flash引导层动画
- 格式:ppt
- 大小:4.15 MB
- 文档页数:8

FLASH动画学案之四——引导层动画学习目标1、理解引导层在FLASH动画中所起的作用;2、学会设置图层的属性,如设置引导层、被引导层等;3、学会制作简单的引导层动画。
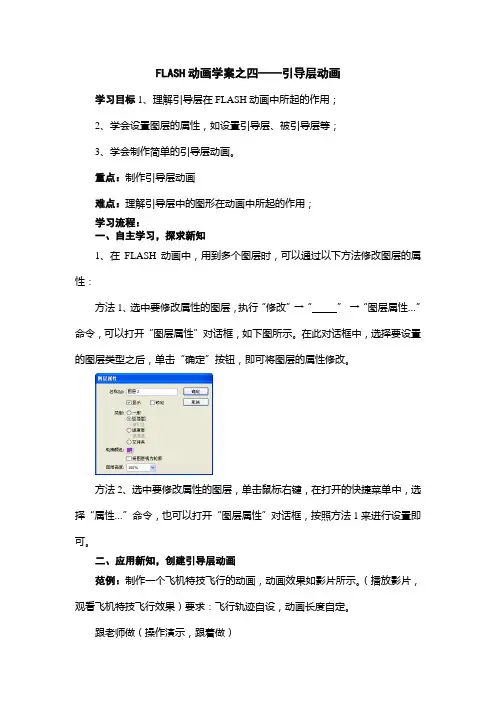
重点:制作引导层动画难点:理解引导层中的图形在动画中所起的作用;学习流程:一、自主学习,探求新知1、在FLASH动画中,用到多个图层时,可以通过以下方法修改图层的属性:方法1、选中要修改属性的图层,执行“修改”→“”→“图层属性…”命令,可以打开“图层属性”对话框,如下图所示。
在此对话框中,选择要设置的图层类型之后,单击“确定”按钮,即可将图层的属性修改。
方法2、选中要修改属性的图层,单击鼠标右键,在打开的快捷菜单中,选择“属性…”命令,也可以打开“图层属性”对话框,按照方法1来进行设置即可。
二、应用新知,创建引导层动画范例:制作一个飞机特技飞行的动画,动画效果如影片所示。
(播放影片,观看飞机特技飞行效果)要求:飞行轨迹自设,动画长度自定。
跟老师做(操作演示,跟着做)操作指南1、新建一个FLASH文档;2、创建飞机元件执行“文件”→“导入”→“导入到舞台…”命令,打开“导入”对话框,在该对话框中,选择导入文件所在的文件夹,选择要导入的文件,单击“打开”按钮,即可将图片文件导入舞台。
按CTRL+B键,将导入到舞台的图片打散;选择像皮工具,将图片上的背景颜色擦除;选择任意变形工具,移动图形位置,使图形的注册点与编辑场景的中心重合。
执行“修改”→“转换为元件…”命令,打开“转换为元件”对话框,如下图所示。
在该对话框中,将名称改为飞机,类型选择“图形”,然后单击“确定”按钮,即可得到我们需要的飞机元件。
3、制作引导层插入一个新图层,并将图层属性设置为引导层。
在工具箱中选中铅笔工具,在舞台上画出一条飞机飞行的轨迹线。
在第40帧插入帧。
锁住引导层。
4、制作被引导层选中图层1,并将图层1设置为被引导层。
将飞机元件拖入舞台,放置在飞机开始飞行的位置,并调整飞机的飞行方向和角度;依次在第5帧、第10帧、第15帧、20帧、25帧、30帧、35帧、40帧分别插入关键帧,并在各关键帧调整飞机飞行的方向和角度。

flash引导动画教案一、教学目标1、让学生了解 Flash 引导动画的基本概念和原理。
2、使学生掌握 Flash 引导动画的制作方法和技巧。
3、培养学生的创新思维和实践能力,能够独立创作简单的引导动画作品。
二、教学重难点1、教学重点引导层和被引导层的概念和关系。
引导线的绘制方法和技巧。
如何让对象沿着引导线运动。
2、教学难点引导线的合理设计,以实现复杂的运动效果。
解决对象在引导线上运动时可能出现的偏离问题。
三、教学方法1、讲授法:讲解 Flash 引导动画的相关知识和操作步骤。
2、演示法:通过实际演示制作过程,让学生更加直观地了解操作方法。
3、实践法:让学生亲自动手制作引导动画,巩固所学知识和技能。
四、教学过程1、导入(5 分钟)展示一些有趣的 Flash 引导动画作品,如飞舞的蝴蝶、飘落的雪花等,激发学生的学习兴趣。
提问学生这些动画中物体的运动轨迹是如何实现的,引导学生思考。
2、知识讲解(10 分钟)介绍引导动画的概念:引导动画是通过绘制引导线来控制对象的运动轨迹,使对象按照指定的路径运动。
讲解引导层和被引导层的关系:引导层用于绘制引导线,被引导层中的对象将沿着引导线运动。
引导层中的内容在播放时不会显示。
强调引导线的要求:引导线必须是连续的、平滑的,不能有断开或交叉的地方。
3、演示操作(10 分钟)打开 Flash 软件,新建一个文档。
在图层 1 中绘制一个对象,如一个小球。
新建一个引导层,在引导层中使用铅笔工具绘制一条引导线。
选中图层 1 中的小球,在第一帧将小球的中心吸附到引导线的起点,在最后一帧将小球的中心吸附到引导线的终点。
在图层 1 的中间帧创建补间动画,测试动画效果。
4、学生实践(20 分钟)学生按照老师的演示步骤,自己动手制作一个简单的引导动画,如让一个小飞机沿着曲线飞行。
教师巡视,及时指导学生解决遇到的问题。
5、作品展示与评价(10 分钟)选择一些学生的作品进行展示。
学生互相评价,指出优点和不足之处。

教学设计成。
图6-25 八字圈绕行(2)引导路径必须单一,当有多个交叉路口出现时,物体元件无法自行作出判断,引导动画将无法完成。
如图6-26所示,小球从A点移动到B点有多条路径可以选择,但此时小球并不能自行判断按路径行走,引导动画制作不成功。
所以在上一例中,我们并不能把迷宫中的所有路径都绘制出来,然后让小瓢虫自己找正确的路径,而只能是按要求绘制单一的路径。
图6-26 路径不单一掌握知识点的目的。
探求新知,布置任务任务一:立交行车任务一:红色汽车的立交行驶目的:巩固传统运动引导层的使用,掌握利用添加关键帧调整对象方位的方法使动画更加逼真形象。
操作要求:要求红色汽车能按指定路径行驶,注意车的方向要根据路径改变,做到形象逼真。
技能点拨:注意运动对象和引导线的吸附操作和利用变形工具调整对象方位。
学生按要求制作完成任务一学生按照微视频的讲解制作任务二以学生为主体,用任务驱动学生学习,学生自主性练习可以加深学习印象,在做中学习,培养解决问题的能力。
老师始终是学生学习的引导者,确保全体学生掌握本课重点。
根据创建方法说明,了解引导层动画的定义,牢记引导层动画中“添加传统运动引导层”的设置。
学生通过观看微视频并实践操作,自主探究学习引导动画的制作方法。
老师有时间关注学习有困难的学生,帮助解决疑难问题。
进阶任务:制作“行星绕行”动画进阶任务:制作“飞镖”动画制作“行星绕行”动画,使太阳系八大行星围绕太阳旋转。
其中,八大行星各自按照自己的椭圆形轨道,绕太阳旋转,当到达最远端时,大小和透明度设为30%;到较近处,大小和透明度为70%;到最近处,大小和透明度为100%。
学生思考老师的问题,得出结论后马上付诸实践,已经完成前面任务的同学制作进阶任务。
如果前面任务还没有完成的,此任务可不用完成。
通过进阶任务动画的制作,训练学生对动画制作的综合使用情况,从而达到学生的分层次教学。
教师任务点评任务小结:引导层动画制作步骤小结通过前面的案例制作,请同学们小结一下引导层动画制作的一般步骤:同时,就学生在制作过程容易出现的问题进行小结。

Flash引导层动画的优点及制作方法——以“蝴蝶飞舞”为例Flash引导层动画是指在网页设计中利用Flash技术制作的动画效果。
它可以增加网页的吸引力,提高用户的黏性,让网页更为生动、丰富,给用户留下深刻的印象。
下面我们以“蝴蝶飞舞”为例,介绍Flash引导层动画的优点及制作方法。
一、优点1.生动形象。
Flash引导层动画可以通过灵活的运动方式展现出任何一个物体或人物的特点,这样可以让用户更加直观地了解网站特点。
2.增加趣味性。
Flash引导层动画的动感和趣味性,可以吸引用户的视线,提高用户留存时长。
3.强化品牌形象。
Flash引导层动画可以以更加直观的方式显示出品牌特点,让用户对品牌印象更深刻,提高品牌美誉度。
二、制作方法1.画图:首先,我们要用制图软件画出蝴蝶。
这里我们借用网上的蝴蝶图片,并且对它进行裁剪,选取一张适合飞舞效果的蝴蝶图片。
2.动画设置:在Flash课件上打开蝴蝶图片,设定其为静止状态。
接着,我们要将此图片运动的路径进行设定,让蝴蝶像活生生的一样,在网页上飞舞。
在Flash坐标系中设定好蝴蝶路径,然后将蝴蝶图片放置在路径的起始位置上。
3.添加动画效果:为了让蝴蝶飞舞的过程更加鲜明,我们可以给蝴蝶添加一些鲜花、天空等背景元素。
同时,为了让蝴蝶的飞舞效果更真实,我们可以设置蝴蝶在运动过程中要做出一些翅膀的扇动动作。
4.导出动画:当我们完成了蝴蝶飞舞动画的制作之后,就可以将它导出,添加至网页上。
在Flash编辑器中点击文件——导出——导出到静态swf文件中,导出动画。
5.嵌入网页:到网页上编辑区,蝴蝶主图片的位置设置为绝对定位,再在该图片底下添加上导出的动画模块,提交网页即可。
如此一来,我们所制作的蝴蝶飞舞动效就能展现在我们的网页上了。
综上,Flash引导层动画的优点十分显著。
以“蝴蝶飞舞”为例,它可以让网页动感十足,增加页面的趣味性和交互性,展示品牌形象,让用户对品牌产生强烈的印象。

如何使用flash制作引导层动画
背景:
在flash制作引导层动画时,首先要熟悉flash的功能,而制作动画可以采用贝塞尔曲线方法,这将会容易让动画更加流畅,并可以控制更多的效果。
还有一些关键要点,比如设置形状并让它们以规律方式运行,添加提示文字,控制元件的运行,等等。
步骤:
一、创建场景
1.打开Flash程序,创建一个新文档,将画布大小调整到你想要的尺寸,比如800×600。
2.定义场景背景:你可以选择一个背景图片,比如你想要用一副漂亮的图片作为你动画的引导背景,可以将其添加到新建的画布上。
3.将场景背景嵌入到时间轴:在第一帧和最后一帧,你可以把场景背景放置在这两帧,以保证背景可以延续贯穿整个动画。
二、添加动画元件
1.添加形状:为了让你的动画更有趣,可以添加一些形状元素,比如三角形,圆形等,在不同的帧之间使用贝塞尔曲线让形状和场景背景一起运行,创造出流畅的效果。
2.添加文字:可以添加一些文字,比如提示性文字,让用户明白动画的具体意思,在适当的帧中添加文字内容并调整文字大小及位置,使动画更加生动有趣。
3.创建按钮:在动画的最后一帧中,可以创建一个按钮,让用户点击按钮继续看下一个动画。


FLASH引导动画课件概述本文档旨在为初学者提供关于FLASH引导动画的基本知识和操作技巧。
FLASH 是一种常用的动画制作工具,可以制作各种引导动画、学习课件等。
通过本课件,您将学习如何使用FLASH创建引导动画,为您的项目增添亮点。
1. FLASH1.1 什么是FLASHFLASH是一种使用矢量和位图进行图形制作和动画制作的软件工具。
它具有丰富的功能和强大的制作能力,适用于多种平台和媒体。
1.2 FLASH的应用领域FLASH主要应用于网页动画、游戏开发、互动应用、教育课件等领域。
通过FLASH,您可以制作各种引导动画课件,为用户提供更好的学习体验。
2. 创建FLASH引导动画课件2.1 安装和启动FLASH在开始创建FLASH引导动画课件之前,您需要下载并安装FLASH软件。
安装完成后,双击打开软件,即可启动FLASH。
2.2 创建新项目在启动FLASH后,点击菜单栏中的“文件”选项,并选择“新建”以创建一个新的FLASH项目。
在弹出的对话框中,设置项目的名称和保存路径,然后点击“确定”按钮。
2.3 设计引导动画场景在FLASH的工作区中,您可以设计和布置引导动画的场景。
您可以通过拖拽元件到场景中,调整元件的位置和大小,为引导动画添加动态效果等。
2.4 添加动画效果FLASH提供了丰富的动画效果和特效,可以让您的引导动画更加生动和吸引人。
您可以在时间轴上设置动画的开始时间和结束时间,添加关键帧,调整帧间的动画效果等。
2.5 插入文本和多媒体为了更好地传达信息,您可以在引导动画课件中插入文本和多媒体元素。
您可以使用FLASH的文本工具在场景中插入文字,还可以插入声音、视频等多媒体元素,以增强学习效果。
2.6 导出和发布课件编辑完成后,您可以点击菜单栏中的“文件”选项,并选择“导出”来导出引导动画课件。
在导出对话框中,选择导出的文件格式和路径,然后点击“确定”按钮即可完成导出。
3. 制作FLASH引导动画的技巧3.1 使用场景过渡效果在引导动画的设计中,可以使用场景过渡效果来增加场景之间的过渡效果。




92OCCUPATION2016 03S KILLS教学探索浅谈Flash引导层动画的制作方法文/梁建军摘 要:Flash是交互性很强的矢量动画软件,能够在文件数据传输率低的情况下实现高质量的动画效果。
引导层动画是Flash基础动画,本文介绍了引导层动画的构成和相关操作,并介绍了典型的引导层动画“飞舞的蝴蝶”的制作方法。
关键词:Flash 引导层动画 制作方法Flash 动画具有交互性强、文件小、兼容性好等特点,引导层动画作为Flash 基础动画之一,可以实现蝴蝶飞舞、极速赛车、雪花飘飘等多种运动效果。
一、引导层动画的构成引导层动画由引导层和被引导层组成,一个引导效果只能有一个引导层。
引导层又分为普通引导层和运动引导层。
引导层位于被引导层的上方,用来放置对象运动的路径——引导线,引导线是路径,可以用铅笔工具、钢笔工具、线条工具等绘图工具进行绘制,如果使用椭圆工具或矩形工具绘制路径,需要用橡皮擦工具进行擦除,使闭合路径成为开放路径。
引导层上的图形在输出动画时,不会出现。
被引导层位于引导层的下方,被引导层中的对象只能是文字、元件或群组对象,并且动画形式只能是动画补间动画,一个引导层可以引导多个被引导层。
二、引导层的操作引导层的操作有创建和取消两种。
创建的方法有:①按钮法:选中要创建引导层的图层,单击“时间轴”面板左下角的“添加运动引导层”按钮;②快捷菜单法:右击要添加引导层的图层,在快捷菜单中选“引导层”,或在快捷菜单中选择“属性”,在“图层属性”对话框的“类型”项中选“引导层”即可;③命令法:选中要创建引导层的图层,执行“插入”——“时间轴”——“运动引导层”命令。
取消的方法有:①右击引导层,在快捷菜单中取消引导层即可;②用鼠标直接把被引导层拖到引导层上方;③打开“图层属性”,在“类型”项中选中“标准”单选框。
三、引导层动画的制作方法下面通过制作典型的引导层动画“飞舞的蝴蝶”,介绍引导层动画的制作方法和技巧。
Flash引导层动画教学目标知识与能力目标:了解引导层动画的原理;初步掌握引导层动画的制作方法。
过程与方法目标:通过专题学习网站,提高自主学习能力;通过“动画之星”评选,提高学习积极性和作品鉴赏能力。
情感、态度与价值观目标:体验动画制作的乐趣、学习的快乐、成功的喜悦;通过自主探究与小组合作,培养自学能力与团队合作能力。
重点:引导层及引导线的作用和创建方法。
难点:运用引导层,制作曲线运动动画;运动对象与引导线的吸附操作。
教学流程(一)导入教师展示效果动画,请学生说出两个运动对象运动效果的异同。
要使运动对象沿自绘平滑曲线运动是我们今天要研究的主要内容。
设计意图:创设情境,任务驱动,明确本节课学习任务。
(二)议一议学生观察对比两个flash界面,讨论一下,要实现曲线运动动画,需要做些什么。
参看教材。
通过仔细对比,可以明显的看到界面中,曲线运动动画比直线运动动画多了一个图层,这层就是引导层,场景中多了一条弯曲的线,即引导线。
点击引导层下面被引导图层的眼睛(即隐藏被引导层)只可以看到引导线,说明引导线在引导层上。
设计意图:巩固旧知,学习新知,为下一环节的“试”操作做理论铺垫。
(三)试一试通过上面的分析,学生动手试一试,注意收集遇到的问题。
设计意图:学生通过尝试操作,遇到的问题可能就是本节课的难点,在下面的“指导”过程就可以有针对性的进行突破。
任务:试着制作一个“地球围绕太阳运动”的椭圆轨迹动画。
1、新建两个图形元件:地球、太阳2、返回场景1进行编辑3、编辑图层1:太阳,保留100帧的画面。
)4、编辑图层2:地球5、引导层(四)指导1、教师查看部分学生的动画,根据学生发现的问题,进行启发性的指导,就存在的问题进行详细的讲解:讲授引导层、引导线的功能:引导层就是设定运动对象运动的某一路径(平滑曲线),在引导层中画好运动路径(引导线),在被引导层(引导层的下一层)中使运动对象与引导线相吸附在一起(用鼠标点中运动物体的中心移动,必要时可用键盘上的光标控制键)。
FLASH怎么制作引导动画步骤一:创建新的FLASH文件首先,打开FLASH软件,点击“文件”菜单,选择“新建”来创建一个新的FLASH文件。
在弹出的新建文件对话框中,选择“动画”或“互动内容”类别,在“打开”选项卡中选择“空白文档”。
步骤二:设置舞台和场景在FLASH中,舞台是动画的主要画布,场景则是舞台中的不同部分。
点击舞台底部的“场景”区域,可以添加和管理不同的场景。
可以通过点击“添加场景”按钮来添加新的场景。
步骤三:设计动画帧选中“场景1”,在舞台上点击鼠标右键,选择“插入帧”来添加新的帧。
然后,在舞台上绘制或导入所需的图形和图像。
可以使用FLASH提供的绘图工具、形状工具、文本工具等来设计动画。
步骤四:设置动画效果点击舞台上的第一帧,并在时间轴中选择“帧”选项卡,可以设置动画和过渡效果。
可以设置帧的显示时间、缓动效果等,以实现所需的效果。
步骤五:插入图形、动画和音频可以使用FLASH提供的插入功能,将图形、动画、音频和视频等内容插入到动画中。
可以通过点击菜单中的“插入”选项,选择需要插入的内容类型,然后按照提示进行操作。
步骤六:添加交互功能引导动画可以包含交互功能,例如按钮和链接等。
在FLASH中,可以使用动作脚本来控制交互功能。
点击场景中的元素,然后在属性面板中选择“动作”选项卡,可以设置该元素的交互功能。
步骤七:导出和发布动画完成动画的设计后,可以点击菜单中的“文件”选项,选择“导出”或“发布”来导出和发布动画。
可以选择导出为.swf文件、HTML文件、视频文件等。
根据需要选择合适的导出选项,并按照提示进行操作。
总结:使用FLASH制作引导动画需要先创建新的FLASH文件,然后设计动画帧、设置动画效果,插入图形、动画和音频,添加交互功能,最后导出和发布动画。
通过这些步骤,可以根据需求制作出各种引导动画。
希望这篇文章能帮助到你!。
初中flash引导层动画教案教学目标:
1. 理解Flash引导层的概念和作用。
2. 学会使用引导层制作简单的动画。
3. 能够运用引导层制作复杂的动画。
教学重点:
1. Flash引导层的概念和作用。
2. 使用引导层制作动画的步骤。
教学难点:
1. 引导层动画的制作技巧。
教学准备:
1. 安装好Flash软件。
2. 准备相关的教学素材。
教学过程:
一、导入(5分钟)
1. 向学生介绍Flash引导层的概念和作用。
2. 引导学生思考引导层在动画制作中的应用场景。
二、讲解(15分钟)
1. 讲解引导层的基本操作。
2. 讲解如何使用引导层制作简单的动画。
3. 讲解如何使用引导层制作复杂的动画。
三、示范(20分钟)
1. 示范制作一个简单的引导层动画。
2. 示范制作一个复杂的引导层动画。
四、实践(20分钟)
1. 让学生根据所学内容,自己尝试制作一个简单的引导层动画。
2. 让学生根据所学内容,自己尝试制作一个复杂的引导层动画。
五、总结(5分钟)
1. 总结本节课所学内容。
2. 回答学生的问题。
教学反思:
本节课通过讲解、示范和实践的方式,让学生了解了Flash引导层的概念和作用,并学会了如何使用引导层制作简单的和复杂的动画。
在实践环节,学生能够根据自己的理解,独立制作出引导层动画,说明学生已经掌握了本节课所学内容。
但在实践中,也发现部分学生对于引导层动画的制作技巧还不够熟练,需要在以后的练习中加强。