完整HTML5常用标签大全推荐文档
- 格式:docx
- 大小:12.17 KB
- 文档页数:4

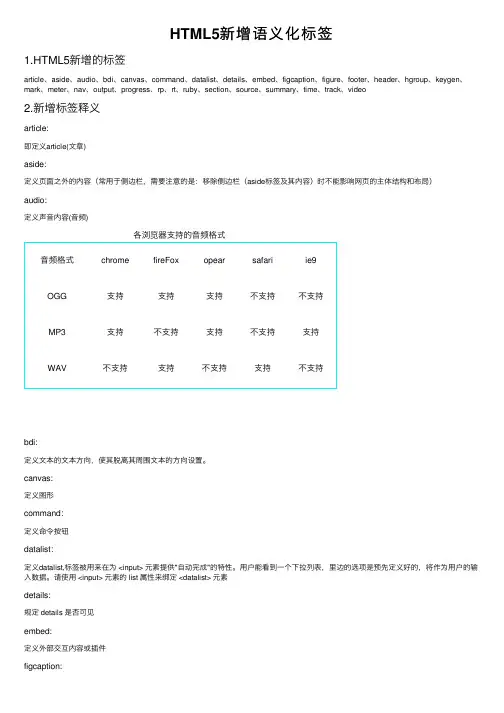
HTML5新增语义化标签1.HTML5新增的标签article、aside、audio、bdi、canvas、command、datalist、details、embed、figcaption、figure、footer、header、hgroup、keygen、mark、meter、nav、output、progress、rp、rt、ruby、section、source、summary、time、track、video2.新增标签释义article:即定义article(⽂章)aside:定义页⾯之外的内容(常⽤于侧边栏,需要注意的是:移除侧边栏(aside标签及其内容)时不能影响⽹页的主体结构和布局)audio:定义声⾳内容(⾳频)各浏览器⽀持的⾳频格式⾳频格式chrome fireFox opear safari ie9OGG⽀持⽀持⽀持不⽀持不⽀持MP3⽀持不⽀持⽀持不⽀持⽀持WAV不⽀持⽀持不⽀持⽀持不⽀持bdi:定义⽂本的⽂本⽅向,使其脱离其周围⽂本的⽅向设置。
canvas:定义图形command:定义命令按钮datalist:定义datalist,标签被⽤来在为 <input> 元素提供"⾃动完成"的特性。
⽤户能看到⼀个下拉列表,⾥边的选项是预先定义好的,将作为⽤户的输⼊数据。
请使⽤ <input> 元素的 list 属性来绑定 <datalist> 元素details:规定 details 是否可见embed:定义外部交互内容或插件figcaption:定义 figure 元素的标题figure:定义媒介内容的分组,以及它们的标题(常⽤于和figure配套实现图⽂效果)footer:定义页脚header:定义头部hgroup:⽤来对标题元素进⾏分组。
当标题有多个层级(副标题)时,<hgroup> 元素被⽤来对⼀系列 <h1>-<h6>元素进⾏分组keygen:规定⽤于表单的密钥对⽣成器字段。

HTML(5)常⽤的格式标签⼀、基本⽂字格式1.标题<h></h> HTML定义<h1></h1>到<h6></h6>六个<h>标签,分别⽤来不同⼤⼩字体的标题(Heading)。
字体由⼤到⼩,<h1>最⼤,<h6>则最⼩。
Heading标签需要注意的是:a.浏览器会⾃动地在标题的前后添加空⾏。
因为Heading标签属于块级元素,⽽在默认情况下,HTML 会⾃动地在块级元素前后添加⼀个额外的空⾏(<br/>)。
b.标题对整个页⾯来说很重要,应该将HTML heading 标签只⽤于标题,⽽不要仅仅是为了产⽣粗体或⼤号的⽂本⽽使⽤标题。
因为Heading标签对SEO是很友好的,搜索引擎使⽤标题为您的⽹页的结构和内容编制索引,⽽且⽤户则以通过标题来快速浏览您的⽹页,所以⽤标题来呈现⽂档结构是很重要的。
应该将 <h1> ⽤作主标题(最重要的),其后是 <h2>(次重要的),再其次是 <h3>,以此类推。
1<!--<h>标签是设置标题的,把重要的信息放在<h1>⾥⾯,搜索引擎会优先搜索-->2<h1>3中国⼀</h1>4<h2>5中国⼆</h2>6<h3>7中国三</h3>8<h4>9中国四</h4>10<h5>11中国五</h5>12<h6>13中国六</h6> 效果如下图,字体⼤⼩由⼤到⼩:2.换⾏<br/>、不换⾏<nobr></nobr>和分段<p></p> 关于HTML中的换⾏标签<br/>和分段标签<p></p>的区别是,换⾏标签<br/>只是回车,<p></p>则是分段。

HTML5新增元素,标签总结总是遇到h5新标签的笔试题⽬,就查阅了资料来总结⼀下:1.form相关:(1)form属性:在HTML5中表单元素可放在表单之外,通过给该元素添加form属性来指向⽬标表单(form属性值设为⽬标表单id)即可。
(2)formaction属性:HTML5给提交按钮(如button、submit、image等)增加了formaction属性,以便提交到不同的服务器地址。
<input formaction="new.html" type="submit" value="提交到new.html">(3)formmethod属性:⽤法同formaction。
(4)placeholder属性:⽤于⽂本框处于未输⼊状态时的⼀种⽂字提⽰。
(5)autofocus属性:⾃动获得焦点,⼀个页⾯只能有⼀个控件具有该属性。
该属性⽆值,直接写就好。
<input name="username" autofocus type="text" id="username">(6)list属性:⽤于单⾏⽂本框,该属性的值为某个datalist元素的id,增加该属性后的单⾏⽂本框类似选择框(),但允许⽤户⾃定义输⼊,为了避免没有⽀持该元素的浏览器出现错误,我们通常使⽤CSS设置不显⽰。
<datalist> 标签:定义可选数据的列表。
与 input 元素配合使⽤,就可以制作出输⼊值的下拉列表。
order:<input list="list" name="order" autofocus type="text" id="order"><datalist id="list" style="display:none"><option value="1">1</option><option value="2">2</option><option value="3">3</option></datalist>(7)autocomplete属性:⾃动完成允许浏览器预测对字段的输⼊,HTML5实现了⾃定义设置该属性,避免了任何⼈都可以看到所存在的安全隐患。

html标签大全HTML标签大全。
HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言。
在HTML中,标签是用来定义网页结构和内容的。
本文将介绍一些常用的HTML 标签,以及它们的用法和示例。
1. 文本标签。
`<h1>`~`<h6>`,定义标题,数字表示标题的级别,从大到小依次递减。
`<p>`,定义段落。
`<strong>`,定义加粗文本。
`<em>`,定义斜体文本。
`<u>`,定义下划线文本。
`<br>`,定义换行。
2. 链接标签。
`<a>`,定义超链接,href属性指定链接的地址。
`<img>`,定义图像,src属性指定图片的地址。
3. 列表标签。
`<ul>`,定义无序列表。
`<ol>`,定义有序列表。
`<li>`,定义列表项。
4. 表格标签。
`<table>`,定义表格。
`<tr>`,定义表格行。
`<td>`,定义表格数据单元格。
5. 表单标签。
`<form>`,定义表单,action属性指定表单提交的地址。
`<input>`,定义输入框,type属性指定输入框的类型(文本框、密码框、复选框等)。
`<select>`,定义下拉框。
`<textarea>`,定义多行文本输入框。
`<button>`,定义按钮。
6. 多媒体标签。
`<audio>`,定义音频播放器。
`<video>`,定义视频播放器。
`<iframe>`,定义内联框架,用于嵌入其他网页。
7. 其他标签。
`<div>`,定义文档中的块级元素。
`<span>`,定义文档中的行内元素。
`<meta>`,定义网页的元数据,如字符集、关键词等。

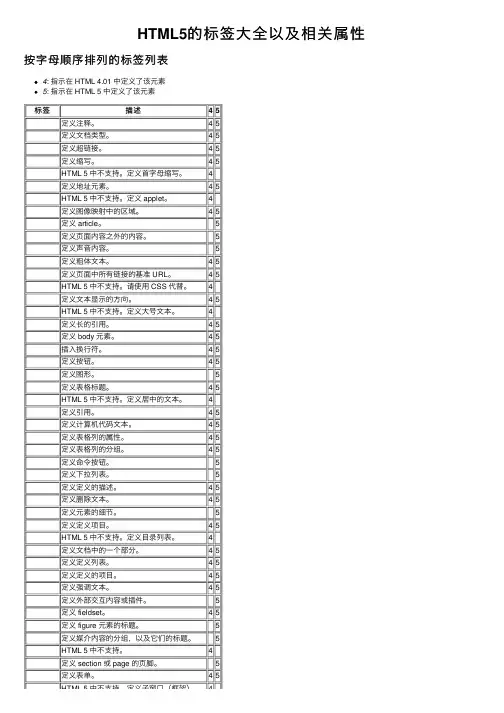
HTML5的标签⼤全以及相关属性按字母顺序排列的标签列表4: 指⽰在 HTML 4.01 中定义了该元素5: 指⽰在 HTML 5 中定义了该元素标签描述45定义注释。
45定义⽂档类型。
45定义超链接。
45定义缩写。
45HTML 5 中不⽀持。
定义⾸字母缩写。
4定义地址元素。
45HTML 5 中不⽀持。
定义 applet。
4定义图像映射中的区域。
45定义 article。
5定义页⾯内容之外的内容。
5定义声⾳内容。
5定义粗体⽂本。
45定义页⾯中所有链接的基准 URL。
45HTML 5 中不⽀持。
请使⽤ CSS 代替。
4定义⽂本显⽰的⽅向。
45HTML 5 中不⽀持。
定义⼤号⽂本。
4定义长的引⽤。
45定义 body 元素。
45插⼊换⾏符。
45定义按钮。
45定义图形。
5定义表格标题。
45HTML 5 中不⽀持。
定义居中的⽂本。
4定义引⽤。
45定义计算机代码⽂本。
45定义表格列的属性。
45定义表格列的分组。
45定义命令按钮。
5定义下拉列表。
5定义定义的描述。
45定义删除⽂本。
45定义元素的细节。
5定义定义项⽬。
45HTML 5 中不⽀持。
定义⽬录列表。
4定义⽂档中的⼀个部分。
45定义定义列表。
45定义定义的项⽬。
45定义强调⽂本。
45定义外部交互内容或插件。
5定义 fieldset。
45定义 figure 元素的标题。
5定义媒介内容的分组,以及它们的标题。
5HTML 5 中不⽀持。
4定义 section 或 page 的页脚。
5定义表单。
45HTML 5 中不⽀持。
定义⼦窗⼝(框架)。
4HTML 5 中不⽀持。
定义⼦窗⼝(框架)。
4 HTML 5 中不⽀持。
定义框架的集。
4定义标题 1 到标题 6。
45定义关于⽂档的信息。
45定义 section 或 page 的页眉。
5定义有关⽂档中的 section 的信息。
5定义⽔平线。
45定义 html ⽂档。
45定义斜体⽂本。
45定义⾏内的⼦窗⼝(框架)。
45定义图像。

html5的基本标签HTML5的基本标签包括:1. `<html>`:定义HTML文档的根元素。
2. `<head>`:包含了文档的元数据信息,例如标题、字符编码等。
3. `<body>`:包含了文档的可见内容。
4. `<h1>` - `<h6>`:定义标题,从最高级的标题`<h1>`到最低级的标题`<h6>`。
5. `<p>`:定义段落。
6. `<a>`:定义超链接。
7. `<img>`:定义图像。
8. `<ul>`和`<li>`:定义无序列表和列表项。
9. `<ol>`和`<li>`:定义有序列表和列表项。
10. `<div>`:定义文档中的一个分区或节。
11. `<span>`:定义文档中的一个行内区域。
12. `<form>`:定义用户输入表单。
13. `<input>`:定义表单中的输入字段。
14. `<button>`:定义按钮。
15. `<table>`、`<tr>`、`<td>`:定义表格及其行、单元格。
16. `<video>`:定义视频。
17. `<audio>`:定义音频。
18. `<canvas>`:定义画布,用于绘制图形、动画等。
19. `<header>`:定义文档或节的页眉。
20. `<footer>`:定义文档或节的页脚。
以上只是HTML5的部分基本标签,还有很多其他标签可以用于创建和定义不同的元素和内容。

html标签及属性⼤全(⽹页制作必备)总类(所有html⽂件都有的)--------------------------------------------------------------------------------⽂件类型 <html></html> (放在档案的开头与结尾)⽂件主题 <title></title> (必须放在「⽂头」区块内)⽂头 <head></head> (描述性资料,像是「主题」)⽂体 <body></body> (⽂件本体)结构性定义(由浏览器控制的显⽰风格)--------------------------------------------------------------------------------标题 <h?></h?> (?表⽰从1到6,有六层选择)数值越⾼字越⼩标题对齐 <h? align=left|center|right></h?> 左对齐、居中对齐、右对齐区分 <div></div>区分对齐 <div align=left|right|center|justify></div> 左对齐、右对齐、居中对齐、两端对齐引⽂区块 <blockquote></blockquote> (通常会内缩)斜体 <em></em>加粗 <strong></strong>引⽂ <cite></cite> (通常会以斜体显⽰)码 <code></code> (显⽰原始码之⽤)样本 </samp>表⽰⼀段⽤户应该对其没有什么其他解释的⽂本。

一、文字备忘之标签HTML5中新增的标签<article> 定义文章<aside> 定义页面内容旁边的内容<audio> 定义声音内容<canvas> 定义图形<command> 定义一个控制按钮<datagrid> 指树或表格状数据格式中的动态数据<datalist> 定义一个下拉列表<details> 定义一个元素的细节<dialog> 定义会话或人的交谈<embed> 定义额外的交互内容或插件<figcaption>定义指定元素的标题<figure> 定义一组媒体内容,以及他们的标题<footer> 为章节或页面定义一个底部<header> 为章节或页面定义一个头部<hgroup> 定义文档中某段落的信息<keygen> 定义表单生成的关键<mark> 定义被标记的文本<meter> 定义预定义范围内的测量<nav> 定义导航链接<output> 定义某种类型的输出<progress> 定义任意种类任务的进程<rp> 定义浏览器不支持ruby元素的替代者<rt> 定义ruby注释的解释<ruby> 定义ruby 注释(中文注音或字符)。
<section> 定义章节<source> 定义媒体资源<summary> 定义某”detail”元素的头部<time> 定义日期/时间<video> 定义视频<wbr> 定义可能的换行HTML5支持且同时存在于HTML4中的标签<!–…–> 定义注释<!DOCTYPE> 定义文档类型<a> 定义超链接<abbr> 定义缩写<address> 定义地址元素<area> 定义图片地图的某区域<b> 定义加粗文字<base> 定义整个页面的基础URL <bdo> 定义文本显示的方向<blockquote> 定义一个长引用<body> 定义主体元素<br> 插入单个的换行<button> 定义按钮<caption> 定义表格的标题<cite> 定义引用<code> 定义计算机代码文本<col> 定义表格列的属性<colgroup> 定义表格列的组<dd> 定义个定义描述<del> 定义删除文本<dfn> 定义个定义项<div> 定义文档章节<dl> 定义定义列表<dt> 定义定义项<em> 定义强调文本<fieldset> 定义控件组<form> 定义表单<h1>到<h6> 定义头部1到头部6 <head> 定义文档信息<hr> 定义水平线<html> 定义个html文档<i> 定义倾斜文本<iframe> 定义内联替代窗口(框架)<img> 定义个图片<input> 定义输入域<ins> 定义插入文本<kbd> 定义键盘文本<label> 定义表单控件的标签<legend> 定义控件组的标题<li> 定义列表项<link> 定义相关资源<map> 定义图片地图<menu> 定义菜单列表<meta> 定义元信息<noscript> 定义无脚本章节<object> 定义内嵌对象<ol> 定义一个有序列表<optgroup> 定义个选项组<option> 定义下拉列表选项<p> 定义段落<params> 定义object的参数<pre> 定义预格式化文本<q> 定义短引用<s> 定义不再正确的文本<samp> 定义简单的计算机代码<script> 定义脚本<select> 定义可选择列表<small> 定义小点的文本<span> 定义文档章节<strong> 定义强调的文字<style> 定义一个样式定义<sub> 定义下标文字<sup> 定义上标文字<table> 定义表格<tbody> 定义表格的主体<td> 定义表格单元格<textarea> 定义文本域<tfoot> 定义表格底部<th> 定义表格头<thead> 定义表格头<title> 定义文档的标题<tr> 定义表格行<ul> 定义无序列表<var> 定义变量HTML5不支持的标签<acronym> 在HTML4.01中定义首字母缩略词<applet> 定义内嵌的小应用程序<basefont> 定义文档中基本的字体属性<big> 让文字变大点<center> 居中显示文字或内容<dir> 定义目录列表<font> 指定字体种类,大小,颜色等<frame> 在框架集中定义独有的窗体<frameset> 定义框架集,包含多个窗体<noframe> 当浏览器不支持框架的时候显示文字<strike> 定义删除线文本<tt> 定义电传打字机文本<u> 定义下划线文字<xmp> 定义格式化的文字HTML5中新增的标签<article> 定义文章<aside> 定义页面内容旁边的内容<audio> 定义声音内容<canvas> 定义图形<command> 定义一个控制按钮<datagrid> 指树或表格状数据格式中的动态数据<datalist> 定义一个下拉列表<details> 定义一个元素的细节<dialog> 定义会话或人的交谈<embed> 定义额外的交互内容或插件<figcaption> 定义指定元素的标题<figure> 定义一组媒体内容,以及他们的标题<footer> 为章节或页面定义一个底部<header> 为章节或页面定义一个头部<hgroup> 定义文档中某段落的信息<keygen> 定义表单生成的关键<mark> 定义被标记的文本<meter> 定义预定义范围内的测量<nav> 定义导航链接<output> 定义某种类型的输出<progress> 定义任意种类任务的进程<rp> 定义浏览器不支持ruby元素的替代者<rt> 定义ruby注释的解释<ruby> 定义ruby 注释(中文注音或字符)。

HTML5标签⼤全可以进⾏省略的标签不允许写结束标记的标签:area(定义图像映射中的区域)、base(为页⾯上的所有链接规定默认地址或默认⽬标)、br、col(为表格中⼀个或多个列定义属性值)、embed(定义嵌⼊的内容,⽐如插件--5)、hr、img、input、keygen、link、meta、param、source、track、wbr可以省略结束标记的标签:li、dt、dd、p、rt、optgroup、option、colgroup、thread、tbody、tr、td、th可以完全省略的标签:html、head、body、colgroup、tbody新增的标签section:页⾯中的⼀个内容区块,⼊章节、页⾯、页脚或页⾯的其他部分、可以和h1、h2...等标签结合起来使⽤,表⽰⽂档结构。
article:表⽰页⾯中⼀块与上下⽂不相⼲的独⽴内容,⽐如⼀篇⽂章。
aside:定义 article 以外的内容。
aside 的内容应该与 article 的内容相关。
header:页⾯中的内容区块或整个页⾯的标题。
footer:页⾯中的内容区块或整个页⾯的脚注。
hgroup:页⾯中的内容区块或整个页⾯的标题进⾏组合。
nav:导航链接的部分。
figure:规定独⽴的流内容(图像、图表、照⽚、代码等等,内容应该与主内容相关,但如果被删除,则不应对⽂档流产⽣影响)。
video:视频。
exp:<video src="url" controls="controls">视频</video>audio:⾳频。
embed:⽤来嵌⼊内容(包括各种媒体)。
mark:变颜⾊,关注。
progress:进度条。
exp:<progress max="100" value="85"></progress>time:定义⽇期或时间,或者两者。

<html></html> 创建一个HTML文档<head></head> 设置文档标题和其它在网页中不显示的信息<title></title> 设置文档的标题<h1></h1> 最大的标题<pre></pre> 预先格式化文本<u></u> 下划线<b></b> 黑体字<i></i> 斜体字<tt></tt> 打字机风格的字体<cite></cite> 引用,通常是斜体<em></em> 强调文本(通常是斜体加黑体)<strong></strong> 加重文本(通常是斜体加黑体)<font size="" color=""></font> 设置字体大小从1到7,颜色使用名字或RGB的十六进制值<BASEFONT></BASEFONT> 基准字体标记<big></big> 字体加大<SMALL></SMALL> 字体缩小<STRIKE></STRIKE> 加删除线<CODE></CODE> 程式码<KBD></KBD> 键盘字<SAMP></SAMP> 范例<VAR></VAR> 变量<BLOCKQUOTE></BLOCKQUOTE> 向右缩排<DFN></DFN> 述语定义<ADDRESS></ADDRESS> 地址标记<sup></SUP> 上标字<SUB></SUB> 下标字<xmp>...</xmp>固定寬度字体(在文件中空白、換行、定位功能有效)<plaintext>...</plaintext>固定寬度字體(不執行標記符號)<listing>...</listing> 固定寬度小字體<font color=00ff00>...</font>字體顏色<font size=1>...</font>最小字體<font style ='font-size:100 px'>...</font>無限增大◆◆◆◆◆◆◆◆◆◆◆◆◆◆《〈格式标志〉》◆◆◆◆◆◆◆◆◆◆◆◆<p></p> 创建一个段落<p align=""> 将段落按左、中、右对齐<br>换行插入一个回车换行符<blockquote></blockquote> 从两边缩进文本<dl></dl> 定义列表<dt> 放在每个定义术语词前<dd> 放在每个定义之前<ol></ol> 创建一个标有数字的列表<ul></ul> 创建一个标有圆点的列表<li> 放在每个列表项之前,若在<ol></ol>之间则每个列表项加上一个数字, 若在<ul></ul>之间则每个列表项加上一个圆点<div align=""></div> 用来排版大块HTML段落,也用于格式化表<MENU> 选项清单<DIR> 目录清单<nobr></nobr> 强行不换行<hr size='9' width='80%' color='ff0000'>水平線(設定寬度)<center></center> 水平居中◆◆◆◆◆◆◆◆◆《〈链接标志表格标志〉》◆◆◆◆◆◆◆◆◆◆◆◆◆◆<a href="URL"></a> 创建超文本链接<a href="mailtEMAIL"></a> 创建自动发送电子邮件的链接<a name="name"></a> 创建位于文档内部的书签<a href="#name"></a> 创建指向位于文档内部书签的链接<BASE> 文档中不能被该站点辨识的其它所有链接源的URL<LINK> 定义一个链接和源之间的相互关系◆◆◆◆◆◆◆◆链接标记注解:◆◆◆◆◆◆◆◆◆◆◆◆◆target="..."决定链接源在什么地方显示(用户自定义的名字,_blank,_parent,_self,_top◆rel="..."发送链接的类型◆rev="..."保存链接的类型◆accesskey="..."指定该元素的热键◆shape="..."允许我们使用已定义的形状定义客户端的图形镜像(default,rect,circle,poly ◆coord="..."使用像素或者长度百分比来定义形状的尺寸◆tabindex="..."使用定义过的tabindex元素设置在各个元素之间的焦点获取顺序(使用tab键使元素获得焦点)◆◆◆◆◆◆◆◆表格标记注解:◆◆◆◆◆◆◆◆◆◆◆◆<table></table> 创建一个表格<tr></tr> 表格中的每一行<td></td> 表格中一行中的每一个格子<th></th> 设置表格头:通常是黑体居中文字<table cellspacing=""> 设置表格格子之间空间的大小<table border=""> 设置边框的宽度<table cellpadding=""> 设置表格格子边框与其内部内容之间空间的大小<table width=""> 设置表格的宽度。

HTML语言基本标签:创建一个HTM L文档 <html></html>设置文档标题以及其他不在W E B网页上显示的信息 <head></head>设置文档的可见部分 <body></body>标题标签将文档的题目放在标题栏中<title></title>文档整体属性设置背景颜色,使用名字或十六进制值 <body bgcolor=?>设置文本文字颜色,使用名字或十六进制值 <body text=?>设置链接颜色,使用名字或十六进制值 <body link=?>设置已使用的链接的颜色,使用名字或十六进制值 <body vlink=?>设置正在被击中的链接的颜色,使用名字或十六进制值 <body alink=?> 文本标签创建预格式化文本 <pre></pre>创建最大的标题<h1></h1>创建最小的标题<h6></h6>创建黑体字 <b></b>创建斜体字 <i></i>创建打字机风格的字体 <tt></tt>创建一个引用,通常是斜体 <cite></cite>加重一个单词(通常是斜体加黑体) <em></em>加重一个单词(通常是斜体加黑体) <strong></strong>设置字体大小,从1到7 <font size=?></font>设置字体的颜色,使用名字或十六进制值 <font color=?></font>链接创建一个超链接<a href="URL"></a>创建一个自动发送电子邮件的链接 <a href="mailto:EMAIL">.... </a> 创建一个位于文档内部的靶位<a name="NAME"></a>创建一个指向位于文档内部靶位的链接 <a href="#NAME"></a>格式排版创建一个新的段落 <p>将段落按左、中、右对齐 <p align=?>插入一个回车换行符 <br>从两边缩进文本<blockqu ote></blockqu ote>创建一个定义列表 <dl></dl>放在每个定义术语词之前 <dt>放在每个定义之前 <dd>创建一个标有数字的列表 <ol></ol>放在每个数字列表项之前,并加上一个数字<li>创建一个标有圆点的列表 <ul></ul>放在每个圆点列表项之前,并加上一个圆点<li>一个用来排版大块HTML段落的标签,也用于格式化表<div align=?>图形元素添加一个图像<img src="name">排列对齐一个图像:左中右或上中下<img src="name" align=?>设置围绕一个图像的边框的大小 <img src="name" border=?>加入一条水平线<hr>设置水平线的大小(高度) <hr size=?>设置水平线的宽度(百分比或绝对像素点) <hr width=?>创建一个没有阴影的水平线<hr noshade>表格创建一个表格<table></table>开始表格中的每一行 <tr></tr>开始一行中的每一个格子 <td></td>设置表格头:一个通常使用黑体居中文字的格子 <th></th>表格属性设置围绕表格的边框的宽度<table border=#>设置表格格子之间空间的大小<table cellspa cing=#>设置表格格子边框与其内部内容之间空间的大小 <table cellpad ding=#>设置表格的宽度-用绝对像素值或文档总宽度的百分比 <table width=# or %> 设置表格格子的水平对齐(左中右) <tr align=?> or <td align=?>设置表格格子的垂直对齐(上中下) <tr valign=?> or <td valign=?>设置一个表格格子应跨占的列数(缺省为1) <td colspan=#>设置一个表格格子应跨占的行数(缺省为1) <td rowspan=#>禁止表格格子内的内容自动断行回卷 <td nowrap>窗框放在一个窗框文档的<body>标签之前,也可以嵌在其他窗框文档中<frameset></framese t>定义一个窗框内的行数,可以使用绝对像素值或高度的百分比 <framese trows="value,value">定义一个窗框内的列数,可以使用绝对像素值或宽度的百分比 <framese tcols="value,value">定义一个窗框内的单一窗或窗区域 <frame>定义在不支持窗框的浏览器中显示什么提示<noframe s></noframe s>窗框属性规定窗框内显示什么HTML文档 <frame src="URL">命名窗框或区域以便别的窗框可以指向它<frame name="name">定义窗框左右边缘的空白大小,必须大于等于1<frame marginw idth=#>定义窗框上下边缘的空白大小,必须大于等于1<frame marginh eight=#>设置窗框是否有滚动栏,其值可以是"yes","no","auto",缺省时一般为"a uto" <frame scrolli ng=VALUE>禁止用户调整一个窗框的大小<frame noresiz e>表单对于功能性的表单,一般需要运行一个CGI小程序,HTML仅仅是产生表单的表面样子。
html5常⽤标签table表格布局html5常⽤标签table表格布局⼀、总结⼀句话总结:⼆、html5常⽤标签table表格布局 ⽤表格显⽰信息调理清楚,使浏览者⼀⽬了然。
表格在⽹页中还有协助布局的作⽤,可以把⽂字、图像等组织到表格的不同⾏列。
那么,接下来我将讲解⼀下表格的常⽤属性。
1、⾸先,表格命令 表格的⾏:tr 每⾏中的列:td 表格的表头:<th></th> 默认加粗,单元格居中(居中、加粗) 表格标题:caption 跨列:colspan,当某个格跨n列时,其右边n-1个单元格需删除跨⾏:rowspan,当某个格跨n⾏时,其下⽅n-1个单元格需删除(看每⼀⾏有⼏个上边线,有⼏条画⼏个)2、<table>标签的常⽤属性1、border:给表格添加边框,当border属性增⼤时,只有外围框线增加,单元格的边框始终为1px(⼀个像素)2、cellspacing:单元格与单元格之间的间隙距离。
当cellspacing="0",只会使单元格间隙为0,但不会合并边框线。
【表格边框合并】,⽆需再写cellspacing="0"。
3、cellpadding:每个单元格中的内容,与边框线的距离。
4、weight/height:表格的宽⾼5、align:表格在屏幕的左中右位置显⽰,left、center、right(给表格加上align,相当于让表格浮动,会直接打破表格后⾯元素的原有排列⽅式)6、bgcolor:背景⾊等同于7、background:background="img/aaa.png"背景图⽚等同于,且背景图会覆盖背景⾊8、bordercolor="blue"边框颜⾊以上都可以⽤样式表代替3、近者优先原则 当表格属性与⾏列属性冲突时,以⾏列属性为准;表格的align属性,是控制表格⾃⾝在浏览器的显⽰位置;⾏和列的align属性,是控制单元格中⽂字在单元格的对齐⽅式表格的align属性,并不影响表格内,⽂字的⽔平对齐⽅式;tr和align属性,可以控制⼀⾏中所有单元格的⽔平对齐⽅式。
一、HTML标记标签:!DOCTYPE说明:指定了HTML 文档遵循的文档类型定义(DTD)。
标签:a说明:标明超链接的起始或目的位置。
标签:acronym说明:标明缩写词。
标签:address说明:特定信息,如地址、签名、作者、此文档的原创者。
标签:applet说明:在页面上放置可执行内容。
标签:area说明:定义一个客户端图像映射中一个超级链接区域的形状、坐标和关联URL。
标签:attribute说明:以对象的形式代表了HTML 元素的标签属性或属性。
标签:b说明:指定文本应以粗体渲染。
标签:base说明:指定一个显式URL 用于解析对于外部源的链接和引用,如图像和样式表。
标签:basefont说明:设置渲染文本时作为默认字体的基础字体值。
标签:bdo说明:允许作者为选定文本片断禁用双向法则。
标签:bgsound说明:允许页面带有背景声音或创建音轨。
标签:big说明:指定内含文本要以比当前字体稍大的字体显示。
标签:blockquote说明:设置文本中的一段引语。
标签:body说明:指定文档主体的开始和结束。
标签:br说明:插入一个换行符。
标签:button说明:指定其中所含的HTML 要被渲染为一个按钮。
标签:caption说明:指定表格的简要描述。
标签:center说明:将后面的文本和图像居中显示。
标签:cite说明:用斜体显示标明引言。
标签:clientinformation说明:包含关于Web 浏览器的信息。
标签:clipboarddata说明:提供了对于预定义的剪贴板格式的访问,以便在编辑操作中使用。
标签:code说明:指定代码范例。
标签:col说明:指定基于列的表格默认属性。
标签:colgroup说明:指定表格中一列或一组列的默认属性。
标签:comment说明:标明不可见的注释.标签:currentStyle说明:代表了在全局样式表、内嵌样式和HTML 标签属性中指定的对象格式和样式。
新增及删除标签一、结构标签1.section :一个内容区域块2.article:一块与上下文不相关的内容,如一篇文章3.asider:article以外,与article有关的辅助信息4.header:页面的标题5.hgroup:对整个页面或页面中一个内容区块的标题进行组合6.footer:脚注7.nav:导航链接8.figure:一块独立的内容二、媒体标签:1.video,<video width="320" height="240" controls="controls"><source src="movie.ogg" type="video/ogg"><source src="movie.mp4" type="video/mp4">Your browser does not support the video tag.如果浏览器不支持video标签,将在这个位置显示出来</video>video 元素支持三种视频格式:Ogg = 带有Theora 视频编码和Vorbis 音频编码的Ogg 文件MPEG4 = 带有H.264 视频编码和AAC 音频编码的MPEG 4 文件WebM = 带有VP8 视频编码和Vorbis 音频编码的WebM 文件属性值描述autoplay autoplay 如果出现该属性,则视频在就绪后马上播放。
controls controls 如果出现该属性,则向用户显示控件,比如播放按钮。
height pixels设置视频播放器的高度。
loop loop 如果出现该属性,则当媒介文件完成播放后再次开始播放。
preload preload 如果出现该属性,则视频在页面加载时进行加载,并预备播放。
HTML5常⽤的结构化标签整理⼀、语义化结构化标签结构化标签优点:1、⽅便浏览器处理和识别,提升了⽹页的质量和语义。
2、减少了⼤量⽆意义的div标签,增强代码的可读性。
结构化标签:(header,nav,body,article,section,aside,hgroup,figure,figcaption,footer)<header>定义⽂档的页眉<nav>定义导航链接的部分<article>定义外部的内容,可以是⼀篇新的⽂章<section>定义⽂档的节(section、区段)。
⽐如章节、页眉、页脚或⽂档中的其他部分。
<aside>定义article以外的内容,aside的内容可⽤作⽂章的侧边栏<figure>⽤于对元素进⾏组合,使⽤figcaption元素为元素组添加标题<figcaption>定义figure元素的标题<hgroup>⽤于对section或⽹页的标题进⾏组合,使⽤figcaption元素为元素添加标题<time>定义⽇期或时间,或者两者。
<footer>定义section或⽂档的页脚HTML5的⽂档结构1<header>...</header>2<nav>...</nav>3<article>4 <section> ... </section>5</article>6<aside>...</aside>7<footer>...</footer>HTML5的图⽚结构1<figure id="fig2">2<legend>Figure 2. Install Mozilla XForms dialog</legend>3<img alt="A Web site is requesting permission to install the ollowing item: Mozilla XForms 0.7 Unsigned" src="installdialog.jpg"/>4</figure> 虽然这些标签都有固定的⽤意,但具体情况还要具体分析。
HTML5中常⽤的标签(及标签的属性和作⽤)1、标签:<!DOCTYPE>作⽤:声明是⽂档中的第⼀成分,位于<html>标签之前。
2、标签:<html>作⽤:此元素可告知浏览器其⾃⾝是⼀个HTML⽂档。
属性:manifest:值(url)为脱机使⽤定义缓存信息。
3、标签:<head>作⽤:标签⽤于定义⽂档的头部,它是所有头部元素的容器。
属性:profile:值(URL)⼀个有空格分隔的URL列表,这些URL包含着有关页⾯的元数据信息。
4、标签:<title>作⽤:元素可定义⽂档的标题。
属性:dir:值(rtl,ltr)规定元素中内容的⽂本⽅向。
lang:值(language_code)规定元素中内容的语⾔代码。
xml:lang:值(language_code)规定XHTML⽂档中元素内容的语⾔代码。
5、标签:<body>作⽤:元素定义⽂档的主体。
属性:alink:值(rgb(x,x,x),#xxxxxx,colorname)不赞成使⽤,请使⽤样式取代它。
规定⽂档中活动链接(active link)的颜⾊。
background:值(URL)不赞成使⽤。
请使⽤样式取代它。
规定⽂档的背景图像。
bgcolor:值(reb(x,x,x),#xxxxxx,colorname)不赞成使⽤。
请使⽤样式取代它。
规定⽂档中的背景颜⾊。
link:值(reb(x,x,x),#xxxxxx,colorname)不赞成使⽤。
请使⽤样式取代它。
规定⽂档中未访问链接的默认颜⾊。
text:值(reb(x,x,x),#xxxxxx,colorname)不赞成使⽤。
请使⽤样式取代它。
规定⽂档中所以⽂本的颜⾊。
vlink:值(reb(x,x,x),#xxxxxx,colorname)不赞成使⽤。
请使⽤样式取代它。
规定⽂档中已被访问链接的颜⾊。
6、标签:<h1>到<h6>标签作⽤:<h1>-<h6>标签了定义标题。
// 定义文档类型。
// 定义 HTML 文档。
// 定义文档的标题。
// 定义文档的主体。
// 定义 HTML 标题。
// 定义段落。
// 定义简单的折行。
// 定义水平线。
// 定义注释。
// 定义只取首字母的缩写。
// 定义缩写。
// 定义文档作者或拥有者的联系信息。
// 定义粗体文本。
// 定义文本的文本方向,使其脱离其周围文本的方向设置。
// 定义文字方向。
// 定义大号文本。
// 定义长的引用。
// 不赞成使用。
定义居中文本。
// 定义引用 (citation) 。
// 定义计算机代码文本。
// 定义被删除文本。
// 定义定义项目。
// 定义强调文本。
// 不赞成使用。
定义文本的字体、尺寸和颜色 // 定义斜体文本。
// 定义被插入文本。
// 定义键盘文本。
// 定义有记号的文本。
// 定义预定义范围内的度量。
// 定义预格式文本。
// 定义任何类型的任务的进度。
// 定义短的引用。
// 定义若浏览器不支持 ruby 元素显示的内容。
// 定义 ruby 注释的解释。
// 定义 ruby 注释。
// 不赞成使用。
定义加删除线的文本。
// 定义计算机代码样本。
// 定义小号文本。
// 不赞成使用。
定义加删除线文本。
// 定义语气更为强烈的强调文本。
基础 <!DOCTYPE> <html> <title> <body><h1> to <h6> <p> <br> <hr> <!--...-->格式 <acronym><abbr><address><b> <bdi><bdo> <big><blockquote> <center><cite> <code> <del> <dfn><em> <font><i> <ins><kbd> <mark> <meter> <pre> <progress><q> <rp> <rt> <ruby> <s><samp><small><strike><strong>// 定义上标文本。
// 定义下标文本。
// 定义日期 /时间。
// 定义打字机文本。
// 不赞成使用。
定义下划线文本。
// 定义文本的变量部分。
// 定义视频。
// 定义供用户输入的 HTML 表单。
// 定义输入控件。
// 定义多行的文本输入控件。
// 定义按钮。
// 定义选择列表(下拉列表) 。
// 定义选择列表中相关选项的组合。
// 定义选择列表中的选项。
// 定义 input 元素的标注。
// 定义围绕表单中元素的边框。
// 定义 fieldset 元素的标题。
// 不赞成使用。
定义与文档相关的可搜索索引。
// 定义下拉列表。
// 定义生成密钥。
// 定义输出的一些类型。
// 定义框架集的窗口或框架。
// 定义框架集。
// 定义针对不支持框架的用户的替代内容。
// 定义内联框架。
// 定义图像。
// 定义图像映射。
// 定义图像地图内部的区域。
// 定义图形。
// 定义 figure 元素的标题。
// 定义媒介内容的分组,以及它们的标题。
// 定义声音内容。
// 定义媒介源。
// 定义用在媒体播放器中的文本轨道。
// 定义视频。
<sup> <sub><time> <tt><u> <var><wbr> 表单 <form> <input><textarea><button><select><optgroup><option><label><fieldset><legend><isindex><datalist><keygen><output>框架<frame><frameset><noframes><iframe> 图像<img> <map><area><canvas><figcaption><figure> 音频/视频<audio><source><track><video>链接<a> // 定义锚。
<link> // 定义文档与外部资源的关系。
<nav> // 定义导航链接。
列表<ul> // 定义无序列表。
<ol> // 定义有序列表。
<li> // 定义列表的项目。
<dir> // 不赞成使用。
定义目录列表。
<dl> // 定义定义列表。
<dt> // 定义定义列表中的项目。
<dd> // 定义定义列表中项目的描述。
<menu> // 定义命令的菜单/列表。
/菜单项目。
<menuitem> // 定义用户可以从弹出菜单调用的命令<command> // 定义命令按钮。
表格<table> // 定义表格<caption> // 定义表格标题。
<th> // 定义表格中的表头单元格。
<tr> // 定义表格中的行。
<td> // 定义表格中的单元。
<thead> // 定义表格中的表头内容。
<tbody> // 定义表格中的主体内容。
<tfoot> // 定义表格中的表注内容(脚注)。
<col> // 定义表格中一个或多个列的属性值。
<colgroup> // 定义表格中供格式化的列组。
样式/节<style> // 定义文档的样式信息。
<div> // 定义文档中的节。
<span> // 定义文档中的节。
<header> // 定义section 或page 的页眉。
<footer> // 定义section 或page 的页脚。
<section> // 定义section 。
<article> // 定义文章。
<aside> // 定义页面内容之外的内容。
<details> // 定义元素的细节。
<dialog> // 定义对话框或窗口。
<summary> // 为<details> 元素定义可见的标题。
元信息<head><meta><base><basefont> // 定义关于文档的信息。
// 定义关于HTML 文档的元信息。
// 定义页面中所有链接的默认地址或默认目标。
// 不赞成使用。
定义页面中文本的默认字体、颜色或尺寸。
编程<script> <noscript> <applet> <embed> <object> <param> // 定义客户端脚本。
// 定义针对不支持客户端脚本的用户的替代内容。
// 不赞成使用。
定义嵌入的applet 。
//为外部应用程序(非HTML)定义容器。
//定义嵌入的对象。
// 定义对象的参数。