网页设计大赛评分标准
- 格式:doc
- 大小:28.00 KB
- 文档页数:1

网页制作比赛策划书3篇篇一网页制作比赛策划书一、比赛主题“创意无限,展现自我”二、比赛目的本次网页制作比赛旨在提高参赛者的网页设计与制作能力,激发创意,展示个人才华,同时促进网页制作技术的交流与发展。
三、比赛时间[具体日期]四、比赛地点[详细地址]五、参赛对象[参赛人群范围]六、比赛要求1. 参赛作品必须为原创,不得抄袭。
2. 网页内容积极健康,符合法律法规和道德规范。
3. 网页设计美观大方,布局合理,色彩搭配协调。
4. 网页功能完整,操作方便,用户体验良好。
5. 网页需兼容主流浏览器,确保在不同设备上正常显示。
七、比赛流程1. 报名阶段([报名时间])参赛者在规定时间内填写报名表格,提交个人信息和作品。
报名表格可在比赛官方网站或在指定地点领取。
2. 初赛阶段([初赛时间])评委对参赛作品进行初步评审,选出优秀作品进入决赛。
初赛结果将在比赛官方网站公布。
3. 决赛阶段([决赛时间])进入决赛的参赛者进行现场展示和答辩。
评委根据作品质量、展示效果和答辩表现进行综合评分。
决赛结果当场公布,并举行颁奖典礼。
八、奖项设置1. 一等奖[X]名,奖金[具体金额],颁发荣誉证书。
2. 二等奖[X]名,奖金[具体金额],颁发荣誉证书。
3. 三等奖[X]名,奖金[具体金额],颁发荣誉证书。
4. 优秀奖若干名,颁发荣誉证书。
九、宣传推广1. 在学校、社区、网络等平台发布比赛通知和宣传海报。
2. 邀请相关媒体进行报道,提高比赛知名度。
3. 设立官方网站和社交媒体账号,及时发布比赛信息和进展情况。
十、评委组成邀请网页设计领域的专家、学者和业内人士组成评委团,确保比赛的公正性和专业性。
十一、注意事项1. 参赛者需遵守比赛规则,如有违反将取消参赛资格。
2. 比赛作品的知识产权归参赛者所有,但主办方有权对作品进行展示和宣传。
3. 如遇不可抗力因素,比赛时间和地点可能会有所调整,请关注官方通知。
4. 本次比赛最终解释权归主办方所有。

网页制作比赛竞赛规程及评分标准
徐工程何叶芳
一、比赛程序
1、参赛选手带学生证按照规定时间准时进入比赛现场。
2、监考教师确认选手姓名后,比赛开始。
3、设计完成后,监考教师注明该选手完成的时间。
4、参赛选手离场。
5、评判员开始评分,评分结束后监考人员核对参赛选手姓名和编号,评判员进行成绩统计,竞赛结果报竞赛组委会。
二、比赛内容
1、建站主题现场指定,要求主题突出,内容充实、健康向上,布局合理、结构清晰、规范。
2、色彩搭配合理、美观,设计新颖,有创意。
3、技术运用全面,技术含量高。
4、导航美观、醒目、转换方便、自然流畅(人机操作界面流畅)。
5、网页不少于6个,深度至少包括二级页面。
6、正确存储图片、动画等文件。
三、比赛要求
1、参赛者在规定时间内按竞赛要求进行制作;
2、用竞赛组提供的素材和自己制作的素材制作,选手不得自带素材;
3、制作软件不限制,参赛者可使用网页三剑客(Flash、Dreamweaver、Fire works)、PowerPoint、Photoshop、排版软件等。
五、制作要求及评分标准
1、创意:主题明确,内容健康,思路清晰,新颖独到(35分)
2、美感:色彩合理,布局得体,视觉清新,美感独韵(35分)
3、技术:运用合理,表达通顺,节奏流畅,视听一体(30分)。


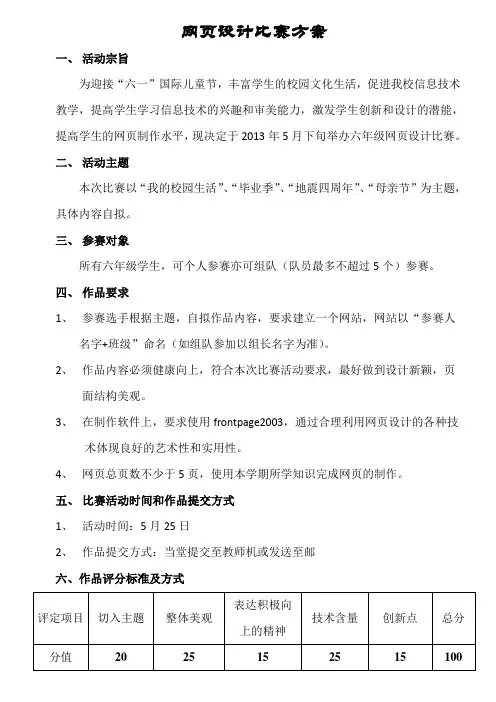
网页设计比赛方案
一、活动宗旨
为迎接“六一”国际儿童节,丰富学生的校园文化生活,促进我校信息技术教学,提高学生学习信息技术的兴趣和审美能力,激发学生创新和设计的潜能,提高学生的网页制作水平,现决定于2013年5月下旬举办六年级网页设计比赛。
二、活动主题
本次比赛以“我的校园生活”、“毕业季”、“地震四周年”、“母亲节”为主题,具体内容自拟。
三、参赛对象
所有六年级学生,可个人参赛亦可组队(队员最多不超过5个)参赛。
四、作品要求
1、参赛选手根据主题,自拟作品内容,要求建立一个网站,网站以“参赛人
名字+班级”命名(如组队参加以组长名字为准)。
2、作品内容必须健康向上,符合本次比赛活动要求,最好做到设计新颖,页
面结构美观。
3、在制作软件上,要求使用frontpage2003,通过合理利用网页设计的各种技
术体现良好的艺术性和实用性。
4、网页总页数不少于5页,使用本学期所学知识完成网页的制作。
五、比赛活动时间和作品提交方式
1、活动时间:5月25日
2、作品提交方式:当堂提交至教师机或发送至邮
六、作品评分标准及方式。

【lighthouse 评分标准】一、背景介绍1.1 什么是 lighthouse?lighthouse 是一个由 Google 提供的开源的自动化工具,用于改善网页质量。
1.2 lighthouse 的作用是什么?lighthouse 可以对网页进行性能、可访问性、最佳实践、SEO等方面的评估,帮助网页开发者找出改进建议并提高用户体验。
二、评分指标2.1 性能lighthouse 对网页加载速度、性能优化等方面进行评估,包括页面加载时间、资源利用情况等。
2.2 可访问性lighthouse 对网页的可访问性进行评估,包括字体、颜色对比度、键盘操作等。
2.3 最佳实践lighthouse 对网页代码的结构、优化等方面进行评估,包括代码规范、响应式设计等。
2.4 SEOlighthouse 对网页的搜索引擎优化情况进行评估,包括页面标题、meta 标签、网页结构等。
三、评分标准3.1 性能评分标准- 首次内容绘制(FCP):大约在 0.4 秒内为优秀,0.4 - 0.6 秒为一般,超过 0.6 秒为较慢。
- 页面加载时间(LCP):大约在 2.5 秒内为优秀,2.5 - 4 秒为一般,超过 4 秒为较慢。
- 性能最佳实践:评分指标为 100 为优秀,0 为最差。
3.2 可访问性评分标准- 页面结构语义化:评分指标为 100 为优秀,0 为最差。
- 键盘操作友好性:评分指标为 100 为优秀,0 为最差。
3.3 最佳实践评分标准- HTML、CSS 规范性:评分指标为 100 为优秀,0 为最差。
- 响应式设计优化:评分指标为 100 为优秀,0 为最差。
3.4 SEO 评分标准- 页面标题和 meta 描述:评分指标为 100 为优秀,0 为最差。
- 内部信息结构优化:评分指标为 100 为优秀,0 为最差。
四、参考建议4.1 性能方面的参考建议- 使用适合当前网络情况的图片格式,并进行适当的压缩。

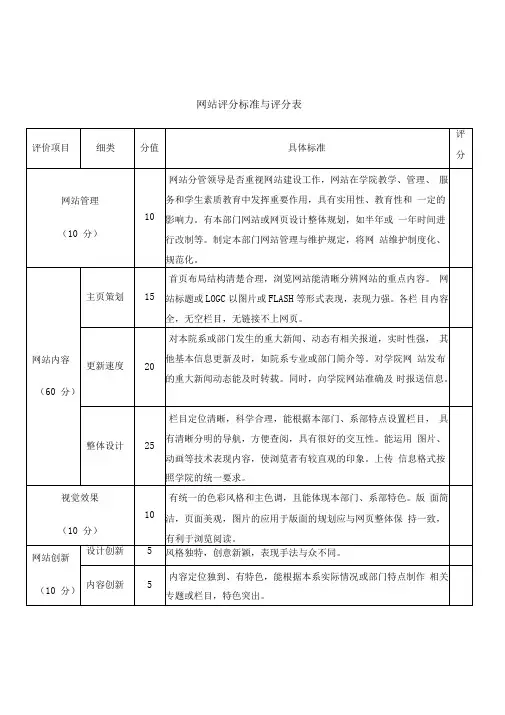
网页设计比赛评分标准网页设计比赛评分标准1、内容 30 分10分是否有明确的主题、内容10分内容健康向上、有时代感、信息的实时性 10分创意水平的高低 2、常规技术 60 分5 分整体视觉效果:整个网站在设计上是否统一和谐 10分美工设计:页面的美工设计含量5 分页面布局:页面的布局是否合理、美观 5 分页面易用型:用户使用时是否方便5 分内容可扩充性:添加一个栏目或更新内容时是否方便 5 分页面兼容性:在各种浏览器各种分辨率下是否能正常运行 5 分内容充实:网站内容对用户的吸引力3 分内容分类结构:整个网站的内容分类是否清晰完整 2 分独家内容比例:网站的内容在网上是否属于独家 3 分数据积累:是否有大量的资料性和内容积累 2 分浏览速度:浏览时额定速度2 分可修改性:对整个网站进行修改时是否方便3 分技术含量:网站整体的技术评价5 分动静搭配:动与静的搭配合理,动而不乱,静而不僵3、多媒体技术10分10分有体现自己作品主题的风格特色的动画(flash、gif)平面设计部分评分标准:1 .图形图像(15分)将创意思想以图形图像的方式,运用常见的表现手法表达出来(概括、具象、抽象、漫画、装饰、符号化),体现出一种视觉的冲击力。
2 .色彩搭配(15分)根据自己网站的内容,运用一些符合自己页面内容的色彩,创造和谐、完整、连续的色彩效果。
注意色彩带给视者的心理效应。
3 .文字设计(15分)以汉字为主要设计元素,可以辅助一些英文,根据设计主题的需要选择合适的字体,可有多种。
根据文字编排的基本规律和构成方法,促进文字信息的有效传达。
4 .版式设计(15分)通过版式设计将你自己个人网站的信息迅速、准确地传达出来,应注重个人风格在版式设计中的体现以及统一与变化的相互关系。
5 .动画设计(15分)至少制作一个动画。
可以自由选择GIF动画或FLASH动画中的一种作为你个人网站的动画格式。
动画设计元素的选择和变化要与网页主体风格一致。


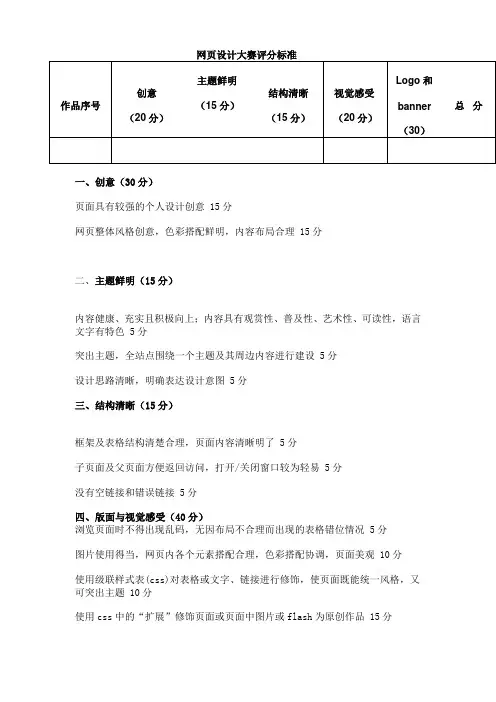
一、创意(30分)
页面具有较强的个人设计创意 15分
网页整体风格创意,色彩搭配鲜明,内容布局合理 15分
二、主题鲜明(15分)
内容健康、充实且积极向上;内容具有观赏性、普及性、艺术性、可读性,语言文字有特色 5分
突出主题,全站点围绕一个主题及其周边内容进行建设 5分
设计思路清晰,明确表达设计意图 5分
三、结构清晰(15分)
框架及表格结构清楚合理,页面内容清晰明了 5分
子页面及父页面方便返回访问,打开/关闭窗口较为轻易 5分
没有空链接和错误链接 5分
四、版面与视觉感受(40分)
浏览页面时不得出现乱码,无因布局不合理而出现的表格错位情况 5分
图片使用得当,网页内各个元素搭配合理,色彩搭配协调,页面美观 10分
使用级联样式表(css)对表格或文字、链接进行修饰,使页面既能统一风格,又可突出主题 10分
使用css中的“扩展”修饰页面或页面中图片或flash为原创作品 15分。

网页设计评分细则1. 导航栏设计 (20分)- 导航栏的位置、字体、颜色等设计要符合整体网页风格。
- 导航栏的交互应该流畅,用户容易找到自己想要的页面。
2. 布局和结构 (20分)- 网页布局应合理,内容排版清晰,页面元素之间的关系明确。
- 考虑可用性和易读性,重要内容应自然地吸引用户目光。
- 考虑响应式设计,确保网页在不同设备上都能良好展示。
3. 色彩和风格 (15分)- 网页应选择适合主题的配色方案,颜色搭配和谐统一。
- 图片、标识和字体风格应与整体设计相符。
- 考虑目标受众,色彩和风格设计应符合他们的喜好和期望。
4. 图片和多媒体 (15分)- 图片和多媒体应该有高质量的分辨率,清晰可见。
- 保证图片和多媒体内容与网页主题相关,并有助于提高用户体验。
- 使用适当的文件格式和压缩技术以兼顾速度和质量。
5. 文字和排版 (15分)- 文字应易于阅读,字体大小适当,并保持一致性。
- 考虑行间距、首行缩进和段落间距,确保版面整齐清晰。
- 标题、副标题和正文的结构应合理,方便用户阅读和理解。
6. 交互和导航 (15分)- 网页应提供明确的用户反馈,确保用户知道自己的操作结果。
- 考虑使用动画、过渡和交互效果,提高用户体验。
7. 页面速度和性能 (10分)- 网页加载速度应快,减少等待时间。
- 确保网页代码和资源的优化,以提高网页性能。
- 考虑使用缓存和压缩等技术来减少服务器负载和带宽消耗。
以上评分细则可作为网页设计评价的参考标准,根据具体情况适当调整。
在进行评分时,应根据每个维度的重要性和设计的实现情况给予适当的权重。

网络广告设计大赛评分标准为了确保本次网络广告设计大赛的公正性和权威性,我们制定了以下详尽的评分标准。
这些标准将作为评审团评分的依据,以确保所有参赛作品都能在公平的环境下得到公正的评价。
一、内容创意(30%)1.1 原创性(10%)- 作品是否具有独特的创意,不抄袭他人作品。
- 是否体现出原创性和创新思维。
1.2 内容主题(10%)- 广告主题是否符合比赛要求,且具有吸引力。
- 主题表达是否清晰,能否引起目标受众的共鸣。
1.3 信息传达(10%)- 广告信息是否准确无误地传达给目标受众。
- 信息传递的方式是否高效、易懂。
二、视觉设计(30%)2.1 视觉效果(10%)- 色彩搭配、图像选择、排版布局是否和谐且具有视觉冲击力。
- 是否符合美学标准和品牌形象。
2.2 设计风格(10%)- 设计风格是否与广告主题相匹配。
- 是否能够体现品牌特色和定位。
2.3 创意元素(10%)- 是否运用了创新的视觉元素,如图形、动画等。
- 创意元素是否有效地辅助信息传达。
三、技术实现(20%)3.1 技术应用(10%)- 广告制作是否运用了先进的技术手段。
- 技术应用是否恰当,是否有助于提升广告效果。
3.2 用户体验(10%)- 广告在各种设备上的显示效果是否良好。
- 是否有良好的互动性,用户体验是否流畅。
四、市场适用性(20%)4.1 目标受众定位(10%)- 广告是否明确了目标受众。
- 是否能够针对目标受众产生有效的影响力。
4.2 市场需求适应(10%)- 广告创意和设计是否符合市场需求。
- 广告是否能够在市场上获得良好的反响和效果。
五、传播效果(10%)5.1 社交分享性(5%)- 广告是否容易在社交媒体上引起分享和讨论。
- 是否有利用社交网络扩大传播的效果。
5.2 影响力(5%)- 广告在网络上是否能产生较大的话题度和关注度。
- 是否能够有效地吸引公众的目光和兴趣。
以上评分标准将作为评审团评审的依据,各项分数相加得出最终得分。

网页设计考核方案一、引言随着互联网的快速发展,网页设计已成为一项至关重要的工作。
为了评估一个网页设计师的能力,制定一个合理的考核方案至关重要。
本文将介绍一种全面的网页设计考核方案,以帮助企业或个人更加客观地评价一个网页设计师的工作表现。
二、考核目标网页设计考核方案的目标是评估设计师在以下几个方面的工作能力:1、用户需求理解:能否准确把握用户需求,从用户角度出发进行设计。
2、页面布局与美观度:能否合理安排页面元素,创造出美观、易于使用的界面。
3、响应式设计:能否根据不同设备、屏幕尺寸进行适配,确保网页在不同平台上的显示效果。
4、技术实现能力:能否熟练运用前端技术,如HTML、CSS、JavaScript 等,实现设计师的视觉效果。
5、性能优化:能否优化代码,提高网页加载速度,保证良好的用户体验。
6、沟通能力与团队协作:能否与其他团队成员有效沟通,协同完成项目。
三、考核内容与方法1、用户需求理解考核方法:给定一个需求文档,要求设计师在规定时间内完成需求分析,并制定出相应的设计方案。
评估标准包括需求的完整性、设计方案的合理性以及与用户期望的符合程度。
2、页面布局与美观度考核方法:提供一套完整的页面设计稿,要求设计师在规定时间内完成页面布局和美观度调整。
评估标准包括布局的合理性、色彩搭配、字体选择以及整体视觉效果。
3、响应式设计考核方法:要求设计师在规定时间内完成一个响应式网站的设计和实现。
评估标准包括不同设备的适配情况、响应式布局的合理性以及代码实现的规范性。
4、技术实现能力考核方法:要求设计师在规定时间内完成一个前端页面开发任务,包括HTML、CSS和JavaScript的编写。
评估标准包括代码的可读性、可维护性以及性能优化情况。
5、性能优化考核方法:要求设计师在规定时间内对一个已有的网站进行性能优化,提高网页加载速度和响应速度。
评估标准包括优化方案的合理性、实施效果以及性能改善情况。
6、沟通能力与团队协作考核方法:要求设计师在规定时间内与其他团队成员合作完成一个项目,如产品经理、开发人员等。
网页设计美观度评价标准设计比赛评分标准1.引言本文档旨在为网页设计比赛提供一个美观度评价标准设计的参考,以确保评分过程公正准确,并为参赛选手提供一个明确的指导。
2.评价标准2.1 色彩搭配考虑网页的整体风格和主题,选择合适的色彩搭配方案。
考虑色彩的饱和度、明暗度和对比度,以保证页面的视觉效果和舒适度。
评分标准:色彩搭配的独特性和与主题的协调程度。
2.2 排版布局选择合适的字体、字号和行间距等排版参数,以保证页面的可读性和美观度。
合理安排元素的位置和大小,注意页面的整体平衡感。
评分标准:排版布局的合理性和与页面内容的契合度。
2.3 图片和图标使用高质量的图片和图标,确保其清晰度和细节展示。
注意图片和图标与页面风格的统一性,避免视觉冲突。
评分标准:图片和图标的美观度和与页面整体设计的协调程度。
2.4 用户体验关注用户的操作流程和交互体验,确保用户能顺利完成相关任务。
注重页面的响应速度和加载性能,提升用户的使用体验。
评分标准:用户体验的顺畅性和页面性能的优化程度。
3.评分细则根据以上评价标准,每个标准可以设置几个评分等级,并根据实际情况给出相应的分数范围,以便评委能够准确评价每个网页设计作品的美观度。
评分表可以包括以下内容:色彩搭配:5分/4分/3分/2分/1分排版布局:5分/4分/3分/2分/1分图片和图标:5分/4分/3分/2分/1分用户体验:5分/4分/3分/2分/1分4.结束语此文档提供了一个针对网页设计美观度评价标准的设计比赛评分标准,希望能够准确评判参赛作品的美观度,并为参赛选手提供有针对性的指导。
网页制作大赛评分标准2(合集五篇)第一篇:网页制作大赛评分标准22010 大学生公寓文化节网页设计大赛评分细则编号:________________ 项目名称:____________ 指导老师:____________项目细则内容充实,具有较好的可读性或欣赏性团队名称:_____________________ 成员姓名:_____________________ 老师所在单位:_________________分数 5 5 5 10 得分内容质量(15 分)网页结构(10 分)页面美工(30 分)主题鲜明,具有实用性清晰表达设计意图网页结构清晰楚,便于浏览,不同类型文件分开存放.无错别字,链接正确.网站栏目不杂乱.色彩搭配协调,页面美观,大气,有震撼力,视觉冲击强.具有艺术品位.有商用潜质.(针对静态)图文并茂,搭配合理,布局合理(针对动态)良好的编码风格,不杂乱.DIV+CSS 布局,多浏览器测试显示无错.(针对静态)良好的编码风格,程序代码简洁,原创程序.后台管理相关功能已实现(针对动态)设计风格独特,创意新颖.内容创新.15 15 15 15 15代码设计(30 分)立意创立意创新(15 分)最佳美工评比参考最佳创意评比参考最佳程序评比参考界面美观,大气,有震撼力,视觉冲击强.添加的图片,FLASH 等符合网站主题,使用DIV+CSS 进行页面布局.网站在几种主流浏览器(IE6/7/8, Firefox3.0 以上)中显示无错.界面美观,网站主题新颖,内容创新,积极向上,反映出某些实际问题.使用 JSP/PHP/ASP/ 搭建的动态站点(包括但不限于留言本, 博客, CMS,论坛,商城等系统)界面友好,功能完善,无明显 BUG.非原创后台程序不参评该项.评委意见合计第二篇:网页制作大赛活动策划网页制作大赛活动策划为丰富学生的校园生活,发挥当代大学生的创造力,提高广大学生的电脑技术水平,在这同时也通过网络凝聚最广大的青年学生群体,挖掘校园网络人才,为创建一流校风、学风,引导大家合理利用电脑,打破“聊天、玩游戏”的禁锢。
设计比赛作品评价标准为了确保本次设计比赛的公正性和客观性,我们制定了以下详尽的作品评价标准。
这些标准将指导评审团在评估参赛作品时的各项工作。
一、创新性(30%)1.1 原创性- 作品是否展示了独特的创意和视角?- 设计方案是否有别于现有解决方案?1.2 概念创新- 设计理念是否具有创新性,是否能够启发新的思考?- 作品是否突破了传统的框架?二、功能性(30%)2.1 实用性- 作品是否能够满足既定的使用需求?- 设计是否考虑了用户体验和操作便利性?2.2 可靠性- 作品在预期的使用环境下是否稳定可靠?- 是否有足够的测试数据支持作品的可靠性?三、美观性(20%)3.1 视觉吸引力- 设计是否具有吸引人的视觉效果?- 作品的色彩、图形、排版等视觉元素是否协调一致?3.2 美学质量- 作品是否展现了高水准的美学标准?- 设计元素是否有品味,是否能够引发审美愉悦?四、技术实现(20%)4.1 技术难度- 作品的技术实施是否具有一定的难度和复杂性?- 是否使用了先进的技术手段来实现设计?4.2 技术可行性- 作品的设计是否在现有技术条件下可行?- 是否有充分的技术支持和资源来落地实施?五、社会价值和影响(10%)5.1 社会效益- 作品是否能够带来社会效益,如环保、教育、健康等?- 设计是否能够提升社会某一方面的发展?5.2 影响力- 作品是否有潜力产生广泛的社会影响?- 设计是否能够引起公众的广泛关注和讨论?六、表现力和传达力(10%)6.1 表现力- 作品是否有效地传达了设计理念和情感?- 设计元素是否具有表现力,能否激发观众的情感共鸣?6.2 传达力- 作品是否清晰地传达了设计意图和信息?- 是否使用了恰当的传达方式和方法,如文字、图像、互动等?以上每个方面都将由评审团根据实际情况进行打分,最终得出的总分将决定参赛者的排名。
我们期望通过这些标准,能够选拔出最优秀的设计作品,并推动整个设计行业的发展。
设计比赛规则和评分标准背景信息设计比赛旨在促进创意和设计领域的发展,并为参赛者提供展示和发展他们的才能的机会。
为了确保比赛的公正性和透明度,规则和评分标准的制定至关重要。
比赛规则以下是设计比赛的基本规则:1. 参赛资格:比赛对所有创意和设计领域的人开放,无论其专业背景与否。
2. 主题要求:比赛将设定一个明确的主题,参赛作品必须围绕该主题展开创作。
3. 参赛作品要求:参赛作品可以是图像、插画、视频、网页设计等形式,但必须是原创作品,不能侵犯他人的版权。
4. 提交要求:参赛作品必须以电子方式提交,可以通过电子邮件或在线申请平台提交。
5. 截止日期:参赛作品的截止日期将在公告中指定,逾期提交的作品将不被考虑。
6. 公开评审:比赛将进行公开评审,参赛作品将由一组评审团队进行评估和筛选。
7. 结果公布:评审结果将在指定的日期公布,获奖作品将获得相应的奖励和认可。
评分标准比赛的评分主要基于以下标准:1. 创意与原创性:作品的创意和原创性将是评审的重要考量因素。
2. 技术水平:参赛作品的技术执行水平将被评估,包括技术的精确性、创新性和专业性等方面。
3. 主题表达:参赛作品对比赛主题的表达能力将得到评估,包括主题的呈现方式、深度和清晰度等方面。
4. 内容和设计:作品的内容和设计将受到评估,包括视觉效果、排版、布局等方面。
5. 整体印象:参赛作品的整体印象将被评估,包括各个要素的协调性、细节的处理等方面。
奖项设置根据比赛的结果,将设立以下奖项:1. 一等奖:最高荣誉奖项,奖励金额为XX元。
2. 二等奖:优秀作品奖项,奖励金额为XX元。
3. 三等奖:优秀作品奖项,奖励金额为XX元。
4. 入围奖:获得入围荣誉的作品将获得证书和媒体宣传机会。
免责声明主办方将尽力确保比赛公正透明,不会接受任何违法、侵权或不道德的参赛作品。
如发现参赛作品存在问题,主办方有权取消其参赛资格。
联系方式如您对比赛规则和评分标准有任何疑问,请联系以下人员:- 姓名:XXX- XXX- 电子邮件:XXX请注意:以上规则和标准可能会根据实际情况进行调整和修改,最终规则和标准将在比赛公告中发布。
创意设计大赛评分标准一、创意性(40分)。
创意性是评价设计作品的重要标准之一。
设计作品应该具有独特的创意,能够吸引人的眼球,给人留下深刻的印象。
评委将根据设计作品的创新性、独特性、前瞻性等方面进行评分。
设计作品如果能够突破传统,展现出新颖的设计理念,将会得到更高的评分。
二、美观度(30分)。
美观度是评价设计作品的重要指标之一。
设计作品应该具有良好的视觉效果,色彩搭配合理,构图美观,整体风格统一。
评委将根据设计作品的色彩搭配、构图设计、视觉效果等方面进行评分。
设计作品如果能够给人以美的享受,将会得到更高的评分。
三、技术水平(20分)。
技术水平是评价设计作品的重要依据之一。
设计作品应该具有一定的制作工艺和技术水平,能够体现出设计师的专业能力和造诣。
评委将根据设计作品的制作工艺、技术难度、工艺纯熟度等方面进行评分。
设计作品如果能够展现出高超的技术水平,将会得到更高的评分。
四、符合主题(10分)。
符合主题是评价设计作品的重要考量之一。
设计作品应该能够准确表达大赛主题,突出主题要求,具有较强的主题感染力。
评委将根据设计作品与主题的契合度、主题表达的深度和广度等方面进行评分。
设计作品如果能够完美契合主题,将会得到更高的评分。
五、总结。
综上所述,创意设计大赛评分标准主要包括创意性、美观度、技术水平和符合主题四个方面。
设计师在参加设计大赛时,应该注重以上几个方面的要求,努力提高自己的设计水平,创作出更加优秀的设计作品。
希望各位设计师能够充分发挥自己的创意,展现出自己的设计才华,创造出更多优秀的设计作品。
一、创意(30分)
页面具有较强的个人设计创意 15分
网页整体风格创意,色彩搭配鲜明,内容布局合理 15分
二、主题鲜明(15分)
内容健康、充实且积极向上;内容具有观赏性、普及性、艺术性、可读性,语言文字有特色 5分
突出主题,全站点围绕一个主题及其周边内容进行建设 5分
设计思路清晰,明确表达设计意图 5分
三、结构清晰(15分)
框架及表格结构清楚合理,页面内容清晰明了 5分
子页面及父页面方便返回访问,打开/关闭窗口较为轻易 5分
没有空链接和错误链接 5分
四、版面与视觉感受(40分)
浏览页面时不得出现乱码,无因布局不合理而出现的表格错位情况 5分
图片使用得当,网页内各个元素搭配合理,色彩搭配协调,页面美观 10分
使用级联样式表(css)对表格或文字、链接进行修饰,使页面既能统一风格,又可突出主题 10分
使用css中的“扩展”修饰页面或页面中图片或flash为原创作品 15分。