

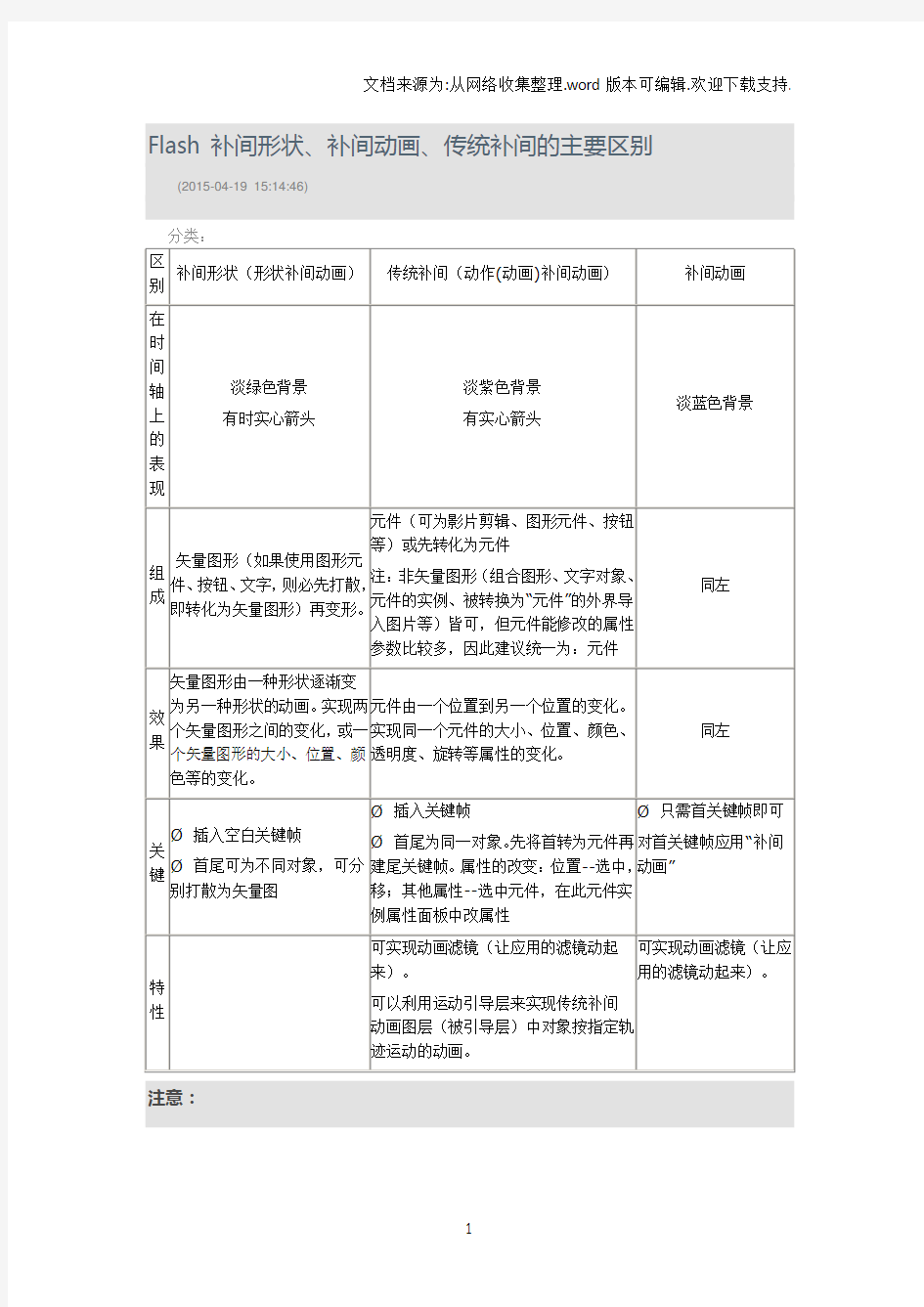
Flash 补间形状、补间动画、传统补间的主要区别(2015-04-19 15:14:46)
注意:
在Flash中,补间形状(形状(变形)动画)只能针对矢量图形进行,也就是说,进行变形动画的首、尾关键帧上的图形应该都是矢量图形,
矢量图形的特征是:在图形对象被选定时,对象上面会出现白色均匀的小点。利用工具箱中的直线、椭圆、矩形、刷子、铅笔等工具绘制的图形,都是矢量图形。
在Flash中,传统补间(动作(动画)补间动画)只能针对非矢量图形进行,也就是说,进行运动动画的首、尾关键帧上的图形都不能是矢量图形,它们可以是组合图形、文字对象、元件的实例、被转换为“元件”的外界导入图片等。转为元件能修改的属性参数比较多,因此在上表对象中统一为元件。
非矢量图形的特征是:在图形对象被选定时,对象四周会出现蓝色或灰色的外框。利用工具箱中的文字工具建立的文字对象就不是矢量图形,将矢量图形组合起来后,可得到组合图形,将库中的元件拖曳到舞台上,可得到该元件的实例。
滤镜:图形效果,可以为文本、按钮和影片剪辑增添有趣的滤镜视觉效果。使用补间动画可让应用的滤镜动起来。
遮罩层的应用
1. 建立各图层中对象:可先建欲作被遮罩图层再建欲作遮罩图层
2欲作遮罩图层在上,图即为通透区欲作被遮罩图层在下
2. 效果制作:其中一层做动画设计等
3. 将欲作遮罩图层(现为普通图层)转为遮罩层:快捷菜单中转。欲看效果将两图层锁住
引导层与运动引导层的区别:
引导层的应用
Flash 补间形状、补间动画、传统补间的主要区别(2015-04-19 15:14:46) 注意:
在Flash中,补间形状(形状(变形)动画)只能针对矢量图形进行,也就是说,进行变形动画的首、尾关键帧上的图形应该都是矢量图形, 矢量图形的特征是:在图形对象被选定时,对象上面会出现白色均匀的小点。利用工具箱中的直线、椭圆、矩形、刷子、铅笔等工具绘制的图形,都是矢量图形。 在Flash中,传统补间(动作(动画)补间动画)只能针对非矢量图形进行,也就是说,进行运动动画的首、尾关键帧上的图形都不能是矢量图形,它们可以是组合图形、文字对象、元件的实例、被转换为“元件”的外界导入图片等。转为元件能修改的属性参数比较多,因此在上表对象中统一为元件。 非矢量图形的特征是:在图形对象被选定时,对象四周会出现蓝色或灰色的外框。利用工具箱中的文字工具建立的文字对象就不是矢量图形,将矢量图形组合起来后,可得到组合图形,将库中的元件拖曳到舞台上,可得到该元件的实例。 滤镜:图形效果,可以为文本、按钮和影片剪辑增添有趣的滤镜视觉效果。使用补间动画可让应用的滤镜动起来。 遮罩层的应用 1. 建立各图层中对象:可先建欲作被遮罩图层再建欲作遮罩图层 2欲作遮罩图层在上,图即为通透区欲作被遮罩图层在下 2. 效果制作:其中一层做动画设计等 3. 将欲作遮罩图层(现为普通图层)转为遮罩层:快捷菜单中转。欲看效果将两图层锁住 引导层与运动引导层的区别:
引导层的应用 引导层起到辅助其他图层静态对象定位的作用。单独使用(无须使用被引导层),引导层上的内容不会输出(即不显示在发布的SWF 文件中),性质和辅助线差不多。 为了在绘画时帮助对齐对象,可创建引导层,然后将其它图层上的对象与在引导层上创建的对象对齐。引导层不会导出,因此不会显示在发布的SWF 文件中。任何图层都可以作为引导层。图层名称左侧的辅助线图标表明该层是引导层。 运动引导层的应用 要控制传统补间动画图层(即被引导图层)中的对象的移动,可使用运动引导层。 1. 建被引导图层:建内容及动画。 2内容可以使用影片剪辑、图形元件、按钮、文字等,但不能应用形状(矢量图)2最常用的动画形式是动作(动画)补间动画 2被引导图层可为多个 2. 建运动引导层: 2内容可以是用钢笔、铅笔、线条、椭圆工具、矩形工具或画笔工具等绘制出的线段。 2导出影片中此层不可见 3. 附着:在被引导图层动画开始和结束的关键帧上,让元件的注册点(选中元件上的带十字圆)对准运动引导层线段的开始和结束的端点 注意:
形状补间动画是Flash中非常重要的表现手法之一,运用它,你可以变幻出各种奇妙的不可思议的变形效果。 本节从形状补间动画基本概念入手,带你认识形状补间动画在时间帧上的表现,了解补间动画的创建方法,学会应用“形状提示”让图形的形变自然流畅,最后,提供了二个实例练手,帮助你更深地理解形状补间动画。 1.形状补间动画的概念 (1)形状补间动画的概念 在Flash的时间帧面板上,在一个时间点(关键帧)绘制一个形状,然后在另一个时间点(关键帧)更改该形状或绘制另一个形状,Flash 根据二者之间的帧的值或形状来创建的动画被称为“形状补间动画”。 (2)构成形状补间动画的元素 形状补间动画可以实现两个图形之间颜色、形状、大小、位置的相互变化,其变形的灵活性介于逐帧动画和动作补间动画二者之间,使用的元素多为用鼠标或压感笔绘制出的形状,如果使用图形元件、按钮、文字,则必先“打散”再变形。 (3)形状补间动画在时间帧面板上的表现 形状补间动画建好后,时间帧面板的背景色变为淡绿色,在起始帧和结束帧之间有一个长长的箭头,如图3-3-1所示。 图3-3-1 形状补间动画在时间帧面板上的标记 (4)创建形状补间动画的方法 在时间轴面板上动画开始播放的地方创建或选择一个关键帧并设置要开始变形的形状,一般一帧中以一个对象为好,在动画结束处创建或选择一个关键帧并设置要变成的形状,再单击开始帧,在【属性】面板上单击【补间】旁边的小三角,在弹出的菜单中选择【形状】,此时,时间轴上的变化如图3-3-1所示,一个形状补间动画就创建完毕。 2.认识形状补间动画的属性面板 Flash的【属性】面板随鼠标选定的对象不同而发生相应的变化。当我们建立了一个形状补间动画后,点击时间帧,【属性】面板如图3-3-2所示。
Flash CS5.5创建补间动画与创建传统补间的区别 以前用的是flash8,新安装flashCS5后,发现创建动画时出现:创建补间动画、创建补间形状、创建传统补间,三个选项。其中创建补间形状操作与flash8相同,下面是上网搜索的有关补间动画与传统补间之间的区别与操作方法。 补间动画和传统补间的区别应该是在flashcs4才出现的,如果你是比较早的flash版本用过来的话,你应该会比较习惯使用传统补间。 传统补间动画的顺序是,先在时间轴上的不同时间点定好关键帧(每个关键帧都必须是同一个MC),之后,在关键帧之间选择传统补间,则动画就形成了。这个动画是最简单的点对点平移,就是一个MC从一个点匀速移动到另外一个点。没有速度变化,没有路径偏移(弧线),一切效果都需要通过后续的其他方式(如引导线,动画曲线)去调整。 传统补间(原来的动画补间动画):定头、定尾、做动画(开始帧结束帧创建动画动作) 新出现的补间动画则是在舞台上画出一个MC以后,不需要在时间轴的其他地方再打关键帧。直接在那层上选择补间动画,会发现那一层变成蓝色,之后,你只需要先在时间轴上选择你需要加关键帧的地方,再直接拖动舞台上的MC,就自动形成一个补间动画了。并且这个补间动画的路径是可以直接显示在舞台上,并且是有调动手柄可以调整的。 CS5中的创建补间动画则是定头、做动画(开始帧选中对应帧改变对象位置)。 一般在用到CS5的3D功能时候,会用到这种补间动画。一般做FLASH项目,还是用传统的比较多。更容易把控,而且,传统补间比新补间动画产生的ksize
要小,放在网页里,更容易加载。 最主要的一点,传统补间是两个对象生成一个补间动画,而新的补间动画是一个对象的两个不同状态生成一个补间动画,这样,你就可以利用新补间动画来完成大批量或更为灵活的动画调整。
一、图形有二种类型:矢量图形和位图图形; (1)矢量图形:文件体积小,是由一个个单独的点构成,每个点都有各自的属性,如位置、颜色等,矢量图形放大后不失真、无马蹇克、不会产生模糊和锯齿。 而矢量图像属于描述性,以线段和计算公式作为记录的对象。而矢量图像是根据放大后的坐标重新生成图像,不会产生模糊和锯齿。)为什么矢量图像“饱经风霜”却依旧“面不改色”呢?这就是因为前面说过的矢量图像的特点:通过记忆线段的坐标来记录图像。 图像放大缩小的同时坐标也放大缩小,而各个坐标之间的相对位置并没有改变。然后根据改动后的坐标重新生成图像。因此无论放大多少都不会失真。矢量图则损失相对较少,矢量图更多的用于工程作图中.比如说ACD. (2)位图图形:就是以无数的色彩点组成的点阵图案,当你无限放大时你会看到一块一块的像素色块,效果会失真。位图,也叫做点阵图,删格图象,像素图,简单的说,就是最小单位由象素构成的图,缩放会失真。 位图由像素组成.而失量图由失量线组成,再有的区别就是.位图可以表现的色彩比较多. 而位图更多的应用在作图中.比如PS 二、补间动画有二种:动画补间和形状补间 什么是FLASH形状补间动画? 形状补间:是由一个物体到另一个物体间的变化过程,像由三角形变成四方形等。时间轴上形状补间是淡绿色底加一个黑色箭头组成的。 在时间面板上,我们在一个关键帧上面绘制一个图形,然后在另一个关键帧上绘制一个图形或者是将开始一个图形的形状进行改变,FLASH两个关键帧之间的形状或者是值的改变的动画就叫做形状补间动画。 (一).形状补间动画规则:FLASH中形状补间动画只能对矢量图形进行,制作形状补间动画时,首尾关键帧上的图形都应该是矢量图形,有大小,移动,颜色,透明度,旋转属性可以改变。除此之外,还多了一个外形的变化(比如说方形变为圆形,就只能用形状动画,动画补间是做不出来这种效果的。 2.矢量图形的特征是:图形对象被选中时,对象上面会出现白色的均匀的小点。 3.矢量图形来源: 1)利用工具箱中的直线、椭园、矩形、刷子、铅笔等工具绘制的图形
补间动画和传统补间之间地差异 Flash 支持两种不同类型地补间以创建动画。补间动画,在Flash CS4 Professional 中引入,功用强大且易于创建。通过补间动画可对补间地动画进行最大程度地掌握。传统补间(包含在早期版本地Flash 中创建地一切补间)地创建进程更为繁杂。补间动画提供了更多地补间掌握,而传统补间提供了一些用户能够期望使用地某些特定功用。 补间动画和传统补间之间地差异包含: 传统补间使用关键帧。关键帧是其中显现对象地新实例地帧。补间动画只能具有一个与之关联地对象实例,并使用属性关键帧而不是关键帧。 补间动画在整个补间范围上由一个目标对象组成。 补间动画和传统补间都只允许对特定类型地对象进行补间。若应用补间动画,则在创建补间时会将一切不允许地对象类型转换为影片剪辑。而应用传统补间会将这些对象类型转换为图形元件。 补间动画会将文本视为可补间地类型,而不会将文本对象转换为影片剪辑。传统补间会将文本对象转换为图形元件。 在补间动画范围上不允许帧脚本。传统补间允许帧脚本。 补间目标上地任何对象脚本都无法在补间动画范围地进程中更改。 能够在时间轴中对补间动画范围进行拉伸和调整大小,并将它们视为单个对象。传统补间包含时间轴中可辨别选择地帧地组。 若要在补间动画范围中选择单个帧,必需按住Ctrl (Windows) 或Command (Macintosh) 单击帧。166 使用FLASH CS4 PROFESSIONAL 时间轴和动画 对于传统补间,缓动可应用于补间内关键帧之间地帧组。对于补间动画,缓动可应用于补间动画范围地整个长度。若要仅对补间动画地特定帧应用缓动,则需要创建自定义缓动曲线。 利用传统补间,能够在两种不同地色彩效果(如色调和Alpha 透明度)之间创建动画。补间动画能够对每个补间应用一种色彩效果。 只能够使用补间动画来为3D 对象创建动画效果。无法使用传统补间为3D 对象创建动画效果。 只有补间动画才能保存为动画预设。 对于补间动画,无法交换元件或设置属性关键帧中显现地图形元件地帧数。应用了这些技术地动画要求使用传统补间。 Flash CS4支持两种不同类型的补间以创建动画。补间动画在Flash CS4 中引入,功能强大且易于创建。通过补间动画可对补间的动画进行最大程度的控制。传统补间(包括在早期版本的Flash 中创建的所有补间)的创建过程更为复杂。补间动画提供了更多的补间控制,而传统补间提供了一些用户可能希望使用的某些特定功能。
3.5.3 动作补间动画(1.5课时) 一、学习指导 1.动作补间动画的概念 动作补间动画是指在Flash的时间帧面板上,在一个关键帧上放置一个元件,然后在另一个关键帧改变这个元件的大小、颜色、位置、透明度等,Flash 将自动根据二者之间的帧的值创建的动画。动作补间动画建立后,时间帧面板的背景色变为淡紫色,在起始帧和结束帧之间有一个长长的箭头;构成动作补间动画的元素是元件,包括影片剪辑、图形元件、按钮、文字、位图、组合等等,但不能是形状,只有把形状组合(Ctrl+G)或者转换成元件后才可以做动作补间动画。 2.动作补间动画的制作 在时间轴面板上动画开始播放的地方创建或选择一个关键帧并设置一个元件,一帧中只能放一个项目,在动画要结束的地方创建或选择一个关键帧并设置该元件的属性,再单击开始帧,在【属性面板】上单击【补间】旁边的“小三角”,在弹出的菜单中选择【动作】,或单击右键,在弹出的菜单中选择【新建补间动画】,就建立了“动作补间动画”。 制作动作补间动画的帧属性面板如下图所示 (1)旋转选项:有四个选择,选择“无”禁止元件旋转;选择“自动”可以使元件在需要最小动作的方向上旋转对象一次;选择“顺时针”或“逆时针”,并在后面输入数字,可使元件在运动时顺时针或逆时针旋转相应的圈数。 (2)“调整到路径”:将补间元素的基线调整到运动路径,此项功能主要用于引导线运动,我们在下一节中要谈到此功能。 (3)“同步”复选框:使图形元件实例的动画和主时间轴同步。 (4)“对齐”选项:可以根据其注册点将补间元素附加到运动路径,此项功能主要也用于引导线运动。 (5)缓动选项:在“0”边有个滑动拉杆按钮,单击后上下拉动滑杆或填入具体的数值,补间动作动画效果会以下面的设置作出相应的变化: 在1到-100 的负值之间,动画运动的速度从慢到快,朝运动结束的方向加速补间。 在1 到100 的正值之间,动画运动的速度从快到慢,朝运动结束的方向减慢补间。 默认情况下,补间帧之间的变化速率是不变的。 二、学习提示 本节课的学习要求理解动作补间动画的概念,了解构成动作补间动画的元素。掌握动作补间动画的制作方法。
第二课创建补间动画 Flash除了可以创建逐帧动画外,还可以创建补间动画。补间动画又包括形状补间动画和动作补间动画。本课安排了制作“魔幻变形”的动画和制作“孩子捕蝴蝶”的动画两个活动,通过这两个活动,使学生掌握形状补间动画和动作补间动画的制作过程和方法。 本课建议课时1课时。 1.了解形状补间动画: “形状补间动画”是补间动画的一种。在改变一个矢量图形的形状、颜色、位置,或一个矢量图变形成为另一个矢量图的过程中,可以使用形状补间动画。在形状补间动画中,只需创建起始和结束两个关键帧,中间帧则由Flash通过计算机自动完成。在创建形状补间动画时,如果需要对组、实例或位图图像应用形状补间,则必须首先将这些元素进行分离,如果对文本应用于形状补间,则必须首先将文本进行两次分离(有的中文版译为“打散”)处理,使其转换成矢量图。 2.绘制图形——混色器面板的使用: 在第一课中,初步训练了图形的绘制,能够给绘制的图形填充纯色,如果想要填充线性或者放射状颜色,必须懂得混色器面板的使用。关于混色器面板的使用在阅读参考资料“使用“混色器”控制面板设置笔触颜色和填充样式”。3.创建形状补间动画: 在时间轴面板上动画开始播放的地方创建一个空白关键帧或选择一个关键帧并绘制图形,一般一帧中以一个对象为好,在动画结束处创建或选择一个关键帧并绘制另外的图形,再单击开始帧,在“属性”面板上单击“补间”旁边的小三角,在弹出的菜单中选择“形状”,此时,可以看到时间轴上发生了变化——淡绿色背景和箭头,一个形状补间动画即创建完成。如果出现虚线,看看前后两个关键帧上是否存在非矢量图或别的元素,将其删除即可。 4.使用“形状提示” 制作形状补间动画时,有时两个图形变化差异比较大,使用“添加形状提示”会改变这一情况。在“起始形状”和“结束形状”中添加相对应的“参考点”,使Flash在计算变形过渡时依一定的规则进行,从而较有效地控制变形过程。
第5课神奇的变化——制作形状补间动画 一、教学目标 1.知识与技能 (1)学会制作图形变形的形状补间动画。 (2)学会制作文字变形的形状补间动画。 (3)初步掌握“文字”工具的使用。 (4)进一步理解关键帧的意义。 2.过程与方法 (1)通过学习“从陶土变青花瓷”的形状补间动画,理解形状补间动画的原理,掌握形状补间动画制作的基本方法,能触类旁通制作其他简单的形状补间动画。 (2)通过学习文字变形的形状补间动画,掌握文字操作的一些基本方法,加深对形状补间动画制作的了解,特别是对象的分离。 3.情感、态度与价值观 (1)培养学生善于分析问题、触类旁通、举一反三的自学能力,培养学生动手操作的实践能力。 (2)激发学生的想象和创作欲望,培养学生敢于探索新事物、不断进取的精神,促进学生相互学习合作交流。 二、教材分析 1.设计思想 本课以“从陶土变青花瓷”这一吸引学生的话题入手,让学生在动手操作、实践的探究过程中,掌握Flash软件最基本动画制作方法之一——形状补间。教材先通过由陶土到茶壶动画的制作,让学生理解基本原理,掌握基本方法,再让学生自己动手完成陶土的其他变形起到了举一反三的作用;文字的形状补间动画,也是Flash软件中最常用的动画,在学习了图形的形状补间之后,再来学习就变得比较简单了,教材中着重解决了文字形状补间动画制作时要进行两次分离这一难点,让学生真正理解形状补间动画的制作要点。 2.学习内容 本节课主要的学习内容包括制作图形和文字的形状补间动画,在学习的过程中使学生理解形状补间动画的原理,学会分离对象的方法,掌握“文字”工具的使用方法。 3.教学重点和难点 重点:制作图形变形的形状补间动画和文字的形状补间动画。 难点:形状补间动画原理的理解,触类旁通制作其他动画。 4.课时要求 建议安排1课时。 三、教学对象分析 通过前面几节课的学习,学生对Flash软件有了一个比较全面的认识,会用绘图工具并能进行元件的创建与修改,会使用外部素材,会制作简单的逐帧动画,了解Flash软件中各种帧的特点,会对帧进行简单操作。学生用Flash软件创作的欲望很强烈,很期望能
第三章传统补间动画教学设计 教材分析: 通过案例的学习让,进一步了解传统补间动画的设置方法,以及传统补间动画的属性设置及相关复选的设置。 教学目的: 掌握传统补间动画的设置 掌握传统补间动画的相关属性设置 教学重点: 传统补间动画的相关属性设置 教学难点: 传统补间动画的相关属性设置 教学设计思想: 借助上节课所讲解的基本知识点来进一步阐述传统补间动画的设置方法,以及传统补间动画所能设置出的动画特效让其体现得淋漓尽致! 媒体设计思路: 投影仪、计算机、案例30 教学流程: 1、传统补间动画的设置 2、“循环”属性设置 3、“旋转”属性设置 新课引入: 前面的内容所学习的我们已经涉及到了传统补间动画的相关设置,在本节课中我们继续学习传统补间动画的设置。 教师活动(教学内容): 【实例30】摆动模式指针表
“摆动的模拟指针表”动画播放后的2幅画面如图所示。可以看到,最左边的彩珠玗模拟指针表摆起到原处后,撞击中间的彩珠环模拟指针表,右边的彩珠环模拟表摆起,当该彩珠环模拟指针表回到原处后,又撞击左边的彩珠环模拟指针表再摆起,周而复始,有断运动。彩珠环模拟指针表在摆动中还会变颜色。 该动画的制作方法: (1)新建一个名称 为“【实例30】摆动模 拟指针表,fla”的Flash 文档,设置舞台工作区的宽为700像素,高为320像素,背景为黄色,打开“【实例30】模拟指针表,fla”的Flash文档。切换到“【实例30】摆动模拟指针表fla”的Flash文档,打开“库”面板,在其中框中选择“【实例13】模拟指针表fla”的Flash选项,右击“库”面板内的“模拟制作表”影片剪辑元件,弹出其快捷菜单,单击该快捷菜单内的“复制”命令,将影片剪辑元件复制到贴板内。 (2)在“库”面板内的下拉列表中选择“【实例30】摆动模拟指针表fla”的Flash选项,右击“库”面板内的空白处,弹出其快捷菜单,单击该快捷菜单内的“粘贴”菜单命令,将剪切板内的“模拟指针表”影片剪辑元件粘贴到“库”面板内。 (3)创建并进入“摆动模拟指针表”影片剪辑元件编辑状态。将“库”面板内的“模拟指针表”影片剪辑元件拖动到舞台工作区内,调整其宽为148像素,再绘制一条2pts、红色、长为160像素的垂直线,如图4-1-5所示。将其组成组合,然后,回到主场景。 图4-1-5“模拟指针表”影片剪辑元件 (4)选中主场景“图层1”图层第1帧,利用“颜色”面板设置填充色为黄色到白色再到金黄色线
游戏人物入场动画制作步骤: 1.新建文件:宽和高:390,699 帧频:35 导入到舞台:105201.jpg 导入到库:105202.png--105206.png 第180帧:插入帧(F5) 2.图层2:从库面板将105202.png 拖入场景 将拖入的图像转换成图形元件“墨点”,调整大小和位置,属性面板设Alpha为0% 第20帧插入关键帧,调整元件大小,属性面板设“色彩效果”为“无” 第1帧右击选“创建传统补间” 3.图层3: 第10帧插入关键帧,拖入“墨点”元件,调大小位置,属性面板设Alpha为0% 第20帧插入关键帧,调元件大小,属性面板设Alpha为50% 第28帧插入关键帧,调元件大小,属性面板设Alpha为50% 在第10帧、第20帧位置右击,“创建传统补间” 4.图层4: 第15帧插入关键帧,拖入“墨点”元件,调大小位置,属性面板设Alpha为0% 第25帧插入关键帧,调元件大小,属性面板设Alpha为50% 第33帧插入关键帧,调元件大小,属性面板设Alpha为50% 在第15、25帧位置右击,“创建传统补间” 5.图层5: 第33帧插入关键帧,拖入105203.png,将拖入的图像转换成图形元件“花与仙鹤模糊”,调大小位置,属性面板设Alpha为0% 第48、54帧插入关键帧,调元件大小位置,属性面板设“色彩效果”为“无” 第58帧插入关键帧,调元件大小,属性面板设Alpha为0% 在第33、48、54帧位置右击,“创建传统补间” 6.图层6: 第48帧插入关键帧,拖入105204.png,将拖入的图像转换成图形元件“花与仙鹤”,调大小位置,属性面板设Alpha为0% 第54帧插入关键帧,调元件大小位置,属性面板设“色彩效果”为“无” 在第48帧位置右击,“创建传统补间” 7.图层7: 第25帧插入关键帧,拖入105205.png,将拖入的图像转换成图形元件“人物模糊”,调大小位置,属性面板设Alpha为0% 第40、45帧插入关键帧,调元件大小位置,属性面板设“色彩效果”为“无” 第49帧插入关键帧,调元件大小,属性面板设Alpha为0% 在第25、40、45帧位置右击,“创建传统补间” 8.图层8: 第40帧插入关键帧,拖入105206.png,将拖入的图像转换成图形元件“人物”,调大小位置,属性面板设Alpha为0% 第45帧插入关键帧,调元件大小位置,属性面板设“色彩效果”为“无” 在第40帧位置右击,“创建传统补间” 闪光动画制作步骤: 1、打开素材文件:932.fla ,双击场景中的“书动画”元件进入元件编辑状态。 2、在“图层2”上新建“图层9”,在第5帧插入关键帧,使用“椭圆工具”,
Flash8形状补间动画详解及实例 Flash8形状补间动画详解及实例 2010-01-21 17:25:02| 分类:flash技法教程| 标签:|字号大中小订阅 本文引用自迎春《Flash8形状补间动画详解及实例》 引用 迎春的Flash8形状补间动画详解及实例 1.形状补间动画的概念 (1)形状补间动画的概念 在Flash的时间帧面板上,在一个时间点(关键帧)绘制一个形状,然后在另一个时间点(关键帧)更改该形状或绘制另一个形状,Flash 根据二者之间的帧的值或形状来创建的动画被称为“形状补间动画”。 (2)构成形状补间动画的元素 形状补间动画可以实现两个图形之间颜色、形状、大小、位置的相互变化,其变形的灵活性介于逐帧动画和动作补间动画二者之间,使用的元素多为用鼠标或压感笔绘制出的形状,如果使用图形元件、按钮、文字,则必先“打散”再变形。
(3)形状补间动画在时间帧面板上的表现 形状补间动画建好后,时间帧面板的背景色变为淡绿色,在起始帧和结束帧之间有一个长长的箭头,如图3-3-1所示。 图3-3-1 形状补间动画在时间帧面板上的标记 (4)创建形状补间动画的方法 在时间轴面板上动画开始播放的地方创建或选择一个关键帧并设置要开始变形的形状,一般一帧中以一个对象为好,在动画结束处创建或选择一个关键帧并设置要变成的形状,再单击开始帧,在【属性】面板上单击【补间】旁边的小三角,在弹出的菜单中选择【形状】,此时,时间轴上的变化如图3-3-1所示,一个形状补间动画就创建完毕。2.认识形状补间动画的属性面板 Flash的【属性】面板随鼠标选定的对象不同而发生相应的变化。当我们建立了一个形状补间动画后,点击时间帧,【属性】面板如图3-3-2所示。 图3-3-2 形状补间动画【属性】面板 形状补间动画的【属性】面板上只有二个参数: (1)“简单”选项 在“0”边有个滑动拉杆按钮,单击后上下
《FLASH补间动画制作——龟兔赛跑》教学设计【教材分析】 本节课是江苏省八年级《信息技术》下册第8单元《动画信息制作》第三节《制作Flash动画》的第一课时。在学习本节课之前,学生已经学习了动画及制作的基本原理,对于基本原理有了一个较清晰的理解;同时通过学习了如何制作一个FLASH逐帧动画,对帧、图层、元件等概念有所了解;本节课通过重现经典的寓言故事《龟兔赛跑》,学习和理解FLASH补间动画的制作技巧。 【设计思想】 通过制作寓言故事“龟兔赛跑”的FLASH影片来贯穿全课,让学生在模拟制作影片的情况下学习动画补间的方法;老师在导学案的设计也颇新颖,是以电影剧本的方式来吸引学生的注意力;师生共同分析乌龟成功的经验,告诫学生不能骄傲自大,做事要认真对待并且遇到困难要毫不气馁坚持到底。 【学情分析】 精彩的Flash作品目前在网络中非常受欢迎、非常流行,而制作这些作品的人被网络称为“闪客”;学生对网络世界的熟悉使得学生对flash动画并不陌生,并且学生对flash动画也抱有强烈的好奇心和学习兴趣,都想成为一个优秀的“闪客”,这为我们的教学打下坚实的基础。因为学生学习FLASH时间较短,对于图层的分别管理不同元件的认识还不够深刻,所以在本节课中继续加深培养;并且通过帮助视频的辅导,学生能够化被动学习为主动学习,自己探索出制作补间动画的方法。 【教学目标】 1、知识与技能: (1)掌握“动画补间”动画的工作原理和主要步骤; (2)掌握元件的概念; (3)掌握“龟兔赛跑”的制作方法。 2、过程与方法: (1)通过师生共同分析动画补间的实例,加深学生对于动画补间的和层的理解;
(2)让学生自主实践,去完成“龟兔赛跑”的动画,使学生能够迅速掌握“动画补间”动画的制作方法; (3)培养学生自主学习能力、探索创新能力和综合运用知识的能力。 3、情感态度与价值观: (1)感受运用Flash动画软件创造作品的乐趣; (2)体验信息技术蕴含的文化内涵,形成和保持对信息技术的求知欲。 【教学重点与难点】 1、教学重点:(1)“动画补间”动画制作的一般方法。 (2)元件的透明处理 2、教学难点:补间动画对象的在起始关键帧与结束关键帧上的变化(位置、大小、透明) 【教学过程】
1、新建舞台,设置舞台大小和背景颜色,帧频为12 2、用文字工具"welcome”,将字母打散,调整各个字母的颜色,选中所有字母右键选择分散至各 个图层,分别选中各个字母转换为图片元件 3、选中W图层,在12帧处打一个关键帧,调整12帧处的位置,ALPHA值,做出飞入淡入 效果,在任意帧处右键选择传统补间动画,选中任意帧,在帧属性面板上选择补 间-旋转,做出旋转效果 4、选中E图层,将第1帧移至第13帧,在25帧处打一个关键帧,照以上步骤给 E字母 做出旋转淡入飞入效果 5、将各个字母依次做出旋转淡入飞入效果 6、用传统补间动画为各字母做出变色效果,结尾做出放大淡出效果 实例二:摇摆的坠子 1、新建舞台610*320,舞台色黑色,帧频为 30 2、用矩形工具绘制圆角方块,填充色为线性渐变,第一个色标( 64,146,200),第二个色 标(112,158,203),第三个色标(255,255,255),笔触为4,边框为线性渐变,第一个色标 (191,191,191),第二个色标(255,255,255),第三个色标(200,200,200),第四个色标 (64,64,64),圆角参数为5 3、用线条和椭圆工具来绘制连接绳子,最后将图形转换为图形元件 4、新建图层,命名为背景,拖至最下层,从文件-导入-导入到舞台,导入背景图片 5、选择坠子,为其添加投影滤镜,参数如图 1投影 模制X 5 强度50 % 品质1 角度斗5廿 距离5像薰 挖空□ 内阴影□ 隐藏对象□ 颜色■ 6、复制3个坠子,排列整齐,选中第一个和第四个坠子,右键选择分散至图层,分别命名为第1 块,第4块 7、选中第1块图层,在第25帧打一个关键帧,用任意变形工具调整第一个坠子的轴心 和位置,在第1帧右键选择创建传统补间,在第20帧打一个关键帧,调整坠子的位 子,使其有惯性效果,选择任意一帧,更改属性面板中缓动值为-100 & 选中第4块图层,在第20帧和第40帧各打一个关键帧,用任意变形工具调整第 4个坠子的轴心和位置,创建传统补间动画,调整缓动值为100 9、同理在第60和65帧位置打帧,调整位置,设置缓动值为-100 10、选中第1块图层,在第60帧打一个关键帧,复制第1帧到第80帧,创建传统补间动画, 在60-80帧之间设置缓动值为 100
第7章Flash 8基础与实例(2)—— 常见动画的制作 知识点: 1、逐帧动画的制作。 2、形状补间动画的制作。 3、动作补间动画的制作。 4、遮罩动画的制作。 5、引导路径动画的制作。 学时分配:2学时 教学内容: 1、逐帧动画的制作。 2、形状补间动画的制作。 3、动作补间动画的制作。 4、遮罩动画的制作。 5、引导路径动画的制作。 教学重点: 1、形状补间动画的制作。 2、动作补间动画的制作。 3、遮罩动画的制作。 4、引导路径动画的制作。 教学难点: 形状补间动画与动作补间动画的区别。 教学方法与手段:讲授法,多媒体展示 教学过程: (一)创设意境,导入新课(设疑法、提问法) 导入: 教师展示几个Flash实例,然后引导学生一个一个亲自动手制作。引入新课程: (二)新课教学(讲解法、提问法、示范法、实验法)
本次课开始学习用Flash制作动画效果,在Flash中共有5种动画形式:逐帧动画、形状补间动画、动作补间动画、遮罩动画、引导路径动画。 逐帧动画的制作 逐帧动画是一种常见的动画手法,它的原理是在“连续的关键帧”中分解动画动作,也就是每一帧中的内容不同,连续播放而成的一种动画。 优点:与电影播放模式相似,适合于表演很细腻的动画,如3D动画、人物或动物急剧转身等效果。 缺点:每一帧的序列内容都不一样,增加制作负担,文件存储容量过大。 一、逐帧动画的概念和在时间帧上的表现形式 在时间帧上逐帧绘制帧内容称为逐帧动画,由于是一帧一帧的画,所以逐帧动画具有非常大的灵活性,几乎可以表现任何想表现的内容。 逐帧动画在时间帧上表现为连续出现的关键帧,如图7-3-1所示。 图 7-3-1 逐帧动画 二、创建逐帧动画的几种方法 1.用导入的静态图片建立逐帧动画 用jpg、png等格式的静态图片连续导入Flash中,就会建立一段逐帧动画。 2.绘制矢量逐帧动画 用鼠标或压感笔在场景中一帧一帧地画出每一帧内容。 3. 文字逐帧动画 用文字作帧中的元件,实现文字跳跃、旋转等特效。 4. 导入序列图像 可以导入gif序列图像、swf动画文件或者利用第三方软件(如swish、swift 3D等)产生的动画序列。 三、绘图纸功能 1.绘图纸的功能
Flash 补间形状、补间动画、传统补间的主要区别 (2015-04-19 15:14:46) 转载▼ 分类:平面动画设计(Flash) 区 别 补间形状(形状补间动画) 传统补间(动作(动画)补间动画) 补间动画在 时 间 轴上的表现 淡绿色背景 有时实心箭头 淡紫色背景 有实心箭头 淡蓝色背景 组成 矢量图形(如果使用图形元 件、按钮、文字,则必先打散, 即转化为矢量图形)再变形。 元件(可为影片剪辑、图形元件、按钮等) 或先转化为元件 注:非矢量图形(组合图形、文字对象、 元件的实例、被转换为“元件”的外界导 入图片等)皆可,但元件能修改的属性参 数比较多,因此建议统一为:元件 同左 效果矢量图形由一种形状逐渐变 为另一种形状的动画。实现两 个矢量图形之间的变化,或一 个矢量图形的大小、位置、颜 色等的变化。 元件由一个位置到另一个位置的变化。 实现同一个元件的大小、位置、颜色、 透明度、旋转等属性的变化。 同左 关键?插入空白关键帧 ?首尾可为不同对象,可分 别打散为矢量图 ?插入关键帧 ?首尾为同一对象。先将首转为元件再 建尾关键帧。属性的改变:位置--选中, 移;其她属性--选中元件,在此元件实例 属性面板中改属性 ?只需首关键帧即可 对首关键帧应用“补间 动画” 特性可实现动画滤镜(让应用的滤镜动起 来)。 可以利用运动引导层来实现传统补间动 画图层(被引导层)中对象按指定轨迹运 动的动画。 可实现动画滤镜(让应 用的滤镜动起来)。 注意:
在Flash中,补间形状(形状(变形)动画)只能针对矢量图形进行,也就就是说,进行变形动画的首、尾关键帧上的图形应该都就是矢量图形, 矢量图形的特征就是:在图形对象被选定时,对象上面会出现白色均匀的小点。利用工具箱中的直线、椭圆、矩形、刷子、铅笔等工具绘制的图形,都就是矢量图形。 在Flash中,传统补间(动作(动画)补间动画)只能针对非矢量图形进行,也就就是说,进行运动动画的首、尾关键帧上的图形都不能就是矢量图形,它们可以就是组合图形、文字对象、元件的实例、被转换为“元件”的外界导入图片等。转为元件能修改的属性参数比较多,因此在上表对象中统一为元件。 非矢量图形的特征就是:在图形对象被选定时,对象四周会出现蓝色或灰色的外框。利用工具箱中的文字工具建立的文字对象就不就是矢量图形,将矢量图形组合起来后,可得到组合图形,将库中的元件拖曳到舞台上,可得到该元件的实例。 滤镜:图形效果,可以为文本、按钮与影片剪辑增添有趣的滤镜视觉效果。使用补间动画可让应用的滤镜动起来。 遮罩层的应用 1、建立各图层中对象:可先建欲作被遮罩图层再建欲作遮罩图层 2欲作遮罩图层在上,图即为通透区欲作被遮罩图层在下 2、效果制作:其中一层做动画设计等 3、将欲作遮罩图层(现为普通图层)转为遮罩层:快捷菜单中转。欲瞧效果将两图层锁住
动画-补间形状、补间动画、传统补间的区别、制作要点及引导层、遮罩层的应用
补间形状、补间动画、传统补间的主要区别 柳强 区别补间形状(形 状补间动画) 传统补间(动作 (动画)补间动画) 补间动 画 在时间轴上的表现淡绿色背景 有时实心箭 头 淡紫色背景 有实心箭头 淡蓝色 背景 组成矢量图形(如 果使用图形 元件、按钮、 文字,则必先 打散,即转化 为矢量图形) 再变形。 元件(可为影片剪 辑、图形元件、按 钮等)或先转化为 元件 注:非矢量图形 (组合图形、文字 对象、元件的实 例、被转换为“元 件”的外界导入图 片等)皆可,但元 件能修改的属性 参数比较多,因此 建议统一为:元件 同左 效果矢量图形由元件由一个位置同左
一种形状逐渐变为另一种形状的动画。实现两个矢量图形之间的变化,或一个矢量图形的大小、位置、颜色等的变化。到另一个位置的 变化。实现同一个元件的大小、位置、颜色、透明度、旋转等属性的变化。 关键?插入空白 关键帧 ?首尾可为 不同对象, 可分别打 散为矢量 图 ?插入关键帧 ?首尾为同一对 象。先将首转为 元件再建尾关 键帧。属性的改 变:位置--选 中,移;其他属 性--选中元件, 在此元件实例 属性面板中改 属性 ?只 需 首 关 键 帧 即 可 对首关 键帧应 用“补 间动
画” 特性可实现动画滤镜 (让应用的滤镜 动起来)。 可以利用运动引 导层来实现传统 补间动画图层(被 引导层)中对象按 指定轨迹运动的 动画。 可实现 动画滤 镜(让 应用的 滤镜动 起来)。 注意: 在Flash中,补间形状(形状(变形)动画)只能针对矢量图形进行,也就是说,进行变形动画的首、尾关键帧上的图形应该都是矢量图形,矢量图形的特征是:在图形对象被选定时,对象上面会出现白色均匀的小点。利用工具箱中的直线、椭圆、矩形、刷子、铅笔等工具绘制的图形,都是矢量图形。 在Flash中,传统补间(动作(动画)补间动画)只能针对非矢量图形进行,也就是说,进行运动动画的首、尾关键帧上的图形都不能是矢量图
教师学科教案[ 20 – 20 学年度第__学期] 任教学科:_____________ 任教年级:_____________ 任教老师:_____________ xx市实验学校
教学设计 形状补间动画 王小丽 初中信息技术
“形状补间动画”教学设计 142中学王小丽 教学内容分析 本课教学内容是新疆青少年出版社教科书《初中信息技术》八年级下册第五课。 动画制作对初二的学生来说还是有一定难度的,但学生的兴趣非常浓厚;本课主要学习形状补间动画的制作方法,比较形状补间动画与逐帧动画的区别;掌握“形状补间动画”与“逐帧动画的”区别及“形状补间动画”的制作方法是本节课的重点和难点。 教学对象分析 本节课的教学对象为初中二年级学生,初二绝大部分学生是刚刚接触FLASH内容,通过前几节课的学习对FLASH有了一定的了解,对该软件的窗口、面板、工具、图层等基础知识有一些初步认识,但是对FLASH软件还不能较全面的掌握和应用,还需要进一步巩固。 设计思想 围绕教材设计基本任务,并适当加以延伸,而对于基础好的同学设计拓展任务;让所有学生各有所得,在原有基础上都有所提高。 教学策略 采用有趣的素材,激发学生的学习兴趣,提高学生的学习力,让学生总有一种想尝试的感觉,不怕学生出问题,遇到困难,教师引导学生探究学习的方向,学生通过自主学习来解决困难,若解决不了,可以发挥组内“学习带头人”的作用(按照教师开学时设定的小组),全组中无论是组长还是组内其他成员,只要完成任务的同学都可以充当“学习带头人”,帮助后进的同学完成任务;若依旧无法解决的问题,在必要时教师设置排疑解难;让学生在尝试中去探索,在探索中获取知识,同时获得能力,通过本节课内容的学习与实践操作,不仅要使学生学会“形状补间动画”的制作,了解“形状补间动画”与“逐帧动画”的区别;而且还要充分利用“学习小组”的作用、充分利用本组“学习带头人”的作用,互相帮助,以优扶弱,充分调动所有学生的学习积极性,培养学生互助的精神;同时也可以减轻教师辅导的压力。我想作为教师的教学目标,不仅仅是传授知识点,
第二章第3节补间动画让物体动起来
逐帧动画:在舞台上一帧一帧地绘制或修改图像,连续播放形成动画。制作步骤: 1.单击层名称,使之成为当前层,选择层中的某一关键帧作为动画 的起点。 2.创建图形,可以使用绘图工具直接绘图,也可以从剪板板粘贴图 象或导入图象。 3.单击右边的下一帧,鼠标右键点击→在弹出菜单中选择插入关键 帧命令或按F6键 4.修改舞台上的内容 5.重复步骤4、5,完成所有关键帧。 (如果我们担心有些帧之间图形的位置间隔不太恰当,可以打开灯箱显示模式,来查看各帧的相对效果,) 5.3 绘图纸显示模式 通常情况下,Flash一次只显示动画序列中的一个帧。如果用户需要定位和编辑多个帧或调节帧之间图形的位置间隔,可以使用绘图纸显示模式,来查看多个帧各帧的相对效果。在绘图纸显示模式下时间轴中的各帧像隔着一层透明绘图一样重叠显示。 绘图纸功能的使用: 1.单击“绘图纸外观”按钮,在绘图纸起始标记和结束标记之间的 所有帧被重叠显示 2.单击“绘图纸外观轮廓”按钮,标记之间的帧显示为轮廓 3.单击“编辑多个帧”按钮,可以编辑绘图纸标记之间的所有帧 4.要更改一绘图纸标记的位置,将指针拖到一个新的位置 5.单击“修改绘图纸标记”按钮,修改绘图纸外观标记的显示 5.4 形状补间动画的制作 使用形状补间动画可以制作一个形状随着时间变成另一个形状的形
变效果。 一.形状补间动画制作步骤 1.选择要制作动画的层;在动画开始播放的地方创建或选择一个关 键帧 2.创建或放置图形对象或分离的组、位图、实例或文本块 3.在同一层上再创建一个关键帧,并选择该关键帧 4.选择在前一个关键帧中放置的图形执行以下操作之一 ?修改插图的形状、颜色或位置。 ?删除该插图,然后在第二个关键帧中放入新的图形或分离的组、位图、实例或文本块。 5. 在时间轴上选择第1个关键帧,从“属性”面板中的“补间”弹出菜单中选择“形状” 7. 要调整渐变过渡帧的变化速度。可以拖动“扩大值”旁边的箭头或输入一个值. ?要使动画开始很慢越接近动画末尾时越快,则可以拖动滑杆向上移动或输入一个负数值,范围为-1至-100 ?要使动画开始很快越接近动画末尾时越慢,则可以拖动滑杆向下移动或输入一个正数值,范围为1至100 7. 可以选择混合类型的一个选项。 ?分布式:选择该项在创建动画时所产生的中间形状将平滑而不规则 ?角形:选择该项在创建动画时将在中间形状中保留明显的角和直线 注意: ?变形对象必须在一个图层上,否则不能形成补间动画。 ?要对组合体、实例、文本、位图图象应用补间形状动画,必须首先将这些元素打散。 二.控点的运用 控点的作用:在补间形状动画的起始和结束帧中设置控点以便对变形过程进行人为的控制。 设置控点方法: 1.选择变形动画序列中的第一个关键帧,执行【修改】→【变形】 →【添加形状提示】命令,则在变形对象的正中央有一个红色小 圈,内部标有字母 2.将变形提示移动到要标记的点。按照同样的方法添加和设置其他 的变形提示。
计算机动画制作(三) ——用flash创建形状补间动画 教材分析 本课教学内容是教材第四章第三单元·“动画制作”中的“制作基本动画”第三课时--“形状补间动画”。“动画制作”对高一的学生来说还是有一定难度的,但学生的兴趣非常浓厚;本课主要学习形状补间动画的制作方法,比较形状补间动画与动作补间动画的区别;形状补间动画是本单元的教学重点和难点,其中掌握“形状补间动画”的制作方法及“形状补间动画”与“动作补间动画的区别”又是本节课的重点和难点。 教学内容分析 本节课的教学内容为形状补间动画制作,针对实际情况,具体将以3个任务围绕教学目标开展教学:任务1:“图形—图形”间的形状补间动画——圆变矩形;任务2:“图形—文字”间的形状补间动画;任务3:“文字—图片”间的形状补间动画。三个任务的设计代表不同的类型,切合学生的学习思路,激发学生的学习兴趣,由浅入深,层层提高。 教学目标 一、知识与技能: 1、理解形状补间动画的概念,掌握其制作方法; 2、掌握将位图转换为矢量图的操作方法,了解位图在形状补间动画中为何要矢量化; 3、认识形状补间动画与动作补间动画的区别 二、过程与方法: 通过自主探究、任务驱动,发现问题、解决问题,来掌握形状补间动画的制作方法。 三、情感态度与价值观: 培养学生的动手能力、想象力、创造力、审美能力及互助精神。 教学重难点 重点:形状补间动画的制作方法;形状补间动画与动作补间动画的区别;掌握位图矢量化方法 难点:形状补间动画的制作方法;形状补间动画与动作补间动画的区别;了解图片矢量化的原因 教学过程与设计意图 情景导入
教师复习提问创建移动渐变动画的基本步骤。 第一步:创建起始帧;第二步:创建结束帧;第三步:创建动作补间。 补间动画有两种,我们刚才看到的只是补间动画中的一种,我们来看属性面板中的内容,这种动画叫做动作补间动画或者叫动画补间,还有一种叫什么补间动画呢? 教师演示:补间属性面板中的“补间”选项,形状补间动画。(动作补间,形状补间)教师播放“奥运”和“翻书”的补间小动画给学生欣赏,由此引入形状补间动画。学生回忆所学过的内容,了解本课的任务。 设计意图:激发学生学习本节课的兴趣。 讲授新课 师:那么,现在就请同学们先跟我去认识一下什么是“形状补间动画”、它的功能以及特点(课件) ; 1.形状补间动画的概念:使一个对象逐渐变成另一个对象,实现两个对象间(颜色、位置、大小、形状)的平滑过渡。 2.形状补间动画的功能: ?主要用于复杂的,不规则的变形. ?也可以用于大小缩放 ?颜色与透明度的变化 3.形状补间动画的特点: ?帧区域是淡绿色的 ?开始帧和结束帧必须是关键帧. ?形变动画中关键帧对象不能是元件或群组,应用之前一定要先把元件打散(分离). ?变形动画库中不会产生补间元件. ?变形过程的关键帧对象要尽量平滑过度,减少折角,可减少变形纠结现象. 设计意图:让学生有概念认识 师:了解了概念以后,我们一起来制作一个简单的形状补间动画。 (讲解)以“椭圆—矩形”为例简单讲授制作过程。 (提示) flash中绘制的图不需要转化为元件,因为它要发生形状的变化。 教师在讲授“椭圆—矩形”时,先故意犯错,等学生纠错后再讲正确方法(区分移动补间动画的制作方法);