【淘宝店铺装修】如何设置图片轮播
- 格式:pptx
- 大小:73.10 KB
- 文档页数:19

淘宝店铺及宝贝的各类图片尺寸前言:所有宝贝,务必都要制作单独的无文字产品图(白底图、透明图,场景图、细节图),原稿尽量大一点,方便之后修改。
在协作过程中请务必遵守:“事前知会,事中沟通,事后汇报”的原则,即:需求方发起需求前务必先知会协作方需求内容,确定协作后第一时间务必要尽可能将所有的需求及需求的细节一次性交于协作方,协作完成后应通知各方协作结束并表示感谢。
宝贝图片:卖家中心-宝贝管理-出售中的宝贝-编辑商品第一张是主图:会被显示在搜索页面, 800*800px(大于700*700px的正方形),小于3M。
要求以场景图为主,突出核心商品在正中(会有鹿班的边框,防止被挡住),有卖点商品的突出卖点第二张~四张:场景图+产品细节图(突出卖点),如果要开直通车,可以把直通车的图放在第二张。
其中一张可以是产品信息图第五张:必须要白底产品图。
Sku宝贝图:每个产品sku一张图,详情页:750px宽,高度不能超过2万px。
图片保存jpg格式主图视频:路劲:卖家中心-店铺管理-图片空间-详情装修找到你要上传主图视频的宝贝,点击设置主图视频。
要求:封面及视频的比例请严格控制3:4(画面上下不留黑),建议尺寸750*1000像素及以上。
视频时长最短为5秒,总时长60秒以内(建议30秒左右可优先被公域抓取)。
视频大小20M以上,200M 以下。
封面一共有五张尺寸750*1000:第一张:视频封面,产品、场景、卖点活动文字都要有。
主要产品放在中间750*750中,第二~第五张,全部都是卖点图片。
店铺装修:PC:招牌内容:950*120px,可以做超链接,需要css写入。
导航:950*30px,可以与店招一起制作首页页面宽度:1920px,高度不限制,所有设备最优可视区域为页面中部宽为950px的区域。
注意:所有大促的承接页都要从PC端的装修页面进入大促承接页,然后再进行移动端的装修。
移动:店招:750*580px,最好不要大于400k。

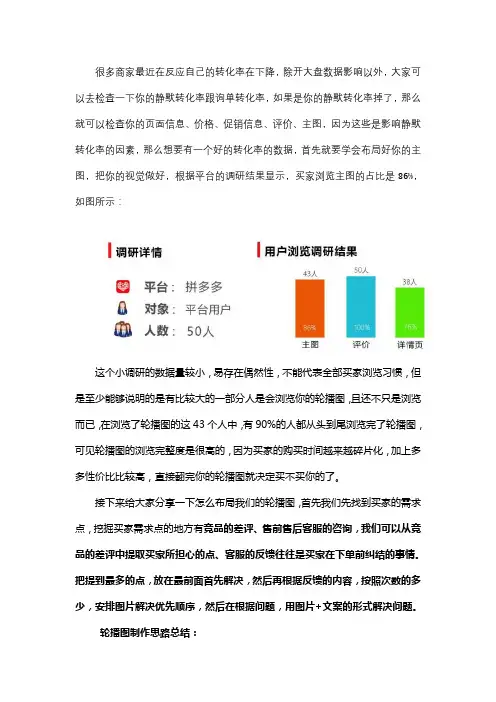
很多商家最近在反应自己的转化率在下降,除开大盘数据影响以外,大家可以去检查一下你的静默转化率跟询单转化率,如果是你的静默转化率掉了,那么就可以检查你的页面信息、价格、促销信息、评价、主图,因为这些是影响静默转化率的因素,那么想要有一个好的转化率的数据,首先就要学会布局好你的主图,把你的视觉做好,根据平台的调研结果显示,买家浏览主图的占比是86%,如图所示:这个小调研的数据量较小,易存在偶然性,不能代表全部买家浏览习惯,但是至少能够说明的是有比较大的一部分人是会浏览你的轮播图,且还不只是浏览而已,在浏览了轮播图的这43个人中,有90%的人都从头到尾浏览完了轮播图,可见轮播图的浏览完整度是很高的,因为买家的购买时间越来越碎片化,加上多多性价比比较高,直接翻完你的轮播图就决定买不买你的了。
接下来给大家分享一下怎么布局我们的轮播图,首先我们先找到买家的需求点,挖掘买家需求点的地方有竞品的差评、售前售后客服的咨询,我们可以从竞品的差评中提取买家所担心的点、客服的反馈往往是买家在下单前纠结的事情。
把提到最多的点,放在最前面首先解决,然后再根据反馈的内容,按照次数的多少,安排图片解决优先顺序,然后在根据问题,用图片+文案的形式解决问题。
轮播图制作思路总结:1、从竞品差评、售前售后客服提取买家需求2、把需求点进行排序,把买家最看重的卖点放置在位置靠前的轮播图,减少买家的购买决策时长。
3、把10张主图填满,从买家看重的点进行排序,当成一个小型详情页来做。
4、如果商品的卖点太少,可以放商品保障图、承诺图、评价图。
5、图片不要堆砌太多卖点,1-2个即可。
6、图片色彩搭配不要超过3种颜色7、尽可能有些低价跑量产品,要重点突出营销类卖点。
8、产品图片要保证占整个图片60%以上。
9、图片不要随便复制、转载,最好是自己拍的高清图。
做好你的10张轮播图,就可以很好的提升买家的转化率,做好了你的买家就会对你第一印象特别好,如果你马虎对待,得到的结果也只能是一般般。

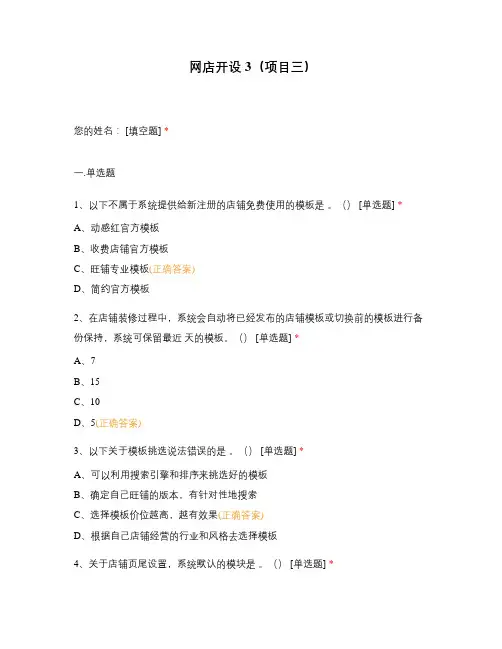
网店开设3(项目三)您的姓名: [填空题] *_________________________________一.单选题1、以下不属于系统提供给新注册的店铺免费使用的模板是。
() [单选题] *A、动感红官方模板B、收费店铺官方模板C、旺铺专业模板(正确答案)D、简约官方模板2、在店铺装修过程中,系统会自动将已经发布的店铺模板或切换前的模板进行备份保持,系统可保留最近天的模板。
() [单选题] *A、7B、15C、10D、5(正确答案)3、以下关于模板挑选说法错误的是。
() [单选题] *A、可以利用搜索引擎和排序来挑选好的模板B、确定自己旺铺的版本,有针对性地搜索C、选择模板价位越高,越有效果(正确答案)D、根据自己店铺经营的行业和风格去选择模板4、关于店铺页尾设置,系统默认的模块是。
() [单选题] *A、自定义模块(正确答案)B、图片轮播C、宝贝推荐D、导航栏5、淘宝店铺中曝光度最高,商家用来展示自身店铺名称和形象特点的部分指的是。
() [单选题] *A、图片轮播B、宝贝推荐C、店铺招牌(正确答案)D、自定义专区6、卖家在商品图片上添加店铺LOGO是为了什么?() [单选题] *A、体现个性化B、提高整体形象C、推广和防止盗图(正确答案)D、宣传需要7、淘宝店铺装修设置图片轮播模块至少要有张图片,最多可以轮播张图片。
()[单选题] *A、2,7B、2,6C、2,5(正确答案)D、3,58、是显示卖家推荐的宝贝,通过设置关键词、宝贝分类、宝贝价格区间、新旧程度等参数将符合要求的宝贝显示在页面的模块区域。
() [单选题] *A、宝贝排行B、宝贝搜索C、店铺导航D、宝贝推荐(正确答案)9、淘宝店铺页头包括和两个固定模块() [单选题] *A、店标,导航栏B、店招,导航栏(正确答案)C、店标,图片轮播D、店招,自定义菜单10、告诉客户自己店铺是卖什么的,品牌店铺可以标榜自己的品牌指的是。
()[单选题] *A、店标B、店招(正确答案)C、logoD、店铺名称11、以下不是店铺首页常见的布局形式的选项() [单选题] *A、“R”结构布局(正确答案)B、“口”形布局C、对称对比布局D、POP布局12、以下说法正确的是:() [单选题] *A、店招模块不能直接编辑或图片直接上传,导航模板可以直接编辑分类B、店招模板不能直接编辑或图片直接上传,导航模块只能直接编辑分类C、店招模板可以直接编辑或图片直接上传,导航模块只能直接编辑分类(正确答案)D、店招模板可以直接编辑或图片直接上传,导航模块不可以直接编辑分类13、不是老客户最关注的是:() [单选题] *A、店铺的优惠信息B、店铺的装修形象及风格(正确答案)C、店铺的新品上架情况D、店铺的促销活动14、请选出正确的店招尺寸() [单选题] *A、750*120B、750*150C、950*150D、950*120(正确答案)15、商品名称最多可以容纳多少个汉字?多少字节?() [单选题] *A、30,60(正确答案)B、30,50C、20,40D、10;2016、店招的大小为()以内? [单选题] *A、30kB、50kC、80k(正确答案)D、100k17、导航条最多可设置()项一级内容? [单选题] *A、10B、12(正确答案)C、15D、1818、宝贝推荐最大推荐的宝贝数量不能超过()个? [单选题] *A、20B、22C、25D、28(正确答案)19、以下不在店铺页中的是()。


目录背景 (2)列表页 (4)店招 (7)店铺导航 (11)图片轮播 (14)悬浮旺旺 (18)宝贝分类 (20)特价模块 (27)宝贝推荐区 (30)友情链接 (32)宝贝描述模块 (36)布局管理 (39)备份与还原 (42)背景点击”装修“--”样式编辑“--”背景设置“ 便可设置店铺背景点击”背景设置“ --”页头设置“进店招位置的背景设置两种方式设置:选择调色器或者选择本地上传一张图片点击”选择要设置的页面“ -- 可以选择不同页面不同背景“页面设置”同”页头设置“列表页先来了解几个列表页的展示第一种是无法装修的--“默认搜索页”也就是买家在店铺内搜索了宝贝出来的搜索结果页。
第二种就是以前老旺铺的列表页--“默认宝贝分类页”【点击某个宝贝分类会出现的页面】这个页面可以在右侧750位置添加促销区点击“+”可以添加新的个性列表页如下:可以几个类目用一个子频道也可以一个类目一个频道如下:最后别忘记保存:如果想删除的话先在左侧选择你想删除的个性列表页然后点击“页面编辑”的“删除页面”即可具体的个性列表页同首页。
新旺铺的一大特色是:列表页可以删除掉所有默认模块自由装修啦!店招1.如何编辑店招?首先进入店铺后台点击店招“编辑”按钮2.可以使用默认的店铺招牌“店铺名称”虽然是默认店铺基本设置也可以修改3.可以选择图片空间选择图片进行默认店招背景5.如果不喜欢店招默认显示可以选择“自定义招牌”自由装修此处可以插入“banner maker”6.自定义招牌可以自由的输入代码如果店招自定义区内什么都没有是空白店招就会“消失不见”7.可以在右下方恢复历史记录8.最后进行保存即可拉!热门问题答疑:1招牌尺寸页头高度为:150px(已包含导航)建议招牌尺寸:950*120 px(即加上导航高度,刚好是150px,可避免发布后导航被挤掉不显示的问题)2店招模块误删后怎么找回来方法一:在页面管理-页面编辑-首页-“+添加模块”选择添加店铺招牌方法二:在页面管理-布局管理-首页-店铺页头-“+”添加店铺招牌3招牌中的收藏按钮制作收藏按钮需要自行设计制作。

淘宝店铺装修模板图片轮播代码店铺装修模板图片轮播代码是一款能够美化店铺装修,吸引客户注意力,激发购买热情,提高宝贝转化率的产品。
该产品分为A款、B款、C款三种,每款都包含左右滚动、上下滚动、渐变三种效果代码。
其中,A款左右滚动代码如下:div style="" class="slider-promo J_Slider J_TWidget" data-widget-config="{'effect':'scrolly','contentCls':'lst-main','navCls':'lst-trigger','activeTriggerCls':'current'}" data-widget-type="Slide"> ul class="lst-main">li>a style="" href="/" target="_blank">img src="" alt="图片1">a>li>li>a style="" href="/" target="_blank">img src="" alt="图片2">a>li>ul>div>以上是A款左右滚动代码演示,使用该代码能够为店铺增添不少美观度,同时吸引客户的注意力,提高宝贝转化率。
把图片轮播代码粘贴进去,点击保存即可。
使用图片轮播功能可以让店铺更加生动有趣,吸引更多的顾客。

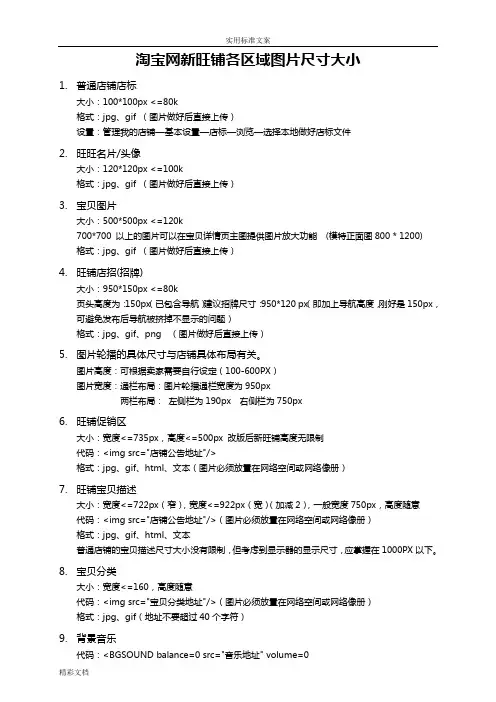
淘宝网新旺铺各区域图片尺寸大小1.普通店铺店标大小:100*100px <=80k格式:jpg、gif (图片做好后直接上传)设置:管理我的店铺—基本设置—店标—浏览—选择本地做好店标文件2.旺旺名片/头像大小:120*120px <=100k格式:jpg、gif (图片做好后直接上传)3.宝贝图片大小:500*500px <=120k700*700 以上的图片可以在宝贝详情页主图提供图片放大功能(模特正面图800 * 1200) 格式:jpg、gif (图片做好后直接上传)4.旺铺店招(招牌)大小:950*150px <=80k页头高度为:150px(已包含导航)建议招牌尺寸:950*120 px(即加上导航高度,刚好是150px,可避免发布后导航被挤掉不显示的问题)格式:jpg、gif、png (图片做好后直接上传)5.图片轮播的具体尺寸与店铺具体布局有关。
图片高度:可根据卖家需要自行设定(100-600PX)图片宽度:通栏布局:图片轮播通栏宽度为950px两栏布局:左侧栏为190px 右侧栏为750px6.旺铺促销区大小:宽度<=735px,高度<=500px 改版后新旺铺高度无限制代码:<img src="店铺公告地址"/>格式:jpg、gif、html、文本(图片必须放置在网络空间或网络像册)7.旺铺宝贝描述大小:宽度<=722px(窄),宽度<=922px(宽)(加减2),一般宽度750px,高度随意代码:<img src="店铺公告地址"/>(图片必须放置在网络空间或网络像册)格式:jpg、gif、html、文本普通店铺的宝贝描述尺寸大小没有限制,但考虑到显示器的显示尺寸,应掌握在1000PX以下。
8.宝贝分类大小:宽度<=160,高度随意代码:<img src="宝贝分类地址"/>(图片必须放置在网络空间或网络像册)格式:jpg、gif(地址不要超过40个字符)9.背景音乐代码:<BGSOUND balance=0 src="音乐地址" volume=0loop="infinite" ></BGSOUND>格式:最好为WMA设置:管理我的店铺—基本设置—公告10.悬挂饰物代码:<img src="图片地址" style="left:20px;position:relative;top:0px;"> 格式(设置):同上,须放置在网络空间或网络像册中的图片11.论坛签名大小:468*60px <=100k格式:jpg、gif注:网页图片屏幕显示分辨率在72-96dpi。


轮播图实现原理
轮播图的实现原理是通过显示一系列图片或内容,并以固定的时间间隔依次切换展示,达到循环播放的效果。
实现轮播图的一种常见方法是利用HTML、CSS和JavaScript的结合。
从HTML的角度,轮播图通常会将所有要展示的图片或内容放在一个容器中,如一个div元素。
这个容器通常设置一个固定的宽度和高度,作为轮播图的显示区域。
每张图片或内容在这个容器中作为子元素,可以通过设置CSS样式来控制它们的显示位置和样式。
通过JavaScript,可以实现轮播图的切换。
一种常见的实现方式是使用计时器(setInterval函数)来控制切换的时间间隔。
首先,需要定义一个变量来追踪当前展示的图片或内容的索引。
然后,在定时器的回调函数中,通过修改CSS样式或添加/删除CSS类来切换到下一张图片或内容。
当展示到最后一张图片或内容时,可以通过判断索引是否达到最大值,然后重新回到第一张图片或内容。
另外,通常还会为轮播图添加导航按钮或指示器,用于手动控制切换的过程。
在点击导航按钮或指示器时,可以通过JavaScript来改变当前展示的图片或内容的索引,并相应地切换到相应的图片或内容。
综上所述,轮播图的实现原理基于HTML、CSS和JavaScript 的协作,通过周期性的切换展示不同的图片或内容来实现循环播放的效果。

<div class="J_TWidget" data-widget-config="{'effect': 'fade', 'circular':true ,'navCls':'toseise','activeTriggerCls':'odslos','contentCls':'p iaofu'}" data-widget-type="Tabs"><div class="piaofu" style="height:500"><div class="J_TWidget" data-widget-config="{'contentCls': 'slide-kun1362898230735content','triggerCls': 'slide-kun1362898230735triggers','navCls': 'slide-kun1362898230735triggers','triggerType': 'mouse','effect': 'fade','prevBtnCls':'prev','nextBtnCls':'next','steps': 1,'autoplay': true,'viewSize':[1920],'circular': true}"data-widget-type="Carousel"style="z-index:10;padding-bottom:0px;margin:0px;padding-left:0px;wid th:1920px;padding-right:0px;top:0px;padding-top:0px;left:-485px;"> <div class="J_TWidget" data-widget-config="{'trigger':'.first-trigger2','align':{'node':'.f irst-trigger2','offset':[0,0],'points':['cc','cc']}}"data-widget-type="Popup" style="display:none;"><div class="prev" style="width:90px;float:left;height:90px;"><imgsrc="/imgextra/i1/1732319955/T2f2Y4XgtbXXX XXXXX_!!1732319955.png" /></div><div class="next"style="width:90px;height:90px;margin-left:950px;"><imgsrc="/imgextra/i4/1732319955/T2yzo3Xn8aXXX XXXXX_!!1732319955.png" /></div></div><div class="first-trigger2" style="padding-bottom:0px;margin:0px;padding-left:0px;width:1920px;p adding-right:0px;height:500px;overflow:hidden;padding-top:0px;"><ul class="slide-kun1362898230735content" style="padding-bottom:0px;margin:0px;padding-left:0px;width:1920px;p adding-right:0px;height:500px;padding-top:0px;"><listyle="padding-bottom:0px;list-style-type:none;margin:0px;padding-le ft:0px;width:1920px;padding-right:0px;height:500px;padding-top:0px;" ><ahref="/item.htm?spm=686.1000925.1000774.83.yjG oDu&id=21854715024&&&&&&&&&& amp;scene=taobao_shop"<!--"链接地址1"--> style="padding-bottom:0px;margin:0px;padding-left:0px;padding-right: 0px;padding-top:0px;" target="_blank"><img border="0" height="500" src="/imgextra/i3/1732319955/T2I4KXXtxXXXX XXXXX_!!1732319955.jpg"<!--"图片地址1"--> width="1920" /></a></li><listyle="padding-bottom:0px;list-style-type:none;margin:0px;padding-le ft:0px;width:1920px;padding-right:0px;height:500px;padding-top:0px;" ><ahref="/item.htm?spm=686.1000925.1000774.53.yjG oDu&id=19550518070&&&&&&&&&& amp;scene=taobao_shop"<!--"链接地址1"--> style="padding-bottom:0px;margin:0px;padding-left:0px;padding-right: 0px;padding-top:0px;" target="_blank"><img border="0" height="500" src="/imgextra/i2/1732319955/T2V6FDXytaXXX XXXXX_!!1732319955.jpg"<!--"图片地址1"--> width="1920" /></a></li><listyle="padding-bottom:0px;list-style-type:none;margin:0px;padding-le ft:0px;width:1920px;padding-right:0px;height:500px;padding-top:0px;" ><ahref="/item.htm?spm=686.1000925.1000774.42.yjG oDu&id=20232842174&&&&&&&&&& amp;scene=taobao_shop"<!--"链接地址1"--> style="padding-bottom:0px;margin:0px;padding-left:0px;padding-right:0px;padding-top:0px;" target="_blank"><img border="0" height="500" src="/imgextra/i2/1732319955/T2HMp2XylaXXX XXXXX_!!1732319955.jpg"<!--"图片地址1"--> width="1920" /></a></li><listyle="padding-bottom:0px;list-style-type:none;margin:0px;padding-le ft:0px;width:1920px;padding-right:0px;height:500px;padding-top:0px;" ><ahref="/item.htm?spm=686.1000925.1000774.12.yjG oDu&id=35569731447&&&&&&&&&& amp;scene=taobao_shop"<!--"链接地址1"--> style="padding-bottom:0px;margin:0px;padding-left:0px;padding-right: 0px;padding-top:0px;" target="_blank"><img border="0" height="500" src="/imgextra/i2/1732319955/T2dNpJXCxaXXX XXXXX_!!1732319955.jpg"<!--"图片地址1"--> width="1920" /></a></li><listyle="padding-bottom:0px;list-style-type:none;margin:0px;padding-le ft:0px;width:1920px;padding-right:0px;height:500px;padding-top:0px;" ><ahref="/item.htm?spm=686.1000925.1000774.37.yjG oDu&id=20244957606&&&&&&&&&& amp;scene=taobao_shop"<!--"链接地址1"--> style="padding-bottom:0px;margin:0px;padding-left:0px;padding-right: 0px;padding-top:0px;" target="_blank"><img border="0" height="500" src="/imgextra/i3/1732319955/T2HcgCXoJaXXX XXXXX_!!1732319955.jpg"<!--"图片地址1"--> width="1920" /></a></li> </ul></div><ul class="slide-kun1362898230735triggers" style="padding-bottom:0px;margin:0px;padding-left:0px;padding-right: 0px;display:none;padding-top:0px;"><li> </li><li> </li><li> </li><li> </li><li> </li></ul></div></div></div><p> </p>注意哦,其中紫色背景的是产品地址的链接;红色的代码是图片的链接(图片空间里面的)<div class="J_TWidget" data-widget-config="{'effect': 'fade', 'circular':true ,'navCls':'toseise','activeTriggerCls':'odslos','contentCls':'p iaofu'}" data-widget-type="Tabs"><div class="piaofu" style="height:480px;"><div class="J_TWidget" data-widget-config="{'contentCls': 'slide-kun1362898230735content','triggerCls': 'slide-kun1362898230735triggers','navCls': 'slide-kun1362898230735triggers','triggerType': 'mouse','effect': 'fade',这是全代码开头的一段,这一段最后的红色背景部分的,fade是可以改动的。

大家可能在逛淘宝的时候经常看到一些大店铺里,首页有一些论坛促销图片,看了很是眼红,自己又不太会弄,因为这些图片轮播代码是涉及到代码应用的,对于新手来说还是有一点难度的,所以今天给大家介绍一下图片论坛代码怎么写,无论是扶植版还是旺铺都可以使用哦。
此代码适合图片尺寸为750*400像素大小的图片。
图片可以上传到淘宝图片空间后就有图片地址了,或者上传到外面购买的一些图片空间,不建议大家使用免费空间,打开速度慢而且不稳定。
操作步骤:
1、先进入“我是卖家”——左侧“店铺管理”——“店铺装修”;
2、把页面拉到最底下,交流区下面显示“在此处添加新模块”——左键单击——添加“自定义内容区”——“编辑”——单击此符号“<->”显示源码——再把复制好的代码粘贴;
3、把自己做好的3张轮播广告图上传到图片空间,尺寸750*400,选择“通用上传”,再在图片空间中打开图片,右侧“复制”地址;
4、把代码中的中文,替换为相应的图片地址和宝贝链接地址,千万不要弄错哦。
想做几张就做几张,代码<li>……</li>部分复制,放在倒数第二行即可。
5、全部弄好后,点击“保存”——右上角“发布”就大功告成了,别看我文字写这么多,其它操作起来很简单哦,一定要有耐心坚持看完哦!
内容来源/tbdaxue/a/wszx/20121226/113864.html。
这里的轮播图说的是某一个页面的轮播图,而不是具体商品页面的轮播图(因为具体商品是不能设置轮播图的)。
轮播图的效果如下:
方法如下:
1.登录网页版微店,进入店铺设置,点击右边的“添加新模块”,如图所示
在弹出页面中,找到“轮播广告”,如下图所示
2.设置轮播图片和图片链接的商品
2.1点击上图中的“+”号,即可添加图片,注意,如果要多个图片一起轮播,那么要求所
有的图片都是一样大才行。
而且宽度在640px,高度随意。
(可以使用美图秀秀进行裁剪。
)2.2 点击“请选择链接”,在下拉中选择商品,会弹出所有商品,选择对应商品即可。
按照这个方法添加想要展现的产品即可。
其他模块的设置方法也差不多。
1:店铺招牌
950 120
2,图片轮播(商品大的广告图)
950 450
3,催买家确认收货的委婉语(个人经验不多,欢迎踊跃回帖一起总结)
1.您好,我们的交易已经成功,希望您能确认+好评,我们才有充裕的资金流转,来提高店铺质量和服务,让您下次光临时有更多惊喜和更好的购物体验。
2.您好,对已收到的宝贝,请问您还满意吗?满意的话,请在淘宝“我已买到的宝贝”中确认收货并给我们好评吧~
3.您好,您在本店购买的宝贝已送达,请您方便的时候,在淘宝“我已买到的宝贝”中确认收货并评价我们~谢谢您的厚爱与支持,祝您XXXX,欢迎您下次再来~。
项目一一、选择题1.D ,2.A ,3.B ,4.D ,5.A二、判断题1.商家。
2.第三方支付。
3.打印机,智能手机,扫描仪。
4.注册淘宝账户,支付宝实名认证,创建店铺。
5.身份认证,资金管理。
三、思考题1.(1)对店铺进行定位的最终目的是结合自身特点进行差异化经营,并最终让店铺在消费者的心智当中占据一席之地,这个一席之地最好是第一的(甚至是唯一的)。
(2)店铺定位大致可以分为买家群体定位、产品定位、店铺视觉定位三个方面。
①对买家群体定位的重点主要是对性别、年龄、收入、喜好、习惯等条件的筛选;②产品定位是基于客户对于产品的属性要求、价格要求、质量要求、风格要求不同而进行的,根据不同的客户群体需要对产品进行对应的产品定位;③店铺视觉定位是网店卖家能否开好网店的一个重要环节。
不同色调的使用在网店装修上可以起到不同的视觉和心理效果,其次就是通过产品图片的构造、视角、光线方面呈现不同的店铺风格。
2.网上开店必备的数码摄影设备包含一款合适的数码相机以及相应的拍摄器材(如特效镜头、三脚架、闪关灯、反光板等)。
(1)数码相机。
购买数码相机时不要盲目追求高像素,800万像素已经足够家用。
此外,针对不同类别的宝贝图片的拍摄,可以购买相应品牌的数码相机。
如衣服、裤子等服饰类宝贝图片的拍摄,可购买索尼数码相机,因为索尼数码相机成像颜色鲜艳;饰品类宝贝图片的拍摄,可购买尼康相机,因为它在微距方面是镜头之王。
(2)特效镜头。
购买可换镜头的数码相机,通过与特效镜头的配合可以拍摄出奇妙的、无与伦比的照片,且不需后期美化便可直接使用。
特效镜头价格较贵,可以购买也可以租用。
(3)三脚架。
技巧拍摄往往都离不开三脚架的帮助,如夜景拍摄、微距拍摄等。
三脚架的主要作用就是稳定照相机,以达到某些摄影效果。
最常见的是在长曝光中使用三脚架。
(4)闪光灯。
闪光灯分为内置闪光灯和外置闪光灯。
闪光灯如果是家庭使用,一般用相机自带的闪光灯即可;如果要求比较高,需要用专业的闪光灯。
>在淘宝上开店的用户比较多,很多卖家都会进行直播来进行产品的推广,这是非常有效的一种推广方法,在直播间的时候能够看到有滚动条的内容,但是这个淘宝直播滚动条具体该怎么设置了?1、进入pc端后台,点左上方“信息”。
2、在信卡处能够设“轮播条”。
3、点“轮播条”开启相关内容设置,输入素材称号、类型、内容、内容颜色、指示器颜色等,完成后点“肯定”。
4、将刚设置好的轮播条点“添到画面”,在推流状态下即可展现。
这样就插入完成了。
看直播屏幕不滚动怎么办?1、第一种情况:软件导致的屏幕暂时没有反应(1)先尝试连续按下二次“主屏Home”键,看是否可以打开后台多任务管理界面。
如果可以打开后台多任务管理界面的话,此时把当前卡住的应用程序从后台退出,即把应用软件向上滑动并抛出即可关闭。
(2)如果我们连续按下二次主屏Home键,没有反应的话,此时还可以尝试按下电源键,看看是否可以锁定屏幕。
如果按下电源键以后,屏幕正常锁定黑屏的话,我们再次按上“主屏Home键或电源键”重新点亮屏幕,就可以解决之前的屏幕没有反应的情况。
2、第二种情况:系统问题(1)可以通过同时按下“主屏Home+电源”键,并且按住不动,看看机器是否会有反应。
如果这招有用的话,会看到屏幕黑屏并且随后会自动重启,在屏幕上出现一个白色的苹果。
(2)如果同时按下“主屏Home+电源”键不管用的话,我们还可以把 iPhone接通电源线,再同时按下,看看是否会有反应。
对于一般系统的问题,这样的操作方法是完全可以解决的。
3、第三种情况:硬件故障iPhone 手机本身未进液体或被摔,由于手机部件自身功能导致的问题。
对于这类情况,可以将 iPhone 送往苹果售后检测,享受正常的保修。
而不管手机如何更新换代,呵护手机屏幕,定期给手机杀菌消毒,都十分重要。
因为手机容易滋生细菌,不仅影响美观和使用,还有可能给手机使用者带来危害。
通过介绍,我们能够知道淘宝直播滚动条怎么弄,卖家可以通过以上操作进行设置,卖家通过直播的方法能够有效带动店铺产品的转化,效果是非常好的,用户可以进行设置。
新手店铺装修教程-图片轮播怎么弄,尺寸多少?
图片轮播对与我们经营店铺做活动页面的时候是很有帮助的,所以我们在做淘宝店铺装修时需要做好图片轮播。
现在我们设置图片轮播先了解点东西,新手经常会遇到关于图片轮播的几个问题:
A.你们的图片轮播是多大?
B.亲们所有基础版的图片轮播大小为:宽度750px,高度100-600之间
A.为什么我的图片铺不满,为什么我的图片会变形?
B.图片尺寸错误,需制作正确的图片尺寸!可能好多客户不会ps 操作,在这里我友情建议下大家可以使用美图秀秀软件,可以做简单的裁剪,只要大家按比例来就好。
图片轮播制作和修改的具体操作教程如下:
1.老规矩先进入淘宝卖家中心-店铺装修-添加图片轮播模块
2.添加好模块后,点击图片轮播模块的编辑
3.点击图片图标,根据提示可以插入图片空间图片:
4.点击图片,即可以把图片插入了。
5.可以在操作阶段进行调整/删除,我们也可以添加新的图片:
6.修改图片轮播的高度:(显示设置中)
ps:如果在没有插入图片的情况下,修改模块高度,系统是不会做任何改变的,要先插入图片,然后再修改高度。
【本文来源:甩手网】。