Digital Fusion制作龙卷风文字
- 格式:doc
- 大小:382.00 KB
- 文档页数:8

利用Photoshop制作卷轴文字效果的步骤使用Photoshop制作卷轴文字效果的步骤步骤一:准备工作1. 打开Photoshop软件并创建一个新的文档。
选择适当的尺寸和分辨率,以适应您的需求。
2. 确保您的前景色设置为预期的文字颜色。
3. 选择一个合适的背景颜色或图像作为卷轴的背景。
步骤二:添加卷轴背景1. 使用填充工具选择您喜欢的背景颜色,单击工具栏上的颜色选择器并选择合适的颜色。
2. 在新建的文档上点击鼠标右键,选择"背景层"并点击确定。
3. 使用填充工具,将背景颜色填充到文档中。
步骤三:添加文字1. 在工具栏中选择文字工具(T),点击并拖动鼠标在文档上创建一个文本框。
2. 在弹出的文字框中键入您想要显示在卷轴上的文字。
选择合适的字体、字号和样式。
3. 将文字框放置在希望显示的位置,并调整文本框的大小以适应文本。
您可以使用文本工具栏或鼠标右键进行相关调整。
步骤四:添加卷轴效果1. 在图层面板上,右键单击您的文字图层并选择"复制图层"。
这样可以创建一个文字的副本。
2. 接下来,单击右键并选择"转换为智能对象",以便后续的调整和变换。
3. 使用自由变换工具(快捷键Ctrl+T),将智能对象的大小适应到想要的卷轴效果。
4. 单击滤镜菜单中的“渲染”选项,并选择“云彩”。
调整参数以使云彩看起来像卷轴的边缘。
5. 单击右键并选择“褪色”。
调整参数以增加卷轴效果。
6. 使用移动工具将卷轴文字副本移动到原始文字下方。
确保他们的位置准确。
步骤五:添加阴影和亮度效果1. 在图层面板上,右键单击卷轴文字副本并选择"复制图层"。
这样可以创建一个阴影的副本。
2. 将阴影图层的位置调整到布置阴影的位置。
您可以使用移动工具或者快捷键(方向键)进行微调。
3. 单击滤镜菜单中的“模糊”选项,选择“高斯模糊”。
调整参数以使阴影看起来更自然。
4. 使用不透明度选项,将阴影图层的不透明度调整为合适的值,使其看起来更加真实。

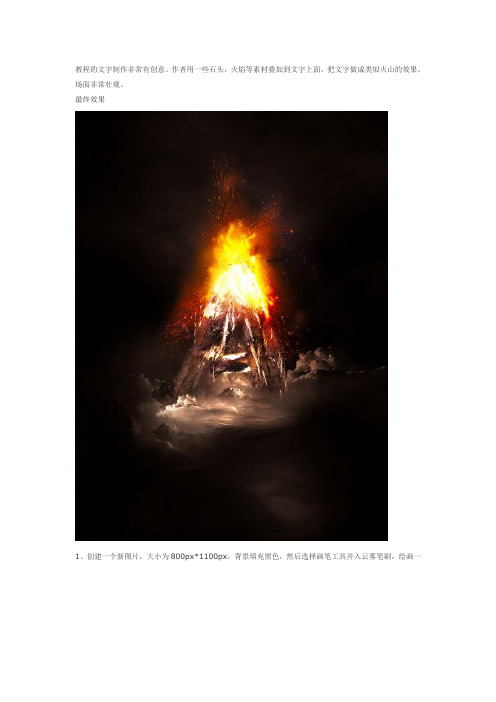
教程的文字制作非常有创意。
作者用一些石头,火焰等素材叠加到文字上面,把文字做成类似火山的效果。
场面非常壮观。
最终效果1、创建一个新图片,大小为800px*1100px,背景填充黑色,然后选择画笔工具并入云雾笔刷,绘画一些云雾,调整不透明度和流量为40%,如图所示。
2、创建一个新图层,使用云雾画笔绘制一些云朵,并使用“编辑—变换—透视”来调整形状,如图所示。
3、然后继续添加一些云层,使云层更加厚,如图所示。
4、在图片中输入大写字母A,如图所示。
5、在photoshop中载入岩石素材,使用“快速选择工具”选择岩石,如图所示。
<点小图查看大图>6、把选择的岩石部分粘贴到字母上面并调整大小和位置,然后使用柔角的橡皮擦工具修整岩石的边缘,如图所示。
7、使用相同的方法,选择一些石块粘贴在字母的上面,如图所示。
8、单击字母图层的眼睛,把字母图层隐藏起来,如图所示。
9、在photoshop中打开火焰素材,使用羽化值为50px的套索工具选择火焰,如图所示。
<点小图查看大图>10、把火焰粘贴到山峰上,并设置图层的混合模式为滤色,如图所示。
11、如下图所示,使用柔角的橡皮擦修整火焰的边缘。
12、按下Ctrl+J复制火焰图层,然后按下Ctrl+T旋转角度并调整一下大小,如图所示。
13、再分别复制两个火焰图层,然后向下旋转它们的角度,制作出向下飞溅的水花,如图所示。
14、来到这里整体效果差不多完成了,下面让我们添加两个调整图层,分别是色阶和曲线(图层—新建调整图层)。
涂抹色阶调整图层的蒙版。
曲线。
涂抹曲线调整图层的蒙版。
经过两个调整图层的处理后,你可以看到火焰更加明亮了,如图所示。
15、最后,添加一个色彩平衡调整图层,使用整个的效果更炽热。
16、合并所所有图层,执行“滤镜—锐化—智能锐化”,如图所示。
最终效果:。

如何制作科幻效果的3D文字在当今的设计领域,科幻效果的3D文字已经成为了一个非常热门的趋势。
无论是在电影片头、海报设计还是Logo设计中,都可以看到这种酷炫的效果。
下面将介绍一种使用PhotoShop软件制作科幻效果的3D文字的方法。
首先,我们需要准备一个背景图片。
背景图片的选择很重要,最好选择一张具有科幻感的图像,如太空、星系或未来城市的图片。
我们可以在网上找一些免费的图片资源,然后打开PhotoShop软件,将背景图片导入到软件中。
接下来,我们需要创建一段文本。
在工具栏中选择文字工具(T),点击画布上的一个位置,然后输入所需的文字。
可以选择一种未来感强烈的字体,以增加科幻效果。
可以尝试一些无衬线字体或技术风格的字体,如Roboto、Neon、Futura、DIN等。
可以根据需要调整文字的大小和间距。
接下来,我们需要将文字转换为3D。
在图层面板中选中所创建的文字图层,然后选择3D > 新建3D形状。
这将打开3D视窗,显示文字已经转换为3D的效果。
在3D视窗中,我们可以通过拖动和旋转来调整文字的立体效果。
还可以调整视角、光源和材质等属性来增强效果。
可以尝试不同的视角和光源位置,以选择最佳的展示效果。
在调整完3D效果后,我们可以对文字进行颜色和贴图的调整。
在3D材质面板中,可以选择不同的材质和贴图效果。
可以尝试不同的贴图,如金属、玻璃或发光效果。
还可以调整材质的亮度、反射和透明度等属性。
尝试不同的颜色和贴图组合,以达到最终想要的效果。
在调整完颜色和贴图后,我们可以添加一些额外的效果来增强科幻感。
可以在图层面板中对文字图层使用滤镜,如模糊、发光或烟雾效果。
还可以尝试在文字上添加投影或外发光效果,以增加立体感和层次感。
最后,我们可以对整体效果进行微调和优化。
可以使用调整图层的功能,如亮度/对比度、曲线或色阶,来调整整个场景的颜色和明暗对比。
还可以尝试使用调整图层的功能,如图层样式或色彩平衡,来调整图层的效果和颜色。

制作逼真的爆炸文字效果在AE软件中,我们可以为文字增加各种特效,其中之一就是逼真的爆炸文字效果。
通过以下步骤,我们可以轻松地制作出震撼人心的特效。
第一步:准备工作在AE软件中创建一个新的合成,选择合适的分辨率和帧速率。
然后,导入你想要应用爆炸效果的文字素材。
第二步:制作爆炸效果1. 将文字素材拖放到合成中,并将其放置在合适的位置。
2. 在合成中创建一个新的调整图层。
选择“效果”菜单下的“实用工具”和“CC Particle World”特效。
将其应用到调整图层上。
3. 点击“CC Particle World”特效的“Producer”选项卡。
调整“Position XY”参数,使其与文字的底部对齐。
4. 进入“Physics”选项卡,调整“Gravity”、“Velocity”和“Explosion”参数,以获得逼真的爆炸效果。
可以不断尝试和调整参数,直到达到你期望的效果。
5. 在合成中创建一个新的调整图层。
选择“效果”菜单下的“模糊与锐化”和“高斯模糊”特效。
将其应用到调整图层上。
6. 调整“高斯模糊”特效的“模糊半径”参数,以使爆炸效果更加柔和和逼真。
第三步:渲染和导出完成爆炸文字效果后,可以进行渲染和导出。
选择“合成”菜单下的“添加到渲染队列”。
在渲染队列中,选择合适的输出设置,并点击渲染按钮开始渲染。
注意事项:- 在调整参数时,可以随时预览效果。
使用空格键来播放/停止预览。
- 可以尝试使用不同的文字效果、爆炸参数和物理参数,以创建各种不同的爆炸文字效果。
- 如果可能,请使用高质量的字体素材,这样可以得到更好的效果。
- 如需添加其他特效或调整动画,可以在爆炸文字效果之前或之后添加相应的操作。
通过以上步骤,我们可以轻松地制作出逼真的爆炸文字效果。
如此震撼的视觉效果将为你的作品增添无限魅力和创意。
现在,快尝试制作属于自己的爆炸文字效果吧!。

用unity3d粒子系统制作龙卷风和沙尘特效小结一、分析1、以龙卷风为例分析其状态(一般状态,运动状态等)、组成部分(部件的组成,色彩的组成)等。
2、确定使用粒子还是模型制作较为容易。
二、素材收集1、搜集龙卷风的图片,找到其共同点。
2、收集大概所需要的贴图。
(主要根据之前分析的组成部分进行收集,比如烟尘,树叶,石头、尘土等)3、也可以收集别人制作的龙卷风特效进行参考学习。
三、制作1、首先在场景中建立一个面片座位地面。
2、之前分析了主要7层来组成一个龙卷风,可以从最外层进行制作。
如下图注意:因为此龙卷风比较写实,所以颜色不会太花哨,比较灰。
(主要的7层分别是:黑色烟雾层,白色烟雾层,尘土层、旋风层、石头层、树叶层、闪电层)3、首先可以制作黑色烟雾层和白色烟雾层,注意position(0,0,0),如下图:这两个效果比较简单,主要参数如下:贴图其实不是太重要,控制好颜色透明度即可。
4、下面接着做尘土的层,这层需要注意的是贴图的选取,和粒子发射量的控制。
效果和采用的贴图如下:5、接下来是旋风层,这层有个知识点,先看效果:图中的圆圈是以一个平面向上喷射的,主要是要修改粒子面板下的Rendermode属性为Horizontal billboard。
其他的设置跟之前类似。
6、石头层和树叶层运用的同一个知识点,就是UV的序列问题。
先来看效果:采用的贴图是这两张:这样的贴图就需要这样设置:Tiles默认值为1,将X和Y都改成2即可。
7、最后一层是闪电层。
闪电是很快的闪烁,所以要注意粒子生命值的设置以及速度的设置。
具体设置如下:8、当这些都设置好之后,发现还欠缺点什么,龙卷风是极具破坏力的,并且呈现高速旋转状态。
关于这个我们可以用代码解决。
在父物体上添加这么一段简单的代码:9最后看看最终的效果:By Alpha2013.4。

快速制作炫酷的粒子文字效果在Blender软件中,可以使用粒子系统来创建令人炫目的文字效果。
粒子系统是一种模拟物理现象的功能,通过在对象上创建粒子并对其进行控制,可以实现各种各样的特效,包括火焰、烟雾和雨滴等。
首先,我们需要创建一个文本对象。
在3D视图中,按下Shift + A,选择"Text"以创建文本对象。
在属性面板中,将文本内容设置为你想要展示的文字。
接下来,我们需要将文本转换为可编辑的网格。
在对象模式下,按下Alt + C,并选择"Mesh from Curve/Meta/Surf/Text",然后选择"Mesh"。
现在,我们可以开始创建粒子系统了。
在属性面板中,切换到"Particle"选项卡,并点击"New"按钮来创建一个新的粒子系统。
你可以根据需要调整粒子的大小、颜色、形状等属性。
例如,你可以将粒子的初始大小设置为较小的值,以便产生更多的粒子。
接下来,在粒子系统选项卡下的"Emission"面板中,将发射器的类型设置为"Verts"。
这将使每个字符都成为粒子的发射源。
同时,将发射器的数量设置为文本对象的顶点数,这样每个顶点都将发射一个粒子。
在"Physics"面板中,选择一个适合你的需要的物理效果,例如"Newtonian"或"Brownian"。
你还可以调整粒子系统的速度、摩擦力和引力等属性,以获得所需的效果。
在"Render"面板中,你可以选择粒子的渲染方式。
通常,你可以选择使用圆形或球形粒子,并根据需要调整其大小和颜色。
你还可以在此处选择使用点渲染或对象渲染。
完成以上设置后,你就可以预览粒子文字效果了。
点击顶部工具栏中的"Play"按钮,或按下Alt + A,以查看粒子系统的动态效果。
科幻文字设计:利用 Photoshop 制作未来感十足的文字特效在当今的数字时代,科幻元素无处不在,而文字特效是其中不可或缺的一部分。
利用 Photoshop 软件,我们可以轻松地制作出令人惊叹的未来感十足的文字特效。
本教程将向您展示一些简单而强大的技巧,使您能够创建自己独特的科幻文字设计。
1. 创建文档首先,打开 Photoshop 软件并创建一个新的文档。
选择您喜欢的尺寸和分辨率,并确保背景是透明的。
这将为您提供更大的灵活性和自由度。
2. 添加文本接下来,选择文字工具(T)并在文档中添加您想要创建特效的文字。
您可以选择任何字体和文字大小,根据您的喜好来调整。
3. 应用文本效果在图层面板中选择您的文字图层,并转到“图层”选项。
这里有许多不同的文本效果可供选择,如阴影、发光、渐变和倾斜等。
根据您的创意,尝试应用不同的效果来达到想要的效果。
4. 添加纹理为了增加科幻感,您可以考虑为文字添加一些纹理。
在图层面板中,右键单击文本图层并选择“添加遮罩”>“显示所有”,然后按住Alt键点击遮罩缩略图。
现在,您可以在文字上方创建新的图层,并在其中添加纹理或图案。
使用画笔工具或选择合适的纹理素材,以及适当的混合模式和不透明度,将纹理应用到文字上。
5. 调整颜色和亮度通过调整色彩平衡、曲线或色相/饱和度等调整图像菜单中的选项,您可以改变文字的颜色和亮度。
尝试使用冷色调或鲜艳的配色方案,以突出科幻感。
6. 添加光线效果为了增加未来感,您可以使用光线效果。
创建一个新的图层,并选择渐变工具。
在渐变编辑器中选择一个从透明到白色的线性渐变。
然后,在新建的图层上从文字的一侧向另一侧绘制一个渐变。
最后,将图层的混合模式设置为“叠加”或“柔光”,并适当调整不透明度以达到期望的光线效果。
7. 添加模糊效果为了增加未来感和深度,您可以应用模糊效果。
选择文本图层,并转到“滤镜”>“模糊”>“高斯模糊”。
调整模糊半径以使文字模糊,但仍然能够辨认。
制作炫酷旋转效果:Photoshop中的旋转文本特效制作技巧旋转文本是一种常见的炫酷效果,可以添加动感和创意元素到设计中。
在PhotoShop中,我们可以使用一些简单的技巧来实现旋转文本的效果。
下面是一个步骤简单明了的教程,让我们一起来探索!第一步:创建新的文档首先,在PhotoShop中打开一个新的文档。
你可以根据自己的需求选择合适的尺寸和分辨率。
接下来,在工具栏中选择文本工具(T),点击并拖动来创建一个文本框。
第二步:输入文本并编辑样式在文本框内输入你想要旋转的文本内容。
然后,选择合适的字体和字号。
你可以使用文本工具栏上的设置来更改字体颜色和其他样式。
确保你的文本足够大,以便在旋转效果中能够清晰可见。
第三步:复制文本图层在菜单栏中选择“图层”>“新建”>“图层复制”,或使用快捷键Ctrl+J (Windows)/ Command+J(Mac),复制当前的文本图层。
第四步:调整旋转中心点在图层面板中,选中复制的文本图层,并点击“编辑”>“自由变换”或使用快捷键Ctrl+T(Windows)/ Command+T(Mac),进入自由变换模式。
在自由变换控制点的周围,你会看到一个旋转中心点。
将旋转中心点移动到你想要的位置。
这将决定文本旋转的起点和中心。
第五步:应用旋转变换保持在自由变换模式下,选择旋转控制点并将鼠标拖动,以逆时针方向旋转文本。
你可以按住Shift键来限制旋转角度,以保持对称和准确度。
第六步:调整透明度旋转的文本可能会遮挡部分底层图像或文本。
为了解决这个问题,可以降低图层的不透明度,让底层内容部分可见。
在图层面板中选中旋转的文本图层,并调整不透明度值来使其适应你的设计需求。
第七步:添加背景和其他元素在旋转的文本下方,你可以继续添加背景图像或其他元素来增强效果。
你可以使用PhotoShop的其他工具和特效来进一步调整和修改你的设计。
第八步:保存和导出完成设计后,点击菜单栏中的“文件”>“保存”或使用快捷键Ctrl+S (Windows)/ Command+S(Mac)保存你的工作。
ps设置风吹立体感文字字体教程
ps设置风吹立体感文字字体教程
立体感字体在生活中应用广泛,美观、立体感强,下面店铺就带大家一起制作立体感字体。
1、新建画板大小宽和高各为1000px,背景色填充为黑色
2、输入文字“清凉一夏”,字体,大小适中,在画布中居中,复制图层保护原图,将复制的.新的图层右键删格化文字
3、打开滤镜-扭曲-极坐标-选择“极坐标到平面坐标”,设置如下
4、然后打开-图像-选择图像旋转-顺时针旋转90度,效果如图
5、然后在滤镜菜单栏中--风格化--风-- 方法选择“风”,方向“从左”
6、继续加左向风,快捷键alt+ctrl+f ,直至填充无缝隙为止,效果如图所示
7、之后在图像菜单中选择-旋转--逆时针90度,
8、滤镜-扭曲--极坐标--选择“平面坐标到极坐标” 确定
9、最后效果如下
【ps设置风吹立体感文字字体教程】。
一、新建一个1920X1080,10秒的合成。
二、再新建一个合成,命名为文字替换。
输入英文文字。
三、回到合成1,将文字替换合成拖入
四、添加CC smear (cc涂抹效果)
低版本如下
将延伸数值改为0
五、做动画
为第一个字母做动画
1、将FROM和TO两个位置调至如图所示位置
当前时间在0秒处,给延伸加关键帧。
2、到3秒处,将数值改为200
3、按U键,再选中两个关键帧,F9。
4、在特效控制台选中CC 涂抹效果,CTRL+d复制效果,将FROM和TO位置调整到第二个字母处。
按U,将第二个字母的两个帧选中调整位置如图所示。
5、再进行复制效果,对第三个字母进行相应变化。
位置如图所示
以此类推,再做第4个字母和第5个字母。
二、做颜色变换
为文字合成添加转换通道效果。
更改参数当前颜色设置为红色。
CTRL+D复制文字替换图层
进行绿色颜色参数设置。
CTRL+D复制文字替换图层
进行蓝色文字参数设置。
三、进行模式变化
1、将三个图层模式改为相加。
2、隔1帧进行如图所示图层拖动。
龙卷风文字
Step 1
从下拉列表或单击工具栏Txt+工具图标选择文本工具。
Step 2
通过选择Text+工具中的Text标签,输入希望的任何词语。
Step 3
从layout标签的类型菜单中选择circle,使文本成为一个圆圈。
必须调节width滑块,以拟合该文本。
Step 4
选择Transform标签,选择Line按钮,展开Line Rotation在Line angle X中输入90的值,以让文本沿X坐标轴旋转90度。
Step 5
返回Layout标签,展开Layout Rotation,在Angle X中输入105度的值,在Angle Z中输入180度的值,以便在显示器中看到文本圆圈的侧视图。
Step 6
动画Angle Y
Step 7
现在从文本圆圈产生一个螺旋形,以利于产生龙卷风文本。
在Transform标签,为Line Angle Y输入一个15的值。
Step 8
稍微调整Line Angle Z滑块,以便增大文本的盘旋下降效果,使更像龙卷风效果。
Step 9
返回Layout标签,可试着从XYZ到XZY改变Rotation Order。
这将改变旋转顺序,以改变旋转坐标轴方向,从而改变文本龙卷风的旋转方向。
Step 10
在时间线中,设置render start为第0帧,render end为第100帧。
在0帧到100帧拖动双箭头滑块,也可设置渲染范围。
Step 11
现在放置鼠标指针在layout标签中的angle Z滑块上右击,从菜单中选择BezierSpline,这将在第0帧设置一个0值,将在旋转开始设置一个关键帧。
Step 12
通过拖动时间线中的播放指针使当前时间指针前进到第30帧。
然后,为Angle Z设置一个720的值。
这将旋转文本龙卷风的螺旋形方向。
Step 13
为产生龙卷风文本的预览,在text+工具图标上右击,从菜单中选择Create / Play Preview on。
为产生和显示预览选择一个显示器。
Step 14
在创建预览以及观看后,可能想进行一些尝试,增加运动模糊,以便增强文本螺旋形的旋转
结果。
选择Common control标签,然后选中motion blur复选框。
改变文字颜色或增加一个发光(Glow)工具。