客户端与服务器端交互原理
- 格式:docx
- 大小:14.63 KB
- 文档页数:8

网络游戏运行原理
网络游戏运行原理是指游戏在网络环境下运行的整体过程和机制。
简单来说,网络游戏的运行原理可以分为客户端和服务器两部分。
首先,客户端是指玩家所使用的个人电脑、游戏机或移动设备等,它负责提供游戏的用户界面,接收玩家的操作指令,并将指令发送给服务器。
其次,服务器是指游戏开发商或运营商提供的远程计算机,它负责处理玩家的指令并执行游戏逻辑。
服务器通常采用高性能的硬件设备,具备大容量的存储和处理能力。
在游戏开始时,玩家打开游戏客户端并登录账号。
客户端通过网络连接到服务器,并从服务器上获取游戏的相关数据和资源。
这些数据和资源包括游戏地图、角色模型、游戏规则等。
一旦玩家进入游戏世界,客户端会实时与服务器进行通信。
玩家的操作指令,比如移动、攻击等,都会通过网络传输到服务器。
服务器接收到指令后,会根据游戏规则计算并更新游戏状态,然后将更新后的状态信息发送回客户端。
客户端通过接收服务器发送回来的状态信息,更新游戏画面并播放相应的音效。
这种交互式的通信过程使得玩家可以在自己的终端上实时观察到游戏世界的变化。
除了玩家之间的通信,服务器还负责处理各个玩家之间的互动。
比如,在多人在线游戏中,服务器会负责将多个玩家的操作同步起来,确保游戏的公平性和平衡性。
总的来说,网络游戏的运行原理是通过客户端和服务器之间的实时交互,实现玩家之间的互动和游戏状态的同步。
这种分布式计算和通信的方式,使得无数玩家可以同时参与到一个虚拟的游戏世界中,享受游戏的乐趣。

动态网站的原理
动态网站的原理是基于服务器端与客户端之间的实时数据传输和交互。
在传统的静态网页中,服务器只需向客户端发送一次请求响应,然后客户端显示相应的网页内容。
而在动态网站中,服务器能够根据客户端的请求动态生成网页内容,并把数据实时地发送到客户端,使得网页的内容能够根据用户的需求或操作而动态地变化。
动态网站的实现主要依赖于客户端与服务器之间的通信协议,常用的有HTTP协议。
客户端发送请求到服务器时,请求中会包含一些参数和数据,服务器收到请求后根据这些信息来生成相应的动态内容。
这些参数和数据可以是用户的输入、数据库中的数据、系统的状态等。
服务器根据这些数据进行处理后,生成动态网页并将其作为响应发送给客户端。
常用的服务器端脚本语言如PHP、ASP、JSP等,通过与服务
器交互,能够动态地生成网页内容。
这些脚本语言可以与数据库进行交互,获取、修改、存储数据,从而实现更复杂的功能。
服务器端脚本语言根据客户端请求中的参数和数据,进行相应的处理和计算,然后生成动态网页。
客户端接收到服务器的响应后,可以解析其中的数据并进行相应的展示和处理。
客户端还可以通过与服务器之间的进一步交互,如异步请求,获取更多的数据和更新内容。
动态网站的优点在于能够根据用户需求实时地生成网页内容,使网站更加灵活和交互性强。
然而,动态网站的实现涉及到服务器端的计算和数据库的操作,相比静态网站而言,对服务器的资源和响应速度要求更高。
因此,需要一定的服务器配置和对网站性能的优化。

telnet的工作原理
Telnet(网络终端协议)是一种在互联网上进行远程登录的协议,其工作原理如下:
1. Telnet客户端与Telnet服务器建立TCP连接,通常是使用
默认的端口号23。
2. 客户端和服务器之间建立了连接后,客户端向服务器发送TELNET命令。
这些命令可以用来控制远程终端的行为,例如:设置终端类型、终端大小、终端输入输出的格式等等。
3. 服务器通过接收和解释来自客户端的TELNET命令,执行
相应的操作。
例如,根据终端大小调整显示内容的格式。
4. 一旦建立了连接,客户端可以像在本地终端上一样在远程主机上运行命令。
客户端输入的命令和数据会通过网络发送到服务器,并由服务器执行。
服务器将执行结果发送回客户端进行显示。
5. 交互式运行过程中,客户端和服务器之间会反复交换命令和数据,直到用户退出或断开连接。
总结起来,Telnet的工作原理是通过建立TCP连接,在客户
端和服务器之间传递TELNET命令和终端数据,实现远程登
录和交互。
客户端输入的命令在服务器上执行,结果由服务器返回给客户端进行显示。

动态网页工作原理
动态网页工作原理主要涉及到服务器端和客户端之间的交互。
在传统的静态网页中,服务器只是简单地将事先准备好的页面内容发送给客户端。
而在动态网页中,服务器会根据用户的请求动态生成页面内容,并将生成的页面发送给客户端。
动态网页的工作原理可以分为以下几个步骤:
1. 客户端向服务器发送HTTP请求。
客户端可以是浏览器、APP等各种不同的应用程序。
2. 服务器接收到请求后,会根据请求的内容进行处理。
这里的处理包括解析请求的参数、访问数据库、执行业务逻辑等操作。
3. 服务器根据处理结果生成动态内容。
这些内容可能是从数据库中查询得到的数据,也可能是通过运算、逻辑判断等方式生成的。
4. 生成的动态内容会被服务器嵌入到HTML模板中。
HTML
模板是预先定义好的页面结构,其中某些部分会用特定的标记表示待填充的动态内容。
5. 服务器将生成的完整HTML页面发送给客户端。
客户端收
到页面后,会根据HTML的结构和样式进行渲染,最终展示
给用户。
6. 客户端和服务器之间的交互不会停止,客户端可以继续发送
请求,服务器会根据请求再次生成动态内容。
动态网页的关键在于服务器端的处理和生成动态内容的能力。
服务器需要根据客户端的要求,进行相应的数据操作和逻辑处理,然后将处理结果以HTML页面的形式呈现给客户端。
这种方式可以实现个性化、实时更新的网页内容,提升用户体验和交互性。

互联网应用的工作原理1. 介绍互联网应用已经深入到我们生活的方方面面中,无论是社交网络、在线购物还是在线支付等,互联网应用都是我们日常生活中不可或缺的一部分。
但是,对于大多数人来说,互联网应用的工作原理可能并不清楚。
在本文中,我们将探讨互联网应用的基本工作原理,以帮助读者更好地理解这个日益重要的领域。
2. 客户端与服务器互联网应用通常分为两个主要组成部分:客户端和服务器。
客户端是指用户使用的设备,如桌面电脑、手机、平板电脑等,而服务器则是存储和处理数据的计算机设备。
客户端通过与服务器进行通信,向服务器请求数据或发送数据。
3. 请求和响应互联网应用的工作原理基于请求和响应的模式。
当用户在客户端上执行某个操作时,客户端会向服务器发送一个请求。
请求中包含了用户要执行的操作的信息,例如请求的页面、数据等。
服务器收到请求后,会根据请求的信息执行相应的操作。
服务器处理完请求后,会生成一个响应。
响应包含了服务器处理操作后的结果信息,例如所请求的页面内容、新生成的数据等。
服务器将响应发送回客户端,客户端接收到响应后,会根据响应作出相应的显示或后续操作。
4. 使用HTTP进行通信互联网应用中常用的通信协议是HTTP(超文本传输协议)。
HTTP是一种客户端-服务器协议,通过互联网传输超文本资源。
互联网应用的请求和响应都是基于HTTP协议进行的。
HTTP请求由请求方法、请求头和请求体组成。
常见的HTTP请求方法包括GET(获取资源)、POST(提交数据)、PUT(更新资源)和DELETE(删除资源)等。
HTTP响应由状态码、响应头和响应体组成。
状态码用于表示服务器对请求的处理结果,常见的状态码包括200(成功)、404(页面不存在)和500(服务器内部错误)等。
5. 数据交换格式互联网应用中还需要确定数据交换格式,以便客户端和服务器之间能够正确地解析和处理数据。
常用的数据交换格式有以下几种:•JSON(JavaScript Object Notation): JSON是一种轻量级的数据交换格式,易于解析和生成。

cas登录实现原理CAS(Central Authentication Service)是一种单点登录协议,用于实现用户在多个应用系统中的统一登录和身份验证。
CAS登录的实现原理是通过客户端与服务器之间的交互,在用户登录时验证用户的身份信息,然后生成一种称为令牌的加密字符串,将该令牌发送给客户端保存,以便用户在访问其他应用系统时无需再次输入用户名和密码进行登录验证。
CAS登录的实现原理主要包括以下几个步骤:1. 用户访问CAS客户端应用系统,尚未登录时,客户端会检测到用户未登录状态,将用户重定向到CAS服务器的登录页面。
2. 用户在CAS服务器的登录页面中输入用户名和密码,并提交登录请求。
3. CAS服务器接收到用户提交的登录请求后,验证用户的身份信息。
身份验证可以通过不同的方式实现,如数据库验证、LDAP验证或其他认证机制。
4. 如果用户的身份验证成功,CAS服务器会生成一个令牌(Ticket),该令牌是一个加密字符串,包含了用户的身份信息和一些其他相关信息。
CAS服务器将该令牌返回给客户端。
5. 客户端接收到CAS服务器返回的令牌后,将其保存在本地,通常是通过Cookie或Session的方式保存。
6. 用户访问其他需要登录验证的应用系统时,客户端会将令牌发送给该应用系统。
7. 应用系统接收到令牌后,将其发送给CAS服务器进行验证。
8. CAS服务器接收到应用系统发送的令牌后,解密令牌,验证令牌的有效性。
如果令牌有效,则返回用户的身份信息给应用系统。
9. 应用系统接收到CAS服务器返回的用户身份信息后,可以根据该信息进行相应的授权和权限管理,完成用户的登录过程。
CAS登录的实现原理通过令牌的生成和验证,实现了用户在多个应用系统中的统一登录和身份验证。
用户只需要登录一次,就可以访问多个应用系统,避免了重复登录的麻烦。
同时,CAS登录还具有安全性较高的特点,用户的密码不会在多个应用系统之间传递,有效保护了用户的隐私信息。

opentv的原理Opentv的原理Opentv是一种开放式的电视应用平台,它的原理基于互联网和数字电视技术,旨在为用户提供更丰富、更个性化的电视观看体验。
Opentv平台的核心理念是将互联网的开放性和数字电视的高清画质、多媒体功能相结合,为用户提供更多的选择和更高质量的内容。
Opentv的原理可以简单地分为两个主要方面:客户端和服务器端。
客户端是指用户的电视、机顶盒或其他接入设备,而服务器端则是指运营商或内容提供商的服务器。
在Opentv平台上,客户端通过与服务器端的交互,获取并播放各种类型的内容,包括电视节目、视频点播、应用程序等。
Opentv的客户端需要连接到互联网,可以通过有线或无线网络接入。
然后,客户端通过与服务器端的通信,获取与用户需求相匹配的内容。
在这个过程中,客户端会发送请求给服务器端,服务器端则根据请求返回相应的数据。
在Opentv平台上,客户端可以通过电视节目指南或应用商店等界面选择所需的内容。
用户可以根据自己的兴趣和喜好,浏览和搜索各种类型的内容,如电影、电视剧、体育赛事等。
一旦用户选择了某个节目或视频,客户端就会发送请求给服务器端,服务器端则会将相应的内容传输给客户端进行播放。
Opentv平台的另一个重要特点是其互动性。
用户可以通过遥控器或其他输入设备与电视进行互动,例如选择不同的剧情线、参与游戏、订购商品等。
这种互动性使用户的电视观看体验更加个性化和参与性。
为了实现Opentv平台的运行,服务器端需要具备一定的功能和技术支持。
首先,服务器端需要有足够的存储空间和带宽来存储和传输各种类型的内容。
其次,服务器端需要具备数据处理和分发的能力,以确保内容能够及时传输给用户。
此外,服务器端还需要提供安全性和稳定性的保障,以保护用户的隐私和内容的版权。
总结起来,Opentv的原理是基于互联网和数字电视技术,通过客户端与服务器端的交互,为用户提供丰富多样的电视内容和个性化的观看体验。

ftp工作原理FTP(文件传输协议)是一种用于在计算机网络上进行文件传输的标准协议。
它允许用户通过网络从一个主机(即FTP服务器)下载文件或将文件上传到该主机。
FTP工作原理涉及到客户端和服务器之间的通信和数据传输过程,下面将详细介绍FTP的工作原理。
1. FTP的基本原理:FTP使用客户端-服务器模型,客户端是发送请求的一方,服务器是接收和处理请求的一方。
客户端通过FTP客户端软件与服务器建立连接,并发送各种FTP 命令来执行文件传输操作。
2. FTP连接建立:客户端通过TCP/IP协议与服务器建立连接。
FTP使用两个端口进行通信,一个用于控制连接,另一个用于数据传输。
控制连接使用TCP的端口21,用于发送命令和接收服务器的响应。
数据传输连接使用TCP的端口20,用于实际的文件传输。
3. FTP命令和响应:客户端通过控制连接发送各种FTP命令给服务器,例如登录、列出目录、下载文件等。
服务器接收到命令后,执行相应的操作,并返回响应码和响应消息给客户端。
响应码表示操作的结果,响应消息提供操作的详细信息。
4. 用户认证:在进行任何操作之前,客户端需要通过用户名和密码进行身份验证。
客户端发送"USER"命令和用户名给服务器,服务器返回"331"响应码表示需要密码。
然后客户端发送"PASS"命令和密码给服务器进行认证。
5. 目录操作:客户端可以发送"PWD"命令获取当前工作目录,发送"CWD"命令改变当前工作目录,发送"LIST"命令列出目录内容。
服务器返回相应的响应码和目录内容给客户端。
6. 文件传输:客户端可以发送"RETR"命令下载文件,服务器返回文件内容给客户端。
客户端可以发送"STOR"命令上传文件,将文件内容发送给服务器。
文件传输连接在数据传输端口上建立,数据以字节流的形式进行传输。

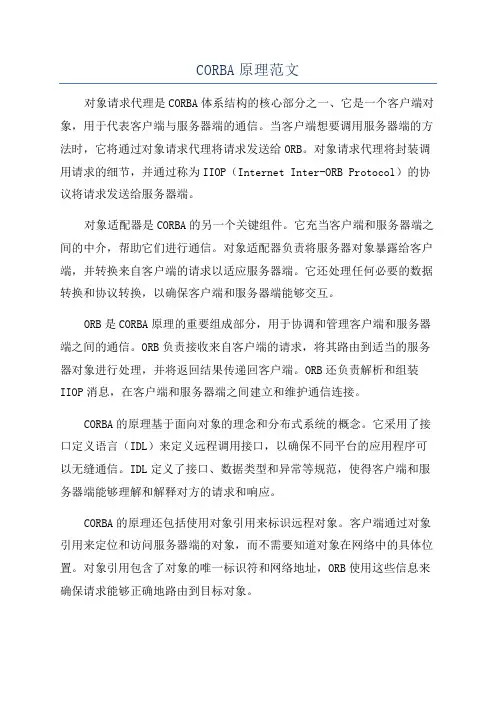
CORBA原理范文对象请求代理是CORBA体系结构的核心部分之一、它是一个客户端对象,用于代表客户端与服务器端的通信。
当客户端想要调用服务器端的方法时,它将通过对象请求代理将请求发送给ORB。
对象请求代理将封装调用请求的细节,并通过称为IIOP(Internet Inter-ORB Protocol)的协议将请求发送给服务器端。
对象适配器是CORBA的另一个关键组件。
它充当客户端和服务器端之间的中介,帮助它们进行通信。
对象适配器负责将服务器对象暴露给客户端,并转换来自客户端的请求以适应服务器端。
它还处理任何必要的数据转换和协议转换,以确保客户端和服务器端能够交互。
ORB是CORBA原理的重要组成部分,用于协调和管理客户端和服务器端之间的通信。
ORB负责接收来自客户端的请求,将其路由到适当的服务器对象进行处理,并将返回结果传递回客户端。
ORB还负责解析和组装IIOP消息,在客户端和服务器端之间建立和维护通信连接。
CORBA的原理基于面向对象的理念和分布式系统的概念。
它采用了接口定义语言(IDL)来定义远程调用接口,以确保不同平台的应用程序可以无缝通信。
IDL定义了接口、数据类型和异常等规范,使得客户端和服务器端能够理解和解释对方的请求和响应。
CORBA的原理还包括使用对象引用来标识远程对象。
客户端通过对象引用来定位和访问服务器端的对象,而不需要知道对象在网络中的具体位置。
对象引用包含了对象的唯一标识符和网络地址,ORB使用这些信息来确保请求能够正确地路由到目标对象。
在CORBA系统中,所有的通信都是基于消息的。
客户端通过ORB发送请求消息到服务器端,服务器端处理请求并返回响应消息。
通过使用消息传递机制,CORBA能够提供一种可靠的通信方式,支持多种网络传输协议和数据编码格式。
总的来说,CORBA的原理是基于分布式计算和面向对象的理念,通过对象请求代理、对象适配器和ORB等组件实现了分布式应用程序之间的通信和交互。

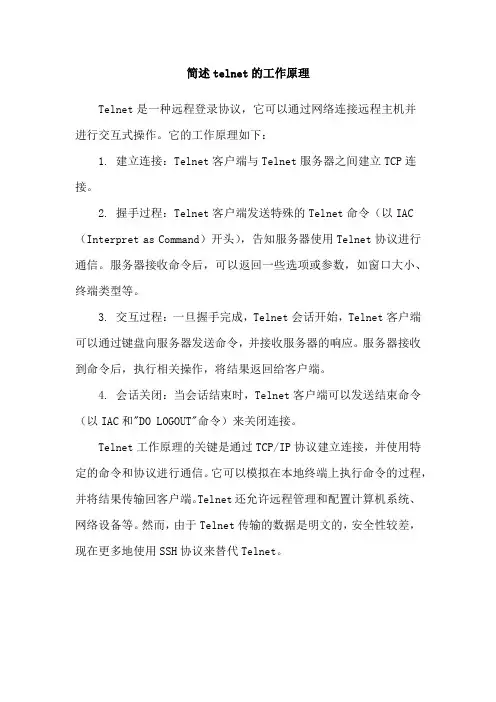
简述telnet的工作原理
Telnet是一种远程登录协议,它可以通过网络连接远程主机并
进行交互式操作。
它的工作原理如下:
1. 建立连接:Telnet客户端与Telnet服务器之间建立TCP连接。
2. 握手过程:Telnet客户端发送特殊的Telnet命令(以IAC (Interpret as Command)开头),告知服务器使用Telnet协议进行通信。
服务器接收命令后,可以返回一些选项或参数,如窗口大小、终端类型等。
3. 交互过程:一旦握手完成,Telnet会话开始,Telnet客户端可以通过键盘向服务器发送命令,并接收服务器的响应。
服务器接收到命令后,执行相关操作,将结果返回给客户端。
4. 会话关闭:当会话结束时,Telnet客户端可以发送结束命令(以IAC和"DO LOGOUT"命令)来关闭连接。
Telnet工作原理的关键是通过TCP/IP协议建立连接,并使用特定的命令和协议进行通信。
它可以模拟在本地终端上执行命令的过程,并将结果传输回客户端。
Telnet还允许远程管理和配置计算机系统、网络设备等。
然而,由于Telnet传输的数据是明文的,安全性较差,现在更多地使用SSH协议来替代Telnet。

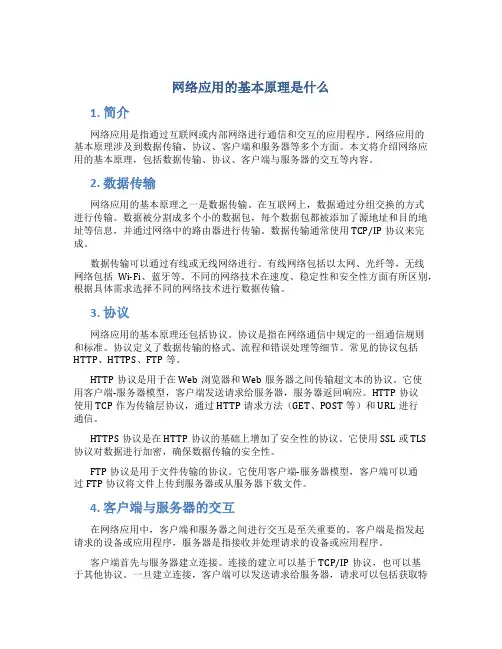
网络应用的基本原理是什么1. 简介网络应用是指通过互联网或内部网络进行通信和交互的应用程序。
网络应用的基本原理涉及到数据传输、协议、客户端和服务器等多个方面。
本文将介绍网络应用的基本原理,包括数据传输、协议、客户端与服务器的交互等内容。
2. 数据传输网络应用的基本原理之一是数据传输。
在互联网上,数据通过分组交换的方式进行传输。
数据被分割成多个小的数据包,每个数据包都被添加了源地址和目的地址等信息,并通过网络中的路由器进行传输。
数据传输通常使用TCP/IP协议来完成。
数据传输可以通过有线或无线网络进行。
有线网络包括以太网、光纤等,无线网络包括Wi-Fi、蓝牙等。
不同的网络技术在速度、稳定性和安全性方面有所区别,根据具体需求选择不同的网络技术进行数据传输。
3. 协议网络应用的基本原理还包括协议。
协议是指在网络通信中规定的一组通信规则和标准。
协议定义了数据传输的格式、流程和错误处理等细节。
常见的协议包括HTTP、HTTPS、FTP等。
HTTP协议是用于在Web浏览器和Web服务器之间传输超文本的协议。
它使用客户端-服务器模型,客户端发送请求给服务器,服务器返回响应。
HTTP协议使用TCP作为传输层协议,通过HTTP请求方法(GET、POST等)和URL进行通信。
HTTPS协议是在HTTP协议的基础上增加了安全性的协议。
它使用SSL或TLS 协议对数据进行加密,确保数据传输的安全性。
FTP协议是用于文件传输的协议。
它使用客户端-服务器模型,客户端可以通过FTP协议将文件上传到服务器或从服务器下载文件。
4. 客户端与服务器的交互在网络应用中,客户端和服务器之间进行交互是至关重要的。
客户端是指发起请求的设备或应用程序,服务器是指接收并处理请求的设备或应用程序。
客户端首先与服务器建立连接。
连接的建立可以基于TCP/IP协议,也可以基于其他协议。
一旦建立连接,客户端可以发送请求给服务器,请求可以包括获取特定的文件、执行某个操作等。
FTP(File Transfer Protocol)是用于在网络上传输文件的协议。
它允许用户从一个计算机向另一个计算机传输文件,既可以上传文件到服务器,也可以从服务器下载文件。
以下是FTP协议的基本原理和过程:FTP协议原理:FTP协议基于客户端-服务器模型,包括两个主要组件:1. FTP客户端:-客户端是用户使用的工具,用于上传或下载文件。
FTP客户端可以是专用的FTP客户端软件,也可以是支持FTP的浏览器。
2. FTP服务器:-服务器是存储文件的地方,客户端通过FTP协议连接到服务器以进行文件传输。
服务器提供了存储和管理文件的功能。
FTP协议过程:FTP的操作基于客户端与服务器之间的交互,通常包括以下步骤:1. 建立连接:-客户端通过FTP协议与服务器建立连接。
FTP默认使用端口21进行控制连接,但数据传输可能使用不同的端口。
2. 用户认证:-客户端通过提供用户名和密码进行身份验证。
有时,也可以以匿名方式登录,即使用"anonymous"作为用户名,并提供电子邮件地址作为密码。
3. 浏览目录:-客户端可以使用FTP命令浏览服务器上的目录结构。
常用的FTP命令包括`LIST`(列出目录内容)和`PWD`(显示当前工作目录)。
4. 上传文件:-如果客户端希望将文件上传到服务器,它可以使用`PUT`或`STOR`命令。
客户端指定要上传的本地文件,服务器将该文件保存到指定位置。
5. 下载文件:-如果客户端希望从服务器下载文件,它可以使用`GET`或`RETR`命令。
客户端指定要下载的远程文件,服务器将文件发送给客户端。
6. 删除文件:-客户端可以使用`DELE`命令删除服务器上的文件。
7. 断开连接:-客户端在完成文件传输后,通过`QUIT`命令向服务器发出断开连接的请求。
总体而言,FTP协议的过程是通过命令和响应的方式进行的。
客户端通过向服务器发送命令请求文件传输或其他操作,服务器则响应相应的结果。
tcp_server模式工作原理一、概述TCP(传输控制协议)服务器模式是一种常见的网络通信模式,它通过TCP协议在客户端和服务器之间建立稳定、安全的连接,实现数据传输和交互。
本文档将介绍TCP服务器模式的工作原理,包括其基本概念、工作流程、关键技术以及常见问题。
二、基本概念1. TCP协议:TCP是一种面向连接的协议,它提供了可靠、有序和透明的数据传输服务。
在TCP模式下,客户端和服务器之间建立一条可靠的数据通道,确保数据传输的完整性和安全性。
2. TCP端口:TCP端口是服务器用于识别连接请求的标识符,常见的TCP端口有80、443、8080等。
服务器通过监听特定端口,等待客户端的连接请求。
3. 客户端和服务器:客户端是发起连接请求的设备,如计算机、手机等;服务器是提供服务的主机,如网站、应用程序等。
三、工作流程1. 建立连接:客户端向服务器发起连接请求,通过TCP协议发送连接指令和端口号。
服务器接收连接请求,确认后建立与客户端的连接。
2. 数据传输:客户端和服务器通过已建立的连接进行数据传输,包括发送和接收数据。
数据按照TCP协议的规则进行封装、传输和解析。
3. 关闭连接:客户端或服务器在完成数据传输后,可以发送关闭指令或数据,断开连接。
四、关键技术1. 并发处理:TCP服务器通常采用并发处理技术,即同时处理多个连接请求,提高服务效率。
2. 阻塞模式和非阻塞模式:TCP服务器可以分别采用阻塞模式和非阻塞模式。
在阻塞模式下,服务器只能处理一个连接请求;在非阻塞模式下,服务器可以同时处理多个连接请求,但需要额外的机制来管理并发连接。
3. 错误处理和重连机制:TCP服务器需要应对网络故障、连接中断等情况,采取相应的错误处理机制,如重试、超时等。
同时,需要设计合理的重连机制,在连接中断后能够快速恢复连接。
五、常见问题1. 连接数限制:TCP服务器通常会受到连接数的限制,需要根据实际需求合理配置。
2. 性能优化:为了提高服务器的性能,可以采用多线程、异步处理等技术进行优化。
ntp授时原理NTP授时原理一、简介网络时间协议(Network Time Protocol,简称NTP)是一种用于互联网上同步计算机时间的协议。
它的作用是通过标准化的方式,将计算机的时钟同步到协调世界时(Coordinated Universal Time,简称UTC)。
二、NTP的工作原理NTP的工作原理可以简单概括为:客户端向服务器发送时间请求,服务器返回时间信息,客户端根据返回的时间信息进行时钟校准。
具体过程如下:1. 客户端向服务器发送时间请求客户端通过发送NTP包,向服务器请求时间信息。
NTP包中包含了客户端的时间戳信息,并且会在NTP包中标记出发送时间。
2. 服务器返回时间信息服务器收到客户端的请求后,会根据自身的时钟信息生成一个时间戳,并将这个时间戳放入NTP包中,然后将NTP包返回给客户端。
3. 客户端校准时钟客户端收到服务器返回的NTP包后,会提取出服务器返回的时间戳,并将其与本地的时钟进行比较。
通过计算服务器返回的时间戳与本地时钟的差值,客户端可以校准自身的时钟。
4. 时钟补偿为了进一步提高时钟的准确性,NTP还引入了时钟补偿机制。
客户端会周期性地向服务器发送时间请求,并根据服务器返回的时间信息对本地时钟进行调整。
通过连续的校准和补偿,客户端的时钟可以逐渐达到与服务器同步的状态。
三、NTP的应用场景NTP广泛应用于计算机网络中,特别是对于需要精确时间同步的系统和应用来说,NTP是不可或缺的。
以下是NTP的几个主要应用场景:1. 金融交易在金融交易领域,精确的时间同步是非常重要的。
通过NTP协议,不同金融机构之间可以实现时间的同步,确保交易的准确性和一致性。
2. 电信网络在电信网络中,各种网络设备需要保持时间的一致性。
通过NTP协议,可以实现网络设备的时间同步,确保网络的正常运行。
3. 数据中心在大型数据中心中,各个服务器之间需要保持时间的一致性,以便协调数据的存储和处理。
NTP协议可以为数据中心提供可靠的时间同步机制。
requestbody 原理RequestBody原理是现代Web应用程序中常用的一种数据传输方式,它通过HTTP协议将数据从客户端发送到服务器端。
在本文中,我们将探讨RequestBody的工作原理以及它在Web开发中的应用。
让我们来了解一下RequestBody的基本概念。
在Web应用程序中,客户端通过发送HTTP请求与服务器进行通信。
这些请求可以是GET请求,用于获取服务器上的资源,也可以是POST请求,用于向服务器提交数据。
当客户端发送POST请求时,请求体中的数据被称为RequestBody。
RequestBody是一个包含了客户端提交的数据的HTTP请求部分。
它可以是纯文本、JSON、XML或其他格式的数据。
在客户端发送POST请求时,RequestBody中的数据将被封装在HTTP请求中,然后发送到服务器。
服务器在接收到请求后,可以从RequestBody中提取出数据,并根据需要进行处理。
那么,RequestBody是如何工作的呢?当客户端发送POST请求时,它会将数据放入RequestBody中,然后将该请求发送给服务器。
服务器接收到请求后,会解析HTTP请求,提取出RequestBody中的数据。
这些数据可以通过服务器端的编程语言(如Java、Python等)进行处理,例如存储到数据库中、进行数据校验等。
在实际的Web开发中,RequestBody的应用非常广泛。
例如,在用户注册功能中,客户端会将用户填写的注册信息放入RequestBody 中,然后发送给服务器。
服务器在接收到注册请求后,可以从RequestBody中提取出用户信息,并进行校验,最后将用户信息存储到数据库中。
另一个例子是在电子商务网站中,当用户购买商品时,客户端会将购买信息放入RequestBody中,然后发送给服务器。
服务器在接收到购买请求后,可以从RequestBody中提取出购买信息,并进行库存校验、生成订单等操作。
web工作原理是什么Web的工作原理是指通过网络连接多台服务器和客户端之间进行数据传输和通信的机制。
具体来说,Web工作原理主要包括以下几个步骤:1. 客户端发送HTTP请求:客户端使用浏览器发送HTTP请求,请求特定的网页或资源,如HTML文件、图片、视频等。
HTTP请求包括请求方法(GET、POST等)、请求头、请求体等信息。
2. 服务器处理请求:服务器接收到客户端发送的HTTP请求后,根据请求的URL和其他信息进行处理。
处理过程可能涉及路由匹配、权限验证、数据查询、业务逻辑处理等。
3. 服务器返回HTTP响应:服务器根据请求的处理结果,生成相应的HTTP响应。
HTTP响应包括响应状态码、响应头、响应体等信息。
常见的响应状态码有200(成功)、404(未找到)等。
4. 客户端接收HTTP响应:客户端接收到服务器返回的HTTP响应后,根据响应的状态码和其他信息进行处理。
处理过程可能包括页面渲染、资源下载、请求重定向等。
5. 页面渲染和资源加载:客户端根据响应的HTML内容,将页面进行渲染,并根据HTML中的链接、脚本等标签,发送额外的HTTP请求加载其他资源,如CSS、JavaScript、图片等。
这些额外的请求通常是并行进行的。
6. 图片文档渲染:在当前页面需要加载图片时,浏览器会发送HTTP请求获取图片,并在接收到图片后进行解码和渲染。
这一过程涉及到网络传输、解码算法和图形处理等。
7. 用户交互响应:用户在浏览器中与页面进行交互,例如点击链接、填写表单、滚动页面等。
浏览器会监听用户的操作,根据不同的事件类型触发相应的事件处理函数。
总体来说,Web工作原理是通过客户端发送HTTP请求,服务器接收请求并返回HTTP响应,然后客户端接收响应进行页面渲染和资源加载等步骤,实现网页的访问和展示。
我的世界服务器原理我的世界服务器是一个程序,允许多名玩家通过互联网连接并共同在一个虚拟世界中玩耍。
它是一个基于客户端-服务器架构的网络游戏,由服务器端和客户端两部分组成。
服务器端是运行在服务器上的程序,它负责处理玩家之间的通信、世界数据的管理和更新、游戏规则的执行以及其他与游戏运行相关的任务。
客户端是玩家在自己的设备上安装并运行的程序,它负责显示游戏画面、接收玩家输入并将其发送到服务器上进行处理。
服务器原理可以分为以下几个方面:1. 网络通信:服务器需要通过互联网与玩家的客户端建立连接,以便进行数据的传输。
通常使用TCP/IP协议来进行通信,在Minecraft中采用的是基于TCP 的传输控制协议。
2. 数据存储:服务器需要维护大量的世界数据,包括玩家的位置、区块的状态、物品的位置等。
这些数据通常保存在服务器的硬盘上,可以使用数据库或者文件系统进行存储。
3. 多线程处理:为了提高性能,服务器通常采用多线程的方式来处理并发请求。
其中一个线程负责接收客户端的连接请求,然后将其分配给其他线程进行处理。
4. 安全性:服务器需要对玩家的身份进行验证,以确保只有合法的用户才能连接到服务器上。
通常使用用户名和密码进行验证,并通过加密算法对密码进行保护。
5. 游戏逻辑:服务器需要执行游戏的规则和逻辑,包括生成地图、计算伤害、管理玩家之间的交互等。
这些规则通常通过编程来实现,服务器会根据不同的事件和状态进行相应的处理。
6. 插件支持:为了增加游戏的可玩性和扩展性,服务器通常提供了插件系统,允许玩家在游戏中添加自己编写的插件。
插件可以修改游戏规则、增加新的物品和方块、添加新的游戏模式等。
7. 性能优化:服务器需要处理大量的请求,在高并发情况下,服务器的性能往往成为一个关键问题。
为了提高性能,服务器会采用各种优化技术,例如使用缓存来减少数据库的读写次数,使用线程池来提高线程的复用率等。
总之,我的世界服务器是一个复杂的系统,涉及到网络通信、数据存储、游戏逻辑、安全性和性能优化等多个方面。
客户端与服务器端交互原理经常看到HTTP客户端与服务器端交互原理的各种版本的文章,但是专业术语太多,且流程过于复杂,不容易消化。
于是就按照在Servlet 里面的内容大致做了一些穿插。
本来连Tomcat容器和Servlet的生命周期也准备在这里一起写的,但怕过于庞大,于是就简单的引用了一些Servlet对象。
这样的一个整个流程看下来,相信至少在理解HTTP协议和request和response是如何完成从请求到生成响应结果回发的。
在后续的一些文章里会专门讲一讲Tomcat和Servlet是如何处理请求和完成响应的,更多的是说明Servlet的生命周期。
HTTP介绍1. HTTP是一种超文本传送协议(HyperText Transfer Protocol),是一套计算机在网络中通信的一种规则。
在TCP/IP体系结构中,HTTP属于应用层协议,位于TCP/IP协议的顶层。
2. HTTP是一种无状态的协议,意思是指在Web浏览器(客户端)和Web 服务器之间不需要建立持久的连接。
整个过程就是当一个客户端向服务器端发送一个请求(request),然后Web服务器返回一个响应(respo nse),之后连接就关闭了,在服务端此时是没有保留连接的信息。
3. HTTP遵循请求/响应(request/response)模型的,所有的通信交互都被构造在一套请求和响应模型中。
4. 浏览Web时,浏览器通过HTTP协议与Web服务器交换信息,Web服务器向Web 浏览器返回的文件都有与之相关的类型,这些信息类型的格式由MIME 定义。
HTTP定义的事务处理由以下四步组成:1. 建立连接。
2•客户端发送HTTP请求头。
3. 服务器端响应生成结果回发。
4. 服务器端关闭连接,客户端解析回发响应头,恢复页面。
1."建立连接:以下用我的另一篇文章的地址做为例子Servlet容器(Tomacat)介绍及配臵客户端,也就是我请求一个地址时,即打开了到Web服务器的HTTP端口的一个套接字。
因为在网络中间作为传递数据的实体介质就是网线,数据实质上是通过10流进行输出和输入,这就不难理解我们为什么在写一个Servlet的时候要引用import java.io.*; 的原因,包括我们在向客户端回发结果的时候要用到PrintWriter 对象的println ()方法。
比如我在这里请求CSDN社区的一个地址http:实际上首先要请求这个地址,以及一个端口80(80)http:80."在Java底层代码中是这样实现的,只不过它们已经帮我们做了。
InputStream in=socket.getInputStream();0utputStream out=socket.get0utputStream ();2•客户端发送HTTP请求头一旦建立了TCP连接,Web浏览器就会向Web服务器发送请求命令,是一个ASCII文本请求行,后跟0个或多个HTTP头标,一个空行和实现请求的任意数据。
四个部分:请求行,请求头标,空行和请求数据。
1)请求行由三个标记组成:请求方法请求URL HTTP版本,中间用空格分开例如:GET lvpin/archive//."aspx HTTP/HTTP规范定义了8种可能的请求方法:(最常见的就是GET和POST两种方法)GET检索URI中标识资源的一个简单请求HEAD与GET方法相同,服务器只返回状态行和头标,并不返回请求文档POST服务器接受被写入客户端输出流中的数据的请求PUT服务器保存请求数据作为指定URI新内容的请求DELETE务器删除URI中命名的资源的请求OPTIONS关于服务器支持的请求方法信息的请求TRACE Web服务器反馈Http请求和其头标的请求CONNECT已文档化但当前未实现的一个方法,预留做隧道处理2)请求头标:由key:value 键值组成,每行一对。
请求头标通知服务器有关客户端的功能和标识。
User-Age nt用户即客户端可以使用的浏览器,如:Mozilla/4."0Accept 即客户端可以接受的MIME 类型列表,如image/giftext/html ,application/mswordContent-Length只适用于POST青求,以字节给出POST数据的尺寸3)空行发送回车符和退行,通知服务器以下不再有头标。
4) 请求数据:使用POST传送数据,最常使用的是Content-Type和Content-Length头标。
总结以上我们可以这样写出一个标准的HTTP青求POST /lvpin/archive//."aspx HTTP1. "1HOST:User-Agent :Mozilla/4."0Accpt:image/gif,text/html ,application/pdf ,image/png...key二value&key二value&key二value ....................... (POST ()请求的数据)那么,这上面的一个例子说明的就是."aspxxx 起来就是http:."aspx这个页面用的是HTTP1."1 规范我的浏览器版本是Mozilla/4."0可以支持的MIME 格式为image/gif,text/html ,application/pdf ,image/png...等等这个MIME 格式我们response.setContentType("text/html;charset=gb2312" );或者在一个v%@pageco nten tType二"text/html;charset二gb2312"%域者<meta contentType="text/html ; charset=gb23 1 2"..>总能见到那么在这里如何理解GET和POST最直观的区别,最明显的就是GET方法将数据的请求跟在了所请求的URL后面,也就是在请求行里面我们是这么样来做的:GET lvpin/archive//."aspx?key=value&key=value&key=value ..... HTTP1."1也实际上就是用GET如此传递数据:http:."aspxname=simon&password=simonlv ......3.服务器端接受请求,处理数据后生成响应返回数据到客户端(部分Servlet内容穿插)Web 服务器解析请求,定位指定的资源?http:."aspx1)根据在请求时的GET/POS睐按照响应的doGet()/doPost ()方法来处理(有可能是一些业务逻辑,也有可能是一些验证等等,也有可能是一些数据查询,提交等等)其有效的数据就来源于n ame=sim on&password二sim onlv,还有其它的一些封装在request对象中的数据资源。
2)处理请求之后,由response对象得到PriterWriter输出流对象out,通过out.println ()将数据以在客户端提交过的采用的Accpt:中形式的一种如按照response.setcontentType( "text/html;charset=gb2312' )的格式输出流。
它的响应信息与请求信息非常类似,其区别就在于我们在请求阶段的请求行被状态行给替换了,一个响应由四个部分组成:状态行、响应头标、空行、响应数据1.状态行:状态行由三个标记组成:HTTP版本、响应代码和响应描述。
HTTP1."1 100 continue 继续追加后继内容HTTP1."1 200 OK -------------- 一切正常HTTP1."1 301 Moved Permanently ---请求的文档在其它地方,会自动连接HTTP1."1 403 Forbidden -------- 绝对拒绝你访问这个资源,不管授权没有HTTP1."1 400 Bad Request 客户端请求中的不良语法HTTP1."1 404 Not Found ---最常见,绝对是大名鼎鼎的找不到HTTP响应码:1xx:提示性信息,告诉客户端应该对某些其它的动作做出响应2xx:这些就代表了请求成功3xx:重定向,为了完成请求,必须进一步执行的动作4xx:客户端错误500-599:服务器端的错误2. 响应头标:像请求头标一样,它们指出服务器的功能,标识出响应数据的细节。
Date:Sat,31 Dec 2005 23:59:59 GMT --响应生成的日期和时间ContentType:text/html;charset=gb2312'Content-Length:122--- 响应中的字节数,只在浏览器使用永久(Keep-alive) HTTP连接时需要。
3. 空行:最后一个响应头标之后是一个空行,发送回车符和退行,表明服务器以下不再有头标。
4. 响应数据:HTML文档和图像等,也就是HTML本身。
( "<html>" ) .. 写出的。
v html >v head>v /head >v body>v !-- 这里是具体的内容,看到了这里相信大家对HTTP工作原理和服务器交互过程已经很清楚了吧-->v /body>v /html >5. 服务器端关闭连接,客户端解析回发响应头,恢复页面out.println。