代码入门教程(7)divp及定位标签、css样式
- 格式:doc
- 大小:17.13 KB
- 文档页数:12

Div+CSS图层定位方法总结在Div+CSS的网页布局中,经常会用到图层定位,以便将目标图层定位到需要的位置。
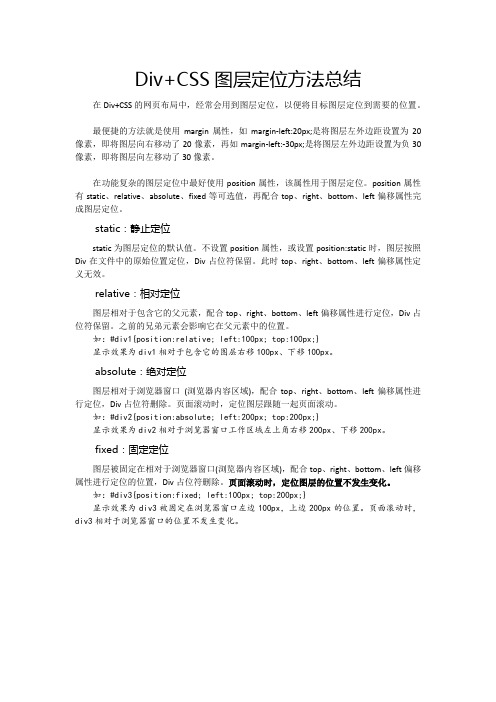
最便捷的方法就是使用margin属性,如margin-left:20px;是将图层左外边距设置为20像素,即将图层向右移动了20像素,再如margin-left:-30px;是将图层左外边距设置为负30像素,即将图层向左移动了30像素。
在功能复杂的图层定位中最好使用position属性,该属性用于图层定位。
position属性有static、relative、absolute、fixed等可选值,再配合top、right、bottom、left偏移属性完成图层定位。
static:静止定位static为图层定位的默认值。
不设置position属性,或设置position:static时,图层按照Div在文件中的原始位置定位,Div占位符保留。
此时top、right、bottom、left偏移属性定义无效。
relative:相对定位图层相对于包含它的父元素,配合top、right、bottom、left偏移属性进行定位,Div占位符保留。
之前的兄弟元素会影响它在父元素中的位置。
如:#div1{position:relative; left:100px; top:100px;}显示效果为div1相对于包含它的图层右移100px、下移100px。
absolute:绝对定位图层相对于浏览器窗口(浏览器内容区域),配合top、right、bottom、left偏移属性进行定位,Div占位符删除。
页面滚动时,定位图层跟随一起页面滚动。
如:#div2{position:absolute; left:200px; top:200px;}显示效果为div2相对于浏览器窗口工作区域左上角右移200px、下移200px。
fixed:固定定位图层被固定在相对于浏览器窗口(浏览器内容区域),配合top、right、bottom、left偏移属性进行定位的位置,Div占位符删除。

DIV标签详细介绍DIV标签详细介绍div 是 division 的简写,division 意为分割、区域、分组。
⽐⽅说,当你将⼀系列的链接组合在⼀起,就形成了⽂档的⼀个 division。
<div> 可定义⽂档中的分区或节(division/section)。
<div> 标签可以把⽂档分割为独⽴的、不同的部分。
它可以⽤作严格的组织⼯具,并且不使⽤任何格式与其关联。
如果⽤ id 或 class 来标记 <div>,那么该标签的作⽤会变得更加有效。
id与class的区别class⽤于元素组(类似的元素,或者可以理解为某⼀类元素),⽽id⽤于标识单独的唯⼀的元素。
class可以在页⾯⾥⾯重复使⽤,id由于在页⾯⾥⾯只能出现⼀次,所以不能重复使⽤,所以尽量⽤class来写,这样能在页⾯⾥⾯重复引⽤你写的css,减⼩⼯作量和代码量。
这种情况尽量⽤id:页⾯⼤的模块⾥⾯,⽤id来区分不同的模块,⽐如页⾯⾥⾯有这样的模块:最新新闻,推荐新闻等,就可以考虑⽤id来区分。
还有⼀点,由于id是页⾯中唯⼀的,更多的是定义来留给给页⾯⾥⾯的javascript⽤。
补充:class和id在页⾯⾥⾯的使⽤⽅法:-------------------class:footerid:footer定义class的css是⽤点:“.”,如.footer定义id的css是⽤井号“#”,如#footer如下⾯:* {margin: 0px;padding: 0px;}body{width:910px;height:auto;margin-left:auto;/*左右⾃动可以居中*/margin-right:auto;}.header{background-color: #F6F;float: left;height: 80px;width: 910px;}.content{background-color: #FCF;float: left;height: auto;width: 910px;margin-top: 20px;padding-bottom:20px;}.left{background-color: #930;float: left;height: 500px;width: 290px;margin-top: 20px;margin-left: 10px;display:inline;/*先把这个去掉看下,边距的问题,在IE6下双边据。

![[PPT模板]CSS+DIV_教程](https://img.taocdn.com/s1/m/62f520f9e45c3b3566ec8b4b.png)

一列固定宽度居中<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><style type="text/css">注释:告诉浏览器,这段标签内包含的内容是css或text;也就是说如果某种浏览器(特别是wap等手机浏览器械、)不能识别css的,会将代码认为text,从而不显示也不报错。
#layout { height: 300px; width: 400px; background: #99FFcc; margin:auto; }</style></head><body><div id="layout">此处显示id "layout" 的内容</div></body></html>一列二至多块布局<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><style type="text/css">body { margin:0; padding:0;}#header { margin:5px auto; width:500px; height:80px; background:#9F9;}#main { margin:5px auto; width:500px; height:400px; background:#9FF;}#footer { margin:5px auto; width:500px; height:80px; background:#9f9;}</style></head><body><div id="header">此处显示id "header" 的内容</div><div id="main">此处显示id "main" 的内容</div><div id="footer">此处显示id "footer" 的内容</div></body></html>纵向导航代码:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" />注释:content-type:text/html。

div的相对定位与绝对定位网上也有不少使用div + css进行布局的教程,却存在很多缺陷,一是对css的布局模型讲解不清楚,让人很难理解相对定位、浮动等概念;二是虽然避免了“表格套表格”的缺点,却带来了“div 套 div”的缺点,过量使用div标签;三是class过多,造成class灾难。
要正确使用css,对css的基本知识就不能够不了解。
既然是漫谈,我这里就只讲四个方面。
一、CSS中的块模型在CSS的定义中,有的html标签被浏览器当成一个块来显示,比如div、table、p、ul等等,我们称之为块元素;有的html标签被浏览器显示在文本行之间,如a、span、font等等,我们称之为行内元素。
行内元素我这里就不讲了,只讲讲块元素的模型。
每一个块元素都可以分为context、padding、boder和margin几个部分,我们常说的宽和高,通常指的是context的宽和高(也有可能是context+padding,具体跟浏览器有关),padding代表内容和边框之间的填充,margin代表边框之外的空白,如上图:这几个部分都是可以通过CSS进行指定的,当然,CSS还可以控制背景,因此,我们可以通过CSS来灵活控制我们页面的外观。
二、CSS中的文档流模型所有的块元素在html文档中是按照它们出现在文档中的先后顺序排列的(当然,嵌套不在此列),每一个块都会另起一行。
如下图他们对应的html如下:<div id="div1">div1</div><div id="div2">div2</div><div id="div3">div3</div>为了定义他们的宽度、高度还有边框,我们定义如下的CSS:#div1 {border: 1px solid #000099;height: 60px;width: 200px;margin:2px;}#div2 {border: 1px solid #000099;height: 60px;width: 200px;margin:2px;}#div3 {border: 1px solid #000099;height: 60px;width: 200px;margin:2px;}三、CSS中的相对定位和绝对定位模型在文档流中,每个块元素都会被安排到流中的一个位置,我们可以通过CSS中的定位属性来重新安排它的位置。
CSS样式div页⾯中,有很多样式标签:div标签,对标签定位的地⽅有: 1.<head>标签⾥加<style>标签,在<style>标签中添加样式。
如: <style>.c1{background-color: pink;height: 100px;width: 100px;}</style> 2.在<div>标签⾥直接加sytle属性,在属性中添加style样式。
如:<div style=‘xxx’> 3.在head标签⾥添加<link>标签,如: <link rel='stylesheet' href='xxx.css'>对div定位的⽅式分:1.id选择器:⽤#标记,对id为il块进⾏定义样式,⾸先保证body中必须定义⼀个id='il'。
注:⼀个html页⾯中,不可⽤存在相同的Id <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><style>#il{border: 1px red solid;height: 20px;width: 20px;background-image: url('/static/image/icon.png');background-repeat: no-repeat;background-position: 0 0;}</style></head><body style="margin: 0 auto"><div id="il"></div> #必须在body中定义⼀个id为il</body></html>预览图如下:2.class选择器。
代码入门教程(7)<div><p>及定位标签、css样式
代码入门教程(7)第一章 代码基础知识 第十二节 其它标签
本节讲解几种常用标签:块区标签、段落标签、定位标签、强调标签、换行标签等8种标签。
1、<div>是块区标签,又叫区隔标签。 DIV元素是用来为HTML文档内大块的内容提供结构和背景的元素。DIV的起始标签(首标签)和结束标签(尾标签)之间的所有内容都是用来构成这个块的,其中所包含元素的特性由DIV标签的属性来控制,或者是通过使用样式表格式化这个块来进行控制。DIV标签称为区隔标记。它可以包含段落,表格、图片等不同的内容。它的作用是设定表格、画、字等的摆放位置。 DIV元素最大的特点是默认没有对元素内的对象进行任何格式化渲染,主要用于应用样式表。 块区标签语法: <div>内容</div> <div> 标签是制作网页常用的一个标签,它的用途是用于网页布局。<div>与</div>之间的“内容”,可以是文字,也可以是图片等内容。在使用块区标签的地方,浏览器会自动地给下面的内容空出一行的空格。 DIV标签应用于 Style Sheet(式样表)会更显威力,它最终目的是给设计者另一种组织 能力,有 Class ; Style ; title ; ID 等属性。 在<div>标签 中,可以添加许多属性。添加属性的方式,大部分是以“样式”(style)的方式添加的。现举例如下: (1)设置对齐方式: <div align="center"> (2)设置宽度、高度和背景颜色: <div style="width:200px;height:200px;background-color:Black;">
(3)设置外边距、宽度、高度和背景颜色: <div style="margin:5px 10px 20px 30px;width:200px; height:200px;background-color:White;"> (4)设置定位方式:position:relative(定位方式:相对定位) <div style="position:relative; top:10px;left:10px; width:140px; height:140px;background-color:White;">
2、<p>是段落标签 段落标签语法:<p>内容</p> <p>是一个有特定语义的标签,表示段落,是用来区分段落的。在大部分的浏览器中对P基本上都有一个上下的边距。但是没有行首缩进,因为行首缩进只是表示段落的方式,并不是一定的或必需的方式。所以在用<P>标签的时候,如果需要可以针对P设定一下行首缩进。 段落标签常用的属性是对齐方式。即:<p align="center">、<p align="right">或者<p align="Left"> 在使用段落标签的地方,浏览器会自动地给下面的文章空出两行的空格。因此,我们在编撰文字或者图片的时候,如果想让两部分内容之间空出两行空格,就用<p>标签;如果想让两部分内容之间空出一行空格,就用<div>标签。
3、<span>标签 <span>语法:<span> 内容</span>_ <span> 标签被用来组合文档中的行内元素。 span 没有固定的格式表现。当对它应用样式时,它才会产生视觉上的变化。 可以为 span 应用 id 或 class 属性,这样既可以增加适当的语义,又便于对 span 应用样式。 <span>在行内定义一个区域,也就是一行内可以被<span>划分成好几个区域,从而实现某种特定效果。<span>本身没有任何属性。 <span>在CSS定义中属于一个行内元素,而<div>是块级元素。所谓“块元素”,是以另起一行开始渲染的元素,“行内元素”(又叫做“内嵌元素”),在它后边的内容不会换行。我们可以通俗地理解为<div>为大容器,<span>就是小容器。
4、定位标签与代码 在制作网页时,我们常常需要给网页中的元素进行定位。定位有水平对齐、垂直对齐、居中标签、绝对定位、相对定位等几种方式。 (1)水平对齐方式:align=left(左对齐) align=center(居中对齐)align=right(右对齐) 水平对齐方式常常作为其它标签(例如:表格、段落、块区等标签)的属性使用。 (2)垂直对齐方式:valign=top(顶部对齐)valign=bottom(底部对齐)middle(中部对齐) 垂直对齐方式也常常作为其它标签(例如:表格、段落、块区等标签)的属性使用,垂直对齐方式还常常和水平对齐方式配合使用。 (3)居中标签:居中标签一般是单独使用的,居中标签有尾标签。标签语法:<center>内容</center> (4)绝对定位语法:POSITION: absolute(定位:绝对定位)。 绝对定位是参照浏览器的左上角,配合TOP、RIGHT、BOTTOM、LEFT(下面简称TRBL)进行定位,在没有设定TRBL,默认依据父级的做标原始点为原始点。如果设定TRBL并且父级没有设定position属性,那么当前的absolute则以浏览器左上角为原始点进行定位,位置将由TRBL决定。 绝对定位举例:style="LEFT: 0px; WIDTH: 940px; POSITION: absolute; TOP: 20px" (5)相对定位语法:POSITION: relative(定位:相对定位)。 相对定位是参照父级的原始点为原始点,无父级则以BODY的原始点为原始点,配合TRBL进行定位,当父级内有padding等CSS属性时,当前级的原始点则参照父级内容区的原始点进行定位。 相对定位举例:style="LEFT: 0px; WIDTH: 940px; POSITION: relative; TOP: 20px"
5、<strong>强调标签 标签语法:< strong>内容< /strong> strong 意思是着重,这是有语义的,作用也很简单。至于样式,是加粗着重,还是用色彩表明着重,都由你自行选择。
6、<em>标签 标签语法:< em>内容< /em> < em >标签是表示强调,一般浏览器的默认值是斜体。 <strong>标签与< em>标签都有强调的意思,但是强调的力度有所不同。strong要比em力度更大一点。如果说em是汉语中的“强调”、“注意”,那么strong就是“再三强调”、“特别注意”。
7、<br>标签与<wbr>标签 <br>换行标签。在<br>后面的内容,会显示在下一行。<br>标签是空标签,它没有尾标签。 wbr 是 Word BReak 的缩写,用来指定软换行(或单词换行)。即使用 <nobr>禁止了换行,使用 <wbr> 仍然可以换行,但是又不是强制换行,这点和 <br> 不一样。换不换行要看浏览器的横幅。
8、<nobr>标签 <nobr>:不换行标签。标签语法:<nobr>内容</nobr> 在一段文字或者几个图片代码的前面输入<nobr>标签,后面输入它的尾标签</nobr>,这些文字和图片就不会换行了。 作业: 1、认识上面讲解的这8种标签,理解这些标签各自表示的意义。 2、熟悉这些标签的表达语法。 3、自己找一些网页代码,认识这些标签并体会它们的用法。把你认为精彩的标签,设置一个文件夹保存起来。 2012年10月19 日于北京第一章 代码基础知识 第十三节 CSS样式 本节讲解有关CSS样式的内容。 CSS是什么? CSS是英语Cascading Style Sheets(层叠样式表单)的缩写,它是一种用来表现HTML或 XML 等文件样式的计算机语言。 CSS目前最新版本为CSS3,能够真正做到网页表现与内容分离的一种样式设计语言。相对于传统HTML的表现而言,CSS能够对网页中的对象的位置排版进行像素级的精确控制,支持几乎所有的字体字号样式,拥有对网页对象盒模型的能力,并能够进行初步交互设计,是目前基于文本展示最优秀的表现设计语言。 CSS样式表能为我们做什么? CSS样式表的作用是定义网页的外观(例如字体,颜色等等),它也可以和javascript等浏览器端脚本语言合作做出许多动态的效果。 这是一个没有添加css的普通网页: “没有添加CSS的HTML网页” ,我们不改动网页的HTML代码,只是添加了一些CSS规则,就得到了一个非常美观的网页:“添加了css的网页”。 这不是CSS作用的全部,CSS可以将格式和结构分离。可以以前所未有的能力控制页面布局。可以制作体积