

Flash动画制作篇
创建传统补间
一、学习目标
1、理解补间的概念
2、掌握传统补间动画的创作与删除方法
3、理解传统补间的补间对象
二、探究新知
1、传统补间动画概念:从上可知,传统补间动画是改变对象的位置、大小、旋转和倾斜,做出物体运动的各种效果;改变对象的透明度、滤镜及色彩变化的效果,淡入和淡出效果的一种动画。
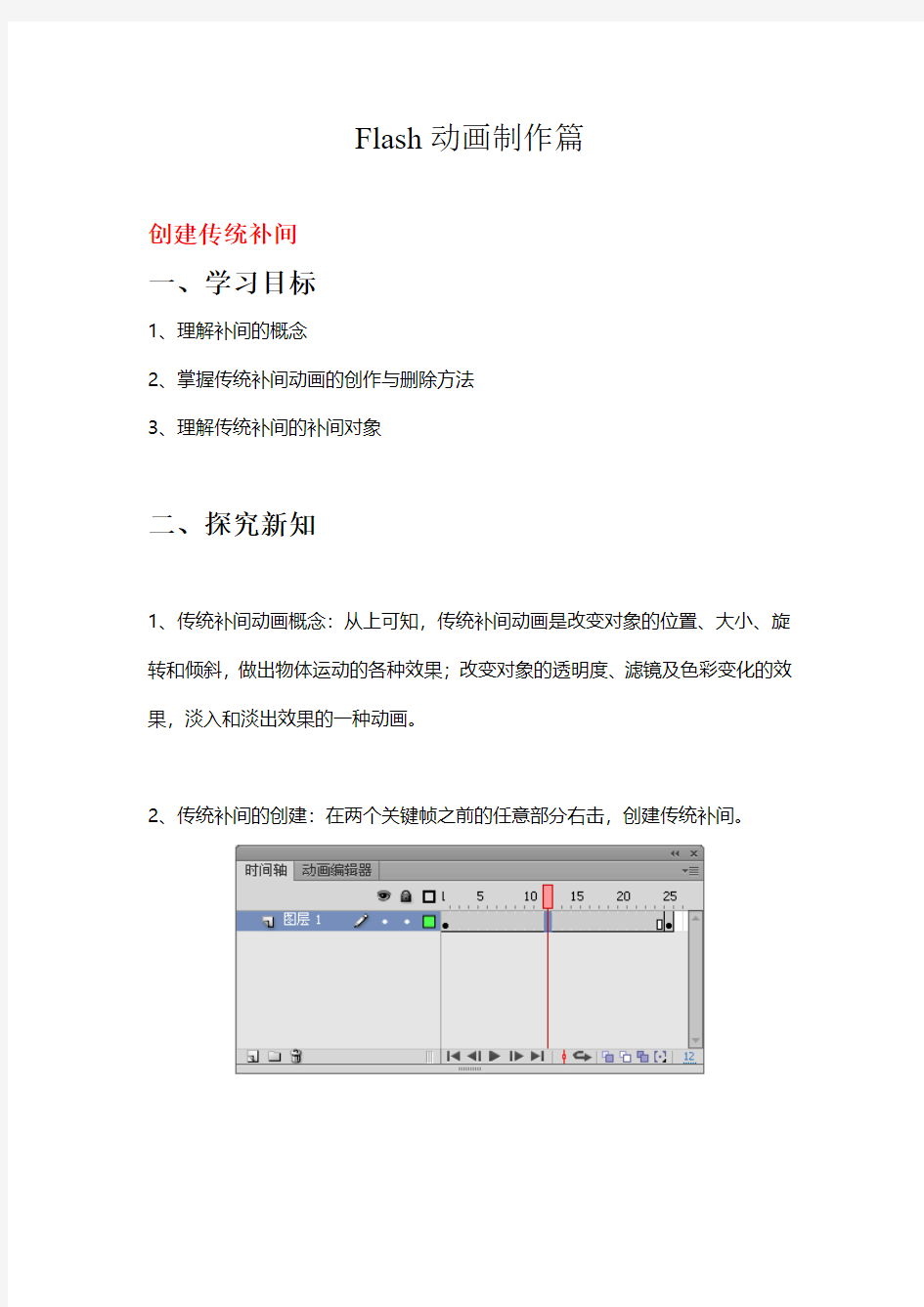
2、传统补间的创建:在两个关键帧之前的任意部分右击,创建传统补间。
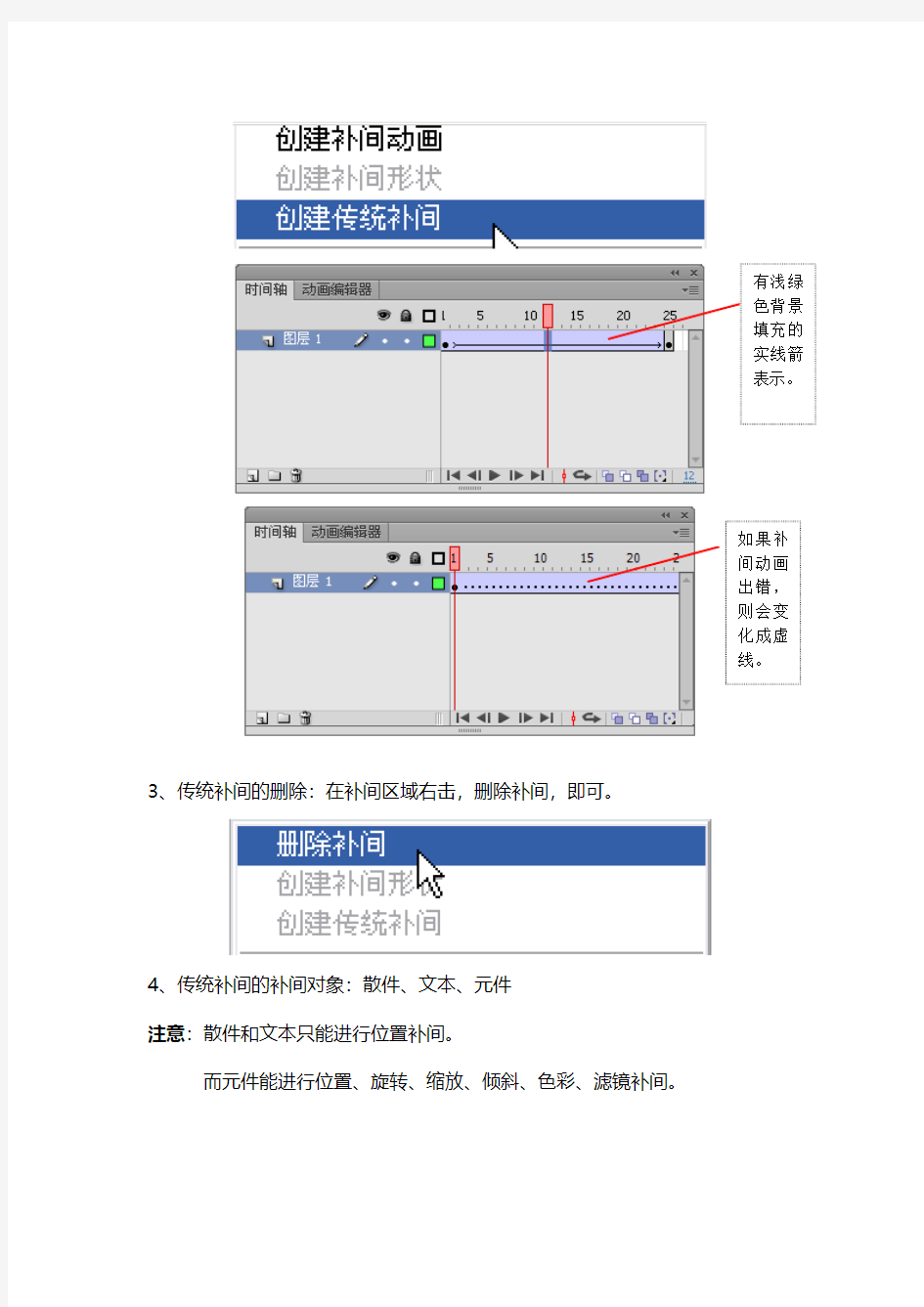
3、传统补间的删除:在补间区域右击,删除补间,即可。
4、传统补间的补间对象:散件、文本、元件
注意:散件和文本只能进行位置补间。
而元件能进行位置、旋转、缩放、倾斜、色彩、滤镜补间。有浅绿色背景填充的实线箭表示。
如果补间动画出错,则会变化成虚线。
5、几种补间类型
● 位置补间:从一位置变化到另一位置的动画。
● 旋转补间:元件实例根据指定中心点进行旋转的动画。 ● 缩放补间:元件实例的等比例缩放或是不等比例缩放的动画。
● 倾斜补间:元件实例按指定角的方向拉伸或缩进,模拟3D旋转效果的动画。 ● 元件属性补间:描述元件实例在影片中透明度、亮度、色调、高级颜色和滤
镜等发生改变的动画。(选中关键帧,再选中元件对象,这时在属性面板中可以看到元件属性。)
6、补间帧属性:鼠标单击补间中任意帧,属性面板出现的参数。
● 缓动:用于设置不规则运动速度的参数。如,一物体要做加速度,即运动速
度越来越快,这时缓值则设为负值,负得越多,加速度越大;同理,做减速运动,则设为正值。
● 旋转:用于设置动画被单中实例的旋转控制,即在运动的过程中是否做旋转
运动及旋转的次数。
过渡帧无旋转 系统随机分配
当过渡帧有旋转时,这里可以设置旋转的圈数。
三、实践案例
案例制作步骤:
(1)打开素材“效果.fla”文件,看看最终的效果图。
我们可以按ctrl+Enter导出动画,来浏览这个动画效果。我们可以看到星星在闪动、摇动、变色、旋转、淡入淡出,看到鱼游动且越游越大或越小。综合分析这个动画,我们知道它用到传统补间动画。下面我们来完成这个动画制作。
(2)打开素材“传统补间动画案例.fla”文件,这里已经有提供好的素材,我们只需要做动画即可。
(3)星——透明元件的制作。这是一个淡入淡出的星星动画效果。
〈1〉ctrl+F8,新建一个影片剪辑元件,命名为“星——透明”。
〈2〉将“星”元件拖入元件编辑舞台上。
注意:元件有它自己单独的时间轴面板和编辑舞台,这与场景并不冲突。〈3〉为“星——透明”制作淡入淡出效果。选择第15帧按F6,再选择第30帧按F6。再次选中第15帧,再单击舞台上的星星对象,调整其属性Alpha的值为0。最后在两关键间添加传统补间。“星——透明”元件完成。
(4)星——旋转元件的制作。这是一个星星旋转的动画效果。
〈1〉新建一个“星——旋转”影片剪辑元件。
〈2〉将“星”元件拖入元件编辑舞台。
〈3〉选中第30帧,按F6。在两个关键帧之间创建传统补间动画,再选中补间中任意一帧,在补间属性中使其顺时针旋转一周。
(5)“挂星——位移”元件制作。这是星星左右摇摆的动画效果。
〈1〉新建一个“挂星——位移”的影片剪辑元件。
〈2〉将“挂星”元件拖入元件编辑舞台。使用任意变形工具,将元件的中心点调到挂星的线的顶端上。
〈3〉分别选中第5、10、15、20帧,依次按F6,使用任意变形工具,对第5帧进行向左旋转,对第15帧进行向右旋转。这就做出了星摆动的关键帧。
〈4〉在两关键帧间创建传统补间动画。“挂星——位移”完成。
(6)挂星——色调元件制作。
〈1〉新建一个“挂星——色调”影片剪辑元件
〈2〉将“挂星”元件拖入元件编辑舞台。选中第15帧,按下F6;再选中第30帧,按下F6。选中第15帧,再单击舞台上的挂星,在属性面板更改其色调属性值(色调值可以随自己的喜好调整)。
〈3〉在两个关键帧间添加传统补间动画。“挂星——色调”元件完成。
(7)挂星——倾斜元件制作。
〈1〉新建一个“挂星——倾斜”影片剪辑元件。
〈2〉将“挂星”元件拖入到元件编辑舞台。选中第5、10、15、20帧,按F6。依次选中第10、15帧,Ctrl+T,进行倾斜调整。
〈3〉选中这20帧,复制帧,选择第21帧,粘贴帧;选中21到40帧,进行翻转帧,翻转后把第21帧删除,选中20帧按F5再往后延续到第25帧,最后把40帧后的帧删除即可。
〈4〉对所有的两个关键帧间都添加传统补间动画。元件制作完成。
(8)回到主场景,将图层1重命名为“背景”,加上锁。新建一个“草”的图层。把库里的“叶子1”和“叶子2”拖入到场景中,进行复制、变形等调整,大致如下图即可。锁定图层。
(9)新建一个“挂星”图层,将做的“挂星——位移”、“挂星——色调”、“挂星——倾斜”元件拖入场景中,调整好位置和大小。加锁。
(10)新建一个“星”图层,将做的“星——透明”、“星——旋转”和“星”元件拖入,调整好大小位置。锁定图层。
(11)新建“月”图层,将“月亮”元件拖入,调整好大小位置。锁定图层。
(12)新建“云”图层,将“云”元件拖入,进行复制、大小调整、Alpha值等的操作。锁定图层。
(13)新建“大鱼”图层,将“鱼”元件拖入,调整好大小,将位置放到舞台外的左边。
将“云”图层以下的所有图层(包括“云”图层)都延续到30帧。
选中“大鱼”图层的第30帧,按F6,再将鱼的位置调到右边舞台外,并进行适当缩小。
对“大鱼”图层两个关键帧间添加传统补间动画即可。
(14)新建一个“小鱼”图层,将“鱼”元件拖入,进行适当缩小。再进行水平翻转(修改——变形——水平翻转)。同“大鱼”制作方法一样,做出小鱼从右游向左且越游越大的动画。锁定图层。
(15)新建一个“小船”图层,将小船元件拖入场景,调整好大小和位置。锁定图层。
(16)新建一个“文字”图层,添加上文字。字体为“迷你简丫丫”,字号为22号,颜色为白色。
(17)适当做调整后,Ctrl+Enter 导出动画,观看整个动画,Ctrl+s保存。传统补间动画制作完成。
《太阳升起──动作补间动画》教学设计【教材分析】 本节课是大连理工大学出版社《初中信息技术》八年级上册第一单元第三课《太阳升起──动作补间动画》,是教材中真正开始“动画”创作第一课,是继学生熟悉了Flash软件的界面组成、工具的简单使用以及元件创建之后的一节新授课,主要任务是讲解动作补间动画的使用方法和技巧。主要目的在于让学生了解Flash动画制作原理以及掌握Flash基本动画类型之一──动作补间动画,并通过作品的创作来培养学生学习兴趣,激发创作灵感,体验成功喜悦,为Flash动画的进一步学习打下良好基础。动作补间动画是Flash动画制作中最基本,也是最常用的动画类型,它是整个Flash程序学习过程中不可或缺的组成部分。因此,本课在教材中占有重要的一席之地。 【教学目标】 一、知识与技能 1.掌握帧、关键帧、帧频率等制作动作补间动画的基础知识; 2.掌握动作补间动画,根据实际需要调整图层之间的顺序。 二、过程与方法 1.通过“太阳升起”讲解如何制作动作补间动画,同时贯穿图层位置关系对动画效果的影响的讲解; 2.通过完善作品,让学生探究自然界中更多的运动,从而达到预期动画效果,以此,使学生对动作补间动画有更为深层次的了解。 三、情感态度价值观 1.通过“太阳升起”来激发学生学习Flash的积极性,并体验动画制作带来的乐趣; 2.在探究阶段,通过研读教材、共同探索,培养学生自主学习和团结协作的能力; 【教学重点、难点】 重点:帧、关键帧的理解、如何确定起始和结束关键帧。 难点:图层在FLASH中的运用及动作补间创建的条件。 【学情分析】
通过上两节课的学习,学生已经对Flash的操作界面有了一定的了解,并能在Flash 中绘制图形、创建图形元件等,但这些知识只是为制作动画做准备,学生还没有接触到真正的动画制作。本课知识学生会首次将静态的画面动起来,因此,教师在讲授新课之初将“太阳升起”最终动画效果展示给学生看就必定会让学生以极高的热情投入到本课的学习中,,针对所教学生基础好,创新能力强这一特点,在上本课前我让学生搭建出有个人特色的“舞台”,时刻准备欢迎新的演员出场。 【教学方法】 教法 任务驱动法:设置多个任务由易到难,深入学习动作补间动画操作方法。 启发教学法:问题的发现与解决都是在教师的启发下完成,突出了以学生为主体,教师是课堂引导者的作用。 学法 探究合作式学习:通过教师的启发,激发学生兴趣,使学生在探究的氛围中学习,从学习中培养探究意识、协作意识和团队精神。 教学资源准备 1.“日出”视频片断。 2.制作好本课的动画实例:“太阳升起、苹果落地、水汽蒸发”。
第二课创建补间动画 Flash除了可以创建逐帧动画外,还可以创建补间动画。补间动画又包括形状补间动画和动作补间动画。本课安排了制作“魔幻变形”的动画和制作“孩子捕蝴蝶”的动画两个活动,通过这两个活动,使学生掌握形状补间动画和动作补间动画的制作过程和方法。 本课建议课时1课时。 1.了解形状补间动画: “形状补间动画”是补间动画的一种。在改变一个矢量图形的形状、颜色、位置,或一个矢量图变形成为另一个矢量图的过程中,可以使用形状补间动画。在形状补间动画中,只需创建起始和结束两个关键帧,中间帧则由Flash通过计算机自动完成。在创建形状补间动画时,如果需要对组、实例或位图图像应用形状补间,则必须首先将这些元素进行分离,如果对文本应用于形状补间,则必须首先将文本进行两次分离(有的中文版译为“打散”)处理,使其转换成矢量图。 2.绘制图形——混色器面板的使用: 在第一课中,初步训练了图形的绘制,能够给绘制的图形填充纯色,如果想要填充线性或者放射状颜色,必须懂得混色器面板的使用。关于混色器面板的使用在阅读参考资料“使用“混色器”控制面板设置笔触颜色和填充样式”。3.创建形状补间动画: 在时间轴面板上动画开始播放的地方创建一个空白关键帧或选择一个关键帧并绘制图形,一般一帧中以一个对象为好,在动画结束处创建或选择一个关键帧并绘制另外的图形,再单击开始帧,在“属性”面板上单击“补间”旁边的小三角,在弹出的菜单中选择“形状”,此时,可以看到时间轴上发生了变化——淡绿色背景和箭头,一个形状补间动画即创建完成。如果出现虚线,看看前后两个关键帧上是否存在非矢量图或别的元素,将其删除即可。 4.使用“形状提示” 制作形状补间动画时,有时两个图形变化差异比较大,使用“添加形状提示”会改变这一情况。在“起始形状”和“结束形状”中添加相对应的“参考点”,使Flash在计算变形过渡时依一定的规则进行,从而较有效地控制变形过程。
Flash CS5.5创建补间动画与创建传统补间的区别 以前用的是flash8,新安装flashCS5后,发现创建动画时出现:创建补间动画、创建补间形状、创建传统补间,三个选项。其中创建补间形状操作与flash8相同,下面是上网搜索的有关补间动画与传统补间之间的区别与操作方法。 补间动画和传统补间的区别应该是在flashcs4才出现的,如果你是比较早的flash版本用过来的话,你应该会比较习惯使用传统补间。 传统补间动画的顺序是,先在时间轴上的不同时间点定好关键帧(每个关键帧都必须是同一个MC),之后,在关键帧之间选择传统补间,则动画就形成了。这个动画是最简单的点对点平移,就是一个MC从一个点匀速移动到另外一个点。没有速度变化,没有路径偏移(弧线),一切效果都需要通过后续的其他方式(如引导线,动画曲线)去调整。 传统补间(原来的动画补间动画):定头、定尾、做动画(开始帧结束帧创建动画动作) 新出现的补间动画则是在舞台上画出一个MC以后,不需要在时间轴的其他地方再打关键帧。直接在那层上选择补间动画,会发现那一层变成蓝色,之后,你只需要先在时间轴上选择你需要加关键帧的地方,再直接拖动舞台上的MC,就自动形成一个补间动画了。并且这个补间动画的路径是可以直接显示在舞台上,并且是有调动手柄可以调整的。 CS5中的创建补间动画则是定头、做动画(开始帧选中对应帧改变对象位置)。 一般在用到CS5的3D功能时候,会用到这种补间动画。一般做FLASH项目,还是用传统的比较多。更容易把控,而且,传统补间比新补间动画产生的ksize
要小,放在网页里,更容易加载。 最主要的一点,传统补间是两个对象生成一个补间动画,而新的补间动画是一个对象的两个不同状态生成一个补间动画,这样,你就可以利用新补间动画来完成大批量或更为灵活的动画调整。
制作补间动画 运动补间动画 一、教学目标 知识与技能: 1.补间动画的概念及分类。 2.掌握创建运动补间动画及复杂运动补间动画。 过程与方法: 通过学生自主学习和合作探究,培养学生运用信息技术解决实际问题的能力。 情感态度与价值观: 培养学生养成严谨的学习态度和团结协作的精神,提升素质,发展个性。 二、教学的重点和难点: 重点:创建运动补间动画;难点:创建复杂运动补间动画。 三、教学准备:多媒体网络控制系统、足量的电脑、FLASH 四、教学方法:讲授法提问法讨论法练习法 五、教学安排:1课时 六、教学过程: (一)复习导入 在上节课中我们学生了蜡烛的制作,有没发现什么问题呢? 我们发现每帧间的画面跳跃太快。怎么办呢? 这就是本章节要学习的内容---制作补间动画。补间的意思是“在中间”,即在两个关键帧间经过计算自动生成中间各帧,使画面更加平滑流畅。 (二)讲授新课 1.如何创建运动补间动画 以让“心跳起来”为例讲授运动补间动画的操作步骤。 ①在FLASH中打开第一单元第三节制作好的“爱心.fla”文件(把“爱心”图形转换为图形元件); ②在“时间轴”面板上选中第10帧,按F6键插入一个关键帧,再选中第5帧,按F6键插入一个关键帧。 ③在“时间轴”面板上选中第5帧,单击“任意变形工具”按钮,将第5帧的图形元件拉大;
④选择“创建补间动画”命令; ⑤测试影片。 2.如何创建复杂的运动补间动画 制作一个小球自由下落过程的动画。 ①创建一个FLASH文档; ②单击“椭圆工具”,设置笔触颜色为无,填充颜色为蓝色,将鼠标指针移到舞台上,按住SHIFT键,拖动鼠标,画出一个圆; ③在“混色器”面板下拉框中选择“放射状”效果,将左边取色器设为白色,右边取色器高为蓝色,并将右边取色器拖到中间位置; ④单击“颜料桶工具”,将鼠标指针移到刚才所画的圆,单击圆,这样就做好了一个局部高亮的球体; ⑤单击“箭头工具”,选中球体,按F8键转换,在弱出的“转换为元件”的窗口中将元件名称改为“球”,元件类型设置为“图形”,将球转换为图形元件; ⑥在时间轴上选中第15帧,按F6键插入关键帧; ⑦单击“箭头工具”,将鼠标指针移到第15帧的球体上,单击球体,同时按下SHIFT键,拖动鼠标垂直向下,将球移到舞台下方; ⑧将鼠标指针移到时间轴上,右击第1帧,在弹出的菜单中,选择“创建补间动画”命令; ⑨按CTRL+ENTER键预览小球。 2、让小球由慢到快下落、反弹、再下落。 ①将鼠标指针移到时间轴上,单击第1帧,在第1帧的“属性”面板中将简易值设为“-100”; 提示:简易值为正,物体减速运动;简易值为负,物体加速运动。 第1帧“属性”面板中设置旋转为“顺时针”,次数为“1”; ②单击21帧,按F6键插入关键帧,单击第18帧,按F6插入关键帧,将鼠标指针移到小球上,按住鼠标左键同时按住SHIFT键,拖动鼠标,向上移动第18帧的小球到与第1帧小球相同的位置; ③在时间轴上,分别右击第15帧和第18帧,创建补间动画; ④测试影片。 (三)课堂练习: 1.制作一颗流星,从天空划过。 2.制作一个射箭的动画(至少需要两个图层:一个运动的箭,一个是静止的靶)。 3.制作文字动画。制作要求:“团结”、“奋进”、“求实”三组字分别从大到小、由远到近
Flash动作补间动画教案教学设计 省版信息技术教材第八单元第二节《初识Flash动作软件》中,依然使用了圆球作为动作补间动画的元件。圆球加了些渐变色,以求营造一种立体的效果。该动画涉及一个图层,共30帧,一个元件,是一个最简单的动作补间动画。 一、教材内容的细节处理 即便如此,我觉得最好也将它的操作参数设计成一个规范的表格(如表1所示),这样对于以后的学习大有好处。 这张表强调三点:1、图层名称要及时修改。2、强调每一个关键帧当中元件的位置。3、舞台的主角——元件。 这个动画是比较容易实现的,建立在一个以表格形式规范的参数设置要求基础上,对于学生以后的自学大有好处。书上“讨论学习“这个环节是相当好的,它能够让学生在表格简单呈现的基础上,根据自己的实践,提炼出简明的操作步骤,锻炼归纳能力,理清操作思路。 二、以“化蝶“为主题的动作补间动画 在第三节《制作基本动画》之前,应该将第二节的动作补间加以提升,因为第三节涉及的新内容是比较多的,图层的添加、元件的旋转,形状补间等等。 为了让这段补充内容“化零为整“,我拟用了一个美丽的主题“化蝶“。让圆球化蝶,圆球怎样化蝶,学生自然有了兴趣。 首先,还是关于圆球的一系列变化。设计表格如下: 1、增加帧 2、改变大小 3、添加中间的关键帧 4、改变元件色调 5、改变元件透明度 6、化蝶 大功告成了吧! 以上内容追加了动画补间动画的一些操作,补充了学生对于动作补间动画的认识,知道大小、颜色、透明度的变化,都属于动作补间动画的范畴。学生对于拖动、复制、剪切、粘贴,添加帧的操作也熟练了,一举多得。
三、两只蝴蝶——图层与元件 延续上面的操作可以很好的追加关于图层和元件的知识。可以增加两个图层,一个“背景“图层,还有一个“蝴蝶2“图层,实现两只蝴蝶在花丛中上下翻飞的场面。 参数设置如表8所示: 四、添加音乐 添加音乐“两只蝴蝶“,使效果更完美。 五、自然过度到形状补间 书上第三节的设计,背景上的风车与小花也是为了将动作补间动画与形状补间动画结合起来,而建立在“两只蝴蝶“基础上的过渡将更加自然。这里就简要介绍一下。 任意变形工具以及透明度、色调、大小等变化实现的蝴蝶翻飞效果是有限的,整个动画看起来还有有些假,这时就自然引入形状补间动画的教学。考虑将蝴蝶的翅膀作处理,不过具体的图片制作,如翅膀的裁剪,教师可以预先处理好,使得教学过程重点突出。最终,两只蝴蝶将在美丽的花丛中翩翩起舞。 以上就是从教材最简单的动作补间动画开始的关于这一内容的教学设计,学生学完此内容后,对图层、动作补间动画都有了深刻的认识。我在教学反思中是这样写的:“我是在有的班级,讲完讲遮罩部分,才想起来设计这一内容的,原因是我觉得动作补间动画的操作太重要了。而遮罩则相反,重要的是概念。设计这个内容,把我想拓展的认知(不能将动作补间简单理解成位移),想巩固的操作,以及想铺垫的操作(大小,明暗)都练习到了。还强化了元件的知识。同时,课程本身也很有意思。名字也很好听,叫化蝶。“动作补间动画是引导层动画、遮罩动画的基础,在这里多花些气力将事半功倍
第十七课制作形状补间动画 【教学内容】: “制作遮罩动画”是顺德区教研室编写的《信息技术》七年级下册第二单元第一课的内容,上个课时的内容是制作逐帧动画,逐帧动画是制作动画的基础,给后面的动画形式打下基础,本节课主要制作形状补间动画,包括两个方面的内容:图形变形(图形的大小、形状的变形);文字变形。 【学生分析】: 学生已掌握逐帧动画的制作,熟练应用工具栏绘制简单图形和线条,了解关键帧、空白关键帧的用法。 【教学目标】: 1、知识与技能 了解制作形状补间动画的原理; 通过制作圆变矩形,学会图形变形; 通过制作“好好学习”变成“天天向上”,学会文字变形; 2、过程与方法 教师演示,学生操作,教师小结; 3、情感态度与价值观 激发学生进一步学好Flash的热情; 【教学重点】: 1、了解制作形状补间的原理; 2、学生操作,制作各种效果的形状补间动画; 【教学难点】: 文字的分离; 【教学方法】: 教学演示、任务驱动; 【课时要求】:1课时; 【教学过程】: 一、复习(3分钟)
简要复习上节课的主要内容,制作逐帧动画,关键帧,空白关键帧,动画的发布、保存、上传。 二、新课导入(5分钟) 使用投影仪放映制作好的图形变形、文字变形;突出Flash的动态效果、变形效果,让学生产生制作动画的欲望。 三、教学示范、学生操作 任务1:制作图形变形(15分钟) 刚才同学们看到由圆形变成方形的动画,如果我们使用上节的逐帧动画制作?好不好制作? 这节课我们学习一种简单制作这样变形的方法,我们要注意第一帧(圆)和最后一帧(矩形)。与逐帧相比较,形状补间动画仅需要我们设置这两帧。 操作步骤: 第一步:新建动画文件,选择椭圆工作,设置好线条颜色、填充颜色,画圆(按shift键画正圆)。 第二步:单击时间轴第30帧,右击鼠标,选择插入空白关键帧,选择矩形工具,设置好线条颜色、填充颜色,画矩形。(注意图形上面有网状的点)第三步:选择第一帧,点击时间轴上的黑色小圆球,打开属性面板。选择补间方式为形状。 第四步:测试影片,导出动画。 学生动手操作时,及时注意观察学生出现的情况。小结学生在操作过程出现的普遍性的问题。 演示任务2所要做的效果图, 任务2:学生探索制作文字变形、(10分钟) (提示:我们选中的文字是一个整体,与图形相比,是不网格状,可分割的,所以我们要把文字制作成散状的,“修改”-〉“分离”,要操作两次,第一次把文字分开,分成一个文字或字母;第二次才分离成散状的。) 学生动手操作时,及时注意观察学生出现的情况。小结学生在操作过程出现的普遍性的问题。 四、教学总结(2分钟)
第三章传统补间动画教学设计 教材分析: 通过案例的学习让,进一步了解传统补间动画的设置方法,以及传统补间动画的属性设置及相关复选的设置。 教学目的: 掌握传统补间动画的设置 掌握传统补间动画的相关属性设置 教学重点: 传统补间动画的相关属性设置 教学难点: 传统补间动画的相关属性设置 教学设计思想: 借助上节课所讲解的基本知识点来进一步阐述传统补间动画的设置方法,以及传统补间动画所能设置出的动画特效让其体现得淋漓尽致! 媒体设计思路: 投影仪、计算机、案例30 教学流程: 1、传统补间动画的设置 2、“循环”属性设置 3、“旋转”属性设置 新课引入: 前面的内容所学习的我们已经涉及到了传统补间动画的相关设置,在本节课中我们继续学习传统补间动画的设置。 教师活动(教学内容): 【实例30】摆动模式指针表
“摆动的模拟指针表”动画播放后的2幅画面如图所示。可以看到,最左边的彩珠玗模拟指针表摆起到原处后,撞击中间的彩珠环模拟指针表,右边的彩珠环模拟表摆起,当该彩珠环模拟指针表回到原处后,又撞击左边的彩珠环模拟指针表再摆起,周而复始,有断运动。彩珠环模拟指针表在摆动中还会变颜色。 该动画的制作方法: (1)新建一个名称 为“【实例30】摆动模 拟指针表,fla”的Flash 文档,设置舞台工作区的宽为700像素,高为320像素,背景为黄色,打开“【实例30】模拟指针表,fla”的Flash文档。切换到“【实例30】摆动模拟指针表fla”的Flash文档,打开“库”面板,在其中框中选择“【实例13】模拟指针表fla”的Flash选项,右击“库”面板内的“模拟制作表”影片剪辑元件,弹出其快捷菜单,单击该快捷菜单内的“复制”命令,将影片剪辑元件复制到贴板内。 (2)在“库”面板内的下拉列表中选择“【实例30】摆动模拟指针表fla”的Flash选项,右击“库”面板内的空白处,弹出其快捷菜单,单击该快捷菜单内的“粘贴”菜单命令,将剪切板内的“模拟指针表”影片剪辑元件粘贴到“库”面板内。 (3)创建并进入“摆动模拟指针表”影片剪辑元件编辑状态。将“库”面板内的“模拟指针表”影片剪辑元件拖动到舞台工作区内,调整其宽为148像素,再绘制一条2pts、红色、长为160像素的垂直线,如图4-1-5所示。将其组成组合,然后,回到主场景。 图4-1-5“模拟指针表”影片剪辑元件 (4)选中主场景“图层1”图层第1帧,利用“颜色”面板设置填充色为黄色到白色再到金黄色线
第7章 Flash 8基础与实例(2)—— 常见动画的制作 知识点: 1、逐帧动画的制作。 2、形状补间动画的制作。 3、动作补间动画的制作。 4、遮罩动画的制作。 5、引导路径动画的制作。 学时分配:2学时 教学内容: 1、逐帧动画的制作。 2、形状补间动画的制作。 3、动作补间动画的制作。 4、遮罩动画的制作。 5、引导路径动画的制作。 教学重点: 1、形状补间动画的制作。 2、动作补间动画的制作。 3、遮罩动画的制作。 4、引导路径动画的制作。 教学难点: 形状补间动画与动作补间动画的区别。 教学方法与手段:讲授法,多媒体展示 教学过程: (一)创设意境,导入新课(设疑法、提问法) 导入: 教师展示几个Flash实例,然后引导学生一个一个亲自动手制作。引入新课程: (二)新课教学(讲解法、提问法、示范法、实验法)
本次课开始学习用Flash制作动画效果,在Flash中共有5种动画形式:逐帧动画、形状补间动画、动作补间动画、遮罩动画、引导路径动画。 逐帧动画的制作 逐帧动画是一种常见的动画手法,它的原理是在“连续的关键帧”中分解动画动作,也就是每一帧中的内容不同,连续播放而成的一种动画。 优点:与电影播放模式相似,适合于表演很细腻的动画,如3D动画、人物或动物急剧转身等效果。 缺点:每一帧的序列内容都不一样,增加制作负担,文件存储容量过大。 一、逐帧动画的概念和在时间帧上的表现形式 在时间帧上逐帧绘制帧内容称为逐帧动画,由于是一帧一帧的画,所以逐帧动画具有非常大的灵活性,几乎可以表现任何想表现的内容。 逐帧动画在时间帧上表现为连续出现的关键帧,如图7-3-1所示。 图 7-3-1 逐帧动画 二、创建逐帧动画的几种方法 1.用导入的静态图片建立逐帧动画 用jpg、png等格式的静态图片连续导入Flash中,就会建立一段逐帧动画。 2.绘制矢量逐帧动画 用鼠标或压感笔在场景中一帧一帧地画出每一帧内容。 3. 文字逐帧动画 用文字作帧中的元件,实现文字跳跃、旋转等特效。 4. 导入序列图像 可以导入gif序列图像、swf动画文件或者利用第三方软件(如swish、swift 3D 等)产生的动画序列。 三、绘图纸功能 1.绘图纸的功能
第三节制作补间动画第一课时动作补间动画 一、教材分析 本课是重庆大学出版社出版的初中信息技术(八年级下册)二单元第三节《动画中的图形与文字》的内容,在前面的课时中,学生已经认识了F l a s h的界面,学会了绘制简单图形及库、元件的使用,但是没有让元件在舞台上真正地动起来。本课教材通过具体的实例让学生学会对图层制作动作补间动画来得到一般性思路及操作步骤,为将来学习形状补间动画及遮罩动画打下知识与方法上的基础。 二、学情分析 从知识上讲,通过前段时间的课堂学习,学生已对动画的原理有了初步的了解,认识了解F l a s h的界面,能够制作逐帧动画,从方法上讲,大多数学生对动画的制作从什么地方入手、有哪些步骤还比较模糊,但是他们都希望让自己的元件在舞台上真正地动起来,体验一下技术带来的动感艺术。 三、教学目标 知识与技能: 1.让学生学会使用工具箱中的选择工具、文本工具、矩形工具制作图形元件; 2.让学生学会制作动作补间动画,学会设置“缩放、旋转、缓动”等选项,做出各种动画效果。过程与方法 通过制作“闪烁的星星”和“贺词”补间动画,让学生学会分析和分解运动过程,理解制作补间动画的一般性思路,掌握动作补间动画的制作方法。 情感态度与价值观 1.让学生通过F l a s h技术手段,做出各种动画效果,从而来正确表达自己的个性化想法,培养学生发现美,创造美的能力。 2.通过教师的引导和小组合作排除学生的畏难情绪,培养学生团队与协作精神 3.通过制作《感恩母亲节贺卡》,让学生进一步体味母爱的无私、伟大,给学生一个表达感恩母亲节的有效途径,激发学生常怀有一颗感恩之心。 四、教学的重点和难点: 重点:如何恰当、合理运用Flash 的补间动画设计简单对象动画过程的制作方法 难点:制作补间动画的一般性思路,如何利用动画设计来开发学生的表达能力,创造力
游戏人物入场动画制作步骤: 1.新建文件:宽和高:390,699 帧频:35 导入到舞台:105201.jpg 导入到库:105202.png--105206.png 第180帧:插入帧(F5) 2.图层2:从库面板将105202.png 拖入场景 将拖入的图像转换成图形元件“墨点”,调整大小和位置,属性面板设Alpha为0% 第20帧插入关键帧,调整元件大小,属性面板设“色彩效果”为“无” 第1帧右击选“创建传统补间” 3.图层3: 第10帧插入关键帧,拖入“墨点”元件,调大小位置,属性面板设Alpha为0% 第20帧插入关键帧,调元件大小,属性面板设Alpha为50% 第28帧插入关键帧,调元件大小,属性面板设Alpha为50% 在第10帧、第20帧位置右击,“创建传统补间” 4.图层4: 第15帧插入关键帧,拖入“墨点”元件,调大小位置,属性面板设Alpha为0% 第25帧插入关键帧,调元件大小,属性面板设Alpha为50% 第33帧插入关键帧,调元件大小,属性面板设Alpha为50% 在第15、25帧位置右击,“创建传统补间” 5.图层5: 第33帧插入关键帧,拖入105203.png,将拖入的图像转换成图形元件“花与仙鹤模糊”,调大小位置,属性面板设Alpha为0% 第48、54帧插入关键帧,调元件大小位置,属性面板设“色彩效果”为“无” 第58帧插入关键帧,调元件大小,属性面板设Alpha为0% 在第33、48、54帧位置右击,“创建传统补间” 6.图层6: 第48帧插入关键帧,拖入105204.png,将拖入的图像转换成图形元件“花与仙鹤”,调大小位置,属性面板设Alpha为0% 第54帧插入关键帧,调元件大小位置,属性面板设“色彩效果”为“无” 在第48帧位置右击,“创建传统补间” 7.图层7: 第25帧插入关键帧,拖入105205.png,将拖入的图像转换成图形元件“人物模糊”,调大小位置,属性面板设Alpha为0% 第40、45帧插入关键帧,调元件大小位置,属性面板设“色彩效果”为“无” 第49帧插入关键帧,调元件大小,属性面板设Alpha为0% 在第25、40、45帧位置右击,“创建传统补间” 8.图层8: 第40帧插入关键帧,拖入105206.png,将拖入的图像转换成图形元件“人物”,调大小位置,属性面板设Alpha为0% 第45帧插入关键帧,调元件大小位置,属性面板设“色彩效果”为“无” 在第40帧位置右击,“创建传统补间” 闪光动画制作步骤: 1、打开素材文件:932.fla ,双击场景中的“书动画”元件进入元件编辑状态。 2、在“图层2”上新建“图层9”,在第5帧插入关键帧,使用“椭圆工具”,
创建动画:——三种补间动画学案(第一课时) 何文才 【设计思路】 Flash动画是一种常见的多媒体表现形式,主要包括逐帧动画和补间动画。第一单元主要学习了前者,而后者则是Flash动画设计中非常重要的表现手段。 这个单元设计用五个课时,第一课时主要让学生先了解补间动画的三种不同形式,并尝试创建三个不同形式的补间动画,在任务中进行说明。通过这三个范例的制作,学生能够很好地区分三种补间动画在时间轴上的表现形式以及动画效果,为后面的分块学习打好基础。第二课时主要让学生掌握丰富的传统补间动画制作,包括移动、大小、不透明度、颜色等变化。第三课时主要让学生掌握Flash CS4中新增的旋转、3D旋转动画补间动画,并尝试综合运用补间动画的多种形式,进一步掌握传统补间动画和动画补间动画的制作技巧。第四课时的内容是影片剪辑元件的制作与应用,需要学生理解影片剪辑能够使时间轴更简洁清晰,并且可以重复调用到舞台的不同位置。第五课时主要让学生掌握文本以及图形变化的形状补间动画,即中英文转换动画和方圆转换动画。通过这五个课时的学习,学生能够基本掌握三种补间动画的制作方法,为下一单元的综合作品制作打下良好的基础。 【知识回顾】 回顾第一单元所学,结合前几节课的任务,回答以下问题: 1.Flash文件的两种保存格式是:( )、()。 2. 3. 元件的几种类型:()、()、(); 【课前预习】 课前认真预习课本第二单元,回答以下问题: 1.在Flash cs4中,补间动画包括:()、()、(); 2.传统补间动画的动画效果有:()()()(); 3.逐帧动画中的舞台对象_____元件。 A.必须是 B.一定不是 C.不一定是 4.动画补间动画中的对象_____元件。 A.必须是 B.一定不是 C.不一定是 5.形状补间动画中的对象_____元件。 A.必须是 B.一定不是 C.不一定是 【学习目标】 1.理解三种补间动画的特点; 2.了解制作三种补间动画的一般步骤; 3.学会区别三种补间动画的不同效果。
1、新建舞台,设置舞台大小和背景颜色,帧频为12 2、用文字工具"welcome”,将字母打散,调整各个字母的颜色,选中所有字母右键选择分散至各 个图层,分别选中各个字母转换为图片元件 3、选中W图层,在12帧处打一个关键帧,调整12帧处的位置,ALPHA值,做出飞入淡入 效果,在任意帧处右键选择传统补间动画,选中任意帧,在帧属性面板上选择补 间-旋转,做出旋转效果 4、选中E图层,将第1帧移至第13帧,在25帧处打一个关键帧,照以上步骤给 E字母 做出旋转淡入飞入效果 5、将各个字母依次做出旋转淡入飞入效果 6、用传统补间动画为各字母做出变色效果,结尾做出放大淡出效果 实例二:摇摆的坠子 1、新建舞台610*320,舞台色黑色,帧频为 30 2、用矩形工具绘制圆角方块,填充色为线性渐变,第一个色标( 64,146,200),第二个色 标(112,158,203),第三个色标(255,255,255),笔触为4,边框为线性渐变,第一个色标 (191,191,191),第二个色标(255,255,255),第三个色标(200,200,200),第四个色标 (64,64,64),圆角参数为5 3、用线条和椭圆工具来绘制连接绳子,最后将图形转换为图形元件 4、新建图层,命名为背景,拖至最下层,从文件-导入-导入到舞台,导入背景图片 5、选择坠子,为其添加投影滤镜,参数如图 1投影 模制X 5 强度50 % 品质1 角度斗5廿 距离5像薰 挖空□ 内阴影□ 隐藏对象□ 颜色■ 6、复制3个坠子,排列整齐,选中第一个和第四个坠子,右键选择分散至图层,分别命名为第1 块,第4块 7、选中第1块图层,在第25帧打一个关键帧,用任意变形工具调整第一个坠子的轴心 和位置,在第1帧右键选择创建传统补间,在第20帧打一个关键帧,调整坠子的位 子,使其有惯性效果,选择任意一帧,更改属性面板中缓动值为-100 & 选中第4块图层,在第20帧和第40帧各打一个关键帧,用任意变形工具调整第 4个坠子的轴心和位置,创建传统补间动画,调整缓动值为100 9、同理在第60和65帧位置打帧,调整位置,设置缓动值为-100 10、选中第1块图层,在第60帧打一个关键帧,复制第1帧到第80帧,创建传统补间动画, 在60-80帧之间设置缓动值为 100
篇一:高中信息技术形状补间动画教学设计教案 “形状补间动画”教学设计 灵台一中 教材分析 本课教学内容是校本教材第三单元·“动画制作”中的“制作基本动画”第二课时--“形状补间动画”。“动画制作”对高一的学生来说还是有一定难度的,但学生的兴趣非常浓厚;本课主要学习形状补间动画的制作方法,比较形状补间动画与动作补间动画的区别;形状补间动画是本单元的教学重点和难点,其中掌握“形状补间动画”的制作方法及“形状补间动画”与“动作补间动画的区别”又是本节课的重点和难点。 教学对象分析 本节课的教学对象为高中一年级学生,以下将从两个方面对其进行分析: 1、flash的认知方面 高一绝大部分学生是刚刚接触flash内容,通过前几节课的学习对flash有了一定的了解,对该软件的窗口、面板、工具、图层等基础知识有一些初步认识,但是对flash软件还不能较全面的掌握和应用,还需要进一步巩固。 2、信息能力方面 我校高中生源复杂,水平参差不齐,部分学生在小学时就已经参加过了信息技术竞赛,而有的却是刚接触计算机;奥赛班和平行班的设置使得班级与班级之间的差异加大,就这些现状,对教师的教学也提出了很高的要求。 教学内容分析 本节课的教学内容为形状补间动画制作,针对实际情况,具体将以3个任务围绕教学目标开展教学:首任务——基本任务:圆变矩形再变五角星;次任务——分组任务:第一组:文字变文字,第二组:文字变图片,第三组图片变文字,第四组:图片变图片;提高任务——综合任务:制作flash动画卡片。三个任务的设计切合学生的学习思路,激发学生的学习兴趣,由浅入深,层层提高;在教学过程中不断加入新的知识点,用各种教学方式与手段将知识点传授给学生,最后突破难点,完成课堂教学目标。 教学设计思想与策略 本课的教材中给了一副动画卡片“盛开的小花”的详细制作过程。但实际教学中还是应该遵循“循序渐进,逐步提高”的思路,这就对教师的教学设计提出了很高的要求,本节课我个人的思考是: 设计思想 围绕教材设计基本任务,并适当加以延伸,而对于基础好的同学设计拓展任务;让所有学生各有所得,在原有基础上都有所提高。 教学策略 采用有趣的素材,激发学生的学习兴趣,提高学生的学习能力,让学生总有一种想尝试的感觉,不怕学生出问题,遇到困难,教师引导学生探究学习的方向,学生通过自主学习来解决困难,若解决不了,可以发挥组内“学习带头人”的作用(按照教师开学时设定的小组),全组中无论是组长还是组内其他成员,只要完成任务的同学都可以充当“学习带头人”,帮助后进的同学完成任务;若依旧无法解决的问题,在必要时教师设置排疑解难;让学生在尝试中去探索,在探索中获取知识,同时获得能力,通过本节课内容的学习与实践操作,不仅要使学生学会“形状补间动画”的制作,了解“形状补间动画”与“动作补间动画”的区别;而且还要充分利用“学习小组”的作用、充分利用本组“学习带头人”的作用,互相帮助,以优扶弱,充分调动所有学生的学习积极性,培养学生互助的精神;同时也可以减轻教师辅导的压力。我想作为教师的教学目标,不仅仅是传授知识点,更重要的是锻炼学生的能力,要“舍得”让学生去碰壁,让他们在碰壁中加深对问题的理解,并努力探究问题解决的方法,这样才能提升学生自身的学习能力。 教学目标
第5课神奇的变化——制作形状补间动画 一、教学目标 1.知识与技能 (1)学会制作图形变形的形状补间动画。 (2)学会制作文字变形的形状补间动画。 (3)初步掌握“文字”工具的使用。 (4)进一步理解关键帧的意义。 2.过程与方法 (1)通过学习“从陶土变青花瓷”的形状补间动画,理解形状补间动画的原理,掌握形状补间动画制作的基本方法,能触类旁通制作其他简单的形状补间动画。 (2)通过学习文字变形的形状补间动画,掌握文字操作的一些基本方法,加深对形状补间动画制作的了解,特别是对象的分离。 3.情感、态度与价值观 (1)培养学生善于分析问题、触类旁通、举一反三的自学能力,培养学生动手操作的实践能力。 (2)激发学生的想象和创作欲望,培养学生敢于探索新事物、不断进取的精神,促进学生相互学习合作交流。 二、教材分析 1.设计思想 本课以“从陶土变青花瓷”这一吸引学生的话题入手,让学生在动手操作、实践的探究过程中,掌握Flash软件最基本动画制作方法之一——形状补间。教材先通过由陶土到茶壶动画的制作,让学生理解基本原理,掌握基本方法,再让学生自己动手完成陶土的其他变形起到了举一反三的作用;文字的形状补间动画,也是Flash软件中最常用的动画,在学习了图形的形状补间之后,再来学习就变得比较简单了,教材中着重解决了文字形状补间动画制作时要进行两次分离这一难点,让学生真正理解形状补间动画的制作要点。 2.学习内容 本节课主要的学习内容包括制作图形和文字的形状补间动画,在学习的过程中使学生理解形状补间动画的原理,学会分离对象的方法,掌握“文字”工具的使用方法。 3.教学重点和难点 重点:制作图形变形的形状补间动画和文字的形状补间动画。 难点:形状补间动画原理的理解,触类旁通制作其他动画。 4.课时要求 建议安排1课时。 三、教学对象分析 通过前面几节课的学习,学生对Flash软件有了一个比较全面的认识,会用绘图工具并能进行元件的创建与修改,会使用外部素材,会制作简单的逐帧动画,了解Flash软件中各种帧的特点,会对帧进行简单操作。学生用Flash软件创作的欲望很强烈,很期望能
动画-补间形状、补间动画、传统补间的区别、制作要点及引导层、遮罩层的应用
补间形状、补间动画、传统补间的主要区别 柳强 区别补间形状(形 状补间动画) 传统补间(动作 (动画)补间动画) 补间动 画 在时间轴上的表现淡绿色背景 有时实心箭 头 淡紫色背景 有实心箭头 淡蓝色 背景 组成矢量图形(如 果使用图形 元件、按钮、 文字,则必先 打散,即转化 为矢量图形) 再变形。 元件(可为影片剪 辑、图形元件、按 钮等)或先转化为 元件 注:非矢量图形 (组合图形、文字 对象、元件的实 例、被转换为“元 件”的外界导入图 片等)皆可,但元 件能修改的属性 参数比较多,因此 建议统一为:元件 同左 效果矢量图形由元件由一个位置同左
一种形状逐渐变为另一种形状的动画。实现两个矢量图形之间的变化,或一个矢量图形的大小、位置、颜色等的变化。到另一个位置的 变化。实现同一个元件的大小、位置、颜色、透明度、旋转等属性的变化。 关键?插入空白 关键帧 ?首尾可为 不同对象, 可分别打 散为矢量 图 ?插入关键帧 ?首尾为同一对 象。先将首转为 元件再建尾关 键帧。属性的改 变:位置--选 中,移;其他属 性--选中元件, 在此元件实例 属性面板中改 属性 ?只 需 首 关 键 帧 即 可 对首关 键帧应 用“补 间动
画” 特性可实现动画滤镜 (让应用的滤镜 动起来)。 可以利用运动引 导层来实现传统 补间动画图层(被 引导层)中对象按 指定轨迹运动的 动画。 可实现 动画滤 镜(让 应用的 滤镜动 起来)。 注意: 在Flash中,补间形状(形状(变形)动画)只能针对矢量图形进行,也就是说,进行变形动画的首、尾关键帧上的图形应该都是矢量图形,矢量图形的特征是:在图形对象被选定时,对象上面会出现白色均匀的小点。利用工具箱中的直线、椭圆、矩形、刷子、铅笔等工具绘制的图形,都是矢量图形。 在Flash中,传统补间(动作(动画)补间动画)只能针对非矢量图形进行,也就是说,进行运动动画的首、尾关键帧上的图形都不能是矢量图
《动作补间动画》教学设计 一、前端分析 (一)教材内容分析 这节课是初中信息技术教材八年级上册基础知识中的第二节,在教材中这一节叫“动作补间动画”。是学习完在第一节基础知识之后,另外一个新的内容。它是针对初中学生的知识接受能力,使学生在会简单操作flash软件基础上的一节练习课,制作动作补间动画。 (二)学习者特征分析 本节课授课对象是初二年级学生,在这之前学生对flash有了简单的了解,会制作逐帧动画,本节课主要让他们学习动作补间动画的简单操作,同时要加强巩固对Flash软件的操作,并不断强化,使其达到对Flash软件各个功能板块的熟悉。这个年龄段的学生对电脑有着很强的好奇心,对动画有极大地兴趣,也便于课堂的交流。 二、教学目标设计 (一)知识与技能: 1.在学习和理解动作补间动画原理的基础上,并能够简单的制作动作补间动画。 2.培养学生自主学习、自主探索、观察以及总结归纳的能力。 3. 培养学生的动手实践能力,实现概念和实践的对接。 (二)过程与方法: 通过课件演示、学生交流、师生交流、人机交流等形式,培养学生利用信息技术和概括表达的能力。 (三)情感与价值观: 1.让学生在自主解决问题的过程中培养成就感,为今后学会自主学习打下良好的基础。 2.通过小组协作活动,培养学生合作学习的意识、竞争参与意识和研究探索的精神,从而调动学生的积极性,激发学生对flash动画的兴趣。 三、教学内容设计 教学重点:在学习和理解动作补间动画原理的基础上,并能够简单的制作动作补间动画。是对上一节逐帧动画制作以及软件操作的巩固与强化,并对以后学习形状补间动画打下了良好的基础。 教学难点:由于本节课涉及到之前没有学习过的图层,故应类比上学期学习的Photoshop 中图层的概念,突破本节课难点。 四、教学策略分析 (一)教学方法 任务驱动法 让学生在具体任务的驱动下进行学习,在完成任务的过程中掌握应掌握的知识点。本节课的教学中,让学生制作倒计时动画并通过交流、讨论来加深对Flash软件各部分功能的了
动画补间动画教学设计 伊玲 教材的分析 本节《flash动画补间动画》是清华版初中信息技术八年级上册第2单元第1节的制作简单动画的内容。本节学习是建立在学生了解了动画制作软件flash,学会制作逐帧动画和形状渐变动画的基础上,同时它的学习也是学习flash引导层动画、遮照动画的基础,所以它的学习在flash的学习中占重要的地位。 学情分析 八年级的学生对动画的制作非常感兴趣,上课较活跃,有自己的个性,有自己的思想,较七年级时计算机操作水平也有了很大提高,有一定的检索、收集、加工和处理信息的能力,也有一定的创造能力。加之他们在小学五年级时已经接触过flash MX的学习,已经有一定的基础,虽然已经忘记得差不多,但是通过前面课的学习,学已经能够制作简单的逐帧动画了,学会了用逐帧动画来表达自己的设计,班里也有一半的学生小学没有接触过,很陌生。另外因诸多因素的不同,也造成他们对信息技术的认知能力、实际操作能力、知识水平各不相同,形成了不同的层次。因此在教学中应充分发挥学生的自主学习、探究能力,同时在教师的指导下缩小不同层次学生之间的差距。 教学目标 知识与技能: (1)理解“元件”的含义及作用,掌握元件的新建、引用,图片转换成元件的方法。 (2)掌握动作补间动画的制作方法 过程与方法: (1)通过师生共同分析、对比“逐帧动画”与“动画补间”动画,加深学生对动过画补间动画原理的理解 (2)让学生通过制作一个简单动画,使学生快速掌握动作补间动画的制作方法,然后通过“我的动画”的完成培养学生探索创新能力和综合运用知识的能力。情感态度与价值观: 体验作品创作成功的喜悦,激发学生学习flash的兴趣,同时培养学生创新设计能力。 教学重点与难点: 教学重点:动作补间动画的制作方法。 教学难点:元件的建立、编辑与应用。
Flash 补间形状、补间动画、传统补间的主要区别 (2015-04-19 15:14:46) 转载▼ 分类:平面动画设计(Flash) 区 别 补间形状(形状补间动画) 传统补间(动作(动画)补间动画) 补间动画在 时 间 轴上的表现 淡绿色背景 有时实心箭头 淡紫色背景 有实心箭头 淡蓝色背景 组成 矢量图形(如果使用图形元 件、按钮、文字,则必先打散, 即转化为矢量图形)再变形。 元件(可为影片剪辑、图形元件、按钮等) 或先转化为元件 注:非矢量图形(组合图形、文字对象、 元件的实例、被转换为“元件”的外界导 入图片等)皆可,但元件能修改的属性参 数比较多,因此建议统一为:元件 同左 效果矢量图形由一种形状逐渐变 为另一种形状的动画。实现两 个矢量图形之间的变化,或一 个矢量图形的大小、位置、颜 色等的变化。 元件由一个位置到另一个位置的变化。 实现同一个元件的大小、位置、颜色、 透明度、旋转等属性的变化。 同左 关键?插入空白关键帧 ?首尾可为不同对象,可分 别打散为矢量图 ?插入关键帧 ?首尾为同一对象。先将首转为元件再 建尾关键帧。属性的改变:位置--选中, 移;其她属性--选中元件,在此元件实例 属性面板中改属性 ?只需首关键帧即可 对首关键帧应用“补间 动画” 特性可实现动画滤镜(让应用的滤镜动起 来)。 可以利用运动引导层来实现传统补间动 画图层(被引导层)中对象按指定轨迹运 动的动画。 可实现动画滤镜(让应 用的滤镜动起来)。 注意:
在Flash中,补间形状(形状(变形)动画)只能针对矢量图形进行,也就就是说,进行变形动画的首、尾关键帧上的图形应该都就是矢量图形, 矢量图形的特征就是:在图形对象被选定时,对象上面会出现白色均匀的小点。利用工具箱中的直线、椭圆、矩形、刷子、铅笔等工具绘制的图形,都就是矢量图形。 在Flash中,传统补间(动作(动画)补间动画)只能针对非矢量图形进行,也就就是说,进行运动动画的首、尾关键帧上的图形都不能就是矢量图形,它们可以就是组合图形、文字对象、元件的实例、被转换为“元件”的外界导入图片等。转为元件能修改的属性参数比较多,因此在上表对象中统一为元件。 非矢量图形的特征就是:在图形对象被选定时,对象四周会出现蓝色或灰色的外框。利用工具箱中的文字工具建立的文字对象就不就是矢量图形,将矢量图形组合起来后,可得到组合图形,将库中的元件拖曳到舞台上,可得到该元件的实例。 滤镜:图形效果,可以为文本、按钮与影片剪辑增添有趣的滤镜视觉效果。使用补间动画可让应用的滤镜动起来。 遮罩层的应用 1、建立各图层中对象:可先建欲作被遮罩图层再建欲作遮罩图层 2欲作遮罩图层在上,图即为通透区欲作被遮罩图层在下 2、效果制作:其中一层做动画设计等 3、将欲作遮罩图层(现为普通图层)转为遮罩层:快捷菜单中转。欲瞧效果将两图层锁住