

教学内容:
HTML代码入门
教学目标:
1.了解html代码
2.熟记html标签格式特点。
3.熟记网页的基本结构及相关标签代码。
教学重难点:
1.标签代码的对应关系及标签格式。
2. 网页的基本结构及相关标签代码。
教学方法:
演示法、讲解法
教学学法:
观察法、接受法
课时安排:
1课时
教学过程:
引入:
1.我们之前制作网页的软件叫什么?
Dreamweaver
2.Dreamweaver软件有3中显示视图,是哪三种?我们一般在什么视图中制作网页的呢?
代码、拆分、设计;设计
新课:
我们这一节课就来学习下代码视图如何来制作网页。首选回忆下我们之前做的网页保存的网页文档后缀名是什么?
Html或者htm。
什么是html呢?
HTML 是用来描述网页的一种语言。
?HTML 指的是超文本标记语言 (Hyper Text Markup Language)
?HTML 不是一种编程语言,而是一种标记语言(markup language)
?标记语言是一套标记标签(markup tag)
?HTML 使用标记标签来描述网页
作用:
超文本标记语言是指Html可以加入图片、声音、动画、影视内容等,它可以从一个文件跳转到另一个文件。
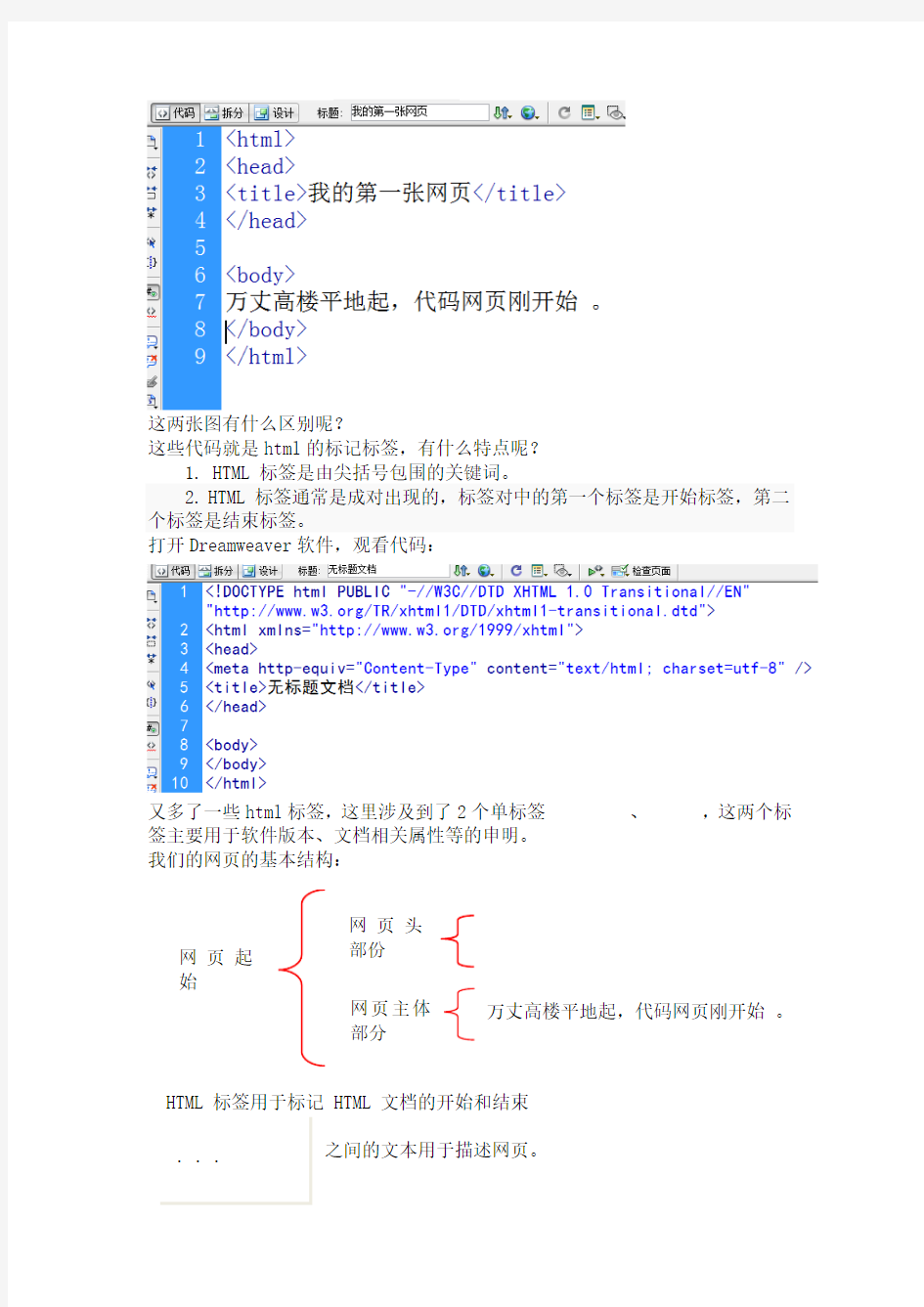
观看记事本保存的2个网页如下图:
这两张图有什么区别呢?
这些代码就是html 的标记标签,有什么特点呢? 1. HTML 标签是由尖括号包围的关键词。
2. HTML
标签通常是成对出现的,标签对中的第一个标签是开始标签,第二个标签是结束标签。
打开Dreamweaver 软件,观看代码:
又多了一些html 标签,这里涉及到了2个单标签
HTML 标签用于标记 HTML 文档的开始和结束
之间的文本用于描述网页。
. . .
HEAD 标签用于HTML 文档的头部部分
可以包含文档的标题如
笔记:标题(title)是最常用的head 信息。它不显示在HTML 网页正文里,显示在浏览器窗口的标题栏里。
BODY 标签用于HTML 文档的正文部分
是文
档的正文部分,包
含
我们来看下本节课的代码的预览效果:
观看title 标签的内容显示的位置,和body 标签所显示的位置。
在浏览器打开的网页中我们能看到标签代码吗?
不能!!Web 浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。浏览器不会显示 HTML 标签,而是使用标签来解释页面的内容。
教学小结:
1. HTML 指的是超文本标记语言。
2.
作业:
1. 判断:( )HTML 指的是超文本标记语言,是一种编程语言。
2.标签……代表的_____________;
……代表的_____________;3. 使用txt 文本,正确使用代码的方式做作一个简单网页,保存为“代码
. . . . . .开始.html”,然后用Dreamweaver软件打开网页,在“设计视图”中插入图片、超链接、声频,在“代码视图”中观看相应的代码,尝试记住!
探索:
1.使用txt文本用代码的方式做作一个简单网页,在制作过程中“故意”少些一些代码或‘<’、‘>’符号,看看有什么效果,会有什么影响?
教学反思:
