HTML5表单元素介绍
- 格式:doc
- 大小:148.00 KB
- 文档页数:9

HTML5新增元素,标签总结总是遇到h5新标签的笔试题⽬,就查阅了资料来总结⼀下:1.form相关:(1)form属性:在HTML5中表单元素可放在表单之外,通过给该元素添加form属性来指向⽬标表单(form属性值设为⽬标表单id)即可。
(2)formaction属性:HTML5给提交按钮(如button、submit、image等)增加了formaction属性,以便提交到不同的服务器地址。
<input formaction="new.html" type="submit" value="提交到new.html">(3)formmethod属性:⽤法同formaction。
(4)placeholder属性:⽤于⽂本框处于未输⼊状态时的⼀种⽂字提⽰。
(5)autofocus属性:⾃动获得焦点,⼀个页⾯只能有⼀个控件具有该属性。
该属性⽆值,直接写就好。
<input name="username" autofocus type="text" id="username">(6)list属性:⽤于单⾏⽂本框,该属性的值为某个datalist元素的id,增加该属性后的单⾏⽂本框类似选择框(),但允许⽤户⾃定义输⼊,为了避免没有⽀持该元素的浏览器出现错误,我们通常使⽤CSS设置不显⽰。
<datalist> 标签:定义可选数据的列表。
与 input 元素配合使⽤,就可以制作出输⼊值的下拉列表。
order:<input list="list" name="order" autofocus type="text" id="order"><datalist id="list" style="display:none"><option value="1">1</option><option value="2">2</option><option value="3">3</option></datalist>(7)autocomplete属性:⾃动完成允许浏览器预测对字段的输⼊,HTML5实现了⾃定义设置该属性,避免了任何⼈都可以看到所存在的安全隐患。

HTML5元素分类一、介绍HTML5是当前最新的HTML标准,它引入了许多新的元素,以便更好地描述和组织网页的内容。
这些元素可以根据其功能和用途进行分类,以便更好地理解和应用它们。
本文将对HTML5元素进行分类,并详细介绍每个分类下的元素。
二、块级元素块级元素是指在网页中独占一行的元素,它们会自动换行并占据父元素的整个宽度。
以下是一些常见的块级元素:1. <div><div>元素是HTML中最基本的块级元素,用于将一组相关的元素组合在一起,并为其应用样式。
2. <p><p>元素用于表示段落,文本内容会自动换行,并在段落前后添加一些默认的样式。
3. <h1>-<h6><h1>-<h6>元素用于表示标题,其中<h1>表示最高级别的标题,<h6>表示最低级别的标题。
4. <ul>和<ol><ul>和<ol>分别表示无序列表和有序列表,其中<li>表示列表项。
5. <blockquote><blockquote>元素用于表示长引用,通常会进行缩进,并在引用文本前后添加一些默认的样式。
三、内联元素内联元素是指在网页中不会自动换行的元素,它们只占据自身内容所需的宽度。
以下是一些常见的内联元素:1. <span><span>元素是HTML中最基本的内联元素,用于对文本的一部分进行分组,并为其应用样式。
2. <a><a>元素用于创建超链接,用户可以点击链接跳转到其他网页或文档。
3. <img><img>元素用于插入图像,通过指定图像的URL来显示图像。
4. <strong>和<em><strong>和<em>分别表示加粗和斜体的文本,它们用于强调或突出显示文本内容。

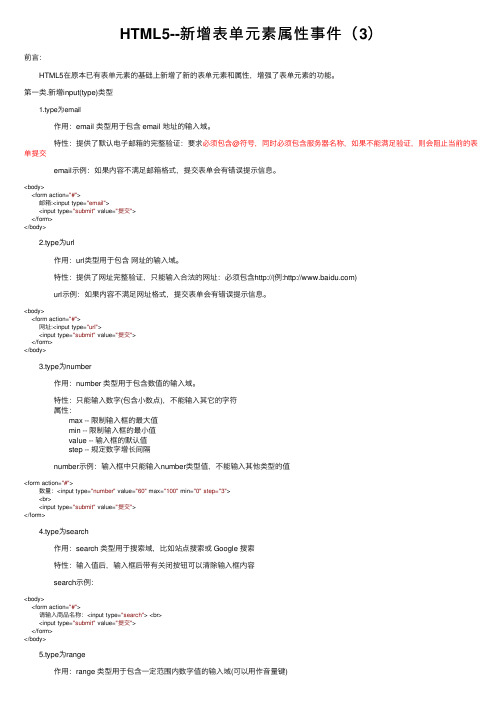
HTML5--新增表单元素属性事件(3)前⾔: HTML5在原本已有表单元素的基础上新增了新的表单元素和属性,增强了表单元素的功能。
第⼀类.新增input(type)类型 1.type为email 作⽤:email 类型⽤于包含 email 地址的输⼊域。
特性:提供了默认电⼦邮箱的完整验证:要求必须包含@符号,同时必须包含服务器名称,如果不能满⾜验证,则会阻⽌当前的表单提交 email⽰例:如果内容不满⾜邮箱格式,提交表单会有错误提⽰信息。
<body><form action="#">邮箱:<input type="email"><input type="submit" value="提交"></form></body> 2.type为url 作⽤:url类型⽤于包含⽹址的输⼊域。
特性:提供了⽹址完整验证,只能输⼊合法的⽹址:必须包含http://(例:) url⽰例:如果内容不满⾜⽹址格式,提交表单会有错误提⽰信息。
<body><form action="#">⽹址:<input type="url"><input type="submit" value="提交"></form></body> 3.type为number 作⽤:number 类型⽤于包含数值的输⼊域。
特性:只能输⼊数字(包含⼩数点),不能输⼊其它的字符 属性: max -- 限制输⼊框的最⼤值 min -- 限制输⼊框的最⼩值 value -- 输⼊框的默认值 step -- 规定数字增长间隔 number⽰例:输⼊框中只能输⼊number类型值,不能输⼊其他类型的值<form action="#">数量:<input type="number" value="60" max="100" min="0" step="3"><br><input type="submit" value="提交"></form> 4.type为search 作⽤:search 类型⽤于搜索域,⽐如站点搜索或 Google 搜索 特性:输⼊值后,输⼊框后带有关闭按钮可以清除输⼊框内容 search⽰例:<body><form action="#">请输⼊商品名称:<input type="search"> <br><input type="submit" value="提交"></form></body> 5.type为range 作⽤:range 类型⽤于包含⼀定范围内数字值的输⼊域(可以⽤作⾳量键) 特性:显⽰为滑动条 属性: max -- 允许的最⼤值 min -- 允许的最⼩值 value -- 规定的默认值 step -- 规定数字增长间隔 range⽰例:<body><form action="#">范围:<input type="range" max="100" min="0" value="50"> <br><input type="submit" value="提交"></form></body> 6.type为color 作⽤:输⼊类型⽤于规定颜⾊ 特性:该类型允许你从拾⾊器中选取颜⾊ color⽰例:<body><form action="#">颜⾊:<input type="color"> <br><input type="submit" value="提交"></form></body> 7.type为tel 作⽤:tel 输⼊类型⽤于包含电话号码的输⼊字段 特性:tel它并不是来实现验证。

h5 picker实现原理
H5Picker是一种基于HTML5和JavaScript的日期和时间选择器。
它的实现原理主要包括以下几个方面:
1. HTML5表单元素:H5Picker使用了HTML5的`<input type="date">`元素,它允许用户通过日期选择器来选择日期。
同时,H5Picker还支持自定义表单元素,以便在需要时使用其他日期和时间选择器。
2. JavaScript API:H5Picker使用了JavaScript API来处理日期和时间的选取、格式化以及与后端数据的交互。
通过JavaScript API,H5Picker可以与后端进行数据交换,并将选取的日期和时间显示在表单元素中。
3. CSS样式:H5Picker使用了CSS样式来美化日期选择器的外观,使其更加符合用户的使用习惯。
通过CSS样式,H5Picker可以自定义日期选择器的颜色、字体、大小等样式属性。
4. 事件处理:H5Picker使用了JavaScript事件处理机制来响应用户的操作,例如点击日期、输入时间等。
通过事件处理机制,H5Picker可以获取用户选取的日期和时间,并将其传递给后端服务器进行处理。
总的来说,H5Picker的实现原理主要基于HTML5、JavaScript和CSS等技术,通过这些技术的结合使用,可以实现方便、易用和美观的日期和时间选择器。

HTML5——列表元素、结构元素、分组元素、页⾯交互元素、⽂本层次语义元素、全局属性列表元素 ⽆序列表:⽹页中最常⽤的列表,其各个列表项之间没有顺序级别之分,通常是并列的。
其基本语法格式: <ul> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> ... </ul> 有序列表:有排列顺序的列表,其各个列表项按照⼀定的顺序排列。
其基本语法格式: <ol> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> ... </ol> 定义列表:⽤于对术语或名词进⾏解释和描述。
与⽆需列表不同,定义列表的列表项前没有任何项⽬符号。
其基本语法格式: <dl> <dt>名词1</dt> <dd>名词1解释1</dd> <dd>名词1解释2</dd> ... <dt>名词2</dt> <dd>名词2解释1</dd> <dd>名词2解释2</dd> ... </dl>结构元素 HTML5中所有元素都是有结构性的,且这些元素与块元素⾮常相似。
下⾯将介绍常⽤的结构性元素。
1.header 元素 HTML5中的header 元素是⼀种具有引导和导航作⽤的结构元素,该元素可以包含所有通常放在页⾯头部的内容。
header 元素通常⽤来放置整个页⾯或页⾯内的⼀个内容区块的标题,也可以包含⽹站Logo 图⽚、搜索表单或者其他相关内容。
其基本语法格式如下: <header> <h1>⽹页主题</h1> ... </header> 注:header元素并⾮head元素,是HTML5新增的元素,并不限制header元素的个数,⼀个⽹页中可以使⽤多个header元素,也可以为每⼀个内容块添加header元素。

h5 页面元素构成摘要:1.H5 页面元素的基本概念2.H5 页面元素的构成3.H5 页面元素的应用场景4.H5 页面元素的未来发展趋势正文:一、H5 页面元素的基本概念H5,即HTML5,是一种用于构建网页的标记语言。
相较于传统的HTML4,HTML5 在功能特性、结构、语义化等方面都有了很大的改进。
H5 页面元素指的是在HTML5 中使用的各种标签和元素,它们共同构成了网页的结构和内容。
二、H5 页面元素的构成1.结构元素:包括<header>、<nav>、<main>、<section>、<article>等,这些元素用于构建网页的整体结构,帮助浏览器和用户更好地理解网页内容。
2.内容元素:包括<h1>至<h6>、<p>、<a>、<img>、<video>等,这些元素用于展示网页的具体内容,丰富网页的表现形式。
3.媒体元素:包括<audio>、<canvas>等,这些元素用于实现网页的多媒体功能,提升用户体验。
4.表单元素:包括<form>、<input>、<button>等,这些元素用于创建网页表单,方便用户与网站进行交互。
5.导航元素:包括<nav>、<ul>、<ol>等,这些元素用于创建网页导航菜单,方便用户在网页间进行跳转。
6.脚本元素:包括<script>,这些元素用于编写网页的脚本代码,实现网页的动态效果和交互功能。
三、H5 页面元素的应用场景H5 页面元素广泛应用于各种网站、网页应用和移动端应用中,如企业官网、电子商务平台、社交媒体、在线教育等。
通过H5 页面元素,开发者可以创建出结构清晰、内容丰富、表现形式多样、用户体验优良的网页。
四、H5 页面元素的未来发展趋势随着互联网技术的不断发展,H5 页面元素也将不断完善和丰富。

HTML5 表格 style用法随着互联网的快速发展,网页设计和开发的技术也日新月异。
作为网页设计和开发的重要组成部分,HTML5语言在页面布局和样式设计上有着丰富的功能和特性。
其中,表格是网页中常见的元素之一,而对表格的样式定制,也是网页设计中的重要任务之一。
本文将介绍HTML5 中表格 style 的用法,帮助读者更好地掌握表格样式的定制技巧。
一、HTML5 表格的基本结构在介绍HTML5中表格的样式用法之前,首先需要了解HTML5中表格的基本结构。
HTML5中的表格通过`<table>`、 `<tr>`、`<td>`等标签来构建。
`<table>` 用于声明一个表格,`<tr>` 用于声明表格的行,`<td>` 用于声明每一行中的单元格。
例如:```html<table><tr><td>单元格1</td><td>单元格2</td></tr><tr><td>单元格4</td></tr></table>```以上代码中,`<table>`声明了一个表格,其中包含两行(`<tr>`),每行包含两个单元格(`<td>`)。
这是一个最基本的表格结构,接下来将介绍如何对这个表格进行样式的定制。
二、使用属性实现表格样式HTML5中,可以通过给表格的`<table>`、`<tr>`、`<td>`标签添加样式属性来改变表格的样式。
常用的表格样式属性包括:`border`、`background-color`、`text-align`、`width`等。
例如:1. 设置表格边框通过`border`属性可以设置表格的边框样式,包括边框宽度、颜色等。

HTML表单元素学习要点: 1.表单元素总汇 2.表单元素解析⼀.表单元素总汇HTML5的表单中,提供了各种可供⽤户输⼊的表单控件。
元素名称 说明form 表⽰HTML表单input 表⽰⽤来收集⽤户输⼊数据的控件textarea 表⽰可以输⼊多⾏⽂本的控件select 表⽰⽤来提供⼀组固定的选项option 表⽰提供提供⼀个选项optgroup 表⽰⼀组相关的option元素button 表⽰可⽤来提交或重置的表单按钮(或⼀般按钮)datalist 定义⼀组提供给⽤户的建议值fieldset 表⽰⼀组表单元素legend 表⽰fieldset元素的说明性标签label 表⽰表单元素的说明标签output 表⽰计算结果⼆.表单元素解析1.<form>定义表单解释:<form>元素主要是定义本⾝是⼀组表单。
元素属性 说明 method 表⽰表单的发送⽅式:有POST和GET两种,默认GET,GET⽅式发送明码发送,在接收页⾯的url可以看到?表单元素名称=元素值 POST⽅式发送,为加密的发送,接收页⾯的url看不到表单信息action 表⽰表单提交的页⾯,也就是接收表单的页⾯ enctype 表⽰浏览器对发送给服务器的数据所采⽤的编码格式,只有上传我⽂件是才⽤到,multipart/form-data 有三种:application/x-www-form-urlencoded(默认编码,enctype 不能将⽂件上传到服务器)、 multipart/form-data (⽤于上传⽂件到服务器)、 text/plain (未规范的编码,不 建议使⽤,不同浏览器理解不同) name 设置表单名称,以便程序调⽤ target 设置提交时的⽬标位置:_blank、_parent、_self、_top, 也就是接收表单页⾯以什么⽅式打开,是新建页⾯打开,还是当前页⾯打开,默认当前页⾯打开autocomplete 设置浏览器记住⽤户输⼊的数据,实现⾃动完成表单。


html5常⽤标签table表格布局html5常⽤标签table表格布局⼀、总结⼀句话总结:⼆、html5常⽤标签table表格布局 ⽤表格显⽰信息调理清楚,使浏览者⼀⽬了然。
表格在⽹页中还有协助布局的作⽤,可以把⽂字、图像等组织到表格的不同⾏列。
那么,接下来我将讲解⼀下表格的常⽤属性。
1、⾸先,表格命令 表格的⾏:tr 每⾏中的列:td 表格的表头:<th></th> 默认加粗,单元格居中(居中、加粗) 表格标题:caption 跨列:colspan,当某个格跨n列时,其右边n-1个单元格需删除跨⾏:rowspan,当某个格跨n⾏时,其下⽅n-1个单元格需删除(看每⼀⾏有⼏个上边线,有⼏条画⼏个)2、<table>标签的常⽤属性1、border:给表格添加边框,当border属性增⼤时,只有外围框线增加,单元格的边框始终为1px(⼀个像素)2、cellspacing:单元格与单元格之间的间隙距离。
当cellspacing="0",只会使单元格间隙为0,但不会合并边框线。
【表格边框合并】,⽆需再写cellspacing="0"。
3、cellpadding:每个单元格中的内容,与边框线的距离。
4、weight/height:表格的宽⾼5、align:表格在屏幕的左中右位置显⽰,left、center、right(给表格加上align,相当于让表格浮动,会直接打破表格后⾯元素的原有排列⽅式)6、bgcolor:背景⾊等同于7、background:background="img/aaa.png"背景图⽚等同于,且背景图会覆盖背景⾊8、bordercolor="blue"边框颜⾊以上都可以⽤样式表代替3、近者优先原则 当表格属性与⾏列属性冲突时,以⾏列属性为准;表格的align属性,是控制表格⾃⾝在浏览器的显⽰位置;⾏和列的align属性,是控制单元格中⽂字在单元格的对齐⽅式表格的align属性,并不影响表格内,⽂字的⽔平对齐⽅式;tr和align属性,可以控制⼀⾏中所有单元格的⽔平对齐⽅式。

html中的表单标签及表单元素1、表单标签<form action="提交地址" method="提交⽅式"></form>表单边框标签:fieldset2、表单元素分为三类:(1)⽂本类型: ⽂本框:text 属性有:disabled(不可操作)、readonly(只读)、placeholder(默认提⽰⽂字)账号:<input type="text"> 密码框:password密码:<input type="password"> 隐藏域:hidden 多⾏⽂本(特殊格式):textarea<textarea name="" id="" ></textarea>(2)选择类型: 单选:radio 属性有:disabled(不可操作)、checkbox(默认选中的)性别:<input type="radio">男 <input type="radio">⼥ 多选:checkbox爱好:<input type="checkbox">打游戏 <input type="checkbox">看电视 <input type="checkbox">看书 下拉(特殊格式):select option 属性(option的属性):selected(默认选中)、multiple(全部显⽰)属性(select的属性):size(显⽰⼏条)<select name="" id=""><option value="">汉族</option><option value="">满族</option><option value="">壮族</option><option value="">回族</option></select>(3)按钮类型: 普通:button<input type="button" value="点我试试"> 提交:submit <input type="submit" value="提交按钮"> 复位:reset<input type="reset" value="清空">其他:1、autofocus属性(聚焦)实例:2、optgroup定义选项组实例:注意:methon:get传值(键值对,显⽰在⽹页的路径上,路径后⾯加数据)post(⽹络传值) ⼀般都⽤post 格式:<form action="#" method="post" enctype="multipart/form-data"> Html5新增:<input type="color"><br><input type="date"><br><input type="search"><br><input type="week"><br><input type="text" name="" list="list"><datalist id="list"><option value="aaa"></option><option value="vvv"></option><option value="ddd"></option></datalist>。

信息收集的H5表单一、什么是H5表单H5表单是基于HTML5技术开发的一种表单形式,它可以在网页中收集用户输入的信息。
与传统的HTML表单相比,H5表单在功能和用户体验方面有了很大的提升。
二、H5表单的特点H5表单具有以下几个特点:1. 多种表单元素H5表单支持多种不同的表单元素,包括文本框、单选框、复选框、下拉菜单等。
这些表单元素可以满足不同的需求,使得用户可以方便地输入所需的信息。
2. 表单验证功能H5表单内置了强大的表单验证功能,可以对用户输入的数据进行验证,确保数据的合法性。
例如,可以对邮箱地址进行格式验证,对手机号码进行长度验证等。
3. 自定义样式H5表单可以通过CSS样式进行自定义,使得表单在网页中可以与整体的设计风格相匹配。
通过设置不同的样式,可以使表单更加美观、易于使用。
4. 响应式设计H5表单可以根据设备的不同自动调整布局,以适应不同屏幕大小的设备。
这意味着无论用户使用手机、平板还是电脑,都可以方便地填写表单。
三、H5表单的应用场景H5表单在各种场景中都有广泛的应用,下面列举了几个常见的应用场景:1. 在线调查H5表单可以用于在线调查,收集用户的意见和反馈。
通过设置不同的问题类型和选项,可以方便地收集大量的数据,并进行统计和分析。
2. 注册和登录H5表单可以用于用户注册和登录功能。
通过设置用户名和密码等输入项,用户可以方便地创建账户并登录系统。
3. 订单提交H5表单可以用于订单提交功能。
用户可以填写商品信息、收货地址等相关信息,方便快捷地提交订单。
4. 联系我们H5表单可以用于联系我们功能,用户可以填写姓名、邮箱、电话等联系方式,并留言反馈意见。
这样可以方便用户与网站或企业进行沟通。
四、如何创建H5表单创建H5表单可以通过以下几个步骤:1. 编写HTML代码首先,需要编写HTML代码来定义表单的结构和元素。
可以使用<form>标签来定义一个表单,使用<input>标签来定义输入框等表单元素。

html5所有知识点HTML5是一种用于构建和呈现网页的标准技术。
它引入了很多新的元素和功能,使得开发者能够创建更强大、更丰富的网页应用程序。
下面是HTML5的一些重要知识点:1. 语义化标签:HTML5引入了一些新的语义化标签,如`<header>`、`<nav>`、`<article>`等,以提供更清晰的结构和含义,使搜索引擎更好地理解网页内容。
2. 视频和音频:HTML5提供了`<video>`和`<audio>`元素,使开发者可以直接在网页上嵌入视频和音频内容,无需使用第三方插件,提高了用户体验。
3. 画布(Canvas):HTML5的`<canvas>`元素允许开发者使用JavaScript在网页上绘制图形、动画和游戏等交互式内容,为用户提供更多的视觉效果。
4. 本地存储:HTML5引入了新的本地存储API,如Web Storage和IndexedDB,使得网页应用能够在用户的浏览器中存储数据,提供离线访问和更好的性能。
5. 地理定位:HTML5通过Geolocation API提供了获取用户地理位置的能力,使得开发者可以为用户提供基于地理位置的个性化体验,比如找到附近的餐厅或提供导航服务。
6. Web Workers:HTML5的Web Workers允许开发者在浏览器后台运行脚本,以提高应用的性能和响应能力,从而更好地处理复杂的计算任务。
7. 响应式设计:HTML5为开发者提供了媒体查询和弹性布局等技术,使得网页可以根据设备的屏幕大小和分辨率进行自适应布局和样式调整,实现响应式设计。
8. 语义化表单:HTML5引入了一些新的表单元素和属性,如`<inputtype="email">`、`<input type="date">`、`<input type="range">`等,提供了更丰富、更语义化的表单输入类型。

html5元素分类摘要:1.HTML5 元素的分类概述2.结构元素3.内联元素4.块级元素5.内部元素6.媒体元素7.链接元素8.表单元素9.矩形元素10.语义元素正文:HTML5 是一种用于构建网页内容的标记语言。
HTML5 元素可以分为不同的类别,以便更好地理解和使用它们。
下面是HTML5 元素的分类概述:1.结构元素:这些元素用于构建网页的结构,例如<header>、<nav>、<main>、<section>、<article>、<aside>和<footer>等。
2.内联元素:这些元素通常用于与其他元素组合使用,例如<span>、<strong>、<em>、<mark>、<small>、<del>和<ins>等。
3.块级元素:这些元素通常独占一行,例如<h1>到<h6>、<div>、<p>、<pre>、<ol>、<ul>、<li>、<table>、<tr>、<td>和<th>等。
4.内部元素:这些元素用于与其他元素组合使用,例如<span>、<code>、<var>、<s>、<cite>、<q>和<dfn>等。
5.媒体元素:这些元素用于嵌入媒体内容,例如<audio>、<video>、<source>、<track>和<canvas>等。
6.链接元素:这些元素用于创建链接,例如<a>、<area>和<link>等。


HTML5+CSS3 新的表单元素在上述内容中,详细了解一下表单中所新增的<input>标签的类型,以及属性内容。
此外,HTML 5中还新增了以下3个表单元素。
1.Datalist元素datalist元素规定输入域的选项列表。
列表是通过datalist内的option元素创建的。
如需把datalist绑定到输入域,在<input>标签中,通过list属性引用datalist的id。
示例:3-12 datalist.html执行上述代码,可以看到一个文本框,而单击该文本框,即可弹出一个列表。
单击显示列表2.Keygen元素keygen元素的作用是提供一种验证用户的可靠方法。
keygen元素是密钥对生成器(key-pair generator)。
当提交表单时,会生成两个键,一个是私钥,一个公钥。
私钥(private key)存储于客户端,公钥(public key)则被发送到服务器。
公钥可用于之后验证用户的客户端证书(client certificate)。
示例:3-13 keygen.html示一组数字型数据。
此时,用户可以输入“用户名”,以及单击【下拉】按钮选择密钥内容。
3.Output 元素 <input>标签与<output>标签是相对应的,通过标签内容,不难理output 元素用于不同类型的输出,比如计算或脚本输出。
下面通过一个示例,来显示两个数字框中,两个数字之和。
然后,通过<output>在选择密钥时,用户可以看看到密钥内容,如随机的数字。
而在传递时,则以加密方式显示。
单击输入 选择通过执行上述代码,用户可以看到当分别输入两个数字后,单击【计算】按钮即可运算出结果。
在代码中,document.forms["sumform"]["aa"].value 语句,用来获取“数字”框中的数字内容。

海文国际 HTML5 中表单中input 元素的type 属性本章主要探讨HTML5 中表单中input 元素的type 属性,根据不同的值来显示不同的输入框。
一.type 属性总汇input 元素可以用来生成一个供用户输入数据的简单文本框。
在默认的情况下,什么样的数据均可以输入。
而通过不同的属性值,可以限制输入的内容。
二.input 元素解析1.type 为text 值时<input type="text">解释:当type 值为text 时,呈现的就是一个可以输入任意字符的文本框,这也是默认行为。
并且,还提供了一些额外的属性。
属性名称说明//设置文本框长度<input type="text" size="50">//设置文本框输入字符长度<input type="text" maxlength="10"> //设置文本框的初始值海文国际 <input type="text" value="初始值">//设置文本框输入提示<input type="text" placeholder="请输入内容">//设置文本提供的建议值<input list="footlist"><datalist id="footlist"><option value="苹果">苹果</option><option value="桔子">桔子</option><option value="香蕉" label="香蕉"><option value="梨子"></datalist>//设置文本框内容为只读,可以提交数据<input type="text" readonly>//设置文本框内容不可用,不可以提交数据<input type="text" disabled>2.type 为password 值时<input type="password">解释:当type 值为password 时,一般用于密码框的输入,所有的字符都会显示星号。

HTML5 中的新的表单元素有哪些摘要:兄弟连专注IT教育11年,十年坚持以“良心教育、工匠精神”为原则,开设的6大学科:PHP培训、UI设计培训、HTML5培训、云计算培训、Java EE+大数据培训。
一、TML5 有以下新的表单元素:<datalist><keygen><output>注意:不是所有的浏览器都支持HTML5 新的表单元素,但是你可以在使用它们,即使浏览器不支持表单属性,仍然可以显示为常规的表单元素。
二、HTML5 <datalist> 元素<datalist> 元素规定输入域的选项列表。
<datalist> 属性规定form 或input 域应该拥有自动完成功能。
当用户在自动完成域中开始输入时,浏览器应该在该域中显示填写的选项:使用<input> 元素的列表属性与<datalist> 元素绑定. OperaSafariChromeFirefoxInternet Explorer实例<input> 元素使用<datalist>预定义值:<input list="browsers"><datalist id="browsers"><option value="Internet Explorer"><option value="Firefox"><option value="Chrome"><option value="Opera"><option value="Safari"></datalist>二、HTML5 <keygen> 元素<keygen> 元素的作用是提供一种验证用户的可靠方法。
2、<form>标签常用属性详解在表单的<form>标记中还可以设置表单的基本属性,包括表单的名称、处理程序、传送方法等。
一般情况下,表单的处理程序action和传送方法method是必不可少的参数。
action属性定义一个URL。
当点击提交按钮时,向这个URL 发送数据。
真正处理表单的数据脚本或程序是在action属性里,这个属性值可以是程序或脚本的一个完整的URL。
说明:在该语法中,表单的处理程序定义的是表单要提交的地址,也就是表单中收集到的资料将要传递的程序地址。
这一地址可以是绝对地址,也可以是相对地址,还可以是一些其他的地址形式,例如发送E-mail等。
<form action="mailto:1347014722@"> </form>method属性用于向action URL 发送数据的HTTP 方法。
method=get:使用这个设置时,来访者输入的数据会附加在URL之后,由用户端直接发送至服务器,所以速度上会比post快,但缺点是数据长度不能够太长。
在没有指定method的情形下一般都会视get为默认值。
method=post:使用这种设置时,表单数据是与URL分开发送的,用户端的计算机会通知服务器来读取数据,所以通常没有数据长度上的限制,缺点是速度上也会比POST慢。
enctype属性对表单内容进行编码的MIME 类型。
Text/plain 以纯文本的形式传送application /x-www-form-urlencoded 默认的编码形式multipart/form-data MIME编码,上传文件的表单必须选择该项target属性目标显示方式。
target属性用来指定目标窗口的打开方式。
_blank是指将返回的信息显示在新打开的窗口中;_parent是指将返回信息显示在父级的浏览器窗口中;_self则表示将返回信息显示在当前浏览器窗口;_top表示将返回信息显示在顶级浏览器窗口中。
在HTML 5中取消了name属性!示例代码:<form id="form" action="#" method="post"><fieldset><legend>欢迎您留言</legend><label for="contactus">您的金玉良言:</label><br /><textarea cols="68" rows="10" id="contactus" name="contactus"></textarea></fieldset><input type="submit" value="提交" id="submit" name="submit" /><input type="reset" value="重置" id="reset" name="reset" /></form>效果显示:二、HTML 5 <fieldset> 标签1、定义和用法fieldset 标签可将表单内的相关元素分组。
<fieldset> 标签将表单内容的一部分打包,生成一组相关表单的字段。
当一组表单元素放到<fieldset> 标签内时,<form id="namepassword" method="post" action="#"><fieldset><legend>用户名与密码</legend><label for="username">用户名:</label><input type="text" id="username" name="username" /><br /><label for="pass">密码:</label><input type="password" id="pass" name="pass" /></fieldset></form>三、HTML 5 <legend> 标签<input type="radio" value="2" id="sex" name="sex" /><label for="sex">保密</label><input type="radio" value="3" id="sex" name="sex" /></fieldset><fieldset><legend>兴趣爱好</legend><label for="fav">计算机</label><input type="checkbox" value="1" id="fav" name="fav" /><label for="fav">旅游</label><input type="checkbox" value="2" id="fav" name="fav" /><label for="fav">购物</label><input type="checkbox" value="3" id="fav" name="fav" /></fieldset><fieldset><legend>上传照片</legend><label for="myimage">个性照片上传</label><input type="file" id="myimage" name="myimage" size="35" maxlength="255" /> </fieldset><fieldset><legend>提交</legend><input type="submit" value="submit" id="submit" name="submit" /><input type="reset" value="reset" id="reset" name="reset" /></fieldset></form>显示效果:六、HTML 5 <select>标签<form id="form" action="#" method="post"><fieldset><legend>您对本站的评价</legend><label for="select">对本站的评价:</label><br /><select multiple="true" id="select" name="select"><option>还好,站长较认真</option><option>一般般吧,还要努力</option><option>有很多问题,不过还可以</option></select></fieldset></form>效果显示:七、HTML 5<option>标签定义和用法<option> 标签定义下拉列表中的一个选项。
在HTML 5 中,<option> 标签也用于新元素<datalist> 中。
<option> 标签能够在不带任何属性的情况下使用,但是通常需要value 属性,该属性定义了发送<form id="form" action="#" method="post"><fieldset><legend>您喜欢本站的哪个栏目</legend><label for="multipleselect">喜欢本站的栏目:</label><br /><select id="multipleselect" name="multipleselect"><option>PS CS5</option><option>CSS</option><option>JAVASCRIPT</option><option>Flash CS5</option><option>PHP</option><option>HTML 5</option><option>FW CS5</option><option>DW CS5</option><option>Ulead GIF</option></select></fieldset></form>效果显示:八、HTML 5 <optgroup> 标签定义和用法<optgroup> 标签定义选项组。