

第1章:绘画基础
绘制图形
线条工具:可绘制各种直线。其属性面板上可设置粗细、线型、颜色等。
铅笔工具:可绘制多边形或任意图形。
选择后再选择选项中的伸直,可绘制直线条的图形;如多边形等几何图形
选择后再选择选项中的平滑,可绘制平滑线条的图形;如脑袋、心形等卡通图形
选择后再选择选项中的墨水,可象在纸上画图一样任意绘制;
钢笔工具:可绘制直线和曲线,并可调整曲线斜率。
实训1 绘制“心形”
【相关知识点】
因为要绘制曲线,所以在此需使用“钢笔工具”与“部分选取工具”。选择“钢笔工具”后,在舞台上不断地单击鼠标,就可以绘制出相应的路径,如果想结束路径的绘制,双击最后一个点。
说明:使用“钢笔工具”时按住 Shift 键的同时再进行单击,可以将线条限制为倾斜 45 度的倍数方向。使用“部分选取工具”时,按住Alt 键拖动插手柄可以任意改变贝兹曲线的方向
创建曲线的要诀是在按下鼠标的同时向你想要绘制曲线段的方向拖动鼠标,然后将指针放在你想要结束曲线段的地方,按下鼠标按钮,然后朝相反的方向拖动来完成线段。如果觉得这条曲线不满意,我们还可以用部分选取工具来进行调整。
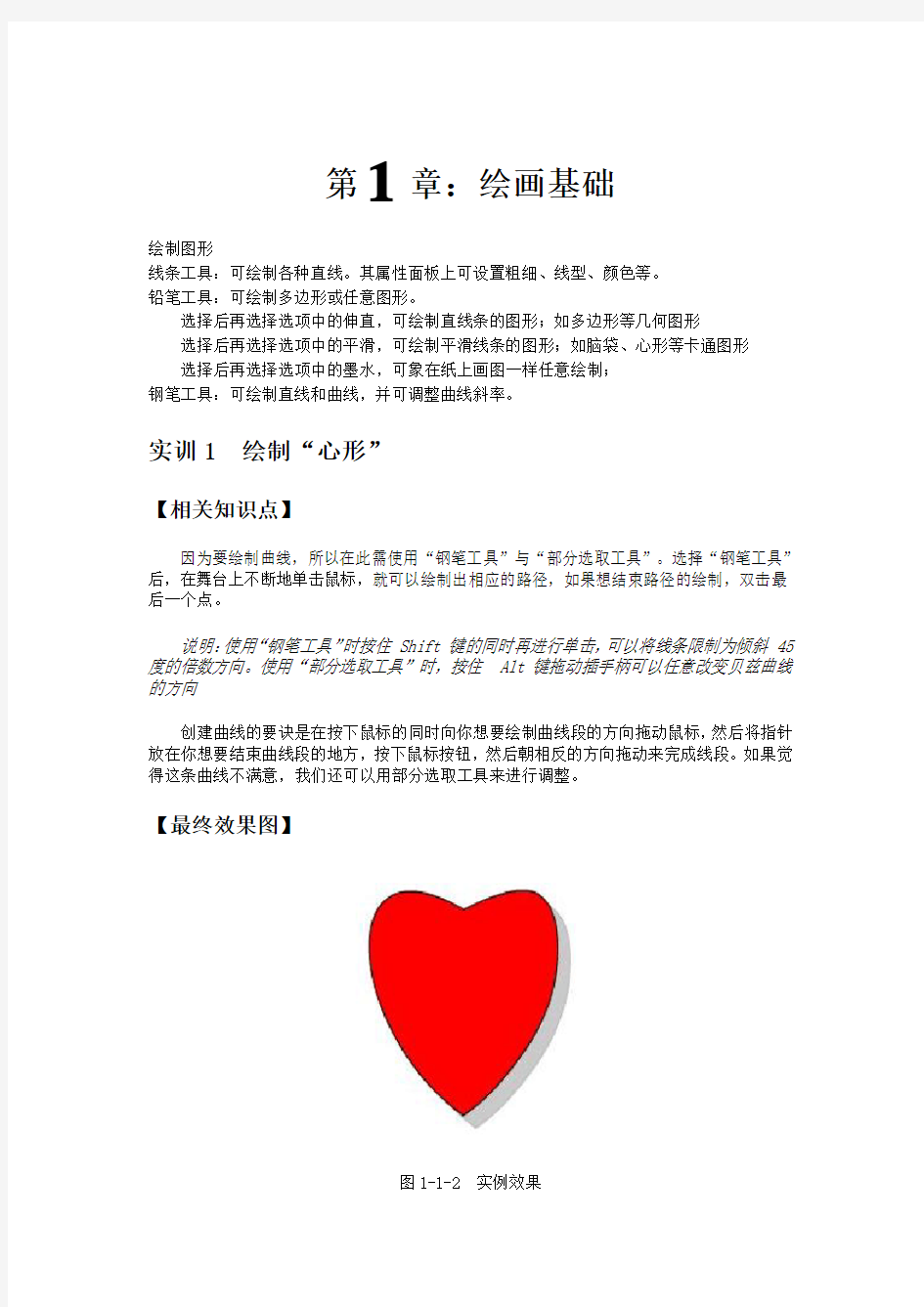
【最终效果图】
图1-1-2 实例效果
【实训步骤】
1、为了让大家容易理解,先执行【视图】|【网格】|【显示网格】命令,在工作区中出现网格,使定点更容易。
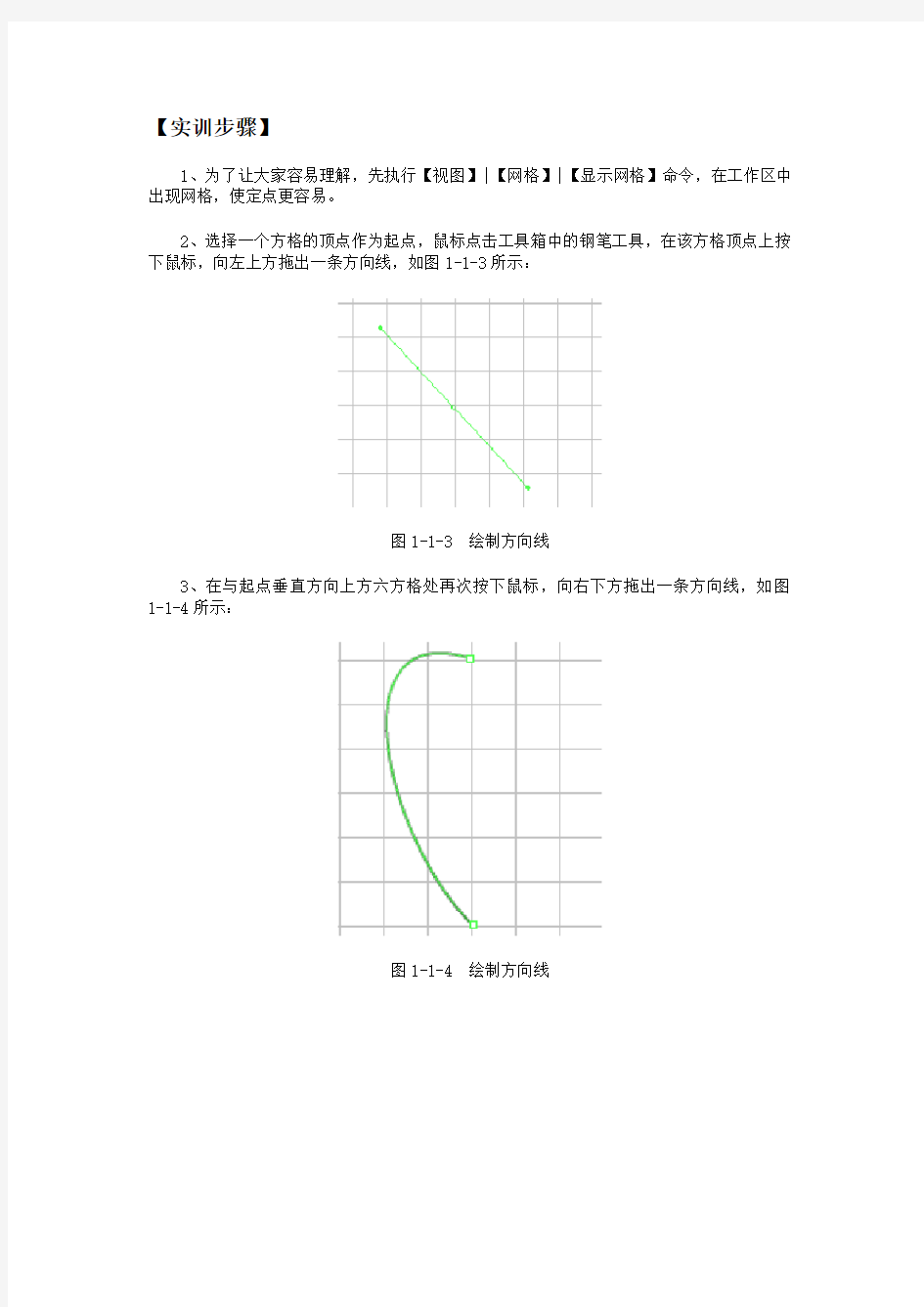
2、选择一个方格的顶点作为起点,鼠标点击工具箱中的钢笔工具,在该方格顶点上按下鼠标,向左上方拖出一条方向线,如图1-1-3所示:
图1-1-3 绘制方向线
3、在与起点垂直方向上方六方格处再次按下鼠标,向右下方拖出一条方向线,如图1-1-4所示:
图1-1-4 绘制方向线
4、在起点处按住鼠标向左下方拖出一条方向线,如图1-1-5所示:
图1-1-5 绘制方向线
5、选择“部分选择工具”,在舞台上的图形的顶点用鼠标点击一下,会出现3个点的方向线,如图1-1-6所示:
图1-1-6 绘制方向线
6、单击顶点的右下方向线,再按住【Alt】健,向上拖动手柄,移动到合适的位置,先松开鼠标,再释放【Alt】键。如图1-1-7所示:
图1-1-7 绘制方向线
7、按住Ctrl 键在舞台上“心形”之外的任何位置单击鼠标左键,一个心形就画好了。如图1-1-8所示。然后可以用填充工具为其填上合适的颜色。
图1-1-8 完成绘图
实训2 绘制“蝴蝶”
【相关知识点】
“选择工具”的作用是选择对象、移动对象、改变线条或对象轮廓的形状。在工具箱中选择“选择工具”,然后移动鼠标指针到直线的端点处,指针右下角变成直角状,这时拖动鼠标可以改变线条的方向和长短。
将鼠标指针移动到线条上,指针右下角会变成弧线状,拖动鼠标,可以将直线变成曲线。这是一个很有用处的功能,它可以帮助我们画出所需要的各种曲线形状。
此时如果按住Ctrl 键再拖动鼠标,会在线段上产生一个切点。
【最终效果图】
图1-1-9 实例效果
【实训步骤】
1、在舞台上画一个椭圆,如图1-1-10所示:
图1-1-10 绘制椭圆
2、将鼠标指针移动到线条上,按下【Ctrl】键,拉出三个切点。如图1-1-11所示:
图1-1-11 修改图形
3、继续修改曲线,如图1-1-12所示:
图1-1-12 修改图形
4、画一个椭圆,作为蝴蝶的身体,再画一个线段作为蝴蝶的触须,.如图1-1-13所示:
图1-1-13 绘制身体与触须
5、分别为翅膀和身体上色,如图1-1-14所示:
图1-1-14 上色
6、分别复制一个翅膀和触须,分别水平翻转,移动它们与身体结合在一起,形成最终效果图,如图1-1-15所示:
图1-1-15 最终效果
【重点注意及思考】
1、移动身体与触须时最好用方向键。方向键加【Shift】键每次移动的距离比不加【Shift】键移动的距离大一些。
2、最终效果图完成后,为使其保证整体性,可以选中全部图像,再按下Ctrl+G 或者通过菜单:【修改】︱【组合】,将它们组合成一个整体。
实训3 绘制“水晶球”
【相关知识点】
主要使用“填充变形工具”
【最终效果图】
图1-1-16 实例效果
【实训步骤】
1、选择【椭圆工具】,设置【填充色】为无,按住Shift键,在舞台上绘制出一个空心的正圆。
执行【窗口】|【混色器】命令,打开【混色器】面板,在其中选择填充类型为【放射状】,在颜色条下,单击左端的色标,设置为浅紫色(#D9C8FD),单击右端的色标,设置为深紫色(#5407E4),如图1-1-17所示:
图1-1-17 填充色设置
选择【颜料桶工具】,单击圆的中心略偏下的地方,将刚设置的渐变色填充到圆中,成为按钮下方的高光色。
2、在工具箱中选择【选择工具】,单击圆的外边框,将其选中,按键盘上的Delete键,将它删除。现在的高光色太圆太大,我们使用【填充变形工具】对其进行调整。
选择【填充变形工具】,单击图形,会出现一个带有三个手柄的环形边框,圆环中心的小圆圈表示填充色的中心,拖动此中心点,可以改变渐变色的位置;拖动方形的手柄可以改变填充渐变色的宽度,更改环形渐变的半径;拖动下边的圆形手柄,可以旋转填充色的方向,如图1-1-18所示:
图1-1-18 填充变形手柄
我们这里先向圆心处拖拉中间的手柄,使中间高光色缩小一些,如图1-1-19所示:
图1-1-19 收缩填充色
再按住方形手柄向外拉,使高光色变得扁一点,如图1-1-20所示:
图1-1-20 拉长填充色
现在一个基本形状创建好了,注意以上操作都是在默认的【图层1】上完成的,下面我们要在一个新图层上创建另外的形状。
说明:在绘制复杂图形时,往往需要使用多个图层,分别在独立的图层上创建图形,然后再将它们叠放在一起,这样的好处是,图形互相各不影响,容易编辑和调整。
3、在【图层1】下面单击【插入图层】按钮,如图1-1-21所示。这样就可以插入一个新图层了。
图1-1-21 插入图层
为了使在新图层中的操作不影响下一图层,可将【图层1】锁定。单击【图层1】中与上面锁状按钮所对应的小黑点,可以将本图层锁定,如图1-1-22所示:
图1-1-22 锁定图层
选择【图层2】,使用【椭圆工具】绘制出一个椭圆,并移动到如图1-1-23所示的位置。
图1-1-23 绘制出一个椭园
4、在【混色器】面板中选择【线性】渐变,设置左边色标为白色,右边色块为深蓝色,为了更好地和第一层的颜色相融合,我们把右边色标的【Alpha】值设为0%,如图1-1-24所示:
图1-1-24 填充色设置
为椭圆填充渐变色,删除椭圆的轮廓线。
5、选择【填充变形工具】,单击图形,拖动小圆圈,顺时针旋转手柄90度,可见在线性渐变上显示的与径向渐变圆环外框不同,线性渐变为两条平行的直线,其中一条上有方形和圆形的手柄,方形手柄缩放渐变色,圆形手柄改变渐变色方向。和径向渐变一样拖动中心点调节渐变色的中心位置,如图1-1-25所示:
图1-1-25 调节线性渐变色
用鼠标拖动中心点,向上略提一点。按住方形手柄向圆心处拖拉,使渐变色缩小一些。我们的按钮就做好了,如图1-1-26所示:
图1-1-26 完成后的水晶球
【重点注意及思考】
1、利用PHOTOSHOP制作水晶作品会更逼真,比较一下FLASH中的制作与PHOTOSHOP中的制作的异同。
2、我们讲了填充变形工具的用法,还有一个变形工具是任意变形工具,自己试一下任意变形工具的用法。
《flash制作—按钮元的使用》教案 教学目标 知识与技能: 了解Flash按钮交互的原理。 2学会制作按钮,或从公用库中正确选择按钮元。 3简单理解AtinSript控制程序实现交互功能。 过程与方法: 通过老师的讲解和学生实践让学生们了解多按钮的功能,并掌握其使用和制作方法。 2通过教师演示及学生自主探究,熟练掌握按钮的设计和制作。 3通过任务的选择,培养学生动手实践能力。 情感、态度与价值观: 培养学生自主学习、独立思考的学习习惯。 教学重点: 按钮元的制作和使用。 教学难点: 按钮元的使用,AtinSript控制程序的理解。 时安排: 时 教法、学法:
演示法、讲授法、自主探究法 教具和学具准备: 优秀flash动画案例 教学过程: 一、导入题 演示动画,提出问题。 我们之前制作的很多动画,测试影片后都是直接开始播放,从第一帧到最后一帧,再跳到第一帧,不断循环,这个动画为什么一开始会停止? 出示题:《flash制作—按钮元的使用》 设计意图: .通过提问的方式引出本节的题,激发学生对本节的兴趣。 2.培养学生独立思考、自主探究的学习习惯。 二、讲授新 复习按钮原的创建。 2调用公用库中的按钮及使用。 公用库:FLASH本身有一个公用库,库中提供了按钮和声音等多种素材,可以很方便地在影片中进行调用。 3简单讲解用程序语言实现按钮对动画文的交互。 选中按钮→设置属性→颜色、调整色彩数量。 选中按钮→窗口→动作→单击“+”→动作→影片控制
→pla→单击→返回场景。 为个播放按钮添加“pla()”命令,目的是当单击播放按钮时,让动画运行、播放。 选中暂停按钮→同4、STP→存盘→^+ENTER测试。 为个暂停按钮添加“stp()”命令,目的是当单击暂停按钮时,让动画停止,等待鼠标的命令。 三、出示任务: (一)任务一 认识按钮元的重要性。 2能够从库中找到需要的按钮。 3动手制作简单的按钮元。 4按钮元的熟练制作和使用 (二)任务二 学生自行完成按钮对flash动画的播放和停止控制。 四、学生上机实践 教师巡视、指导 五、堂小结
flash动画代码中的flash动作代码大全 一、几种Action命令 1.影片的播放与停止: Play( );//播放命令 stop( );//停止命令 2.改变Frame流向命令 gotoAndPlay(frame) //跳到指定的画面并连续播放。 gotoAndStop(frame) //跳到指定的画面并停止播放。 gotAndplay(“场景名称”,frame)//跳到指定场景帧并连续播放。 gotoAndStop(“场景名称:,frlme)//跳到指定场景帧并停止播放。 nextFrame( );//跳到下一帧播放; PrevPrame( );//跳到上一帧播放。 3.控制影片剪辑的播放与停止:tellTarget命令 如:tellTarget(“C1”) {gotoAndStop(2);}//跳影片剪辑实例C1的第2帧并停止。 二、几种功能元件的制作方法 1.计时器的制作 单击菜单Insert/new symbol,在弹出的对话框中输入插入的符号名称(如:计时器),确定后选择文字工具,属性为动态(Dynamic text),在第一帧中画两个文本框。分别设置变量名为munite和timer,在两个文本框之间画一个形如冒号的圆点(这两个圆点可以做成一个符号,类型为电影片段,每秒闪动一次.然后拖入到两文本框之间。在第二帧插入帧。在第一帧输入动作脚本(Action)如下: //设置时间的初值 if(!started) { start_time=getTimer(); started=true; timer=0; i=o; munite=0; } x=getTimer()-start_time;//计算时间的变化 x=int(x/1000); //时间的单位为1000分之一秒 y=x-60*i if (y>59) {i=i+1;munite=munite+1 timer=timer+1: } else {timer=y} 该符号制作完毕后。将其拖入主场景中即可。 2.智能判断选择题,并作正误提示 单击菜单Insert/new symbo1,在弹出的对话框中输入插入的符名称。如:“对错提示”。 符号类型为“电影片段”。在第一帧输入文本“在括号内输入答案,按enrer键确定“在 该帧上输入动作脚本: _root.flah=false;_root.ans=" ";gotoAndStop(1);在第16帧插入空关键帧。在该帧上 画一个形如“x”的图或输入文本“x”,在第30帧插入关键帧,帧AAction为_root.ans=" ":gotoAndStop(31);在第31帧插人空白关键帧,在该帧上输人静态文本“请重作,按e nter键确定。“在该帧输入脚本:“stop();”至此,该符号制作主或:例如:
Red hat linux常用操作命令汇总的一些命令: 1.查看硬件信息 # uname -a # 查看内核/操作系统/CPU信息 # head -n 1 /etc/issue # 查看操作系统版本 # cat /proc/cpuinfo # 查看CPU信息 # hostname # 查看计算机名 # lspci -tv # 列出所有PCI设备 # lsusb -tv # 列出所有USB设备 # lsmod # 列出加载的内核模块 # env # 查看环境变量资源 # free -m # 查看内存使用量和交换区使用量 # df -h # 查看各分区使用情况 # du -sh # 查看指定目录的大小 # grep MemTotal /proc/meminfo # 查看内存总量 # grep MemFree /proc/meminfo # 查看空闲内存量 # uptime # 查看系统运行时间、用户数、负载# cat /proc/loadavg # 查看系统负载磁盘和分区 # mount | column -t # 查看挂接的分区状态 # fdisk -l # 查看所有分区 # swapon -s # 查看所有交换分区 # hdparm -i /dev/hda # 查看磁盘参数(仅适用于IDE设备) # dmesg | grep IDE # 查看启动时IDE设备检测状况网络# ifconfig # 查看所有网络接口的属性 # iptables -L # 查看防火墙设置 # route -n # 查看路由表 # netstat -lntp # 查看所有监听端口 # netstat -antp # 查看所有已经建立的连接 # netstat -s # 查看网络统计信息进程
Flash动作命令大全 外部调用swf on (release) { loadMovieNum("service.swf", 1); } 外部调用数据 loadVariablesNum("about.txt", 0); https://www.doczj.com/doc/e39889400.html,eCodepage = true;//中文 音乐加入 mySound = new Sound(); mySound.attachSound("1"); mySound.start(); 关闭指定音乐 mySound.stop("1"); 外部调用音乐 mySound=new Sound(); mySound.loadSound("music.mp3",true); mySound.start(0,100) 关闭音乐 mySound.stop(); 链接场景: on (release) { gotoAndStop("猫的历史",1); } 清空文本框 _root.text="" On(Release) Set Variable:"input" = "" Set Variable:"output" = "" End On 轻松实现Flash的全屏播放 许多人都看过这样的效果:把光盘放入光驱后,光盘自动运行,接着便是一段Flash制 作的开场动画,动画是全屏播放的,且右键点击无效,动画播放结束后,出现“关闭”按钮,单击该按钮后,全屏动画关闭。 其实上面提到的全屏播放以及取消右键菜单等效果都是靠Fscommand指令在发挥作用。Fscommand指令主要是用来控制Flash影片播放器的,但也可以用来打开其它的应用程序。Fscommand指令只有在Flash影片播放器执行时才有效(.swf和.exe),在Flash制作过程中,按“Ctrl+Enter”预览动画,以及把动画发布成网页文件时,此指令无法发挥它的功能。Fscommand指令使用的语法是:Fscommand("command","arguments") Command是指令的相关命令,arguments是命令的参数。 下面我们就来讲讲如何通过Fscommand指令来实现全屏播放、取消Flash播放时的右键 菜单以及关闭Flash动画。 1、全屏播放Flash
FLASH动作脚本基本知识 第一讲动作脚本基本知识 一、动作脚本概念动作脚本就是Flash MX 为我们提供的各种命令,运算符以及对象,使用动作脚本时必须将其附加在按钮、影片剪辑或者帧上,从而使单击按钮和按下键盘键之类的事件时触发这些脚本。以便实现所需的交互性。 学习动作脚本的最佳方法是对其进行实际操作,即使对动作脚本没有完全理解,也不影响对其控制功能的使用,一样能够实现简单的交互性操作,经过一段时间的实践对基本的动作(如play 和stop)运用自如,对动作脚本略知一二后,就可以开始学习关于此语言的更多知识了。 二、动作脚本面板当我们为帧,按钮或影片剪辑指定动作时必须使用动作面板,动作面板的结构如示例1.1 三、基本动作控制命令 1 停止命令格式; stop(); 说明动作;停止播放头的移动 2 播放命令 格式;play(); 说明动作;在时间轴中向前移动播放头。 3 转移命令gotoAndPlay(scene, frame) 参数scene 播放头将转到的场景的名称。frame 播放头将转到的帧的编号或标签。 动作;将播放头转到场景中指定的帧并从该帧开始播放。如果未指定场景,则播放头将转到当前场景中的指定帧。以上三个命令是动作脚本中最常用的基本动作,它们通过对时间轴上播放头的控制实现的特定功能,在对播放头实施控制时一般有多种方法可供选择,但最常用的是在坐标系内部实施控制和在不同坐标系之间实施控制,前者直接使用命令就可以实现目的(见示例1.2和示例1.3),后者则必须使用目标路径才能实现控制功能(见示例1.4和示例1.5) 四按钮 使用按钮元件可以在影片中创建响应鼠标点击、滑过或其它动作的交互式按钮。可以定义与各种按钮状态关联的图形,然后指定按钮实例的动作。请参阅为按钮指定动作。在单击或滑过按钮时要让影片执行某个动作。您必须将动作指定给按钮的一个实例;该元件的其它实例不受影响。 当为按钮指定动作时,必须将动作嵌套在on 处理函数中,并指定触发该动作的鼠标或键盘事件。当在标准模式下为按钮指定动作时,会自动插入on 处理函数,然后您可从列表中选择一个事件。您也可用动作脚本Button 对象的事件在发生按钮事件时执行脚本。************************************************ 注释1:命令中的圆括号(1) 圆括号一般用来放置函数的参数以便传递这些参数,我们所学习的各种命令,也都可以称为函数.
《设置超链接和动作按钮》说课稿 各位领导,老师: 大家好,今天能和各位同仁实行计算机课堂教学的交流,我感到非常荣幸,下面的说课和上课的环节当中,若有不妥之处,还请各位见谅,并在课后给我意见和建议。 说教材: 我今天要上的课是高等教育出版社出版的《Office2003应用基础》中的非常重要的内容,“设置超链接和动作按钮”。 本节课的教学目标有三个:1、认知目标:让学生熟悉超级链接的功能;学会在多媒体报告中插入超链接和动作按钮的方法。2、情感态度与价值观:培养学生自我探索、自主学习和团队协作的水平,培养学生应用所学知识解决实际问题水平。3、过程与方法:通过制作幻灯片、学生自我展示作品的过程让学生大胆尝试、体验成功的喜悦,激发学生的求知欲及创作热情,通过小组协作学习培养学生的合作精神和集体主义精神。让学生自我展示、勇于探索、体验成功,体现学生在学习过程中的主体地位。 本节课的教学重点及难点是感知超级链接的含义,学会在幻灯片中设置超链接和动作按钮。 课前的准备主要有多媒体教室、教学课件、学生作业包。 说教法和设计意图: 本节课的教学流程预设为五步,分别是:1、创设情境,导入新课;2、任务驱动,教学达标;3、巩固练习;4、作品展示5、课堂小结。 下面,我具体说一说教学流程: 一、创设情境,导入新课 在上课伊始,我将创设一种情境,放映两组幻灯片,其中一组是有超链接和动作按钮的,另一种是没有这两种技巧的,让学生初步感知什么是超链接,超链接有什么好处,进而激发对超链接的学习欲望。 二、任务驱动,导学达标 首先指导学生学习第一部分——设置超级链接 教师还是创设一定的情境,自学设置超级链接的方法,在自学过程中,鼓励
1 linux常用操作命令 linux系统中通过命令来提高自己的操作能力,下面由小编为大家整理了linux常用操作命令的相关知识,希望大家喜欢! linux常用操作命令一、常用指令 ls 显示文件或目录 -l 列出文件详细信息l(list) -a 列出当前目录下所有文件及目录,包括隐藏的a(all) mkdir 创建目录 -p 创建目录,若无父目录,则创建p(parent) cd 切换目录 touch 创建空文件 2 echo 创建带有内容的文件。
cat 查看文件内容 cp 拷贝 mv 移动或重命名 rm 删除文件 -r 递归删除,可删除子目录及文件 -f 强制删除 find 在文件系统中搜索某文件 wc 统计文本中行数、字数、字符数 grep 在文本文件中查找某个字符串rmdir 删除空目录 3 tree 树形结构显示目录,需要安装tree包
pwd 显示当前目录 ln 创建链接文件 more、less 分页显示文本文件内容head、tail 显示文件头、尾内容 ctrl+alt+F1 命令行全屏模式 linux常用操作命令二、系统管理命令 stat 显示指定文件的详细信息,比ls更详细who 显示在线登陆用户 whoami 显示当前操作用户 hostname 显示主机名 4 uname 显示系统信息
top 动态显示当前耗费资源最多进程信息 ps 显示瞬间进程状态ps -aux du 查看目录大小du -h /home带有单位显示目录信息 df 查看磁盘大小df -h 带有单位显示磁盘信息 ifconfig 查看网络情况 ping 测试网络连通 netstat 显示网络状态信息 man 命令不会用了,找男人如:man ls clear 清屏 alias 对命令重命名如:alias showmeit="ps -aux" ,另外解除使用unaliax showmeit 5 kill 杀死进程,可以先用ps 或top命令查看进程的id,然
Flash 制作之六―――按钮元件的使用 教学目标:学会在动画制作中正确使用按钮元件 教学重点:制作按钮元件 教学难点:在按钮元件中编辑添加动画 教学方法:讲授法,演示法 教学过程: 引入: 动画展示:用按钮来控制一段动画的播放。 在前面我们所做的动画的基础上,我们可以考虑加上一个按钮,简单的来控制一下它的 播放,今天我们就来讲讲有关按钮元件的制作。 一:制作按钮 1.使用新建元件工具,新建一个元件,类型为“按钮”。
2.进入到按钮元件的编辑界面,对按钮的四个状态进行编辑:在“弹起”状态使用椭 圆工具画上一个圆填充色为红色,在“指针经过”状态将按钮的填充色变为绿色,“按下” 状态时改为七彩色。 3.将按钮元件拖到场景中进行测试,按钮在指针经过及按下的不同状态呈现不同的颜色。 二:使用按钮控制动画播放 1.双击库中的按钮元件图标,回到按钮元件的编辑界面。 2.添加一个新的图层,在按钮的“指针经过”状态,插入一个关键帧,然后把库中 已经做好的一个影片剪辑类型的元件拖到这一帧中。此影片剪辑类型的元件为一段简单的文
字变幻的动画。 三:测试动画 回到场景中,将按钮元件拖到场景中,通过测试影片,在指针经过按钮的时候,相 应的动画就会进行播放。指针离开按钮,动画就停止播放。 四:实践 利用上节课所学知识先制作一个影片剪辑类型的元件,内容为一段简单的动画。然后新 建一按钮元件,使用按钮来控制此段动画的播放。 五:教学反思 按钮是FLASH动画中三个比较重要的元件(影片剪辑,图象,按钮)之一,按钮所起 的作用是交互,制作者或使用者都可以通过按钮来控制动画的播放。所以本
flash 动画代码中的flash动作代码大全flash动画代码中的flash动作代码大全 一、外部调用swf 代码 on (release) { loadMovieNum("service.swf", 1); } 二、音乐代码外部调用数据loadVariablesNum("about.txt", 0); https://www.doczj.com/doc/e39889400.html,eCodepage = true;//中文 音乐加入 mySound = new Sound(); mySound.attachSound("1"); mySound.start(); 关闭指定音乐 mySound.stop("1"); 外部调用音乐 mySound=new Sound(); mySound.loadSound("music.mp3",true); mySound.start(0,100) 关闭音乐 mySound.stop(); 三、flash动画代码中的flash动作代码大全 链接场景: on (release) { gotoAndStop("猫的历史",1); } 外部调用 on (release) { loadmovienum("a.swf",1) } 清空文本框 _root.text="" On(Release)
Set Variable:"input" = "" Set Variable:"output" = "" End On 轻松实现Flash的全屏播放flash动画代码中的flash动作代码大全 许多人都看过这样的效果:把光盘放入光驱后,光盘自动运行,接着便是一段Flash制作的开 场动画,动画是全屏播放的,且右键点击无效,动画播放结束后,出现“关闭”按钮,单击该按 钮后,全屏动画关闭。 其实上面提到的全屏播放以及取消右键菜单等效果都是靠Fscommand指令在发挥作用。Fscommand指令主要是用来控制Flash影片播放器的,但也可以用来打开其它的应用程序。Fscommand指令只有在Flash影片播放器执行时才有效(.swf和.exe),在Flash制作过程中,按“Ctrl+Enter”预览动画,以及把动画发布成网页文件时,此指令无法发挥它的功能 。 Fscommand指令使用的语法是:Fscommand("command","arguments") Command是指令的相关命令,arguments是命令的参数。 下面我们就来讲讲如何通过Fscommand指令来实现全屏播放、取消Flash播放时的右键 菜单以及关闭Flash动画。 1、全屏播放Flash “Fullscreen”是全屏的意思,在默认的情况下,Flash动画不是以全屏播放(false ),如果需要让动画以全屏状态播放,就必须把Fullscreen命令设置为True,写为:Fscommand ("Fullscreen","True"); 根据需要,我们可以把它写到帧、按钮、MC(Movie Clip)中。 2、取消右键菜单 Showmenu命令是用来设置是(True)否(false)显示Flash动画播放器的快捷菜单的 全部指令,即右击鼠标时弹出的菜单,默认为True,如果要取消弹出的菜单,必须在第一 帧这样设置: Fscommand ("showmenu","false"); 3、关闭动画 quit命令是用来关闭播放器的.swf和.exe文件,该命令没有参数,写为: fscommand ("quit"); 如果你想在flash动画结束时出现一个关闭动画的按钮,可以按下面的步骤做。 执行“Insert”下的“New Symbol”(或按Ctrl+F8),在弹出的窗口中选Button,然 后制作一个简单的按钮,回到场景中,选中最后一帧,从“Library”中把刚刚建立的按钮 拖到场景中,因为该按钮在动画的最后才显示。
在幻灯片中设置超链接和动作按钮教学设计 一、教学目标: 知识与技能:让学生熟悉超级链接的功能。 学会在多媒体报告中插入超链接和动作按钮的方法。 情感态度与价值观:培养学生自我探索、自主学习和团队协作的能力,培养学 生应用所学知识解决实际问题能力。 过程与方法:通过制作幻灯片、学生自我展示作品的过程让学生大胆尝 试、体验成功的喜悦,激发学生的求知欲及创作热情,通 过小组协作学习培养学生的合作精神和集体主义精神。 二、教学重点: 设置超级链接;插入动作按钮。 教学难点:灵活设置不同的链接方式。 教学方法:演示,讲述,任务驱动 教学工具:多媒体教室、课件。 三、学情分析: 教学面向的是五年级的学生,学生具备了一定的信息素养,掌握了信息技术的基本知识和技能,会用Powerpoint制作图文并茂的演示文稿。 学生是学习的主体,是意义建构的主动者,以具体形象思维为主,并逐步向抽象思维过渡,同时由于小学信息技术趣味性浓,动手实践性强,学生的学习积极性较高,乐于探索、勇于创新。 四、教学过程: 一、创设情景,激发兴趣:我是小导游 师:同学们你知道北京都有哪些世界遗产吗?如果你是小导游,你打算把哪些景点介绍给大家? 生:…… 师:大家知道的可真不少呢,今天老师做了一个简单的多媒体报告来介绍北京的世界遗产。同学们想不想看一下?(课件展示《世界遗产在北京》)
我请一位同学上来当小导游,其他同学就是远方而来的客人。客人想了解哪个景点,小导游就要展示那一页。 师:在刚那位同学展示过程中,你们有没有觉得很繁琐,而且有点乱?那么老师又做了一个幻灯片。现在轮到老师来当导游,你们想了解哪个景点? (师生互动) 师:同学们,你知道老师为什么在操作时做得又对又快吗?老师在操作时使用了哪些知识? 设置超级链接、添加动作按钮 师:通过比较老师的作品,我们已经感受到了超级链接的神奇。那这么神奇的本领,同学们想不想学啊? 好,我们今天就来学习播放多媒体报告的技巧————在幻灯片中设置超链接和动作按钮。首先请同学们看一下今天的学习目标,做到有的放矢。(幻灯片出示课题及学习任务) 二、合作探究学习新知 (一)设置超链接 1、合作探究 首先请同学们自学教材“设置超链接”的相关内容,找出建立超链接的方法步骤。然后打开多媒体报告“昌乐的城市名片”将目录页中的文字链接到相应的幻灯片,学有余力的同学,可以建立多个景点的超级链接。遇到问题,小组内交流,寻找解决方法,也可以询问老师。稍后老师请小组代表上台展示。 学生尝试,教师巡视、了解学情。 2、学生汇报交流: 请速度最快的同学示范操作,并配合语言进行讲解,教师注意补充和纠正。 选定文字——单击鼠标右键——超级链接——链接到——选择相应的幻灯片 当学生进行到要选择“链接到”的类型时,教师引导全体同学思考一下:应该选择哪一个?(本文档中的位置) 3、现在我们一起来回顾一下设置超级链接的方法(根据学生回答师作相应板书)。
Flash常用代码大全 1、用命令载入一个动画,我需要确定载入动画在画面中的位置,用什么语言来设置? 例如载入名为dd.swf的动画,我要确定这个动画的中心位置在(205,250),该怎么设置? 在要加载动画的那钟加入 loadMovie("dd.swf", "a"); a._x=205; a._y=250; 你得先做一个空的MC起名叫"a",导入时,在右下角也起名为a 2、用flash 做那种弹出的小窗口 分两步: 给flash中的按钮加入如下action: on (release) { getURL ("javascript:MM_openBrWindow('newweb.htm','','width=600,height=100')"); } 在HTML页面的...之间加入下面的javascript代码. 3、如何使得flash一打开就是全屏? fscommand("fullscreen",true) 如何不能使用右键?
fscommand ("showmenu", "false"); 4、当鼠标经过时动画播放到某处 on (rollover) { gotoAndPlay(10); } 当鼠标按下时动画播放到某处 on (release) { gotoAndPlay(1); } 5、播完动画后自动跳到某网页 getURL("siteindex.htm", _self); 6、设为首页 on (release) { getURL("javascript:void(document.links.style.behavior='url(#default#homepage)');v oid document.links.setHomePage ('https://www.doczj.com/doc/e39889400.html,/')", "_self", "POST"); } 注意要将网页中的flash的ID号命名为"links"
常用基本操作 1 常用工具栏的打开和关闭:工具栏上方点击右键进行选择 2 动态坐标的打开与关闭:在左下角坐标显示栏进行点击 3 对象捕捉内容的选择:A在对象捕捉按钮上右键点击(对象捕捉开关:F3) B 在极轴选择上可以更改极轴角度和极轴模式(绝对还是相对上一段线) 4 工具栏位置的变化:A锁定:右下角小锁;工具栏右键 B 锁定情况下的移动:Ctrl +鼠标移动 5 清楚屏幕(工具栏消失):Ctrl + 0 6 隐藏命令行:Ctrl + 9 7 模型空间和布局空间的定义:模型空间:无限大三维空间 布局空间:图纸空间,尺寸可定义的二位空间 8 鼠标左键的选择操作:A 从左上向右下:窗围 B 从右下向左上:窗交 9 鼠标中键的使用:A双击,范围缩放,在绘图区域最大化显示图形 B 按住中键不放可以移动图形 10 鼠标右键的使用:A常用命令的调用 B 绘图中Ctrl + 右键调出捕捉快捷菜单和其它快速命令 11 命令的查看:A 常规查看:鼠标移于工具栏相应按钮上查看状态栏显示 B 命令别名(缩写)的查看:工具→自定义→编辑程序参数(acad.pgp) 12 绘图中确定命令的调用:A 鼠标右键 B ESC键(强制退出命令) C Enter键 D 空格键(输入名称时,空格不为确定) 13 重复调用上一个命令: A Enter键 B 空格键 C 方向键选择 14 图形输出命令:A wmfout(矢量图) B jpgout/bmpout(位图)应先选择输出范围 15 夹点的使用:A蓝色:冷夹点 B 绿色:预备编辑夹点 C红色:可编辑夹点 D 可通过右键选择夹点的编辑类型 E 选中一个夹点之后可以通过空格键依次改变夹点编辑的命令如延伸,移动或比例缩放(应注意夹点中的比例缩放是多重缩放,同一图形可在选中夹点连续进行多次不同比例缩放)
按钮元件应用范例圆形按钮n e w
第1章:绘画基础 绘制图形 线条工具:可绘制各种直线。其属性面板上可设置粗细、线型、颜色等。 铅笔工具:可绘制多边形或任意图形。 选择后再选择选项中的伸直,可绘制直线条的图形;如多边形等几何图形 选择后再选择选项中的平滑,可绘制平滑线条的图形;如脑袋、心形等卡 通图形 选择后再选择选项中的墨水,可象在纸上画图一样任意绘制; 钢笔工具:可绘制直线和曲线,并可调整曲线斜率。 实训1 绘制“心形” 【相关知识点】 因为要绘制曲线,所以在此需使用“钢笔工具”与“部分选取工具”。选择“钢笔工具”后,在舞台上不断地单击鼠标,就可以绘制出相应的路径,如果想结束路径的绘制,双击最后一个点。 说明:使用“钢笔工具”时按住 Shift 键的同时再进行单击,可以将线条限制为倾斜 45 度的倍数方向。使用“部分选取工具”时,按住Alt 键拖动插手柄可以任意改变贝兹曲线的方向 创建曲线的要诀是在按下鼠标的同时向你想要绘制曲线段的方向拖动鼠标,然后将指针放在你想要结束曲线段的地方,按下鼠标按钮,然后朝相反的方向拖动来完成线段。如果觉得这条曲线不满意,我们还可以用部分选取工具来进行调整。 【最终效果图】
图1-1-2 实例效果 【实训步骤】 1、为了让大家容易理解,先执行【视图】|【网格】|【显示网格】命令,在工作区中出现网格,使定点更容易。 2、选择一个方格的顶点作为起点,鼠标点击工具箱中的钢笔工具,在该方格顶点上按下鼠标,向左上方拖出一条方向线,如图1-1-3所示: 图1-1-3 绘制方向线 3、在与起点垂直方向上方六方格处再次按下鼠标,向右下方拖出一条方向线,如图1-1-4所示:
实验一常用网络命令操作 (一)实验目的: 掌握PING/NET/NETSH路由跟踪命令等常用命令的使用方法, 从这些命令的响应来确定网络的状态和路径情况 (二)实验环境 PC机及互联网 (三)实验内容 1.ping命令的使用 ping命令的具体语法格式:ping目的地址[参数1][参数2] 主要参数有: a:解析主机地址 n:数据:发出数据包的个数,缺省为4 l:数值:所发出缓冲区大小 t:继续执行ping命令,直到用户按下CTRL+C键终止 https://www.doczj.com/doc/e39889400.html,stat命令的使用 Netstat[-参数1][参数2] a:显示所有与该主机建立连接的端口信息 b:显示以太网的统计住处参数一般与S参数共同使用 n:以数字的格式显示地址和端口信息 s:显示每个协议的统计情况。 3.用VisualRouter跟踪路由信息,显示从源地址到目的地址 所经过的路由。
(四)实验结果分析: Ping命令: 我们使用ping命令ping百度的IP 202.108.22.5 使用-a参数来解析计算机NetBios名 使用-n 命令改变测试包的数量 使用-t 命令来一直执行ping命令直到键入CTRL+C
Netstat命令: 我们使用-a 命令来查看与我们主机机那里连接的端口信息 我们使用-e 命令显示以太网的统计住处该参数一般与S参数共同使用 我们使用-n 以数字的格式显示端口的地址信息:
我们使用-s显示每个协议的统计情况:
接下来我们使用VisualRouter来跟踪路由信息: 我们尝试着与193.168.110.52通信,并查看路由等信息 我们可以看见地区为:Luxumbourg 该IP属于德国卢森堡 网络为:Fondation RESTERA 防火墙信息:对ping命令不回应,对80端口的空请求不回应 还有一些数据包分析的信息。 从这张图中我还看到了路由的路径: 从 192.168.110.205->192.168.110.1->?->192.168.99.38->192.168.9 9.30->10.0.1.4->218.2.129.161->?->202.97.50.238->202.97.33.1 54->?->4.71.114.101->?->4.69.148.225->212.73.249.26->158.64. 16.189->193.168.110.52
一、play命令(播放) 1、使用格式 play() 该命令没有参数,功能是使动画从它的当前位置开始放映。 二、stop命令(停止播放) 1、使用格式 stop() 该命令没有参数,功能是停止播放动画,并停在当前帧位置。 三、gotoAndPlay命令(跳至…播放) 1、使用格式 gotoAndPlay(frame) 参数说明: frame: 跳转到帧的标签名称或帧数。 该命令用来控制影片跳转到指定的帧,并开始播放。 2、用法举例 gotoAndPlay (10) 以上动作代码的作用是: 让播放头跳转到当前场景的第10帧并从该帧开始播放。四、gotoAndStop命令(跳至…停止播放)
1、使用格式 gotoAndStop(frame) 参数说明: frame: 跳转到帧的标签名称或帧数。 该命令用来控制影片跳转到指定的帧,并停止在该帧。 2、用法举例 gotoAndStop (10) 以上动作代码的作用是: 让播放头跳转到当前场景的第10帧并停止在该帧。 五、stopAllSounds命令(停止所有音轨) 1、使用格式 stopAllSounds() 该命令没有参数用来停止当前FlashPlayer中播放的所有声音。 六、if...else语句(条件语句) 1、使用格式 if (条件) { 语句1; } else {
语句2;}当条件成立时,执行“语句1”的内容。当条件不成立时,执行“语句2”的内容。 2、用法举例 if(a>b) { //判断a是否大于b trace("a>b"); //若成立,则输出a>b } else { trace("b>=a"); //若不成立则输出b>=a} 七、switch...case...default语句(条件语句) 1、使用格式 switch (表达式) { case值1: 执行语句1; break ; case值2: 执行语句2; break ; …… default: 语句;}先计算表达式的值,然后去各个case子句中寻找对应的执行语句。如果找不到对应的执行语句,就执行default后面的语句。 2、用法举例 var n:
常用指令操作汇总 1.常用指令 ?RLSBP/C (cro、pt、TO、T3212、ATT、TX、MAXRET、ACC、cb、cbq) / \ |cell...| RLSBP:CELL=+ +; |ALL | \ / / / \ | / / \\ |cell| | | |acc...|| RLSBC:CELL=+ + +[,CB=cb]|,ACC=+ +| |ALL | | | |CLEAR || \ / | \ \ // \ [,MAXRET=maxret][,TX=tx] [,ATT=att][,T3212=t3212] [,CBQ=cbq][,CRO=cro] [,TO=to][,PT=pt] \ | | [,ECSC=ecsc]+[,SLOW]; | | / ?RLSSP/C (nccperm、CHR、accmin、CCHPWR、rlinkt、DTXU、RLINKT、NECI、MBCR) / \ |cell...| RLSSP:CELL=+ +; |ALL | \ / / RLSSC:CELL=cell+[,ACCMIN=accmin][,CCHPWR=cchpwr][,CRH=crh] \ [,DTXU=dtxu][,NCCPERM=nccperm...] \ [,RLINKT=rlinkt][,NECI=neci][,MBCR=mbcr]+; / ?RLNRP/C (khyst、koffsetp/n、awoffset、bqoffset、CS、CAND) / \ | / \| | |cellr...|| |CELL=cell,CELLR=+ +| RLNRP:+ |ALL |+[,NODATA]; |CELL=ALL \ /| | | \ / / | RLNRC:CELL=cell,CELLR=cellr +[,CS=cs][,CAND=cand] | \ / / \\ | |KOFFSETP=koffsetp|| [,KHYST=khyst]|,+ +| | |KOFFSETN=koffsetn|| \ \ // / / \\ | |LOFFSETP=loffsetp|| [,LHYST=lhyst]|,+ +| | |LOFFSETN=loffsetn|| \ \ //
动作补间动画 动作补间动画也是Flash中非常重要的表现手段之一,与“形状补间动画”不同的是,动作补间动画的对象必需是“元件”或“群组对象”。 运用动作补间动画,你可以设置元件的大小、位置、颜色、透明度、旋转等种种属性,充分利用动作补间动画这些特性,可以制作出令人眼花缭乱的动画效果。 学习目的 本节你将学会以下知识: ◆动作补间动画的制作方法 ◆网站Banner的制作方法 ◆ “文本工具”的使用方法 ◆制作文字变色效果 ◆制作文字大小缩放效果 ◆制作文字改变透明度效果 课前热身 (1).创建影片文档 步骤1设置影片文档属性 执行【文件】|【新建】命令,在弹出的面板中选择【常规】|【Flash文档】选项后,单击【确定】按钮,新建一个影片文档。打开【文档属性】对话框,设置文件大小为520×60像素,【背景色】为白色,如图3.2所示。
图3.2 设置文档属性 步骤2设置背景图层 执行【文件】|【导入】|【导入到舞台】命令,将image005.jpg图片导入到场景中,选择工具箱中的 【箭头工具】和【任意变形工具】调整图片的大小和位置。选中第205帧,按F5键,添加普通帧,图片效果如图3.3所示。 图3.3 设置背景 (2).创建元件 步骤1 创建“电脑动画”元件 执行【插入】|【新建元件】命令,新建一个图形元件,名称为“电脑动画”。在新元件编辑场景中选择第一帧,单击工具箱中的【文字工具】,在场景中单击一下,然后在【属性】面板上设置文本类型为【静态文本】、字体为【隶书】、字体大小为32、颜色值为#FF9900,设置完后,在场景中输入“电脑动画”四个字,如图3.4所示。 图3.4 创建“电脑动画元件” 步骤2创建“网页设计”元件 执行【插入】|【新建元件】命令,新建一个图形元件,名称为“网页设计”。在编辑场景中选择第一帧,按上面的方法,在场景中输入“网页设计”四个字,参数同上。 步骤3 创建“图像制作”元件 执行【插入】|【新建元件】命令,新建一个图形元件,名称为“图像制作”。在编辑场景中选择第一帧,按上面的方法,在场景中输入“图像制作”四个字,参数同上。
红帽linux常用操作命令 1.查看硬件信息 # uname -a # 查看内核/操作系统/CPU信息 # head -n 1 /etc/issue # 查看操作系统版本 # cat /proc/cpuinfo # 查看CPU信息 # hostname # 查看计算机名 # lspci -tv # 列出所有PCI设备 # lsusb -tv # 列出所有USB设备 # lsmod # 列出加载的内核模块 # env # 查看环境变量资源 # free -m # 查看内存使用量和交换区使用量# df -h # 查看各分区使用情况 # du -sh # 查看指定目录的大小 # grep MemTotal /proc/meminfo # 查看内存总量 # grep MemFree /proc/meminfo # 查看空闲内存量 # uptime # 查看系统运行时间、用户数、负载# cat /proc/loadavg # 查看系统负载磁盘和分区 # mount | column -t # 查看挂接的分区状态 # fdisk -l # 查看所有分区 # swapon -s # 查看所有交换分区 # hdparm -i /dev/hda # 查看磁盘参数(仅适用于IDE设备) # dmesg | grep IDE # 查看启动时IDE设备检测状况网络# ifconfig # 查看所有网络接口的属性 # iptables -L # 查看防火墙设置 # route -n # 查看路由表 # netstat -lntp # 查看所有监听端口 # netstat -antp # 查看所有已经建立的连接 # netstat -s # 查看网络统计信息进程
FLASH影片的按钮元件 讲课人:杨晓明 目标:掌握按钮的制作方法 主要内容: 1 公用库中按钮的使用方法 2 个性按钮的制作 一介绍按钮 这节课来学习按钮元件的制作过程。我们首先打开一个用按钮来控制动画的FLASH影片“播放控制”,来认识一下按钮的作用:利用按钮可以实现与FLASH动画之间的交互。 二在FLASH的公用库中,已经提供了大量漂亮的按钮。我们打开窗口菜单下的公用库,选择按钮,在打开的“库-按钮”面板有许多文件夹,每个文件夹下都存有许多的按钮元件,将它们拖动到舞台上可以直接使用。 三自己制作简单按钮(认识按钮的制作过程) 1 插入菜单下的新建元件命令,在打开的新建对话框中的行为选项选中按钮。 2 在按钮元件编辑区的时间轴上我们可以看到自动分为四个部分分别为:弹起,即按钮的初始状态;指针经过,鼠标经过按钮时,按钮的应有状态;按下,点击按钮时,按钮的状态;点击,即区域标示,鼠标只有在这一区域内活动,按钮才能有相应的反应。(重点) 3 在弹起状态,新建一矩形(黑色)。 在指针经过状态插入关键帧,将矩形颜色改为红色。 同样在按下状态插入关键帧,将矩形改为青色。 最后在点击状态插入关键帧,因为这一状态只是区域标示,因
此在动画播放过程中不会显示这一状态的图形,因此无须更改颜色。 4 回到场景,将按钮拖到舞台,测试影片,观看效果。 四 其实按钮不仅仅可以是图形,也可以是文字或者素材图片,下面我们就做一个文字形状的带声音的按钮。 A 文字按钮 1 新建一个名字为“前进”的按钮元件。 2 进入按钮元件编辑区的弹起状态,在弹起状态,利用文字工具输入 3 在指针经过状态插入关键帧,并将字体颜色设置为红色 4 在按下状态插入关键帧,将字体颜色设置为蓝色。 5 在点击状态插入关键帧,并画一个矩形,完全覆盖文字。 (所有步骤中的颜色大家可以自己设置) 6按照上节课所学的内容,导入一个按钮的声音文件。 7 在按钮元件的按下状态,选中关键帧,在属性面板的声音选项,选中这个声音。同步选项为“事件”。 5 将“按钮”元件拖动到舞台中,测试影片,观看效果。 B 图片按钮 1 文件/导入/导入到库,选择一张素材图片。 2 新建一个按钮元件。 3 在“弹起”状态,将图片拖动到舞台上,适当调整图片的大小 和位置。并在其他三个状态插入关键帧。 注意:并不是说在“按下”状态和“指针经过”状态的图形一定要有变化的,也可以不做修改。 4 将按钮拖动到舞台上,测试影片。 前进前进前进
flash常用命令整理 1.MovieClip.lineStyle() 用法:my_mc.lineStyle([thickness[,rgb[,alpha]]]) 功能:指定一个线条样式,供Flashy用于lineTo()和curveTo()的后续调用 参数:thickness:以磅为单位指示颜色粗细,有效值为0到255;rgb:线条的十六进制颜色值;alpha:显示线条的透明值 2.MovieClip.lineTo() 用法:MovieClip.lineTo(x,y) 功能:用当前线条样式从当前点向(x,y)画线,默认起点为(0,0) 3.MovieClip.beginFill() 用法:MovieClip.beginFill([rgb[,alpha]]) 功能:指示新的绘画路径的开始 4.MovieClip.moveTo() 用法: MovieClip.moveTo(x,y) 功能:”虚拟钢笔”默认起始位置为(0,0),如果绘制图形不是从(0,0)出发,就用该命令将当前绘画位置移到(x,y)
5.MovieClip.endFill() 用法: MovieClip.endFill() 功能:对自从上次调用beginFill或beginGradientFill方法以来添加的线条或曲线应用填充.该指令没有参数,它声明结束一个beginFill指令并且清除早先对”钢笔”的种种设置,它不能单独出现,只能和beginFill指令成对出现 6.MovieClip.clear() 用法: MovieClip.clear() 功能:删除使用影片剪辑绘画方法(包括用MovieClip.lineStyle()指定的线条样式)在运行时创建的所有图形.创建过程中(用flash绘画工具)手动绘制的形状和线条不受影响 7.拖动影片函数startDrag() 用法:startDrag(target,[lock,left,top,right,bottom]) 功能:鼠标跟踪中用的.使target影片剪辑在影片播放过程中可拖动状态,直到用stopDrag()明确停止拖动为止,或对其他影片剪辑调用了 startDrag()动作为止. 8.停止拖动影片剪辑函数stopDrag() 用法:stopDrag() 停止对特定对象的拖动:mc.stopDrag() 9.隐藏鼠标函数Mouse.hide() 用法:Mouse.hide()