新建一个图层,,在70帧片插入一个关键帧,用椭圆工具画一个小圆,然后在1 50帧处插入关键帧,打上另外一个字,分离,做形状补间动画。
10、同样的方法把所有的字做好。
11、最后保存为.swf格式!。
Flash8.0(中⽂版)教程与实例解析Flash动画制作内容提要⼀、基本概念:⽮量图,点阵图,元件,库,实例,帧和关键帧,时间轴,层,组合与分离⼆、Flash基本绘画三、制作:动作补间动画和形状补间动画四、制作:引导层动画和遮罩动画五、声⾳的导⼊和制作影⽚剪辑⼀、Flash基本操作与简介1、保存⽂档:“另存为”保存⽂件名称、路径Flash源⽂件的后缀是.fla2、输出动画:“导出影⽚”命令,可以把作品输出成.swf格式的动画⽂件3、位图模式:采⽤点阵⽅式来记录,从图像左上⾓第⼀个点开始,到右下⾓最后⼀个点结束,记录所有像素的颜⾊值。
该存储模式⽐较适合于内容复杂的图像和真实的照⽚,但图像在放⼤和缩⼩的过程中会失真,占⽤磁盘空间也较⼤。
位图图像由像素组成,每个像素都被分配⼀个特定位置和颜⾊值。
数码相机拍摄的照⽚、扫描仪扫描的稿件以及绝⼤多数的图⽚都属于点阵图。
位图图像与分辨率有关,即在⼀定⾯积的图像上包含有固定数量的像素。
因此,如果在屏幕上以较⼤的倍数放⼤显⽰图像,或以过低的分辨率打印,位图图像会出现锯齿边缘。
4、⽮量图模式:是存储图像内容的轮廓部分。
例:⼀个圆形图案只要存储圆⼼的坐标位置和半径长度,以及圆形边线和内部的颜⾊。
优点是图像的缩放不会引起图像失真,图像的存储空间⽐位图⽅式要少得多,且便于修改。
⽮量图形由称为⽮量的数学对象定义的线条和曲线组成,⽮量根据图像的⼏何特性描绘图像。
⽮量图形与分辨率⽆关。
⽮量图形是表现标志图形的最佳选择。
⼆、Flash⼯具运⽤1、绘制线条(1)线条⼯具:绘制各种类型线段(2)钢笔⼯具:绘制精确的路径、直线或曲线,可调节直线的⾓度和长度,修改曲线的弧度。
(3)铅笔⼯具:可随意绘制各种线条和形状,有三种模式可供选择2、绘制图形(1)椭圆⼯具:绘制椭圆或圆(2)矩形⼯具:绘制矩形或正⽅型(3)多⾓星型⼯具:绘制多边型或星型3、设置图形颜⾊(1)墨⽔瓶⼯具填充或改变图形的轮廓线颜⾊(2)颜料桶⼯具可以为图形填充颜⾊4、编辑图形(1)任意变形⼯具⽤于移动、旋转、缩放和变形对象(2)填充变形⼯具⽤于变换具有渐变填充的效果(3)选择⼯具⽤于选中对象和改变对象的边线(4)部分选择⼯具⽤于修改图形⼤⼩、形状和路径5、对象的组合与分离(1)对象的组合执⾏“修改”—“组合”命令,可以将多个对象组合为⼀个整体,对这个整体进⾏单独的编辑。
补间形状与补间动画内容一、补间形状——窗帘飘动步骤如下:一、创建影片文档和制作动画背景1、新建一个flash 8影片文档,设置舞台背景颜色为淡蓝色,其他保持默认。
2、将“图层1”从新命名为“风景”,执行【文件】→【导入】→【导入到舞台】命令,将外部图像文件“风景.jpg”导入到场景中。
将风景图片缩小到合适尺寸,选择第80帧,按F5键,增加一个普通帧,以延伸风景图片。
3、新添加一个图层,并将这个图层重新命名为“窗户”。
在这个图层上,选择工具箱中的【矩形工具】,设置“笔触颜色”为无,“填充色”为淡黄色,在场景中绘制出一个长方形的窗帘盒。
选择【矩形工具】,设置“笔触颜色”为淡蓝色,“填充色”为无,线条粗细为2.5,在舞台上绘制出窗框的形状,再用【线条工具】绘制窗框上的一些线条,画窗框时,要注意保持对称,如图1所示:图14、选择“窗户”图层的第80帧,按F5键插入帧。
二、创建“窗帘”图形元件1、执行【插入】→【新建元件】命令,新建一个名为“窗帘”的图形元件。
2、进入新元件的编辑场景,选择【矩形工具】,设置“笔触颜色”为黑色,“填充色”为无,在场景中绘制出一个矩形,再用【线条工具】在矩形上绘制几道线条,如图2所示:图2 图33、打开“混色器”面板,在其中选择填充类型为“线性”,在颜色条下,设置3个色块,从左到右,依次设置为灰色(#c8c8c8)、白色(#fafafa)和灰色(#c4c4c4),设置如图3所示:4、选择【颜料桶工具】,选择“选项”中的【封闭大空隙】命令。
这样填充以后,窗帘就形成几个颜色快,给人感觉是柔软的纱帘在垂下时形成的褶皱,如图4所示:图4 图55、按【delete】键把轮廓线条删除,并用【选择工具】调整窗帘的形状,然后,选择整个窗帘形状,执行【修改】→【形状】→【优化】命令,使它变得有一定弧度,比较圆滑,如图5所示:6、分别选择第35帧和第80帧,分别插入关键帧,然后建立第1帧到第35帧之间的补间形状,第35帧到第80帧之间的补间形状。
Flash 8 逐帧动画详解及实例本节素材下载从本单元起,我们将逐渐给大家介绍Flash8.0中的五种常见的动画形式:逐帧动画、形状补间动画、动作补间动画、遮罩动画、引导线动画。
本节着重介绍逐帧动画(FrameBy Frame),这是一种常见的动画手法,它的原理是在连续的关键帧中分解动画动作,也就是每一帧中的内容不同,连续播放而成动画。
由于逐帧动画的帧序列内容不一样,不仅增加制作负担而且最终输出的文件量也很大,但它的优势也很明显:因为它相似与电影播放模式,很适合于表演很细腻的动画,如3D效果、人物或动物急剧转身等等效果。
1.逐帧动画的概念和在时间帧上的表现形式在时间帧上逐帧绘制帧内容称为逐帧动画,由于是一帧一帧的画,所以逐帧动画具有非常大的灵活性,几乎可以表现任何想表现的内容。
逐帧动画在时间帧上表现为连续出现的关键帧,如图3-2-1所示。
图 3-2-1 逐帧动画2.创建逐帧动画的几种方法(1)用导入的静态图片建立逐帧动画用jpg、png等格式的静态图片连续导入Flash中,就会建立一段逐帧动画。
(2)绘制矢量逐帧动画用鼠标或压感笔在场景中一帧帧的画出帧内容。
(3)文字逐帧动画用文字作帧中的元件,实现文字跳跃、旋转等特效。
(4)导入序列图像可以导入gif序列图像、swf动画文件或者利用第3方软件(如swish、swift 3D等)产生的动画序列。
3.绘图纸功能(1)绘画纸的功能绘画纸是一个帮助定位和编辑动画的辅助功能,这个功能对制作逐帧动画特别有用。
通常情况下,Flash 在舞台中一次只能显示动画序列的单个帧。
使用绘画纸功能后,你就可以在舞台中一次查看两个或多个帧了。
如图3-2-2所示,这是使用绘画纸功能后的场景,可以看出,当前帧中内容用全彩色显示,其它帧内容以半透明显示,它使我们看起来好像所有帧内容是画在一张半透明的绘图纸上,这些内容相互层叠在一起。
当然,这时你只能编辑当前帧的内容。
图3-2-2 同时显示多帧内容的变化(2)绘图纸各个按钮的介绍绘图纸外观按钮按下此按钮后,在时间帧的上方,出现绘图纸外观标记。
浅析Flash中补间动画的应用标签:矢量图型;补间动画;逐帧变化;组合元件动画是指物体在一定的时间内发生的变化过程,包括动作、位置、颜色、形状、角度等等的变化,在电脑中用一幅幅的图片来表现这一段时间内物体的变化,同样也为技术型的创意提供支持。
补间动画也是Flash中非常重要的表现手段之一,补间动画分为动作补间动画和形状补间动画两种。
动作补间动画是指在Flash的时间帧面板上,在一个关键帧上放置一个元件,然后在另一个关键帧改变这个元件的大小、颜色、位置、透明度等,Flash将自动根据二者之间的帧的值创建的动画。
形状补间动画是在Flash的时间帧面板上,在一个关键帧上绘制一个形状,然后在另一个关键帧上更改该形状或绘制另一个形状等,Flash将自动根据二者之间的帧的值或形状来创建的动画,它可以实现两个图形之间颜色、形状、大小、位置的相互变化。
1、补间动画应用广泛补间动画的设计在Flash动画制作时应用广泛,在时间轴上的表现、组成、特性、效果只有融汇贯通应用起来才可以随心所欲、易如反掌,制作出更加优美的动画。
(1)补间动画形状是指形状逐渐发生变化的动画,可创建形状变化的动画效果,其中一个形状变成另一个形状,过渡的过程包括图形形状位置、大小和颜色的变化。
补间形状中的动画应是矢量图形。
点阵的文字如果也要变形,必须将字符的文本分离两次,变为矢量图形然后放置关键帧加以变形。
(2)在时间轴需要变化的帧处按F7键插入空白关键帧,然后在这一帧处绘制一个形状。
(3)选择第1帧点击鼠标右键,在快捷菜单里点击补间形状,完成补间形状动画制作。
通过打开“绘图纸外观”,可以观察到从第1帧到关键帧的过渡过程,形状变化期间的中间变化动态情况。
上例可以看出使用该动画变化时,首先工具要用“绘制对象”模式,首尾帧绘制矢量图,尾帧处要插入空白关键帧然后绘制图形;图形可以相同也可以不同;成功创建后在时间轴上显示为淡绿色背景有实心箭头。
若在复杂的形状变形中,形状提示点要在开始帧处增加,形状提示要符合逻辑,首尾帧设置的提示点数要一致,并且按照顺时针顺序变形。