

Authorware教程
第一章走进Authorware
到底Authorware是一个什么东西呢?Authorware是一个尽职的好裁缝。一个漂亮的多媒体应用程序要包括声音、图像、动画还要可以实现交互。Authorware 这个裁缝的功能就是把上面说的素材组织起来,并且配上交互。做出一个程序。
1.1Authorware界面
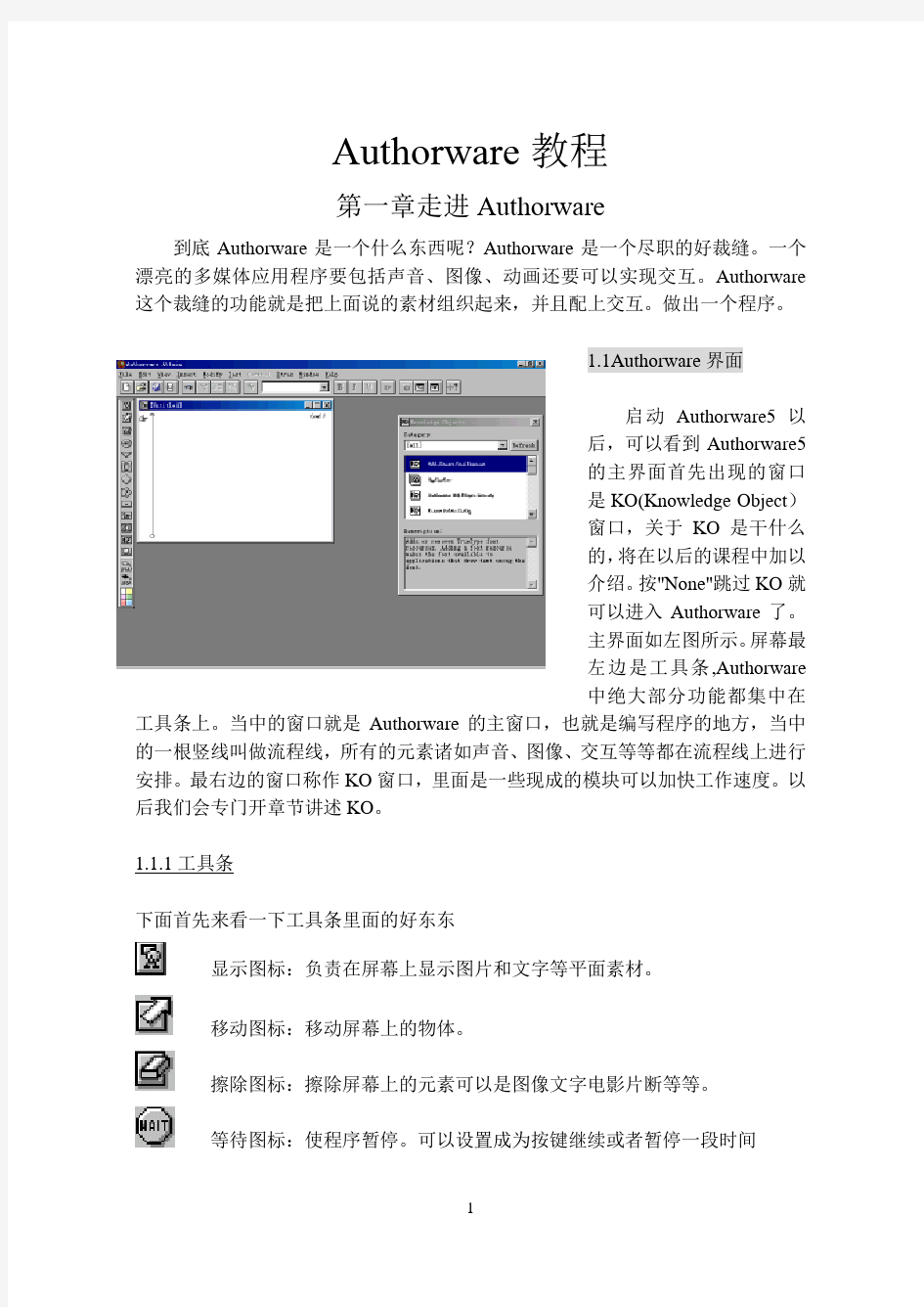
启动Authorware5以
后,可以看到Authorware5
的主界面首先出现的窗口
是KO(Knowledge Object)
窗口,关于KO是干什么
的,将在以后的课程中加以
介绍。按"None"跳过KO就
可以进入Authorware了。
主界面如左图所示。屏幕最
左边是工具条,Authorware
中绝大部分功能都集中在工具条上。当中的窗口就是Authorware的主窗口,也就是编写程序的地方,当中的一根竖线叫做流程线,所有的元素诸如声音、图像、交互等等都在流程线上进行安排。最右边的窗口称作KO窗口,里面是一些现成的模块可以加快工作速度。以后我们会专门开章节讲述KO。
1.1.1工具条
下面首先来看一下工具条里面的好东东
显示图标:负责在屏幕上显示图片和文字等平面素材。
移动图标:移动屏幕上的物体。
擦除图标:擦除屏幕上的元素可以是图像文字电影片断等等。
等待图标:使程序暂停。可以设置成为按键继续或者暂停一段时间
导航图标:在程序中实现跳转,有点类似goto语句
框架图标:为程序建立一个可以前后翻页的流程框架
决策图标:实现程序中的循环
交互图标:Authorware中最重要的图标之一,实现交互功能。诸如在屏幕上某处点击一下就可以执行什么功能等等。
计算图标:作用为存放在Authorware中编写的程序。比如初始化变量。
组图标:把流程线上的一段图标合并成为一组,管理起来更加方便
电影图标:在程序中插入一段电影
声音图标:在程序中插入一段声音
视频图标:控制外部影碟机(由于牵涉到外部设备,本教程不作介绍)
标志旗:用来调试程序。白旗插在程序开始地方,黑旗插在结束处。这样可以对流程中的某一段程序进行调试。
标志色:为上面介绍的图标“上色”,用来区分不同区域的图标,方便进行调试。比如管出题目的程序段用红色,管批分数的用蓝色.....
1.2 Authorware的创作方式
现在请各位回忆一下前面我们提过Authorware是一个裁缝,现在可以很好的理解这个概念了。
主窗口中的流程线就是裁缝的线。而工具条里面的各种图标就是布料。只要把图标往流程线上面拖就可以外完成程序的设计。
第二章显示图标、等待图标和擦除图标
在本章中我们将利用显示图标等待图标和擦除图标来制作一个简单的类似幻灯片放映的程序。很简单的哦:)整个的流程是显示一副图片-等待-擦除该图片-显示下一幅图片....
1.1 显示图标
首先从工具条中将显示图标拖动到流程线上,并且命名为"pic1"。(要养成给图标其名字的好习惯,Authorware默认的图标名字都是untitled未命名,一个程序里面有
几十个甚至上百个的untitled的话,你将会晕头转向不知所措
的)
双击"pic1"图标,进入Authorware编辑窗口。选择菜单
File/import,选中一个图片文件导入。编辑窗口中出现导入的
图片。可以用鼠标拖动图片到你喜欢的位置。单击Authorware 菜单下放按钮中的运行按钮,运行编辑好的程序。运行的结果和刚才编辑时候
完全一致的。至此导入一张图片完成。
当然,图片的出现有一些单调,一运行就出现了。
这是令人不太满意的。下面将要用到转场效果为
图片的出场增加效果。因为刚才按过运行按钮,
现在要切换到编辑状态,可以对图片进行双击。
图片周围出现8个控制点。表示进入编辑状态。
选择菜单Modify/icon/Transition(或者直接按Ctrl+T)。系统弹出Transition转场对话框,在Categorie(转场类别)中选择[internal]
内部转场。在右边该类包含的Transition效果中选择Mosaic(马赛克)效果。单击"Apply"按钮就可以看到图片的出场效果是马赛克出现的。"OK"确认。再单击
Authorware菜单下放按钮中的运行按钮。可以看到图片出场的效果有了变化。
1.2 等待图标
按照制作一个幻灯片播放的目标接下来屏幕应该出现下一张图片并且前一张图片消失。要图片消失就要加上擦除图标,在擦除图标的后面跟上下一张图片的显示图标。但是事情并不是这样简单,因为如果按照这样排放流程线的话,运行结果一定是图片一闪而过,马上出现第二幅图片。因为显示图标的后面马上是擦除当中缺乏等待的时间。因此我们需要用到等待图标。
因为前面程序在运行状态,要切换到流程线,按Ctrl+J,切换到流程线。在工具条
中将等待图标拖曳到流程线中显示图标的下方。起名为"wait"。
双击等待图标,系统弹出等待图标对话框。Events事件选择Mouse Click鼠标单击,Key Press按任意键,Time Limit时间限制设置为5秒,选中Show Button。
运行程序,屏幕上将出现Continue按钮。按鼠标、按任意键、按按钮都可以继续
程序。或者5秒钟以后程序自动继续执行。现在程序继续看不到任何的情况,因为我们还没有制作后面的部分。
1.3 擦除图标
下面使用擦除图标,将第一幅图片擦除。首先从工具条将擦除图标移动到等待图标的下面。
首先运行一遍程序出现图片后按Ctrl+J切换到流程线。按住shift双击擦除图标。进入编辑状态。单击这张图片。图片消失表示图片已经被选中了。擦除的时候,同
样可以选择擦除效果可以单击Transition右边的按钮。选择专场效果方法同上。
在擦除图标的后面加上第二副图片的显示图标。运行程序,可以看见第一幅图片先显示然后按键以后第一幅图片擦除,显示第二幅图片以此类推设置第二个擦除图标和等待图标第三幅图片。
小结
本章介绍了三个图标的使用。显示图标---显示图片和文字;等待图标---暂停程序的流程;擦除图标---擦除显示的图片。建立一个简单的幻灯片显示程序。
第三章层和移动图标
在本章中我们将使用移动图标使Authorware中的文字动画运动起来。并且探讨一下层的作用。
3.1 移动图标
首先在流程线上插入一个显示图标,并导入一幅图片。运行一下程序。
将一个移动图标拖拽到显示图标的下面。
按住shift键,双击移动图标,系统弹出对话框。单击选中要移动的图片。将其移动到屏幕的另一端。运行的时间Timing默认为1秒。如果觉得太短可以自行设置OK确定。运行程序可以看到图片按照刚才拖动的结果从起始位置移动到结束位置。
3.1.1 移动图标路径设置
按照前面的操作,我们制作出来的动画是直线移动的,如果我们想制作弧线运动,就要按照另外一种方式来进行制作。
删除前面的移动图标,重新拖动一个移动图标。运行程序流程运行到移动图标时,自动停止弹出对话框(因为移动的对象没有设置过)。在移动的类型里面选择"Path to End"路径移动。
双击等待图标,系统弹出等待图标对话框。Events事件选择Mouse Click鼠标单击,Key Press按任意键,Time Limit时间限制设置为5秒,选中Show Button。
在屏幕中点选图片,图片的中间出现一个小黑三角,拖动图片到下一个位置,放开鼠标,同理,重复上面步骤,在画面中拖出一条轨迹。运行程序图片按照轨迹移动。但是图片移动的轨迹不够平滑,最好是能够平滑的进行移动。再次双击移动图标,在轨迹中单击选中弧度处的三角形,再双击是轨迹变成圆滑的。双击后三角形将变成圆形的。运行程序整个移动轨迹变得更加圆滑了。
3.2层的设置
当我们在Authorware中导入图片的时候,往往会碰到两幅图片重叠的情况,谁在上,谁在下呢?如果不做任何的设置,后出现的显示图标里面的图画将会重叠在先出来的显示图标里面的图片的上面。当然我们也可以改变这种状况就是设置层。层是显示图标的一种属性,用一个数字来表示。数字大的层将叠在数字小的层的上面,这种比较是相对的比较。比方说有两个显示图标A和B。A的层为"5",B 的层为"4",B就显示在A的下面。不管在流程线上显示图标的位置谁在前谁在后。层的设置方法,导入图片以后。按Ctrl+I或者选择菜单Modify/icon/properties。系统弹出图标属性对话框。在Layer框中填相应的数字就可以了。
在移动图标中也有层的设置,有些时候在移动过程中,两张图片重叠。如果没有设置一定是层数低的在层数高的后面。如果层数低的显示图标想要在层数高的图片上面上出现,层数低的图片所对应的移动图标时就要设置移动的层数。否则因为图标本身层数较低所以在移动的时候就会隐藏在层数高的图片的背后。
第四章声音图标和电影图标
在本章中我们将使用声音图标和电影图标,在Authorware中插入声音和电影。
4.1 声音图标首先在流程线上插入一个声音图标。
双击声音图标,系统弹出文件选择框,单击import按钮,导入一个声音文件。运行程序即可听到导入的声音文件。
单击Timing标签,可以对声音的播放进行设置。Concurrency:中有三个选项Wait Until Done(等到声音播放完再往下执行程序),Concurrent(声音执行的同时继续往下执行程序)Perpetual(永久,当Authorware退出声音图标以后声音图标依然激活。也就是说可以设置一个条件,以后条件一满足播放声音)。
Play设置声音的播放次数。Fix Number of times:指定声音播放次数。下面框中的1表示播放一次,可以自行设置播放次数。Until True直到条件为真停止播放音乐。Rate:设置声音播放速度。
Begin:设置声音播放条件何时开始播放。
Wait for previous Sound:等待前一个声音播放完毕。
4.2电影图标
首先在流程线上插入一个电影图标。
双击电影图标,系统弹出文件选择框,单击import按钮,导入一个电影文件。运行程序即可看到导入的电影文件。
具体参数大致同前。
电影图标可以用擦除图标进行擦除。方法同前。
第五章交互图标
本章开始我们将对于Authorware强大的交互功能展开讨论。应该说Authorware的交互功能是比较强的,而且实现起来比较的简便。这也正是Authorware为广大非专业人士所喜爱的原因。
交互的原理
交互的执行过程是怎么样的呢?我们可以通过观察一个Authorware的交互流程来体会
这就是一个简单的交互当流程。执行到交互这一个图标的时候就等待用户进行某个操作。当用户安到了子功能这个按钮的时候。就执行下面黑色的组图标里面的程序。整个过程简化的来说。就是用户发出操作->执行相应操作对应的程序。本图片展示的是一个按钮交互。就是按下“子功能”按钮,执行下面的程序。
交互方式
交互的方式除了按按钮以外还有很多。我们将对以下交互方式一一作简要介绍:按钮交互
热区交互
热件交互
目标区域交互
菜单交互
条件交互
文本输入交互
按键交互
尝试次数交互
时间限制交互
事件交互
组图标
组图标的作用就是将很多个图表包成一组,使流程看上去更加清楚。在交互图标下面只能放一个图标当我们需要有多个图标的时候就把图标都放到一个组中挂在交互下面就可以了。组图标使用方法如下
把图标打包成组
选中要分组的图标。
按ctrl+G就可以打包成组
双击组可以看到包在里面的图标
还可以这样:
在工具栏中将组图标拖动到流程线上
双击组图标,打开窗口。将图标拖入窗口内流程线
第五章交互图标第一节按钮交互
本章开始介绍按钮交互。在多媒体制作中常见的就是按钮交互。单击一个按钮,然后相应一定的动作。为了简化讲解体会功能本例只是做一个很简单的试验。
从工具条中将交互图标拖放在流程线上。
将显示图标拖放到交互图标右侧。系统弹出"Response Type"响应方式对话框。
选择其中的"Button"按钮交互方式。按"OK"确认。
可以看到一个简单的按钮交互已经建立了。按下按钮所做的事情就是显示显示图标中的内容。
下面我们来做一下具体的按钮设置。
1.按钮命名
双击交互方式,进入按钮交互设置状态。可以看到操作界面中有一个按钮。四周有8个控制点。可以将他拖动到适当的位置。最上方的框中输入的是按钮名字。默认的名字为Untitled未命名。我们把他取名为"show"。同时还可以看到"type"交
互类型为"按钮"。
2. 设置光标
在对话框中单击Cursor光标右边的按钮,系统弹出光标设置对话框。选择手型光标。按OK确认。那么运行程序时候当光标移动到按钮上时,光标变成手
的形状。"Response Type"响应方式对话框中按“OK”确认对按钮的设置。
3.设置显示图片
双击按钮交互下方的显示图标,插入一张图片。运行整个程序可以看到屏幕中一个名字为"show"的按钮。光标移动到按钮上面变成手的形状。按下按钮显示图片。
第五章交互图标
5.3目标区域交互
今天我们要来做一个移动交互的试验。
显示一个陶罐,下方显示两个答案“陶器“和“铁器”,如果把陶罐拖动到陶器上面。
OK,显示一个勾,并且把陶罐留在“陶器”这两个字的上面。如果把陶罐拖动到“铁器”上面,(上帝啊,不会吧)就显示一个叉表示错误,陶罐飞回去。下面我们来看看操作流程。
1.首先,安放两个显示图标。一个名为“图片”的图标里面放“陶器”。一个为“选择题”
的图标放上“陶器”和“铁器”两个栏目。
2.在交互图标上拖两个显示图标一个显示图标放表示正确的“勾”,一个显示图标
放表示错误的“叉”。两个显示图标的交互方式都是“Targer Area”目标区域。
3.下面讲具体的目标区域的设置方式。双击"正确"显示图标上方的标记。在对话框中设定参数。把“On drop”当物体放下时(在本例子中就是把陶罐拖到目的地松开鼠标时)设定为“Leave at destination”留在原地
也就是当把陶罐拖到“陶器”这两个字上面时就让它留在原地。
4.然后在画面中单击要拖动的物体,也就是“陶罐”。把虚线框罩着正确答案的域,作为拖动的目标区域。
陶器这个正确答案区域就设定好了。
5.同样地设置“铁器”。把On drop设置为"Put back"当移动到“铁器”上去的时候图片返回原地。不过最好把虚线框设置成为全部屏幕。因为移动的时候没有对准“铁器”和“陶器”的区域也是错的。要返回原地。
第六章框架图标
6.1框架图标概述
由于Authorware的交互方式非常多而且就这样写下去的话恐怕最后没人有耐心看下去了。比较常用的一些交互已经写给大家了,我决定把剩下的交互方式放在全篇结束后再介绍。本章要介绍的是怎样用Authorware制作一个整体的软件。从大局上来进行流程的操作。
按照以往我们所学习的知识,我们的程序流程是这样安排的,做一些工作---〉擦除----〉再做一些工作---〉擦除这样的流程非常简单但是存在着很大的问题。比如要调整流程的结构很麻烦,还有流程线太长了以后不方便操作。每次都要使用擦除,特别是用了交互以后还要制作退出功能。如果使用的时候想要跳回前面一步,惨了非编程不可。所以框架图标为我们解决了很大的问题。
右边显示的就是用框架图标进行组织的整个流程。所有的功能分成一个个小的组把组放在框架图标也就是像镜框一样的那个图标的右边。本例子中就有1234 4个组。在这里一个组就象是书的一页,可以前后翻。运行整个程序的时候画面
中会出导航面板的功能按钮说明如下:
上排从左到右依次:
返回:如果流程做过跳转可以用它返回原来的地方。
访问过的页面:可以把经过的页列出来双击进行跳转。
搜索:搜索按照组图标的名字进行搜索可以快速跳转。如果做了一本百科全书的话就很爽可以搜索关键字了。
退出:退出程序
下排:
第一页:
向前翻页:
向后翻页:
最后一页
6.2制作方法
制作的方法很简单首先拖一个在流程线上面,然后把组往框架图标的右边拖就可以了。至于流程线的修改我们在进阶篇里面会讲到。
第七章决策判断图标
决策判断图标
决策图标的主要作用是在Authorware中实现循环的操作,还可以实现选择其中的某个单元进行执行。这样可以实现类似分支的功能。
7.1决策图标介绍
决策图标,在右边的图中展示的很清楚就是当中有S的那一个。决策图标有很多种形式这里举出的是简单的循环形式。决策图片下面挂了三个组图标,运行的时候会从左到右依次执行下面的三个图标。有点类似于交互。下面我们来看看实际的操作
例子。
7.2实例操作
我们来做这样一个例子来体会这个图标的作用,我们制作一个交替闪烁红色,绿色,黄色的灯。流程在上面已经给出了。首先一个显示图标里面放的是灰色的底板。
1.将拖到流程线上面去,再在右边拖三个组图标。组图标内的结构如图。上边是一个显示图标,里面放的是一种颜色的灯的图片,接下来等待2秒钟。其余的
两个组同上设置只是显示图标内灯的颜色做一下变化。
2.接下来,我们对于决策图标进行一系列的设置。双击决策图标,将Repeat(重复)设置成为Until All paths Used(直到所有的分支都用过)Branch(分支)设置成为Sequentially(顺序执行没一个分支)。OK这下所有的设置工作都完成了。
3.运行程序就可以看到依次出现红灯黄灯蓝灯
7.3参数解释
对于决策图标的基本功能大家一定能够理解了,现在我们来看看决策图标的详细参数设置。
Time limit 就是执行的时间限制。
Repeat(循环方式)
Fixed Number of Times:给定次数的循环。
Until All Paths Used:循环到所有的路径分支都执行过为止。
Until Click/Keypress:直到按了键或者鼠标点击为止。
Until True:直到某个条件为真的时候为止。可以设定一个条件当条件为真的时候退出
Branch(分支循环次数)
Sequentially (S) :顺序执行从左到右,依次执行分支。
Randomly to Any Path(A):随机执行任意的分支。
Randomly to Unused Path(U) :随机执行没有执行过的任意的分支。
To Calculated Path (C) :根据表达式的值选择分支进行执行。
Reset Paths on Entry :每次进入决策图标以前都清除上一次的执行情况。
上面的Repeat和Branch两种方式并用就可以实现程序的分支,选择,循环功能。
第八章Authorware编程初步
本章我们来讲Authorware编程。首先要解决一个问题,为什么要编程呢?答案有两个,可以使程序简化,还有可以实现一些用图标不能完成的功能。有时候我们需要实现一些功能,诸如根据输入的结果判断你的选择是否正确之类的,更加复杂一些,需要用Authorware编写一个小游戏。那么其中的算法就非常复杂用一般的图标很难解决问题了。只有用编程序来解决。
8.1Authorware编程入门
现在我们来看看如何进行Authorware的编程。Authorware中的某些编程概念和一般的高级语言编程是类似的。
变量:Authorware中的变量包括,系统变量和自定义变量。
系统变量是Authorware内部提供的一些变量。在Authorware中提供了大量有用的系统变量来供用户使用可以大大加强程序制作的效率。例如:Altdown变量是用来判断alt键是否按下,当返回值为True表明按下,返回值为False表明没有按下。系统变量可以用菜单windows>variables调用出来。如右图
Authorware 操作步骤(1) 七、Authorware 1、使用 Authorware 多媒体著作软件编写“按钮的应用”作品,调试运行后,结果存盘。 (1)画面大小分辨率为600×350;背景为黄色. (2)页面,如下图 : (3)点击“奔腾的马”的按钮,按钮的下方出现自由奔跑的马。(马按照自由路径运动) (4)点击“行驶的汽车”的按钮,按钮的下方出现汽车从左到右行驶。并且有声音。 (5)按“退出” 按钮结束。 (6)以上各页按“样片”设置各对象的动画功能、按“样片”设置交互方式。 (7)制作完成后:保存文件,文件名为:考生姓名+机号 素材文件在“《多媒体作品制作员》操作技能素材库/23/01” 文件夹中。 操作步骤: 1. 计算图标——resizewindow(600,350)。 2. 交互图标——矩形工具(黄色),文字工具——请选择:,文本(text)——字体(font)——楷体,文本(text)——大小(size)——24,Opague(transparent);矩形工具(白色填充,黑色边框)。 3. 群组图标(按钮(button),名称:奔腾的马,属性);进入群组,插入(insert)——媒体(media)——Animated GIF ,导入(马,透明(transparent));移动图标——选马,类型:指向固定路径的终点(path to end),拖动马形成路径,定时:2秒。 4. 群组图标(按钮(button),名称:行驶的汽车,属性);进入群组, 插入(insert)——媒体(media)——Animated GIF ,导入(汽车,透明(transparent));声音图标——导入声音(执行方式:同时(concurrent));移动图标——选汽车,类型:指向固定点(direct to point),拖动汽车至最后端,定时:2秒。 5. 计算图标(按钮(button),名称:退出,属性);quit(0) 。
如何用Authorware制作试题 1)建立新文件 启动Authorware 7.0,新建一个“自测题.a7p”文件。在默认的“新建”知识对象窗口,默认第一栏“测验”选项中单击【确定】,程序自动在流程线上添加“测验”知识对象图标内容,并启动进入“向导”知识对象的设置对话框,如图1所示。 图1 Quiz知识对象的设置对话框 (2)“向导”知识对象的设置流程。 知识对象“向导”默认的第一步为该知识对象的文字介绍,单击【下一步】按钮进入下一步——“Delivery Options”,这一步主要设置作品的演示屏幕大小及音乐。例如,屏幕大小选择“640×480”,音乐文件夹可根据实际需要选择,考虑到减少网络流量,这里我们不予理会,即不采用任何音乐。确定后,单击【下一步】按钮进入下一步——“Application Layouts”。 “Application Layouts”这一步主要是让您选择作品的界面风格,它提供了5套漂亮的界面,您可根据个人喜好随意选择,如图2所示。我们选择第4个“Simple”吧,简单明了!确定后单击【Next】按钮进入下一步——“General Quiz Options”。 图2 选择作品的界面风格对话框
“General Quiz Options”这一步主要是进行练习测试题的常规设置,包括知识对象的图标名称、允许尝试答题次数,出题方式(随机)、题号格式、是否显示统计总分等选项,如图3所示。这里我们设置“Default number of tries”为1,即每题只有一次回答机会,同时勾选“Display Score at end”选项让系统在完成答题后显示最后总得分,其他选项保持默认即可。确定后单击【Next】按钮进入下一步——“Login Setup”。 图3 练习测试题的设置对话框 “Login Setup”主要是设置用户认证登录的步骤,包括用户登录记录等内容,具体情况可根据系统要求进行设置。为了简单起见,这里我们不进行用户登录,因此保持默认选项,即不勾选“Show login screen at start”。如图4所示。直接单击【Next】按钮进入下一步——“Data Tracking”。 图4 设置用户认证登陆对话框 “Data Tracking”设置登录的数据,因为上一步没有选择要求登录,因此这步也可直接跳过。进入下一步——“Scoring”。 “Scoring”这一步是关于练习答题分数的一些选项。选择“Judge user response immediately”、“User must answer question to continue”、“Show feedback after question is judged”选项,在“Passing score(0-100)%”域里输入60,即如果总分为100,则60分为及格线。确定后单击【Next】按钮进入下一步——“Generic Feedback”。
作品设计说明 班级:计算机科学与技术 学号: 姓名: 一、作品设计的构思与使用的技术 本作品的设计源自一个同学结婚了,给了一些婚纱照,本来已经做成电子相册了,但是刚学习了AUTHORWARE,就想着有素材,就直接可以联系了,主要是一些素材的添加和简单的设计。 本作品制作的重点主要是使用“导入”、“创建”等特效使同一画面产生动态效果。其制作流程大概为:制作动态背景效果——设计框架——对作品进行输出。 二、作品最终效果如下图: 三、作品制作步骤: (一)制作动态背景效果 Step 1:运行authorware软件,新建项目文件,选择保存路径。 Step 2:把处理哈的照片,放在一个文件夹下,方便导入,先设计好框架,包括背景音,题头,添加一个交互,命名为开始,再在这个交互中添加三个导航
按钮和一个计算按钮。给它们分别命名为:新娘,朋友家人,婚纱照,退出。 Step 3:添加一个框架,和导航一命名相同,在这个框架里面分别添加图片按钮,分别命名为图片一,图片二,图片三,图片四,图片五,在分别双击图片按钮,导入已存好的图片,调整位置。重复这做第二个导航。 Step 4:在第一和第二个框架中导入一个按钮版,分别对各个按钮进行说明及设置它的作用。在按钮版的下方添加一个交互,分别添加导航按钮。
Step 6:再添加第三个框架,在这个框架里导入一张图片,作为另一个层的封面,在这个框架下分别添加三个群组,在分别对每个群组进行设置,给没有群组添加一个交互,每个交互下添加图片。再在交互里面添加所以导入的图片 的名称,分别进行操作 最后对各个图片按钮里面导入图片,该作品基本完成。 (二)输出影片 选择“文件”——“另存为”——命令,在打开的对话框中,选择影片存 放路劲,然后对其命名,即可。
Authorware 使用模块 在之前的小节中已经介绍过如何建立一个自定义的模块。在Authorware 中,用户可以将模块的文件保存在其软件安装目录下的“Knowledge Object ”目录下的任意子目录中,并通过【知识对象】面板中的下拉列表菜单进行查看和调用。 如果用户将模块的文件存放在了另外的位置,则需要将该模块文件复制到“Knowledge Object ”目录下的任意子目录中,或在该目录中创建模块文件的快捷方式。然后,才可在 【知识对象】面板中查看和调用。 首先,在Authorware 中打开或建立应用程序,然后执行【窗口】|【面板】|【知识对象】命令,打开【知识对象】面板。在弹出的面板【分类】下拉列表中选择相应的分类,并选择需要导入的模块,然后即可将其拖拽至应用程序的主流程线中,如图7-23所示。 图7-23 从【知识对象】面板中拖拽模块 通常在开发应用程序时,遇到以下几种情况后需要使用模块功能。 ● 一个功能被多次或被多个作品使用时,对于这些重复的内容,可以建立一个独立的模块。例如在制作选择题时,这样在以后进行同样工作时,就可以使用模块快速完成。 ● 复杂的交互和分支。在多媒体交互式教学软件中,出题测验是一个复杂的交互和分支结构相结合的过程,因此就可以将一个作品中的出题测验的交互和分支结构创建为一个模块,方便以后使用。 使用模块比使用库要占用更多的磁盘空间。由于使用库中的图标,Authorware 在库 中的图标和编写的交互式程序之间建立了一种链接关系,因此能够大大节省磁盘空 间。而使用模块,Authorware 要将该模块中保存的所有内容复制一份到编写的交互 应用程序中,因此要耗费大量的磁盘空间。 选择模块 拖拽模块
当我们用Authorware做完一个课件,打包刻成光盘到另一个地方去演示时,往往会发现一个美中不足的地方:课件被设计成800×600像素的窗口,在自己的电脑上演示时是全屏的,但这里的显示器分辨率是1024×768,课件窗口背后的漂亮桌面有些喧宾夺主。假如把课件设计成1024×768的分辨率,又不能在800×600分辨率的显示器上完整显示。如何让课件有较强的适应能力呢? 抛砖引玉:用Authorware文件属性使窗口全屏 用Authorware打开源文件,单击菜单“修改/文件/属性”,在文件属性窗口的属性页单击“大小”后面的下拉框,选“使用全屏”(图1)。现在不管你在什么分辨率的显示器下播放课件,演示窗口都是全屏的了。但这种方式的全屏有一个非常大的缺点,就是窗口虽然全屏了,但窗口里面的内容不会按比例扩大,而是显示在窗口的左上位置,超出800×600的位置将用窗口背景色填充,看起来有些别扭。即使我们在图1所示文件属性窗口中将“屏幕居中”选中也无济于事。 瞒天过海:用ucd(外部函数)遮盖背景在authorware安装光盘中自带有一些vcd,其中“cover”能将桌面隐藏起来,当authorware应用程序运行时,屏幕上只能看到演示窗中的内容。它带有两个函数,其中“c over()”能隐藏桌面,“uncover()”显示桌面。打开函数窗口,在“分类”下拉框选择课件名,单击左下角 [载入]按钮,载入这两个函数,然后单击[完成]按钮(图2)。接着在主程序最前面加一个计算图标,输入“cover()”,在主程序最后加一个计算图标,输入“uncover()”。运行课件,可以看到桌面变成了黑色,课件浮在黑色背景上,有点酷酷的感觉(要在图1的文件属性栏中把“屏幕居中”选中,课件窗口才会显示在中间)。当运行到“uncover()”后,桌面又会复原。 偷梁换柱:用UCD修改显示器分辨率 假如你不喜欢窗口边留出空白,我们还可以用UCD来直接修改显示器的分辨率。这里要用到的是一个比较有名的UCD:alTools。这个UCD包含的函数比较多,我们只要用到其中的“alChangeRes”函数。它的语法如下: alChangeRes(Width,Height,bitpp,ifreq)。其中“Width”是显示器像素宽度,“Height”是高度,“bitpp”是颜色位数,“ifreq”是刷新率。 载入alChangRes函数后,在主程序前面加一个计算图标,输入以下内容:
第8章变量和函数 看过下面的内容,A u t h o r w a r e的学习便开始进入新的天地,也可以说在多媒体的编辑上与前面大相径庭,因为在这一章就要学习和使用变量和函数了。 A u t h o r w a r e除了能够提供大量的系统函数和变量外,还允许使用自定义的变量和函数,这无疑又为 A u t h o r w a r e多媒体创作开拓了广阔的空间。 本章主要内容: ? 变量基本概念。 ? 变量的使用。 ? 函数基本概念。 ? 函数的使用。 ? 关于变量和函数的补充知识。 8.1 变量简介 变量的加入,使A u t h o r w a r e的编程更加灵活多变,在本章的最后还对A u t h o r w a r e编程的特点及语法规则做了一些说明变量和语法,在前面列举实例的过程中,曾不时的提到过变量的使用,其中包括系统变量和自定义变量,当时只是简单介绍,在本节将系统地讲解 A u t h o r w a r e变量的使用规范及应用技巧。 8.1.1 变量的类型 在A u t h o r w a r e中,变量可以分为系统变量、自定义变量和逻辑型变量三种,而且变量的使用有着特殊的约定,下面就其中的几个要点进行介绍。 首先,A u t h o r w a r e为用户提供了一套系统变量,这些变量各司其职,分别能完成判断、交互、框架、图形、视频播放以及网络等方面的任务。在变量的使用中,有时可以直接将变量放在文本框中使用,有时也可以以表达式的方式来使用,如经常使用的格式“P o s i t i o n:= C u r s o r X”,在这里面的“:=”是作为变量的赋值运算符号,这个等式表示将窗口中的光标的横坐标值赋给变量C u r s o r X,而C u r s o r X又将值赋给变量P o s i t i o n。对于某些特殊的变量,在使用中后面要有一个“@”字符再加上一个图标标题,如A n i m a t i n g@"I c o n T i t l e"的格式,这种变量称为引用变量,它表示如果I c o n T i t l e图标正在移动,此变量的值为真。使用引用变量可以调用流程线中的任何一个图标中的相关信息,例如,在前面使用过G o T o (I c o n I D@"I c o n T i t l e")函数,它就是使程序流程返回I c o n T i t l e图标,再继续执行。 其次,自定义变量是用户根据程序的需要自己定义的一种变量,变量一般可以由字母来构成,但一定不要与系统变量相冲突。自定义变量最突出的作用是它可以用来存储数值或字符串。数值的赋值表示很简单,在前面已经多次提到,在字符串的赋值方面你一定要引起注意,因为在字符串的两侧要使用双引号" "。另外,在字符串的使用中还可以插入连接符号“^”,当字符串太长时,可以将它们分开来表示,如S t r i n g Var := "userName :="^Beijing
Authorware 使用计算图标编程 一般来说,变量和函数都要在【计算】图标的代码窗口中进行编辑才能起到作用。【计算】图标的代码窗口由4部分组成,即工具栏、编辑区、状态栏和提示窗口,如图8-6所示。 图8-6 代码窗口 工具栏主要包括常用的编辑按钮,如取消、重做、剪切、复制、粘贴、删除等,以及一些可以对脚本进行辅助编辑的功能按钮,其详细介绍如表8-1所示。 图标 [ 名称 说明 语言 这是Authorware 中新增按钮,支持Authorware 和JavaScript 两种 语言 撤消 取消上一次操作,与Authorware 工作界面工具栏中的 按钮功能相同 恢复撤消 恢复取消的操作 ) 剪切 剪切选择的文本到剪贴板,与Authorware 工作界面工具栏中的按 钮功能相同 复制 复制选择的文本到剪贴板,与Authorware 工作界面工具栏中的 按 钮功能相同 粘贴 把剪贴板中的文本粘贴到光标处,与Authorware 工作界面工具栏中 的 按钮功能相同 删除 > 删除选择的文本 打印 打印当前【计算】图标代码窗口中的程序 查找 打开【查找】对话框,在【计算】图标中查找字符串 或 注释 当前行或选择的多行程序改为注解,Authorware 语言用 ,JavaScript 语言用 或 》 取消注释 当前行或选择的多行注解改为程序,Authorware 语言用 ,JavaScript 语言用 增加缩进 当前行或选择的多行增加缩进 减少缩进 当前行或选择的多行减少缩进 匹配左括号 当光标位于右括号之前或选择右括号时可用,查找配对的左括号 【 匹配右括号 当光标位于左括号之前或选择左括号时可用,查找配对的右括号 工具栏 编辑区 状态栏 提示窗口
用Authorware制作电子相册 陈德锋 程序实现思路:程序运行后首先从磁盘中找出存放相片的各个相册名(文件夹),用户选择(单击)其一后,接着给出不同的浏览方式(随机、按序循环、手动控制),如果你选择前两项,程序将按要求不停地播放图片,直至你想停止或重新选择相册为止。另外,如果你有新相片,只须加入相应的相册即可,不用更改源程序。 相册位置:为叙述方便,本例中将各个相册放在与该程序同位置的文件夹“我的相册”中(图一) 构成程序的模块如下(限于篇幅,只介绍自动浏览部分):(图二) 各模块的说明: 一.“选择相册”交互项:
Initialize(t,pic_num,pic_name) --初始化自定义变量,t用来决定各按钮的显示状态;pic_num为相片的号码;pic_name为相片的名称。 pic_dir:=Catalog(FileLocation^"我的相册","D") --pic_dir代表相册名。 2.双击交互图标,选择文字工具,分别输入“请选择相册”和{pic_dir},调整好文字框大小,一定要注意使热区“记录相册名称”的区域与此相同。(图三) 3.“记录相册名称”热区交互项上的属性设置:[Branch]域中选择Exit Interaction 项,其余默认。其中的运算图标中的内容为: pic_dir:=WordClicked --取得用户单击的相册名 二.“观看方式”交互项:.
pics:=Catalog(FileLocation^"我的相册\"^pic_dir,"F") --变量pics为用户单击的相册中所有的相片名。 total_pic:=LineCount(pics) --该变量代表相片的总数。 2.该交互中共有四个按钮交互项,其中属性设置为: “随机”和“循环按序”按钮:[Active If]域中输入t=0,[Branch]域中选择Try Again 项。 “重选相册”按钮:[Active If]域中输入t=1,[Scope]域中选择Perpetual。 “退出”按钮按钮:[Scope]域中选择Perpetual。 3.“重选相册”交互中的运算图标内容为:GoTo(IconID@"选择相册") 4.“退出”交互中的运算图标内容为:Quit() 三.打开“随机”交互中的组图标(图四) 1.“定义按钮状态”运算图标中内容为: t:=1 --使“随机”按钮不可用
温馨提示: 此作业跟以往学期作业要求不同,请各同学认真阅读内容 《用Authorware制作多媒体作品》期末作业 目录 一、联系方式 (1) 二、期末作业 (2) 三、问题解答 (4)
一、联系方式 请各位同学加入到QQ群:335929791(加入时要填写的验证信息“选修课”,方便老师识别学生,若是陌生人就不给验证通过),之后进行改名,格式为学院班别姓名,如地理131班张三(若不改名将被删除,以保证群的安全性)。
二、期末作业 一、内容: 利用Authorware图标功能(不一定要用到所有图标)完成一个课件,课件的主题和内容必须跟自己的专业有关,课件的内容要分为讲课内容和做练习题(练习题可以是单选、多选、填空、问题等题型)两部分,所做的课件要能够讲一节课时间,即45分钟。 二、要求: 1、作品命名要求(与期中要求基本一致):按照学院班别姓名-期末作业的格式对文件名命名,如地理101班张三-期末作业。各学院简称效果如表1所示,请大家找到自己学院的简称命名。(提示:各学院名称采用的是简写,请大家不用写学院的全称,方便老师登记成绩) 命名好的作业效果如: 2、提交时间和方式:第16周周一开始到周五中午12点钟之间的时间段。 提交时大家把期末作业(只需要提交源程序(即.a7p文件),不用发布成EXE文件;若是用多个文件形式完成作业的,自己建一个文件夹来放置所做的作业。最后把作业(若只一个文件就不用压缩,若是多个文件就压缩)通过QQ传给老师(不要发邮件))。 三、说明: 1、特殊情况如实习、毕业班的同学可以提前或推迟交,但须跟老师说明。 2、所有交作业的同学均要在规定时间内完成,超期补交的只给50分。 3、成绩在18周在群共享公布(具体时间大家查看群共享内容)。 四、期末作业占总成绩的70%。 作业的前提是跟自己专业有关,凡是无关的记为0分。 评分标准: 1、文件名命名准确,提交的文件类型正确(符合要求各得5分,共10分)
Authorware个人简历制作实例教程 流程步骤: 1.首先拖入显示图标,改名背景,然后双击进入,选择一张你喜欢的背景素材图片(可以在之前用PS先做好背景) 2.拖入声音图标,然后倒入背景(背景乐音根据个人喜好而定,这里我选择的是班得瑞的《雪之梦》。 3.拖入显示图标,输入标题文字:***个人简历(特效根据自己喜好选择) 4.拖入等待图标,一般等待时间为2-3秒即可 5.等待之后再拖入擦除,将背景,标题文字全部擦除 6.再次拖入显示图片,拖入主页背景图片,改名为“12” 7.接着拖入交互,再者拖入4个群组图标和1个计算图标。分别改名对应为个人简介、职业技能、实践经历、联系方式、退出(即5个按钮)。 1)个人简介 (1)在个人简介群组里面拖入擦除图标,将主页背景其余按钮全部擦除; (2)拖入显示图标,拖入相框背景(同样可以之前先用PS处理好),然后拖入2张生活照片,照片特效根据自己喜好添加。
(3)显示图标——文字:基本资料。个人简介(自己的个人陈述) (4)拖入交互,然后拖入计算图标(GoTo(IconID@"12"),将计算按钮改名为:返回。 (5)拖入等待图标 (6)擦除以上所有内容 2)职业技能 (1)显示图标——主题背景 (2)交互——文件下拉菜单,改名为:返回 (3)交互——拖入3个菜单群组:PS作品;分隔符(用减号表示);网页制作图标 (4)在PS作品群组里面点击打开——交互——拖入3个显示图标,用来显示你的3幅作品。 (5)同样在网页制作群组里面打开——交互——拖入3张网页图片 (6)返回到流程图上拖入交互——拖入菜单文件——改名为:帮助,命名为:help. 3)实践经历 (1)拖入背景 (2)拖入3张照片 (3)交互— (4)第一个为计算图标:返回(GoTo(IconID@"12"))
实验十:Authorware制作 实验目的: 了解Authorware 7.0的界面和工具栏中各图标的功能,掌握利用Authorware开发多媒体课件的程序流程。掌握显示图标、等待图标、擦除图标、组合图标、计算图标、运动图标、交互图标、决策图标的设置和了解它们各自的功能及一些简单的函数使用,并且会综合使用这些图标。掌握用Authorware 控制Flash动画和能使用Authorware控制数字电影。掌握框架图标的使用和将Authorware打包成可执行.exe文件。 实验条件: 安装有Authorware 7.0中文版软件的多媒体计算机;一个AVI文件;一个SWF文件。 实验任务: 内容一:了解Authorware 7.0的界面和工具栏中各图标的功能 掌握Authorware 7.0程序开发的流程线 掌握程序属性窗口参数的设置 了解交互图标中各交互类型的功能 掌握按钮交互的属性和相关参数的设置。 内容二:掌握电影图标的功能和其属性设置。 掌握使用相关函数,并了解Authorware函数的强大功能。 了解计算图标可以附着在其它图标上,并通过函数对相应的图标进行控制。 内容三:掌握编辑工具盒的使用、文本属性的设置、文字和图片的入出
场效果的设置。 掌握擦除图标的属性设置和使用。 了解怎样将一些图标组合成一个组合图标和将一个组合图标解散。 掌握移动图标的使用和其属性设置。 掌握交互图标的使用和其属性设置。 掌握声音图标的使用和其属性设置。 掌握决策图标的使用和其属性设置。 了解计算图标和quit()、goto()等一些基本函数和自定义变量。 内容四:了解Authorware ActiveX 控件的功能和作用。 掌握“Shockwave Flash Object”属性和参数设置。 掌握CallSprite()函数的使用。 内容五:了解框架图标的功能,掌握框架图标的属性和参数设置。 掌握导航图标的使用。 掌握Authorware文件打包成可执行文件时,相关属性和参数的设置。 了解Xtras文件。 实验内容: 内容一:制作一个按钮交互式多媒体程序(界面和流程) 我们要制作的这个多媒体软件共有七大模块,界面左侧七行文字为按钮,分别点击后可进入学校介绍、学院介绍、自我介绍、简历、我的作品、联系方式和退出七个子界面。界面如图(15-1):
第一单元初始Authorware与“显示”图标的使用 教学目标:1、了解Authorware的界面 2、掌握基本的Authorware文件操作 3、学习显示图标的使用 4、掌握导入文字和图片的方法 教学重点:1、通过实例演示,学生能了解Authorware的基本功能 2、掌握“显示”图标的式样方法 教学难点:使用“显示”图标制作较为简单的Authorware课件 教学课时:2课时 教学新授 1.启动Authorware 介绍:Authorware是Macromedia公司的一个软件产品,是一种主要用于制作具有交互功能的多媒体的软件。与其他多媒体软件相比,它的一大特色便是“基于图标”的流程式程序设计。它使用鼠标向程序流程线上拖放图标,取代了复杂的编程语言。 打开Authorware程序的方法:“开始”→“所有程序”→“Macromedia”→“Authorware” 2.Authorware的界面介绍 Authorware的界面由标题栏、工具栏、图标栏、程序设计窗口和浮动面板构成。 介绍常用的一些工具按钮:打开、保存、导入、运行等按钮;图标拖动到流程线的方法;打开和关闭浮动面板的操作方法。
3.实例欣赏 Authorware的优点:操作简单直观,程序结构清晰,方便组织和管理,开发效率高,易学易用,能制作很多具有交互性的课件 实例欣赏一
实例欣赏三
实例欣赏五
综合实例欣赏 4.学习Authorware课件制作的一般流程 (1)流程线上添加“计算”图标,打开函数面板,设置函数ResizeWindow(600,500) (2)添加“显示”图标,导入图片 (3)添加“声音”图标,导入声音 (4)程序调试 5.“显示”图标的使用 “显示”图标的作用是用来显示文字和静止的图片的
第一章绪论 随着计算机技术的发展,多媒体电脑开始走进千家万户,成为人们的常用工具,多媒体制作的需求量也变得越来越大。计算机辅助教学是一种新型的现代化教学方式,也是当今世界教育技术发展的趋势。随着CAI的逐渐推广和应用,多媒体课件的制作越来越成为广大教师应掌握的一门技术。在所运用的软件制作工具中Authorware以其操作平台的可视性和交互性强、逻辑结构清晰等优点备受广大教师的青睐。 Authorware采用面向对象的设计思想,是一种基于图标(Icon)和流线(Line)的多媒体开发工具,自问世以来,以其界面友好、简单易学、功能强大的特点大大提高了多媒体软件的开发效率,在多媒体领域越来越受到广大用户的喜爱。 Authorware多媒体课件的巨大优势在于它具有强大的交互功能,能够任意控制程序入门教程。在人机对话中Authorware 提供了按键、按鼠标、限时等多种应答方式。Authorware还提供了许多系统变量和函数以根据用户响应的情况,执行特定功能。Authorware是一套功能强大的多媒体编辑软件,它基于图标以流线图的可视化多媒体开发工具。在Authorware中最基本的概
念是图标(Icon),整个制作过程以流程图为基本依据,非常直观,且具有较强的整体感。用户通过流程图可以直接控制系统的整体结构,集成效率高,易学易用,适合非计算机专业人员的学科教师开发多媒体教学课件。 第二章系统分析 本次设计的Authorware课件的设计思想首先需要实现对教学信息的全部呈现,其次是要可以对想要了解的教学信息进行选择性的展示,如跳转到想要了解的章节、使用超文本等功能。适当的设置界面,加入详细的提示语,供用户使用。为了容易让人理解,分为不同的群组实现不同章节的内容呈现。最后,再在主界面中用交互图标建立与各个章节之间的链接。在计算图标中输入相关的信息,如可以引用系统函数与变量、自定义变量、给变量赋值、编写程序段等。然后进行运行、调试,直到正确的实现相关的功能。 2.1 功能需求 本次通过宏观经济学的这个课件,主要实现以下功能: (1)完整的呈现动漫的含义。
?1? 利用Authorware 制作选择题 在多媒体CAI (计算机辅助教学)中,当我们为学生提供测验题的时候,经常使用到选择选项的设置,在本实例中,我们来实现选择题中单组单选和多组单选类型选择题的设置。 读者可以利用本实例程序的逻辑结构,在其基础上创建自己的选择选项。 基本操作提要 在本实例中,我们使用了Authorware 所提供的如下内容: 【交互作用】分支结构。 【运算】设计按钮。 系统变量Checked 。 本实例中,我们使用【交互作用】分支结构的按钮响应类型来设定各选项的响应方式, 【运算】设计按钮用来执行其对话框中的源程序,功能是当用户选择某按钮时,使设定该按钮为选中状态。系统变量Checked 是用来实现使按钮处在选中状态的变量。 程序结构介绍 本实例结构非常简单,如图14-1所示。 图14-1 程序的总体结构
本实例有两级设计窗口:主程序设计窗口的功能是用来选择不同的出题方式。第二级设计窗口用来实现具体的选择题的设置。 该实例主要通过【交互作用】分支结构的按钮响应同Checked变量相配合来实现特殊的功能。 实例过程 步骤1 打开新的文件,设置【Properties】对话框。 步骤2 打开展示窗口,调整展示窗口的位置和大小。关闭展示窗口(可以使用快捷键Ctrl+W)。 步骤3 设立程序的总体框架结构: 图14-2 程序的总体结构图14-3 交互作用分支结构进入画面 (1) 拖曳一个【交互作用】设计按钮到图14-2所示的位置,命名为“选择题实例”。 (2) 拖曳两个【映射】设计按钮到图14-2所示的位置,分别命名为“单组单选”和“多组单选”。 步骤4 双击图14-2所示的【交互作用】设计按钮,打开展示窗口和【图形工具箱】。 步骤5 在展示窗口中利用【图形工具箱】中的文本输入工具输入如图14-3所示的文本内容来提示用户如何使用该应用程序。在实际的多媒体设计中,读者可以在该展示窗口添加生动的提示内容。如图形、文本等多种表达方式来增加提示内容的生动性和灵活性。 步骤6 读者可以在该展示窗口中调整按钮的位置和大小,使其处在展示窗口中合适的位置。 步骤7 关闭该展示窗口,快捷键为Ctrl+R。 步骤8 双击图14-2中交互作用分支结构第一分支的响应类型图标,弹出图14-4所示的按钮响应类型属性对话框。 步骤9 设置按钮响应的两个属性对话框: (1) 单击图14-4中的【Button】命令按钮,将该属性对话框改变为【Button】对话框。 (2) 单击该对话框中的【Cursor】右边鼠标改变类型选择按钮,弹出图14-4所示的【Cursor】对话框,在该对话框中选择图示的鼠标形状。单击【OK】命令按钮结束对鼠标的设置。 ?2?
Authorware培训教程 作者:威海职业学院现代教育技术中心孙爱娟 转载敬请注明作者及出处:https://www.doczj.com/doc/933235511.html, 第一讲Authorware与多媒体创作 一、多媒体概述 (一)概述 多媒体:表示信息的多种媒体,通常包括:文本(Text )、图形(Graphics )、图像(Images )、声音(Audio )、视频影像(Video) 、动画(Animator )等。 多媒体技术:把文本、图形、图像、声音、视频影像、动画等形式的信息结合在一起,并通过计算机进行综合处理和控制,能支持完成一系列交互式操作的信息技术。 从使用者角度看,三大特征: 界面的友好性(User-Friendly Interface) 交互性(Interactivity) 多样性(variety):富于变化的学习和展示环境。 (二)多媒体元素 1、文本(TEXT) 2、图像(IMAGE) 3、声音(AUDIO) 4、视频动画(VIDEO) (三)多媒体编著系统建筑工程队 将素材按设计要求,制作成为交互式多媒体程序。 二、Authorware的主要特点 基于图标和流程线为结构的多媒体制作软件,同时又融合了编辑系统和编程语言的特色,可以有效地简化多媒体作品的创作过程。:受欢迎、多媒体开发工具的佼佼者、大哥大用Authorware创建的多媒体应用程序已广泛地应用于教学、商业演示等领域。如:软件使用方法、机器的工作原理;介绍一种新产品的性能及实际操作过程,仅用文字说明,单调乏味,使用集文字、图象、声音和视频动画为一体的多媒体演示程序会收到很好的效果。 目前许多多媒体光盘都是用Authorware开发的。 主要特点: 1、面向图标的直观流程线设计(可视化编程) 2、交互能力强 3、丰富的媒体素材的使用方法 4、程序调试和修改直观 5、灵活的变量和函数(强大的数据处理能力) 三、学习要领: 1、做好笔记; 2、打好基础再建高楼:熟练掌握图标极其选项设置。 3、学习基本知识,从心理准备到热身,现在是开始正式下水游泳,逐步深入了解个中滋味。 4、仔细“研磨”光盘上附带原始程序码的各种课件程序。举一反三,学以致用。 5、注意积累技巧:一个软件只有掌握了其众多的技巧才能够应用自如、更好地使用。不经 意的小技巧可以解决大问题!令你制作出更精彩更COOL的作品。 6、想要玩转的最好方法是多动手。 7、从师制作多媒体课件入手,全面掌握多媒体创作技能。
第七章Authorware操作 相关理论 一、多媒体创作工具 创作多媒体作品的工具有多种多样,根据工作方式的不同,多媒体创作工具主要分为以下三种类型: 1、基于语言的多媒体创作工具 基于语言的多媒体创作工具可分为编程类和脚本类。 最佳的编程类多媒体创作工具是Microsoft公司的Visual Basic。它完全使用编程的方式来实现多媒体技术,功能非常强大。但是它对设计者的要求比较高,需要有坚实的计算机编程基础,一般用户掌握起来有一定难度。 脚本类多媒体创作工具是用基于软件的Script语言编写程序代码,从而实现多媒体技术的开发工具。通常情况下,脚本语言提供了变量、函数、子程序、循环以及各类运算等程序中常见的编程方法和概念,使多媒体创作具有很强的可操作性。 现在很多软件都提供了脚本语言,作为多媒体创作工具,Director、Flash、Authorware 等都有自身的Script语言。例如,Director的脚本语言是Lingo语言,Flash的脚本语言是Action语言。此外,ToolBook也是一种常用的脚本类多媒体创作工具,其脚本是Open—Script 语言。 2、基于时序的多媒体创作工具 基于时序的多媒体创作工具主要按时间顺序来控制各个媒体素材的播放。这类创作工具非常适合商业多媒体演示系统的制作。像Flash、Director、PowerPoint都是基于时序的多媒体创作工具。 3、基于流程线的多媒体创作工具 基于流程线的多媒体创作工具操作简单,演示步骤明确,素材与素材之间、交互与响应之间的关系直观明了,同时又具有较强的灵活性,对多媒体对象的控制只需要按要求设置属性即可。 Authorware是最典型的基于流程线的多媒体创作工具。 二、Authorware的主要特点 1、强大的集成功能 Authorware的优势在于支持各种格式的多媒体元素,并以特有的方式进行合理的组织安排,最终以适当的形式将各种素材交互地表现出来,形成一个交互性强,富有表现力的作品。 2、强大的交互能力 Authorware具有强大的人机交互能力,提供了11种交互方式,基本上可以满足用户的不同需要。同时,为了加强程序的交互性,Authorware还提供了许多与交互方式有关的系统变量和函数。 3、直观易用的开发界面
《用AuthorWare制作课件》教学设计 时间:2010年6月制造者:雷惠 一、教学内容分析: 本课件的内容是《现代教育技术》所有内容的结合,是应用Authorware开发作品。主要是通过常见作品片头的创作,让之了解AuthorWare面向对象设计思想、基于图标和流程线的工作原理;了解AuthorWare界面、图标、窗口等的特点,掌握显示、等待、擦除及交互等图标的应用。让学生体验制作简单的Authorware作品的过程与乐趣。 二、教学对象分析: 通过前期老师把Authorware作品的展示给学生观看,学生对用Authorware开发作品跃跃欲试,通过上节课的学习,学生对AuthorWare这个软件有了初步的印象,但该软件相对于学生以前所学的所见即所得的软件而言,无论是界面还是设计思想独有很大的不同,因此在教学过程中需要加强讲解、练习与个别指导的力度,让学生理解Authorware采用面向对象设计思想、基于图标和流程线的工作原理。 三、教学目标: 知识与技能 1、了解AuthorWare的特点和界面组成。 2、认识Authorware各图标的作用。 3、能够导入外部图片,音乐,视频等基本操作 过程与方法 1、掌握显示图标、等待图标、擦除图标、各交互图标和导航图标等的使用方法。 2、欣赏和体验用图标方式集成多媒体作品的过程 情感态度与价值观 通过经历作品片头的集成过程,理解Authorware采用面向对象设计思想、基于图标和流程线的工作原理。 四、教学重点与难点: 教学重点:AuthorWare软界特点;各图标的应用。 教学难点:理解Authorware采用面向对象设计思想、基于图标和流程线的工作原理 五、教学策略: 通过作品的展示营造氛围,激发学生的好奇心,通过显示特效的应用引导学生的学习兴趣。教师首先布置好学习任务,然后引导学生观摩总结方法,最后由学生实践,并对出现的问题进行探究,加深对知识和技能的理解。 六、教学媒体选择: 多媒体网络机房
十天学会Authorware之第一天:图标 图标化的设计流程 相对于同是Macromedia旗舰产品的"同门兄弟"Director,Authorware的门槛更低,即使您没有任何的编程基础,只要懂得基本的Windows操作知识,一样可以轻轻松松地学会并掌握Authorware的开发设计流程!熟悉多媒体软件设计的开发人员都说Authorware易学易用,为什么?原来这一切都缘于Authorware 直接面向对象的图标化设计流程,只要在流程线上添加各种各样的设计图标并进行相关属性设置,就可以实现复杂的功能,实在是不可思议!敏而好学的您心动了吧?下面笔者就给大家介绍一下Authorware 6.5的核心设计元素——设计图标。 启动Authorware 6.5进入程序主界面,在窗体左边的就是Authorware的图标栏,它上面的图标即是Authorware流程线上的核心元素,如图1所示。其中,图标栏上方的13个图标用于流程线的设置,通过它们来完成程序的计算、显示、决策、交互控制等功能;位于设计图标下面的"开始旗帜"和"结束旗帜"则是用于调试控制程序执行的起始位置和结束位置;而在图标栏最下方的是设计图标调色板。下面我们先来讲解图标栏上各个设计图标的具体功能及使用技巧,为后面的灵活设计程序流程打下必要的基础。 【显示】设计图标 显示图标是Authorware设计流程线上使用最频繁的图标之一,在显示图标中可以存储多种形式的图片及文字,另外,还可以在其中放置函数变量进行动态地运算执行。 【移动】设计图标 移动图标是设计Authorware动画效果的基本方法,它主要用于移动位于显示图标内的图片或者文本对象,但其本身并不具备动画能力。Authorware 6.5提供了五种二维动画移动方式。 【擦除】设计图标 擦除图标主要用于擦除程序运行过程中不再使用的画面对象。Authorware 6.5系统内部提供多种擦除过渡效果使程序变得更加眩目生动。 【等待】设计图标 顾名思义,主要用在程序运行时的时间暂停或停止控制。 【导航】设计图标 导航图标主要用于控制程序流程间的跳转,通常与框架图标结合使用,在流程中设置与任何一个附属于框架设计图标页面间的定向链接关系。 【框架】设计图标 框架图标提供了一个简单的方式来创建并显示Authorware的页面功能。框架图标右边可以下挂许多图
网站教程之Authorware 6.0技巧及其实例(doc 55页)
Authorware 6.0 技巧与实例 启搏人培训教程 2010年6月
第一节认识Authorware 6 在各种多媒体应用软件的开发工具中,Macromedia公司推出的多媒体制作软件Authorware是不可多得的开发工具之一。它使得不具有编程能力的用户也能创作出一些高水平的多媒体作品。 Authorware采用面向对象的设计思想,是一种基于图标(Icon)和流线(Line)的多媒体开发工具。它把众多的多媒体素材交给其他软件处理,本身则主要承担多媒体素材的集成和组织工作。 Authorware操作简单,程序流程明了,开发效率高,并且能够结合其他多种开发工具,共同实现多媒体的功能。它易学易用,不需大量编程,使得不具有编程能力的用户也能创作出一些
高水平的多媒体作品,对于非专业开发人员和专业开发人员都是一个很好的选择。 现在令人期待已久的Authorware 6终于出现了,现在我们就从Authorware 6开始学习。 概述 1.Authorware的主要特点 (1)面向对象的可视化编程。 这是Authorware区别于其他软件的一大特色,它提供直观的图标流程控制界面,利用对各种图标逻辑结构的布局,来实现整个应用系统的制作。它一改传统的编程方式,采用鼠标对图标的拖放来替代复杂的编程语言。 (2)丰富的人机交互方式。 提供11种内置的用户交互和响应方式及相关的函数、变量。人机交互是评估课件优劣的重要尺度。 (3)丰富的媒体素材的使用方法。 Authorware具有一定的绘图功能,能方便地编辑各种图形,能多样化地处理文字。 Authorware为多媒体作品制作提供了集成环境,能直接使用其他软件制作的文字、图形、图像、声音和数字电影等多媒体信息。对多媒体素材文件的保存采用三种方式,即:保存在Authorware内部文件中;保存在库文件中;保存在外部文
Authorware教程 第一章走进Authorware 到底Authorware是一个什么东西呢?Authorware是一个尽职的好裁缝。一个漂亮的多媒体应用程序要包括声音、图像、动画还要可以实现交互。Authorware 这个裁缝的功能就是把上面说的素材组织起来,并且配上交互。做出一个程序。 1.1Authorware界面 启动Authorware5以 后,可以看到Authorware5 的主界面首先出现的窗口 是KO(Knowledge Object) 窗口,关于KO是干什么 的,将在以后的课程中加以 介绍。按"None"跳过KO就 可以进入Authorware了。 主界面如左图所示。屏幕最 左边是工具条,Authorware 中绝大部分功能都集中在工具条上。当中的窗口就是Authorware的主窗口,也就是编写程序的地方,当中的一根竖线叫做流程线,所有的元素诸如声音、图像、交互等等都在流程线上进行安排。最右边的窗口称作KO窗口,里面是一些现成的模块可以加快工作速度。以后我们会专门开章节讲述KO。 1.1.1工具条 下面首先来看一下工具条里面的好东东 显示图标:负责在屏幕上显示图片和文字等平面素材。 移动图标:移动屏幕上的物体。 擦除图标:擦除屏幕上的元素可以是图像文字电影片断等等。 等待图标:使程序暂停。可以设置成为按键继续或者暂停一段时间
导航图标:在程序中实现跳转,有点类似goto语句 框架图标:为程序建立一个可以前后翻页的流程框架 决策图标:实现程序中的循环 交互图标:Authorware中最重要的图标之一,实现交互功能。诸如在屏幕上某处点击一下就可以执行什么功能等等。 计算图标:作用为存放在Authorware中编写的程序。比如初始化变量。 组图标:把流程线上的一段图标合并成为一组,管理起来更加方便 电影图标:在程序中插入一段电影 声音图标:在程序中插入一段声音 视频图标:控制外部影碟机(由于牵涉到外部设备,本教程不作介绍) 标志旗:用来调试程序。白旗插在程序开始地方,黑旗插在结束处。这样可以对流程中的某一段程序进行调试。 标志色:为上面介绍的图标“上色”,用来区分不同区域的图标,方便进行调试。比如管出题目的程序段用红色,管批分数的用蓝色..... 1.2 Authorware的创作方式 现在请各位回忆一下前面我们提过Authorware是一个裁缝,现在可以很好的理解这个概念了。 主窗口中的流程线就是裁缝的线。而工具条里面的各种图标就是布料。只要把图标往流程线上面拖就可以外完成程序的设计。