

补间形状、补间动画、传统补间的主要区别
柳强
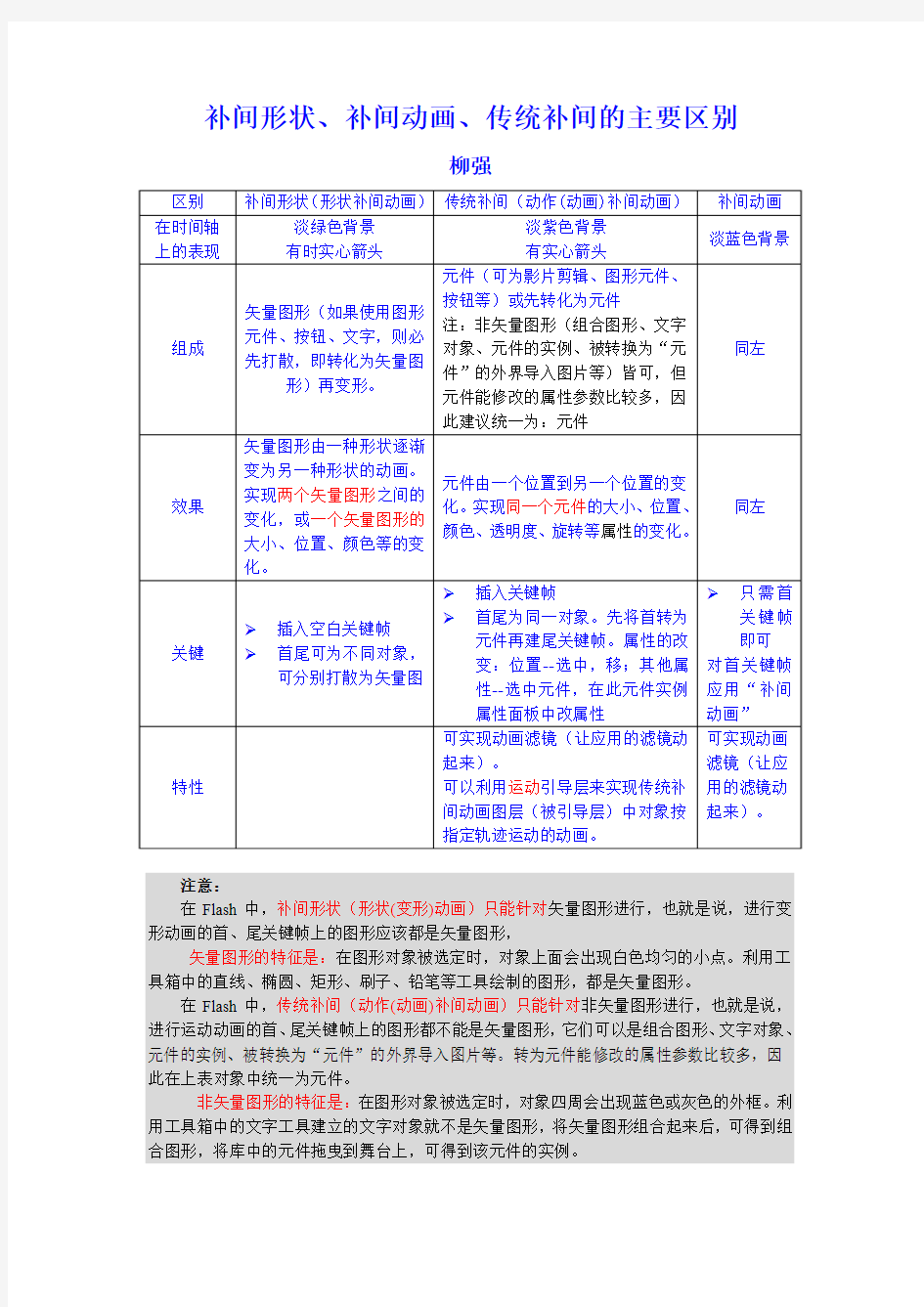
注意:
在Flash中,补间形状(形状(变形)动画)只能针对矢量图形进行,也就是说,进行变形动画的首、尾关键帧上的图形应该都是矢量图形,
矢量图形的特征是:在图形对象被选定时,对象上面会出现白色均匀的小点。利用工具箱中的直线、椭圆、矩形、刷子、铅笔等工具绘制的图形,都是矢量图形。
在Flash中,传统补间(动作(动画)补间动画)只能针对非矢量图形进行,也就是说,进行运动动画的首、尾关键帧上的图形都不能是矢量图形,它们可以是组合图形、文字对象、元件的实例、被转换为“元件”的外界导入图片等。转为元件能修改的属性参数比较多,因此在上表对象中统一为元件。
非矢量图形的特征是:在图形对象被选定时,对象四周会出现蓝色或灰色的外框。利用工具箱中的文字工具建立的文字对象就不是矢量图形,将矢量图形组合起来后,可得到组合图形,将库中的元件拖曳到舞台上,可得到该元件的实例。
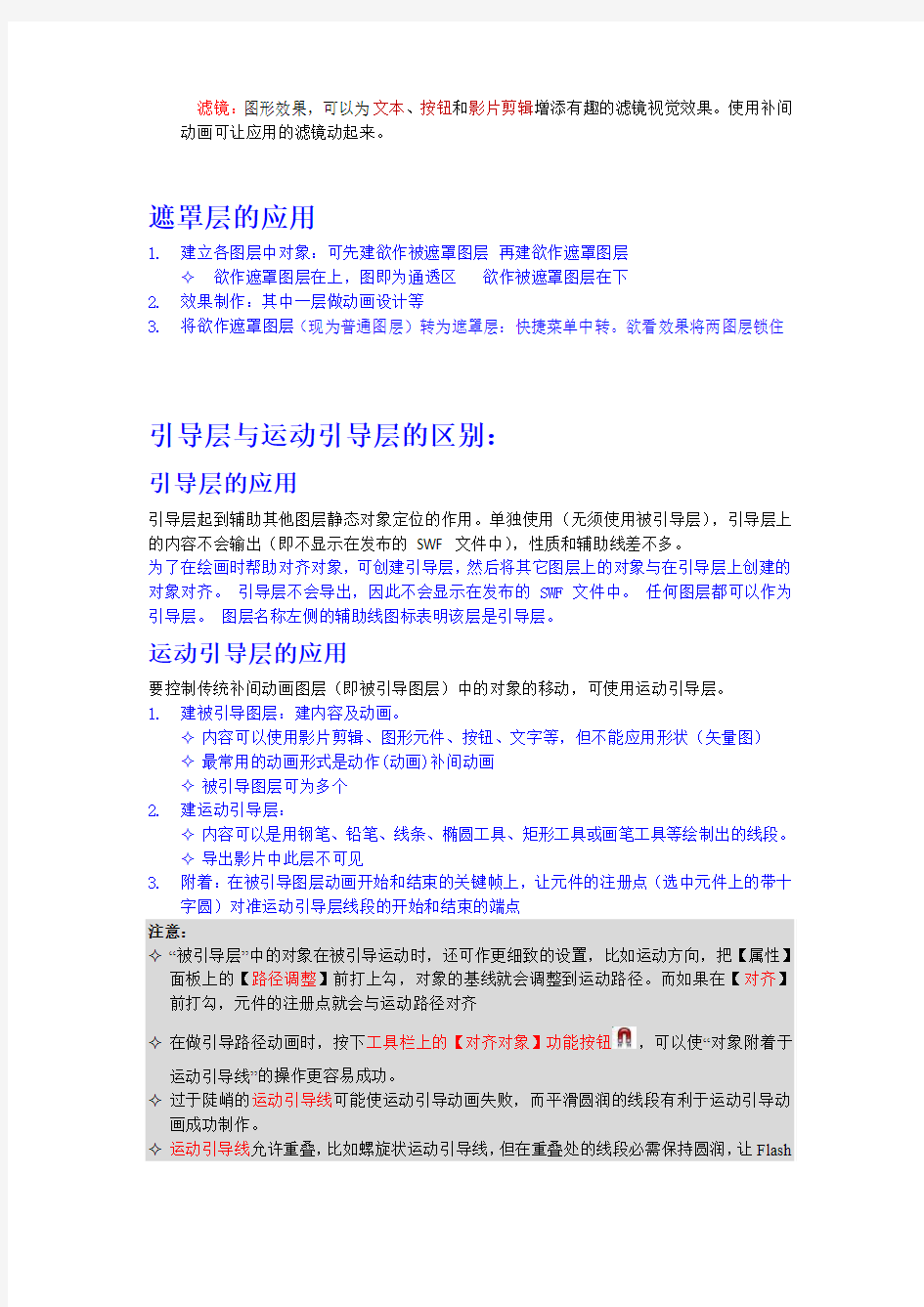
滤镜:图形效果,可以为文本、按钮和影片剪辑增添有趣的滤镜视觉效果。使用补间动画可让应用的滤镜动起来。
遮罩层的应用
1.建立各图层中对象:可先建欲作被遮罩图层再建欲作遮罩图层
?欲作遮罩图层在上,图即为通透区欲作被遮罩图层在下
2.效果制作:其中一层做动画设计等
3.将欲作遮罩图层(现为普通图层)转为遮罩层:快捷菜单中转。欲看效果将两图层锁住
引导层与运动引导层的区别:
引导层的应用
引导层起到辅助其他图层静态对象定位的作用。单独使用(无须使用被引导层),引导层上的内容不会输出(即不显示在发布的SWF 文件中),性质和辅助线差不多。
为了在绘画时帮助对齐对象,可创建引导层,然后将其它图层上的对象与在引导层上创建的对象对齐。引导层不会导出,因此不会显示在发布的 SWF 文件中。任何图层都可以作为引导层。图层名称左侧的辅助线图标表明该层是引导层。
运动引导层的应用
要控制传统补间动画图层(即被引导图层)中的对象的移动,可使用运动引导层。
1.建被引导图层:建内容及动画。
?内容可以使用影片剪辑、图形元件、按钮、文字等,但不能应用形状(矢量图)
?最常用的动画形式是动作(动画)补间动画
?被引导图层可为多个
2.建运动引导层:
?内容可以是用钢笔、铅笔、线条、椭圆工具、矩形工具或画笔工具等绘制出的线段。
?导出影片中此层不可见
3.附着:在被引导图层动画开始和结束的关键帧上,让元件的注册点(选中元件上的带十
字圆)对准运动引导层线段的开始和结束的端点
注意:
?“被引导层”中的对象在被引导运动时,还可作更细致的设置,比如运动方向,把【属性】
面板上的【路径调整】前打上勾,对象的基线就会调整到运动路径。而如果在【对齐】前打勾,元件的注册点就会与运动路径对齐
?在做引导路径动画时,按下工具栏上的【对齐对象】功能按钮,可以使“对象附着于
运动引导线”的操作更容易成功。
?过于陡峭的运动引导线可能使运动引导动画失败,而平滑圆润的线段有利于运动引导动
画成功制作。
?运动引导线允许重叠,比如螺旋状运动引导线,但在重叠处的线段必需保持圆润,让Flash
能辨认出线段走向,否则会使运动引导失败
补间动画和传统补间之间的差异:
1 传统补间使用关键帧。关键帧是其中显现对象的新实例的帧。补间动画只能具有一个与之关联的对象实例,并使用属性关键帧而不是关键帧。
2 补间动画在整个补间范围上由一个目标对象组成。
3 补间动画和传统补间都只允许对特定类型地对象进行补间。若应用补间动画,则在创建补间时会将一切不允许地对象类型转换为影片剪辑。而应用传统补间会将这些对象类型转换为图形元件。
4 补间动画会将文本视为可补间地类型,而不会将文本对象转换为影片剪辑。传统补间会将文本对象转换为图形元件。
5 在补间动画范围上不允许帧脚本。传统补间允许帧脚本。
6 补间目标上地任何对象脚本都无法在补间动画范围地进程中更改。
7 能够在时间轴中对补间动画范围进行拉伸和调整大小,并将它们视为单个对象。传统补间包含时间轴中可辨别选择地帧地组。
8 若要在补间动画范围中选择单个帧,必需按住Ctrl (Windows) 或Command (Macintosh) 单击帧。166 使用FLASH CS4 PROFESSIONAL时间轴和动画
9 对于传统补间,缓动可应用于补间内关键帧之间地帧组。对于补间动画,缓动可应用于补间动画范围地整个长度。若要仅对补间动画地特定帧应用缓动,则需要创建自定义缓动曲线。
10 利用传统补间,能够在两种不同地色彩效果(如色调和Alpha 透明度)之间创建动画。补间动画能够对每个补间应用一种色彩效果。
11 只能够使用补间动画来为3D 对象创建动画效果。无法使用传统补间为3D 对象创建动画效果。
12 只有补间动画才能保存为动画预设。
13 对于补间动画,无法交换元件或设置属性关键帧中显现地图形元件地帧数。应用了这些技术地动画要求使用传统补间。
一、图形有二种类型:矢量图形和位图图形; (1)矢量图形:文件体积小,是由一个个单独的点构成,每个点都有各自的属性,如位置、颜色等,矢量图形放大后不失真、无马蹇克、不会产生模糊和锯齿。 而矢量图像属于描述性,以线段和计算公式作为记录的对象。而矢量图像是根据放大后的坐标重新生成图像,不会产生模糊和锯齿。)为什么矢量图像“饱经风霜”却依旧“面不改色”呢?这就是因为前面说过的矢量图像的特点:通过记忆线段的坐标来记录图像。 图像放大缩小的同时坐标也放大缩小,而各个坐标之间的相对位置并没有改变。然后根据改动后的坐标重新生成图像。因此无论放大多少都不会失真。矢量图则损失相对较少,矢量图更多的用于工程作图中.比如说ACD. (2)位图图形:就是以无数的色彩点组成的点阵图案,当你无限放大时你会看到一块一块的像素色块,效果会失真。位图,也叫做点阵图,删格图象,像素图,简单的说,就是最小单位由象素构成的图,缩放会失真。 位图由像素组成.而失量图由失量线组成,再有的区别就是.位图可以表现的色彩比较多. 而位图更多的应用在作图中.比如PS 二、补间动画有二种:动画补间和形状补间 什么是FLASH形状补间动画? 形状补间:是由一个物体到另一个物体间的变化过程,像由三角形变成四方形等。时间轴上形状补间是淡绿色底加一个黑色箭头组成的。 在时间面板上,我们在一个关键帧上面绘制一个图形,然后在另一个关键帧上绘制一个图形或者是将开始一个图形的形状进行改变,FLASH两个关键帧之间的形状或者是值的改变的动画就叫做形状补间动画。 (一).形状补间动画规则:FLASH中形状补间动画只能对矢量图形进行,制作形状补间动画时,首尾关键帧上的图形都应该是矢量图形,有大小,移动,颜色,透明度,旋转属性可以改变。除此之外,还多了一个外形的变化(比如说方形变为圆形,就只能用形状动画,动画补间是做不出来这种效果的。 2.矢量图形的特征是:图形对象被选中时,对象上面会出现白色的均匀的小点。 3.矢量图形来源: 1)利用工具箱中的直线、椭园、矩形、刷子、铅笔等工具绘制的图形
Flash 补间形状、补间动画、传统补间的主要区别(2015-04-19 15:14:46) 注意:
在Flash中,补间形状(形状(变形)动画)只能针对矢量图形进行,也就是说,进行变形动画的首、尾关键帧上的图形应该都是矢量图形, 矢量图形的特征是:在图形对象被选定时,对象上面会出现白色均匀的小点。利用工具箱中的直线、椭圆、矩形、刷子、铅笔等工具绘制的图形,都是矢量图形。 在Flash中,传统补间(动作(动画)补间动画)只能针对非矢量图形进行,也就是说,进行运动动画的首、尾关键帧上的图形都不能是矢量图形,它们可以是组合图形、文字对象、元件的实例、被转换为“元件”的外界导入图片等。转为元件能修改的属性参数比较多,因此在上表对象中统一为元件。 非矢量图形的特征是:在图形对象被选定时,对象四周会出现蓝色或灰色的外框。利用工具箱中的文字工具建立的文字对象就不是矢量图形,将矢量图形组合起来后,可得到组合图形,将库中的元件拖曳到舞台上,可得到该元件的实例。 滤镜:图形效果,可以为文本、按钮和影片剪辑增添有趣的滤镜视觉效果。使用补间动画可让应用的滤镜动起来。 遮罩层的应用 1. 建立各图层中对象:可先建欲作被遮罩图层再建欲作遮罩图层 2欲作遮罩图层在上,图即为通透区欲作被遮罩图层在下 2. 效果制作:其中一层做动画设计等 3. 将欲作遮罩图层(现为普通图层)转为遮罩层:快捷菜单中转。欲看效果将两图层锁住 引导层与运动引导层的区别:
引导层的应用 引导层起到辅助其他图层静态对象定位的作用。单独使用(无须使用被引导层),引导层上的内容不会输出(即不显示在发布的SWF 文件中),性质和辅助线差不多。 为了在绘画时帮助对齐对象,可创建引导层,然后将其它图层上的对象与在引导层上创建的对象对齐。引导层不会导出,因此不会显示在发布的SWF 文件中。任何图层都可以作为引导层。图层名称左侧的辅助线图标表明该层是引导层。 运动引导层的应用 要控制传统补间动画图层(即被引导图层)中的对象的移动,可使用运动引导层。 1. 建被引导图层:建内容及动画。 2内容可以使用影片剪辑、图形元件、按钮、文字等,但不能应用形状(矢量图)2最常用的动画形式是动作(动画)补间动画 2被引导图层可为多个 2. 建运动引导层: 2内容可以是用钢笔、铅笔、线条、椭圆工具、矩形工具或画笔工具等绘制出的线段。 2导出影片中此层不可见 3. 附着:在被引导图层动画开始和结束的关键帧上,让元件的注册点(选中元件上的带十字圆)对准运动引导层线段的开始和结束的端点 注意:
形状补间动画是Flash中非常重要的表现手法之一,运用它,你可以变幻出各种奇妙的不可思议的变形效果。 本节从形状补间动画基本概念入手,带你认识形状补间动画在时间帧上的表现,了解补间动画的创建方法,学会应用“形状提示”让图形的形变自然流畅,最后,提供了二个实例练手,帮助你更深地理解形状补间动画。 1.形状补间动画的概念 (1)形状补间动画的概念 在Flash的时间帧面板上,在一个时间点(关键帧)绘制一个形状,然后在另一个时间点(关键帧)更改该形状或绘制另一个形状,Flash 根据二者之间的帧的值或形状来创建的动画被称为“形状补间动画”。 (2)构成形状补间动画的元素 形状补间动画可以实现两个图形之间颜色、形状、大小、位置的相互变化,其变形的灵活性介于逐帧动画和动作补间动画二者之间,使用的元素多为用鼠标或压感笔绘制出的形状,如果使用图形元件、按钮、文字,则必先“打散”再变形。 (3)形状补间动画在时间帧面板上的表现 形状补间动画建好后,时间帧面板的背景色变为淡绿色,在起始帧和结束帧之间有一个长长的箭头,如图3-3-1所示。 图3-3-1 形状补间动画在时间帧面板上的标记 (4)创建形状补间动画的方法 在时间轴面板上动画开始播放的地方创建或选择一个关键帧并设置要开始变形的形状,一般一帧中以一个对象为好,在动画结束处创建或选择一个关键帧并设置要变成的形状,再单击开始帧,在【属性】面板上单击【补间】旁边的小三角,在弹出的菜单中选择【形状】,此时,时间轴上的变化如图3-3-1所示,一个形状补间动画就创建完毕。 2.认识形状补间动画的属性面板 Flash的【属性】面板随鼠标选定的对象不同而发生相应的变化。当我们建立了一个形状补间动画后,点击时间帧,【属性】面板如图3-3-2所示。
形状补间动画的制作 学习要点 (1)创建矢量图形 (2)学习各种形变补间动画制作方法 (2)掌握在颜色属性面板中设置颜色的方法 知识讲解 在Flash的时间帧面板上,在一个时间点(关键帧)绘制一个形状或对象,然后在另一个时间点(关键帧)更改该形状或绘制另一个形状或对象,Flash 根据二者之间的帧的值或形状来创建的动画被称为“形状补间动画”。注意包括这几种类型:起始关键帧对象本身形状或大小的改变,用绘图工具绘制的几何图形之间形变,绘制的几何图和文字之间的形变,导入的图片和文字之间的形变,文字与文字之间的形变。 任务布置: 设计一个音乐和各种形变动画的背景,包括红心由小变大,导入钢琴gif图像,制作一颗红星颤动的效果,文字音律变心动的形变,圆形变五角星形变,图像音符变文字的形变,最后是谁制作的文字说明。效果如下图所示:(跳动的心及音符案例) 3-1-1跳动的心及音符案例 设计案例制作方法步骤:
步骤1:新建文件保存为跳动的心及音符 步骤2:导入素材(包括背景图片、音乐、和跳动的音符gif动画图片) 步骤3:新建图层1,将其更名为背景,导入背景图片,在140帧处插入帧,锁定图层 步骤4:新建图层2,更名为将跳动音符,导入跳动音符图片,锁定图层。140帧处插入帧。步骤5:新建图层3,更名为心动,在该图层的第一帧绘制心形,主要将笔触颜色缺省,用放射状颜料桶红色填充,并ctrl +d 直接复制一个,并用部分选取工具 :将底部锚点向下啦,并删除旁边两个锚点。制作心形状。并在30帧处插入关键帧,并用任意变形工具将其变小。回到起始帧,回到第一帧,右击鼠标创建补间形状,在属性面板中并对简易混合栏进行设置一个是0—100 由快变慢,0- -100 由慢变快。 混合栏,确定变形过程的细致程度,按分布式就是平滑过渡,如果是角形就是以直接的方式过渡。完后锁定图层 步骤6:新建图层4,更名为由心形变五角星的形变动画第一帧从心动图层的30帧复制粘贴到这个图层的第一帧,并在该图层的30帧插入关键帧,并将心形删除,回到第一帧,右击鼠标创建补间形状,完后锁定图层 步骤7:新建图层5,更名为由五角星转变文字。在第一帧绘制五角星(参考上次案例),30帧处插入关键帧,并将五角星删除,写上闪闪红星四个字,并将其打散。回到回到第一帧,右击鼠标创建补间形状,锁定图层。 步骤8:新建图层6,更名音符图片转文字,导入音符图片,并用ctrl+B将其打散,30帧插入关键帧,并将音符图片删除,写上两个字,并用ctrl+B打散。回到图层的第一帧右击鼠标创建补间形状,锁定图层 步骤9:新建图层7,更名为由文字变文字,第一帧写上音符,并将其打散,30帧处插入关键帧,将音符删除,写上心动并打散。回到第一帧右击鼠标创建补间形状,锁定图层步骤10:新建图层8,更名为导入音乐锁定图层 步骤11:新建图层9,更名为文字说明用文本输入工具输入----制作作者。锁定图层步骤12:选中9个图层的140帧,插入帧。 步骤13::测试播放,并导出影片格式。效果如3-1-1.
“形状补间”动画制作 【教学目标】 1、知识与技能: (1)、掌握“形状补间”动画制作的一般步骤,学会“形状补间”动画的制作方法。 (2)、分析比较“动画补间”动画和“形状补间”动画的区别,进一步理解动画制作的原理。 (3)、通过任务驱动,进一步掌握“形状补间”动画制作。 2、过程与方法: (1)、通过制作“花儿开放的动画”,了解“形状补间”动画制作的一般步骤。 (2)、通过对比“动画补间”动画的制作方法,分析“动画补间”和“形状补间”这两种动画制作的区别,提高学生对动画制作的理性认识。 3、情感态度与价值观: (1)、激励学生进一步学习动画制作,由浅入深、由表及里地掌握动画制作的方法,提高制作动画和欣赏动画的水平。 (2)、培养学生自主探索、协作研究的精神。 【教学重点难点】 1、教学重点: (1)、“形状补间”动画的制作方法。 (2)、“形状补间”动画的要素。 2、教学难点: 区分“形状补间”动画与“动画补间”动画。 【课前准备】 Flash 2008软件,多媒体教学平台,演示动画 【教学过程】
【教学反思】 本节课将学生自主探究、教师示范讲解与同伴互助等学习方式,很好地融合在本节课中,教师自如地课堂调控与师生互动,使得本课取得了很好地教学效果。但是,这堂课还存在不足的地方——没有照顾到学生的个体差异,这也是信息技术学科普遍需要面对的一个难题。小组完成任务的时间长短不一,他们的这种差异是由主客观原因造成的,光靠教师一人的力量,难以面面俱到。在课堂中,对
于很快完成任务的小组,教师应该及时给他们安排一些新任务,如对作品进行完善,也可以让他们依着自己的兴趣或疑惑,继续进行与任务相关的深入的探究。
第三章传统补间动画教学设计 教材分析: 通过案例的学习让,进一步了解传统补间动画的设置方法,以及传统补间动画的属性设置及相关复选的设置。 教学目的: 掌握传统补间动画的设置 掌握传统补间动画的相关属性设置 教学重点: 传统补间动画的相关属性设置 教学难点: 传统补间动画的相关属性设置 教学设计思想: 借助上节课所讲解的基本知识点来进一步阐述传统补间动画的设置方法,以及传统补间动画所能设置出的动画特效让其体现得淋漓尽致! 媒体设计思路: 投影仪、计算机、案例30 教学流程: 1、传统补间动画的设置 2、“循环”属性设置 3、“旋转”属性设置 新课引入: 前面的内容所学习的我们已经涉及到了传统补间动画的相关设置,在本节课中我们继续学习传统补间动画的设置。 教师活动(教学内容): 【实例30】摆动模式指针表
“摆动的模拟指针表”动画播放后的2幅画面如图所示。可以看到,最左边的彩珠玗模拟指针表摆起到原处后,撞击中间的彩珠环模拟指针表,右边的彩珠环模拟表摆起,当该彩珠环模拟指针表回到原处后,又撞击左边的彩珠环模拟指针表再摆起,周而复始,有断运动。彩珠环模拟指针表在摆动中还会变颜色。 该动画的制作方法: (1)新建一个名称 为“【实例30】摆动模 拟指针表,fla”的Flash 文档,设置舞台工作区的宽为700像素,高为320像素,背景为黄色,打开“【实例30】模拟指针表,fla”的Flash文档。切换到“【实例30】摆动模拟指针表fla”的Flash文档,打开“库”面板,在其中框中选择“【实例13】模拟指针表fla”的Flash选项,右击“库”面板内的“模拟制作表”影片剪辑元件,弹出其快捷菜单,单击该快捷菜单内的“复制”命令,将影片剪辑元件复制到贴板内。 (2)在“库”面板内的下拉列表中选择“【实例30】摆动模拟指针表fla”的Flash选项,右击“库”面板内的空白处,弹出其快捷菜单,单击该快捷菜单内的“粘贴”菜单命令,将剪切板内的“模拟指针表”影片剪辑元件粘贴到“库”面板内。 (3)创建并进入“摆动模拟指针表”影片剪辑元件编辑状态。将“库”面板内的“模拟指针表”影片剪辑元件拖动到舞台工作区内,调整其宽为148像素,再绘制一条2pts、红色、长为160像素的垂直线,如图4-1-5所示。将其组成组合,然后,回到主场景。 图4-1-5“模拟指针表”影片剪辑元件 (4)选中主场景“图层1”图层第1帧,利用“颜色”面板设置填充色为黄色到白色再到金黄色线
第5课神奇的变化——制作形状补间动画 一、教学目标 1.知识与技能 (1)学会制作图形变形的形状补间动画。 (2)学会制作文字变形的形状补间动画。 (3)初步掌握“文字”工具的使用。 (4)进一步理解关键帧的意义。 2.过程与方法 (1)通过学习“从陶土变青花瓷”的形状补间动画,理解形状补间动画的原理,掌握形状补间动画制作的基本方法,能触类旁通制作其他简单的形状补间动画。 (2)通过学习文字变形的形状补间动画,掌握文字操作的一些基本方法,加深对形状补间动画制作的了解,特别是对象的分离。 3.情感、态度与价值观 (1)培养学生善于分析问题、触类旁通、举一反三的自学能力,培养学生动手操作的实践能力。 (2)激发学生的想象和创作欲望,培养学生敢于探索新事物、不断进取的精神,促进学生相互学习合作交流。 二、教材分析 1.设计思想 本课以“从陶土变青花瓷”这一吸引学生的话题入手,让学生在动手操作、实践的探究过程中,掌握Flash软件最基本动画制作方法之一——形状补间。教材先通过由陶土到茶壶动画的制作,让学生理解基本原理,掌握基本方法,再让学生自己动手完成陶土的其他变形起到了举一反三的作用;文字的形状补间动画,也是Flash软件中最常用的动画,在学习了图形的形状补间之后,再来学习就变得比较简单了,教材中着重解决了文字形状补间动画制作时要进行两次分离这一难点,让学生真正理解形状补间动画的制作要点。 2.学习内容 本节课主要的学习内容包括制作图形和文字的形状补间动画,在学习的过程中使学生理解形状补间动画的原理,学会分离对象的方法,掌握“文字”工具的使用方法。 3.教学重点和难点 重点:制作图形变形的形状补间动画和文字的形状补间动画。 难点:形状补间动画原理的理解,触类旁通制作其他动画。 4.课时要求 建议安排1课时。 三、教学对象分析 通过前面几节课的学习,学生对Flash软件有了一个比较全面的认识,会用绘图工具并能进行元件的创建与修改,会使用外部素材,会制作简单的逐帧动画,了解Flash软件中各种帧的特点,会对帧进行简单操作。学生用Flash软件创作的欲望很强烈,很期望能
“形状补间”动画 一、教学目标与要求: 1.知识与技能目标 (1)掌握“形状补间”动画制作的一般步骤,学会“形状补间”动画的制作方法。 (2)学会创建影片剪辑的方法,理解影片剪辑的意义。 (3)分析比较“动画补间”动画和“形状补间”动画的区别,进一步理解动画制作的原理。 2.过程与方法 通过制作“多边形变成圆形”、“老鼠变成小猪”两个简单的变形动画,了解“形状补间”动画制作的一般方法。对比“动画补间”动画的制作方法,分析“动画补间”和“形状补间”这两种基本动画制作中的区别,提高学生对动画制作的理性认识。 3.情感态度与价值观 激励学生进一步学习动画制作,由浅入深、由表及里地掌握动画制作的方法,提高制作动画和欣赏动画的水平,培养学生的自主探索、协作研究的精神。 二、教学方法: 讲解与演示相结合,自主学习与合作学习相结合。 教学重难点: 规则图形变形 图形渐变 三、教学重点:变形动画不规则图形变形 文字渐变 四、教学难点:创建影片剪辑的方法,理解影片剪辑的意义。 教学过程: 1.导入 播放“多边形变成圆形”、“老鼠变成小猪”的动画,提出问题,激发学生的学习兴趣。2.讲授新课 任务一:制作“多边形变成圆形”的动画。 (1)教师按下述步骤,一次性完成其中所有操作,学生理解、记忆老师的制作步骤。 ○1执行“修改→文档”命令,在弹出的“文档属性”对话框中,设定动画的大小为“400px ×150px”,单击“确定”按钮。 ○2单击“图层1”第1帧,按住工具栏中的“矩形工具”,在弹出的下拉菜单中选择“多角星形工具”,设置填充颜色为“绿色圆形渐变色”,在场景编辑区左侧画一个五边形。
○3单击时间轴的第30帧,执行“插入→空白关键帧”命令,插入一个空白关键帧。 ○4选择“椭圆”工具,在场景编辑区右侧画一个圆。 ○5单击时间轴窗口下边的“绘图纸外观”按钮,在第30帧处能看到第1帧的画面内容,以便调整场景中元件的位置。 ○6单击第1帧,在帧“属性”面板中,设置“补间”项为“形状”。 可见时间轴的第1帧到第30帧之间的影格呈淡绿色,同时标上了一条黑色的箭头线,表示这段动画是“形状补间”动画。 ○7制作完毕,执行“控制→播放”命令,观察动画效果。 (2)学生在没有操作步骤参考的情况下,根据对老师演示操作的理解性记忆,模仿制作动画,增强对操作步骤的理解和掌握。 (3)教师指导学生自己动手操作,及时指出学生操作中出现的问题,对做得好的同学进行表扬,并在学生中展示。 任务二:制作“老鼠变成小猪”的动画。 (1)教师按下述步骤,一次性完成其中所有操作,学生理解、记忆老师的制作步骤,为学生创造性制作自己的动画作品打下基础。 ○1将“老鼠”和“小猪”两幅图片导入到库中,把“老鼠”图片拖到舞台中。 ○2选定“老鼠”图片,执行“修改→位图→修改位图为矢量图”命令,将“老鼠”图片转换成矢量图,删除周围多余部分。 ○3在时间轴30帧处右击,在弹出的快捷菜单中选择“插入空白关键帧”命令。 ○4将“小猪”图片拖到场景中并转换为矢量图,删除周围多余部分。 ○5单击第1帧,在帧“属性”面板中,设置“补间”项为“形状”。播放观看动画效果。(2)学生在没有操作步骤参考的情况下,根据对老师演示操作的理解性记忆,模仿制作动画,增强对操作步骤的理解和掌握。 (3)教师指导学生自己动手实践,及时指出学生操作中出现的问题,对做得好的同学进行表扬,并在学生中展示。任务三:总结“形状补间”动画的主要制作步骤。 (1)在一段动画的起始帧插入关键帧,在起始帧的场景中编辑对象。 (2)选择结束帧插入空白关键帧,在结束场景中编辑对象。 (3)选择开始帧,在帧属性面板中设置补间为“形状”。 任务四:学生自主尝试制作动画“盛开的小花”。 (1)学生在老师的指导下,对照教材中给出的操作步骤自主制作动画“盛开的小花”。(2)老师检查学生的制作情况,对共同性问题集体讲解。 (3)表扬和展示学生成果。
第7章 Flash 8基础与实例(2)—— 常见动画的制作 知识点: 1、逐帧动画的制作。 2、形状补间动画的制作。 3、动作补间动画的制作。 4、遮罩动画的制作。 5、引导路径动画的制作。 学时分配:2学时 教学内容: 1、逐帧动画的制作。 2、形状补间动画的制作。 3、动作补间动画的制作。 4、遮罩动画的制作。 5、引导路径动画的制作。 教学重点: 1、形状补间动画的制作。 2、动作补间动画的制作。 3、遮罩动画的制作。 4、引导路径动画的制作。 教学难点: 形状补间动画与动作补间动画的区别。 教学方法与手段:讲授法,多媒体展示 教学过程: (一)创设意境,导入新课(设疑法、提问法) 导入: 教师展示几个Flash实例,然后引导学生一个一个亲自动手制作。引入新课程: (二)新课教学(讲解法、提问法、示范法、实验法)
本次课开始学习用Flash制作动画效果,在Flash中共有5种动画形式:逐帧动画、形状补间动画、动作补间动画、遮罩动画、引导路径动画。 逐帧动画的制作 逐帧动画是一种常见的动画手法,它的原理是在“连续的关键帧”中分解动画动作,也就是每一帧中的内容不同,连续播放而成的一种动画。 优点:与电影播放模式相似,适合于表演很细腻的动画,如3D动画、人物或动物急剧转身等效果。 缺点:每一帧的序列内容都不一样,增加制作负担,文件存储容量过大。 一、逐帧动画的概念和在时间帧上的表现形式 在时间帧上逐帧绘制帧内容称为逐帧动画,由于是一帧一帧的画,所以逐帧动画具有非常大的灵活性,几乎可以表现任何想表现的内容。 逐帧动画在时间帧上表现为连续出现的关键帧,如图7-3-1所示。 图 7-3-1 逐帧动画 二、创建逐帧动画的几种方法 1.用导入的静态图片建立逐帧动画 用jpg、png等格式的静态图片连续导入Flash中,就会建立一段逐帧动画。 2.绘制矢量逐帧动画 用鼠标或压感笔在场景中一帧一帧地画出每一帧内容。 3. 文字逐帧动画 用文字作帧中的元件,实现文字跳跃、旋转等特效。 4. 导入序列图像 可以导入gif序列图像、swf动画文件或者利用第三方软件(如swish、swift 3D 等)产生的动画序列。 三、绘图纸功能 1.绘图纸的功能
【测评内容】 1. 学生对flsah知识点的掌握
【评价方式】 1.课前小测试 【练习内容】 1. 制作形状补间练习 【评价方式】 1.课堂练习 【测评内容】 1. 自主设计一个形状补间动画,内容主题自定。 【评价方式】 1.课后作业 【教师活动】 1. 才艺大赛上,贝贝制作了一段动画用来展示由陶土变成青花瓷的过程,请学生欣赏“神奇的变化.swf”。 2.请学生说一说:从泥土到瓷器的变化这段动画有什么特点?用我们所学过的逐帧动画能很快制作出来吗? 3.板书:神奇的变化——制作形状补间动画。 【学生活动】 1.欣赏、观察作品,说说由陶土变青花瓷这段动画有何奇特之处。 【设计意图】 1.通过学生观察,初步体验形状补间动画的独特之处,调动学生的积极性。 【探究新知,理解原理】 1.教师打开“陶土变茶壶.fla”源文件。让学生观察,并提出问题:①这段动画有几个关键帧,各关键帧里分别有什么内容?②各关键帧里的内容是分离的还是一个整体?③其他帧是什么颜色,有什么特点, 和逐帧动画一样吗? 2.学生认真观察并回答:有两个关键帧;关键帧的对象是完全分离的;过渡帧中有带箭头的实线;过渡帧颜色是浅绿色的。 【设计意图】 1.教师设计适当的问题,让学生仔细观察动画的源文件,了解形状补间动画的原理和逐帧动画的优点。 【探究新知,模仿学习】 1.教师示范“陶土变茶壶”动画的操作过程。 2.学生参照老师讲解与教材,动手操作。 3.找出有典型的错误的同学,请同学帮助分析。
4.请同学小组讨论,制作形状补间动画时要注意的事项。 5.板书: 起始关键帧→终止关键帧 ↓形状补间↓ 分离的对象分离的对象 6.学生根据教师的示范,并参照教材完成“陶土变茶壶”的动画。分析制作不成功的作品,找出其错误原因。小组讨论,制作形状补间动画时要注意的事项。 【设计意图】 1.通过教师示范,让学生思路清晰,明白操作的方法 2.通过分析典型错误(元件没有分离、关键帧设置不正确、补间设置不当等),让学生切实掌握制作形状补间时要注意的事项。 【探究新知,动手实践】 1.请学生参考教材完成陶土的其他变形。 2.请学生完成“小树变形”的形状补间动画。 3.教师巡视辅导,学生动手实践操作。 【设计意图】 1.通过动手操作,强化训练,达到举一反三的目的,加强学生的动手能力。 【自主探究,文字变形】 1.利用形状补间动画除了能制作图形的变化外,我们还能制作出绚丽的文字效果,如夜晚的霓虹灯效果,网站上所见的动态文字等。 2.请小组讨论:①如何设置字的大小、颜色、字体?②如何将文字完全分离? 3.请学生仿照教材,制作将英文“Welcome”变成中文“欢迎你”的动画。 4.请学生对文字的颜色、大小、位置等加以改变,制作不同的效果。 5.教师巡视辅导。 【设计意图】 1.通过制作文字变形的形状补间,使学生掌握多次分离对象的方法。进一步理解形状补间中关键帧中的内容必须完全分离。 2.通过制作更加漂亮的文字变形效果,培养学生的创造能力。 【综合应用】 请大家根据提供的“灯笼转文字素材.fla”,制作出由“灯笼”到“中秋快乐”的形状补间动画。要求: ①动画流畅、自然,形状补间运用正确。②色彩运用较好,视觉效果强。 2.请小组推选出最佳作品,进行点评。 【设计意图】 1.在简单创作中进一步掌握制作形状补间动画的操作方法,进一步明白要成功制作形状补间动画的要领,培养学生的创新能力。 2.在展示中,让学生学会找出他人或自己的错误和不足,学会欣赏他人作品,提高鉴赏能力。 1.请大家说一说:如何才能成功地制作出形状补间动画?
第二课创建补间动画 Flash除了可以创建逐帧动画外,还可以创建补间动画。补间动画又包括形状补间动画和动作补间动画。本课安排了制作“魔幻变形”的动画和制作“孩子捕蝴蝶”的动画两个活动,通过这两个活动,使学生掌握形状补间动画和动作补间动画的制作过程和方法。 1.了解形状补间动画: “形状补间动画”是补间动画的一种。在改变一个矢量图形的形状、颜色、位置,或一个矢量图变形成为另一个矢量图的过程中,可以使用形状补间动画。在形状补间动画中,只需创建起始和结束两个关键帧,中间帧则由Flash通过计算机自动完成。在创建形状补间动画时,如果需要对组、实例或位图图像应用形状补间,则必须首先将这些元素进行分离,如果对文本应用于形状补间,则必须首先将文本进行两次分离(有的中文版译为“打散”)处理,使其转换成矢量图。 2.绘制图形——混色器面板的使用: 在第一课中,初步训练了图形的绘制,能够给绘制的图形填充纯色,如果想要填充线性或者放射状颜色,必须懂得混色器面板的使用。关于混色器面板的使用在阅读参考资料“使用“混色器”控制面板设置笔触颜色和填充样式”。3.创建形状补间动画: 在时间轴面板上动画开始播放的地方创建一个空白关键帧或选择一个关键帧并绘制图形,一般一帧中以一个对象为好,在动画结束处创建或选择一个关键帧并绘制另外的图形,再单击开始帧,在“属性”面板上单击“补间”旁边的小三角,在弹出的菜单中选择“形状”,此时,可以看到时间轴上发生了变化——淡绿色背景和箭头,一个形状补间动画即创建完成。如果出现虚线,看看前后两个关键帧上是否存在非矢量图或别的元素,将其删除即可。 4.使用“形状提示” 制作形状补间动画时,有时两个图形变化差异比较大,使用“添加形状提示”会改变这一情况。在“起始形状”和“结束形状”中添加相对应的“参考点”,使Flash在计算变形过渡时依一定的规则进行,从而较有效地控制变形过程。
1.动作补间动画的概念 (1)动作补间动画的概念 在Flash的时间帧面板上,在一个时间点(关键帧)放置一个元件,然后在另一个时间点(关键帧)改变这个元件的大小、颜色、位置、透明度等等,Flash 根据二者之间的帧的值创建的动画被称为动作变形动画。 (2)构成动作补间动画的元素 构成动作补间动画的元素是元件,包括影片剪辑、图形元件、按钮等等,除了元件,其他元素包括文本都不能创建补间动画的,其他的位图、文本等等都必须要转换成元件才行,只有把形状“组合”或者转换成“元件”后才可以做“动作补间动画”。 (3)动作补间动画在时间帧面板上的表现 动作补间动画建立后,时间帧面板的背景色变为淡紫色,在起始帧和结束帧之间有一个长长的箭头,如图3-4-1所示。 图3-4-1 动作补间动画在时间帧上的表现 (4)形状补间动画和动作补间动画的区别 形状补间动画和动作补间动画都属于补间动画。前后都各有一个起始帧和结束帧,二者之间的区别如下表所示。 区别之处动作补间动画形状补间动画
在时间 轴上的表现 淡紫色背景加长箭头淡绿色背景加长箭头 组成元素 影片剪辑、图形元件、按 钮 形状,如果使用图形元件、按钮、 文字,则必先打散再变形。矢量图 完成的作用 实现一个元件的大小、位 置、颜色、透明等的变化。 实现二个形状之间的变化,或一 个形状的大小、位置、颜色等的变化。 5)创建动作补间动画的方法 在时间轴面板上动画开始播放的地方创建或选择一个关键帧并设置一个元件,一帧中只能放一个项目, 在动画要结束的地方创建或选择一个关键帧并设置该元件的属性,再单击开始帧,在【属性面板】上单击【补间】旁边的“小三角”, 在弹出的菜单中选择【动作】,或单击右键,在弹出的菜单中选择【新建补间动画】,就建立了“动作补间动画”。 2.认识动作补间动画的属性面板 在时间线“动作补间动画”的起始帧上单击,帧属性面板会变成如图3-4-2所示。 图3-4-2动作补间动画属性面板 (1)“简单”选项
创建动画:——三种补间动画学案(第一课时) 何文才 【设计思路】 Flash动画是一种常见的多媒体表现形式,主要包括逐帧动画和补间动画。第一单元主要学习了前者,而后者则是Flash动画设计中非常重要的表现手段。 这个单元设计用五个课时,第一课时主要让学生先了解补间动画的三种不同形式,并尝试创建三个不同形式的补间动画,在任务中进行说明。通过这三个范例的制作,学生能够很好地区分三种补间动画在时间轴上的表现形式以及动画效果,为后面的分块学习打好基础。第二课时主要让学生掌握丰富的传统补间动画制作,包括移动、大小、不透明度、颜色等变化。第三课时主要让学生掌握Flash CS4中新增的旋转、3D旋转动画补间动画,并尝试综合运用补间动画的多种形式,进一步掌握传统补间动画和动画补间动画的制作技巧。第四课时的内容是影片剪辑元件的制作与应用,需要学生理解影片剪辑能够使时间轴更简洁清晰,并且可以重复调用到舞台的不同位置。第五课时主要让学生掌握文本以及图形变化的形状补间动画,即中英文转换动画和方圆转换动画。通过这五个课时的学习,学生能够基本掌握三种补间动画的制作方法,为下一单元的综合作品制作打下良好的基础。 【知识回顾】 回顾第一单元所学,结合前几节课的任务,回答以下问题: 1.Flash文件的两种保存格式是:( )、()。 2. 3. 元件的几种类型:()、()、(); 【课前预习】 课前认真预习课本第二单元,回答以下问题: 1.在Flash cs4中,补间动画包括:()、()、(); 2.传统补间动画的动画效果有:()()()(); 3.逐帧动画中的舞台对象_____元件。 A.必须是 B.一定不是 C.不一定是 4.动画补间动画中的对象_____元件。 A.必须是 B.一定不是 C.不一定是 5.形状补间动画中的对象_____元件。 A.必须是 B.一定不是 C.不一定是 【学习目标】 1.理解三种补间动画的特点; 2.了解制作三种补间动画的一般步骤; 3.学会区别三种补间动画的不同效果。
Flash8形状补间动画详解及实例 Flash8形状补间动画详解及实例 2010-01-21 17:25:02| 分类:flash技法教程| 标签:|字号大中小订阅 本文引用自迎春《Flash8形状补间动画详解及实例》 引用 迎春的Flash8形状补间动画详解及实例 1.形状补间动画的概念 (1)形状补间动画的概念 在Flash的时间帧面板上,在一个时间点(关键帧)绘制一个形状,然后在另一个时间点(关键帧)更改该形状或绘制另一个形状,Flash 根据二者之间的帧的值或形状来创建的动画被称为“形状补间动画”。 (2)构成形状补间动画的元素 形状补间动画可以实现两个图形之间颜色、形状、大小、位置的相互变化,其变形的灵活性介于逐帧动画和动作补间动画二者之间,使用的元素多为用鼠标或压感笔绘制出的形状,如果使用图形元件、按钮、文字,则必先“打散”再变形。
(3)形状补间动画在时间帧面板上的表现 形状补间动画建好后,时间帧面板的背景色变为淡绿色,在起始帧和结束帧之间有一个长长的箭头,如图3-3-1所示。 图3-3-1 形状补间动画在时间帧面板上的标记 (4)创建形状补间动画的方法 在时间轴面板上动画开始播放的地方创建或选择一个关键帧并设置要开始变形的形状,一般一帧中以一个对象为好,在动画结束处创建或选择一个关键帧并设置要变成的形状,再单击开始帧,在【属性】面板上单击【补间】旁边的小三角,在弹出的菜单中选择【形状】,此时,时间轴上的变化如图3-3-1所示,一个形状补间动画就创建完毕。2.认识形状补间动画的属性面板 Flash的【属性】面板随鼠标选定的对象不同而发生相应的变化。当我们建立了一个形状补间动画后,点击时间帧,【属性】面板如图3-3-2所示。 图3-3-2 形状补间动画【属性】面板 形状补间动画的【属性】面板上只有二个参数: (1)“简单”选项 在“0”边有个滑动拉杆按钮,单击后上下
Flash形状补间动画 【案例背景】 本课选自浙江教育出版社八下第八课《形状补间动画》,主要内容是学习制作形状补间动画,了解形状补间动画和动画补间动画的区别。前面已经学习了动画补间动画,学生通过复习,能够很快地得出类似的制作形状补间动画的步骤。但需提前分析任务,注意关键帧的对象类型。 【学情分析】 城区学校的学生操作能力较强,通过回顾动画补间动画,能够很快类推出形状补间动画的制作方法。再加上帮助文件的辅助,在本课的动画制作方面应该没有太大的问题。 【教学目标】 1.通过本课任务的完成,学会形状补间动画的制作方法,了解形状提示点的作用,能区分动画补间动画和形状补间动画的区别。 2.通过板书表格和动画的制作,类推出制作形状补间动画的一般特性。 3.在动画的制作和表格的归纳对比中,激发学生对不同类型动画的创作热情。 【教学重难点】 重点:形状补间动画的制作方法,以及和动画补间动画的区别 难点:形状提示点的添加 【教学准备】 相关素材绘制、教学ppt、帮助文件、导学稿 【教学方法】 通过对比动画补间动画,使学生主动提出问题。通过完成任务的过程中发现的问题,得出形状补间动画的相关知识点,从而掌握制作形状补间动画的步骤和方法。 【教学过程】 一、知识回顾,“诱导”学生主动提问。 春天景色怡人,教师倡议同学们用Flash来制作一个春日里丑小鸭变白天鹅的小动画。 1.知识回顾:学生上台制作“小鸭子游动”的动画。边创作边概括动画补间动画。 根据学生的描述,师生共同进行表格板书。(动画补间动画的特点:对象、对象数量、 动画补间动画形状补间动画对象元件、组合体、文本 对象数量1个 步骤 表现形式淡紫色背景、黑色实线箭头
高中信息技术Flash动画教学中案例反思与研究 河南省洛阳市第一中学薛志峰 摘要:Flash动画制作是高中信息技术选修模块中的一个重点教学内容,本文着重探讨Flash逐帧动画和补间动画在高中教学过程中的策略与案例反思,主旨在于改进本节内容的教学方法,提高教学效果,探讨在教学过程中如何使学生感受到flash动画创作的乐趣,训练学生的逻辑思维能力,培养学生的观察能力和创新意识。下面将结合自己教学中的案例进行讨论。 关键词:动画原理案例展示教学反思运动学观察与思考 一、课前准备要充分 开好第一堂课对教师来说尤为重要,俗话说“开好头”,才能“压好尾”,才能顺利且有成效地完成教学。作为第一节课,应尽量避免其内容过多而使学生感到有难度,重点引导学生对概念的理解。做好课前准备要了解学情,对于学生的计算机基础知识和所具备的基础学科知识要有大致的了解。其次,教师课前要研究教材,认真备课并组织教学过程,设计教案,要使教授内容科学、准确,设问有梯度,练习有层次,并紧密围绕教学目标和大纲开展教学活动。另外,导课要新颖,内容要精练。导课的方法花样繁多,不论是游戏法、提问法、任务驱动法等,只要教学效果好、效率高都是可取的,好的导课方法往往会收到事半功倍的效果,这需要教师在长期的教学过程中反复地“磨课”来体验总结。 案例1:认识动画原理,制作逐帧动画 1.设置情景,激发兴趣 师:“一休”可以说是家喻户晓,“一休”每每在紧要关头临危不惧、开动智慧,凭借他过人的胆识总是能想出解决问题的办法,这其中还不乏一些饶有趣味的科普知识呢!接下来让我们共同回味第19集《会动的画》,想想在这一集里“一休”告诉我们画面“动起来”的原理是什么? 教师使用投影仪播放“一休”第19集《会动的画》(选取最后4分钟片段)让学生观看。 师:好!请同学们想想“一休”利用了什么方法使画面“动起来”的?(请学生回答)
第7章Flash 8基础与实例(2)—— 常见动画的制作 知识点: 1、逐帧动画的制作。 2、形状补间动画的制作。 3、动作补间动画的制作。 4、遮罩动画的制作。 5、引导路径动画的制作。 学时分配:2学时 教学内容: 1、逐帧动画的制作。 2、形状补间动画的制作。 3、动作补间动画的制作。 4、遮罩动画的制作。 5、引导路径动画的制作。 教学重点: 1、形状补间动画的制作。 2、动作补间动画的制作。 3、遮罩动画的制作。 4、引导路径动画的制作。 教学难点: 形状补间动画与动作补间动画的区别。 教学方法与手段:讲授法,多媒体展示 教学过程: (一)创设意境,导入新课(设疑法、提问法) 导入: 教师展示几个Flash实例,然后引导学生一个一个亲自动手制作。引入新课程: (二)新课教学(讲解法、提问法、示范法、实验法)
本次课开始学习用Flash制作动画效果,在Flash中共有5种动画形式:逐帧动画、形状补间动画、动作补间动画、遮罩动画、引导路径动画。 逐帧动画的制作 逐帧动画是一种常见的动画手法,它的原理是在“连续的关键帧”中分解动画动作,也就是每一帧中的内容不同,连续播放而成的一种动画。 优点:与电影播放模式相似,适合于表演很细腻的动画,如3D动画、人物或动物急剧转身等效果。 缺点:每一帧的序列内容都不一样,增加制作负担,文件存储容量过大。 一、逐帧动画的概念和在时间帧上的表现形式 在时间帧上逐帧绘制帧内容称为逐帧动画,由于是一帧一帧的画,所以逐帧动画具有非常大的灵活性,几乎可以表现任何想表现的内容。 逐帧动画在时间帧上表现为连续出现的关键帧,如图7-3-1所示。 图 7-3-1 逐帧动画 二、创建逐帧动画的几种方法 1.用导入的静态图片建立逐帧动画 用jpg、png等格式的静态图片连续导入Flash中,就会建立一段逐帧动画。 2.绘制矢量逐帧动画 用鼠标或压感笔在场景中一帧一帧地画出每一帧内容。 3. 文字逐帧动画 用文字作帧中的元件,实现文字跳跃、旋转等特效。 4. 导入序列图像 可以导入gif序列图像、swf动画文件或者利用第三方软件(如swish、swift 3D等)产生的动画序列。 三、绘图纸功能 1.绘图纸的功能
形状补间动画制作 学习目标: 1、认识形状补间的动画原理 2、会制作形状补间的动画 重、难点: 认识形状补间的动画的动画原理,,会制作形状补间的动画 教学方法: 演示法、讲授法、练习法 学时:1课时 教学过程: 一、引入 由演示形状动画的实例引入 二、新课学习 1. 形状补间动画 在一个关键帧中绘制一个形状,然后在另一个关键帧中更改该形状或绘制另一个形 状,Flash 根据二者之间的帧的值或形状来创建的动画被称为“形状补间动画”。 2. 构成形状补间动画的元素 形状补间动画可以实现两个图形之间颜色、形状、大小、位置的相互变化,其变形的灵活性介于逐帧动画和动作补间动画二者之间,使用的元素多为用鼠标或压感笔绘制出的形状,如果使用图形元件、按钮、文字,则必先“打散”才能创建变形动画。 3. 形状补间动画在时间帧面板上的表现
形状补间动画建好后,时间帧面板的背景色变为淡绿色,在起始帧和结束帧之间有一个长长的箭头。 4. 创建形状补间动画的方法 在时间轴面板上动画开始播放的地方创建或选择一个关键帧并设置要开始变形的形状,一般一帧中以一个对象为好,在动画结束处创建或选择一个关键帧并设置要变成的形状,再单击开始帧,在【属性】面板上单击【补间】旁边的小三角,在弹出的菜单中选择【形状】,此时,时间轴上的变化如图3-3-1所示,一个形状补间动画就创建完毕。 三、学生练习 任务:熟悉形状补间动画的制作 1. 根据老师所提供的学习资料制作形状补间动画 2. 从网上搜索更多的教程学习 四、课堂小结 小结本节的主要内容和学生中存在的问题 附:学生资料 形状补间动画 形状补间动画是Flash中非常重要的表现手法之一,运用它,你可以变幻出各 种奇妙的、不可思议的变形效果。 本节从形状补间动画基本概念入手,带你认识形状补间动画在时间帧上的表现,了解补间动画的创建方法,学会应用“形状提示”让图形的形变自然流畅,最后,提供了二个实例,帮助你更深地理解形状补间动画。 .形状补间动画的概念 (1)形状补间动画的概念
计算机动画制作(三) ——用flash创建形状补间动画 教材分析 本课教学内容是教材第四章第三单元·“动画制作”中的“制作基本动画”第三课时--“形状补间动画”。“动画制作”对高一的学生来说还是有一定难度的,但学生的兴趣非常浓厚;本课主要学习形状补间动画的制作方法,比较形状补间动画与动作补间动画的区别;形状补间动画是本单元的教学重点和难点,其中掌握“形状补间动画”的制作方法及“形状补间动画”与“动作补间动画的区别”又是本节课的重点和难点。 教学内容分析 本节课的教学内容为形状补间动画制作,针对实际情况,具体将以3个任务围绕教学目标开展教学:任务1:“图形—图形”间的形状补间动画——圆变矩形;任务2:“图形—文字”间的形状补间动画;任务3:“文字—图片”间的形状补间动画。三个任务的设计代表不同的类型,切合学生的学习思路,激发学生的学习兴趣,由浅入深,层层提高。 教学目标 一、知识与技能: 1、理解形状补间动画的概念,掌握其制作方法; 2、掌握将位图转换为矢量图的操作方法,了解位图在形状补间动画中为何要矢量化; 3、认识形状补间动画与动作补间动画的区别 二、过程与方法: 通过自主探究、任务驱动,发现问题、解决问题,来掌握形状补间动画的制作方法。 三、情感态度与价值观: 培养学生的动手能力、想象力、创造力、审美能力及互助精神。 教学重难点 重点:形状补间动画的制作方法;形状补间动画与动作补间动画的区别;掌握位图矢量化方法 难点:形状补间动画的制作方法;形状补间动画与动作补间动画的区别;了解图片矢量化的原因 教学过程与设计意图 情景导入
教师复习提问创建移动渐变动画的基本步骤。 第一步:创建起始帧;第二步:创建结束帧;第三步:创建动作补间。 补间动画有两种,我们刚才看到的只是补间动画中的一种,我们来看属性面板中的内容,这种动画叫做动作补间动画或者叫动画补间,还有一种叫什么补间动画呢? 教师演示:补间属性面板中的“补间”选项,形状补间动画。(动作补间,形状补间)教师播放“奥运”和“翻书”的补间小动画给学生欣赏,由此引入形状补间动画。学生回忆所学过的内容,了解本课的任务。 设计意图:激发学生学习本节课的兴趣。 讲授新课 师:那么,现在就请同学们先跟我去认识一下什么是“形状补间动画”、它的功能以及特点(课件) ; 1.形状补间动画的概念:使一个对象逐渐变成另一个对象,实现两个对象间(颜色、位置、大小、形状)的平滑过渡。 2.形状补间动画的功能: ?主要用于复杂的,不规则的变形. ?也可以用于大小缩放 ?颜色与透明度的变化 3.形状补间动画的特点: ?帧区域是淡绿色的 ?开始帧和结束帧必须是关键帧. ?形变动画中关键帧对象不能是元件或群组,应用之前一定要先把元件打散(分离). ?变形动画库中不会产生补间元件. ?变形过程的关键帧对象要尽量平滑过度,减少折角,可减少变形纠结现象. 设计意图:让学生有概念认识 师:了解了概念以后,我们一起来制作一个简单的形状补间动画。 (讲解)以“椭圆—矩形”为例简单讲授制作过程。 (提示) flash中绘制的图不需要转化为元件,因为它要发生形状的变化。 教师在讲授“椭圆—矩形”时,先故意犯错,等学生纠错后再讲正确方法(区分移动补间动画的制作方法);