

三种移动APP(应用程序)开发方式比较
一、名词介绍1.NativeAPPNativeAPP指的是原生程序,一般依托于操作系统,有很强的交互,是一个完整的App,可拓展性强,需要用户下载安装使用。(简单来说,原生应用是特别为某种操作系统开发的,比如iOS、Android、黑莓等等,它们是在各自的移动设备上运行的)该模式通常是由“云服务器数据+APP应用客户端”两部份构成,APP应用所有的UI元素、数据内容、逻辑框架均安装在手机终端上。原生应用程序是某一个移动平台(比如iOS或安卓)所特有的,使用相应平台支持的开发工具和语言(比如iOS平台支持Xcode和Objective-C,安卓平台支持Eclipse和Java)。原生应用程序看起来(外观)和运行起来(性能)是最佳的。
2.WebAPPWebApp指采用Html5语言写出的App,不需要下载安装。类似于现在所说的轻应用。生存在浏览器中的应用,基本上可以说是触屏版的网页应用。(Web应用本质上是为移动浏览器设计的基于Web的应用,它们是用普通Web开发语言开发的,可以在各种智能手机浏览器上运行)WebApp 开发即是一种框架型APP开发模式(HTML5APP框架开发模式),该开发具有跨平台的优势,该模式通常由“HTML5云网站+APP应用客户端”两部份构成,APP应用客户端只需安装应用的框架部份,而应用的数据则是每次打开APP的时候,去云端取数据呈现给手机用户。HTML5应用程序使用标准的Web技术,通常是HTML5、JavaScript和CSS。这种只编写一次、可到处运行的移动开发方法构建的跨平台移动应用程序可以在多个设备上
运行。虽然开发人员单单使用HTML5和JavaScript就能构建功能复杂的应用程序,但仍然存在一些重大的局限性,具体包括会话管理、安全离线存储以及访问原生设备功能(摄像头、日历和地理位置等)。
3.HybridAPPHybridAPP指的是半原生半Web的混合类App。需要下载安装,看上去类似NativeApp,但只有很少的UIWebView,访问的内容是Web。混合应用程序让开发人员可以把HTML5应用程序嵌入到一个细薄的原生容器里面,集原生应用程序和HTML5应用程序的优点(及缺点)于一体。混合应用大家都知道是原生应用和Web应用的结合体,采用了原生应用的一部分、Web应用的一部分,所以必须在部分在设备上运行、部分在Web上运行。不过混合应用中比例很自由,比如Web占90%,原生占10%;或者各占50%。有些应用最开始就是包了个原生客户端的壳,其实里面是HTML5的网页,后来才推出真正的原生应用。比较知名的APP,比如手机百度和淘宝客户端Android版,走的也是HybridApp的路线,不过手机百度里面封装的不是WebView,而是自己的浏览内核,所以体验上更像客户端,更高效。二、3种APP技术特性1.NativeAPP优点:能够与移动硬件设备的底层功能,比如个人信息,摄像头以及重力加速器等等。可访问手机所有功能(GPS、摄像头)。速度更快、性能高、整体用户体验不错。可线下使用(因为是在跟Web相对地平台上使用的)。支持大量图形和动画容易发现(在AppStore里面和应用商店里面)和重新发现(应用图标会一直在主页上),对于苹果而言,应用下载能创造盈利(当然AppStore抽取20-30%的营收)比移动WebApp运行快一些商店与卖场会帮助用户寻找原生App
官方卖场的应用审核流程会保证让用户得到高质量以及安全的App官方会发布很多开发工具或者人工支持来帮助你的开发页面存放于本地缺点:开发成本高,尤其是当需要多种移动设备来测试时因为是不同的开发语言,所以开发,维护成本也高因为用户使用的App版本不同,所以你维护起来很困难支持设备非常有限(一般是哪个系统就在哪个平台专属设备上用)官方卖场审核流程复杂且慢,会严重影响你的发布进程上线时间不确定
(AppStore审核过程不一)内容限制(AppStore限制)获得新版本时需重新下载应用更新(提示用户下载跟新,用户体验差)跨平台开发、用户不需要去卖场来下载安装App,开发速度快任何时候都可以发布App,因为根本不需要官方卖场的审核纯H5APP快速开发、低成本、多平台,与很多APP开发方式不同的是-图文混合的排版(正是这些复杂多变的CSS样式消耗了性能,但是它带来了排版的多样性,能够细致到每一个字宽行高和风格的像素级处理,才是H5的优异之处)支持设备广泛较低的开发成本可即时上线无内容限制用户可以直接使用最新版本(自动更新,不需用户手动更新)跨平台开发用户不需要去卖场来下载安装App如果你已经有了一个WebApp,你可以使用responsivewebdesign来辅助改进页面存放于web 服务器(受限于UIwebview)(减少了内存,但是会增加服务器的压力)缺点:只能使用有限的移动硬件设备功能,无法使用很多移动硬件设备的独特功能要同时支持多种移动设备的浏览器让开发维护的成本也不低(也要适配不同的浏览器),如果用户使用更多的新型浏览器,那问题就更不好处理了对于用户来说,这种App很难被用户发现这里的数据获取都是在资源页面上异步完成的,因为只有这样才能让这些资源页面完成预加载或者渲染。(异步的话都涉及到耗时的问题)表现差(对联网的要求比较大)用户体验没那么炫图片和动画支持性不高没法在AppStore中下载、无法通过应用下载获得盈利机会对手机特点有限制(摄像头、GPS等)无法体会包括会话管理、安全离线存储以及访问原生设备功能(摄像头、日历和地理位置等)页面跳转更加费力,不稳定感更强更小的页面空间(由于浏览器的导航本身占用一部分屏幕空间),更大的信息记忆负担导航不明显,原有底部导航消失,有效的导航遇到挑战交互动态效果收到限制,影响一些页面场景、逻辑的理解。比如登录注册流程的弹出、完成及异常退出,
做好文字提示。3.HybridAPP(1)第一种方案:Web架构为重优点:全Web 开发,一定程度上有利于Web前端技术人员快速地构建页面样式有利于在不同的平台上面展示同一个交互层便于调试,开发的时候可以通过浏览器的方式进行调试,工具丰富。兼容多平台顺利访问手机的多种功能AppStore中可下载(Wen应用套用原生应用的外壳)可线下使用页面存放于本地和服务器两种方式,部署应用程序(受限于UIwebview)缺点:不确定上线时间虽然说你可以专注在界面以及交互开发上了,但是这页会成为一个缺点,比如说要仿造一个iOS的默认设置界面,就需要大量的html
以及css代码了,而且效果不一定和iPhone上面的界面一样好用户体验不如本地应用性能稍慢(需要连接网络)技术还不是很成熟(比如Facebook 现在的应用属于混合应用它可以在许多AppStore畅通无阻,但是掺杂了大量Web特性,所以它运行速度比较慢,而现在为了提高性能FB又决定采用原生应用)(2)第二种方案:编译转换方式优点:利用自己熟悉的语言进行应用开发。缺点:严重依赖于其工具厂商提供的工具包,调试的时候就要有全套的工具。(3)第三种方案:Native架构为重(主流)优点:最稳定的HybridApp开发方式了,交互层的效率上由Native的东西解决了,而且架构上基本就是在App内写网页,连AppStore都是采用了该种方案;缺点:团队至少需要两个工程师,一个是Web的,一个是iOS或者Android的。当然如果开发人员会两种技术也可独立承担;还是运行效率,要权衡好多少界面采用Web来渲染,毕竟WebView的效率会相对降低,以前Facebook就是因为Web的渲染效率低下,把整个应用改为原生的解决方案。当然这里面可以通过优化来解决,但是优化也是有限度的。三、3种APP对比分析对用户来讲差别主要是用户体验,如果WebApp做得好也能接近原生App的效果;对于开发人员,WebApp更加易于移植到多个平台,
减少非常多的工作量。1.主要区别原生APP中:每一种移动操作系统都需要独立的开发项目;每种平台都需要独立的开发语言。
Java(Android),Objective-C(iOS)以及VisualC++(WindowsMobile)等等,需要使用各自的软件开发包,开发工具以及各自的控件。NativeApp(原生型APP)需要开发“云服务器数据中心”和“APP客户端”每次获取最新的APP功能,需要升级APP应用原生型APP应用的安装包相对较大,包含UI元素、数据内容、逻辑框架;手机用户无法上网也可访问APP应用中以前下载的数据原生型的APP可以调用手机终端的硬件设备(语音、摄像头、短信、GPS、蓝牙、重力感应等)APP应用更新新功能,涉及到每次要向各个应用商店进行提交审核。适用企业:游戏、电子杂志、管理应用、物联网等无需经常更新程序框架的APP应用。WebAPP中:因为运行在移动设备的浏览器上,所以只需要一个开发项目这种应用可以使用HTML5,CSS3以及JavaScript以及服务器端语言来完成(PHP,RubyonRails,Python),这里可没有标准的SDK,基本任意选择别忘了有一些跨平台的开发工具,比如PhoneGap,SenchaTouch2,APPcan以及AppceleratorTitanium等等。WebAPP需开发“html5云网站”和“APP客户端”每次打开APP,都要通过APP框架向云网站取UI及数据手机用户无法上网则无法访问APP应用中的数据框架型的APP无法调用手机终端的硬件设备,(语音、摄像头、短信、GPS、蓝牙、重力感应等)框架型APP的访问速度受手机终端上网的限制,每次使用均会消耗一定的手机上网流量框架型APP应用的安装包小巧,只包含框架文件,而大量的UI元素、数据内容刚存放在云端APP
用户每次都可以访问到实时的最新的云端数据APP用户无须频繁更新APP 应用,与云端实现的是实时数据交互适用企业:电子商务、金融、新闻资讯、企业集团,需经常更新内容的APP应用。2.开发难度区别移动web和
混合App开发难度对于web开发者来说相对较低,而且可以充分利用现有的web开发工具和工作流程3.发布渠道和更新方式混合App可以在应用商店AppStore发布,但可以自主更新,而原生App的更新必须通过应用商店AppStore。4.移动设备本地API访问混合App可以通过JavaScriptAPI 访问到移动设备的摄像头、GPS;而原生App可以通过原生编程语言访问设备所有功能。5.跨平台和可移植性基于浏览器的移动web最好的可移植性和跨平台表现;混合App也能节省跨平台的时间和成本,只需编写一次核心代码就可部署到多个平台,而原生App的跨平台性能最差。6.搜索引擎友好只有移动web对搜索引擎友好,可与在线营销无缝整合。7.货币化混合App除广告外,还支持付费下载及程序内购买;原生App的程序内购买金额2012年首次超过下载收费。8.消息推送只有混合App和原生App 支持消息推送,这能增加用户忠诚度。9.获取方法区别原生APP中:直接下载到设备以独立的应用程序运行(并不需要浏览器)用户必须手动去下载并安装这些原生App有一些商店与卖场来帮助用户寻找你的App,WebAPP 中:从移动设备上的浏览器访问不需要安装额外的软件软件更新只需要服务器就够了因为现在没有什么商品或卖场提供这种App,所以如何搜索这些移动WebApp相当不简单10.版本控制区别原生APP中:用户可以自由地选择是否更新软件版本,所以会出现不同用户同时使用不同版本的情况WebAPP中:所有的用户都是用同样的版本四、如何判断一个混合APP开发的页面形式1.断网检查不是绝对的,webapp并不一定是在远程服务器上的,也能pack在程序里,load本地的资源也能算是webapp。2.在系统设置里进入“开发者选项”,勾选“显示布局边界”,然后就可以看得出来了。(比较靠谱)3.一般web界面有明显的加载的过程,你看页面的最上面一般有一个加载的进度条,不过这个进度条一般加载也比较快,有些应
用在这样的说明页面会有刷新操作、这样你断网再刷新就会提示网址找不到4.网页的一般就在手机的当前界面加载一个url地址。5.(快速)滚动起来是否比较卡6.图片加载失败的图标五、怎样选择开发模式(视情况而定)近年来随着移动设备类型的变多,操作系统的变多,用户需求的增加,对于每个项目启动前,大家都会考虑到的成本,团队成员,技术成熟度,时间,项目需求等一堆的因素。因此,开发App的方案已经变得越来越多了。无数的人参与或者看到过一个讨论:原生开发还是混合开发,又或者是Web开发?要结实践和自身的情况。1.比如,你的预算是多少?预算充足的话可以开发几个本地应用加一个Web应用2.你的应用需要什么时候面市?Web应用可以很快地开发然后直接推出来3.你的应用需要包含什么特点和功能?如果跟手机的某些功能深度整合了,比如摄像头,需要呈现大量图形和动画就选原生应用好点4.你的应用是否一定需要网络5.你的应用的目标硬件设备是所有的移动设备还是仅仅只是一部分而已6.你自己
已经熟悉的开发语言,或者说现有资源7.这个应用对于性能要求是否苛刻8.如何靠这个应用赢利我想这几个问题应该能让你做出明智的选择9.你
的应用是否需要使用某些设备的特殊功能,比如摄像头,摄像头闪光灯或者重力加速器10.移动Web无所不在,移动Web是目前唯一的支持各种设备访问的平台,与桌面Web一样,移动Web支持各种标准的协议。移动Web 也是唯一一个可供开发者发布移动应用的,平台,它将各种移动交互与桌面任务有效地连接了起来;而开发NativeApp可以充分利用设备的特性,而这一点往往是Web浏览器做不到的,所以对一个产品本身而言,NativeApp是最佳的选择。11.为应用收费(人们的观念webApp是不收费的)用原生开发模式12.WebApps是唯一一个经久不衰的移动内容、服务、应用开发平台。13.使用定位功能、使用摄像头、使用感应器、访问文件系
统、离线用户、多点触控:双击、缩放及其他组合的用户界面(UI)手势;快速图形API:原生平台为你提供了显示最快速的图形。如果你显示只有寥寥几个元素的静态屏幕,这个功能可能不太重要,但如果你使用大量数据,需要快速刷新,这项功能却很重要;流畅动画:与快速图形API有关的是实现流畅动画的功能。这在动画、高度交互的报表或者转换照片和声音的计算密集型算法中显得尤为重要;内置部件:摄像头、地址簿、地理位置及设备的其他原生功能可以无缝地整合到移动应用程序中。另一个重要的内置部件是加密的存储装置,这方面稍后会有详细介绍;易于使用:原生平台是人们耳熟能详的平台,所以如果你在这个熟悉的平台上添加人们期望的所有原生功能,也就拥有了一款使用起来完全更容易的应用程序时用原生14.是原生App还是移动WebApp,主要受商业目标,目标用户,以及技术需要这些因素影响的。其实更多时候你也不要为选择那种App模式烦恼,正如本文提到,类似Facebook这样的公司就为用户提供了两种选择。然而对于大部分人来说,预算,资源限制将会逼迫我们只能选择其中一种(或者只能以其中一种为重点六、WebAPP和原生APP交互区别
1.WebAPP受限因素相比NativeApp,WebApp体验中受限于以上5个因素:网络环境,渲染性能,平台特性,浏览器限制,系统限制。(1)网络环境,渲染性能WebAPP对网络环境的依赖性较大,因为WebAPP中的H5页面,当用户使用时,去服务器请求显示页面。如果此时用户恰巧遇到网速慢,网络不稳定等其他环境时,用户请求页面的效率大打折扣,在用户使用中会出现不流畅,断断续续的不良感受。同时,H5技术自身渲染性能较弱:对复杂的图形样式,多样的动效,自定义字体等的支持性不强。因此,基于网络环境和渲染性能的影响,在设计H5页面时,应注意以下几点:简化不重要的动画/动效简化复杂的图形文字样式减少页面渲染的频率和次
数具体案例:设计WebAPP要去除冗余的功能,回溯本源,只给用户提供最初的本质需求。既符合H5精简功能又达到了突出核心功能的设计原则。切记重要的并不是我们提供的信息量有多大,而是我们能否给他们提供真正需要的信息。切记要减少功能入口,增强用户的专注度,不要分散用户的注意力。(2)浏览器限制通常WebApp生存于浏览器里,宿主是浏览器。不同的浏览器自身的属性不尽相同,如:浏览器自带的手势,页面切换方式,链接跳转方式,版本兼容问题等等。具体案例1:UC浏览器和百度浏览器自身支持手势切换页面。手指从左侧滑动页面,返回至上一级。百度手机助手H5页面,顶部Banner支持手势左右滑动切换。这一操作与浏览器自身手势是冲突的。具体案例2:基于浏览器的WebAPP在打开新的模块中的页面时,大多会新开窗口来展现。例如用户在使用购物类APP时,浏览每日精选模块时,每当打开新的商品时,默认新开一个窗口。这样的优劣势显而易见:优势是能够记录用户浏览过的痕迹,浏览过的商品,以便后续横向对比;劣势是过多的页面容易使用户迷失在页面中。正如Google 开发手册里描述:当用户打开一个WebApp的时候,他们期待这个应用就像是一个单个应用,而不是一系列网页的结合。然而,什么情况下需要跳转页面,什么情况下在当前页面展示则需要设计师细致考量。因此,WebApp 基于浏览器的特性,从设计角度应该遵循以下了两点:少用手势,避免与浏览器手势冲突。减少页面跳转次数,尽量在当前页面显示。(3)系统限制,平台特性由于Html5语言的技术特性,无法调用系统级别的权限。例如,系统级别的弹窗,系统级别的通知,地理信息,通讯录,语音等等。且与系统的兼容性也会存在一些问题。以上限制通常导致APP的拓展性不强,体验相对较差。具体案例:百度网页地图与百度APP地图。Web版地图基于浏览器展现,因此,不能全屏显示地图,给用户的眼界带来局限感;
相反,Native版地图以全屏展现的形式,很好的拓展了用户的视野。整个界面干净简洁,首页去除冗余功能。Web版地图耗费的流量大于Native版,且不能预先缓存离线地图。对于地理位置的判断也是基于宿主浏览器,而非Web地图本身。获取路线后,对于更换到达方式,相对来说是不便利的。相反,Native版地图,能够直接访问用户的地理位置,能够很清晰的为用户展现App规划的路线,并能轻松的查看多种路线方案,以便做出符合自己的最佳方案。对于切换公交,走路,自驾等路线方式也是只需一键操作。Native版地图相对于Web版地图增加更多情感化,易用的功能,如:能够记录用户的生活轨迹,记录用户的点滴足迹,能够享受躲避拥堵方案等。而Web版地图基于技术框架,很难实现以上功能,从用户体验角度来看,弱于Native版地图。2.WebAPP设计要点(1)简化简化不重要的动画/动效简化复杂的图形文字样式(2)少用少用手势,避免与浏览器手势冲突少用弹窗(3)减少减少页面内容减少控件数量减少页面跳转次数,尽量在当前页面显示(4)增强增强Loading时的趣味性增强页面主次关系增强控件复用性3.有效的WebAPP产品设计有效的导航设计:基本的快捷导航中包括返回常用页面(如首页、我的等)的快捷方式出现深层架构时,及时补充返回重要层级页面的快捷方式。情境式导航,方便用户快捷跳转到ta想去的页面,如购买结束时提供查看订单详情的按钮。WebAPP更加需要画页面跳转的流程图,摸清各个页面的入口,尤其是页面返回的流程;有些简化的返回按钮,可以特殊注明返回到的页面。少年关注我们的官方微博@产品100和微信订阅号:chanpin100ghsd,有惊喜哦!
手机客户端技术方案 中国电信集团系统集成有限责任公司内蒙古分公司 2010年5月 手机客户端技术方案 2 目录 述 “. 3 2需求分析 “ 3系统设计目 . .4 3.1建设意义 “. 3,2建设原 3.3建设模式 “ 4技术解决方案 “. 4,1移动中间件系统概述“, 4.2系统架 构.. 4.3系统组 4,4移动化原理
4.5中间件服务器配置 “. 5系统功能设 6手机适配型 7配置清单“. 手机客户端技术方案 3 1概述 为了提升企事业单位信息化管理水平,提高各级部门的办公效率,加强单位内部 的执行力、凝聚力,自上而下咼度重视信息化系统的建设工作,实现日常公文收 发审批、工作安排、公告通知等日常办公的统一管理,显的日趋重要。 在当前信息化管理平台的基础上,各企事业单位希望引入移动信息化技 术,为相关职能部门及工作人员提供手机移动办公,将办公信息化延伸至 使用人员的手机上,实现随时、随地办公,以便能够推动各级部门的精确化、高效化管理。 中国电信内蒙古分公司作为业界领先的移动信息化解决方案提供商,己经在区内 成功实施了多个综合办公移动化适配项目。内蒙古电信公司有足够的实力将本系 统建设成为一套精品的移动办公信息化平台 2需求分析 传统的信息化管理系统面临的问题: 1)传统办公的缺陷导致了企事业单位整体对外竞争力的降低、工作效率的 低下、成本的增加。 2)发布通知公告,采用人工或者电话、口头通知方式难免出现疏忽与意外,造成遗漏、延误、缺席等。 需求描述: 定制开发企事业单位移动办公系统,包括以下具体内容:定制开发移动办公手 机客户端系统,包括windows mobile、windows等手机操作系统的手机客户端软件;搭建中间件服务器。 定制要求:
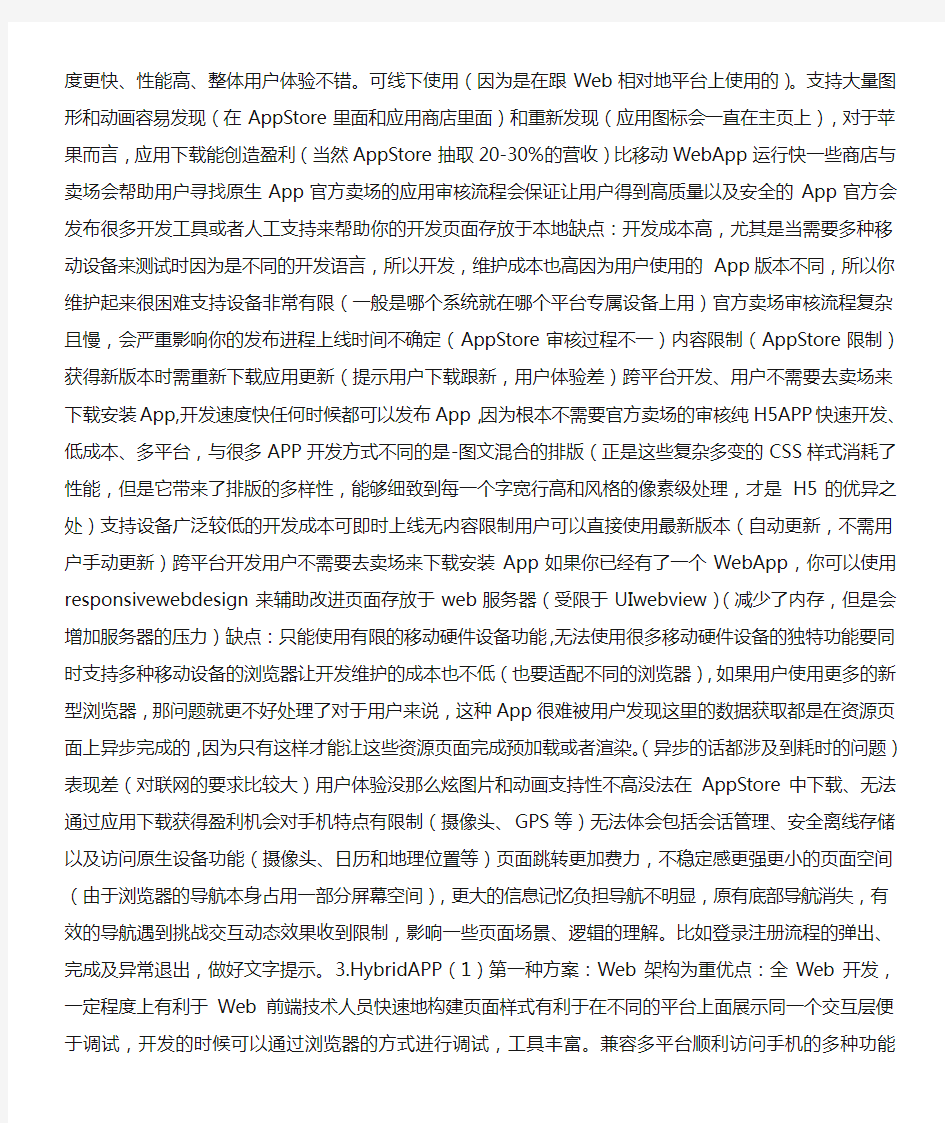
移动端webapp开发必备知识 移动设备的用户越来越多,每天android手机的激活量都已经超过130万台,所以我们面向移动终端的WebAPP也开始跟进了。本文主要介绍webapp的开发与调试的相关知识和经验,以及给出几种可选的解决方案。 一、基本概念 (1)CSS pixels与device pixels CSS pixels:浏览器使用的抽象单位,主要用来在网页上绘制内容。 device pixels:显示屏幕的的最小物理单位,每个dp包含自己的颜色、亮度。 等值的CSS pixels在手机屏幕上占多大的位置,这不是固定的,这取决于很多属性。经过分析和总结,我们可以得出这么一条公式:1 CSS pixels = (devicePixelRatio)^2 device pixels (^2是平方的意思,至于devicePixelRatio是什么东西,后面会讲解)。 (2)PPI/DPI PPI,有时也叫DPI,所表示的是每英寸所拥有的像素(pixel)数目,数值越高,即代表显示屏能够以越高的密度显示图像。(注:这里的像素,指的是device pixels。)搞清楚了PPI是什么意思,我们就能很容易理解PPI的计算方式了,我们需要首先算出手机屏幕的对角线等效像素,然后处以对角线(我们平常所说的手机屏幕尺寸就是说的手机屏幕对角线的长度),就可以得到PPI了。准确的计算公示大家可以参照下图。比较有意思的是,根据公式计算出来的iPhone 4的PPI为330,要比苹果官方公布的326要高一点点。
同理,以HTC G7为例,480*800的分辨率,3.7英寸,算出来就是252的PPI。 (3)密度决定比例 我们计算PPI就是为了知道一部手机设备是属于哪个密度区间的,因为不同的密度区间,对应着不同的默认缩放比例,这是一个很重要的概念。
移动APP开发的五个重要步骤 第一阶段:沟通需求方产品功能点 当需求方把想做的产品发布到平台,这个时候平台的项目经理会与需求方取得联系,了解需求方的初步想法,理清项目范畴看看目前需求方只是一个想法还是到哪个开发阶段,看是否需要投入时间理清楚产品的核心功能点,而不是简单的跟随客户天马星空的想法随意报价。比较靠谱一点的方案,项目经理简单沟通需求后会给出一个大致的估价区间,但是这个报价是不准确的,因为产品的开发功能点这个时候并没有确定。 这个时候我们一般会建议客户自己先做一份所谓的产品商业模式图,项目经理也会根据多年的项目开发经验给出合理化的建议。 第二阶段:确认想法做产品原型设计 需求方如果有大概的商业模式草图那么将会是一个很好的开发,这个时候产品经理就能很轻松的做出产品的原型图,包括用户体验设计,APP界面的交互逻辑,以及产品功能点实现的大致状况,如果原型不确定,需求方功能点改来改去,那么如果冒然到下一步UI设计的话,设计师将会与产品经理发生矛盾。 第三阶段:UI视觉设计 完全准备好原型设计才到这一阶段UI设计体验设计,以为产品经理所做出来的产品功能点是明确了客户的开发需求的,所以UI设计师更多的是提供一种色彩的搭配以及增强用户使用体验感官的设计。 这个阶段非常非常重要,不只是UI设计师一个简单的设计工作,还要与开发工程师进行沟通、产品经理给出意见、项目经理负责监督、客户负责定稿,最终定稿确认进入下一阶段的开发。 第四阶段:进入开发出产品1.0测试版 此时已经明确进入程序员的开发阶段,如果前面没有变动的情况下,程序员加班加点,产品在不久的一段时间后,就能准时上线,通常客户在这个时候是最容易提出新的功能点改动需求。 项目经理应该及时和客户沟通产品的完善性,并且解释开发"迭代"的概念,原则性问题不能改变的情况下,确保确定的核心版本上线,而不是和程序员一起起哄进入无休止的修改加功能,“加功能”属于二次迭代开发需求,必须要从第一步重新来做。最重要的“产品上线”工作一定要落实在开发工期内。 第五阶段:进入开发测试Debug阶段
移动APP开发的基本流程有哪些 近几年,我国移动应用增长迅速,移动APP应用已渗透社交、视频、旅游和零售业等各个领域,传统的互联网巨头们也开始将目光聚集到了移动互联网。在移动互联网时代,移动APP开发是关键,但是开发一款移动应用的过程并不容易,有时甚至令人感到沮丧。因此,本文将介绍五个步骤,希望能对创业者或企业有所帮助。 一、APP开发之前要先想好商业模式 APP开发之前,一定要对自己的APP应用的商业模式有一个清晰的理解,只有良好的商业模式才能成功,什么是商业模式呢?简单的讲就是:”你的产品谁会用?”,”为什么要用?“,”别人为什么要给你钱?“。创业就是为了赚钱,所以你要知道谁会心甘情愿地给你钱,没有盈利手段,你的产品最终只能走向灭亡。 二、了解竞争环境 在确定商业模式后,接下来就要做你的产品竞品分析,了解目标市场现状,明确你的产品定位和目标人群,使用场景,潜在对手和竞争环境。相对来说,一个充满竞争的市场比较成熟,在其中获得成功的机会也比较大。 但是,如果你的竞争对手已完成数百万美元的融资,这时你就要掂量自己的实力,考虑你的移动应用能否有足够的竞争力与之抗衡。 另外,在进入另一个新兴的市场前,要慎重考虑为什么要进入,而不是盲目乐观,要做好相应的分析。 三、规划和验证 在完成以上两点后,根据你对目标客户群体的需求分析,确定好开发方向、功能点设计、推送服务方式,给出APP应用的功能需求;并进行产品的UI和UE设计,在设计时应遵循简易、灵活、人性化的原则,设计出满足用户舒适、简单、流畅的操作体验。
四、组建开发团队进行开发 在开发前,你要考虑好产品的开发成本,绝大多数高质量的移动APP应用,成本都不低于10万美元,而开发只占长期成本的35%,后续还会有不可预料的成本投入。开发周期一般需要10至20周的时间。 另外组建开发团队,所需时间也较长,前期可以考虑APP开发外包公司,这样可以使你的产品快速上线。 五、做好不断修改优化移动应用的准备 在产品开发完成后,还要做好APP应用测试工作,并根据反馈进行修改,逐步提供产品的质量。当你的产品发布之后,一定要做好不断修改优化移动应用的准备。根据用户的反馈,不断修改、不断优化,提升用户的体验和满意度。
三种移动APP(应用程序)开发方式比较 一、名词介绍1.NativeAPPNativeAPP指的是原生程序,一般依托于操作系统,有很强的交互,是一个完整的App,可拓展性强,需要用户下载安装使用。(简单来说,原生应用是特别为某种操作系统开发的,比如iOS、Android、黑莓等等,它们是在各自的移动设备上运行的)该模式通常是由“云服务器数据+APP应用客户端”两部份构成,APP应用所有的UI元素、数据内容、逻辑框架均安装在手机终端上。原生应用程序是某一个移动平台(比如iOS或安卓)所特有的,使用相应平台支持的开发工具和语言(比如iOS平台支持Xcode和Objective-C,安卓平台支持Eclipse和Java)。原生应用程序看起来(外观)和运行起来(性能)是最佳的。 2.WebAPPWebApp指采用Html5语言写出的App,不需要下载安装。类似于现在所说的轻应用。生存在浏览器中的应用,基本上可以说是触屏版的网页应用。(Web应用本质上是为移动浏览器设计的基于Web的应用,它们是用普通Web开发语言开发的,可以在各种智能手机浏览器上运行)WebApp 开发即是一种框架型APP开发模式(HTML5APP框架开发模式),该开发具有跨平台的优势,该模式通常由“HTML5云网站+APP应用客户端”两部份构成,APP应用客户端只需安装应用的框架部份,而应用的数据则是每次打开APP的时候,去云端取数据呈现给手机用户。HTML5应用程序使用标准的Web技术,通常是HTML5、JavaScript和CSS。这种只编写一次、可到处运行的移动开发方法构建的跨平台移动应用程序可以在多个设备上 运行。虽然开发人员单单使用HTML5和JavaScript就能构建功能复杂的应用程序,但仍然存在一些重大的局限性,具体包括会话管理、安全离线存储以及访问原生设备功能(摄像头、日历和地理位置等)。
关于移动APP应用开发的五大要点 最近几乎见到每个人都会跟我聊起App的事情,要么是要我帮忙介绍App外包团队,要么是共同探讨App开发方向,越来越多的互联网团队及新创的创业团队加入到这个行列。因为大家都看到了国外不少三五人的小团队,因为App而获得不错的报酬,或者吸引了庞大的风险投资资金…… 只是,多数的想法都还停留在跟风的阶段,今天国外有什么,那我们就先照着做。国内整个App产品开发,甚至一些大型网站,也只是把App当成一个必备品,而不是开拓新市场的利器。整体来说,App还停留在很早期的阶段,再加上多数App本身有些生命周期的特性,因此App这件事虽然看起来简单、进入门槛不高,但实际业务上,可能没有那么容易。 我认为这一切很大程度上是因为,大家对App的产品开发缺乏通透的了解,又想快速的推出App,因此App本身并没有杀手级的创意特点,就算有,也多半昙花一现。因此我就我的观察以及跟同业的交流,整理了一些观点分享给大家: 第一点现金流与品牌的平衡 对于一个新创的开发团队,现金流尤其重要,因此不少的开发团队都以接外包案子为生,就目前的行情,这的确是不错的收入,同时也增加了练兵的机会。但这是快钱,就是代工产业,拼到最后就是接案数以及价格,对于团队的品牌没有多大的加分,更没有留下一个属于自己的产品。因此我认为开发团队应该在App数量以及App品牌上面下点功夫,两条线的策略,一条是以尽可能多数量的App来开创现金流(不一定是接外包),另一条是开创自有品牌的App,在这两者之间保持平衡,才有机会找到突破点。 第二点创意以及内容的搭配 App是一种新的工具,新的媒体,新的呈现方式,那么就不应该用传统互联网的思维来搭建,而应该多一点软件的思维,更多用户体验,软件流程的考量,甚至是更多结合手机或者平板的特性(照相、LBS、感应器等),这是创新创意的思维,也是App上市后得以吸引用户及媒体
课程教学设计 (2018/2019学年第1学期) 课程名称《移动APP开发基础(Android)》 授课对象软件技术专业、移动互联应用技术专业课程学分 5 总学时 80 课程特性任务驱动所属系部软件学院 设计人(团队)余永佳、解志君、周伟 审核人批准人
一、课程信息 二、课程目标设计 通过本课程的学习,学生可以在Android Studio的开发环境上进行Android的基本应用程序编程,并且能够运用调试工具进行问题的调查分析排错,运用Android Studio提供的模拟器进行应用程序的运行、测试,使用Android提供的发布工具进行应用程序的打包。 1.总体目标 通过本课程的学习,学生可以利用Android Studio开发环境进行基础的Android应用的界面设计、编码和测试,能够充分利用Android的组件、布局、提示方式、Activity、数据库等知识进行Android应用功能的实现。 2.能力目标 (1)能够熟练搭建Android Studio开发环境; (2)能够运用Android Studio进行Android程序的开发和调试; (3)能够运用Android的组件和布局进行界面设计; (4)能够利用Android的存储接口进行数据的持久化; (5)能够利用Activity进行多Activity界面的应用设计; (6)能够利用子线程实现后台耗时任务以及周期性任务的处理; (7)能够利用Android多媒体接口进行音频视频的应用设计; (8)能够进行Android的简单自定义组件的实现。 3.知识目标 (1)熟练掌握JAVA语法基础; (2)掌握Android Studio开发环境的搭建方法; (3)掌握Android的组件和布局的使用方法;
移动APP开发都有哪些阶段 近几年,移动互联网的发展尤为迅速,在改变人们的消费模式和购买习惯的同时,已经对企业的营销模式产生了重要影响,企业通过布局移动互联网提升自身的服务质量和企业的竞争力,在移动互联网时代,移动手机APP开发是关键,那么一款成功的移动手机APP开发阶段又有哪些呢? 一、可行性研究阶段 在项目开发前,应对企业在行业中的发展进行优劣势分析,如何通过移动APP提供企业的竞争力。以及在技术上、经济上等各方面是否可行。 二、需求调研分析 对相关目标客户群体进行全面的需求分析,并且结合产品特点以及企业发展目标,进一步确定开发方向、功能点设计、推送服务方式,才能有效定制出能够满足企业发展的产品。 三、产品规划设计 对业务中各种工作流程以及处理功能给出逻辑的描述,即给出手机APP应用软件的逻辑模型;同时,从调查研究的结果分析提炼出应用软件的功能需求,给出应用软件功能需求的逻辑描述。这些需求除包括业务处理的各种功能外,还应包括应用软件运行的硬件环境。 这一阶段是整个手机APP应用软件开发的关键阶段,其工作质量的好坏,将对整个手机APP应用软件产生决定性的影响。 四、UI设计阶段 在手机APP开发的过程中,UI设计是重要的环节。设计需要具备人机交互的特点以及保持界面整体性。所以设计者在进行设计的时候应遵循简易、灵活、人性化的原则,设计出满足用户舒适、简单、流畅的操作体验。 五、技术研发阶段
用户在进行开发之前,根据产品需求文档对开发的工作量以及时间进行评估,制定相应的方案进行对开发团队的成员进行明确的分工,提升开发的效率。还有值得注意的是,需要对开发的成本进行预算,适时控制相应的投入成本。 六、程序测试阶段 在软件开发完成后,不要急于上线,对你开发的应用程序进行测试是非常重要的,在demo出来之后,开发团队在进行内部体验之后,然后根据情况修改,然后寻找相关的beta 用户,并根据反馈情况进行修改,进一步提升产品的质量。因为在这个过程中你能够看到消费者将如何使用你的产品。用户将提出你意想不到的问题。 七、软件使用阶段 在开发并进行测试修改后,就进入了使用阶段。这个阶段是所有阶段中时间最长的。在这一阶段中,包括手机APP的运营及维护工作。 以上是移动手机APP开发阶段,一步一阶段,让平台开发变得更容易控制和管理。
移动混合应用Hybrid App开发实战 【引言】近年来随着移动设备类型的变多,操作系统的变多,用户需求的增加,对于每个项目启动前,大家都会考虑到的成本,团队成员,技术成熟度,时间,项目需求等一堆的因素。因此,开发App的方案已经变得越来越多了。曾经有一段HTML5的小浪潮,无数的人参与或者看到过一个讨论:原生开发还是混合开发,又或者是Web开发?到底最佳实践是怎样的,笔者认为只有实践过的人才会知道。尤其是在这个充满各种变数的移动互联网时代。 【摘要】笔者将从Hybrid App的开发现状出发,阐述Hybrid App的优缺点,同时对比Hybrid App与Native App的各自特性,最后探讨一下Hybrid App的新思想方向。 Hybrid App现状分析 Web App 毫无疑问Web App就是成本最低,最快速地解决方案了。尤其是近两年非常流行的响应式设计,Web App市场提供了非常好的实践场地。最近典型的Web App最佳案例是Sun天气应用了,其细节处理让人赞不绝口。 一般来说,拥有下面特点的就是一个Web App了:使用浏览器运行;纯Web前端架构,很多重要手机特性无法访问,例如联系人以及Push notification之类的;Single Page App;销售渠道多限于浏览器。 Hybrid App 所谓的Hybrid App其实会有不同的分支。而且会和Native应用有重合的地方。下面就说三种不同的解决方案。 方案一:使用PhoneGap、AppCan之类的中间件,以WebView作为用户界面层,以Javascript作为基本逻辑,以及和中间件通讯,再由中间件访问底层API的方式,进行应用开发。这种架构一般会非常依赖WebView层的性能。 方案二:使用Adobe Air、RubyMotion、Appcelerator或者是Xamarin这种非官方语言的工具,打包成原生应用的方式开发。为什么笔者会将它们定义为Hybrid App,主要是它们并没有很单纯地使用原生提供的语言进行开发,而是通过对开发者提供友好的开发工具,并折中地把这种开发语言转换成原生语言,最终打包出整个应用,所以也属于混合应用范畴。 方案三:在开发原生应用的基础上,嵌入WebView但是整体的架构使用原生应用提供,一般这样的开发由Native开发人员和Web前端开发人员组成。Native开发人员会写好基本的架构以及API让Web开发人员开发界面以及大部分的渲染。保证到交互设计,以及开发都有一个比较折中的效果出来,优化得好也会有很棒的效果。(当年Facebook Three20就使用该方案) 因此,Hybrid App有以下的特性: 1.开发时可能不采用或者大部分不采用原生语言,但是却有所有原生应用的特性; 2.架构方案会和原生有出入,基本由工具而定; 3.具有跨平台特性; 4.一般开发相对原生开发的方式要简单。
首先声明,下述观点都限制为一般情况,之所以是一般情况是因为系统的是源代码开发的,开发商可以自行修改硬件,SDK配置。一般来说机顶盒盒是没有内置camera的,但是开发商是可以自行添加的,一般来说机顶盒是没有通信模块的,但是理论上在机顶盒上添加上去是可以的,一般来说手机都有重力感应的,但是开发商为了省钱没有内置重力感应器也是有的,等等奇葩硬件跟软件配置。所以,下面的观点都限制于一般情况。 现在来说说有哪些区别: 1.分辨率机顶盒跟手机的分辨率有着很大的区别。机顶盒一般是720P , 1080P , 2K ,4K DPI 都>= 160 手机的分辨率就多了去了,举个例子可能同学聚会上30个Android 手机可能存在30种分辨率,手机的分配率匹配就难做一点 2.操作方式机顶盒主要是使用红外遥控器要控制的(支持外接USB鼠标) 手机主要是通过手机触摸来控制的,我认为这个也是应用开发中2者最大的区别。 导致的结果是控制上一个主要重写 dispatchKeyEvent(KeyEvent event) onKeyDown(int keyCode, KeyEvent event)。 手机是dispatchTouchEvent(MotionEvent ev) onTouchEvent(MotionEvent event) ,手机上可以做手势等判断,多个手指等多种操作方式,但是出各种各样的效果,这不是机顶盒可以比拟的。操作方便,也导致手机上跟机顶盒上的应用的风格明显不一样。 机顶盒上下左右时要控制焦点的移动,还要选中的控件加上一个背景/光标/颜色变化/大少变化等来告诉用户当前被选中的控件。而手机呢,大多数情况是不需要关心焦点在什么地方的,直接点击就是了。 3.焦点的移动其实在第2点中已提到了,机顶盒要时刻注意焦点的位置 4.输入方式由于机顶盒是用遥控器的,打字是非常不方便的,导致很多软件在机顶盒上使用不方便,比如浏览器等 5. 网络访问方式:都支持WIFI连接,此外机顶盒是可以有以太网连接的,而手机有2G 3G 4G连接的 6. SD卡:机顶盒不支持外接的SDK卡,但是可以外接USB设备 7. 可移动性:这个没有什么好说的, 8.有无ActionBar 机顶盒的软件大部分都是全屏的,没有ActionBar ,更加没有导航栏了(手机底部的虚拟按键那一排),有一些没有状态栏的。而手机的ActionBar样式就多了去了 9.菜单键响应机顶盒由于大部分是全屏的,导致响应Menu键时,可以才有弹出dialog ,popWindow来显示
项目研发流程一般来说分3个阶段
项目启动:需求宣讲后,开发根据产品需求文档进行需求评审,评估出研发周期、提测时间、预发布时间点、正式发布时间点。 产品根据评审结果发送项目启动邮件。研发:需求研发过程中,产品跟进研发进度,保持与开发沟通确保需求被正确理解,及时解决研发过程中发现的新问题。测试用例:产品、测试、开发共同确认版本测试用例,并同步研发过程中变更的需求和细节。 提测:产品验收开发输出的功能模块,并输出体验回归文档;测试根据用例验证需求逻辑,提bug 、优化给开发。内网环境测试通过后,测试继续验证预发布环境、正式环境。 第三阶段:版本发布。 客服培训:测试验证的过程中,版本发布前,产品提前给客服培训新版本内容。 发布:后端开发、运维人员将代码发布外网环境,前端输出外网正式包。产品运营将正式包上传各大安卓市场或ios -appstore提审。 升级:所有安卓渠道包更新好,或者appsore审核通过,新版本也没有发现什么问题时,后端开发和运营人员打开升级配置,并发送升级通知。运营报告:版本发布完毕还未算完呢,运营人员在新版本发布后,收集用户反馈,进行数据监测、数据分析;评估新版本功能效果和影响,验证新版本功能以及输出下版本需求开发和优化建议。 从以上APP项目研发流程来看,每一个版本研发都要经历以上3个阶段12环节,理论图上看是一条完整的流水线,但是如何保证流程顺畅进行?如何使项目成员工作效率最大化?这十分考验产品 经理/项目经理的版本规划能力。当然项目成员间的默契和沟通也很重要。 从笔者实践经验来看,要保证流水线顺畅,理想情况产品需求文档要领先前端开发2个版本,设计领先前端开发1个版本,后端开发领先前端开发半个版本。即在当前项目启动同时,产品经理已经在调研讨论下下版本需求;设计开始搞下版本的稿子;当前项目进行到一大半时,后端已经完成当前版本的需求,并开始准备下版本的需求预研。 版本规划是产品经理根据需求优先级和开发进度预估定出来的,即每个版本要做什么,重点是什么,研发时间,上线时间等。一般来说,项目每发布一个版本都应该有它的意义和主打功能。 App首个版本相对来说时间较长:app需要搭配开发环境,确定app技术框架,以及研发各种基础系统等。像这样时间较长的版本研发,产品经理和技术在需求评估时要将开发需求分阶段进行并且设置里程碑(尽量不超过3个),在每个里程碑(最长不超过1周)时间点,产品经理需要确认完成的情况,发现问题及时调整研发计划,控制项目风险,保证项目如期完成。
移动开发技术 --------实验报告 学院:信息学部 专业:软件工程 班级:软工二班学号: 学生姓名: 指导教 师: 项目名称:闹钟提醒备忘录 2019年12 月30 日
目录 第一部分:APP简介 ....................... 错误!未定义书签。 (1)需求分析........................ 错误!未定义书签。 (2)系统目标........................ 错误!未定义书签。 (3)开发及运行环境.................. 错误!未定义书签。第二部分:开发技术....................... 错误!未定义书签。 (1)SharedPrefenrences技术.......... 错误!未定义书签。 (2)数据库........................... 错误!未定义书签。 (3)CRUD操作........................ 错误!未定义书签。 (4)时钟提醒......................... 错误!未定义书签。第三部分:功能介绍....................... 错误!未定义书签。 (1)登录模块......................... 错误!未定义书签。 (2)注册模块......................... 错误!未定义书签。 (3)主界面模块....................... 错误!未定义书签。 (4)新建备忘录模块................... 错误!未定义书签。 (5)删除备忘录模块................... 错误!未定义书签。第四部分:遇到的问题和解决办法........... 错误!未定义书签。 (1)无法刷新UI ...................... 错误!未定义书签。 (1)无法使用某些API ................. 错误!未定义书签。第五部分:总结........................... 错误!未定义书签。
移动应用开发专业人才需求调研报告 信息社会许给人类最大的承诺——随时随地随身查找资讯、处理工作、保持沟通、进行娱乐,从梦想变成活生生的现实,实现24小时随身在线的生活。正如中国移动一句广告语所说的那样——“移动改变生活”,移动互联网给人们的生活方式带来翻天覆地变化。越来越多的人在购物、用餐、出行、工作时,都习惯性地掏出手机,查看信息、查找位置、分享感受、协同工作……数以亿计的用户登录移动互联网,在上面停留数十分钟乃至十多个小时,他们在上面生活、工作、交易、交友……这些崭新的人类行为,如同魔术师的手杖,变幻出数不清的商业机会,使得移动互联网成为当前推动产业乃至经济社会发展最强有力的技术力量。 根据中国互联网络信息中心的报告,我国已经超越美国成为智能手机用户最多的国家。截至2014年6月,中国网民规模已达6.32亿,手机上网使用率达83.4%,首次超过传统电脑的使用率。截止2014年底,中国网民人数已达6.49亿,我国移动通信用户已超过12亿,约占全国人口的85%,其中有8.1739亿用户接入移动互联网,占全部用户的71.34%,5亿微博、微信用户,每天信息发送量超过200亿条。全球互联网公司十强,中国占了4家(阿里巴巴、腾讯、百度、京东),中国已成为名副其实的互联网大国。 一、湖南移动互联网产业政策及现状 长沙软件产业基地是我国11家国家级软件产业基地之一,集聚了全省约90%的软件企业。2014年2月19日,湖南省政府出台了《湖南省人民政府关于鼓励移动互联网产业发展的意见》,提出力争到2017年建成一批移动互联网产业集聚载体,培育一批移动互联网骨干龙头企业,建成国内领先的移动互联网产业集群,把湖南打造成移动互联网产业的政策洼地和产业高地。2014年2月23日省财政厅省发改委省经信委联合出台了《关于鼓励移动互联网产业发展的若干政策》。 副省长黄兰香表示,湖南现在有两块响亮品牌,一是文化创意产业,二是工程机械产业。我们有一个梦想,下一步,要把湖南移动互联网产业打造成湖南响亮的品牌。湖南发展移动互联网产业的氛围正在初步形成。湖南省市区三级政府紧锣密鼓地出台相关政策,湖南有信心把移动互联网产业打造成为新的“湖南品牌”。 湖南已成为互联网大省,目前在全国移动互联网领域,近1/3的企业家是湘籍,为湖南发展互联网提供了人脉基础。2015年全国互联网百强企业3家。 移动互联网产业成为全省重要的新兴产业,到2020年,产业主营业务收入到达1200亿元左右,引进和培育120家骨干龙头企业,全产业链企业过千家、从业人数逾5万的互联网产业集群。大力推进芯片与终端设计制造、移动通信与网络设备、电子元器件及材料重点产业链培育。加快发展智能硬件、手机软件和信息服务业,建设工业设计中心服务平台。长沙将以“衣、食、住、行、乐”为内容打造继北京、上海、深圳、成
移动app开发平台介绍 关于移动App开发平台蓝鸥iOS培训想和大家分享几个数据,移动App仅需几分钟,五大云开发平台推荐。 九十年代时,开发者还很苦逼,并没有多少开发工具可供选择,只是一些文本编辑和一些老派的编译器和测试工具,也许没有多少人能记得微软收购前的那个FrontPage!而现在世界发生了翻天覆地的变化,云计算的诞生刷新了整个IT世界,因为就是没有什么开发能力的人员都可以轻轻松松地炮制出一个Web或移动APP,这无疑冲击着专业的开发者。
为何一个无开发能力的人员就可以轻松炮制Web 或是移动APP,很简单因为有强大的开发工具,基于云计算的开发工具。一个懂得利用开发工具的开发者才能在变化多端的IT浪潮中站稳脚跟,本文就为开发者介绍几个高效率但有趣的App开发平台。 Knack——在线建立数据库 Knack是一个很有意思的平台。当很多的企业侧重于所谓的“大数据”解决方案时,Knack已经开发了跨Filemaker Pro和Caspio 数据库的小数据交换工具。他们将此称为开发简单Web App的一种方式。DIY 工具重点是开发与数据交互的Web APP,Knack平台提供了很多功能,包括搜索、自定义表单以及一些数据。另外,通过JavaScript和Web API,开发者就能轻松的将云服务集成到要开发的Web App中。 尽管Knack这个公司还是一个新公司,但已经吸引了很多的行业内的客户群,运输管理平台https://www.doczj.com/doc/4c18521619.html,就使用Knack平台来完成船队资产管理、卡车行驶里程管理以及作业调度和税收管理和跟踪等业务。另外https://www.doczj.com/doc/4c18521619.html,则是在Knack平台上创建自定义报告和数据透视表搜索,这个公司还表示使用Google 表格公司都无法完成这样的工作,在Knack平台上他们找到了很多挖掘和共享数据的新方法。 Tiggzi - 基于云计算的移动应用程序构建器
《移动APP开发基础(Android)》-课程标准一、课程信息 课程代码080975110 课程性质必修课总学时80 适用专业 软件技术专业 移动互联应用技术专业 教学方式 “教、学、做” 一体化 制定单位学校常州信息职业技术学院 制定日期2018.6.28 审核部门软件学院企业 科大讯飞股份有限公司 北京华晟经世信息技术 有限公司 二、课程定位和设计思路 1.课程定位 移动互联应用技术专业的主要就业岗位是移动应用软件开发工程师、测试人员,岗位能力目标主要包括移动互联终端上的应用软件和游戏的设计、编码、测试,以及移动互联终端的维修、服务、销售。Android 应用开发是目前移动互联开发行业的一个重要方向,也是学生就业一个很好的选择方向。本门课程是移动互联应用技术专业一门重要的专业必修课程。通过本课程的学习,学生将掌握Android应用开发基础,为之后相关课程的学习有一个良好的铺垫。 2.设计思路 为了使学生能够最终掌握Android开发的应用技术,课程分为6个任务实现。每个任务按照任务简介、任务分析、支撑知识、任务实施、任务小结、任务拓展的环节依次进行实现: ●【任务简介】:对即将要实施的任务进行简单的说明,通过它你可以知道我将要做什么; ●【任务分析】:对即将要实施的任务进行整体分析,整理出必备的知识点; ●【支撑知识】:对完成任务所必备的知识点进行详细的讲解。以组件讲解为例,一般先进行简要的介绍,然后对相关的属性、方法、监听器进行说明,对于重要的方法会有示例代码,最后讲解一个简单的范例说明如何运用该组件; ●【任务实施】:在具备了知识技能后,逐步完成该任务。通过整体分析、界面布局、编码实现等步骤,带领读者完成任务。对于比较复杂的任务(如任务六),还将任务划分为子任务逐步实现。任务实施环节中,涵盖了该任务的所有实现细节,只要你耐心的跟随就一定能够完成任务;
手机APP支付开发文档 颜色:程序主色调为蓝、白 程序绑定:银行卡和手机机器码 登陆界面: 1.APP名称(即:联商天下) 2.企业Logo 3.用户名 4.密码 5.记住用户名 6.忘记密码 7.登录 8.注册 9.如果多次登录错误生成验证码机制并向账号绑定的手机发短信提醒(错误数 量为5次) 10.最底部表明企业名称(厦门****网络科技有限公司)和客服热线(4003556) 主界面: 1.滚屏,设定在屏幕的最上方,初定6个图片滚动,(即,企业简介、产品宣传、 招商会广告、主要功能介绍(2个)、企业其他产品)所有的滚动屏都要有产品内部或者外部链接(内部链接即:链接到产品内部信息模块上,外部链接链接到指定网址) 2.功能界面: (1)、金融支付:点击这个功能进去后有两个通道,一个是订单支付,一个是银行转账(支付通道接口我们自己提供),订单支付点击进去,要 有以下的界面——订单编号(服务端自动生成)、订单金额、订单类 型、结算类型(T+1结算,T+0结算,默认为T+1)、备注。另外每一 个窗口下有灰色字提示,一旦点击,灰色字消失。还要有一个单独功 能,叫信息采集,点击这个功能弹出两个窗口,一个是照片采集(效 果,点击照片采集就会转到手机里的照相系统,照出银行卡的相片, 提出相片上卡号信息,将此信息链接到订单支付的支付账号上);另 一个是声音采集(效果,点击声音采集,通过声音将银行卡号链接到 订单支付的支付账号上) (2)、充值缴费:在此窗口下有话费、水电煤气、车辆违章、有线电视 (3)、吃喝玩乐:里面要接糯米网和拉手网 (4)、旅游出行:机票、酒店、火车票 (5)、租车叫车:里面两个模块,一个是租车、一个是叫车 (6)、彩票服务: (7)、信用卡还款: (8)、空中超市:里面有三个界面,一个是商品购物(接淘宝)、便利购物(点击此功能可以查找到使用者周边的便利店信息,可以电话购物)、送餐 (接各地送餐网站和肯德基麦当劳等快餐送餐网站)
一、单项选择题(每题3分,共30分) 1. 程序员编写的Android APP 属于Android 系统体系结构中的( )层。 A .应用程序层 B .应用框架层 C .系统库层 D .Linux 内核层 2. Android 将SQLite 数据库文件存放在( )目录中。 A ./data/data/<包名>/files B./data/data/<包名>/shared_prefs C./mnt/sdcard/ D./data/data/<包名>/databases 3.下列选项中,能使TextView 中的内容居中显示的是( ) A. android:layout_gravity="center" B. android:gravity="center" C. android:layout_centerInparent="true" D. android:layout_centerHrizontal="true" 4.指定ImageView 控件要显示的图片,应该使用属性( )。 A. android:inputType B. android:text C. app:srcCompat D. android:autoLink 5.( )布局将其中的控件都重叠放在区域的左上角。 A .LinearLayout B .RelativeLayout C .AbsoluteLayout D .FrameLayout 6. 以下哪种方式不属于使用Adapter 绑定数据,显示到ListView 上( )。 A.使用entries 属性显示字符串数组资源 B.使用ArrayAdapter 绑定数组类型的数据 C.使用SimpleAdapter 绑定ArrayList 类型的数据 D.使用SimpleAdapter 绑定数据库查询结果的游标 7. 在进行Activity 跳转时,如果需要向目标Activity 传递附加的数据信息,应该使用( )来进行传递。 A. Extra B. Component C. Category D. Action 8.MediaPlayer 不能播放以下哪个位置上的歌曲( ) A. 以资源的形式存在的歌曲 B.存放在SD 卡上的歌曲 C. 网络上的远程歌曲 D. 以上都可以 9.调用( )方法来释放MediaPlayer 对象所占用的资源。 A .reset() B .pause() C .release() D .start() 10.要使应用程序能够直接拨打电话,应在AndroidManifest.xml 中注册( )权限。 A 、android.permission.CALL_PHONE B 、android.permission.WRITE_EXTERNAL_STORAGE C 、android.permission.INTERNET D 、android.permission.MOUNT_UNMOUNT_FILESYSTEMS 二、判断题(每题3分,共30分) 常州信息职业技术学院18-19学年第1学期 《移动A P P 开发基础(A n d r o i d )》 课程试卷A 班级 姓名 学号 装 订 线
《移动应用开发》试题 题目: 1.请实现点击按钮拨打电话功能。(20分) 2.请实现点击按钮改变文本控件颜色的功能。(30分) 3.请实现使用socket通信的服务器端代码。(50分) 要求:逻辑结构完整,答案要点突出,论述充分,每题答案字数不少于400字。答案不得完全照抄书本或其他资料,不得互相抄袭。
中南大学网络教育课程考试 《移动应用开发》答卷 本人承诺:本试卷确为本人独立完成,若有违反愿意接受处理。签名:______________学号:____________________专业:__________________学习中心:_________________ 1. 答: ①private Button btn2; ②btn2=(Button)findViewById(R.id.btn2);//在xml中把button2改成btn2,为该按钮的id ③btn2.setOnClickListener(new OnClickListener(){}); ④在OnClick() Intent in2 = new Intent(); in2.setAction(Intent.ACTION_CALL);//指定意图动作 in2.setData(Uri.parse("tel:1836380000"));//指定电话号码 startActivity(in2); ⑤在android系统中,所有系统请求,必须要在androidmainfest.xml中注册 在