HTML中CSS样式标签大全及用法
- 格式:doc
- 大小:57.00 KB
- 文档页数:6

列举出设置html标签样式的5种常用方法设置HTML标签样式的5种常用方法HTML标签样式是网页设计中非常重要的一部分,可以让页面变得更加美观和易于阅读。
本文将列举出5种常用的设置HTML标签样式的方法。
1. 使用CSS样式表CSS样式表是一种将样式应用于HTML文档的方式,它可以让我们在一个地方定义所有HTML页面的样式,从而提高代码的可维护性和可读性。
通过CSS样式表,我们可以定义字体、颜色、背景、边框、间距等各种样式。
在HTML文档中通过link标签引入CSS文件,就可以将样式应用到HTML文档中的元素。
2. 使用内联样式内联样式是一种将样式直接应用于HTML元素的方式,它可以让我们在一个元素中定义它的样式,而不需要在CSS文件中进行定义。
内联样式使用style属性来定义样式,例如:```<p style="color:red;font-size:16px;">这是一段红色的文字</p> ```3. 使用HTML标签属性有些HTML元素具有自己的样式属性,例如,可以在img标签中使用width和height属性来设置图片的宽度和高度,可以在a标签中使用href属性来设置链接的目标。
通过这些标签属性,我们可以直接设置元素的样式,而不需要使用CSS样式表或内联样式。
4. 使用伪类和伪元素伪类和伪元素是CSS中非常重要的概念,它们可以让我们在某些条件下对HTML元素进行样式设置。
常见的伪类包括:hover、:active、:focus等,它们可以对鼠标悬停、点击、获取焦点等事件进行样式设置。
而伪元素可以让我们对元素的某些部分进行样式设置,例如::before和::after可以让我们在元素前后添加内容,从而实现一些特殊的样式效果。
5. 使用JavaScriptJavaScript是一种可以让网页动态变化的编程语言,它可以让我们通过代码来修改HTML元素的样式。

在HTML中引⼊CSS的⼏种⽅式介绍⽬录1、直接在html标签元素内嵌⼊css样式2、在html头部head部分内style声明3、使⽤@import引⽤外部CSS⽂件⽅法4、使⽤link来调⽤外部的css⽂件使⽤link来引⽤外部的css的优势下⾯是⼀些补充使⽤不同的⽅法来引⽤css样式表,最终到达的效果相同,但是使⽤不同⽅法应⽤的css⽂件将影响到SEO及⽹页打开速度效率。
html引⽤css⽅法如下接下来我们将逐个讲解html引⽤css⽅法的例⼦1、直接在html标签元素内嵌⼊css样式如<div style="font-size:14px; color:#FF0000;">我是div css测试内容⽀持</div> 效果如下图2、在html头部head部分内style声明插⼊代码如下:<style type="text/css"><!--.ceshi {font-size:14px; color:#FF0000;}/*这⾥是设置CSS的样式内容*/--></style>具体⽅法如下图:3、使⽤@import引⽤外部CSS⽂件⽅法<!doctype html><html><head><meta charset="utf-8"><title>测试</title><style type="text/css"><!--@import url(wcss.css);/*这⾥是通过@import引⽤CSS的样式内容*/--></style></head><body><div class="ceshi">我是div css测试内容⽀持</div></body></html>Wcss.css⽂件内代码.ceshi {font-size:14px; color:#FF0000;}效果如下图:可以看出使⽤此⽅法和使⽤⾃带式引⽤css样式表⽅法有相同处,都是需要在html的head内使⽤style标签引⽤外部css。

CSS内部样式表是指将样式代码嵌入HTML或XML文档中,直接作用于文档的各个元素。
以下是CSS内部样式表的写法:
1. 在HTML文档的head部分中添加style标签,如下所示:
<head>
<style>
/* CSS样式代码*/
</style>
</head>
2. 在style标签内部编写CSS样式代码。
可以使用class、id、属性等方式选择元素,然后为其指定样式属性。
例如,为body元素设置字体颜色和背景色,可以使用以下代码:
<head>
<style>
body {
color: red;
background-color: white;
}
</style>
</head>
3. 如果需要使用外部CSS样式表,可以在HTML文档的head部分中使用link标签引用外部CSS样式表,如下所示:
<head>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
其中,href参数指定外部CSS样式表的路径和文件名。
需要注意的是,CSS内部样式表只能作用于当前HTML文档中的元素,无法作用于其他HTML 文档中的元素。
而使用外部CSS样式表可以使样式代码更加灵活、可重用,同时也方便进行样式管理和维护。

关于在html当中,换⾏的css样式总结近在做web相关的项⽬,在项⽬当中遇到了相关的⽂字较长的时候出现超出页⾯显⽰的问题,所以要进⾏换⾏操作,在这⾥总结⼀下。
<style type="text/css">/* 强制不换⾏ */.nowrap{white-space:nowrap;}/* 允许单词内断句,⾸先会尝试挪到下⼀⾏,看看下⼀⾏的宽度够不够,不够的话就进⾏单词内的断句 */.breakword{word-wrap: break-word;}/* 断句时,不会把长单词挪到下⼀⾏,⽽是直接进⾏单词内的断句 */.breakAll{word-break:break-all;}/* 超出部分显⽰省略号 */.ellipsis{text-overflow:ellipsis;overflow:hidden;}</style>在这⾥我们来看⼀下各个属性有那些值定义,分别的作⽤是什么:white-space: normal | pre | nowrap | pre-wrap | pre-line | inherit;white-space 属性设置如何处理元素内的空⽩normal 默认。
空⽩会被浏览器忽略。
pre 空⽩会被浏览器保留。
其⾏为⽅式类似 HTML 中的 pre 标签。
nowrap ⽂本不会换⾏,⽂本会在在同⼀⾏上继续,直到遇到 br 标签为⽌。
pre-wrap 保留空⽩符序列,但是正常地进⾏换⾏。
pre-line 合并空⽩符序列,但是保留换⾏符。
inherit 规定应该从⽗元素继承 white-space 属性的值。
word-wrap: normal | break-word;word-wrap 属性⽤来标明是否允许浏览器在单词内进⾏断句,这是为了防⽌当⼀个字符串太长⽽找不到它的⾃然断句点时产⽣溢出现象。
normal: 只在允许的断字点换⾏(浏览器保持默认处理)break-word:在长单词或URL地址内部进⾏换⾏word-break: normal | break-all | keep-all;word-break 属性⽤来标明怎么样进⾏单词内的断句。

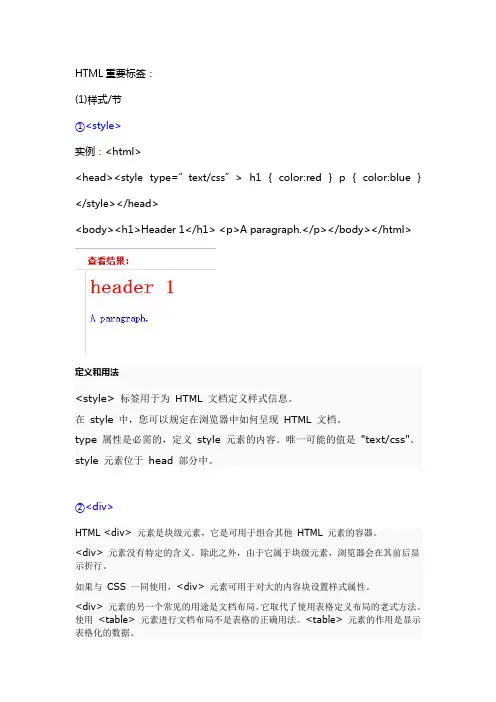
HTML 重要标签: (1)样式/节 ①<style> 实例:<html> <head><style type=”text/css”> h1 { color:red } p { color:blue } </style></head> <body><h1>Header 1</h1> <p>A paragraph.</p></body></html>定义和用法<style> 标签用于为 HTML 文档定义样式信息。
在 style 中,您可以规定在浏览器中如何呈现 HTML 文档。
type 属性是必需的,定义 style 元素的内容。
唯一可能的值是 "text/css"。
style 元素位于 head 部分中。
②<div>HTML <div> 元素是块级元素,它是可用于组合其他 HTML 元素的容器。
<div> 元素没有特定的含义。
除此之外,由于它属于块级元素,浏览器会在其前后显 示折行。
如果与 CSS 一同使用,<div> 元素可用于对大的内容块设置样式属性。
<div> 元素的另一个常见的用途是文档布局。
它取代了使用表格定义布局的老式方法。
使用 <table> 元素进行文档布局不是表格的正确用法。
<table> 元素的作用是显示 表格化的数据。
实例:<html><body> <h3>This is a header</h3><p>This is a paragraph.</p> <div style="color:#00FF00"><h3>This is a header</h3><p>This is a paragraph.</p></div> </body></html>定义和用法 <div> 可定义文档中的分区或节(division/section)。

一、内联样式表HTML5中可以在HTML标签的style属性中直接添加CSS样式,这种方法称为内联样式表。
例如:```<p style="color: red; font-size: 20px;">这是一段内联样式表的文字</p>```内联样式表的优点是可以针对单个或少量元素进行样式设置,不会影响到其他元素。
但缺点是不利于样式的管理和维护,因为样式和内容混在一起,不易于分离和修改。
二、嵌入式样式表除了内联样式表外,HTML5还支持在文档头部使用<style>标签定义嵌入式样式表。
例如:```html<!DOCTYPE html><html><head><style>p {color: red;font-size: 20px;}</head><body><p>这是一段嵌入式样式表的文字</p></body></html>```嵌入式样式表的优点是可以集中管理页面的样式,便于维护和修改。
但缺点是无法复用样式,当样式需要应用到多个页面时,需要分别在每个页面中定义。
三、外部样式表HTML5还支持将样式表文件单独抽离出来,然后在页面中引用外部样式表文件。
例如:```html<!DOCTYPE html><html><head><link rel="stylesheet" type="text/css" href="styles.css"></head><body><p>这是一段外部样式表的文字</p></body>```外部样式表的优点是可以实现样式的复用,多个页面可以引用同一个样式表文件,便于统一管理和修改。

简述html的常用标签及作用HTML(超文本标记语言)是一种用于创建网页结构的标记语言。
它使用标签来描述网页中的元素,这些标签告诉浏览器如何显示和解释网页的内容。
下面简述一些常用的HTML标签及其作用:1. `<html>`标签:定义HTML文档的根元素。
2. `<head>`标签:定义文档的头部,包含一些关于文档的元数据,如标题、样式表和脚本等。
3. `<title>`标签:定义网页的标题,显示在浏览器的标题栏或标签栏上。
4. `<body>`标签:定义文档的主体部分,包含所有可见的内容,如文本、图像和链接等。
5. `<h1>`到`<h6>`标签:定义标题,分为六个级别,分别表示不同的标题大小和重要性。
6. `<p>`标签:定义段落,用于包裹一段文本。
7. `<a>`标签:定义超链接,用于创建链接到其他文档、页面或位置的链接。
8. `<img>`标签:定义图像,用于在网页中插入图片。
9. `<ul>`和`<li>`标签:分别定义无序列表和列表项,用于显示项目的清单。
10. `<ol>`和`<li>`标签:分别定义有序列表和列表项,列表项会按照顺序编号。
11. `<table>`、`<tr>`和`<td>`标签:分别定义表格、表格行和表格数据,用于创建表格结构。
12. `<div>`和`<span>`标签:分别定义块级元素和内联元素,用于组织和布局网页的内容。
13. `<form>`、`<input>`和`<button>`标签:分别定义表单、输入字段和按钮,用于创建用户交互的表单。
14. `<br>`标签:定义换行符,用于在文本中插入换行。

HTML标签代码大全(CSS前端开发者的宝藏)1. 概述2.1 文字标签- `<h1>`到`<h6>`:定义标题1到标题6,按级别递减。
- `<p>`:定义段落。
- `<strong>`:定义加粗的文本。
- `<em>`:定义斜体的文本。
- `<span>`:定义内联元素的文本。
2.2 列表标签- `<ul>`:定义无序列表。
- `<ol>`:定义有序列表。
- `<li>`:定义列表项。
2.3 图像标签- `<img>`:插入图片。
- `<figure>`和`<figcaption>`:定义图片和其标题。
2.4 表格标签- `<table>`:定义表格。
- `<tr>`:定义表格行。
- `<td>`:定义表格数据单元格。
- `<th>`:定义表格标题单元格。
2.5 表单标签- `<form>`:定义表单。
- `<input>`:定义输入字段。
- `<select>`和`<option>`:定义下拉列表。
- `<textarea>`:定义多行文本输入框。
- `<button>`:定义按钮。
2.6 多媒体标签- `<audio>`:插入音频。
- `<video>`:插入视频。
- `<source>`:定义多媒体资源的URL。
2.7 框架标签- `<iframe>`:嵌入其他网页。
3. 总结。

⼀、HTML中常⽤标签及属性⼀、HTML基础语法 ---> 单标签、双标签、块级元素、⾏内元素 单双标签其实就是HTML⽂档中标签书写的格式,页⾯中最常见的是双标签; 单标签就是只有⼀个标签,也就是⼀个空元素:meta、img、hr、br 双标签有开始标签和结束标签 块级元素:独占⼀⾏,对宽⾼的属性值⽣效,如果不给宽度,块级元素就默认浏览器的宽度,(即就是100%宽) 例如:div p ul h1~h6 ..... ⾏内元素:对宽⾼属性值不⽣效,完全靠内容撑开宽⾼,可以跟其他标签存在⼀⾏ 例如:span b strong em a img input ...... ⾏内块元素:结合⾏内和块级元素的特点,不仅对宽⾼的属性值⽣效,还可以跟多个标签存在⼀⾏ 例如:input img⼆、HTML中常⽤标签 ---> ⽂档头部<!DOCTYPE html><!-- 申明,这⾏以下的⽂档都是html⽂档 --><html lang="en"><head><!-- 设置字符集编码 --><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- 定义⽹页头部 --><title>Document</title><!-- link标签引⼊外部⽂件 rel定义⽂档与被链接⽂档的关系 shortcut icon:链接图⽚ type规定链接⽂档的类型 image/x-icon 图⽚类型 --><link rel="shortcut icon" type="image/x-icon" href=""><!-- link标签引⼊外部⽂件 rel定义⽂档与被链接⽂档的关系 stylesheet:层叠样式表 type规定链接⽂档的类型 text/css CSS样式表 --><link rel="stylesheet" type="text/css" href=""></head><body></body></html>三、HTML中常⽤标签 ---> ⽂本标签级属性<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><!-- 块级元素,段落标签 text-indent:段落缩进 1个em就是1个字体的长度; --><!-- font-size:字体⼤⼩设置 1px⼀个像素点⼤⼩;color:字体颜⾊;font-weight:bold 字体加粗;font-family:字体类型 --><p style="text-indent: 2em;font-size:15px;color: red;font-weight: bold;font-family: monospace;"></p><!-- ************ --><!-- ⾏内元素标签 --><!-- 斜体标签1 --><em></em><!-- 斜体标签2 --><i></i><!-- 删除线标签 --><del></del><span></span><!-- ************ --><!-- 换⾏标签,单标签,内部没有属性,上⾯的段落、⾏内标签可以通过br换⾏ --><br><!-- 预格式标签,保留⽂本中的换⾏或者空格 --><pre></pre><!-- 标题标签,h1~h6,块级元素,从⼤到⼩,h1最⼤ --><!-- text-align:设置⽂本位置 left:靠左 center:居中 right:靠右 --><h1 style="text-align: center;"></h1><!-- background:背景颜⾊ height:标签⾼度 line-height:设置⾏⾼ --><h2 style="background: pink;height: 50px;line-height: ;"></h2><h3></h3><h4></h4><h5></h5><h6></h6></body></html>四、HTML中常⽤标签 ---> 超链接<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style type="text/css">/* 去掉a链接下划线 */a{text-decoration: none;}/* 伪属性,⿏标移上字体变红,下划线显⽰ */a:hover{color: red;text-decoration: underline;}div{height: 1000px;background: pink;width:400px;}</style></head><body><!-- 链接标签 href:链接地址,"#"本页⾯跳转,默认⾃带下划线 --><a href="#">我是⼀个链接</a><!-- 图⽚链接 --><a href=""><img src="" alt=""></a><!-- 设置锚点定位 --><a href="top">页⾯顶部</a><div></div><a href="" id="top">回到顶部</a></body></html>五、HTML中常⽤标签 ---> 列表标签<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>列表标签</title><style type="text/css">/* 清空li样式;⽂化素质宽⾼;设置边框线 */ul li{list-style: none;height: 40px;width: 200px;border: 1px solid #ccc;margin: 5px 0px;text-align:center;line-height: 40px;} /* 设置前⾯样式为图⽚,但是⽆法调整图⽚与⽂字的间距 */ul li{list-style: url(图⽚地址);}/* 伪元素;在⽂字前⾯设置图⽚与⽂字的间距 */ul li::before{content: url(图⽚地址);margin-right: 30px;}/* 伪元素;在⽂字前⾯设置图⽚与⽂字的间距 */ul li::after{content: url(图⽚地址);}</style></head><body><!-- 有序列表 --><ol><li>web前端</li><li>JavaScript</li><li>jQuery</li></ol><!-- ⽆序列表 --><ul><li>西⽠<ul><li>有籽西⽠</li><li>⽆籽西⽠</li></ul></li><li>苹果</li><li>西柚</li></ul></body></html>六、HTML中常⽤标签 ---> form表单<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>form表单</title><style type="text/css">/* padding内边距 */input{height: 8px;width: 258px;border: 1px solid #ccc;margin-top: 20px;padding: 20px;} /* border: none去掉按钮⾃带的边框线 */button{height: 50px;width: 300px;margin-top: 20px;background: #FF6A00;border: none;color: #fff;} </style></head><body><!-- method在后端传输数据⽤到,传值⽅式get/post --><!-- action传值url地址 --><form method="" action=""><!-- type类型,输⼊域的类型:text⽂本型,password密码类型 --><!-- placeholder⽂本框内部的提⽰信息 --><input type="text" name="username" placeholder="请输⼊⽤户名"><br><input type="password" name="pwd" placeholder="请输⼊⽤密码"><br><button>登陆</button></form></body></html>七、HTML中常⽤标签 ---> 表格(table)<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>表格</title><style type="text/css">/* 清除默认样式 */*{margin: 0px;padding: 0px;}/* border-collapse: collapse;合并多余的边框线 */table{border: 1px solid #ccc;border-collapse: collapse;}tr th{height: 200px;border: 1px solid #ccc;width: 100px;}tr td{height: 200px;border: 1px solid #ccc;width: 100px;}</style></head><body><table><!-- 表头定义⽤th --><tr><th>1</th><th>2</th><th>3</th><th>4</th><th>5</th></tr><!-- 定义⾏⽤tr --><tr><!-- 定义列⽤td --><!-- colspan="5"合并5列 --><td colspan="5"></td></tr><tr><!-- 定义列⽤td --><!-- rowspan="2"合并两⾏,同时删除合并⾏的列 --><td rowspan="2"></td><td></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td></tr></table></body></html>。

常⽤的html5的⾏标签与列标签html5的标签很多,这⾥不⼀⼀列举。
下⾯只将常⽤的⼀些html5的⾏标签和列标签进⾏了分类总结,⽅便⼤家学习借鉴。
注意:⼀些标签可在css样式中进⾏⾏标签与列标签的互相转换,这⾥所列举的标签没有进⾏任何样式的设置,所有列标签和⾏标签经本⼈亲测有效。
块标签:<h1>⼀级标题<h2>⼆级标题<h3>三级标题<h4>四级标题<h5>五级标题<h6>六级标题<ul>⽆序列表<ol>有序列表<dl> ⾃定义列表<dt><dd><p>段落<pre>格式化⽂本<blockquote>块引⽤<div>常⽤块<figure><figcaption><video>视频<nav><address>地址<option>选择<fieldset>⾃定义字段<legend>说明<form>表单<table>表格⾏标签:<strong>加粗<em>倾斜<i>倾斜<b>加粗<a>超链接<small>⼩字体⽂本<sub>下标<sup>上标<iframe>内联框架<img>图⽚<abbr>缩写<bdo>⽂字顺序<time>时间<tr><td><th><caption>标题<colgroup>表格列合集<button>按钮<input>输⼊框<select>选择框<textarea>⽂本内容<mark>标记<audio>⾳频<u>下划线<label>表格标签<span>定义⽂本内区块<var>定义变量块标签H标签<h1>我是字体最⼤的标签</h1><h2>我是字体第⼆⼤的标签</h2>⽆序列表<ul><li>⽆序列表第⼀段</li><li>⽆序列表第⼆段</li><li>⽆序列表第三段</li></ul>有序列表<ol><li>我是有序列表</li><li>有序列表第⼆段</li><li>有序列表第三段</li></ol>⾃定义列表<dl><dt>我是⾃定义列表类似于段落</dt><dd>⾃定义列表</dd></dl>P标签<p>段落标签我是⼀个段落标签 <span class="color:red">a</span></p>Pre标签<pre>定义编排⽂本保留⽂件原有格式例如空格和列标签</pre>Blockquote标签<blockquote>定义引⽤⽂本,⾸⾏会空两格</blockquote>Div标签<div><a href="">asdf </a></div>Figure标签<figure><figcaption>这是⼀个logo</figcaption><img src="QQ截图20160405205734.png" width="200" height="100"/> </figure>Video标签视频<video width="200" height="100" controls autoplay loop muted><source src="视频.MP4" type="video/MP4" ></video>Nav标签⼀般是页码<nav><a href="#">1</a><a href="#">2</a><a href="#">3</a></nav>Address标签<address>这是⼀个地址标签,倾斜显⽰</address>Datalist标签与optioon标签放在表单内<input type="text" list="ilist"><datalist id="ilist"><option value="男装" label="男装" >男装</option><option value="男裤" label="男裤">男裤</option><option value="⼥装" label="⼥装">⼥装</option><option value="⼥鞋" label="⼥鞋">⼥鞋</option></datalist>Fieldset标签放在表单内<fieldset><legend>F26名单</legend>班长:<input type="checkbox"/>学委:<input type="checkbox"/></fieldset>Form表单<form action="外部链接路径" method="get" name="myForm"><input type="text" value="username"/>请输⼊您的⽤户名称: <input type="text" placeholder="username" maxlength="10"/>请输⼊您的密码:<input type="password" /><br/><input type="button" value="按钮" /><br/><input type="submit" value="提交"/><br/><input type="reset" value="重置"/><br/><input type="file" value="请选择你的⽂件"/><br/><p>请选择你想要的⽔果</p> //复选框苹果 <input type="checkbox"/>⾹蕉<input type="checkbox"/>梨⼦ <input type="checkbox"/><p>请选择你的性别</p> //单选框男 <input type="radio" name="sex"/>⼥ <input type="radio" name="sex"/><br/></form>Table标签<table border="1" style="border-collapse: collapse" cellpadding="5"><caption>这是⼀个表格</caption><tr><th>第⼀列</th><th>第⼆列</th><th>第三列</th><th>第四列</th></tr><tr><td colspan="2">1-1</td>//横向合并单元格<td>1-3</td><td>1-4</td></tr><tr><td rowspan="2">2-1</td>//纵向合并单元格<td>2-2</td><td>2-2</td><td>2-3</td></tr><tr><td>3-2</td><td>3-3</td><td>3-4</td></tr></table>⾏标签Strong标签<strong>我是strong标签,起强调作⽤。

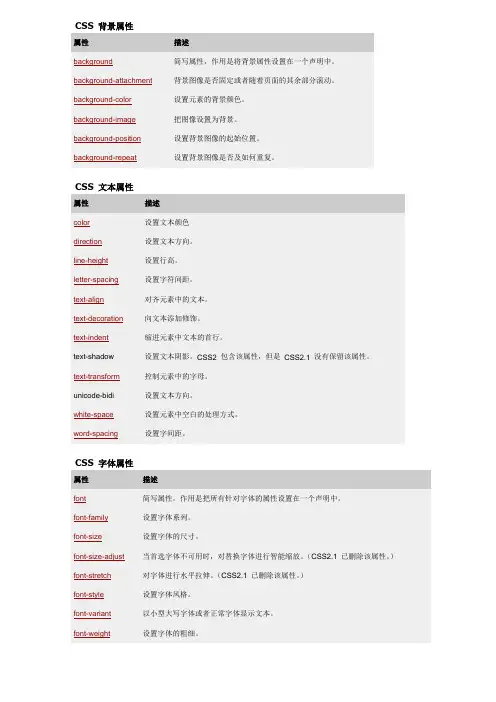
CSS 背景属性属性描述background简写属性,作用是将背景属性设置在一个声明中。
background-attachment背景图像是否固定或者随着页面的其余部分滚动。
background-color设置元素的背景颜色。
background-image把图像设置为背景。
background-position设置背景图像的起始位置。
background-repeat设置背景图像是否及如何重复。
CSS 文本属性属性描述color设置文本颜色direction设置文本方向。
line-height设置行高。
letter-spacing设置字符间距。
text-align对齐元素中的文本。
text-decoration向文本添加修饰。
text-indent缩进元素中文本的首行。
text-shadow 设置文本阴影。
CSS2 包含该属性,但是CSS2.1 没有保留该属性。
text-transform控制元素中的字母。
unicode-bidi 设置文本方向。
white-space设置元素中空白的处理方式。
word-spacing设置字间距。
CSS 字体属性属性描述font简写属性。
作用是把所有针对字体的属性设置在一个声明中。
font-family设置字体系列。
font-size设置字体的尺寸。
font-size-adjust当首选字体不可用时,对替换字体进行智能缩放。
(CSS2.1 已删除该属性。
)font-stretch对字体进行水平拉伸。
(CSS2.1 已删除该属性。
)font-style设置字体风格。
font-variant以小型大写字体或者正常字体显示文本。
font-weight设置字体的粗细。
CSS 列表属性(list)属性描述list-style简写属性。
用于把所有用于列表的属性设置于一个声明中。
list-style-image将图象设置为列表项标志。
list-style-position设置列表中列表项标志的位置。
HTML常用标签属性汇总1.全局属性:- class: 为当前HTML元素指定一个或多个类名- id: 为当前HTML元素指定唯一的标识符- style: 为当前HTML元素指定样式属性,如颜色、字体、大小等- title: 为当前HTML元素指定鼠标悬停时显示的文字提示2.文本相关属性:- align: 用于指定文本在元素中的对齐方式,如left、right、center等- dir: 用于指定文本的方向,如ltr、rtl等- lang: 用于指定文本的语言,如en、zh等- translate: 用于指定是否需要对文本进行翻译处理3.超链接相关属性:- href: 用于指定链接地址,可以是相对路径或绝对路径- target: 用于指定链接在何处打开,如_blank、_self、_parent、_top等- rel: 用于指定链接与当前页面之间的关系,如nofollow、noopener等4.图像相关属性:- src: 用于指定图像的路径- alt: 用于指定图像显示失败时的替代文本- width: 用于指定图像的宽度- height: 用于指定图像的高度5.表格相关属性:- border: 用于指定表格边框的宽度- cellpadding: 用于指定表格的内边距- cellspacing: 用于指定表格的间距- rowspan: 用于指定单元格的行合并- colspan: 用于指定单元格的列合并6.表单相关属性:- action: 用于指定表单提交的URL地址- method: 用于指定表单提交的方式,如GET、POST等- name: 用于指定表单的名称- value: 用于指定表单元素的默认值7.多媒体相关属性:- autoplay: 用于指定音频或视频自动播放- controls: 用于指定音频或视频是否显示控制条- loop: 用于指定音频或视频是否循环播放- poster: 用于指定音频或视频的封面图像8.其他常用属性:- disabled: 用于指定元素是否禁用- readonly: 用于指定元素是否只读- required: 用于指定元素是否为必填项- maxlength: 用于指定元素输入的最大长度。
HTML标签一。
HTML基本标签<head>//头部标签<title></title>//标题标签,显示在浏览器的上部<body></body>//网页的正文,如浏览器显示的文字,图像,表格等都在此标签中书写。
它有很多属性。
如下:link:设置页面超链接文本的颜色alink:设置鼠标正在点击时的超链接文本的颜色。
vlink:设置鼠标点击后超链接文本的颜色.bgcolor:设置页面背景颜色background:设置页面背景图片leftmargin:设置左边距rightmargen:设置右边距topmargen:设置上边距bgproperties:设置页面背景图像为固定,不随页面滚动而滚动text:设置页面文本颜色</head>二。
一些基本标签<font></font>//文字标签,中间嵌入文字,其属性有face:设置文字的字体,如face="仿宋_GB2312"size:设置文字的大小,如size="5"color:设置文字的颜色,如color="#000000"<b></b>用于加粗文字<i></i>用于使文字变为斜体<u></u>用于使用下划线<em></em>用于强调文本,一般显示为斜体<strong></strong>用于特别强调的文本,显示为粗体<cite></cite>用于印证或者举例,通常为斜体<code></code>用于指出文字显示的一段代码。
<small></small>用于规定文本以小号字显示<big></big>用于规定文本以大号字显示<samp></samp>放在该标签中的文字以计算机常用的字体样式显示,即宽度相等的字体<kbd></kbd>用于存放用户从键盘输入的文字<var></var>放在该标签中德文字用来表示变量,通常显示为斜体<sub></sub>下标字标签,显示的文字如下标字<sup></sup>上标签,与下标签相反,显示的文字为上标<del></del>删除字标签,通常文字上带有横线<abbr></abbr>缩写标签,一般一段英文中,用于显示每个单词的首字母,其属性如下:title:用于代表英文的全部内容,如title="Apple Banana Cat",其显示内容为:ABC <bdo></bdo>:文字方向标签,用于设置文字方向,其属性只有一个:“dir”dir="ltr" or dir="rtl"用于表达文字是从左边往右边书写还是右边往左边书写<br>换行符标签<p>换段落标签,其属性如下align:用于段落文本的对其方式<!-****-->注释标签<!-****--><pre></pre>预格式文本,用于将文本按输入的格式输出<backquote></backquote>缩排标签,标签中的文字会自动缩进几个空格<hr>水平线标签,用于显示水平线,其属性如下:size:用于设置水平线的长度,如size="3cm" size="15"width:用于设置水平线的宽度,单位为像素align:用于设置水平线的额对其方式color:用于设置水平线的颜色noshade:取消水平线的3d阴影三。
Html语法大全访问过的可连接文字的颜色语法格式:<body text="color" link="color" alink="color" vlink="color"> .leftmargin 页面左侧的留白距离.topmargin 页面顶部的留白距离语法格式:<body leftmargin="value" topmargin="value">注:value为长度值为数字align 属性语法:<h2 align="">文字</h2>其属性有三种:left靠左,center居中,right靠右〈p〉</p>为段落标记,可利用以上属性对整个段落进行设置〈br>为换行标记<nobr></nobr>为不换行标记放在文字两边即可例:<body><h3>江南逢李龟年</h3><p>歧王宅里寻常见<br>催九堂前几度闻<br>正是江南好风景<br>落花时节又逢君</p></body><pre>......</pre> 浏览是效果和编写是效果格式一样列表分为1无序列表又称符号列表语法格式:<ul type="">type的属性可选直disc实心圆点,clrcle空心圆点,square实心方框<li>文字</li><li>文字</li></ul>2有序列表语法格式:<ol type="" start""><li>文字</li><li>文字</li></ol>type的值是编号字符可选的有1...,a...,A...,i... ,I...start为起始值例:如果start为3是那么将从3开始,而且必须是数字。
html 引入 css 的四种方法在HTML网页中,我们可以使用四种方法来引入CSS样式表。
下面将介绍这四种方法:1. 内联样式(Inline Styles):在HTML元素的style属性中,直接指定CSS样式。
例如:```html<p style="color: blue; font-size: 16px;">这是一段带有内联样式的文字。
</p>```使用内联样式的优点是可以针对单个元素进行样式定义,但当需要多个元素应用相同样式时,代码可读性较差。
2. 内部样式表(Internal Stylesheet):在HTML文件的head标签中,使用style标签来定义CSS样式。
例如:```html<head><style>p {color: blue;font-size: 16px;}</style></head><p>这是一段使用内部样式表定义的文字。
</p></body>```内部样式表适用于需要在整个HTML文件中共享相同样式的情况。
但当网页中样式较多时,维护起来比较困难。
3. 外部样式表(External Stylesheet):将CSS样式代码放在一个独立的外部文件中,然后在HTML文件中通过`link`标签引入。
例如:```html<head><link rel="stylesheet" type="text/css" href="styles.css"></head><body><p>这是一段使用外部样式表定义的文字。
</p></body>```外部样式表的优点是可以将样式与内容分离,使得代码更加清晰和易于维护。
当多个页面需要应用相同样式时,只需在每个页面引入相同的样式表。
html css 高亮写法在HTML和CSS中,你可以使用不同的方法来高亮文本。
以下是一些常见的方法:1. **使用`<mark>`标签**:HTML的`<mark>`标签用于突出显示文本。
```html<p>这是一个<mark>高亮显示</mark>的例子。
</p>```2. **使用`<em>`和`<strong>`标签**:`<em>`标签表示强调,而`<strong>`标签表示重要。
```html<p>这是一个<em>强调</em>和<strong>重要</strong>的文本。
</p>```3. **使用CSS样式**:你可以使用CSS来高亮文本。
例如,你可以使用`background-color`来改变文本的背景颜色,或者使用`color`来改变文本的颜色。
```html<p style="background-color: yellow;">这是一个高亮显示的文本。
</p>```或者你可以使用`:hover`伪类选择器在鼠标悬停时高亮显示文本。
```html<p style="color: red;">这是一个需要鼠标悬停才能高亮显示的文本。
</p>```4. **使用`:highlight`伪类选择器**:HTML5引入了一个新的`:highlight`伪类选择器,可以用来高亮用户选中的文本。
```html<p>这是一个用户可以选中的文本。
</p>```5. **使用JavaScript**:你也可以使用JavaScript来动态地高亮文本。
例如,你可以使用`Element.style`属性来改变元素的样式。
css中ul,li标签的用法<ul>标签用于创建无序列表,其中的每个列表项使用<li>标签定义。
例如,下面是一个简单的HTML代码示例:<ul><li>第一项</li><li>第二项</li><li>第三项</li></ul>CSS样式可以应用于<ul>和<li>标签以自定义列表的外观和行为。
<ul>标签常见的CSS属性包括:- list-style-type:用于定义列表项符号的类型,如 disc(实心圆点)、circle(空心圆点)、square(实心方块)等。
- list-style-position:用于定义列表项符号的位置,如 inside (列表项内部)或 outside(列表项外部)。
- list-style-image:用于为列表项符号设置自定义图片。
例如,下面的CSS样式将修改<ul>列表的样式为实心圆点,并将列表项符号放置在列表项内部:ul {list-style-type: disc;list-style-position: inside;}li标签通常用于<ul>列表内部的每个项。
<li>标签的常见CSS属性包括:- color:用于设置列表项的文本颜色。
- font-size:用于设置列表项的文本大小。
- margin:用于设置列表项与周围元素之间的边距。
例如,下面的CSS样式将修改<li>列表项的样式为红色文本,并设置边距为10像素:li {color: red;margin: 10px;}。
CSS 网页样式大全如下:字体属性:(font)大小font-size: x-large;(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX、PD样式font-style: oblique;(偏斜体) italic;(斜体) normal;(正常)行高line-height: normal;(正常) 单位:PX、PD、EM粗细font-weight: bold;(粗体) lighter;(细体) normal;(正常)变体font-variant: small-caps;(小型大写字母) normal;(正常)大小写text-transform: capitalize;(首字母大写) uppercase;(大写) lowercase;(小写) none;(无)修饰text-decoration: underline;(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁)常用字体:(font-family)"Courier New", Courier, monospace, "Times New Roman", Times, serif, Arial, Helvetica, sans-serif, Verdana背景属性:(background)色彩background-color: #FFFFFF;图片background-image: url();重复background-repeat: no-repeat;滚动background-attachment: fixed;(固定) scroll;(滚动)位置background-position: left(水平) top(垂直);简写方法background:#000 url(..) repeat fixed left top;区块属性:(Block)字间距letter-spacing: normal; 数值对齐text-align: justify;(两端对齐) left;(左对齐) right;(右对齐) center;(居中)缩进text-indent: 数值px;垂直对齐vertical-align: baseline;(基线) sub;(下标) super;(下标) top; text-top; middle; bottom; text-bottom;词间距word-spacing: normal; 数值空格white-space: pre;(保留) nowrap;(不换行)显示display:block;(块) inline;(内嵌) list-item;(列表项) run-in;(追加部分) compact;(紧凑) marker;(标记) table; inline-table; table-raw-group;table-header-group; table-footer-group; table-raw; table-column-group; table-column; table-cell; table-caption;(表格标题)方框属性:(Box)width:; height:; float:; clear:both; margin:; padding:; 顺序:上右下左边框属性:(Border)border-style: dotted;(点线) dashed;(虚线) solid; double;(双线) groove;(槽线) ridge;(脊状) inset;(凹陷) outset;border-width:; 边框宽度border-color:#;简写方法border:width style color;列表属性:(List-style)类型list-style-type: disc;(圆点) circle;(圆圈) square;(方块) decimal;(数字) lower-roman;(小罗码数字) upper-roman; lower-alpha; upper-alpha;位置list-style-position: outside;(外) inside;图像list-style-image: url(..);定位属性:(Position)Position: absolute; relative; static;visibility: inherit; visible; hidden;overflow: visible; hidden; scroll; auto;clip: rect(12px,auto,12px,auto) (裁切)css属性代码大全如下一CSS文字属性:color : #999999;font-family : 宋体,sans-serif;font-size : 9pt;font-style:itelic;font-variant:small-caps;letter-spacing : 1pt;line-height : 200%;font-weight:bold;vertical-align:sub;vertical-align:super;text-decoration:line-through;text-decoration:overline;text-decoration:underline;text-decoration:none;text-transform : capitalize;text-transform : uppercase;text-transform : lowercase;text-align:right;text-align:left;text-align:center;text-align:justify;vertical-align属性vertical-align:top;vertical-align:bottom;vertical-align:middle;vertical-align:text-top;vertical-align:text-bottom;二、CSS边框空白padding-top:10px;padding-right:10px;padding-bottom:10px;padding-left:10px;list-style-type:decimal;list-style-type:lower-roman;list-style-type:upper-roman;list-style-type:lower-alpha;list-style-type:upper-alpha;list-style-type:disc;list-style-type:circle;list-style-type:square;list-style-image:url(/dot.gif);list-style-position:outside;list-style-position:inside;四、CSS背景样式:background-color:#F5E2EC; background:transparent; background-image : url(/image/bg.gif); background-attachment : fixed; background-repeat : repeat; background-repeat : no-repeat; background-repeat : repeat-x; background-repeat : repeat-y;指定背景位置background-position : 90% 90%; background-position : top; background-position : buttom; background-position : left; background-position : right; background-position : center;五、CSS连接属性:aa:linka:visiteda:activea:hover鼠标光标样式:链接手指CURSOR: hand十字体cursor:crosshair箭头朝下cursor:s-resize十字箭头cursor:move箭头朝右cursor:move加一问号cursor:help箭头朝左cursor:w-resize箭头朝上cursor:n-resize箭头朝右上cursor:ne-resize箭头朝左上cursor:nw-resize文字I型cursor:text箭头斜右下cursor:se-resize箭头斜左下cursor:sw-resize漏斗cursor:wait光标图案(IE6)p {cursor:url("光标文件名.cur"),text;}六、CSS框线一览表:border-top : 1px solid #6699cc;border-bottom : 1px solid #6699cc;border-left : 1px solid #6699cc;border-right : 1px solid #6699cc;以上是建议书写方式,但也可以使用常规的方式如下:border-top-color : #369border-top-width :1pxborder-top-style : solid其他框线样式soliddotteddoublegrooveridgeinsetoutset七、CSS表单运用:文字方块按钮复选框选择钮多行文字方块下拉式菜单选项1选项2八、CSS边界样式如下:margin-top:10px;margin-right:10px;margin-bottom:10px;margin-left:10px;CSS 属性:字体样式(Font Style)序号中文说明标记语法1 字体样式{font:font-style font-variant font-weight font-size font-family}2 字体类型{font-family:"字体1","字体2","字体3",...}3 字体大小{font-size:数值|inherit| medium| large| larger| x-large| xx-large| small| smaller| x-small| xx-small}4 字体风格{font-style:inherit|italic|normal|oblique}5 字体粗细{font-weight:100-900|bold|bolder|lighter|normal;}6 字体颜色{color:数值;}7 阴影颜色{text-shadow:16位色值}8 字体行高{line-height:数值|inherit|normal;}9 字间距{letter-spacing:数值|inherit|normal}10 单词间距{word-spacing:数值|inherit|normal}11 字体变形{font-variant:inherit|normal|small-cps }12 英文转换{text-transform:inherit|none|capitalize|uppercase|lowercase}13 字体变形{font-size-adjust:inherit|none}14 字体{font-stretch:condensed|expanded|extra-condensed|extra-expanded|inherit|narrower|no rmal| semi-condensed|semi-expanded|ultra-condensed|ultra-expanded|wider}文本样式(Text Style)序号中文说明标记语法1 行间距{line-height:数值|inherit|normal;}2 文本修饰{text-decoration:inherit|none|underline|overline|line-through|blink}3 段首空格{text-indent:数值|inherit}4 水平对齐{text-align:left|right|center|justify}5 垂直对齐{vertical-align:inherit|top|bottom|text-top|text-bottom|baseline|middle|sub|super}6 书写方式{writing-mode:lr-tb|tb-rl}背景样式序号中文说明标记语法1 背景颜色{background-color:数值}2 背景图片{background-image: url(URL)|none}3 背景重复{background-repeat:inherit|no-repeat|repeat|repeat-x|repeat-y}4 背景固定{background-attachment:fixed|scroll}5 背景定位{background-position:数值|top|bottom|left|right|center}6 背影样式{background:背景颜色|背景图象|背景重复|背景附件|背景位置}框架样式(Box Style)序号中文说明标记语法1 边界留白{margin:margin-top margin-right margin-bottom margin-left}2 补白{padding:padding-top padding-right padding-bottom padding-left}3 边框宽度{border-width:border-top-width border-right-widthborder-bottom-width border-left-width}宽度值:thin|medium|thick|数值4 边框颜色{border-color:数值数值数值数值}数值:分别代表top、right、bottom、left颜色值5 边框风格{border-style:none|hidden|inherit|dashed|solid|double|inset|outset|ridge|groove}6 边框{border:border-width border-style color}上边框{border-top:border-top-width border-style color}右边框{border-right:border-right-width border-style color}下边框{border-bottom:border-bottom-width border-style color}左边框{border-left:border-left-width border-style color}7 宽度{width:长度|百分比| auto}8 高度{height:数值|auto}9 漂浮{float:left|right|none}10 清除{clear:none|left|right|both}分类列表序号中文说明标记语法1 控制显示{display:none|block|inline|list-item}2 控制空白{white-space:normal|pre|nowarp}3 符号列表{list-style-type:disc|circle|square|decimal|lower-roman|upper-roman|lower-alpha|uppe r-alpha|none}4 图形列表{list-style-image:URL}5 位置列表{list-style-position:inside|outside}6 目录列表{list-style:目录样式类型|目录样式位置|url}7 鼠标形状{cursor:hand|crosshair|text|wait|move|help|e-resize|nw-resize|w-resize|s-resize|se-resiz e|sw-resize}。