【淘宝店铺装修】如何设置图片轮播
- 格式:ppt
- 大小:5.69 MB
- 文档页数:158

淘宝店铺及宝贝的各类图片尺寸前言:所有宝贝,务必都要制作单独的无文字产品图(白底图、透明图,场景图、细节图),原稿尽量大一点,方便之后修改。
在协作过程中请务必遵守:“事前知会,事中沟通,事后汇报”的原则,即:需求方发起需求前务必先知会协作方需求内容,确定协作后第一时间务必要尽可能将所有的需求及需求的细节一次性交于协作方,协作完成后应通知各方协作结束并表示感谢。
宝贝图片:卖家中心-宝贝管理-出售中的宝贝-编辑商品第一张是主图:会被显示在搜索页面, 800*800px(大于700*700px的正方形),小于3M。
要求以场景图为主,突出核心商品在正中(会有鹿班的边框,防止被挡住),有卖点商品的突出卖点第二张~四张:场景图+产品细节图(突出卖点),如果要开直通车,可以把直通车的图放在第二张。
其中一张可以是产品信息图第五张:必须要白底产品图。
Sku宝贝图:每个产品sku一张图,详情页:750px宽,高度不能超过2万px。
图片保存jpg格式主图视频:路劲:卖家中心-店铺管理-图片空间-详情装修找到你要上传主图视频的宝贝,点击设置主图视频。
要求:封面及视频的比例请严格控制3:4(画面上下不留黑),建议尺寸750*1000像素及以上。
视频时长最短为5秒,总时长60秒以内(建议30秒左右可优先被公域抓取)。
视频大小20M以上,200M 以下。
封面一共有五张尺寸750*1000:第一张:视频封面,产品、场景、卖点活动文字都要有。
主要产品放在中间750*750中,第二~第五张,全部都是卖点图片。
店铺装修:PC:招牌内容:950*120px,可以做超链接,需要css写入。
导航:950*30px,可以与店招一起制作首页页面宽度:1920px,高度不限制,所有设备最优可视区域为页面中部宽为950px的区域。
注意:所有大促的承接页都要从PC端的装修页面进入大促承接页,然后再进行移动端的装修。
移动:店招:750*580px,最好不要大于400k。


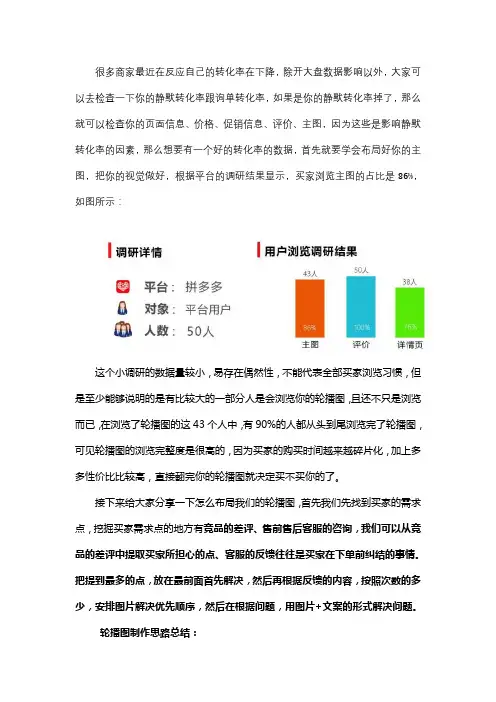
很多商家最近在反应自己的转化率在下降,除开大盘数据影响以外,大家可以去检查一下你的静默转化率跟询单转化率,如果是你的静默转化率掉了,那么就可以检查你的页面信息、价格、促销信息、评价、主图,因为这些是影响静默转化率的因素,那么想要有一个好的转化率的数据,首先就要学会布局好你的主图,把你的视觉做好,根据平台的调研结果显示,买家浏览主图的占比是86%,如图所示:这个小调研的数据量较小,易存在偶然性,不能代表全部买家浏览习惯,但是至少能够说明的是有比较大的一部分人是会浏览你的轮播图,且还不只是浏览而已,在浏览了轮播图的这43个人中,有90%的人都从头到尾浏览完了轮播图,可见轮播图的浏览完整度是很高的,因为买家的购买时间越来越碎片化,加上多多性价比比较高,直接翻完你的轮播图就决定买不买你的了。
接下来给大家分享一下怎么布局我们的轮播图,首先我们先找到买家的需求点,挖掘买家需求点的地方有竞品的差评、售前售后客服的咨询,我们可以从竞品的差评中提取买家所担心的点、客服的反馈往往是买家在下单前纠结的事情。
把提到最多的点,放在最前面首先解决,然后再根据反馈的内容,按照次数的多少,安排图片解决优先顺序,然后在根据问题,用图片+文案的形式解决问题。
轮播图制作思路总结:1、从竞品差评、售前售后客服提取买家需求2、把需求点进行排序,把买家最看重的卖点放置在位置靠前的轮播图,减少买家的购买决策时长。
3、把10张主图填满,从买家看重的点进行排序,当成一个小型详情页来做。
4、如果商品的卖点太少,可以放商品保障图、承诺图、评价图。
5、图片不要堆砌太多卖点,1-2个即可。
6、图片色彩搭配不要超过3种颜色7、尽可能有些低价跑量产品,要重点突出营销类卖点。
8、产品图片要保证占整个图片60%以上。
9、图片不要随便复制、转载,最好是自己拍的高清图。
做好你的10张轮播图,就可以很好的提升买家的转化率,做好了你的买家就会对你第一印象特别好,如果你马虎对待,得到的结果也只能是一般般。


如何使用前端开发技术实现图片轮播效果前端开发技术在网页设计中起着重要的作用,使得网页更加生动和吸引人。
其中,图片轮播效果是一种常见的设计元素,可以提升用户的浏览体验。
本文将探讨如何使用前端开发技术实现图片轮播效果。
首先,我们需要明确图片轮播的基本原理。
简单来说,图片轮播就是在一定时间间隔内连续切换多张图片的展示。
为了实现这个效果,可以使用HTML、CSS和JavaScript来完成。
第一步是在HTML中创建一个容器,用来承载图片。
我们可以使用div标签,并为其添加一个唯一的ID,以便于后续的样式和操作。
接下来,在CSS中为容器设置样式。
可以使用CSS的background-image属性来设置背景图片,并设置容器的宽度和高度,以适配不同的屏幕大小。
在HTML中,我们需要使用JavaScript来实现图片轮播的功能。
首先,我们需要在JavaScript中定义一个数组,存储所有要展示的图片的URL。
可以使用变量来动态添加或删除图片URL,以便于后续的图片切换。
接着,我们需要为图片容器添加一个定时器,以便定时切换图片。
可以使用JavaScript中的setInterval函数来实现。
在每个时间间隔内,我们可以通过改变容器的背景图片URL来实现图片的切换。
可以使用JavaScript中的style属性来设置背景图片URL。
此外,我们还可以为图片添加一些过渡效果,使得切换更加平滑和自然。
可以使用CSS的transition属性来实现。
例如,可以设置图片的过渡时间和过渡效果,如淡入淡出、滑动等。
除了基本的图片切换功能外,我们还可以为图片轮播添加一些交互效果,以增加用户的参与度和体验。
例如,我们可以为图片添加点击事件,使得用户可以手动切换图片。
还可以在图片上方添加一组小圆点,表示当前显示的图片,用户可以点击小圆点来直接跳转到相应的图片。
另外,为了保证网页的加载速度和用户体验,我们可以使用懒加载技术来延迟加载图片。



目录背景 (2)列表页 (4)店招 (7)店铺导航 (11)图片轮播 (14)悬浮旺旺 (18)宝贝分类 (20)特价模块 (27)宝贝推荐区 (30)友情链接 (32)宝贝描述模块 (36)布局管理 (39)备份与还原 (42)背景点击”装修“--”样式编辑“--”背景设置“ 便可设置店铺背景点击”背景设置“ --”页头设置“进店招位置的背景设置两种方式设置:选择调色器或者选择本地上传一张图片点击”选择要设置的页面“ -- 可以选择不同页面不同背景“页面设置”同”页头设置“列表页先来了解几个列表页的展示第一种是无法装修的--“默认搜索页”也就是买家在店铺内搜索了宝贝出来的搜索结果页。
第二种就是以前老旺铺的列表页--“默认宝贝分类页”【点击某个宝贝分类会出现的页面】这个页面可以在右侧750位置添加促销区点击“+”可以添加新的个性列表页如下:可以几个类目用一个子频道也可以一个类目一个频道如下:最后别忘记保存:如果想删除的话先在左侧选择你想删除的个性列表页然后点击“页面编辑”的“删除页面”即可具体的个性列表页同首页。
新旺铺的一大特色是:列表页可以删除掉所有默认模块自由装修啦!店招1.如何编辑店招?首先进入店铺后台点击店招“编辑”按钮2.可以使用默认的店铺招牌“店铺名称”虽然是默认店铺基本设置也可以修改3.可以选择图片空间选择图片进行默认店招背景5.如果不喜欢店招默认显示可以选择“自定义招牌”自由装修此处可以插入“banner maker”6.自定义招牌可以自由的输入代码如果店招自定义区内什么都没有是空白店招就会“消失不见”7.可以在右下方恢复历史记录8.最后进行保存即可拉!热门问题答疑:1招牌尺寸页头高度为:150px(已包含导航)建议招牌尺寸:950*120 px(即加上导航高度,刚好是150px,可避免发布后导航被挤掉不显示的问题)2店招模块误删后怎么找回来方法一:在页面管理-页面编辑-首页-“+添加模块”选择添加店铺招牌方法二:在页面管理-布局管理-首页-店铺页头-“+”添加店铺招牌3招牌中的收藏按钮制作收藏按钮需要自行设计制作。

淘宝店铺装修模板图片轮播代码店铺装修模板图片轮播代码是一款能够美化店铺装修,吸引客户注意力,激发购买热情,提高宝贝转化率的产品。
该产品分为A款、B款、C款三种,每款都包含左右滚动、上下滚动、渐变三种效果代码。
其中,A款左右滚动代码如下:div style="" class="slider-promo J_Slider J_TWidget" data-widget-config="{'effect':'scrolly','contentCls':'lst-main','navCls':'lst-trigger','activeTriggerCls':'current'}" data-widget-type="Slide"> ul class="lst-main">li>a style="" href="/" target="_blank">img src="" alt="图片1">a>li>li>a style="" href="/" target="_blank">img src="" alt="图片2">a>li>ul>div>以上是A款左右滚动代码演示,使用该代码能够为店铺增添不少美观度,同时吸引客户的注意力,提高宝贝转化率。
把图片轮播代码粘贴进去,点击保存即可。
使用图片轮播功能可以让店铺更加生动有趣,吸引更多的顾客。

淘宝旺铺多端同步页使用教程淘宝旺铺多端同步页使用教程1、多端同步页面的概念顾名思义,多端同步页面是指多个终端(电脑、手机、平板等)之间可以直接同步装修数据的页面。
目前,pc端旺铺装修是在旺铺装修后台,手机店铺装修是在无线运营中心后台,而pad店铺无法装修。
卖家对于不同终端重复装修的人力物力成本较高。
但实际上有一些页面的内容是可以共用的,比如做一个促销活动页、腊八抢年货、好评有礼等页面,甚至店铺首页,都是可以在不同终端共同使用的。
PC上装修一次,直接同步到手机、pad端,so easy!2、多端同步页面的玩法卖家可以在PC端新建一个多端同步页,并将该页面装修成促销活动页、腊八抢年货、好评有礼等页面,然后一键同步到手机端、pad 端。
同时你可以将该页面添加到pc店铺的导航条、手机店铺中的自定义菜单、banner图链接等,或者直接将页面二维码印在包裹上寄给买家,买家收货后扫码进入你的手机或pad端的好评有礼、售后活动页等。
更多精彩玩法,就等你来试!先来看看他们在怎么玩:3、多端同步页面的价值如果你正在忍受不同终端重复装修的`痛苦;如果你正在苦恼pc店铺的页面直接用手机打开时,文字图片被压缩,无法自动适应屏幕大小变化;如果你又是掌柜又是美工,身兼数职,每次做活动时装修活动页面都忙得昏天黑地;如果你的pad店铺页面常年裸奔,现在也可以变得美美的!亲,翻身的机会来了!4、多端同步页的使用教程以多端同步页作为促销活动页为例,该页面会在pc、手机、pad 三端同时展现,操作教程如下:1、新建多端页面(入口有2个、可任选一个)入口一:点击左上角页面下拉列表,选择“新建页面”入口二:打开“页面管理”菜单,点击“新建页面”按钮2、给多端页面取个响亮的名字吧选择多端同步页面,并给该页面取个名字。
点“保存”后自动跳转到名叫“促销活动”的多端同步页装修界面。
3、装修该页面,完成后点击预览并发布点击左侧工具栏“模块”,展开模块列表。

轮播图实现原理
轮播图的实现原理是通过显示一系列图片或内容,并以固定的时间间隔依次切换展示,达到循环播放的效果。
实现轮播图的一种常见方法是利用HTML、CSS和JavaScript的结合。
从HTML的角度,轮播图通常会将所有要展示的图片或内容放在一个容器中,如一个div元素。
这个容器通常设置一个固定的宽度和高度,作为轮播图的显示区域。
每张图片或内容在这个容器中作为子元素,可以通过设置CSS样式来控制它们的显示位置和样式。
通过JavaScript,可以实现轮播图的切换。
一种常见的实现方式是使用计时器(setInterval函数)来控制切换的时间间隔。
首先,需要定义一个变量来追踪当前展示的图片或内容的索引。
然后,在定时器的回调函数中,通过修改CSS样式或添加/删除CSS类来切换到下一张图片或内容。
当展示到最后一张图片或内容时,可以通过判断索引是否达到最大值,然后重新回到第一张图片或内容。
另外,通常还会为轮播图添加导航按钮或指示器,用于手动控制切换的过程。
在点击导航按钮或指示器时,可以通过JavaScript来改变当前展示的图片或内容的索引,并相应地切换到相应的图片或内容。
综上所述,轮播图的实现原理基于HTML、CSS和JavaScript 的协作,通过周期性的切换展示不同的图片或内容来实现循环播放的效果。
<div class="J_TWidget" data-widget-config="{'effect': 'fade', 'circular':true ,'navCls':'toseise','activeTriggerCls':'odslos','contentCls':'p iaofu'}" data-widget-type="Tabs"><div class="piaofu" style="height:500"><div class="J_TWidget" data-widget-config="{'contentCls': 'slide-kun1362898230735content','triggerCls': 'slide-kun1362898230735triggers','navCls': 'slide-kun1362898230735triggers','triggerType': 'mouse','effect': 'fade','prevBtnCls':'prev','nextBtnCls':'next','steps': 1,'autoplay': true,'viewSize':[1920],'circular': true}"data-widget-type="Carousel"style="z-index:10;padding-bottom:0px;margin:0px;padding-left:0px;wid th:1920px;padding-right:0px;top:0px;padding-top:0px;left:-485px;"> <div class="J_TWidget" data-widget-config="{'trigger':'.first-trigger2','align':{'node':'.f irst-trigger2','offset':[0,0],'points':['cc','cc']}}"data-widget-type="Popup" style="display:none;"><div class="prev" style="width:90px;float:left;height:90px;"><imgsrc="/imgextra/i1/1732319955/T2f2Y4XgtbXXX XXXXX_!!1732319955.png" /></div><div class="next"style="width:90px;height:90px;margin-left:950px;"><imgsrc="/imgextra/i4/1732319955/T2yzo3Xn8aXXX XXXXX_!!1732319955.png" /></div></div><div class="first-trigger2" style="padding-bottom:0px;margin:0px;padding-left:0px;width:1920px;p adding-right:0px;height:500px;overflow:hidden;padding-top:0px;"><ul class="slide-kun1362898230735content" style="padding-bottom:0px;margin:0px;padding-left:0px;width:1920px;p adding-right:0px;height:500px;padding-top:0px;"><listyle="padding-bottom:0px;list-style-type:none;margin:0px;padding-le ft:0px;width:1920px;padding-right:0px;height:500px;padding-top:0px;" ><ahref="/item.htm?spm=686.1000925.1000774.83.yjG oDu&id=21854715024&&&&&&&&&& amp;scene=taobao_shop"<!--"链接地址1"--> style="padding-bottom:0px;margin:0px;padding-left:0px;padding-right: 0px;padding-top:0px;" target="_blank"><img border="0" height="500" src="/imgextra/i3/1732319955/T2I4KXXtxXXXX XXXXX_!!1732319955.jpg"<!--"图片地址1"--> width="1920" /></a></li><listyle="padding-bottom:0px;list-style-type:none;margin:0px;padding-le ft:0px;width:1920px;padding-right:0px;height:500px;padding-top:0px;" ><ahref="/item.htm?spm=686.1000925.1000774.53.yjG oDu&id=19550518070&&&&&&&&&& amp;scene=taobao_shop"<!--"链接地址1"--> style="padding-bottom:0px;margin:0px;padding-left:0px;padding-right: 0px;padding-top:0px;" target="_blank"><img border="0" height="500" src="/imgextra/i2/1732319955/T2V6FDXytaXXX XXXXX_!!1732319955.jpg"<!--"图片地址1"--> width="1920" /></a></li><listyle="padding-bottom:0px;list-style-type:none;margin:0px;padding-le ft:0px;width:1920px;padding-right:0px;height:500px;padding-top:0px;" ><ahref="/item.htm?spm=686.1000925.1000774.42.yjG oDu&id=20232842174&&&&&&&&&& amp;scene=taobao_shop"<!--"链接地址1"--> style="padding-bottom:0px;margin:0px;padding-left:0px;padding-right:0px;padding-top:0px;" target="_blank"><img border="0" height="500" src="/imgextra/i2/1732319955/T2HMp2XylaXXX XXXXX_!!1732319955.jpg"<!--"图片地址1"--> width="1920" /></a></li><listyle="padding-bottom:0px;list-style-type:none;margin:0px;padding-le ft:0px;width:1920px;padding-right:0px;height:500px;padding-top:0px;" ><ahref="/item.htm?spm=686.1000925.1000774.12.yjG oDu&id=35569731447&&&&&&&&&& amp;scene=taobao_shop"<!--"链接地址1"--> style="padding-bottom:0px;margin:0px;padding-left:0px;padding-right: 0px;padding-top:0px;" target="_blank"><img border="0" height="500" src="/imgextra/i2/1732319955/T2dNpJXCxaXXX XXXXX_!!1732319955.jpg"<!--"图片地址1"--> width="1920" /></a></li><listyle="padding-bottom:0px;list-style-type:none;margin:0px;padding-le ft:0px;width:1920px;padding-right:0px;height:500px;padding-top:0px;" ><ahref="/item.htm?spm=686.1000925.1000774.37.yjG oDu&id=20244957606&&&&&&&&&& amp;scene=taobao_shop"<!--"链接地址1"--> style="padding-bottom:0px;margin:0px;padding-left:0px;padding-right: 0px;padding-top:0px;" target="_blank"><img border="0" height="500" src="/imgextra/i3/1732319955/T2HcgCXoJaXXX XXXXX_!!1732319955.jpg"<!--"图片地址1"--> width="1920" /></a></li> </ul></div><ul class="slide-kun1362898230735triggers" style="padding-bottom:0px;margin:0px;padding-left:0px;padding-right: 0px;display:none;padding-top:0px;"><li> </li><li> </li><li> </li><li> </li><li> </li></ul></div></div></div><p> </p>注意哦,其中紫色背景的是产品地址的链接;红色的代码是图片的链接(图片空间里面的)<div class="J_TWidget" data-widget-config="{'effect': 'fade', 'circular':true ,'navCls':'toseise','activeTriggerCls':'odslos','contentCls':'p iaofu'}" data-widget-type="Tabs"><div class="piaofu" style="height:480px;"><div class="J_TWidget" data-widget-config="{'contentCls': 'slide-kun1362898230735content','triggerCls': 'slide-kun1362898230735triggers','navCls': 'slide-kun1362898230735triggers','triggerType': 'mouse','effect': 'fade',这是全代码开头的一段,这一段最后的红色背景部分的,fade是可以改动的。
大家可能在逛淘宝的时候经常看到一些大店铺里,首页有一些论坛促销图片,看了很是眼红,自己又不太会弄,因为这些图片轮播代码是涉及到代码应用的,对于新手来说还是有一点难度的,所以今天给大家介绍一下图片论坛代码怎么写,无论是扶植版还是旺铺都可以使用哦。
此代码适合图片尺寸为750*400像素大小的图片。
图片可以上传到淘宝图片空间后就有图片地址了,或者上传到外面购买的一些图片空间,不建议大家使用免费空间,打开速度慢而且不稳定。
操作步骤:
1、先进入“我是卖家”——左侧“店铺管理”——“店铺装修”;
2、把页面拉到最底下,交流区下面显示“在此处添加新模块”——左键单击——添加“自定义内容区”——“编辑”——单击此符号“<->”显示源码——再把复制好的代码粘贴;
3、把自己做好的3张轮播广告图上传到图片空间,尺寸750*400,选择“通用上传”,再在图片空间中打开图片,右侧“复制”地址;
4、把代码中的中文,替换为相应的图片地址和宝贝链接地址,千万不要弄错哦。
想做几张就做几张,代码<li>……</li>部分复制,放在倒数第二行即可。
5、全部弄好后,点击“保存”——右上角“发布”就大功告成了,别看我文字写这么多,其它操作起来很简单哦,一定要有耐心坚持看完哦!
内容来源/tbdaxue/a/wszx/20121226/113864.html。
这里的轮播图说的是某一个页面的轮播图,而不是具体商品页面的轮播图(因为具体商品是不能设置轮播图的)。
轮播图的效果如下:
方法如下:
1.登录网页版微店,进入店铺设置,点击右边的“添加新模块”,如图所示
在弹出页面中,找到“轮播广告”,如下图所示
2.设置轮播图片和图片链接的商品
2.1点击上图中的“+”号,即可添加图片,注意,如果要多个图片一起轮播,那么要求所
有的图片都是一样大才行。
而且宽度在640px,高度随意。
(可以使用美图秀秀进行裁剪。
)2.2 点击“请选择链接”,在下拉中选择商品,会弹出所有商品,选择对应商品即可。
按照这个方法添加想要展现的产品即可。
其他模块的设置方法也差不多。
新手店铺装修教程-图片轮播怎么弄,尺寸多少?
图片轮播对与我们经营店铺做活动页面的时候是很有帮助的,所以我们在做淘宝店铺装修时需要做好图片轮播。
现在我们设置图片轮播先了解点东西,新手经常会遇到关于图片轮播的几个问题:
A.你们的图片轮播是多大?
B.亲们所有基础版的图片轮播大小为:宽度750px,高度100-600之间
A.为什么我的图片铺不满,为什么我的图片会变形?
B.图片尺寸错误,需制作正确的图片尺寸!可能好多客户不会ps 操作,在这里我友情建议下大家可以使用美图秀秀软件,可以做简单的裁剪,只要大家按比例来就好。
图片轮播制作和修改的具体操作教程如下:
1.老规矩先进入淘宝卖家中心-店铺装修-添加图片轮播模块
2.添加好模块后,点击图片轮播模块的编辑
3.点击图片图标,根据提示可以插入图片空间图片:
4.点击图片,即可以把图片插入了。
5.可以在操作阶段进行调整/删除,我们也可以添加新的图片:
6.修改图片轮播的高度:(显示设置中)
ps:如果在没有插入图片的情况下,修改模块高度,系统是不会做任何改变的,要先插入图片,然后再修改高度。
【本文来源:甩手网】。
第一章:01.店铺基础操作学前必读淘宝一直在变化,重要的工具和一些设置,即使是老手也不会完全跟得上。
每次遇到问题的时候,直接登录pc端的账号,找客服就可以。
包括官方客服的解答,也可以问商友,里面一些优质的问答也可以作为参考。
02.如何创建淘宝店打开淘宝首页,点击免费注册,按照淘宝的知识流程填写信息即可,包含设置用户名,填写账号信息,设置支付方式,注册时一定要用自己常用的手机号,淘宝的登录名需要考虑清楚再填写。
点击卖家中心的免费开店,选择个人店铺,开店是默认一个支付宝的,也可以登录之注册的支付宝账号,进行实名认证就可以了。
支付密码和淘宝账户密码是不可以一样的。
如果身份信息没有通过,我们可以返回去检查,重新认证。
也需要验证银行卡,或者也可以更换银行卡进行注册验证。
根据以上的流程,店铺就开通成功了。
03.淘宝店铺的基本设置包括基础信息的设置,子账号的管理。
首先打开淘宝中心后台基础信息设置:店铺名称等等,地址,带星号的都是必填内容。
店铺简介也需要好好填写,因为它会包含在店铺的索引中。
子账号管理:分为以下几点:创建、授权、添加员工。
账号设置:进入账号管理就进入相关的页面,04.交易管理模块的介绍管理模块分为:交易管理、物流管理、宝贝管理、店铺管理、营销中心管理模块。
交易管理模块:查询历史订单,可以和客户取消中差评,包括如何回复买家评价。
天猫店铺的掌柜回复可以直接出现在客户评论下方,商家也要积极地回评,因为它可以维持客户黏度。
05.子账号的运用淘宝买家中心后台的店铺管理的下方就是子账号管理开始注册或者修改子账号,可以设置子账号的权限。
06.宝贝发布类目的选择如何查询类目和发布宝贝?打开类目搜索框,进行搜索,出现二级分类或者是三级分类,定好之后可以定时发布宝贝。
(宝贝的准确信息一定要填写准确,这样才能精确的到流量池中)上图就是宝贝的上传页面。
着重强调的就是售后保障之类的填写!我们可以在流量高峰期进行宝贝上架,也可以直接入库进行橱窗展示。