

使用Flash制作“多彩风车”动画风车,是我们生活中非常熟悉的东东,很多同学也自己动手制作过漂亮的风车,今天我告诉大家如何用Flash制作漂亮的多彩风车。笔者所使用的系统为Macromedia Flash 8,其他版本也可以制作,可能操作界面会有区别。
制作步骤:
制作背景
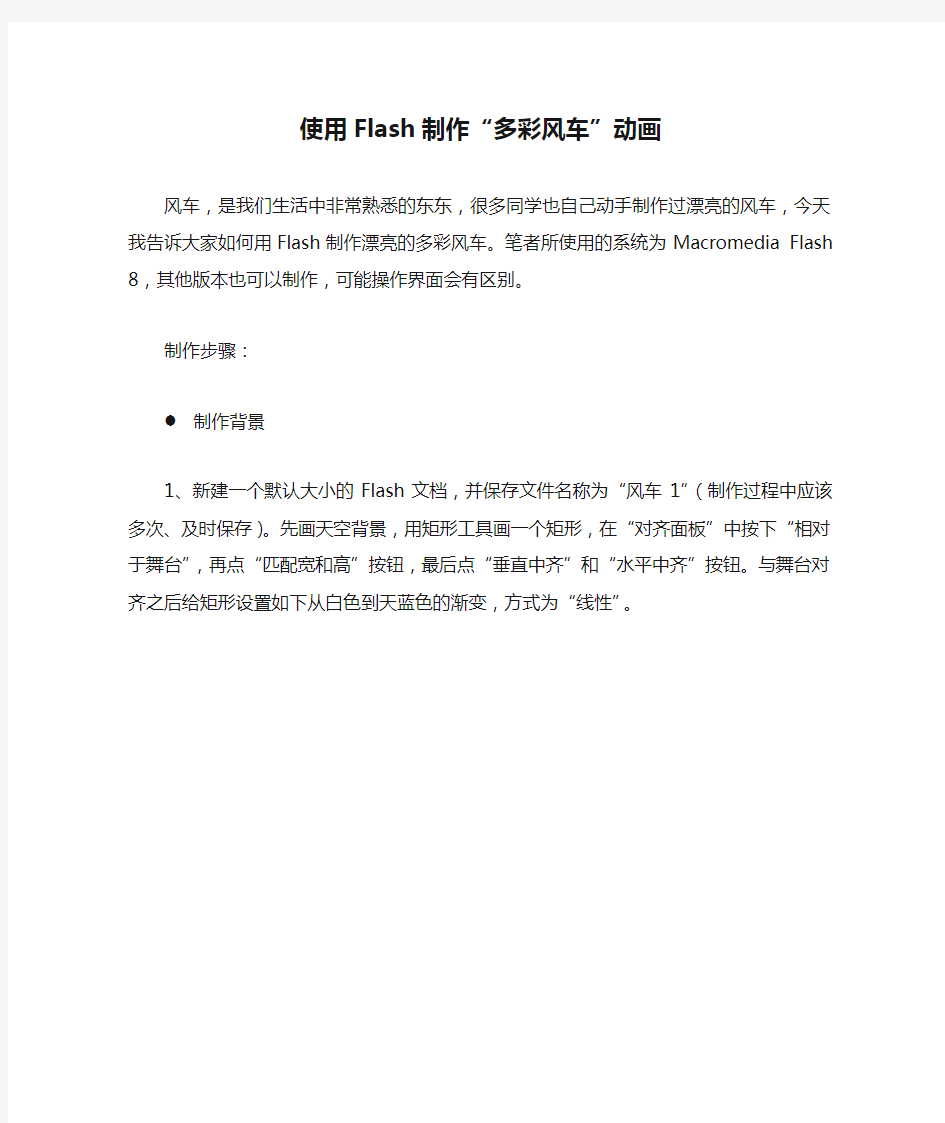
1、新建一个默认大小的Flash文档,并保存文件名称为“风车1”(制作过程中应该多次、及时保存)。先画天空背景,用矩形工具画一个矩形,在“对齐面板”中按下“相对于舞台”,再点“匹配宽和高”按钮,最后点“垂直中齐”和“水平中齐”按钮。与舞台对齐之后给矩形设置如下从白色到天蓝色的渐变,方式为“线性”。
2、草地。在时间轴上插入图层,命名为“背景”,画一个草绿色的矩形,在对齐面板中与舞台“匹配宽度”并“底对齐”。
3、用挑选工具在草地的线条上拖拉以调整为自然的曲线。
制作多彩风车
4、Ctrl+F8新建一个“图形”元件,命名为“风车”。使用“矩形工具”、“椭圆工具”,通过拖拉、合并,如下图基本流程,填充颜色操作非常关键,通过明暗色调可以构造立体效果。
5、将成功制作的一个风车叶片全选后,Ctrl+G组合成为一个整体。见下图。
6、选择对象,点击“任意变形工具”,并将对象的“中心点”
移动到对象的左下角。如图所示。
7、通过变形面板制作完成的风车,选择“旋转”角度为90
度,然后点击变形面板右下角的“复制并应用变形”按钮,依次复制出风车的其他叶片。如下图所示。风车制作后完成,返回场景1。
让风车转起来
8、Ctrl+F8新建一个“影片剪辑”元件,命名为“风车动画”。这时候库面板中已经能够看到“风车”和“风车动画”两个元件了。将“风车”从库面板上拖拽到场景中。如下图。
9、选择“图层1”中20帧,按键F6,转换为关键帧;选中第1帧,通过属性面板中的补间动画设置,“补间”为“动画”,“旋转”为“顺时针”;按键Enter,测试一下,看看风车是不是转起来了。
完成作品
10、在时间轴上插入图层,命名为“风车”,通过“矩形工具”制作风车把手,从库面板中将“风车动画”影片剪辑元件拖拽到场景中,适当改变元件的位置与大小。还可以在场景中放置多个风车。
11、通过Ctrl+Enter快捷键测试我们所制作的多彩风车动画。怎么样?够漂亮吧!
提高篇(大家可以选做)
1、制作背景的1-3步骤可以省略,为了美观最好加上,或也可以更改为其他背景效果
2、风车可以在色彩上更加丰富,只要在制作风车图形元件时多花费一点时间对每片叶片填充不同的颜色就可以了。如下图。
3、以上步骤完成的风车在转动的过程中,会出现停顿,我们可以重新编辑库面板中的“风车动画”影片剪辑元件,选择第20帧,按键F9,在出现的动作面板中选择“时间轴控制”,双击“gotoAndPlay”,在右侧代码区域会出现“gotoAndPlay();”在小括号中加入数字“1”,表明播放到第20帧后返回第1帧继续播放。
一、教学设计思想 本课以信息处理活动为主,旨在提高学生的信息素养。通过本课的学习使学生掌握基本的信息技术知识和技能,形成个性化发展;使学生学会运用信息技术工具学习、交流、创造,培养学生解决实际问题的能力,注重培养学生对信息技术的兴趣和意识,提高学生的动手动脑能力。 1、培养学生的动手动脑、小组合作能力 信息技术课的实践性很强,学生必须通过亲自操作来检验是否掌握知识。小组合作中,成员之间通过合作,能充分调和小组成员之间能力与个性上的互补,出色完成任务。 2、激发学生的学习兴趣 努力提高学生的兴趣,兴趣是最好的老师。学生对信息技术课本身就有兴趣,这也是信息技术课本身的巨大优势,教师必须充分利用这一优势进行教学。 3、注重学生差异 学生对信息技术的了解和掌握存在差异性,在教学过程中充分考虑学生起点和个性方面的差异,强调学生学习过程中的自主选择和自我设计。 二、媒体设计思路 以《大风车》音乐引入,激发学生学习动画创作的兴趣。运用多媒体教学手段,通过示范操作,使学生在自然、轻松的环境中掌握基本操作技能。充分发挥学生的探索能力,给学生足够的探索与思考的时间,完成任务的同时培养其创新意识和创造能力。让学生进行讨论和沟通,培养学生的团队精神,引导他们互相帮助,共同提高。 三、教学过程结构流程图
激发兴趣,引入课题 开始 学生动手,画风车 汇报交流 学生动手,让风车转起来发现问题、解决问题 展示、交流 小结 结束
《转动的风车》教学设计 迁西县三屯营小学 高艳生
《转动的风车》教学设计 一、教学目标: 知识能力:进一步熟练绘制图形,了解并应用flash中动作补间中的旋转。并对其进行应用。 过程与方法:通过学生的思考探索和亲自动手实践,学会用信息技术工具交流创造。 情感态度与价值观:通过设计风车培养学生的创造力,想象力。和小组的合作能力。 二、教学重点:绘制风车,设置补间的旋转运动。 三、教学难点:补间动画的旋转运动。 四、教学准备:信息技术教室,自制课件。 五、教学活动: (一)、情景引入激发兴趣 师:今天老师给大家带来一首歌,想不想听?我们一起来欣赏一下。 (播放大风车歌曲) 同学们说说这首歌是什么栏目的? 生:大风车 师:那你们喜欢风车吗?风车不仅是我们童年的好玩具,而且还可以用来 发电、灌溉等等。那我们想不想制作一个风车呢?这节课我们就一起来体验制作风车给我们带来的快乐。 (二)、揭示课题讲授新知
转动的风车 教学目标: 知识与技能:1、了解并学会运用Flash中动作补间的另外一种形式: 旋转运动。 2、认识图层在flash中的作用。 过程与方法:通过学生的思考探索和亲自动手实践,学会用信息技术工具来表达和创造。 情感态度与价值观:通过设计风车培养学生的想象力和创造力。 教学重点:绘制风车,设置补间的旋转运动。 教学难点:风车的绘制。 教学准备:信息技术教室、课件。 教学活动: 一、创设情景,导入新课 1.师:同学们,你们在家里看没看过“大风车”动画片呢? 生:回答。 2.师:老师还带来一个用Flash制作的风车,下面请大家和老师一起欣赏,想学吗? 教师:今天我们就学习用flash制作转动的风车。(出示课题) 3.学习用flash制作转动的风车,这就需要用到我们以前学过的创建补间动画的知识了,我们回忆一下以前学过的《运动的小球》想一想:动作补间动画的三个条件是什么呢? 学生回答、教师板书,即总结出三个要素。
(课件展示:1、必须是元件;2、必须有两个关键帧;3、两关键帧之间要创建动作补间动画) 二、活动1——制作风车 教师:下面我们先做元件,画一个你喜欢的风车。 教师:请同学们仔细观察,看风车有那几部分组成的?(4个叶片和一个中心点)我们先画一个叶片。 第一步:新建一个空白的flash文件。 第二步:将“图层1”命名为“风车1”。 ⑴选择“智能ABC输入法” ⑵左键双击“图层1”,输入“风车1”。 第三步:绘制风车的一个叶片。 ⑴选择“椭圆工具”,再将“笔触颜色”设为“无”,画一个椭圆, ⑵使用“箭头工具”沿椭圆选取一半。 ⑶按Delete键删除。 ⑷用“箭头工具”单击、选择剩余部分 ⑸选择“修改”→“组合”,把组合后的部分作为风车的第一个叶片。第四步:绘制风车的其它页片。 教师:第一张叶片做好了,因为我们的这个风车是4张叶片,所以还有3张叶片没做,用什么方法呢? 第一种方法: ⑴复制第一个叶片,使用“粘贴”命令复制出另外三个叶片。 ⑵选中一个叶片,使用“修改”→“变形”→旋转或翻转,调整叶片
《Flash基本操作及简单动画制作》实验教学指导书 一、实验目的 1. 了解Flash的基本界面组成及特点。 2. 掌握Flash的基本操作。 3. 应用Flash设计制作静态二维画面。 4. 应用Flash设计动画。 二、实验内容 1.制作情人节贺卡静态画面。 2.制作声情并茂的生日贺卡。 三、实验仪器、设备 多媒体计算机,Flash MX 2004。 四、实验原理 任务驱动法,Flash的基本操作,应用Flash设计制作主题明确的静态画面、声情并茂的生日贺卡。 五、实验步骤 声情并茂的生日贺卡制作 最终效果如下图所示:
第一部分:制作着火的火柴 1.打开flash MX 2004,界面如下: 2.在空白处点击右键,选择设置文档属性,设置如下: 3.设置背景颜色为非白色。 4.单击窗口-库命令打开库面板。单击文件-导入-库,把需要的图片background,cake,hua等导入库中。如下图所示:
5.单击文件菜单,将文件保存为“祝你生日快乐.fla”。 6.单击插入菜单,选择新建元件,创建名称为“花按钮”,行为为:按纽
7.从库中把花拖入舞台,在图片上单击右键,选择:转换为元件,在弹出的窗口中选择:图形,将其命名为:花。 8.使用任意变形工具,将其旋转一定角度,分别在指针经过和按下处插入关键帧。 9.点击指针经过帧使用任意变形工具将元件稍稍变大;点击按下帧,将元件稍稍变小。 10.在库中新建一个影片剪辑,命名为“火焰”。 11.使用钢笔工具,在舞台中绘制火焰的轮廓。打开混色器,将颜色设置为“放射状”,
在颜色条上新建三个颜色条块,将第一第二个颜色滑块设置为白色,第三和第四个颜色滑块设置为红:241,绿:251,蓝:27。第五个颜色滑块设置为红:254,绿:148,蓝:137。 设置 12.使用油漆桶工具在火焰轮廓中设置颜色,使用填充变形工具将渐变调整为火焰形状。然后使用选择工具将边线删除。 13.分别在第10帧和第20帧处插入关键帧。点击第10帧,使用任意变形工具调整好火焰的形状,使其看起来像被风吹过得效果。分别在第1帧和第10帧设置形状补间动画。
第7章 Flash 8基础与实例(2)—— 常见动画的制作 知识点: 1、逐帧动画的制作。 2、形状补间动画的制作。 3、动作补间动画的制作。 4、遮罩动画的制作。 5、引导路径动画的制作。 学时分配:2学时 教学内容: 1、逐帧动画的制作。 2、形状补间动画的制作。 3、动作补间动画的制作。 4、遮罩动画的制作。 5、引导路径动画的制作。 教学重点: 1、形状补间动画的制作。 2、动作补间动画的制作。 3、遮罩动画的制作。 4、引导路径动画的制作。 教学难点: 形状补间动画与动作补间动画的区别。 教学方法与手段:讲授法,多媒体展示 教学过程: (一)创设意境,导入新课(设疑法、提问法) 导入: 教师展示几个Flash实例,然后引导学生一个一个亲自动手制作。引入新课程: (二)新课教学(讲解法、提问法、示范法、实验法)
本次课开始学习用Flash制作动画效果,在Flash中共有5种动画形式:逐帧动画、形状补间动画、动作补间动画、遮罩动画、引导路径动画。 逐帧动画的制作 逐帧动画是一种常见的动画手法,它的原理是在“连续的关键帧”中分解动画动作,也就是每一帧中的内容不同,连续播放而成的一种动画。 优点:与电影播放模式相似,适合于表演很细腻的动画,如3D动画、人物或动物急剧转身等效果。 缺点:每一帧的序列内容都不一样,增加制作负担,文件存储容量过大。 一、逐帧动画的概念和在时间帧上的表现形式 在时间帧上逐帧绘制帧内容称为逐帧动画,由于是一帧一帧的画,所以逐帧动画具有非常大的灵活性,几乎可以表现任何想表现的内容。 逐帧动画在时间帧上表现为连续出现的关键帧,如图7-3-1所示。 图 7-3-1 逐帧动画 二、创建逐帧动画的几种方法 1.用导入的静态图片建立逐帧动画 用jpg、png等格式的静态图片连续导入Flash中,就会建立一段逐帧动画。 2.绘制矢量逐帧动画 用鼠标或压感笔在场景中一帧一帧地画出每一帧内容。 3. 文字逐帧动画 用文字作帧中的元件,实现文字跳跃、旋转等特效。 4. 导入序列图像 可以导入gif序列图像、swf动画文件或者利用第三方软件(如swish、swift 3D 等)产生的动画序列。 三、绘图纸功能 1.绘图纸的功能
flash旋转的风车教案 一、教材分析 本课是苏科版第八单元第三节《制作基本动画》,本节计划安排四节课,而《旋转的风车》是第二节课,只是教材中的一个活动任务。 本节内容是单元的数学重点。通过本节内容的学习与实践,不仅要使学生学习“动画补间”动画的制作方法,而且在通过协作学习培养学生的合作精神、通过作品评价提高他们的鉴赏能力与审美水平,从而增养学生学习、探究动画制作技术的兴趣。 二、学生分析: 我上的班级是八年级的学生,尽管他们在七年能学过有关信息技术的相关知识,有60%的同学家里有电脑,对计算机的基本操作也有一定的基础,但是对于动画制作软件,学生还比较陌生,他们只是在网上只是欣赏过flash贺卡、MTV,玩过flash不游戏等等。在前面的学习上,主要以使用绘图工具箱绘图工具为主,在此基础上学生初步感受了库、矢量图形、关键帧、普通帧、帧频,图层的概念,这些知识的接触为本节课补间动画的学习做了很好的铺垫。在前一节课也刚刚学习了“移动的太阳”,学生也能说出动画制作的三大主要步骤,太阳的移动动画留给学生好奇心和动手欲,为本节课的主动学习创设了情境。 另外我们学校八(10)班的学生全是外来务工人员的子弟,基础较差,于是,我采用分层设计不同的任务,通过多种方法降低学习难度,简化操作过程。在设计中,通过创设“旋转的风车”的情景、小组学习、教师个别辅导、自主学习,让学生在老师的引导下,通过自主探索来解决任务。从而达到一个知识重新建构的过程,让每一个同学都体会到成功,享受了上信息技术课的乐趣。 三、教学目标:
1、知识与技能 (1)掌握“动画补间”动画制作的一般步骤,学会“动画补间”动画的制作方法。 (2)学会创建影片的方法。 2、过程与方法 (1)通过制作单个“旋转的风车”中以及将动画“旋转的风车”中的风车做成影片剪辑,做成多个“旋转的风车”的探究过程,使学生进一步掌握动画制作的过程,熟悉动画制作的主要步骤,从而初步了解创建影片的方法,提高学生对动画制作的理性认识,也为下一节课学习“形状补间”动画打下坚实的基础。 (2)培养学生在学习过程中自主探究、举一反三归纳整理的能力。 3、情感目标: (1)激励学生进一步学习动画的制作,由浅入深、由表及里掌握动画制作的方法,提高其制作动画和欣赏动画的水平; (2)培养学生的自主探索、协作研究的精神;进一步提升学生的信息素养,提高学生对网络信息的审视能力。 四、教学理念 通过小组合作的学习方式,降低个体学习的难度,对于技术水平较高的同学,教师鼓励其在分组内或分组之间充分发挥起技术应用特长,带动技术水平相对较低的同学,将学生的个体差异转变为教学资源,让学生在参与合作中互相学习并发挥自己的优势和特长,各有所得。本节从“旋转的风车”的欣赏激情,从“旋转的风车”的制作步骤开始入手,对作品“旋转的风车”进行分析,进一步学习“动画补间”的制作,元件的学习,以及影片剪辑的了解,进一步认识“动画补间”的属性面板。培养学生自主学习的能力。引导学生探究动画制作的规律,领悟动画制作的实质,并能够举一反三,触类旁通。
幼儿园新课程标准教材 教学设计( 2019 — 2020学年度第二学期 ) 学校: 年级: 任课教师: 幼儿园教案 / 幼儿园大班 / 幼儿园大班综合教案 编订:XX文讯教育机构
大班综合教案《旋转风车》 教材简介:本教材主要用途为学习教案中的内容,提升自我能力、提升个人素质、提升德智体美劳等作用,本教学设计资料适用于幼儿园幼儿园大班科目, 学习后学生能得到全面的发展和提高。本内容是按照教材的内容进行的编写,可以放心修改调整或直接进行教学使用。 ·大班综合教案《旋转风车》 ·活动目标: · 1、感知风车色彩的序列及其旋转变化的规律。 · 2、能按已知条件灵活地解决问题。 ·活动准备: · 1、5色风叶,大风车,范画一张。 · 2、水彩笔一套(自备)。 · 3、见幼儿活动材料第四册第30页。 ·活动过程: · 1、观察旋转风车。 ·——出示5片风叶,引导幼儿观察5片风叶有什么不同。——教师小结:颜色不同·——以“变魔术”的游戏情节为由,将5片风叶拼成一架风车。请幼儿观察,说出最
上面的风叶是什么颜色的。 ·——阵风(教师可用手来旋转风车来代替“一阵风”)吹来,风车开始旋转,它会转成什么样子呢?红色的风叶会转到哪里? ·探索操作。 ·——教师小结 · 2、教师出示范画 ·——引导幼儿发现并理解风车色彩旋转变化的有序性。 · 3、做画册 ·——请幼儿打开幼儿活动材料第四册第30页,为图上的大风车涂颜色,想一想,风车旋转后,每种颜色的风叶应该在什么位置。 · 4、教师批改作业 ·可让幼儿尝试自己检查、判断自己的操作是否正确。 · ----旋转五色大风车范画,引导幼儿进行对照,帮助幼儿检查、判断自己的操作是否正确。 ·活动建议 ·引导幼儿通过观察发现风车色彩变化的规律是关键,它有利于发展幼儿的空间概念和
本教程花了很多心思,希望大家仔细看完。教程主要针对新手,非常详细。希望各位初学flash的朋友喜欢!先来看看效果图: flash cs3教程: 步骤1、打开Flash cs3,点击菜单“文件”-“新建”,来建立一flash文档。 步骤2、选择“工具箱”上的“椭圆工具”如图1所示。提示:“工具箱”上默认显示“矩形工具”,我们将鼠标移上去按住不放就可以弹出其它工具。
<图1-选择椭圆工具-flash cs3完美教程> 步骤3、用“椭圆工具”在“工作区”画一椭圆。如图2所示: <图2-用椭圆工具所画的椭圆-颜色无需相同,随自己喜爱>#p#分页标题#e# 步骤4、选择“工具箱”上的“变形工具”参照图3所示,然后选择所画的椭圆。
<图3-flash cs3变形工具的选择> <图4-用变形工具选择椭圆后的效果图> 步骤5、将图4所示的中心点,向下移动,移动方法:用鼠标左键选中中心点往拖动即可。移动位置参照图5所示: <图5-中心点位置的移动> 步骤6、在“变形面板”上修改“旋转度数”为45度,然后点击复制并应用图层。参考图6,当我们按7下“复制并应用图层”按钮之后就会出现图7所示画面。注:变形面板在我们使用变形工具的时候会自动显示出来,如果你实在是找不到变形面板请点击flash cs3菜单的“窗口”-“变形”就可以显示变形面板了,当然也可以按快捷键“CTRL+T”可以快速打开变形面板。 <图6-变形参数设置>
<图7-“小风车”画完> OK,完成一半,这个小素材终于完成,接下来就要让这个小素材旋转了,我自己认为是写得非常详细滴,只要是会玩鼠标的朋友,应该就会照我的步骤做出同样的效果。同时也请多多关注本站。 步骤7、在时间轴30帧处点击“鼠标右键”-选择“插入关键帧”如图8所示: #p#分页标题#e# <图8-注意是插入关键帧> 步骤8、然后回时间轴1处,点击“鼠标右键”-“创建补间动画”。这个时候时间轴颜色及样式请参考图10所示样式,如果你是和图10一样的那代表你制作成功,如果不是的请重新再来过。
第7章Flash 8基础与实例(2)—— 常见动画的制作 知识点: 1、逐帧动画的制作。 2、形状补间动画的制作。 3、动作补间动画的制作。 4、遮罩动画的制作。 5、引导路径动画的制作。 学时分配:2学时 教学内容: 1、逐帧动画的制作。 2、形状补间动画的制作。 3、动作补间动画的制作。 4、遮罩动画的制作。 5、引导路径动画的制作。 教学重点: 1、形状补间动画的制作。 2、动作补间动画的制作。 3、遮罩动画的制作。 4、引导路径动画的制作。 教学难点: 形状补间动画与动作补间动画的区别。 教学方法与手段:讲授法,多媒体展示 教学过程: (一)创设意境,导入新课(设疑法、提问法) 导入: 教师展示几个Flash实例,然后引导学生一个一个亲自动手制作。引入新课程: (二)新课教学(讲解法、提问法、示范法、实验法)
本次课开始学习用Flash制作动画效果,在Flash中共有5种动画形式:逐帧动画、形状补间动画、动作补间动画、遮罩动画、引导路径动画。 逐帧动画的制作 逐帧动画是一种常见的动画手法,它的原理是在“连续的关键帧”中分解动画动作,也就是每一帧中的内容不同,连续播放而成的一种动画。 优点:与电影播放模式相似,适合于表演很细腻的动画,如3D动画、人物或动物急剧转身等效果。 缺点:每一帧的序列内容都不一样,增加制作负担,文件存储容量过大。 一、逐帧动画的概念和在时间帧上的表现形式 在时间帧上逐帧绘制帧内容称为逐帧动画,由于是一帧一帧的画,所以逐帧动画具有非常大的灵活性,几乎可以表现任何想表现的内容。 逐帧动画在时间帧上表现为连续出现的关键帧,如图7-3-1所示。 图 7-3-1 逐帧动画 二、创建逐帧动画的几种方法 1.用导入的静态图片建立逐帧动画 用jpg、png等格式的静态图片连续导入Flash中,就会建立一段逐帧动画。 2.绘制矢量逐帧动画 用鼠标或压感笔在场景中一帧一帧地画出每一帧内容。 3. 文字逐帧动画 用文字作帧中的元件,实现文字跳跃、旋转等特效。 4. 导入序列图像 可以导入gif序列图像、swf动画文件或者利用第三方软件(如swish、swift 3D等)产生的动画序列。 三、绘图纸功能 1.绘图纸的功能
制作旋转风车 “风车”大家小时候都玩过。微风吹过,风车便轻轻地旋转,风车的色彩也便随之流动起来,为我们的童年增添不少快乐的回忆。除了实体的风车之外,E时代的我们其实还可以在我们的演示文稿中制作旋转的风车,既可以帮我们重拾童年的快乐,也可以为我们的演示文稿作品增光添彩的。 一、单个扇形的制作 风车可以看成不同颜色的扇形面组成的。我们可以利用自选图形来制作它。比如简单一点的,用六个圆心角为60度半径相同的扇形,每个扇形填充不同的颜色,这样就可以得到一个简单的风车图形了。 点击功能区“插入”选项卡“插图”功能组形状按钮,在弹出的列表中点击“线条”中的“直线”按钮,然后按住“Shif t”键,在窗口中拖出一条水平直线。选中此直线,按下“Ctrl”键,然后用鼠标拖拉此直线,复制出第二条水平直线。在直线上点击右键,在弹出菜单中点击“大小和位置”命令,打开“大小和位置”对话框。点击对话框中“大小”选项卡,在“旋转”输入框中输入角度为“60度”,如图1所示。这样,就可以使两条直线相交的夹角变成60度了。这个角度呆会儿咱们要用。 完成后,用鼠标框选全部的扇形,然后点击右键,在弹出菜单中点击“组合→组合”,将它们组合成一个对象。这样,一个简单的风车就算是完成了。 选中组合后的对象,再复制两个。我们要实现的是三个风车分别以不同的速度、不同的方向进行旋转。 三、旋转动画的添加 选中全部的三个风车,然后点击功能区“动画”选项卡“动画”功能组“自定义动画”按钮,打开“自定义动画”任务窗格。 在任务窗格的左上角,点击“添加效果→强调→其他效果”命令,打开“添加强调效果”对话框,在“基本型”列表中点击“陀螺旋”,确定后就可以在任务窗格的动画任务列表了,如图5所示。三个任务的序号都是一样的。点击下方的“播放”按钮,可以看到三个风车都以相同的方向和速度进行旋转。转完360度之后就停止不转了。
第7 章Flash 8 基础与实例( 2 ) 常见动画的制作 知识点: 1、逐帧动画的制作。 形状补间动画的制作。 2、 动作补间动画的制作。 3、 遮罩动画的制作。 4、 引导路径动画的制作。 5、 学时分配: 2 学时 教学内容: 逐帧动画的制作。 1、 形状补间动画的制作。 2、 动作补间动画的制作。 3、 遮罩动画的制作。 4、 引导路径动画的制作。 5、 教学重点: 形状补间动画的制作。 1、 动作补间动画的制作。 2、 遮罩动画的制作。 3、 引导路径动画的制作。 4、 教学难点: 形状补间动画与动作补间动画的区别。教学方法与手段:讲授法,多媒体展示教学过程: (一)创设意境,导入新课(设疑法、提问法) 导入: 教师展示几个Flash 实例,然后引导学生一个一个亲自动手制作。引入新课程: (二)新课教学(讲解法、提问法、示范法、实验法) 本次课开始学习用Flash制作动画效果,在Flash中共有5种动画形式:逐帧动画、形状补间动画、动作补间动画、遮罩动画、引导路径动画。
逐帧动画的制作 逐帧动画是一种常见的动画手法,它的原理是在“连续的关键帧”中分解动画动作,也 就是每一帧中的内容不同,连续播放而成的一种动画。 优点:与电影播放模式相似,适合于表演很细腻的动画,如3D动画、人物或动物急剧 转身等效果。 缺点:每一帧的序列内容都不一样,增加制作负担,文件存储容量过大。 一、逐帧动画的概念和在时间帧上的表现形式 在时间帧上逐帧绘制帧内容称为逐帧动画,由于是一帧一帧的画,所以逐帧动画具有非 常大的灵活性,几乎可以表现任何想表现的内容。 逐帧动画在时间帧上表现为连续出现的关键帧,如图7-3-1所示。 图7-3-1 逐帧动画 二、创建逐帧动画的几种方法 1.用导入的静态图片建立逐帧动画 用jpg、png等格式的静态图片连续导入Flash中,就会建立一段逐帧动画。 2.绘制矢量逐帧动画 用鼠标或压感笔在场景中一帧一帧地画出每一帧内容。 3.文字逐帧动画 用文字作帧中的元件,实现文字跳跃、旋转等特效。 4.导入序列图像 可以导入gif序列图像、swf动画文件或者利用第三方软件(如swish、swift 3D 等)产生的动画序列。三、绘图纸功能1.绘图纸的功能 绘图纸是一个帮助定位和编辑动画的辅助功能,这个功能对制作逐帧动画特别有用。通常情况下,Flash在舞台中一次只能显示动画序列的单个帧。使用绘图纸功能后,你就可以在舞台中一次查看两个或多个帧了。 如下图所示是使用绘图纸功能后的场景,可以看出,当前帧中内容用全彩色显示,其它帧内容以半透明显示,它使我们看起来好像所有帧内容是画在一张半透明的绘图纸上,这些内容相互层叠在一起。当然,这时你只能编辑当前帧的内容。
《转动的风车》教案 《转动的风车》教案 教学目标 1、知识目标:通过制作风车,能了解运用Flash中动作补间的另外一种形式:旋转运动;在第三课的基础上再次运用图层,认识图层在Flash中的作用。 2、技能目标:培养学生观察能力、动手实践能力。 3、情感目标:发展学生创造思维、对美的体验和欣赏。重难点:多图层的运用教学环节及内容第一课时一、欣赏导入,激情引趣师:转动是物体运动的一种形式,转动也是动画制作经常用到的一种动画效果。使用FLASH动作补间能方便地制作物体旋转的动画效果。下面大家一起欣赏一下老师制作的“风车”。意图: 通过熟悉的谈话导入,加上播放教师范例转动的风车,有如身临其境的感觉,从而更好激发学习热情。二、制作动画:师:今天我们来个小小的比赛,看谁的风车先转起来。活动1:比赛画风车 1、学生看书自学,P25-26(上),绘制风车。小提示:画好一个叶片,复制出其余叶片后可以通过“修改――变形”实现风车叶片的旋转,教材中并没有详细说明如何操作,学生可任意选择变形的方式;也可以引导学生使用工具箱中的“任意变形工具”来实现。为风车配色的操作完成后,选择“查看――转到――场景1”或者直接单击“场景1”图标,回到场景中进行下一步操作。风车的绘制,可按照教材中提供的方法,也可以由学生自由发挥。意图: 通过看书,以比赛的形式来绘画风车来调动学习热情。 2、找学生到前面演示自学效果 3、教师点拨“修改――变形”这部分内容。 4、欣赏学生绘制的风车。活动2:风车转起来 1、自学“我来做”上面的一部分――将风车图形转换成元件并设置旋转动作。小提示:将风车转化为元件的时候,要将风车的所有叶片及中心一起选中。 2、大家一起播放,看谁的先转起来,同时播放歌曲《三月三》。 3、互相帮助,让大家有风车都转起来。 4、学生演示,巩固自学的知识,教师点拨。三、集体再一次欣赏,在音乐声中,风车转动,课堂气氛活跃。四、课堂小结。第二课时一、复习导入:把上一节课制作的风车找出来,并一起播放。二、继续完成做一做第二部分。 1、学生看书,自学P26下,学习动作补间的另一种形式――转动。 2、问:观察两个风车的转动
第1章Flash CS5基础入门 了解Flash CS5的操作界面,掌握文件操作的方法和技巧,了解Flash CS5的系统配置 Flash CS5工作界面、文件的基本操作,保存及导出其他格式文件方法技巧《Flash CS5实例教程》(刘杰主编)人民邮电出版社 讲授、演示、归纳、总结多媒体一体化 课前要求: 1、介绍本课程的重要性与学习方法 2、成绩说明 本课程成绩由二部分组成:平时成绩和期末考试成绩 平时成绩:课堂考勤+作业+课堂纪律 3、课堂纪律要求 一、教学设计 1、通过对软件相关功能的讲解掌握工作界面操作的方法; 2、通过软件相关功能的解析学习Flash CS5设置文件的基本操作。 二、新课引入 打开几个FLASH动画给同学们观赏,引起学生们的学习兴趣 三、知识详解 1.1 Flash CS5的操作界面 1.1.1 菜单栏 1.1.2 主工具栏 1.1.3 工具箱
1.1.4 时间轴 1.1.5 场景和舞台 1.1.6 “属性”面板 1.1.7 浮动面板 1.2 Flash CS5的文件操作 1.2.1 新建文件 1.2.2 保存文件 1.2.3 打开文件 1.3 Flash CS5的系统配置 1.3.1 首选参数面板 1.3.2 设置浮动面板 1.3.3 历史记录面板 Flash专业快捷键应用 1、快捷键指法应用 2、常用快捷键 四、发放练习——Flash初体验 五、个别辅导 六、课堂小结 1、熟练掌握Flash CS5界面中菜单栏、主工具栏、工具箱、时间轴、场景和舞台、属性面板以及浮动面板的操作方法和技巧。 2、熟练掌握在Flash CS5中新建、打开、保存的方法。 3、了解首选参数面板、浮动面板和历史记录面板的使用方法和技巧。 完成项目练习中的相关内容。
《Flash动画制作》授课计划
2.Flash的历史与发展 3.Flash的特点 1.2 Flash应用领域 1.3 Flash动画原理 1.动画原理 2.Flash动画制作原理 1.4 Flash工作环境 1、舞台就是工作区,最主要的可编辑区域。在这里可以直接绘图,或者导入外部图形文 件进行安排编辑,再把各个独立的帧合成在一起,以生成电影作品。 2、时间轴窗口用它可以调整电影的播放速度,并把不同的图形作品放在不同图层的相应帧 里,以安排电影内容播放的顺序。 3、绘图工具栏放置了可供图形和文本编辑的各种工具,用这些工具可以绘图,选取,喷涂, 修改以及编排文字,还有些工具可以改变查看工作区的方式。在选择了某一工具时,其所对应的 修改器(Modifier)也会在工具条下面的位置出现,修改器的作用是改变相应工具对图形处理的效 果。 4、标准工具栏列出了大部分最常用的文件操作,打印,剪贴板,撤消和重做,修改器以及 控制舞台放大比例的图标和选项,便于进行更为快捷的操作。 5、图库窗口用以存放可以重复使用的称为符号的元素。符号的类型包括有图片(Graphics), 按钮(Button)和电影片断(Movie Clip)。其调用的快捷键为Ctrl-L。 6、控制器面板控制电影的播放操作的工具集合,一般不大常用,处于隐藏状态。 例1:使用工具制作一个“笑脸”或“哭脸” 思考:如何让“哭脸”变成“笑脸”? 引入层的概念,将“嘴”放在新建的图层上 引入简单动画制作步骤: a、绘制动作的开始状态与结束状态,即绘制两个关键帧,并注意两个关键帧在时间线上的 位置。 b、选择所有帧,创建动画。 例2:小球的直线运动。 步骤1:在舞台上画出小球。 步骤2:在第20 帧上插入关键帧。 步骤3:移动小球,使其开始位置与结束位置不同。 步骤4:选择所有帧,创建形状渐变动画。 例3:小球沿规定的轨迹运行。 步骤5:在前一个动画的基础上添加引导层 讲述层的概述时, 可结合前期学习 过的Photoshop 中层的概念,这样 学生头脑中就有 了印象。 请学生注意动画 制作的过程,并能 自己制作上述两 个动画。 注意flash的两种 不同格式的文件, 源文件和播放文 件分别的打开方 式
冀教版小学信息技术五年级 《转动的风车》教学设计 一、概述 本课是冀教版小学信息技术五年级第五课,主要内容为认识补间动画在Flash中的作用。通过教师演示和学生练习,培养学生的探究精神和合作学习意识,增加学生的好奇心和求知欲。本课可安排两课时进行教学。 本课活动是制作转动的风车,其中又可分为三个小活动。1、制作风车;2、让风车转动;3、为风车绘制手柄。在这些活动中涉及到了如何使影片播放更加流畅以及如何设置舞台背景色,教材中的“试一试”为学生提供了操作方法。 最后,让学生交流“用动作补间的旋转效果,还可以制作哪些动画”,可调动学生的想象力,培养学生举一反三的能力。 二、教学目标分析 1、通过制作风车,能了解运用Flash中动作补间的另外一种形式:旋转运动。 2、认识图层在Flash中的作用。 3、培养学生创新精神和小组合作学习的意识。 三、学习者特征分析 五年级学生有强烈的好奇心、求知欲、参与意识及动手能力,在
此之前,学生对Flash的制作已有了初步的了解,已经基本掌握逐帧动画和制作动作补间动画的操作方法,从中已体会到了Flash的无穷乐趣。 四、教学策略选择与设计 本课主要认识补间动画在Flash中的作用。通过教师演示和学生练习,关键是运用Flash中动作补间制作旋转效果;理解旋转速度与旋转次数的关系。 五、教学资源与工具设计 本节信息技术课在微机室进行教学,学生利用电脑和flash 软件进行操作练习,教师在网上下载相关的一些视频资料和相应的播放工具。 六、教学过程 (一)情境导入激发兴趣 师:今天教师给大家带来一个你们特别爱看的动画——播放大风车栏目主题曲《转动的风车》动画范例。 师:大风车栏目富有朝气,充满了七彩阳光,就像风车一样具有生机和活力。那你们喜欢这些风车吗?想不想利用flash学做转动的风车? 师:好!这节课老师和同学们一起来用Flash软件做一个转动风车。 板书课题:转动的风车 (二)新授 A.绘制风车
使用Flash制作“多彩风车”动画风车,是我们生活中非常熟悉的东东,很多同学也自己动手制作过漂亮的风车,今天我告诉大家如何用Flash制作漂亮的多彩风车。笔者所使用的系统为Macromedia Flash 8,其他版本也可以制作,可能操作界面会有区别。 制作步骤: 制作背景 1、新建一个默认大小的Flash文档,并保存文件名称为“风车1”(制作过程中应该多次、及时保存)。先画天空背景,用矩形工具画一个矩形,在“对齐面板”中按下“相对于舞台”,再点“匹配宽和高”按钮,最后点“垂直中齐”和“水平中齐”按钮。与舞台对齐之后给矩形设置如下从白色到天蓝色的渐变,方式为“线性”。
2、草地。在时间轴上插入图层,命名为“背景”,画一个草绿色的矩形,在对齐面板中与舞台“匹配宽度”并“底对齐”。 3、用挑选工具在草地的线条上拖拉以调整为自然的曲线。
制作多彩风车 4、Ctrl+F8新建一个“图形”元件,命名为“风车”。使用“矩形工具”、“椭圆工具”,通过拖拉、合并,如下图基本流程,填充颜色操作非常关键,通过明暗色调可以构造立体效果。 5、将成功制作的一个风车叶片全选后,Ctrl+G组合成为一个整体。见下图。
6、选择对象,点击“任意变形工具”,并将对象的“中心点” 移动到对象的左下角。如图所示。 7、通过变形面板制作完成的风车,选择“旋转”角度为90 度,然后点击变形面板右下角的“复制并应用变形”按钮,依次复制出风车的其他叶片。如下图所示。风车制作后完成,返回场景1。 让风车转起来 8、Ctrl+F8新建一个“影片剪辑”元件,命名为“风车动画”。这时候库面板中已经能够看到“风车”和“风车动画”两个元件了。将“风车”从库面板上拖拽到场景中。如下图。
《F L A S H动画制作》课程教学大纲英文名称:Flash animation 学分/总学时:2/36(其中课堂: 32学时;课内实验: 0学时;课外实践: 4学时) 先修课程:《计算机基础》、《Photoshop》等 适用对象:展示设计专业、绘画专业 一、课程性质与目的 《Flash动画制作》是展示设计专业与绘画专业网页设计与制作类课程的专业选修课程之一,它以Flash 8为操作对象,介绍了制作Flash平面动画相关的技术和方法,将主要学习矢量绘图、基本动画和基本编程等动画技术。它的特点是涉及知识面广泛,对操作技能和实践性的要求较高,因此要求学生在全面掌握各个知识点的基础上,要特别勤于实际操作和不断积累经验。 本课程的目的是培养具有一定实践经验的网页设计人员。通过本课程的教学,使学生了解Flash的设计环境、制作流程,能独立绘制简单、复杂图形,学会导入图形、音频、视频等文件,制作逐帧动画、补间动画,制作引导层动画、遮罩层动画,并了解简单编程等。 二、教学内容及要求 第一章熟悉Flash8的设计环境( 2学时) 【基本内容】 1.熟悉Flash8的设计环境 动画制作流程 【基本要求】 1.熟悉Flash8的设计环境及流程 2.了解Flash8制作逐帧动画的方法 【重点及难点】 重点:Flash的一般制作流程 难点:Flash的操作界面 【教学活动与教学方式】 第1讲Flash 8动画制作基础 熟悉Flash 8的设计环境 知识点讲解 范例解析——Flash 8用户界面介绍 课堂练习——Flash 8用户基本操作 Flash 8动画制作流程 知识点讲解 范例解析——制作“过光文字” 课堂练习——制作“数字倒计时”
前段时间我们学了画花草、画燕子、画蝴蝶等,接着上一节课的《Flash鼠绘入门第十五课:绘制逼真螳螂》,本节教程是关于Flash动画鼠绘风景画之 风车。先来看看效果图: 参考图1
参考图2 学习目的和要点:通过画"风车",进一步掌握不同工具的使用,灵活应用任意变形工具和复制并应用变形,充分利用颜色的渐变,和引导线,并用我们前段时间学做的素材来组合一幅风景画。现在我们打开软件,绘制"风景画"。 新建FLASH 文档。保存为"风景画",设置文档大小为550*400,背景色浅色,其它默认。 一、新建图形元件"背景" 。 1、用矩形工具笔触颜色:#000000,填充色无,画550*400的框框,全居中。然后用直线工具按下绘制对象:快捷键Shift(J)画蓝天、草地、云彩、
树林的线条。如图1: 图1 2、蓝天用线性颜色填充左色码:#7CDDFE,右色码:#4D9BFF,用填充变形工具进行调整,使上浅下深。 白云用纯色填充色码:#FFFFFF,填充。 两边的树林纯色填充色码:# 479315,中间的树林纯色填充色码:#54A719。 浅色的树用线性颜色填充左色码:# 88F333,右色码:# 6CCB0D,用填充变形工具进行调整,使上浅下深。 深色的树用线性颜色填充左色码:# 5FB901,
右色码:# 308800,用填充变形工具进行调整,使上浅下深。 左边草地用纯色填充色码:# 98D33D。右边草地用线性颜色填充左色码:# 98D33D,右色码:# 74A725,用填充变形工具进行调整,使上浅下深。如图2: 图2 二、新建图形元件"风车房" 。 1、用矩形工具笔触任意填充无画一矩形大小30*28,用黑色选择工具先调成三角形,然后两边调成椭圆,中间靠右画一直线调弯。再用直线工具画
五年级信息技术(FLASH)教案 一、奇妙的动画 教学重点:1.会画简单的动画,了解动画原理; 2.能够识别传统动画与电脑动画; 3.通过对动画片的兴趣,激发学生对动画的制作产生浓厚的兴趣。 教学难点:欣赏Flash动画,了解“层”与“帧” 。 教学内容:观看动画片《神笔马良》,制作简单的传统动画,了解不同种类的动画片,认识关键帧。 教学过程: 第一课时 一、故事导入: 1、师:你们听过《神笔马良》的故事吗? 2、生讲故事。 3、你们是怎么知道这个故事的? 4、讨论马良有一支什么样的神笔。 二、上网搜索动画片《神笔马良》,下载并保存,播放欣赏。 三、动画的历史及形成 A、我们唐山的皮影也是动画的一种古老形式; B、原始的动画是一张一张画出来的,经过快速的播放,形成连续的动作; C、人的眼睛有视觉暂留的现象,看到的物体的形象在1/24内不会消失; D、所以每秒播放24张以上的连续画面动作,看起来是连续的动作也就是动画片。 四、制作简单的传统动画: 在书本的页脚上画一个花心,在下一张的书角上留下印痕,画好这个印痕再多画一个花瓣,如此每页多画一个花瓣,画满为止。 用手轻轻滑过,在眼前就会形成动画,这就是古老动画片的制作方法。 五、布置作业:
课上没有画完的或不能画的作为作业课下完成。 第二课时 一、欣赏导入: 把上节课大家制作的简单的传统动画模型拿出来,哪位同学到前面演示给大家看一下。 二、讲授新知识: 1、认识几种动画片 中国动画:用中国画的形式画的动画片;剪纸形式的动画片。 二维动画片:如宝莲灯、狮子王等。 三维动画片:如玩具总动员、侏罗纪公园等。 2、动画的帧与层 动画是由一幅一幅的连续呈现的画面组成的,每一幅画就是一帧,帧连续播放也就形成了动画片。 层是一个动作,不能在一张画面上完全表现,需要在上下几张透明的胶片上画出来,这时的每一张胶片就叫一层。 3、关键帧 在传统动画片中一些对造型或运动效果等方面起决定作用的画面,是由高技术的画师完成的,其余的中间画面可以由普通画工模仿、添补绘制完成。在电脑动画创作中也有一些帧被定为关键帧。 4、演示动画关键帧(变形动画) 三、作业:下面的动画你最喜欢哪个?请上网搜索并下载保存。 传统动画片:《鼹鼠的故事》《巴巴爸爸》《猫和老鼠》 中国动画片:《小蝌蚪找妈妈》《大闹天空》《小猫钓鱼》 三维动画:《玩具总动员》《侏罗纪公园》(光盘) 四、互相播放欣赏 五、课上小结
《转动的风车》教案 教学目标 、知识目标:通过制作风车,能了解运用Flash中动作补间的另外一种形式:旋转运动;在第三的基础上再次运用图层,认识图层在Flash中的作用。 2、技能目标:培养学生观察能力、动手实践能力。 3、情感目标:发展学生创造思维、对美的体验和欣赏。 重难点:多图层的运用 教学环节及内容 第一时 一、欣赏导入,激情引趣 师:转动是物体运动的一种形式,转动也是动画制作经常用到的一种动画效果。使用FLASH动作补间能方便地制作物体旋转的动画效果。下面大家一起欣赏一下老师制作的“风车”。 意图:通过熟悉的谈话导入,加上播放教师范例转动的风车,有如身临其境的感觉,从而更好激发学习热情。 二、制作动画: 师:今天我们来个小小的比赛,看谁的风车先转起来。 活动1:比赛画风车
、学生看书自学,P2-26(上),绘制风车。 小提示:画好一个叶片,复制出其余叶片后可以通过“修改——变形”实现风车叶片的旋转,教材中并没有详细说明如何操作,学生可任意选择变形的方式;也可以引导学生使用工具箱中的“任意变形工具”来实现。为风车配色的操作完成后,选择“查看——转到——场景1”或者直接单击“场景1”图标,回到场景中进行下一步操作。风车的绘制,可按照教材中提供的方法,也可以由学生自由发挥。 意图:通过看书,以比赛的形式来绘画风车来调动学习热情。 2、找学生到前面演示自学效果 3、教师点拨“修改——变形”这部分内容。 4、欣赏学生绘制的风车。 活动2:风车转起来 、自学“我来做”上面的一部分——将风车图形转换成元并设置旋转动作。 小提示:将风车转化为元的时候,要将风车的所有叶片及中心一起选中。 2、大家一起播放,看谁的先转起来,同时播放歌曲《三月三》。 3、互相帮助,让大家有风车都转起来。 4、学生演示,巩固自学的知识,教师点拨。
第一周FLASH的基本知识 教学目标: 1、熟悉FLASH的界面。 2、掌握几个基本工具的使用:选取工具、变形工具、填充工具、线条工具、椭圆工具、矩形工具、颜料筒工具、墨水瓶工具。 3、掌握几个基本术语:图层、元件 4、记住几个快捷键 5、完成四幅绘制图案 教学重点:应用工具画图 教学难点:复杂遮照的创建。 教学过程: 一、界面环境介绍 二、工具箱的介绍 工具箱提供了用于图形绘制和图形编辑的各种工具。工具箱内从上到下分为4个栏:“工具”栏、“查看”栏、“颜色”栏和“选项”栏,单击某个工具的按钮,即可激活相应的操作功能,以后把这一操作叫作使用某个工具。 (1)“工具”栏:工具箱之“工具”栏内的工具用来绘制图形、输入文字和编辑图形。 (2)“查看”栏:工具箱之“查看”栏内的工具是用来调整舞台编辑画面的观察位置和显示比例的。其中两个工具按钮的名称与作用如表1-1-3所示。 (3)“颜色”栏:工具箱之“颜色”栏的工具是用来确定绘制图形的线条和填充的颜色。其中各工具按钮的名称与作用如下。 (笔触颜色)按钮:用于给线着色,也叫作描绘颜色。 (填充色)按钮:用于给填充着色。 (从左到右分别是:黑白、没有颜色和交换颜色)按钮:单击“黑白”按钮,可使笔触颜色和填充色恢复到默认状态(笔触颜色为黑色,填充色为白色)。在选择了椭圆或矩形工具后,“没有颜色”按钮才有效,变为,单击它可以在没有颜色和有颜色之间切换。单击“交换颜色”按钮,可以使笔触颜色与填充色互换。(4)“选项”栏:工具箱之“选项”栏中放置了用于对当前激活的工具进行设置的一些属性和功能按钮等选项。这些选项是随着用户选用工具的改变而变化的,大多数工具都有自己相应的属性设置。在绘图、输入文字或编辑对象时,通常应当在选中绘图或编辑工具后,再对其属性和功能进行设置,才能顺利达到预期的效果。 三、动手用一下工具 1、使用工具制作一个“笑脸”或“哭脸” 2、渐变工具的使用:几个关键概念 颜色调板 填充变形工具的使用 3、用椭圆画个画环 操作步骤: 1、用填充色画圆,并设置笔触的粗细。 2、设置边线的填充色为“七彩色”。 3、将该线形圆环转换成填充色:修改--形状--将线条为填充。