文本框控件
- 格式:doc
- 大小:55.00 KB
- 文档页数:5

frame控件名词解释框架(Frame)控件是一种强大的、常用的graphicaluserinterface(GUI)元素,用于在屏幕上显示文本、图像和其他控件,以帮助用户更好地操作计算机系统。
它是由Java或C++编写的,被称为GUI控件,为软件提供图形界面。
它最初发明于1990年,由作者Andresen和Leland提出,并由Sun Microsystems,Inc.在1996年提出了实际应用。
框架控件的主要用途是显示和组织文档、图形或图标内容,以创建用户界面(UI),组织或浏览文档,支持用户输入,或提供功能性工具,以便用户访问或操作计算机软件。
框架控件也可以用来组织应用程序的元素,比如按钮、滑块、列表框、文本框、单选框等。
它们可以放置在一个容器,如窗口、面板或栏,以组织不同的控件,比如按钮、文本框和列表框等,以便用户可以更轻松地访问和操作软件系统。
框架控件有几种不同的类型,比如百分比框,它能够控制容器的大小,使容器在屏幕上的位置始终保持不变;滑块,它可以用来控制视觉效果,比如控制图像的亮度或饱和度等;嵌入板,它可以用来包含不同类型的部件,如文本框、按钮等;滚动条,用于滚动文档内容;复选框,用于多项选择;窗口,用于显示应用程序组件;标签,用于添加文本提示;菜单,用于提供应用程序中的菜单;图标,用于表示应用程序的功能等,以及其他多种框架控件。
框架控件在各种应用程序中发挥着重要的作用。
它可以用来强化用户界面,使用户更加容易查找、编辑和操作信息,从而提高软件的可用性和可操作性。
它也可以用来组织大型软件项目,解决不同类型的功能模块之间的关系,构建清晰、紧凑、可操作的用户界面,而且它可以通过改变窗口大小或添加控件来调整用户界面的布局,使应用程序更加友好。
总之,框架控件是一种强大的、常用的图形用户界面元素,可以用来显示和组织文档、图形或图标内容,改善用户界面,增强可操作性,以及组织大型软件项目的结构。
它的广泛应用使得计算机系统更加容易使用和操作,使人类获得更多的收获和便利。

文本框的概念一、定义与功能文本框是一种常见的用户界面元素,用于在应用程序或网站上接受和显示文本。
用户可以在文本框中输入文本、数字、字母等数据,以便进行存储、处理或传输。
文本框通常用于表单、对话框、编辑器等场景,以便收集用户输入的信息。
二、常见类型1. 单行文本框:只允许用户输入一行文本,输入长度有限制。
2. 多行文本框:允许用户输入多行文本,适合输入较长的内容。
3. 密码框:用于输入密码,输入内容会被隐藏或加密,以保护用户隐私。
4. 富文本框:允许用户输入和编辑格式化的文本,如带有字体、颜色、样式的文本。
三、应用场景1. 登录表单:用于输入用户名和密码。
2. 注册表单:用于收集用户个人信息。
3. 搜索框:用于输入搜索关键词。
4. 评论框:用于用户发表评论。
5. 聊天窗口:用于用户之间的实时交流。
四、优缺点分析优点:1. 简单易用:用户可以快速输入文本信息。
2. 灵活性高:可以根据需求调整文本框的大小、样式和行为。
3. 支持多种输入方式:支持键盘输入、手写识别、语音识别等多种输入方式。
缺点:1. 输入限制:单行文本框的输入长度有限制,需要用户手动换行或调整文本框大小。
2. 格式限制:富文本框虽然支持格式化文本,但需要用户了解格式化方法,且容易产生格式错误。
3. 安全问题:密码框需要保护用户隐私,但容易被黑客攻击或窃取。
五、与其他输入方式的比较1. 下拉菜单:下拉菜单提供了预设选项供用户选择,可以减少用户输入的错误和时间,但不如文本框灵活。
2. 文本域:与多行文本框类似,但更加强大和灵活,适合编辑大量文本。
3. 表单控件:除了文本框外,表单还包含其他类型的控件,如复选框、单选按钮等,可以完成更加复杂的任务。
六、实现技术1. HTML:使用HTML的input元素可以创建不同类型的文本框,如<input type="text">表示单行文本框,<input type="password">表示密码框等。

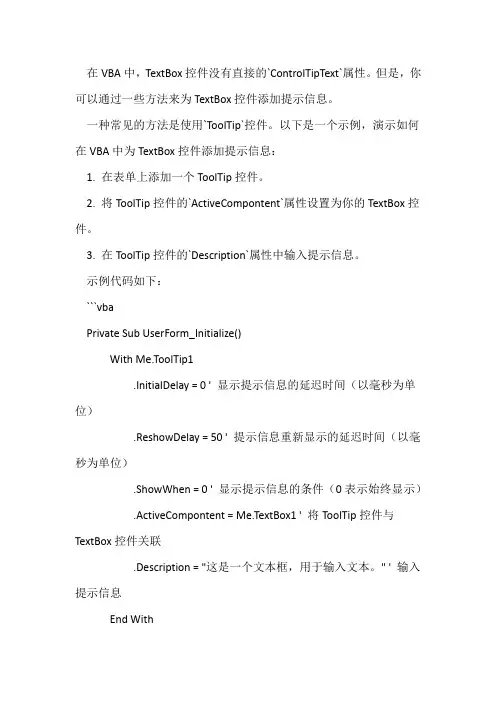
在VBA中,TextBox控件没有直接的`ControlTipText`属性。
但是,你可以通过一些方法来为TextBox控件添加提示信息。
一种常见的方法是使用`ToolTip`控件。
以下是一个示例,演示如何在VBA中为TextBox控件添加提示信息:
1. 在表单上添加一个ToolTip控件。
2. 将ToolTip控件的`ActiveCompontent`属性设置为你的TextBox控件。
3. 在ToolTip控件的`Description`属性中输入提示信息。
示例代码如下:
```vba
Private Sub UserForm_Initialize()
With Me.ToolTip1
.InitialDelay = 0 ' 显示提示信息的延迟时间(以毫秒为单位)
.ReshowDelay = 50 ' 提示信息重新显示的延迟时间(以毫秒为单位)
.ShowWhen = 0 ' 显示提示信息的条件(0表示始终显示)
.ActiveCompontent = Me.TextBox1 ' 将ToolTip控件与TextBox控件关联
.Description = "这是一个文本框,用于输入文本。
" ' 输入提示信息
End With
End Sub
```
在这个示例中,我们为UserForm上的TextBox控件添加了一个ToolTip控件,并在ToolTip控件的`Description`属性中输入了提示信息。
当用户将鼠标悬停在TextBox控件上时,将显示该提示信息。
你可以根据需要调整提示信息的文本和显示设置。

clear方法适用于什么控件清除方法是一种常见的控件操作,它可以用于多种控件,包括文本框、下拉框、复选框、单选框等。
清除方法的作用是清空控件中的内容,使其恢复到初始状态或空白状态。
在实际应用中,清除方法通常用于清除用户输入的内容,或者重置控件的选择状态,以便用户重新输入或选择。
下面我们将逐一介绍clear方法适用于哪些控件,以及在实际应用中的一些注意事项。
文本框是最常见的控件之一,clear方法适用于文本框。
当用户需要清空文本框中的内容时,可以使用clear方法来实现。
例如,当用户输入错误信息需要重新输入时,可以通过clear方法清空文本框,以便用户重新输入正确的信息。
在实际应用中,清空文本框内容可以提高用户体验,使用户更加方便快捷地进行输入操作。
下拉框是另一种常见的控件,clear方法同样适用于下拉框。
当用户需要取消选择下拉框中的选项时,可以使用clear方法来清除当前选择的选项,使下拉框恢复到未选择状态。
在实际应用中,清除下拉框的选择状态可以帮助用户重新选择合适的选项,或者取消之前的选择,从而满足不同的需求。
复选框和单选框也是常见的控件类型,clear方法同样适用于这两种控件。
当用户需要取消复选框或单选框的选择状态时,可以使用clear方法来清除当前的选择,使其恢复到未选择状态。
在实际应用中,清除复选框和单选框的选择状态可以帮助用户重新选择或取消选择,以满足不同的需求。
在使用clear方法时,需要注意一些问题。
首先,要确保clear方法适用于当前控件,不是所有控件都支持clear方法。
其次,要注意清除控件内容的时机,不要在用户正在输入或选择的过程中强行清除内容,以免影响用户操作。
另外,要考虑清除内容后的处理,例如是否需要给用户提示或提醒,以及清除内容后是否需要进行其他操作。
总的来说,clear方法适用于文本框、下拉框、复选框、单选框等多种控件。
在实际应用中,清除方法可以帮助用户清空输入内容或取消选择状态,从而提高用户体验。


vba中textbox对象的font属性
打开Excel表格,通过任何一种方式进入VBA代码编程界面。
插入一个窗体Userform1,这时候会弹出一个工具箱按钮。
选则工具箱里的文本框(textbox),在窗体上画出一个文本框。
文本框,textbox,是通过控件的方式向指定位置录入数据的一种控件。
在user form里,文本框可以通过代码编程来实现向指定位置录入数据,在这里向指定位置的位置可以是sheet表格,也可以是label,也可以是textbox,也可以是别的具有caption的控件。
这个是根据实际的需要来定。
文本框最常用的属性,back color属性与font属性。
选中窗体里任意一个文本框,弹出属性界面。
在这里我们最常的属性一般是两个,一个是back color属性,一个是font属性。
前者可以改变文本框的背景颜色,例如改变成为浅橙色,效果看起来更加的美观。
font属性一般是用来修改文本框的字体用的。
例如字体的类型与字体的字号大小,在此处修改font属性,可以让整个窗体效果看起来更加美观。

让POWERPOINT在播放时能输入文字
众所周知,PowerPoint在播放状态下是不能输入字符的,把汉字输入法调出来其状态也会变成灰色,不过,如果你会用文本框控件,这一切就会改变。
以POWERPOINT2003为例,点“视图→工具栏”,然后选中“控件工具箱”,就会出现浮动的控件工具箱。
再点击控件工具箱上的文本框控件,在页面上拉出一个框。
现在播放它,点击文本框控件,然后就可以输入文字了,中英文都没问题,也可以进行复制和粘贴,不过在上面按右键不会出现菜单,只能用热键操作:复制CTRL+C 粘贴CTRL+V 剪切CTRL+X。
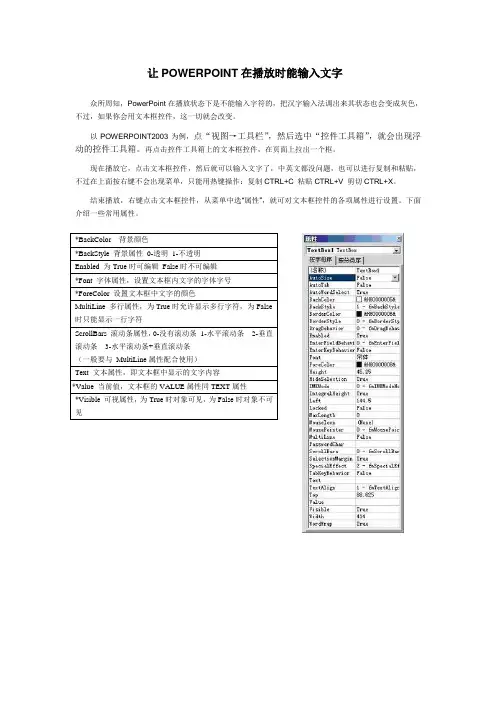
结束播放,右键点击文本框控件,从菜单中选“属性”,就可对文本框控件的各项属性进行设置。
下面介绍一些常用属性。


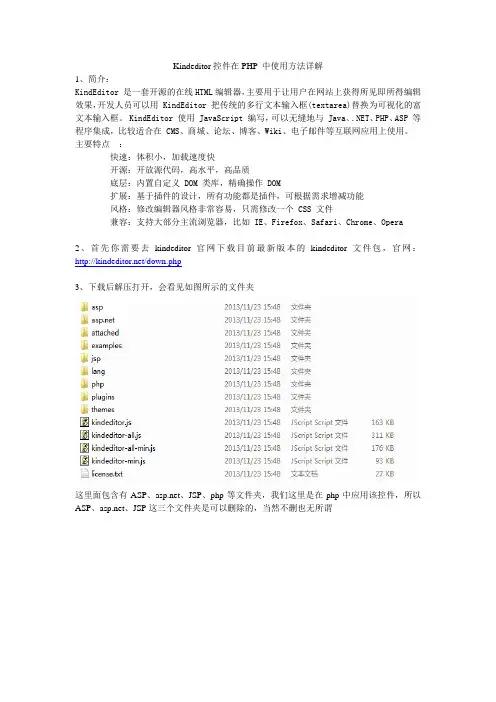
Kindeditor控件在PHP 中使用方法详解1、简介:KindEditor 是一套开源的在线HTML编辑器,主要用于让用户在网站上获得所见即所得编辑效果,开发人员可以用 KindEditor 把传统的多行文本输入框(textarea)替换为可视化的富文本输入框。
KindEditor 使用 JavaScript 编写,可以无缝地与 Java、.NET、PHP、ASP 等程序集成,比较适合在 CMS、商城、论坛、博客、Wiki、电子邮件等互联网应用上使用。
主要特点:快速:体积小,加载速度快开源:开放源代码,高水平,高品质底层:内置自定义 DOM 类库,精确操作 DOM扩展:基于插件的设计,所有功能都是插件,可根据需求增减功能风格:修改编辑器风格非常容易,只需修改一个 CSS 文件兼容:支持大部分主流浏览器,比如 IE、Firefox、Safari、Chrome、Opera2、首先你需要去kindeditor官网下载目前最新版本的kindeditor文件包,官网:/down.php3、下载后解压打开,会看见如图所示的文件夹这里面包含有ASP、、JSP、php等文件夹,我们这里是在php中应用该控件,所以ASP、、JSP这三个文件夹是可以删除的,当然不删也无所谓4、接下来将所有文件拷贝到你项目的根目录下,如图所示:记得是拷贝到项目根目录下5、新建一个test.php页面,在里面对kindeditor控件进行引用和配置主要包含三部分1)引入css文件,2)定义一个textarea文本框用来显示控件,3)引入JavaScript文件,并且在HTML中嵌入一个js函数来调用控件具体代码如下,本人自己测试通过:<!doctype html><html xmlns="/1999/xhtml"><head><meta charset="UTF-8"><title>kindeditor控件使用</title><!-- 在这里引入css文件 --><link rel="stylesheet"href="kindeditor/themes/default/default.css" /> <link rel="stylesheet"href="kindeditor/plugins/code/prettify.css" /> </head><body><form action="Diary.php"name="myform"method="post"><textarea name="content"style="width:930px; height:630px;margin-top:50px;"></textarea></form></div><!-- 在这里引入JavaScript文件,这些文件都是你下载控件里面的文件,直接引用即可,注意路径一定要正确 --><script charset="utf-8"src="kindeditor/kindeditor.js"></script><script charset="utf-8"src="kindeditor/lang/zh_CN.js"></script><script charset="utf-8"src="kindeditor/plugins/code/prettify.js"></script><script>KindEditor.ready(function(K) {//kindeditor控件调用var editor1=K.create('textarea[name="content"]',{//name=form中textarea的name属性cssPath : '../../kindeditor/plugins/code/prettify.css',uploadJson : '../../kindeditor/php/upload_json.php',fileManagerJson :'../../kindeditor/php/file_manager_json.php',allowFileManager : true,afterCreate : function() {var self = this;K.ctrl(document, 13, function() {self.sync();K('form[name=myform]')[0].submit(); // name=form表单的name属性});K.ctrl(self.edit.doc, 13, function() {self.sync();K('form[name=myform]')[0].submit(); // name=form表单的name属性});}});prettyPrint();});</script></body></html>效果图:5、如果你自己向改变控件显示的效果,打开kindeditor文件目录下的themes文件,里面有一个default.css文件,在里面就可以自己编辑css文件,显示自己需要的效果在相应的位置编辑即可希望能对你有所帮助。


WPF⾃定义控件与样式(3)-TextBoxRichTextBoxPasswordBox样。
⼀.前⾔.预览 申明:WPF⾃定义控件与样式是⼀个系列⽂章,前后是有些关联的,但⼤多是按照由简到繁的顺序逐步发布的等,若有不明⽩的地⽅可以参考本系列前⾯的⽂章,⽂末附有部分⽂章链接。
本⽂主要是对⽂本输⼊控件进⾏样式开发,及相关扩展功能开发,主要内容包括:基本⽂本框TextBox控件样式及扩展功能,实现了样式、⽔印、Label标签、功能扩展;富⽂本框RichTextBox控件样式;密码输⼊框PasswordBox控件样式及扩展功能;效果图:⼆.基本⽂本框TextBox控件样式及扩展功能2.1 TextBox基本样式样式代码如下:<!--TextBox默认样式--><Style TargetType="{x:Type TextBox}" x:Key="DefaultTextBox"><Setter Property="ContextMenu" Value="{DynamicResource TextBoxContextMenu}"/><Setter Property="SelectionBrush" Value="{StaticResource TextSelectionBrush}"/><Setter Property="FontFamily" Value="{StaticResource FontFamily}"/><Setter Property="FontSize" Value="{StaticResource FontSize}"/><Setter Property="BorderThickness" Value="1"/><Setter Property="MinHeight" Value="26"/><Setter Property="Width" Value="100"/><Setter Property="Background" Value="{StaticResource TextBackground}"/><Setter Property="Foreground" Value="{StaticResource TextForeground}"/><Setter Property="Padding" Value="0"/><Setter Property="BorderBrush" Value="{StaticResource ControlBorderBrush}"/><Setter Property="local:ControlAttachProperty.FocusBorderBrush" Value="{StaticResource FocusBorderBrush}"/><Setter Property="local:ControlAttachProperty.MouseOverBorderBrush" Value="{StaticResource MouseOverBorderBrush}"/><Setter Property="VerticalContentAlignment" Value="Center"/><!-- change SnapsToDevicePixels to True to view a better border and validation error --><Setter Property="SnapsToDevicePixels" Value="True"/><!--英 ['kærət] 美 ['kærət] 插⼊符号--><Setter Property="CaretBrush" Value="{StaticResource TextForeground}"/><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="{x:Type TextBox}"><Grid x:Name="PART_Root"><Border x:Name="Bg" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"CornerRadius="{TemplateBinding local:ControlAttachProperty.CornerRadius}"BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}"/> <Grid x:Name="PART_InnerGrid"><Grid.ColumnDefinitions><ColumnDefinition Width="Auto"/><ColumnDefinition Width="*"/><ColumnDefinition Width="Auto"/></Grid.ColumnDefinitions><!--Label区域--><ContentControl x:Name="Label" Margin="1" Template="{TemplateBinding local:belTemplate}"Content="{TemplateBinding local:bel}"/><!--内容区域--><ScrollViewer x:Name="PART_ContentHost" BorderThickness="0" Grid.Column="1" IsTabStop="False" Margin="2"VerticalAlignment="Stretch" Background="{x:Null}"/><!--⽔印--><TextBlock x:Name="Message" Padding="{TemplateBinding Padding}" Visibility="Collapsed"Text="{TemplateBinding local:ControlAttachProperty.Watermark}" Grid.Column="1"Foreground="{TemplateBinding Foreground}" IsHitTestVisible="False" Opacity="{StaticResource WatermarkOpacity}"HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}"VerticalAlignment="{TemplateBinding VerticalContentAlignment}" Margin="5,2,5,2"/><!--附加内容区域--><Border x:Name="PART_AttachContent" Grid.Column="2" Margin="2" VerticalAlignment="Center" HorizontalAlignment="Center"><ContentControl VerticalAlignment="Center" VerticalContentAlignment="Center" Template="{TemplateBinding local:ControlAttachProperty.AttachContent}"/></Border></Grid></Grid><ControlTemplate.Triggers><!--显⽰⽔印--><DataTrigger Binding="{Binding RelativeSource={RelativeSource Self}, Path=Text}" Value=""><Setter TargetName="Message" Property="Visibility" Value="Visible"/></DataTrigger><Trigger Property="IsMouseOver" Value="True"><Setter Property="BorderBrush" Value="{Binding Path=(local:ControlAttachProperty.MouseOverBorderBrush),RelativeSource={RelativeSource Self}}"/></Trigger><Trigger Property="IsFocused" Value="True"><Setter Property="BorderBrush" Value="{Binding Path=(local:ControlAttachProperty.FocusBorderBrush),RelativeSource={RelativeSource Self}}"/></Trigger><!--不可⽤--><Trigger Property="IsEnabled" Value="False"><Setter TargetName="PART_Root" Property="Opacity" Value="{StaticResource DisableOpacity}"/></Trigger><!--只读时,禁⽤PART_AttachContent--><Trigger Property="IsReadOnly" Value="True"><Setter TargetName="PART_AttachContent" Property="IsEnabled" Value="False"/><Setter TargetName="Bg" Property="Opacity" Value="{StaticResource ReadonlyOpacity}"/><Setter TargetName="PART_ContentHost" Property="Opacity" Value="{StaticResource ReadonlyOpacity}"/><Setter TargetName="Label" Property="Opacity" Value="{StaticResource ReadonlyOpacity}"/></Trigger></ControlTemplate.Triggers></ControlTemplate></Setter.Value></Setter></Style> 模板内容主要包含四部分:⽤于实现Label标签的预留区域;TextBox本⾝的⽂本输⼊显⽰部分;⽔印显⽰部分;功能扩展的预留区域; 其中Label标签、功能扩展,还有输⼊框的不同状态显⽰效果都是通过附加属性来实现的,其实从本质上附加属性和控件上定义的依赖属性是同⼀个概念,有些时候附加属性会更加⽅便,对于⼀些可共⽤的属性,就⽐较⽅便,这⼀点怎本⽂是有体现的。
WinForm常⽤窗体属性及控件Form常⽤属性AutoSizeMode属性 :值是: GrowAndShrink不能调整窗体⼤⼩;值是:GrowOnly 可以改变⼤⼩(1)Name属性:⽤来获取或设置窗体的名称。
(2)WindowState属性:⽤来获取或设置窗体的窗⼝状态。
(3)StartPosition属性:⽤来获取或设置运⾏时窗体的起始位置。
(4)Text属性:该属性是⼀个字符串属性,⽤来设置或返回在窗⼝标题栏中显⽰的⽂字。
(5)Width属性:⽤来获取或设置窗体的宽度。
(6)Heigth属性:⽤来获取或设置窗体的⾼度。
(7)Left属性:⽤来获取或设置窗体的左边缘的 x 坐标(以像素为单位)。
(8)Top属性:⽤来获取或设置窗体的上边缘的 y 坐标(以像素为单位)。
(9)ControlBox属性:⽤来获取或设置⼀个值,该值指⽰在该窗体的标题栏中是否显⽰控制框。
(10)MaximumBox属性:⽤来获取或设置⼀个值,该值指⽰是否在窗体的标题栏中显⽰最⼤化按钮。
(11)MinimizeBox属性:⽤来获取或设置⼀个值,该值指⽰是否在窗体的标题栏中显⽰最⼩化按钮。
(12)AcceptButton属性:该属性⽤来获取或设置⼀个值,该值是⼀个按钮的名称,当⽤户按 ENTER 键时就相当于单击了窗体上的该按钮。
(13)CancelButton属性:该属性⽤来获取或设置⼀个值,该值是⼀个按钮的名称,当⽤户按ESC键时就相当于单击了窗体上的该按钮。
(14)Modal属性:该属性⽤来设置窗体是否为有模式显⽰窗体。
(15)ActiveControl属性:⽤来获取或设置容器控件中的活动控件。
(16)ActiveMdiChild属性:⽤来获取多⽂档界⾯(MDI)的当前活动⼦窗⼝。
(17)AutoScroll属性:⽤来获取或设置⼀个值,该值指⽰窗体是否实现⾃动滚动。
(18)BackColor属性:⽤来获取或设置窗体的背景⾊。
tkinterget函数在tkinter中,get(函数是用来获取文本框(Entry)中的内容的方法。
通过get(函数,我们可以获取用户在文本框中输入的数据,并在程序中进行处理或展示。
get(函数的常用语法如下:```entry_widget.get```其中,entry_widget表示文本框控件的名称,通过这个控件的名称可以引用到具体的文本框。
get(函数返回一个字符串,表示文本框中的内容。
如果文本框为空,则返回一个空字符串。
使用get(函数时,通常需要在用户点击按钮或按下回车键后触发获取操作。
例如,我们可以在按钮的回调函数中使用get(函数来获取文本框中的内容,并进行后续处理。
下面是一个简单的示例,演示了如何使用get(函数获取文本框中的内容:```import tkinter as tkdef get_text(:input_text = entry.getprint("You entered:", input_text)root = entry = tk.Entry(root)entry.packbutton.packroot.mainloop```在上面的示例中,我们创建了一个窗口,并在窗口中添加了一个文本框和一个按钮。
当用户在文本框中输入内容后,点击按钮时,程序会调用get_text(函数来获取文本框中的内容,并在控制台打印出来。
需要注意的是,使用get(函数获取文本框中的内容时,返回的是一个字符串。
如果需要将内容转换为其他类型(如整数、浮点数等),需要使用适当的转换函数(如int(、float(等)进行转换。
总结一下,get(函数是tkinter中用于获取文本框中内容的方法。
它返回文本框中的内容,并可以在程序中进行后续处理。
使用get(函数可以轻松地获取用户输入的数据,并在GUI应用程序中实现交互功能。
qtextedit为textchange的用法概述及解释说明1. 引言1.1 概述本篇文章旨在介绍和解释qtextedit的textchange用法。
qtextedit是Qt框架中的一个强大的文本编辑控件,它提供了丰富的功能,可以实现文本的显示、编辑、格式化等操作。
其中,textchange事件是qtextedit中一个重要的事件,用于响应文本内容发生变化时的操作。
1.2 文章结构本文共分为五个部分。
引言部分对文章进行概述并说明目的;正文部分详细介绍了qtextedit和textchange事件,并解释了其使用方法;主要要点部分列举了一些关键要点;示例说明部分给出了几个具体示例以帮助读者更好地理解和运用;最后,结论与总结部分对文章进行小结。
1.3 目的通过本文,读者将能够全面了解qtextedit控件以及如何使用其中的textchange 事件。
我们将详细讲解qtextedit的基本概念、相关属性和方法,并通过示例展示它在实际开发中的应用场景。
希望借此帮助读者更好地理解并灵活运用qtextedit控件中的textchange事件,在自己的项目中实现自定义处理逻辑,提高用户体验和开发效率。
以上是文章“1. 引言”部分的清晰内容。
2. 正文:2.1 qtextedit简介QTextEdit是一个用于显示和编辑文本的Qt控件,它可以在图形用户界面中提供一个多行文本框。
QTextEdit类继承自QAbstractScrollArea类,并且可以处理多种文本格式,如纯文本、HTML和富文本。
2.2 textchange事件概述textChange是QTextEdit控件的一个重要事件,当文本内容发生改变时,会触发该事件。
这个事件在用户输入或者通过编程方式修改文本时都会被触发。
2.3 qtextedit的textchange用法解释通过连接信号与槽的方式,我们可以实现对QTextEdit控件的textChange事件进行处理。
任课教师授课教案
课程名称可视化编程应用基础授课时间9月5日--- 9月9日授课班级2016级计算机应用专业任课教师杨正伟
课题项目2.1 文本框控件
课型新课教学时数 2
教学方法与
手段
讲授,举例分析
教学目标1、掌握文本框的常用属性;
2、掌握文本框控件的基本用法。
主要教学内容
1、演示学生成绩管理系统的封面。
唤起学生对以前的相关知识的记忆。
2、问题用英文属性回答。
(制作要求:仿照封面,制作有自己独特风格、版面合理的系统封面,写清大标题)。
Visual Basic 操作界面中,TextBox(文本框)控件所代表的图标如图一:
图一
TextBox 控件主要用来显示文本或用来输入文本,如Windows 登陆时的“口令”窗口,或者记事本的整个编辑区域。
双击工具箱中的文本框控件或者单击文本控件,然后用鼠标在VB 的工作区域拖拉,就可以创建文本框了。
如图二:
图二
文本框控件的默认名称为TextX(X为1、2、3,等等),命名规则为TxtX(X为用户自定义的名字,如TxtShow、TxtFont、TxtColor ,等等)
一、文本框控件的主要属性:
1、Text(文本)属性:
本控件最重要的属性,用来显示文本框中的文本内容,可以在界面设置时指定,如图三:
图三
也可以在程序中动态修改,程序代码规则:
文本框控件名.Text = "欲显示的文本内容"
如要在一个名为TxtFont 的文本框控件中显示“隶书”字样,那么输入代码:
TxtFont.Text = "隶书"
2、SelText(选中文本)属性:
本属性返回或设置当前所选文本的字符串,如果没有选中的字符,那么返回值为空字符串即""。
3、SelStart 与SelLength 属性:
SelStart ,选中文本的起始位置,返回的是选中文本的第一个字符的位置。
SelLength ,选中文本的长度,返回的是选中文本的字符串个数。
例如:文本框TxtConte nt 中有内容如下:
4、MaxLength(最大长度)属性:
本属性限制了文本框中可以输入字符个数的最大限度,默认为0 ,表示在文本框所能容纳的字符数之内没有限制,文本框所能容纳的字符个数是64K ,如果超过这个范围,则应该用其他控件来代替文本框控件。
这跟Windows 中用记事本打开文件一样,当文件过大,系统会自动调用写字板来打开文件,
而不是用记事本。
文本框控件MaxLength 属性既可以在界面设置过程中予以指定,如图四:
图四
也可以在设计时予以改变,代码如下:
文本框控件名.Maxlength = X(X为阿拉伯数字,如10、20、57,等等)。
5、MultiLine(多行)属性:
本属性决定了文本框是否可以显示或输入多行文本,当值为True ,文本框可以容纳多行文本;当值为False ,文本框则只能容纳单行文本。
本属性只能在界面设置时指定,程序运行时不能加以改变。
如图五:
图五
6、PasswordChar(密码)属性:
本属性主要用来作为口令功能进行使用。
例如,若希望在密码框中显示星号,则可在“属性”窗口中将PasswordChar 属性指定为“*”。
这时,无论用户输入什么字符,文本框中都显示星号。
如图六:
图六
在VB 中,PasswordChar 属性的默认符号是星号,但你也可以指定为其他符号。
但请注意,如果文本框控件的MultiLine(多行)属性为True ,那么文本框控件的PasswordChar 属性将不起作用。
习题二:一个文本框(TxtPassword),PasswordChar 属性指定为星号“*”;一个按钮(CmdShow);另外还有一个标签(LblShow),在初始状态下,Caption 为空。
程序目的在于,点击CmdShow 按钮,LblShow 能显示文本框控件中输入的密码。
7、ScrollBars(滚动条)属性:
本属性可以设置文本框是否有滚动条。
当值为0 ,文本框无滚动条;值为1 ,只有横向滚动条;值为2 ,只有纵向滚动条;值为3 ,文本框的横竖滚动条都具有。
如图七:
图七
8、Locked(锁定)属性:
当值为False ,文本框中的内容可以编辑;当值为True ,文本框中的内容不能编辑,只能查看或进行滚动操作。
教学重点
教务科长检查签字:时间:。