frontpage网页制作常规属性设置
- 格式:docx
- 大小:21.63 KB
- 文档页数:1


FrontPage网页制作手册一、如何打开FrontPage了解主界面单击任务栏“开始”按钮,选择“程序”选项,单击FrontPage就可以进入。
进入后你会发现PRONTPAGE界面和WORD很相似[图一],这是因为编辑WEB页面和编辑WORD文档有很多同样的设置,这些设置所用的图标和WORD中的是一样的。
[图一]ProntPage2000 界面视图中的组框是用来切换视图的,单击里面的小图标就可以切换到不同的视图。
FRONTPAGE共有6种视图[如左],使用不同的视图可以从不同的侧面查看设计的WEB 站点。
对一个WEB站点而言,不断更新是很重要的。
随着站点的成长,维护站点的工作量会越来越大。
建立站点可能很快,但是如果没有这6种视图的帮助,维护起来就很困难了。
这些视图的使用不用一下就全部掌握,只要知道有这些视图就可以了。
下面看一看同一个WEB站点在不同视图中是怎样显示的。
单击“网页”按钮,切换到网页视图,再单击工具栏上的“文件夹列表”按钮,窗口中增加了一个文件夹列表框[图一]。
网页视图是用来显示选中的网页的,双击文件夹列表中的某一个HTM文件,在最右方的工作区中就会显示该网页的内容。
[图一]网页视图注意,此时工作区的左下角有三个切换显示模式的选项卡[图二]。
单击“普通”选项卡,就切换到了普通模式。
在普通模式可以编辑网页的内容以及设置各种格式。
单击“预览”选项卡就到了预览模式。
如果要看一看当前编辑的文件在浏览器中的显示情况,就使用预览模式,在预览模式下,是不能编辑网页的。
单击“HTML”,有的时候,也可以切换到HTML模式直接对网页对应的HTML文本文件进行编辑,从而为网页作一些特殊的设置。
[图二]工作区的三个切换模式文件夹视图以列表的形式给出了当前WEB站点的文件夹和文件夹里包含的文件[图三]。
由于一个WEB站点要涉及到许多文件,因此将这些文件分类并分别放到不同的文件夹就很有必要。
比如,可以把所有的图形文件放入IMAGE文件夹。


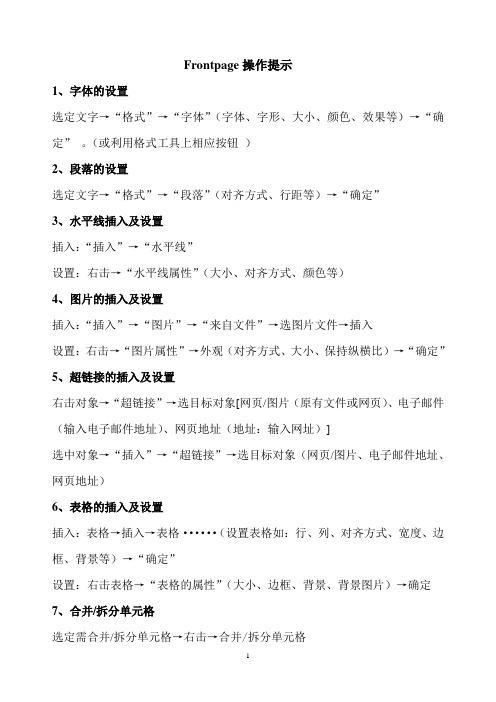
Frontpage操作提示1、字体的设置选定文字→“格式”→“字体”(字体、字形、大小、颜色、效果等)→“确定”。
(或利用格式工具上相应按钮)2、段落的设置选定文字→“格式”→“段落”(对齐方式、行距等)→“确定”3、水平线插入及设置插入:“插入”→“水平线”设置:右击→“水平线属性”(大小、对齐方式、颜色等)4、图片的插入及设置插入:“插入”→“图片”→“来自文件”→选图片文件→插入设置:右击→“图片属性”→外观(对齐方式、大小、保持纵横比)→“确定”5、超链接的插入及设置右击对象→“超链接”→选目标对象[网页/图片(原有文件或网页)、电子邮件(输入电子邮件地址)、网页地址(地址:输入网址)]选中对象→“插入”→“超链接”→选目标对象(网页/图片、电子邮件地址、网页地址)6、表格的插入及设置插入:表格→插入→表格······(设置表格如:行、列、对齐方式、宽度、边框、背景等)→“确定”设置:右击表格→“表格的属性”(大小、边框、背景、背景图片)→确定7、合并/拆分单元格选定需合并/拆分单元格→右击→合并/拆分单元格8、单元格的设置右击单元格→“单元格属性”(对齐、边框、背景颜色、背景图片)→“确定”9、插入/复制文本(*•txt)文件1、“插入”→“文件”→选文件→打开→确定2、打开文本文件选定内容→“复制”→打开目标文件→“粘贴”10、网页文件新建“文件”→”新建”→空白网页11、字幕的插入及设置“插入”→“Web组件”→“动态效果”→字幕→完成→字幕属性→(方向、速度、表现方式、大小、背景色)12、网页属性设置常规→网页标题、背影音乐(选音乐文件、循环次数)右击网页→网页属性→格式→背影图片、网页背影颜色、超链接(前、中、后)状态颜色变化13、插入动画及设置1、插入:插入→Web组件→高级控件→flash影片→选择文件→插入2、设置:右击flash影片→外观(布局、大小、保持纵横比)→“确定”14、表单插入及设置1、插入:单击插入位置→“插入”→“表单”→“相应表单选项”(如单选按钮、复选框等)2、设置:右击表单选项→表单域属性→设置(名称、值等)→“确定”。

教学课题第十三课Frontpage网页制作(五)教学内容丰富多彩的网页背景教学目标通过本课教学,使学生掌握如何给网页设置背景颜色和背景图片,学会给图片设置透明颜色,初步学会自己制作背景图片。
教学重点掌握插入背景图片的方法。
教学难点作业的美化润色。
教具准备计算机、液晶投影仪教学过程教学步骤教学类型教学内容教学方法教学目的一谈话引入网页中表格的基本操作复习提问1、Front Page 中字体、字号是如何设置的?2、Front Page 创建表格的方法有哪几种?对表格单元格如何调整?1、以自述的形式介绍自己的收获,小结复习。
2、常学常用,加强记忆。
二、新课在空白网页中单击鼠标右键,从弹出的菜单中单击【网页属性】选项,出现网页属性对话框。
在这个对话框中我们可以修改网页的多种属性。
一、常规属性设置。
修改网页标题。
在对话框【标题】栏内输入“我的主页”。
修改背景音乐。
单击【背景音乐】区域的【浏览】按钮,出现对话框,单击“”图标按钮,在硬盘目录下选择一个Wav声音文件。
二、背景色设置。
修改网页的背景色。
单击对话框中【颜色】区域内的“背景”项下拉选择箭头,并从颜色框中选择一种颜色,然后单击【确定】按钮,1、通过对主题的探究学习来完成任务,培养学习获取信息的能力。
2、在教学手段上采用多媒体网络教室将具体操作仔细演示加讲解的方法。
让学生感觉到所学知识易理解和掌握。
教学步骤教学类型教学内容教学方法教学目的二学习新课设置背景图片。
(1)重新单击鼠标右键,选择【网页属性】进入对话框并单击【背景】选项卡。
(2)然后单击在【格式】区域内的“背景图片”选择框,选中后下面的“水印”选择项、文本框都不再变灰。
(3)这时再单击【浏览】按钮进入网页背景图片选择对话框。
(4)单击对话框右下角的【剪贴画】按钮,就会弹出【剪贴画库】。
单击【Web背景】选项从中选择一种图案作为背景,选中后单击“”插入剪辑按钮。
采用设疑,启发,讨论,演示,讲练结合。

第一单元FrontPage基本操作1、网页(web page):是在浏览器中呈现网络信息的基本形式,它一般有文字、图片、声音、视频、动画、表单等组成,它是构成网站的基本元素。
2、FrontPage的启动与退出执行“开始”→“程序”→“Microsoft office”→“Microsoft office FrontPage 2003”命令启动FrontPage,也可以双击桌面上的快捷方式图标。
执行“文件”→“退出”命令或单击标题栏右端关闭按钮也退出FrontPage程序。
注意:单击执行“文件”→“关闭”命令是关闭当前网页,并不能退出程序。
第二单元网页的修饰与规划1、文本的插入及属性设置文本是网页信息的载体,也是网页中最重要的组成部分。
打开网页后,将光标定位于要输入文本的位置,选择好输入法后即可开始输入文本。
在输入过程中,如果已经达到网页边界,则系统会自动换到下一行继续输入。
如果要另起一段可按回车键,光标会自动移动到另一段的开始位置。
文本属性的设置与在Word中一样,段落格式的设置包括设置段落的对齐方式、段落缩进、段间距等,选择文本后,单击“格式”菜单中的“段落”选项,弹出“段落”格式对话框,进行相关设置。
2、图片的插入及属性设置由于常用的浏览器Internet explorer 只支持gif、JPEG和BMP 格式,故在FrontPage 2003中一般也只插入这三种格式的图片。
图片插入的步骤:光标定位→“插入”菜单→“图片”选项,在列表中选择“来自文件”,弹出图片对话框,在“查找范围”列表中确定图片所在位置,单击选择图片后“插入”,或直接双击插入图片。
网页中艺术字和自选图形的插入方法与Word软件相同图片的属性设置:单击选择图片后,打开“格式”菜单中的“属性”选项,打开“网页属性”对话框,根据需要设置。
也可以右单击图片,选择“图片属性”或双击图片打开“图片属性”对话框。
3、水平线的插入及属性设置光标确定要插入水平线的位置,单击“插入”菜单中的“水平线”选项。
FrontPage基本操作解析建立网站:有两种情况,一是将现有文件夹指定为网站,另一是新创建网站文件夹。
将现有文件夹指定为网站:执行“文件”|“打开网站”命令,打开“打开网站”对话框,选择要确定为网站的文件夹,单击“打开”按钮即可。
新创建网站文件夹:执行“文件”|“新建”命令,在右边的任务窗格里选择新建网站,在打开的模板里指定网站的位置和名称即可。
管理站点:在文件夹视图(通过“视图”|“文件夹”命令或者单击“网站”标签可切换到文件夹视图)下可以对站点文件和文件夹进行管理,这里的操作包括创建文件夹和新建网页并给新建的文件夹和网页文件命名。
给网页命名:单击两次文件名可给网页改名字;给网页设定标题:在站点文件夹视图下,单击两次网页标题可给网页设定标题。
需要引起注意的是:在网站文件夹里创建的网页已经有了名字和位置,不需要再指定,但通过“文件”|“新建”命令创建的网页要通过另存为对话框指定位置和起名字。
设置网页的页面属性:网页的页面属性包括网页标题、背景图片、背景音乐、背景颜色等。
在页面空白处单击鼠标右键,在快捷菜单里选择页面属性,或者在文件菜单里选择属性命令,打开网页属性对话框。
常规标签下设置网页标题和背景音乐,格式标签下设置网页背景颜色和文本颜色,也可以使用一个浅色的图片作为背景图片。
插入表格和设置表格:通过菜单“表格”|“插入”|“表格”命令,可以打开插入表格对话框,对话框里可以进行的设置有:行数、列数、对齐方式、表格宽度、单元格衬距、单元格间距、边框粗细和颜色、表格的背景颜色和背景图片等。
表格的指定宽度可以根据需要选择像素和百分比,作为布局表格,边框一般设为0像素。
对表格的操作有以下几方面:改变表格属性:如果需要改变表格的话,可在表格里右击,在快捷菜单里选择表格属性,打开表格属性对话框,进行修改即可。
改变单元格属性:如果要设置单元格属性,可在单元格里右击,在快捷菜单里选择单元格属性,进行设置。
拆分和合并单元格:在单元格里右击,选择拆分单元格命令,可以将单元格拆分为若干行或列。
frontpage网页制作常规属性设置
在网页制作的时候如何设定页面、文字、表格及表格单元的背景色、背景图象甚至背景声音呢?如何设定网页的边距、留白、单元格内文字和图象的显示位置、字体、字号,如何增加、拆分和合并单元格(其实它的设置方法和Word十分相似)呢?学习完本篇之后你已经可以设计出专业水准的网页。
我们首先学习如何设定页面、文字、表格及变革单元的背景色或背景图象。
打开FrontPage2000的界面,建立一个空白新文件。
在页面中插入一个2X2的表格,在表格中随意键入一些文字(以便使下一步中弹出的菜单中也显示表格属性(table property)表格单元属性(cell property)及文字属性(font property)编辑子菜单。
在页面中点击鼠标右键,然后在弹出的菜单(如左图所示)中选择page Property...(页面属性),则弹出页面属性编辑对话框:在该对话框中有5个标签:General( 基本属性)、Background(背景属性)、Margin (边距)、custom(定制)、Language(语言)。
点击Background标签,则显示右图所示的背景属性对话框。
如果你想将一幅图象设置为背景图案,则点击选中Background Image复选框,则该项下面的长条方框变为白色,表示你可以在其中键入背景图象所在的路径和文件名。
你也可以点击长条框右边的Browse按钮,在弹出的对话框中选择文件路径和文件名。
设定之后点击确定按钮你旧会发现页面的背景已经变成了你所喜欢的图象。
如果你利用Photoshop或其他图象编辑软件将图片做一些特殊处理之后再用页面背景,则更能增加网页的艺术效果。
如果你不想用图片作为背景(因为图片体积一般都比较大,容易造成下载时间过长的问题),你也可以选择某种颜色作为网页背景。
首先点击Background右边的下拉选单,在弹出的颜色选单中选择适合的颜色。
你还可以点击颜色选单中的Custom项,在弹出的调色板中配置自己中意的颜色。
你还可以在背景属性对话框中设置文字的颜色,方法是点击Text项右边的颜色下拉选单,然后从中选择喜欢的颜色。
另外,在该对话框中你还可以设置链接的颜色。
链接颜色的缺省设置是蓝色,你也可以选择其他的颜色作为链接(Hyperlink)的颜色。
Vsisted Hyperlink指的是你点击过的链接所显示的颜色,以便使你能很容易地分辨出那些链接的项目你已经能够访问过了。
Active Hyperlink是指当你点击某个链接的同时该链接所显示的颜色。