实验三图形用户界面设计(汽院含答案)
- 格式:doc
- 大小:236.00 KB
- 文档页数:15

实验6. 图形用户界面设计一、 实验目的1. 掌握图形对象属性的基本操作;2. 掌握菜单及对话框设计、建立控件对象的方法。
二、 实验环境1. 计算机;2. Matlab 软件。
三、 实验说明1. 正确操作,认真观察;2. 实验学时:2学时;3. 学会使用help ;4. 保存整理实验结果,提交实验报告。
四、 实验内容1.设计如教材P374 图1所示的菜单,并在此基础上增加选项:可以改变曲线的颜色、线型;可以改变窗口背景颜色。
2.(选做)采用图形用户界面,从键盘输入参数a 、b 、n 的值,考察参数对极坐标曲线)cos(θρn b a +=的影响。
五、 实验程序及结果程序如下:screen=get(0,'ScreenSize');W=screen(3);H=screen(4);figure('Color',[1,1,1],'Position',[*H,*H,*W,*W],...'Name','图形演示系统','NumberTitle','off','MenuBar','none');%定义Plot 菜单项hplot=uimenu(gcf,'Label','&Plot');uimenu(hplot,'Label','Sine Wave','Call',...['t=-pi:pi/20:pi;','y=plot(t,sin(t));']);uimenu(hplot,'Label','Cosine Wave','Call',...['t=-pi:pi/20:pi;','y=plot(t,cos(t));']);hcor=uimenu(hplot,'Label','&Color','Separator','on');uimenu(hcor,'Label','&Red','Call','set(y,''Color'',''r'');');uimenu(hcor,'Label','&Blue','Call','set(y,''Color'',''b'');');uimenu(hcor,'Label','&Yellow','Call','set(y,''Color'',''y'');');uimenu(hcor,'Label','&Green','Call','set(y,''Color'',''g'');');hwincor=uimenu(gcf,'Label','&Window Color','Separator','on'); uimenu(hwincor,'Label','&Red','Accelerator','r',...'Call','set(gcf,''Color'',''r'');');uimenu(hwincor,'Label','&Blue','Accelerator','b',...'Call','set(gcf,''Color'',''b'');');uimenu(hwincor,'Label','&Yellow',...'Call','set(gcf,''Color'',''y'');');uimenu(hwincor,'Label','&White',...'Call','set(gcf,''Color'',''w'');');hls=uimenu(gcf,'Label','LineStyle');uimenu(hls,'Label','虚线','Call','set(y,''LineStyle'','':'');'); uimenu(hls,'Label','实线','Call','set(y,''LineStyle'',''-'');'); uimenu(gcf,'Label','&Quit','Call','close(gcf)');图形结果:。

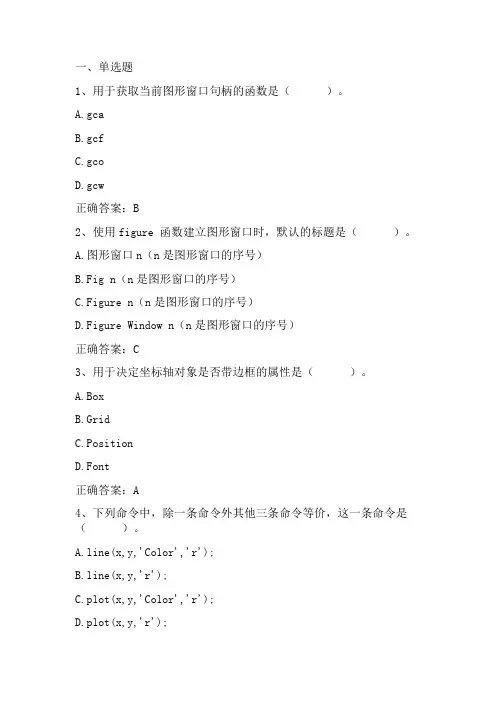
一、单选题1、用于获取当前图形窗口句柄的函数是()。
A.gcaB.gcfC.gcoD.gcw正确答案:B2、使用figure 函数建立图形窗口时,默认的标题是()。
A.图形窗口n(n是图形窗口的序号)B.Fig n(n是图形窗口的序号)C.Figure n(n是图形窗口的序号)D.Figure Window n(n是图形窗口的序号)正确答案:C3、用于决定坐标轴对象是否带边框的属性是()。
A.BoxB.GridC.PositionD.Font正确答案:A4、下列命令中,除一条命令外其他三条命令等价,这一条命令是()。
A.line(x,y,'Color','r');B.line(x,y,'r');C.plot(x,y,'Color','r');D.plot(x,y,'r');正确答案:B5、h代表一根曲线,要设置曲线的颜色为红色,可以使用命令()。
A.h.Color='r';B.h.color='r';C.h.COLOR='r';D.h.LineColor='r';正确答案:A6、用于标识图形对象的属性是()属性。
A.TitleB.StringC.Tagbel正确答案:C7、控件的BackgroundColor属性和ForegroundColor属性分别代表()。
A.前景色和背景色B.前景色和说明文字的颜色C.说明文字的颜色和背景色D.背景色和说明文字的颜色正确答案:D8、用于定义按钮被单击的响应的属性是()。
A.StringmandC.CallBackD.Value正确答案:C9、定义菜单项时,为了使该菜单项呈灰色,应将其Enable属性设置为()。
A.'On'B.'Off'C.'Yes'D.'No'正确答案:B10、用于检查和设置对象属性的图形用户界面设计工具是()。

课后题答:@车架上平面线:纵梁上翼面较长的一段平面或承载式车身中部地板或边梁上缘面在侧(前)视图上的投影线作为标注垂直尺寸的基准线(面)即Z坐标线。
@前轮中心线:通过左右前轮中心并垂直于车架平面线的平面,在侧视图和俯视图上的投影线。
作为标注纵向尺寸的基准线(面),即X坐标线。
1-1@汽车中心线:汽车纵向垂直对称面在俯视图和前视图的投影线。
作为标注横向尺寸的基准线(面),即Y坐标线。
1-2@地面线:地平面在侧视图和前视图上的投影线。
@)@前轮垂直线:通过左右前轮中心并垂直千地面的平面,在侧视图和俯视图上的投影线。
@答:1.乘用车广泛采用发动机前置前驱的因素如下:@前桥轴荷大,有明显的局限性转向性能。
® 前轮驱动,越过障碍的能力强。
包)主减速器和变速器装在一个壳体中,动力总成结构紧凑,且不需要在变速器与主减速器间设立传动轴车内地板凸包高度可减少,提高乘坐舒适性。
@)发动机布置在轴距外,汽车的轴距可以缩短,有助千提高汽车的机动性。
(J)汽车的散热器布置在汽车前部,散热条件好,发动机可以得到足够的冷却。
@)有足够大的空间布置行李箱。
©2客车广泛采用后置后驱的因素:@隔绝发动机的气味和热量。
@客车前、中部基本不受发动机噪声和工作振动的影响。
® 检修发动机方便。
® 轴荷分派合理。
@后桥簧上质量与簧下质量比增大,提高乘坐舒适性。
作为城市间客车使用,可在地板下方和客车全宽范围,设立体积很大的行李箱。
汽车的重要参数分几类?各类又具有哪些参数?各质量参数是如何定义的?汽车的重要参数有尺寸参数、质量参数和性能参数。
尺寸参数涉及外廓尺寸、轴距、轮距、前悬、后悬、货车车头长度和车厢尺寸。
质量参数涉及整车整备质量m、载质量、质量参数、汽车总质量和轴荷分派。
性能参数涉及动力性参数、燃油经济性参数、最小转弯直径、通过性几何参数、稳定操作性参数、舒适性。
© 参数的拟定:@)整车整备质量m:车上带有所有装备(涉及备胎等),加满燃料、水,但没有装货和载人的整车质量。

实验三图形⽤户界⾯设计(汽院含答案解析)实验三图形⽤户界⾯设计实验⽬的1.掌握Java语⾔中GUI编程的基本⽅法2.掌握Java语⾔中AWT组件的基本⽤法3.掌握Java语⾔中Swing组件的基本⽤法实验导读1.通过图形⽤户界⾯(GUI:Graphics User Interface),⽤户和程序之间可以⽅便地进⾏交互。
AWT(Abstract Windowing Toolkit),中⽂译为抽象窗⼝⼯具包,是Java提供的⽤来建⽴和设置Java的图形⽤户界⾯的基本⼯具。
AWT由Java中的java.awt包提供,⾥⾯包含了许多可⽤来建⽴与平台⽆关的图形⽤户界⾯(GUI)的类,这些类⼜被称为组件(components)。
Swing是⼀个⽤于开发Java应⽤程序⽤户界⾯的开发⼯具包。
它以抽象窗⼝⼯具包(AWT)为基础使跨平台应⽤程序可以使⽤任何可插拔的外观风格。
Swing开发⼈员只⽤很少的代码就可以利⽤Swing丰富、灵活的功能和模块化组件来创建优雅的⽤户界⾯。
JDK写程序所有功能都是靠虚拟机去操作本地操作系统。
⽐如window下,就是JDK ⽤windows API实现功能。
⽽awt包中很多组件是组件⾃⾝去调⽤本地操作系统代码swing包中的组件采⽤的是调⽤本地虚拟机⽅法,由虚拟机再调⽤本地操作系统代码。
意思就是中间多了⼀层,这样就加强了swing包的移植性,与本地关系不那强了。
图3.1 AWT常⽤组件继承关系图Container为容器,是⼀个特殊的组件,该组件中可以通过add⽅法添加其他组件进来。
2.布局,容器中的组件的排放⽅式。
常见的布局管理器:FlowLayout(流式布局管理器):从左到右的顺序排列。
Panel默认的布局管理器。
BorderLayout(边界布局管理器):东,南,西,北,中。
Frame默认的布局管理器。
GridLayout(⽹格布局管理器):规则的矩阵CardLayout(卡⽚布局管理器):选项卡GridBagLayout(⽹格包布局管理器):⾮规则的矩阵3.类JFrame是java.awt.Frame 的扩展版本,该版本添加了对JFC/Swing 组件架构的⽀持,常⽤⽅法如下:1)JFrame() 该构造⽅法可以创建⼀个⽆标题的窗⼝,窗⼝的默认布局为BorderLayout布局。

(单选题)1: 在计算机系统用来处理大量相关数据信息的场合下,例如数据库系统、信息系统等都需要输入一系列的数据,此时______是最理想的数据输入界面。
A: 直接操纵界面B: 条形码C: 填表界面D: 声音数据输入正确答案:(单选题)2: 把命令集中地按某种结构显示在屏幕上,让用户通过上下箭头选择,或把命令编号,让用户输入相应的命令编号来选择命令,即所谓的A: 命令格式B: 命令编码C: 命令语言D: 命令菜单正确答案:(单选题)3: 以下哪个选项不是针对软件界面分析的描述A: 功能性设计界面B: 使用性设计界面C: 情感性设计界面D: 环境性设计界面正确答案:(单选题)4: 为避免人的习性弱点而引起的人机交互的混乱、失败,应该要求系统能在各种情况下提供及时的响应,就用户习性方面对系统的要求不包含下列哪个选项A: 系统应该让在终端工作的用户有耐心B: 系统应该很好的对付人的易犯错误、健忘等习性C: 应该减轻用户使用系统的压力D: 系统对不同经验知识水平的用户做出不同反应正确答案:(单选题)5: _________是传统书本的替代品。
A: 联机演示B: 联机培训C: 联机用户手册D: 上下文帮助正确答案:(单选题)6: _________是一个很小的弹出窗口,也是一种上下文用户帮助。
A: 工具提示B: 状态栏消息C: 帮助提示D: 上下文相关帮助正确答案:(单选题)7: 在对于不具备专门知识的操作人员中,有一项图形用户界面设计原则能够减少用户对可能错误的担心A: 操作可逆B: 信息反馈C: 界面一致D: 错误处理正确答案:(单选题)8: 很多软件在使用需要时使用对话框、消息框来接收或显示信息,它们都属于_________。
A: 开关式窗口B: 分裂是窗口C: 瓦片式窗口D: 弹出式窗口使访问变得不方便。
A: 二级B: 三级C: 四级D: 五级正确答案:(单选题)10: 在菜单设计原则中,被强调最多的原则是______。

界面设计模拟考试题(附参考答案)一、单选题(共50题,每题1分,共50分)1、在一个框架的属性面板中,不能设置下面哪一项。
( )A、滚动条B、边框颜色C、边框宽度D、源文件正确答案:A2、如果想要日活用户超过100万,那么周留存应大于( )A、20%B、10%C、25%D、15%正确答案:A3、下列不属于Sketch 的几何工具是( )A、三角工具B、圆形工具C、矩形工具D、其他形状正确答案:A4、在网页中,必须使用( )标记来完成超级链接。
A、<a>...</A.>B、…</p >C、<link>...</link>D、<li>...</li>正确答案:A5、下列不属于交互说明的内容的是( )A、手势说明B、提示文案C、文字说明D、动效说明正确答案:C6、从公司角度看,不属于产品定位价值的是( )A、定义产品范围B、体现公司信息化程度C、表示战略方向D、承载商业模式正确答案:A7、下列属于产品概述的有( )A、运行环境B、详细描述C、需求简述D、参考资料正确答案:D8、状态型进度条及相关信息需要完成以下任务( )A、改变性能B、向用户清晰地展示他可能需要的操作;C、向用户清楚地表明重要的进度节点;D、向用户清楚地表明当前状态;正确答案:B9、下列色相环中哪种色相关系对比最强烈,配色能给人饱满。
活跃、生动、刺激的强烈感受( )A、临近色相B、类似色相C、对比色相D、互补色相正确答案:D10、在H.TML 中,( )不是链接的目标属性。
A、blankB、topC、selfD、new正确答案:D11、下列不属于社交类App的是( )A、instagramB、twitterC、领英D、百度正确答案:D12、40-20-10法则是由( )提出的A、FacebookB、GoogleC、TwitterD、instagram正确答案:A13、在移动应用程序UI界面中,我们常见到( )等设计都广泛应用到进度条,它的呈现形式多种多样,让人眼花缭乱。

用户界面设计考试试题一、题目11. 介绍用户界面设计是一门重要的学科,它关乎到用户体验和产品的成功。
在本次考试中,我们将考察你对用户界面设计的理解和应用能力。
2. 题目描述请设计一个手机应用的主屏界面,要求包含以下元素:- Logo- 导航栏(包括首页、消息、个人中心等选项)- 轮播图- 功能入口(如搜索、购物车等)- 推荐商品列表- 底部标签栏(包括首页、分类、购物车、我的等选项)二、题目21. 介绍在本题中,我们将考察你对用户界面设计的色彩运用能力。
色彩是用户界面设计中非常重要的元素之一,它能够影响用户的情绪和行为。
2. 题目描述请设计一个电商平台的商品分类页面,要求:- 使用主色调为蓝色,辅助色调为灰色和白色- 展示不同的商品分类,可使用图标或文字表示- 突出显示当前选中的分类- 提供筛选和排序功能- 显示商品的缩略图、名称和价格三、题目31. 介绍在本题中,我们将考察你对用户界面设计的交互设计能力。
良好的交互设计能够提升用户体验和产品的易用性。
2. 题目描述请设计一个社交媒体应用的点赞功能,要求:- 显示点赞按钮和点赞数量- 用户点击点赞按钮后,点赞数量加1,按钮状态变为已点赞- 用户再次点击已点赞的按钮后,点赞数量减1,按钮状态恢复为未点赞- 点赞数量超过100时,以"99+"的形式显示四、题目41. 介绍在本题中,我们将考察你对用户界面设计的响应式设计能力。
响应式设计能够使网页在不同的设备上自适应,并提供良好的用户体验。
2. 题目描述请设计一个新闻网站的首页布局,要求:- 在不同的设备上(如手机、平板、电脑)都能正常显示- 大屏幕上显示多列布局,小屏幕上显示单列布局- 图片和文本按比例缩放,保持良好的可读性- 在手机上,导航栏以抽屉式菜单的形式呈现五、题目51. 介绍在本题中,我们将考察你对用户界面设计的可用性测试能力。
可用性测试是评估用户界面设计的重要方法,能够发现和解决用户体验中的问题。

GUI图形用户界面设计及实践试卷(答案见尾页)一、选择题1. GUI图形用户界面的主要目的是什么?A. 提供高效的系统性能B. 增强用户体验C. 简化系统维护D. 降低硬件成本2. 在GUI设计中,下列哪个元素不是用来表示交互的?A. 按钮B. 菜单C. 图标D. 文本框3. 为了提高用户体验,GUI设计中应遵循的原则不包括以下哪项?A. 简洁明了B. 冗余信息C. 一致性D. 反馈机制4. 在GUI设计中,图标的使用应该遵循什么原则?A. 大小统一B. 风格一致C. 颜色鲜艳D. 形状各异5. 下列哪种布局方式最适合用于教学类软件的用户界面?A. 树状结构B. 网状结构C. 流程图结构D. 图标列表结构6. 在GUI设计中,为了使界面更加直观,设计师通常会使用哪种类型的图表?A. 业务流程图B. 状态图C. 程序流程图D. 组件图7. 在GUI设计中,颜色对比度对于可读性有何影响?A. 颜色对比度越高,可读性越好B. 颜色对比度越低,可读性越好C. 颜色对比度与可读性无关D. 颜色对比度适中即可8. 在GUI设计中,为了避免用户混淆,设计师应该如何处理相似元素?A. 随机排列B. 分开放置C. 颜色不同但位置相同D. 颜色相同但位置不同9. 在GUI设计中,为了提高响应速度,设计师应该考虑哪些因素?A. 减少元素数量B. 使用动画效果C. 增加文字内容D. 缩小图片尺寸10. 在GUI设计中,如何确定界面的尺寸和布局?A. 根据设计师的个人喜好B. 参考类似软件的界面设计C. 依据用户调研数据D. 随意设定11. 在GUI设计中,图标的使用是为了:A. 增加视觉效果B. 提供快捷操作方式C. 增强图形的可读性D. 降低设计的复杂性12. 在选择GUI设计工具时,应考虑哪些因素?A. 系统兼容性B. 用户熟悉度C. 设计理念的符合度D. 以上都是13. 以下哪个原则不属于GUI设计的基本原则?A. 对比与统一B. 比例与尺度C. 颜色与背景的搭配D. 无限的颜色14. 在GUI设计中,为了提高用户体验,应该:A. 减少按钮大小B. 使用过多的动画效果C. 提供清晰的导航D. 避免使用动态内容15. 在GUI设计中,哪种布局方式最适合复杂信息的展示?A. 网格布局B. 流动布局C. 层次布局D. 自由布局16. 在进行GUI设计时,需要考虑的用户群体特征包括:A. 年龄B. 文化背景C. 认知能力17. 在GUI设计中,为了避免用户混淆,应该:A. 避免使用过多的颜色对比B. 使用统一的字体和字号C. 避免过度装饰的图形元素D. 以上都是18. 在GUI设计中,为了提高界面的响应速度,应该:A. 减少图片的使用B. 增加动画效果C. 减少元素的交互次数D. 以上都是19. 在GUI设计中,为了使界面更加友好,应该:A. 使用过多的专业术语B. 提供清晰的操作指引C. 避免使用复杂的布局结构D. 以上都是20. GUI图形用户界面的基本组成元素包括哪些?A. 窗口、按钮、文本框、列表框B. 菜单栏、工具栏、状态栏、导航栏C. 图标、窗口、按钮、菜单D. 菜单、工具栏、对话框、状态栏21. 在GUI设计中,图标的主要作用是:A. 提供用户反馈B. 增强视觉效果C. 作为快捷方式D. 表示文件类型22. 以下哪个不是常见的GUI布局方法?B. 流行布局C. 分层布局D. 自适应布局23. 在GUI设计中,为了提高用户体验,应该遵循的原则不包括:A. 简洁明了B. 易用性C. 难以理解D. 反馈及时24. 在选择GUI组件时,应考虑组件的()和()。

ui笔试题及答案UI(User Interface,用户界面)设计是软件开发过程中的重要组成部分,它关注于用户与产品之间的交互体验。
UI笔试题通常旨在评估候选人的界面设计能力、对用户体验的理解以及解决设计问题的能力。
以下是一套UI笔试题及答案示例,供参考。
# UI笔试题问题一:设计原则1. 什么是UI设计中的一致性原则?请举例说明。
2. 请解释“反馈”在UI设计中的重要性,并给出一个实际应用的例子。
问题二:设计工具1. 列举至少三种常用的UI设计工具,并简述它们的特点。
2. 描述使用Sketch进行UI设计的基本流程。
问题三:用户研究1. 用户画像是什么?如何创建用户画像?2. 描述进行用户访谈的步骤,并说明其在UI设计中的作用。
问题四:交互设计1. 解释什么是“可用性测试”,并说明其在UI设计过程中的重要性。
2. 描述一个你设计的交互流程,并解释为什么这样设计。
问题五:视觉设计1. 什么是色彩理论?请列举至少三种色彩搭配原则。
2. 描述字体在UI设计中的作用,并给出选择字体时的考虑因素。
问题六:响应式设计1. 解释什么是响应式设计,并说明其重要性。
2. 描述如何为不同屏幕尺寸设计一个响应式网页布局。
问题七:设计挑战1. 描述一个你遇到的UI设计挑战,并说明你是如何解决的。
2. 如果你被要求重新设计一个现有的产品界面,请列出你的设计步骤。
# 答案示例问题一:设计原则1. 一致性原则:在UI设计中,一致性原则指的是整个产品界面元素的统一性,包括颜色、字体、按钮形状等。
例如,在一个应用程序中,所有的按钮都使用相同的风格和大小,以减少用户的学习成本。
2. 反馈的重要性:反馈是用户与界面交互时接收到的响应。
例如,当用户点击一个按钮时,界面会立即给出视觉上的变化(如按钮颜色变深),这告诉用户操作已被系统接收。
问题二:设计工具1. Sketch:一款专为UI设计而开发的矢量绘图软件,支持插件扩展,适合团队协作。

/p-486922616.html1.用户满意度=功能+___人机界面_____+响应时间+可靠性+易安装性+____信息____+可维护性+其他因素2. ____人机交互(人机对话)____是指人与计算机之间使用某种语言、以一定的交互方式,为了完成任务进行的一系列信息交换过程。
3.软件界面设计分为____功能性设计界面____、____情感性设计界面____、____环境性设计界面____。
4.进行系统分析和设计的第一步是___用户分析_____。
5.使用较早,也是使用最广泛的人机交互方式是____交互方式____。
6.软件界面开发流程包括____系统分析____、____系统设计____、____系统实施____三个阶段7.设计阶段包括界面的____概念设计____、____详细设计____、____原型建立____与界面实现以及综合测试与评估等8.VB是以结构化___Basic_____语言为基础、以____事件驱动作____为运行机制的可视化程序设计语言。
9.菜单使用形式主要有____菜单操作____和____Tab_控件操作____两种。
10.随着计算机图形技术的发展,以直接操纵、桌面隐喻以及所见即所得为特征的____图形用户界面____技术广泛被计算机系统采用。
11.在用VB 开发应用程序时,一般要布置窗体、设置控件的属性、___编写代码___。
12. 假定在窗体上有一个通用对话框,其名称为CommonDialog1,为建立一个保存文件对话框,则需要把Action 属性设置为__value__。
13. 计时器事件之间的间隔通过__interval__属性设置。
14. 语句“Print “5+65=”;5+65”的输出结果为__5+65=70__。
15. 设有下列循环体,要进行4次循环操作,请填空。
x = 1Dox = x * 2Print xLoop Until__x<=32__16. 下列程序段的执行结果为__2 3 5__。

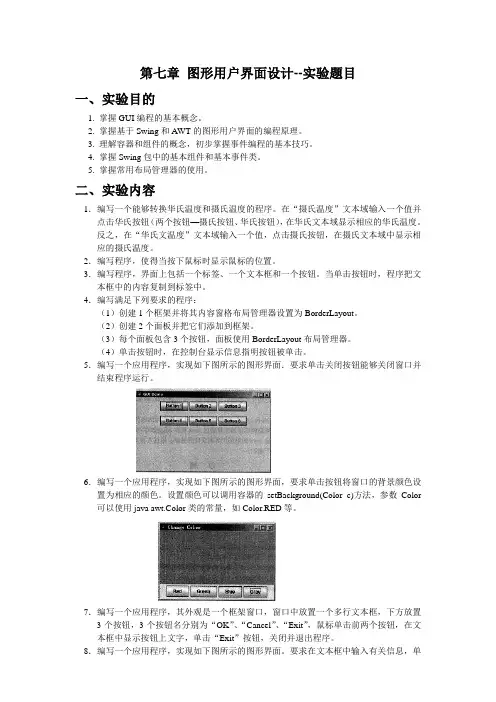
第七章图形用户界面设计--实验题目一、实验目的1. 掌握GUI编程的基本概念。
2. 掌握基于Swing和AWT的图形用户界面的编程原理。
3. 理解容器和组件的概念,初步掌握事件编程的基本技巧。
4. 掌握Swing包中的基本组件和基本事件类。
5. 掌握常用布局管理器的使用。
二、实验内容1.编写一个能够转换华氏温度和摄氏温度的程序。
在“摄氏温度”文本域输入一个值并点击华氏按钮(两个按钮—摄氏按钮、华氏按钮),在华氏文本域显示相应的华氏温度。
反之,在“华氏文温度”文本域输入一个值,点击摄氏按钮,在摄氏文本域中显示相应的摄氏温度。
2.编写程序,使得当按下鼠标时显示鼠标的位置。
3.编写程序,界面上包括一个标签、一个文本框和一个按钮。
当单击按钮时,程序把文本框中的内容复制到标签中。
4.编写满足下列要求的程序:(1)创建1个框架并将其内容窗格布局管理器设置为BorderLayout。
(2)创建2个面板并把它们添加到框架。
(3)每个面板包含3个按钮,面板使用BorderLayout布局管理器。
(4)单击按钮时,在控制台显示信息指明按钮被单击。
5.编写一个应用程序,实现如下图所示的图形界面.要求单击关闭按钮能够关闭窗口并结束程序运行。
6.编写一个应用程序,实现如下图所示的图形界面,要求单击按钮将窗口的背景颜色设置为相应的颜色。
设置颜色可以调用容器的setBackground(Color c)方法,参数Color 可以使用java awt.Color类的常量,如Color.RED等。
7.编写一个应用程序,其外观是一个框架窗口,窗口中放置一个多行文本框,下方放置3个按钮,3个按钮名分别为“OK”、“Cancel”、“Exit”,鼠标单击前两个按钮,在文本框中显示按钮上文字,单击“Exit”按钮,关闭并退出程序。
8.编写一个应用程序,实现如下图所示的图形界面。
要求在文本框中输入有关信息,单击“OK”按钮,在下面的文本区域中显示信息,单击“Clear”按钮将所有数据清除,且要求单击关闭按钮可将窗口关闭。
《界面设计》习题与答案(解答仅供参考)一、名词解释1. 界面设计(UI Design):界面设计是指对软件、网站、移动应用等交互产品的图形用户界面进行规划和设计的过程,旨在通过优化视觉表现、布局结构以及交互行为,提高用户体验,实现人与产品之间的有效沟通。
2. 交互设计(Interaction Design):交互设计是界面设计的重要组成部分,关注于用户与产品互动的方式,包括信息架构、操作流程、反馈机制的设计,以确保用户在使用过程中能够高效、便捷且愉快地完成目标任务。
3. 用户体验(User Experience, UX):用户体验是对用户在使用特定产品或系统过程中建立的主观感受和情感反应的总称,涵盖了从最初的接触、使用到最终离开的全部过程中的认知、情绪、审美、功能性及可用性等方面的体验。
4. 布局设计(Layout Design):布局设计是在界面设计中针对屏幕空间进行合理分配和组织的过程,它决定了页面元素的位置、大小、间距等属性,旨在清晰传达信息层级,引导用户注意力,提供直观易用的导航路径。
5. 可访问性设计(Accessibility Design):可访问性设计是指在界面设计中充分考虑不同用户群体的需求,包括但不限于视力障碍、听力障碍、行动不便或其他特殊需求的用户,通过技术手段确保他们也能方便有效地获取和使用产品功能。
二、填空题1. 界面设计的目标之一是提升用户的______。
答案:满意度/体验2. 在界面设计中,色彩、字体、图标等属于______元素。
答案:视觉设计3. 界面设计师通常需要依据______来创建符合用户需求和习惯的设计方案。
答案:用户研究/用户画像/用户需求分析4. 为了便于用户理解和记忆,界面上的功能按钮应保持一致性原则,即同一功能在不同场景下的表示方式应______。
答案:一致5. ______是指在界面设计中,使所有用户无论年龄、能力、文化背景都能公平、容易地获取和使用产品内容的技术和方法。
图形用户界面设计案例分析考试(答案见尾页)一、选择题1. 图形用户界面(GUI)设计的基本原则是什么?A. 简洁性B. 可读性C. 规范性D. 一致性2. 在GUI设计中,色彩运用的主要目的是什么?A. 创造视觉冲击B. 表示层次感C. 强化情感反应D. 提高辨识度3. 图形用户界面中的字体选择应遵循以下哪个原则?A. 字体大小应保持一致B. 使用品牌指定的字体C. 字体颜色与背景色应有明显对比D. 所有文本都应该使用斜体4. 图形用户界面中的按钮设计应该考虑以下哪些因素?A. 按钮的大小B. 按钮的形状C. 按钮的标签D. 按钮的响应方式5. 在GUI设计中,图标的设计应遵循以下哪个原则?A. 图标应该简洁明了B. 图标应该具有辨识度C. 图标应该与文本内容相关联D. 图标应该具有统一的设计风格6. 图形用户界面中的网格系统主要用于?A. 决定元素的位置B. 决定元素的尺寸C. 决定元素的对齐方式D. 决定元素的颜色7. 在GUI设计中,如何平衡美观性和实用性?A. 严格按照设计规范进行设计B. 结合用户需求进行设计C. 追求极简主义设计D. 结合品牌识别进行设计8. 图形用户界面中的提示信息应起到什么作用?A. 提供操作指引B. 提醒用户注意事项C. 增强用户体验D. 提升界面美感9. 在GUI设计中,如何处理不同的用户输入?A. 验证输入数据的合法性B. 快速响应用户的输入C. 提供输入反馈D. 设计友好的错误提示信息10. 图形用户界面设计中的原型制作通常使用哪种工具?A. Adobe PhotoshopB. SketchC. Adobe IllustratorD. Figma11. 什么是图形用户界面(GUI)?请给出三个定义,并解释它们之间的区别。
A. 一个用于显示信息和接收用户输入的二维或三维视觉元素集合。
B. 一个用户与计算机系统交互的方式,包括图标、菜单和窗口。
C. 一种用户友好的界面,旨在优化用户体验和效率。
《汽车设计》习题集及部分答案第一章汽车的总体设计1. 设计任务书包括哪些内容?答:设计任务书主要应包括下列内容:(1)可行性分析,其内容包括市场预测,企业技术开发和生产能力分析,产品开发的目的,新产品的设计指导思想,预计的生产纲领和产品的目标成本以及技术经济分析等。
(2)产品型号及其主要使用功能、技术规格和性能参数。
(3)整车布置方案的描述及各主要总成的结构、特性参数;标准化、通用化(4)国内、外同类汽车技术性能的分析和对比。
(5)本车拟采用的新技术、新材料和新工艺。
2. 汽车总体设计的主要任务?答:要对各部件进行较为仔细的布置,应较为准确地画出各部件的形状和尺寸,确定各总成质心位置,然后计算轴荷分配和质心位置高度,必要时还要进行调整。
此时应较准确地确定与汽车总体布置有关的各尺寸参数,同时对整车主要性能进行计算,并据此确定各总成的技术参数,确保各总成之间的参数匹配合理,保证整车各性能指标达到预定要求。
3. 简要回答汽车轴距的长短会对汽车的性能产生哪些影响?答:(1)轴距对整备质量、汽车总长、汽车最小转弯直径、传动轴长度、纵向通过半径等有影响。
当轴距短时,上述各指标减小。
此外,轴距还对轴荷分配、传动轴夹角有影响。
(2)轴距过短会使车厢(箱)长度不足或后悬过长;汽车上坡、制动或加速时轴荷转移过大,使汽车制动性或操纵稳定性变坏;车身纵向角振动增大,对平顺性不利;万向节传动轴的夹角增大。
(3)原则上对发动机排量大的乘用车、载质量或载客量多的货车或客车,轴距取得长。
对机动要求高的汽车,轴距宜取短些。
为满足市场需要,工厂在标准轴距货车的基础上,生产出短轴距和长轴距的变型车。
对于不同轴距变型车的轴距变化,推荐在0.4~0.6m 的范围内来确定为宜。
4.公路车辆法规规定的单车外廓尺寸?答:公路车辆法规规定的单车外廓尺寸:长不应超过12m;宽不超过2.5m;高不超过4m。
5. 简要回答汽车轮距的大小会对汽车产生哪些影响?单就货车而言,如何确定其前后轮距?答:汽车轮距的大小会对汽车总质量、最小转弯直径、侧倾刚度产生影响。
1.用户满意度=功能+___人机界面_____+响应时间+可靠性+易安装性+____信息____+可维护性+其他因素2. ____人机交互(人机对话)____是指人与计算机之间使用某种语言、以一定的交互方式,为了完成任务进行的一系列信息交换过程。
3.软件界面设计分为____功能性设计界面____、____情感性设计界面____、____环境性设计界面____。
4.进行系统分析和设计的第一步是___用户分析_____。
5.使用较早,也是使用最广泛的人机交互方式是____交互方式____。
6.软件界面开发流程包括____系统分析____、____系统设计____、____系统实施____三个阶段7.设计阶段包括界面的____概念设计____、____详细设计____、____原型建立____与界面实现以与综合测试与评估等8.VB 是以结构化___Basic_____语言为基础、以____事件驱动作____为运行机制的可视化程序设计语言。
9.菜单使用形式主要有____菜单操作____和____Tba控件操作____两种。
10.随着计算机图形技术的发展,以直接操纵、桌面隐喻以与所见即所得为特征的____图形用户界面____技术广泛被计算机系统采用。
11.在用VB 开发应用程序时,一般要布置窗体、设置控件的属性、___编写代码___。
12. 假定在窗体上有一个通用对话框,其名称为CommonDialog1,为建立一个保存文件对话框,则需要把Action 属性设置为__value__。
13. 计时器事件之间的间隔通过__interval__属性设置。
14. 语句“Print “5+65=”;5+65”的输出结果为__5+65=70__。
15. 设有下列循环体,要进行4次循环操作,请填空。
x = 1Dox = x * 2Print xLoop Until__x<=32__16. 下列程序段的执行结果为__2 3 5__。
实验三图形用户界面设计实验目的1.掌握Java语言中GUI编程的基本方法2.掌握Java语言中AWT组件的基本用法3.掌握Java语言中Swing组件的基本用法实验导读1.通过图形用户界面(GUI:Graphics User Interface),用户和程序之间可以方便地进行交互。
AWT(Abstract Windowing Toolkit),中文译为抽象窗口工具包,是Java提供的用来建立和设置Java的图形用户界面的基本工具。
AWT由Java中的java.awt包提供,里面包含了许多可用来建立与平台无关的图形用户界面(GUI)的类,这些类又被称为组件(components)。
Swing是一个用于开发Java应用程序用户界面的开发工具包。
它以抽象窗口工具包(AWT)为基础使跨平台应用程序可以使用任何可插拔的外观风格。
Swing开发人员只用很少的代码就可以利用Swing丰富、灵活的功能和模块化组件来创建优雅的用户界面。
JDK写程序所有功能都是靠虚拟机去操作本地操作系统。
比如window下,就是JDK 用windows API实现功能。
而awt包中很多组件是组件自身去调用本地操作系统代码swing包中的组件采用的是调用本地虚拟机方法,由虚拟机再调用本地操作系统代码。
意思就是中间多了一层,这样就加强了swing包的移植性,与本地关系不那强了。
图3.1 AWT常用组件继承关系图Container为容器,是一个特殊的组件,该组件中可以通过add方法添加其他组件进来。
2.布局,容器中的组件的排放方式。
常见的布局管理器:FlowLayout(流式布局管理器):从左到右的顺序排列。
Panel默认的布局管理器。
BorderLayout(边界布局管理器):东,南,西,北,中。
Frame默认的布局管理器。
GridLayout(网格布局管理器):规则的矩阵CardLayout(卡片布局管理器):选项卡GridBagLayout(网格包布局管理器):非规则的矩阵3.类JFrame是java.awt.Frame 的扩展版本,该版本添加了对JFC/Swing 组件架构的支持,常用方法如下:1)JFrame() 该构造方法可以创建一个无标题的窗口,窗口的默认布局为BorderLayout布局。
2)JFrame(String s) 该构造方法可以创建一个标题为s的窗口,窗口的默认布局为BorderLayout布局。
3)public void setBounds(int a,int b,int width,int height) 窗口调用该方法可以设置出现在屏幕上时的初始位置是(a,b),即距屏幕左面a个像素、距屏幕上方b个像素;窗口的宽是width,高是height。
4)public void setSize(int width,int height) 设置窗口的大小,窗口在屏幕出现是默认位置是(0,0)。
5)public void setVisible(boolean b) 设置窗口是可见还是不可见,窗口默认是不可见的。
6)public void setResizable(boolean b) 设置窗口是否可调整大小,窗口默认是可调整大小的。
7)public void setDefaultCloseOperation(int operation) 设置用户在此窗体上发起"close" 时默认执行的操作。
8)public void setLocationRelativeTo(Component c) 设置窗口相对于指定组件的位置。
如果组件当前未显示,或者c 为null,则此窗口将置于屏幕的中央。
实验容1.图形用户界面设计程序(ArtFont.java)要求:设计一个文字字体设置窗体,在该窗体中可以设置要显示文字的字体容,包括字体名称、字体大小、粗体和斜体等字体风格。
并模拟在不同操作系统下的显示效果。
程序的最终显示效果如下:提示:整个窗体继承于JFrame,采用BorderLayout布局。
在窗体中添加三个JPanel:northPanel、centerPanel和southPanel,分别位于窗体的北部、中部和南部,然后分别在各个面板中添加其它组件,并逐步完善程序功能。
请按以下步骤完成程序设计:1)新建ArtFont类,该类用于显示主界面。
其主要代码如下:public class ArtFont extends JFrame {JComboBox fontType;//字体样式下拉框,JComboBox fontSize;//字体大小下拉框JComboBox windowStyle;//窗体样式下拉框JCheckBox boldBx;// 粗体按钮JCheckBox italicBx;// 斜体按钮JButton colorBtn;// 颜色按钮;String[] fontNames;// 字体名称;String[] fontSizes;// 字体大小;JLabel label;// 输入提示标签;JTextField inputText;// 文字输入框;JTextArea txtArea;// 文字显示区;JPanel northPanel;// 字体设置;JPanel centerPanel;// 显示效果区JPanel southPanel;//样式设置Font font;int boldStyle, italicStyle, underlineStyle;int fontSizeStyle;String fontNameStyle;Color colorStyle = Color.black;// 设置字体的默认颜色为黑色;String[] style = { "默认显示效果", "Windows显示效果", "Unix显示效果" };public ArtFont() {super("字体设置");// 设置默认字体boldStyle = 0;italicStyle = 0;underlineStyle = 0;fontSizeStyle = 10;fontNameStyle = "宋体";font = new Font(fontNameStyle, boldStyle + italicStyle, fontSizeStyle);northPanel = getNorthPanel();centerPanel = getCenterPanel();southPanel = getSouthPanel();// 设置容器;Container container = getContentPane();container.setLayout(new BorderLayout());【补充代码】//将northPanel添加到窗体的北部【补充代码】//将centerPanel添加到窗体的北部【补充代码】//将southPanel添加到窗体的北部setSize(500, 300);【补充代码】//将窗体位于屏幕的中央setVisible(true); }private JPanel getNorthPanel() {JPanel panel = new JPanel();return panel;}private JPanel getCenterPanel() {JPanel panel = new JPanel();return panel;}private JPanel getSouthPanel() {JPanel panel = new JPanel();return panel;}public static void main(String args[]) {ArtFont artFont = new ArtFont();artFont.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);}}2)根据ArtFont类代码和程序界面图设计北部面板northPanel:private JPanel getNorthPanel() {JPanel panel = new JPanel();【补充代码…】return panel;}3)根据ArtFont类代码和程序界面图设计中部面板centerPanel:private JPanel getCenterPanel() {JPanel panel = new JPanel();【补充代码…】return panel;}4)根据ArtFont类代码和程序界面图设计南部面板southPanel:private JPanel getSouthPanel() {JPanel panel = new JPanel();//获得系统默认字体GraphicsEnvironment ge =GraphicsEnvironment.getLocalGraphicsEnvironment();fontNames = ge.getAvailableFontFamilyNames();fontType = new JComboBox(fontNames);//设置字体大小fontSizes = new String[63];for (int i = 0; i < fontSizes.length; i++) {fontSizes[i] = Integer.toString(i+10);}【补充代码…】return panel;}5)调试、编译和运行程序,并显示正确界面。
2.日历应用程序设计编写一个应用程序,设计一个窗体,该窗体为BorderLayout布局。
窗体的中心添加一个Panel容器:Panel容器的布局是7行7列的GridLayout布局,Panel容器中放置49个标签,用来显示日历。
窗口的北面添加一个Panel容器,其布局是FlowLayout布局,Panel容器中放置两个按钮:nextMonth和previousMonth。
窗口的南面添加一个Panel 容器,其布局是FlowLayout,Panel容器中放置一个标签用来显示一些信息。
请按以下步骤完成程序设计:1)编写CalendarBean类,实现日期类:public class CalendarBean {String day[];int year = 2013, month = 0;public void setYear(int year) {this.year = year;}public int getYear() {return year;}public void setMonth(int month) {this.month = month;}public int getMonth() {return month;}//返回某年某月1号开始的日期数组public String[] getCalendar() {String a[] = new String[42];Calendar 日历= Calendar.getInstance();//注意:1月份是从0开始,所以要减1日历.set(year, month - 1, 1);int星期几= 日历.get(Calendar.DAY_OF_WEEK) - 1;int day = 0;if (month == 1 || month == 3 || month == 5 || month == 7 || month == 8 || month == 10 || month == 12) {day = 31;}if (month == 4 || month == 6 || month == 9 || month == 11) { day = 30;}if (month == 2) {if (((year % 4 == 0) && (year % 100 != 0)) || (year % 400 == 0)) { day = 29;} else {day = 28;}}for (int i = 星期几, n = 1; i < 星期几+ day; i++) {a[i] = String.valueOf(n);n++;}return a;}}2)补充代码,完成日历窗体界面类设计:public class CalendarFrame extends Frame {Label labelDay[] = new Label[42];Label labelYear;Button titleName[] = new Button[7];Button nextMonth, previousMonth;Label showMessage;TextField inputYear;CalendarBean calendar;String name[] = { "日", "一", "二", "三", "四", "五", "六" };int year = 2013, month = 1;String days[];public CalendarFrame() {calendar = new CalendarBean();calendar.setYear(year);calendar.setMonth(month);days = calendar.getCalendar();ScrollPane scrollPane = new ScrollPane();scrollPane.add(getCenterPanel());【补充代码】// 窗口添加scrollPane在中心区域【补充代码】// 窗口添加pNorth 在北面区域【补充代码】// 窗口添加pSouth 在南区域。