基于HTML5的响应式网站的设计与实现(论文)开题报告
- 格式:doc
- 大小:39.00 KB
- 文档页数:4

web前端开题报告Web前端开题报告一、研究背景随着互联网的快速发展,Web前端技术在各行各业中的重要性日益凸显。
作为用户与网站之间的桥梁,Web前端技术直接影响着用户对网站的体验和使用。
因此,对Web前端技术的研究和探索具有重要的意义。
二、研究目的本次研究的目的是深入探究Web前端开发的技术和方法,提高Web前端开发的效率和质量,为用户提供更好的使用体验。
通过对Web前端开发中的关键技术进行研究和实践,探索出一套适用于不同场景的Web前端开发解决方案。
三、研究内容1. HTML5技术研究HTML5作为Web前端开发的基础技术,具有丰富的功能和特性。
本次研究将深入探讨HTML5的新特性和应用场景,研究如何合理利用HTML5提升网站的交互性和可用性。
2. CSS3技术研究CSS3是一种用于网页样式设计的标准,具有强大的样式控制能力。
本次研究将重点研究CSS3的新特性和应用方法,通过合理运用CSS3技术,实现丰富多样的网页样式效果。
3. JavaScript技术研究JavaScript是一种用于网页交互的脚本语言,具有广泛的应用领域。
本次研究将深入研究JavaScript的高级特性和应用场景,探索如何通过JavaScript实现网页的动态交互和用户体验优化。
4. 响应式设计研究随着移动设备的普及,响应式设计成为了Web前端开发中的重要技术。
本次研究将研究响应式设计的原理和实现方法,探索如何通过响应式设计实现网站在不同设备上的自适应布局和优化显示效果。
5. 前端性能优化研究Web前端性能优化是提高网站加载速度和用户体验的重要手段。
本次研究将研究前端性能优化的原理和方法,探索如何通过优化代码、资源压缩和缓存等手段提升网站的加载速度和响应性能。
四、研究方法本次研究将采用实验研究和案例分析相结合的方法。
通过构建实际的Web前端项目,利用实验数据和用户反馈进行评估和分析,验证研究成果的有效性和可行性。
五、研究意义本次研究的成果将为Web前端开发提供一套系统的技术和方法,提高Web前端开发的效率和质量。

毕业设计(论文)开题报告理工类题目:社交问答网站的设计与实现学院:计算机工程学院专业班级:计算机网络工程网络083学生姓名:田源学号: 1指导教师:朱强(讲师)年月日淮海工学院毕业设计(论文)开题报告1.课题研究的意义,国内外研究现状、水平和发展趋势课题研究意义科技在改变着人类生活,同时也在改变着人类的学习。
1946年,当第一台计算机诞生的时候,谁会想到这个庞大的家伙,在几十年后竟然无孔不入,改变了人类的一切!今天,手机作为具有无限发展前景的潜力股,也必将引爆一场学习的革命。
手机影响并悄然改变着我们的生活、工作、学习,尤其是WAP技术使手机如虎添翼,移动的双向交流和口袋里的互联网潜力无限,其巨大的潜能和革命性意义还远远没有得到充分的认识,WAP网络给了基于手机的学习一个惊喜,开拓了一条全新的基于手机学习的新思路,这一新的学习方式必将给WAP网络一个超乎绝大多数人想象的奇迹!未来的生活将是一个被无线所统治的世界,WAP将会成为年轻一代的生活方式,手机将改变我们的学习甚至这个时代,一场学习的革命即将到来。
凭借着手机用户的数目逐年增长,年轻一代对网络的认识普遍加强,手机上网的用户越来越多。
由于手机的功能越来越强大,手机上网的速度越来越快,手机上网的用户体验也不断改善,因此,用手机上网的用户大量增加,专门的手机WAP网站的数量也在不断地增多。
我的设计课题主要是想让年轻一带的手机用户能够随时随地学习到知识,丰富自己的学识。
国内外研究现状、水平和发展趋势:在线学习WAP网站在国内的研究还处于起步状态,由北京大学现代教育中心教师实验室承担的教育部高教司试点项目——“移动教育理论与实践”,从2002年1月到2005年12月,历时将近4年,开发出了基于GSM网络和移动设备的移动教育平台、基于GPRS的移动教育平台、基于本体的教育资源制作发布与浏览平台以及教育语义网络平台;南京大学和日本松下通信工业公司以及SCC公司从1999年4月开始研发的多媒体移动教学网络系统CALUMET,该系统实现了移动学习、移动上网和移动通话这三大功能,在校园网中是了随时随地的教学;北京大学、清华大学和北京师范大学三所高校承担的教育部“移动教育”项目,其核心内容有两个:建立“移动教育”信息网和“移动教育”服务站体系。

网站设计开题报告范文(精选10篇)网站设计开题报告范文(精选10篇)在学习、工作生活中,报告不再是罕见的东西,报告具有成文事后性的特点。
写起报告来就毫无头绪?下面是小编精心整理的网站设计开题报告范文(精选10篇),仅供参考,大家一起来看看吧。
网站设计开题报告篇1在经济迅速发展的今天,inter显得更为重要它是人们发布信息与传递信息的重要渠道,为了与社会发展同步,为了让我们成为真正的技术性人才。
学校在本周为我们安排了维持一周的网页制作专用周是实习,让我们把平时所学知识运用到实践中做到真正的学以致用而不只是纸上谈兵。
通过本周的实习使我获得了更多的新知识同时也使我使我认识到了自己在学习上的许多不足,下面就谈谈我在本次专用周的主要感受。
一、网站整体规划,要做网页的第一步便是做网站的整体规划这主要包括四个方面的内容。
1、讨论网站的主题。
网站整体规划是做网页的第一步也是制作网页最关键的一步它决定了你要表答的信息,因此我选择了我选择我最喜爱的服饰来为它做网页。
在平时我也对服装的网页比较关心,无论是淘宝网上的衣店还是各种品牌装。
这次我是为“易菲”服饰做的网页。
2、定位网站的ci形象。
“易菲”植根中国文化之精髓,汲取自然禀赋之灵性,形成一个既有浓厚文化底蕴,又有现代自然人文气息的特色品牌。
“易”即是容,是包容,是宽容,是五千年中华民族的文化精髓,是厚德载物,是对人性宽度的一种拓展。
“菲”通非,是生机、是个性、是春意盎然、是自强不息,是对人性深度的一种挖掘。
“生活如花,自在快乐”是yifini易菲的设计理念,倡导一种与自然和谐相处,如花儿绽放般美好舒适、自在快乐的生活方式。
这也便是我网站的ci形象。
3、确定栏目和板块。
于时间的关系在本次我准备做四张网页:一张主页三张二级页面。
分别设计了“时尚首页、时尚衣秀、推荐产品、潮流信息”等四个栏目。
在这四张页面中我打算都用淡蓝色做背景颜色来映衬我网页的主打色绿色。
4、网站的整体风格和创意。

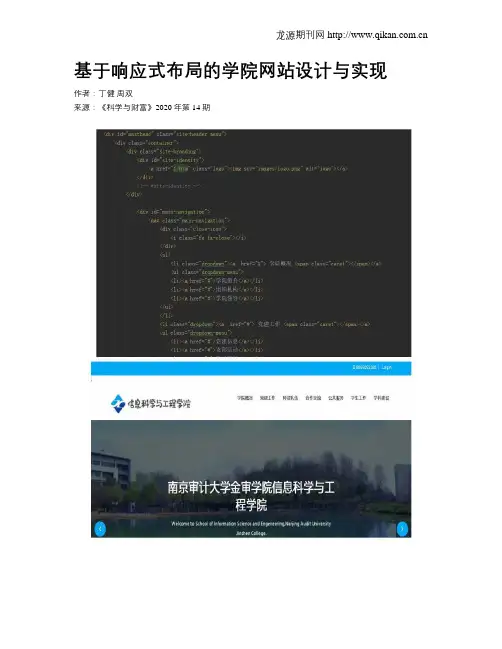
基于响应式布局的学院网站设计与实现作者:丁健周双来源:《科学与财富》2020年第14期摘要:学院网站是学校信息化建设中的重要组成部分,它能展现一个学院的一些基本信息并为外界查询学院信息提供一个渠道。
在W3C制定的最新标准HTML5背景下,基于HTML5的网站建设具有创新性和可行性。
本文中前后台使用php+mysql+apache框架,实现网站各类功能,并采用响应式布局以适应不同分辨率的设备。
关键词:HTML5;响应式布局;模块设计引言随着互联网技术日益发展,网站建设成为学校信息化建设的重要组成部分。
同时,随着Android 和 IOS 等操作系统的智能手机的流行,移动互联网技术发展迅猛,移动终端成为信息获取的重要途径之一。
传统HTML标准下的网站不能够较好的适应移动设备的浏览要求,建设HTML5新标准下的网站成为各院校及企事业单位信息化建设的新课题。
响应式布局的出现解决了不同设备下页面自适应问题。
一、技术简介随着科技的快速发展,移动设备的样式越来越多,为了更好地用户体验,设备的屏幕趋于扩大,而传统的页面布局只能适应少部分的屏幕显示,这就给用户造成了一些不适感,响应式布局可以很好的解决这一问题,响应式布局是近几年来新出来的一种概念,它能够随着打开方式的不同,自动去适应屏幕大小。
HTML5是设计响应式布局页面的重要组成,它为页面设计提供了很大的便利。
HTML5是最新应用HTML标准,它是构建页面内容的一种语言描述方式,主要特点是能够在移动设备上支持高效的多媒体应用,具有跨平台、强交互、社交性等优点,是在移动设备上展示多媒体信息的理想形式。
Wamp Server是一款集Apach服务器、PHP解释器和My SQL数据库的整合软件包,拥有简单的图形界面、菜单安装和配置环境。
Wampserver通过简单的鼠标点击就可以完成PHP扩展、Apache模块、开启和关闭,非常适合新手使用,简单易学。
Spring boot 与MyBatis属于JavaEE开发框架,特点是简洁高效,安全性能高,是目前系统后台开发的主流框架之一。


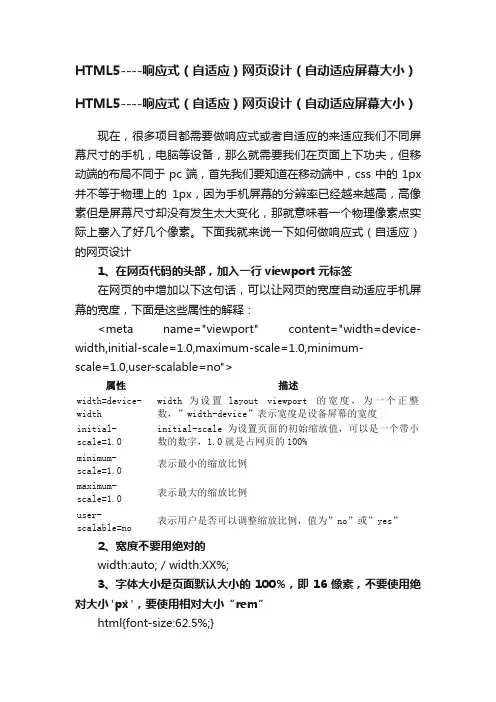
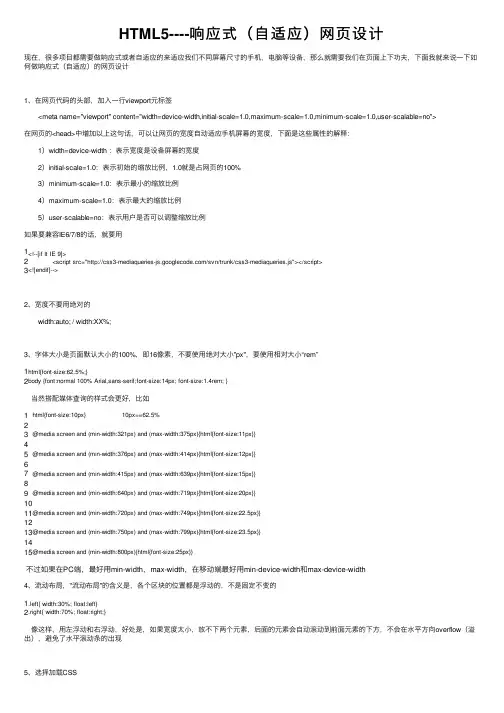
HTML5----响应式(自适应)网页设计(自动适应屏幕大小)HTML5----响应式(自适应)网页设计(自动适应屏幕大小)现在,很多项目都需要做响应式或者自适应的来适应我们不同屏幕尺寸的手机,电脑等设备,那么就需要我们在页面上下功夫,但移动端的布局不同于pc端,首先我们要知道在移动端中,css中的1px 并不等于物理上的1px,因为手机屏幕的分辨率已经越来越高,高像素但是屏幕尺寸却没有发生太大变化,那就意味着一个物理像素点实际上塞入了好几个像素。
下面我就来说一下如何做响应式(自适应)的网页设计1、在网页代码的头部,加入一行viewport元标签在网页的中增加以下这句话,可以让网页的宽度自动适应手机屏幕的宽度,下面是这些属性的解释:<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no">属性描述width=device-width width为设置layout viewport 的宽度,为一个正整数,”width-device”表示宽度是设备屏幕的宽度initial-scale=1.0 initial-scale为设置页面的初始缩放值,可以是一个带小数的数字,1.0就是占网页的100%minimum-scale=1.0表示最小的缩放比例maximum-scale=1.0表示最大的缩放比例user-scalable=no表示用户是否可以调整缩放比例,值为”no”或”yes”2、宽度不要用绝对的width:auto; / width:XX%;3、字体大小是页面默认大小的100%,即16像素,不要使用绝对大小"px",要使用相对大小“rem”html{font-size:62.5%;}body {font:normal 100% Arial,sans-serif;font-size:14px; font-size:1.4rem; }html的字体大小设置为font-size:62.5%原因:浏览器默认字体大小是16px,rem与px关系为:1rem = 10px,10/16=0.625=62.5%,为了子元素相关尺寸计算方便,这样写最合适不过了。

浅析响应式网站设计摘要:在移动互联网时代,相对于桌面端浏览器,用户已经越来越多地通过移动浏览器来访问网站,传统的网站布局并不能很好地适应这种多屏幕浏览需求,而响应式网站设计可以针对不同的终端显示不同的页面布局,实现一次开发多处适用。
着重从媒体查询、弹性布局、响应式图片等三个要素,具体分析了响应式网站的设计思路。
关键词:响应式网站;媒体查询;弹性布局;响应式图片;Abstract:In the mobile Internet era, for the desktop browser, users have more and more used the mobile browser to access the site, and the traditional site layout is not well adapted to the multi screen viewing needs, and responsive web designs for different terminals display different page layout to achieve a number of application development.This paper analyzes the design idea of responsive website from three factors, such as media query, elastic layout and response picture.Keyword:responsive website; media query; elastic layout; response picture;0 引言在智能手机、平板电脑等移动设备普及之前,我们看到的网站几乎都是固定宽度的,其目标是让所有用户都拥有一样的浏览体验。
但随着移动设备用户数的高速增长,上网设备屏幕尺寸之间的差异越来越大,采用固定宽度布局的网站已经满足不了人们的上网需求。

基于HTML5系统管理设计与实现在本文中,我们将深入探讨基于HTML5的系统管理设计与实现,主要涵盖以下方面:界面设计、响应式设计、表单验证、多媒体支持、Web存储、数据库连接、安全设计以及性能优化。
1. 界面设计界面设计是用户与系统交互的重要环节,需要遵循简洁明了、易于操作的原则。
在HTML5中,我们可以通过以下方法进行界面设计:* 使用语义化标签:如<header>、<nav>、<main>、<footer>等,使页面结构更具可读性;* 合理运用CSS样式:通过CSS美化页面,增加视觉效果;* 引入图标字体:如Font Awesome,增加图标丰富度;* 实现响应式布局:使页面在不同设备上均能良好展示。
2. 响应式设计响应式设计是指根据不同设备的屏幕尺寸和分辨率,呈现适合的页面布局和元素尺寸。
在HTML5中,我们可以使用以下方法实现响应式设计:* 使用CSS媒体查询:通过定义不同的屏幕尺寸和分辨率,为不同设备定制样式;* 采用流式布局:使元素在不同设备上能够自动调整大小;* 使用响应式图片:通过srcset属性为不同设备提供不同分辨率的图片。
3. 表单验证表单验证是保证用户提交正确数据的重要手段。
在HTML5中,我们可以使用以下方式进行表单验证:* 使用内置验证:如required、minlength、maxlength等属性,限制用户输入;* 使用JavaScript验证:通过正则表达式、函数等方式验证用户输入;* 避免验证漏洞:如XSS攻击、绕过验证等安全问题。
4. 多媒体支持HTML5引入了video和audio元素,方便我们在网页上直接播放多媒体文件。
在HTML5中,我们可以通过以下方式支持多媒体:* <video>元素:支持多种视频格式,如MP4、WebM等;* <audio>元素:支持多种音频格式,如MP3、W A V等;* Canvas元素:支持绘制图形、动画等多媒体内容。

网站设计开题报告范文精选5篇是指开题者对科研课题的一种文字说明材料。
这是一种新的应用写体,这种文字体裁是随着现代科学研究活动计划性的增强和科研选题程序化管理的需要而产生的。
开题报告要怎么写呢?小编精选了一些关于开题报告的优秀范例,一起来看看吧。
网站设计开题报告一、本课题的目的和意义:随着互联网技术的迅速发展网络已逐渐深入人心,更是成为继报刊、电视、广播等传统媒体之后而迅速兴起的一新的传媒介质,网络宣传已成为众多宣传手段的重中之重,各种各样的网站也就应运而生。
为宣传企业而制作的公司网站、可进行网上购物的电子商务网站、能及时了解到天下事的新闻网站、方便学习的教育网站,充斥着我们的视野,满足着我们的需要。
网站的规划与建设,已悄然被许多人摆到了首要的位置上。
当今的人们,如果依然依靠传统的方式展示自己已经不能满足现在人们的需要,所以做一个网站就成为人们一件十分有意义并有兴趣去做的事情。
利用企业网站我们可以让全国,甚至全世界的人们有机会知道自己的公司。
二、本课题研究的难点规划并建设好一个企业网站,并不是一件容易的事。
首先,规划好这个网站就不容易。
因为是企业网站,所以要求要比其它类型的网站更加独具匠心,有独特的眼光。
这就规划者有了更高的要求。
首先,要根据自己的要求网站的风格布局、色彩搭配和大体轮廓,并确立网站的栏目、内容。
其次,网站制作者将要根据前一点安排整个页面文字图片的布局,这就要求设计者对网页制作具有相当的水平,美工、排版能力要强。
再者,企业网站需要实现的动态及时更新等功能要求网站制作程序员有良好的编程基础,在网络编程语言ASP、PHP、JSP 或等中选择来进行网站管理后台的编写并与前台挂钩并通过更新数据库来实现网站的更新。
当然,选择的编程语言也要与网站服务器平台所支持的技术相符合。
这就要求在配置服务器或是购买虚拟主机时根据需要来进行配置或选择。
ZUI后,网站安全性也是一个重中之重,在如今黑客当行、病毒当道的互联时空,网站的安全犹为重要。

基于HTML5的网页设计与制作研究作者:陈颖段敏娟来源:《无线互联科技》2018年第23期摘要:文章对网页设计的语言进行简要介绍,以响应式Web设计理念为基础,从校园网的模块设计、网页素材的选择与处理以及网页的结构设计、表现、行为、网页测试进行详细介绍,希望能为从事Web程序设计的工作者提供一定的借鉴作用。
关键词:HTML5;Web设计;校园网随着互联网技术的飞速发展与普及,人们利用个人电脑或移动设备在网页上获取信息越来越容易,设计出响应式、美观大方、交互性好的电脑端或移动端网页显得尤为重要。
HTML5标准的产生使互联网端的格局发生了很大的变化,UI设计师把网站界面设计好,Web前端工程师需要利用前端开发语言将网站界面设计成网页。
本文以校园网为例,对基于HTML5的网页设计与制作进行探讨。
1 开发语言的介绍1.1 HTML5HTML是一种用来对网页元素进行整理和分类,对网页进行结构设计的标记语。
是由一对“”和一个关键词组成,主要分为双标记和单标记,双标记与单标记主要的区别是单标记直接用/闭合标记结束,如,而双标记是用/闭合标记加结束,如。
可通过在HTML标记中添加相关属性对网页元素进行设计,相同的属性在HTML标记中不能重复出现。
标记不区分大小写,且可以相互嵌套。
HTML5是HTML的最新修订版本,其设计目的是为了在移动设备上支持多媒体,其为移动应用开发提供了另外一种技术方案。
HTML5相比之前的HTML版本,提供了一些新的元素和属性,这些新的元素和属性有利于搜索引擎的索引整理,同时可以更好地帮助小屏幕装置和视障人士使用。
1.2 CSSCSS是层叠样式表,主要是对网页进行布局,控制网页的表现。
在网页中可通过多种方式来引用CSS样式,但链入式是最常用的使用方式。
CSS是通过CSS選择器和属性来定义的,CSS具有优先级,还具有层叠性和继承性。
CSS布局与XHTML相结合,可以实现表现与结构的分离,使网站的访问及维护更加容易。

HTML5----响应式(⾃适应)⽹页设计现在,很多项⽬都需要做响应式或者⾃适应的来适应我们不同屏幕尺⼨的⼿机,电脑等设备,那么就需要我们在页⾯上下功夫,下⾯我就来说⼀下如何做响应式(⾃适应)的⽹页设计1、在⽹页代码的头部,加⼊⼀⾏viewport元标签 <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no">在⽹页的<head>中增加以上这句话,可以让⽹页的宽度⾃动适应⼿机屏幕的宽度,下⾯是这些属性的解释: 1)width=device-width :表⽰宽度是设备屏幕的宽度 2)initial-scale=1.0:表⽰初始的缩放⽐例,1.0就是占⽹页的100% 3)minimum-scale=1.0:表⽰最⼩的缩放⽐例 4)maximum-scale=1.0:表⽰最⼤的缩放⽐例 5)user-scalable=no:表⽰⽤户是否可以调整缩放⽐例如果要兼容IE6/7/8的话,就要⽤1 2 3<!--[if lt IE 9]> <script src="/svn/trunk/css3-mediaqueries.js"></script> <![endif]-->2、宽度不要⽤绝对的 width:auto; / width:XX%;3、字体⼤⼩是页⾯默认⼤⼩的100%,即16像素,不要使⽤绝对⼤⼩"px",要使⽤相对⼤⼩“rem”1 2html{font-size:62.5%;}body {font:normal100%Arial,sans-serif;font-size:14px; font-size:1.4rem; } 当然搭配媒体查询的样式会更好,⽐如1 2 3 4 5 6 7 8 9 10 11 12 13 14 15html{font-size:10px} 10px==62.5%@media screen and (min-width:321px) and (max-width:375px){html{font-size:11px}} @media screen and (min-width:376px) and (max-width:414px){html{font-size:12px}} @media screen and (min-width:415px) and (max-width:639px){html{font-size:15px}} @media screen and (min-width:640px) and (max-width:719px){html{font-size:20px}} @media screen and (min-width:720px) and (max-width:749px){html{font-size:22.5px}} @media screen and (min-width:750px) and (max-width:799px){html{font-size:23.5px}} @media screen and (min-width:800px){html{font-size:25px}}不过如果在PC端,最好⽤min-width,max-width,在移动端最好⽤min-device-width和max-device-width 4、流动布局,"流动布局"的含义是,各个区块的位置都是浮动的,不是固定不变的1 2.left{ width:30%; float:left} .right{ width:70%; float:right;} 像这样,⽤左浮动和右浮动,好处是,如果宽度太⼩,放不下两个元素,后⾯的元素会⾃动滚动到前⾯元素的下⽅,不会在⽔平⽅向overflow(溢出),避免了⽔平滚动条的出现5、选择加载CSS"⾃适应⽹页设计"的核⼼,就是CSS3引⼊的Media Query模块。
网站的设计与制作开题报告1. 项目背景和目的现今互联网的快速发展使得网站已经成为各个行业宣传、交流的重要平台。
网站的设计与制作是建设一个优秀宣传平台的重要环节。
本项目旨在研究和探索网站的设计与制作技术,并以一个实际案例进行实践,最终呈现一个具有良好用户体验、美观易用的网站。
2. 研究方法和技术选型本项目将采用以下研究方法和技术:2.1 前期调研在开始设计与制作之前,进行相关行业网站的调研,分析竞争对手的网站特点,借鉴优秀的设计理念以及用户体验。
2.2 功能设计根据网站的主要宣传与交流目的,确定网站所需的功能模块,包括但不限于新闻发布、产品展示、留言反馈等。
2.3 UI设计运用设计工具,设计网站的整体界面、页面布局以及色彩搭配,力求达到简洁、美观、易用的风格。
2.4 交互设计通过思考用户的操作逻辑和行为习惯,设计网站的交互细节,包括按钮的位置、菜单的设计、页面的跳转逻辑等,提高用户的操作体验。
2.5 响应式设计为了适应不同的设备和屏幕尺寸,使用响应式设计技术,使网站在不同终端下都能良好展示。
2.6 前端开发技术选型根据需求和功能设计,选择适合的前端开发技术,如HTML、CSS、JavaScript 等,保证网站的功能实现和用户体验。
3. 预期成果通过本项目的设计与制作,预期能够完成以下成果:3.1 宣传效果通过精心的设计和制作,打造一个具有较高宣传效果的网站,提升企业形象和产品品牌。
3.2 用户体验通过人性化的交互设计和响应式设计,提高用户的浏览和操作体验,提升用户对网站的满意度和留存率。
3.3 技术探索与应用通过研究和应用前端开发技术,拓展对网站设计与制作的理解和应用能力。
3.4 设计与制作经验总结通过实践经验总结,形成一套完整的网站设计与制作流程和方法论,为今后的网站设计与制作工作提供参考和指导。
4. 项目计划和进度安排4.1 前期准备(1周)•进行行业调研,分析竞争对手网站特点和优势。
•确定网站的功能需求和设计风格。
响应式网页设计与实现摘要:响应式网页设计能够让网页的表现效果达到用户的需求,越来越多的响应式网页设计被广泛的应用。
论文在阐述响应式网页概念的基础上,分析了响应式网页设计的优势优势,给出了响应式网页设计的关键技术。
关键词:响应式设计;网页开发;EthanMarcotte1响应式网页设计近些年来,移动智能设备发展迅猛,用户们可以在各种终端上进行访问,如:个人电脑、平板电脑、智能手机等各种途径进行访问。
如何能使同一个网站在很多不同辨别率的屏幕和设备上都可以很好的显示出来,不会出现排版的混乱。
EthanMarcotte在2010年提出的响应式网页设计,解决了依据人的行为自动调整空间环境这一难题。
响应式设计依据用户不同的设备环境做出响应,提出了一个空间应当依据环境和存在其中的人的变化进行响应。
页面的设计与开发依据用户的行为以及设备环境、屏幕尺寸等,能够进行自动的响应和相应的调整,做到“一源多屏”。
2响应式网页设计的优势由于其便捷的功能,被越来越多的网页设计师们广泛应用,对比响应式网页设计概念没有出现之前的固定宽度为主的页面布局,有许多的特点及优势:优势1,响应式网页可以很好地解决移动终端设备显示差异的问题,当用户使用不同辨别率和屏幕大小的多种设备扫瞄响应式网页时,页面会依据屏幕尺寸,辨别率来进行重新的排版,能呈现出更完善的显示效果。
通常状况下,网页设计师想最想传达的第一重要的内容会第一个显示出来,其余内容会依据设计师其他的想法,以一种或几种排序规章排列在屏幕外,用户通过滑动或滚动屏幕就可以扫瞄其余信息。
优势2,在用户使用平板电脑、智能手机等的时候,智能设备可以依据用户的持握方向,主动调整等用户行为进行横屏竖屏切换。
横屏和竖屏的切换是发生在一瞬间的,而采纳响应式的网页在这一瞬间也能依据不同的方向以及屏幕尺寸,做出快速的响应,使网页呈现出最佳的布局效果。
优势3,采纳响应式开发的页面,可以削减维护成本,在目前人们生活中使用的的多种设备平台上只需要一个网页的开发与维护。