

如何进行专题/单页面优化
专题/单页面优化方法步骤:
第一:重要标签的优化
对于标签的优化我们主要说的是title标签、keywords标签和description标签,当然还有一些其他标签的优化,例如h1,h2标签的优化,alt 标签的优化等。在单页面中这几个标签就显得尤为重要,这是提升网站关键词密度和权重的主要阵地。
A、首先当然是title标签,无论是搜索者还是搜索引擎首先看到的就是网站的标题,因为地理优势它的权重理所当然的有相当高的权重。标签的优化主要要凸显在关键词上,而关键词不仅仅要考虑一些热词,也要考虑一些长尾词,以及网站的品牌词,如果市场是面向一个地区性的,最好加上地区。另外要充分考虑百度的分词技术,合理组合,将最多的情况都包含在里面。
B、其次就是keywords标签,虽然keywords标签现在被搜索引擎降低了一些权重,但作为衡量网站主要方向的一个重要标准,写好了可以更利于搜索引擎对于我们网站的评价。对于关键词的标签,建议采用根据关键词的难度分层次的来选择关键词,至于顺序,也建议大家采用“难中易”的方法。
C、再来就是description标签了。description标签现在的权重越来越低,但是对于这一块是给用户看的,所以显得非常重要,我们是简单的堆积一些关键词,还是用心的组织一段诱惑人访问网站的话语,我想大家都知道选择。当然,在组织这一段话的时候一定要注意自然合理的尽可能的把所有的关键词都插入到里面,另外可以加一个咨询电话,给人一种权威性。
D、最后就是其他标签。通常我们做单页面,主关键词肯定集中在一两个,除了title标签、keywords标签和description标签,再就是h1,h2标签和alt标签了,在这些地方尽可能合理的出现关键词。
第二:结构的合理性
专题/单页面一般就是一个简单的静态页面,通常布局都会非常简单,除了应该有的几个栏目之外,其他的应该尽量的简化。关于导航其实就是按照所有的优化需要的那样,尽可能的安排关键词作为导航栏目。对于文章页面尽可能的安排推荐页面,热门文章等。合理的链接结构是提升网站权重的一个很好的方面,也能给用户最好的体验。
第三:关键词的布局
前面都做好了,其实对于这一点需要做的就不是很多了。专题/单页面一般文字不多,关键词主要是出现在几大块标签中以及文章标题和正文中,尤其是在标题中,关键词显得尤为重要,如果多利用这个来做长尾关键词,会为网站带来不少的流量。对于文章中的关键词一定要力求自然出现,要记住强扭的瓜不甜,强按牛喝水说不定会被牛踢伤。不要认为搜索引擎不知道你的想法,不要把它当成傻子。另外,如果你要做的关键词比较长,那么就一定要注意分词,分词对百度排名很有利,举一个小小的例子,可能不怎么好,但也能说明白这个意思,对于我公司的网站主关键词“足球竞彩推荐”可以分为“玩足球,可以上258了解竞彩推荐”,这样给搜索引擎的感觉是你不是刻意的强加自己的关键词,也能达到包含关键词的效果。这里一个非常重要的地方就是给网站的主关键词做上锚文本,加粗变色的强调给搜索引擎和用户都是非常不错的体验。
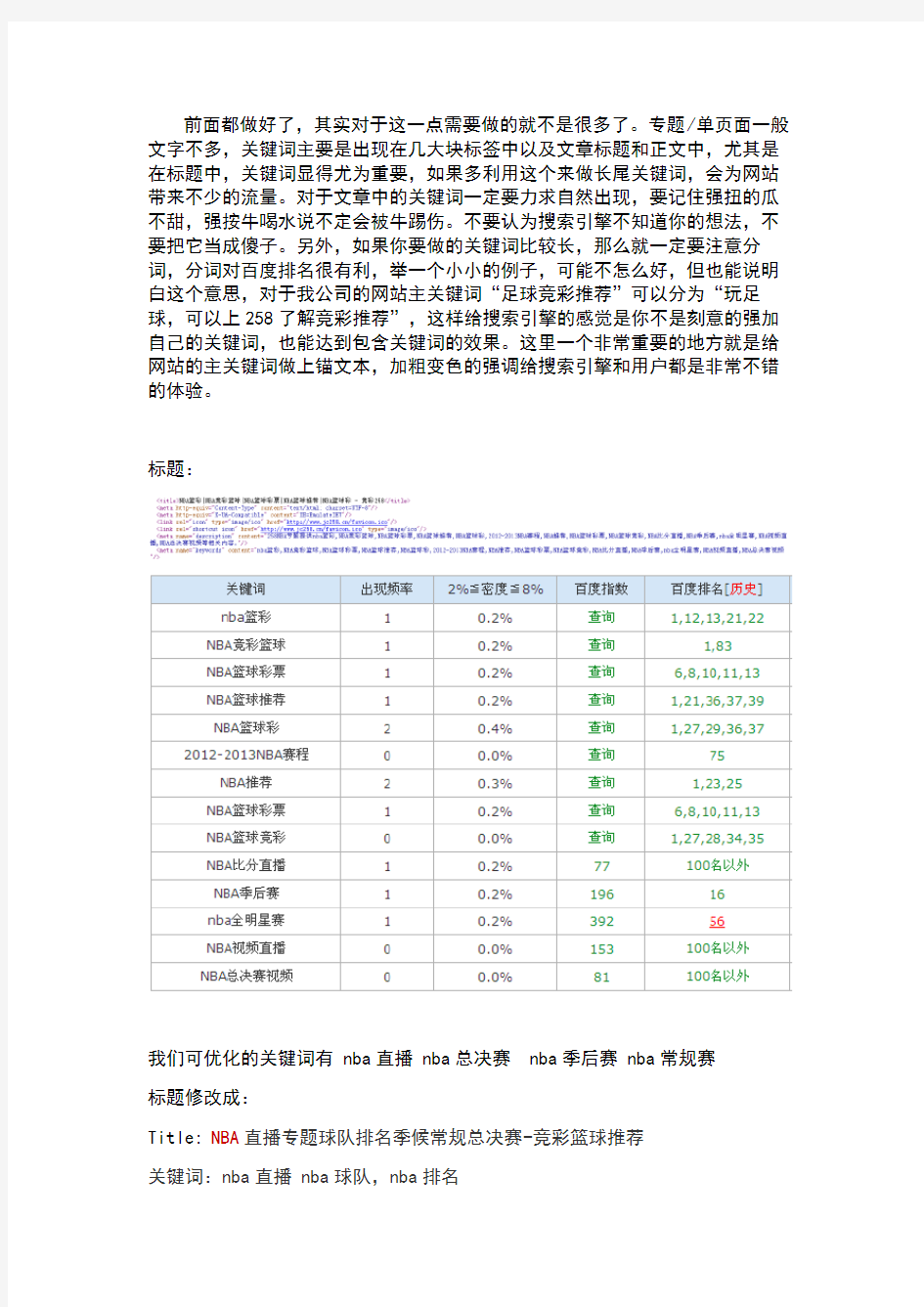
标题:
我们可优化的关键词有 nba直播 nba总决赛 nba季后赛 nba常规赛
标题修改成:
Title:NBA直播专题球队排名季候常规总决赛-竞彩篮球推荐
关键词:nba直播 nba球队,nba排名
Web网站性能优化的相关技术 来源:站长网 https://www.doczj.com/doc/a59463616.html, 2011-03-04 06:50:47 Web站点性能问题吸引或者迫使越来越多的人投入到这个问题的研究中来,产生了很多解决方案。下面是我根据自身的理解对这些技术进行了归类总结,如有不足之处欢迎拍砖。 一、提高服务器并发处理能力 我们总是希望一台服务器在单位时间内能处理的请求越多越好,这也成了web 服务器的能力高低的关键所在。服务器之所以可以同时处理多个请求,在于操作系统通过多执行流体系设计,使得多个任务可以轮流使用系统资源,这些资源包括CPU、内存以及I/O等。这就需要选择一个合适的并发策略来合理利用这些资源,从而提高服务器的并发处理能力。这些并发策略更多的应用在apache、nginx、lighttpd等底层web server软件中。 二、Web组件分离 这里所说的web组件是指web服务器提供的所有基于URL访问的资源,包括动态内容,静态网页,图片,样式表,脚本,视频等等。这些资源在文件大小,文件数量,内容更新频率,预计并发用户数,是否需要脚本解释器等方面有着很大的差异,对不同特性资源采用能充分发挥其潜力的优化策略,能极大的提高web 站点的性能。例如:将图片部署在独立的服务器上并为其分配独立的新域名,对静态网页使用epoll模型可以在大并发数情况下吞吐率保持稳定。 三、数据库性能优化和扩展。 Web服务器软件在数据库方面做的优化主要是减少访问数据库的次数,具体做法就是使用各种缓存方法。也可以从数据库本身入手提高其查询性能,这涉及到数据库性能优化方面的知识本文不作讨论。另外也可以通过主从复制,读写分离,使用反向代理,写操作分离等方式来扩展数据库规模,提升数据库服务能力。 四、Web负载均衡及相关技术 负载均衡是web站点规模水平扩展的一种手段,实现负载均衡的方法有好几种包括基于HTTP重定向的负载均衡,DNS负载均衡,反向代理负载均衡,四层负载均衡等等。 对这些负载均衡方法做简单的介绍:基于HTTP重定向的负载均衡利用了HTTP 重定向的请求转移和自动跳转功能来实现负载均衡,我们熟悉的镜像下载就使用这种负载均衡。DNS负载均衡是指在一个DNS服务器中为同一个主机名配置多个IP地址,在应答DNS查询时返回不同的解析结果将客户端的访问引到不同的机
首先,前端/页编人员主要负责站内优化,主要从四个方面入手: 第一个,站内结构优化 ?合理规划站点结构(1、扁平化结构2、辅助导航、面包屑导航、次导航) ?内容页结构设置(最新文章、推荐文章、热门文章、增加相关性、方便自助根据链接抓取更多内容)?较快的加载速度 ?简洁的页面结构 第二个,代码优化 ?Robot.txt ?次导航 ?404页面设置、301重定向 ?网站地图 ?图片Alt、title标签 ?标题 ?关键词 ?描述 ?关键字密度 ?个别关键字密度 ?H1H2H3中的关键字 ?关键字强调 ?外链最好nofollow ?为页面添加元标记meta ?丰富网页摘要(微数据、微格式和RDFa) 第三个,网站地图设置 ?html网站地图(1、为搜索引擎建立一个良好的导航结构2、横向和纵向地图:01横向为频道、栏目、专题/02纵向主要针对关键词3、每页都有指向网站地图的链接) ?XML网站地图(sitemap.xml提交给百度、google) 第四个,关键词部署 ?挑选关键词的步骤(1、确定目标关键词2、目标关键词定义上的扩展3、模拟用户的思维设计关键词4、研究竞争者的关键词) ?页面关键词优化先后顺序(1、最终页>专题>栏目>频道>首页2、最终页:长尾关键词3、专题页:【a、热门关键词b、为热点关键词制作专题c、关键词相关信息的聚合d、辅以文章内链导入链接】4、栏目页:固定关键词5、频道页:目标关键词6、首页:做行业一到两个顶级关键词,或者网站名称)
?关键词部署建议(1、不要把关键词堆积在首页2、每个页面承载关键词合理数目为3-5个3、系统规划) 然后,我们的内容编辑人员要对网站进行内容建设,怎样合理的做到网站内部优化的功效?这里主要有五个方面: 第一个,网站内容来源 ?原创内容或伪原创内容 ?编辑撰稿或UGC ?扫描书籍、报刊、杂志 第二个,内容细节优化 ?标题写法、关键词、描述设置 ?文章摘要规范 ?URL标准化 ?次导航 ?内页增加锚文本以及第一次出现关键词进行加粗 ?长尾关键词记录单 ?图片Alt、titile标签 ?外链最好nofollow ?站长工具(百度站长工具、google管理员工具等)的使用 ?建立反向链接 第三个,关键词部署 ?挑选关键词的步骤(1、确定目标关键词2、目标关键词定义上的扩展3、模拟用户的思维设计关键词4、研究竞争者的关键词) ?页面关键词优化先后顺序(1、最终页>专题>栏目>频道>首页2、最终页:长尾关键词3、专题页:【a、热门关键词b、为热点关键词制作专题c、关键词相关信息的聚合d、辅以文章内链导入链接】4、栏目页:固定关键词5、频道页:目标关键词6、首页:做行业一到两个顶级关键词,或者网站名称) ?关键词部署建议(1、不要把关键词堆积在首页2、每个页面承载关键词合理数目为3-5个3、系统规划) 第四个,内链策略 ?控制文章内部链接数量 ?链接对象的相关性要高 ?给重要网页更多的关注 ?使用绝对路径
web服务器性能优化 导读:本文web服务器性能优化,仅供参考,如果觉得很不错,欢迎点评和分享。 作为一种资源的组织和表达机制,Web已成为Internet最主要的信息传送媒介。因此Web的性能已经成为判断一个网站成功与否的一个重要评估标准。而Web服务器则是决定Web性能的重要环节。 Web服务器性能就是指一个Web服务器响应用户请求的能力。为了提高Web服务器的性能人们进行了诸多尝试,已经取得了可喜的成果。本文通过对前人研究结果的分析,提出了在具体应用环境中优化Web服务器的方法和策略。 Web服务器概述 Web系统在现在网络中广泛使用,而Web服务器则是Web系统的一个重要组成部分。完整的Web结构应包括:HTTP协议,Web 服务器,通用网关接口CGI、Web应用程序接口、Web浏览器。 Web服务器是指驻留在因特网上某种类型计算机的程序。它是在网络中信息提供者基干HTTP的为实现信息发布、资料查询、数据处理等诸多应用搭建基本平台的服务器,其主要功能是提供网上信息浏览服务。当Web浏览器(客户端)连到服务器并请求文件时,服务器将处理该请求并将文件发送到该浏览器上,附带的信息会告诉浏览器如何查看该文件(即文件类型)。
Web服务器在web页面处理中大致可分为三个步骤:第一步,web浏览器向一个特定的服务器发出Web页面请求;第二步,Web 服务器接收到web页面请求后,寻找所请求的web页面,并将所请求的Web页面传送给Web浏览器;第三步,Web服务器接收到所请求的web页面,并将它显示出来。 web服务器不仅能够存储信息,还能在用户通过Web浏览器提供的信息的基础上运行脚本和程序。在Web上,常见的大多数表单核搜索引擎上都是用的是CGI脚本。 影响web应用服务器性能的因素 Web服务器的性能就是指一个Web服务器响应用户请求的能力,服务器的性能对于一个Web系统来说至关重要。为了提高Web 服务器的性能人们进行了许多尝试,也采用了许多技术和方法,但是这些技术和方法往往缺乏适用性。 通过对前人的研究分析可以发现,在web服务器的优化方而存在这种问题的原因主要有两个:一方面是服务器性能评测造成的,一方面是选用优化方案时考虑不全面造成的。 现行的服务器性能评测工具在对Web服务器进行评测时,其实是由一台或几台计算机模拟客户机,与被测的Web服务器进行通信,它们其实组成的只是一个局域网的环境,这与真正的广域网的环境有一定的差别。 另外,评测工具在选择网络负载时,虽然已经尽可能的接近真实负载,但是与持续的高频率负载要求仍有差距;再者,在性能测试指
网站专题页面该如何设计 认识专题--既然是关于某个主题的专题,那么一个简介视乎是必不可少的,各大专题页我们都能看到这样一个简介,或长或短,但一定要深刻醒目。 页面特性:产品页面简洁易用,专题页面绚丽视效印象深刻。 在页面设计当中,产品页面(如facebook 微博twitter 微吧等)的设计。注重功能,交互,设计要考虑用户长时间的浏览体验。视觉上侧重间距,布局,按钮和logo,及icon样式。注重规范和视觉识别性。样式通常简洁易用,绚丽元素少,视觉上并不强调冲击力。 专题页面时效性有限(大多专题是有推广及活动时间限制的,过了这个时间,就很少会有人再访问该页面。),多为活动推广和吸引用户等内容,能在限定的时间的吸引最多用户才能形成有力的推广,需要强有力的视觉效果,和有趣的浏览体验,来达到吸引用户的特点。在规范和布局甚至交互上可以适当放宽要求。 用抢眼的视觉吸引户并留下深刻印象是专题设计的首要! 用抢眼的视觉吸引户并留下深刻印象是专题设计的首要! 传统产品页面,简洁注重功能和图标等视觉设计。
专题页面突出视觉效果,华丽丰富 微博专题多为各种微博活动和推广内容设计。内容较多,在设计好头图这种主视觉的同时,大量内容和栏目的排版布局也要注意。针对专题视觉设计的特点着手,才能实际出优秀的页面。 设计专题 确立UE,沟通需求。 需求方的UE稿(产品文档)是专题设计的前提,需要设计师和需求方一起进行沟通。设计师可以在早期就对专题需求提出自己的创意和方案,再由需求方形成UE稿。设计师再根据设计稿进行设计。由于专题设计往往没有专门的交互设计支持,很多时候,UE稿只明确了该专题所要展现的内容,设计师需要自己对UE进行一些交互上的调整和优化。(要注意对UE的优化设计往往是递进式的,贯穿设计专题的整个过程,未必一蹴而就的去翻新整个专题UE)。 专题结构 大多数的专题结构可分为头图部分和内容部分,传统的专题一般只有一个主页面,复杂的则有若干的二级页面组成,视专题的规模而定。一些特别的专题则有着特殊的表现方式,包括类似用flash制作minisite,以及一些异形的特殊专题。采用何种结构要看谁能更好的服务于需求。
WEB站点性能优化 由于较少的接触WAP站点的建设,缺乏类似站点的建设经验,导致后期的性能问题成了影响项目交付的较严重的因素。 经过后面深入的了解,发现浏览器在访问网站的过程中,有很多地方可以进行性能优化处理。案例分析: 首先,我们先来了解一下客户端(这里指终端浏览器)访问服务器的全过程。 以火狐3.6.8浏览器为例(图例来自火狐浏览插件firebug截图) 从上图可以看出,该页面前后一共向后台发送了6次请求,即建立6次连接。 ●过程一:第1次请求,url地址请求服务器,获得相应的页面html,该次请求需要服务器相 应的业务逻辑处理然后生成页面,花费的时间稍长。 ●过程二:第2、3次请求,终端浏览器接收到请求的html页面后,需要请求页面引入的外部 资源(如css样式,js脚本,图片等),此时请求过程是并行连接。 ●过程三:第4、5、6次请求,终端浏览器接收到css样式资源后,需要为css中引入的其他外 部资源(图片较为常见)再次发送请求,所有的图片请求也是并行连接,与此同时也会进行页面的渲染工作。
另外,过程二、过程三中提到的并行连接,在各种不同浏览器中体现出来的能力也不一样。 下图显示了每个支持当前的浏览器为HTTP/1.1中以及HTTP/1.0的服务器最大连接数。 简化的浏览器响应时间的计算模型: 终端用户响应时间= 页面下载时间+ 服务器响应时间+ 浏览器处理及渲染时间 页面下载时间= 页面大小/ 网络带宽+ (网络延迟×HTTP 请求数)/ 并发度 所以如果我们可以通过监听互联网应用的网络传输行为得到页面大小、HTTP 请求数、并发度、服务器响应时间和浏览器处理及渲染时间,那么我们就可以推测这个应用在任意网络环境下的终端用户响应时间 优化思路 从上面公式中可以看出,网络带宽、网络延迟由网络环境决定,是系统不可控的,并发度是终端浏览器本身具备的能力,也是系统不可控的。余下的公式参数页面尺寸,HTTP请求数则是我们需要找寻的突破点,我们可以从如下几个方向着手。 1. 减少连接次数 终端浏览器响应的时间中,有80%用于下载各项内容。这部分时间包括下载页面中的图像、样式表、脚本、Flash等。通过减少页面中的元素可以减少HTTP请求的次数。这是提高网页速度的关键步骤。 合并文件 是通过把所有的脚本放到一个文件中来减少HTTP请求的方法,如可以简单地把所有的CSS 文件都放入一个样式表中。当脚本或者样式表在不同页面中使用时需要做不同的修改,这可能会相对麻烦点,但即便如此也要把这个方法作为改善页面性能的重要一步。 CSS Sprites 是减少图像请求的有效方法。把所有的背景图像都放到一个图片文件中,然后通过CSS的background-image和background-position属性来显示图片的不同部分;
教你如何做好活动专题页 篇一:专题页活动规则和问答 活动规则 1、参与活动前,请详细阅读活动规则及相关条款。凡参与本次活动,均视为同意本活动规则。 2、活动可一人多次参与,不设上限,以时间不冲突为原则。 3、购买课程客户,需按时前往听课,因特殊情况不能参与,需及时联系课程负责人说明情况,否则取消参与资格。 4、参加活动所获奖品实物实时发放,所获高级课程优惠券需在有效期限内使用。 5、活动最终解释权归宁波大家好公司所有。 Q&A Q:活动可以重复参加吗? A:可以。一个人可以购买多个课程,但同一课程不能重复购买。 Q:购买课程必须要注册账号吗? A:是的。注册账号成为大家好会员后,可在大家好官网平台、官方微信平台直接在线购买课程。 Q:一个人可以不限次数领取奖品吗? A:可以。参与一次课程完成分享,即可领取一份奖品,同理,参与多个课程则可领取多份奖品。
Q:高级课程优惠券可以叠加使用吗? A:不可以。一门课程默认只允许使用一张优惠券。 Q:官方微信平台选课跟官网平台选课是一样的吗? A:是的。两个平台已经打通,通过任意一种方式都可以选择自己所需课程。 篇二:网页活动专题设计+推广方案 网页活动专题设计+推广方案活动专题页面,顾名思义是承载各种形式的节庆促销、宣传推广、营销产品发布等等活动的页面,形式与内容也多种多样。典型的静态活动页面通常使用页头banner+标题再配以活动入口的展示形式,主要以背景、banner和标题字体的视觉处理来烘托整体氛围。其实无论哪种活动页,当我们对其进行拆解分析后会发现页面中要展示的信息最终都逃不开以下七种。 下面再结合我们现有专题提出以下改进建议:/cuofeng/ 1、活动标题:主标题与副标题阐明活动价值,让用户了解我们的品牌与活动带给他们的所有核心价值(在上线之前必须确定)/agedness/ 2、活动专题范围(关键词):每个活动页面最多设计3个关键词,涵盖本次活动的推广范围(在上线之前必须确定) 3、加入活动说明(活动规则):让每个进入此活动页面的客人都能够清楚的了解本次活动意义或者亮点,以取得客人的信任提高页面转化率增加成单量! 4、互动环节:对于我们现在的专题来看虽然没有用户之间的互动,但是我们可以利用我们现有的资源来丰富我们活动页面,提高用户体
JA V A WEB系统性能调优 V1.0 广州合道信息科技有限公司 2014年3月
?文档信息 项目名: 项目编号: 作者: 罗承伟 创建日期: 2014-03-21 使用者: 标题: Javaweb 系统性能调优方案 分类: 部门名称: 研发部 版权声明: ?文档状态 ?修订文档历史记录 初稿罗承伟
目录 1. 性能调优流程 (4) 1.1、确定调优目标 (4) 1.2、测量系统性能 (5) 1.3、分析性能瓶颈 (5) 2. JVM性能调优 (5) 2.1、JVM内存组成及分配 (6) 2.1.1、JA V A内存组成介绍:堆(Heap)和非堆(Non-heap)内存 (6) 2.1.2、堆内存分配 (6) 2.1.3、非堆内存分配 (7) 2.1.4、JVM内存限制(最大值) (8) 2.2、JVM参数详解 (8) 2.3、参数配置示例 (14) 3. J2EE应用监控 (15) 3.1、数据库连接池监控(Druid) (15) 3.1.1、Druid连接池配置 (15) 3.1.2、Druid连接池监控 (17) 3.2、容器管理及监控(psi-probe) (18) 3.2.1、Tomcat下安装部署 (18) 3.2.2、probe监控界面 (22) 3.3、JA V A虚拟机监控(Visual VM) (25) 3.3.1、VisualVM安装 (25) 3.3.2、VisualVM简介 (25) 3.3.3、安装插件 (26) 3.3.4、监控本地JA V A应用 (27) 3.3.5、监控远程JA V A应用 (28) 3.3.6、使用Visual VM查看JVM相关信息 (31) 3.3.7、使用Visual VM解决内存溢出问题 (33) 3.3.8、使用Visual VM查看Tomcat的线程状态 (34) 3.3.8、使用Visual VM查看CPU消耗情况 (36)
网站优化具体操作思路及方案 01 .站内优化 02. 站外优化 03. 内容建设 04. 网站完善 大纲 一、站内优化 1.站内结构优化 2.内链策略 3.站内细节优化 4.网站地图设置 5.关键词竞争度分析 5.关键词部署 6.长尾关键词挖掘 7.关键词分词研究 二、站外优化 1 外链建设途径 2.链接诱饵建设思路 3.外链建设注意事项 三、内容建设 网站内容来源及注意事项 四、网站完善 自身优化情况检查
站内优化——结构优化 站内优化:合理规划站点架构 好的站点架构,可以大大提升网页收录数量 扁平化的结构仍然是理智的选择 辅助导航很重要(面包屑导航,次导航) 内容页穿插长尾关键词连接进行锚文本设置。对于行业站来说非常重要。否则后果很严重!站内优化——内连策略 内链的建设的原则: 控制文章内部链接数量 链接对象的相关性要高 给重要的网页更多的关注 使用绝对路径 内链的优势: 网站海量的数据使内链的优势大于外链 站内网页间导出链接一件很容易的事情 提高搜索引擎对网站的爬行索引效率 集中主题,使该主题中的关键词在搜索引擎中具有排名优势 站内优化——细节优化 标题写法、关键词、描述设置、 URL标准化 首选域 Robots.txt 次导航 网站密度控制2%-8%之间 404页面设置、301重定向 内页增加锚文本以及第一次出现该页关键词进行加粗 长尾关键词记录单 网站地图 网页快照 日志、数据分析 对权重页进行权重传递 相关: 页面到处链接的相关性及权威性,给搜索引擎信号,这个网站就是**网站友情链接为首页链接,并非全站链接,导出链接少于80个,避免分散网站权重 其他:图片ALT标签,谷歌管理员工具提交(关键词、死链、外链)增加收录。 站内优化——网站地图
Web应用,性能优化方法 1.Jsva虚拟机性能优化 Tomcat是运行在Java虚拟机上的web服务器,用户可以根据r1己的需要选择不同的操作系统和对应的y1)K的版本.但要确保用户所使用的版本是最新的,因为sun公司和其他一些公司一直在为提高性能顺对Java虚拟机做一些升级改进。用户可以为J ava虚拟机设置使用的内存,如果设置的内存规模不合适.将会影响虚拟机的运行效率。但在运行中,用户可以通过命令行的方式改变虚拟机使用内存的大小,如表2—1历示,有两个参数用来设置虚拟机使用内存的大小。 表2—1中两个值的大小一般根据需要进行设置。初始化堆的大小执行f虚拟机在启动时向系统申请的内存的大小,如果虚拟机启动时设置的使用内存比较小,而这时又有许多对象进行初始化,虚拟机就必须重复地增加内存来满足使用。由于这种原因.一舶把—xms和—xmx设为一样大,而堆的最大值受限于系统使用的物理内存。一般来说,使用数据量较大的应用程序会使用持久对象,内存使用有可能迅速地增长,当应用程序需要的内存超出堆的最大值时虚拟机就会提尔内存溢出.并且导致应用服务崩溃。因此,建议堆的最大值设置为可用内存的最大值的80%。 另外需要考虑的是J ava提供的垃圾回收机制。虚拟机的可用内存规模决定了虚拟机的垃圾回收时间和频度。垃圾回收可以接受的速度与具体应用有关,如果堆过大,那么完全垃圾收集就会很慢,频度会降低。如果堆过小,完全收集就很快,但是会频繁启动垃圾回收。调整堆大小的目的是最小化垃圾收集的时间,以在特定的时间内最大化实际处理的客户请求数。在基准测试中.为保证最好的性能,要把堆设置大一些.防止在基难测试的过程中小现垃圾问收。如果观察到系统花费很多的时间进行垃圾回收.就要减小推的大小,一次完全的垃圾收集应该不超过3—5秒。 2.服务器的整合使用 虽然T。mcat也可以作wEb服务器.但其处理静态HTML的速度比不上APa che,而且其作为web服务器,功能远不如APache.因此可以把Apachc和丁omcat集成起来,将HTML 与JSP的功能进行明确分工,让Tomcat只处理JsP部分,其它的由APnche、IIS等web服务器处理,大大节省T。mcat有限的T作“线程”。 3.负载均伤 在负载均衡中,多台服务器为对称方式,每台服务器都具有同等的地位,可以单独对 外提供服务而无须其他服务器的辅助。通过负载分担技术,将外部发送来的请求按一定规则分配到对称结构中的某一台服务器上.接收到请求的服务器独立问应客户机的请求。 提供服务的一组服务器组成了—个次用服务器集群,并对外提供一个统一的地址.当 一个服务请求被发至该集群时,根据一定规则选择一台服务器,并将服务定向转给该服务器承担,即将负载进行均衡分摊。 曙光公司应用负载均衡技术使应用服务突破了一台服务器只能为有限用户提供服务的限制,可以利用多台服务器同时为大量用户提供服务。当某台服务器出现故障时,负载均衡服务器会白动进行检测并停止将服务请求分发至该服务器,而由其他工作正常的服务器继续提供服务,从而保证了服务的可靠性。
一个网站完整详细的SEO优化方案 一个完整的SEO优化方案主要由四个小组组成: 一、前端/页编人员 二、内容编辑人员 三、推广人员 四、数据分析人员 一个网站完整详细的SEO优化方案 接下来,我们就对这四个小组分配工作。 首先,前端/页编人员主要负责站内优化,主要从四个方面入手: 第一个,站内结构优化 合理规划站点结构(1、扁平化结构2、辅助导航、面包屑导航、次导航) 内容页结构设置(最新文章、推荐文章、热门文章、增加相关性、方便自助根据链接抓取更多内容) 较快的加载速度 简洁的页面结构 第二个,代码优化 Robot.txt 次导航 404页面设置、301重定向 网站地图 图片Alt、title标签 标题 关键词 描述 关键字密度 个别关键字密度 H1H2H3中的关键字 关键字强调 外链最好nofollow 为页面添加元标记meta 丰富网页摘要(微数据、微格式和RDFa) 第三个,网站地图设置
html网站地图(1、为搜索引擎建立一个良好的导航结构2、横向和纵向地图:01横向为频道、栏目、专题/02纵向主要针对关键词3、每页都有指向网站地图的链接) XML网站地图(sitemap.xml提交给百度、google) 第四个,关键词部署 挑选关键词的步骤(1、确定目标关键词2、目标关键词定义上的扩展3、模拟用户的思维设计关键词4、研究竞争者的关键词) 页面关键词优化先后顺序(1、最终页>专题>栏目>频道>首页2、最终页:长尾关键词3、专题页:【a、热门关键词b、为热点关键词制作专题c、关键词相关信息的聚合d、辅以文章内链导入链接】4、栏目页:固定关键词5、频道页:目标关键词6、首页:做行业一到两个顶级关键词,或者网站名称) 关键词部署建议(1、不要把关键词堆积在首页2、每个页面承载关键词合理数目为3-5个3、系统规划) 然后,我们的内容编辑人员要对网站进行内容建设,怎样合理的做到网站内部优化的功效?这里主要有五个方面: 第一个,网站内容来源 原创内容或伪原创内容 编辑撰稿或UGC 扫描书籍、报刊、杂志 第二个,内容细节优化 标题写法、关键词、描述设置 文章摘要规范 URL标准化 次导航 内页增加锚文本以及第一次出现关键词进行加粗 长尾关键词记录单 图片Alt、titile标签 外链最好nofollow 百度站长工具、google管理员工具的使用 建立反向链接 第三个,关键词部署 挑选关键词的步骤(1、确定目标关键词2、目标关键词定义上的扩展3、模拟用户的思维设计关键词4、研究竞争者的关键词) 页面关键词优化先后顺序(1、最终页>专题>栏目>频道>首页2、最终页:长尾关键词3、
前端优化方案 1.提升页面静态资源加载速度 (1) 1.1减少Http请求 (1) 1.1.1项目首页、访问量非常大的页面有自己单独css内容 (1) 1.1.2移除重复的脚本及样式,统一网站资源(js库、css库)的使用。.2 1.1.3整理优化并合并现css文件及js文件,将所有的css文件以及js文件 分为base、common、page三层 (2) 1.2压缩静态资源文件,减少文件体积大小 (2) 1.2.1采用CSS Sprites技术将页面内所有背景小图标整合到一张图片。 .. 2 1.2.2不要在HTML使用太多大图像 (2) 1.2.3采用开源工具来压缩减小css及js文件体积 (2) 1.3内嵌图像。 (3) 1.4静态资源尽量合并到少数几个域名访问,减少DNS查询 (3) 2.加快页面的渲染展示速度 (3) 2.1 Css和js文件的位置 (3) 2.2规范img标签的使用 (3) 2.3精简页面标签,减少DOM元素 (4) 2.4规范Css代码 (4) 3.服务器端静态资源访问优化 (4) 3.1服务器部署时通过web服务器及应用服务集群配置,让静态资源通过web 服务器提供访问,提高静态资源并发访问效率 (4) 3.2通过在web服务器配置静态资源的缓存以及压缩策略,提高用户访问速度. (4) 3.3通过第三方网络静态资源缓存服务(CDN),提高网站访问速度,提升用户访 问体验。 (4) 1.提升页面静态资源加载速度 1.1减少Http请求 1.1.1项目首页、访问量非常大的页面有自己单独css内容 静态页面生成时直接生成到文件中,动态文件的话在模板文件中include。
优化方案主要由四个部分组成: 一、前端/页编人员 二、内容编辑人员 三、推广人员 四、数据分析人员 首先,前端/页编人员主要负责站内优化,主要从四个方面入手: 第一个,站内结构优化 合理规划站点结构(1、扁平化结构2、辅助导航、面包屑导航、次导航) 内容页结构设置(最新文章、推荐文章、热门文章、增加相关性、方便自助根据链接抓取更多内容) 较快的加载速度 简洁的页面结构 第二个,代码优化 Robot.txt 次导航网站地图404页面设置 301重定向图片Alt、title标签标题关键词描述 关键字密度个别关键词密度关键词强调H1H2H3中的关键字外链最好nofollow 为页面添加元标记meta 丰富网页摘要(微数据、微格式和RDFa)
第三个,网站地图设置 html网站地图(1、为搜索引擎建立一个良好的导航结构2、横向和纵向地图:01横向为频道、栏目、专题/02纵向主要针对关键词3、每页都有指向网站地图的链接) XML网站地图(sitemap.xml提交给百度、google) 第四个,关键词部署 挑选关键词的步骤(1、确定目标关键词2、目标关键词定义上的扩展 3、模拟用户的思维设计关键词 4、研究竞争者的关键词) 页面关键词优化先后顺序(1、最终页>专题>栏目>频道>首页2、最终页:长尾关键词3、专题页:【a、热门关键词b、为热点关键词制作专题 c、关键词相关信息的聚合 d、辅以文章内链导入链接】 4、栏目页:固定关键词5、频道页:目标关键词6、首页:做行业一到两个顶级关键词,或者网站名称) 关键词部署建议(1、不要把关键词堆积在首页2、每个页面承载关键词合理数目为3-5个 3、系统规划) 内容编辑人员要对网站进行内容建设,怎样合理的做到网站内部优化的功效?这里主要有五个方面: 第一个,网站内容来源 原创内容或伪原创内容 编辑撰稿或UGC 扫描书籍、报刊、杂志
大型网站的优化策略 在搜索引擎优化中,SEO策略影响到最终的优化效果。SEO策略不管对中小网站还是大型网站都是重要的,而对于大型网站,制定一个好的SEO策略尤为重要。 一、首先我们来看第一部分:关键词分析。 关键词分析是所有SEO必须掌握的一门功课,大型网站虽然有海量的数据,但是每个页面都需要进行关键词分析,除了SEO之外,策划、编辑也需要具备一定的关键词分析能力。 我们来看关键词分析的基本原则: 1、调查用户的搜索习惯:这是一个重要的方面,只有了解用户的搜索习惯,我们才能把我用户的搜索需求,用户喜欢搜索什么?用什么搜索引擎?等等 2、关键词不能过于宽泛:关键词过于宽泛会导致竞争激烈,耗费大量时间却不一定得到想要的效果,并且可能降低了关键词的相关性。 3、关键词不能过冷:想想,没有用户搜索的关键词,还值得去优化吗? 4、关键词要与页面内容保持高度的相关性:这样既有利于优化又有利于用户。 我们再来看关键词挑选的步骤: 1、确定核心关键词:我们应该考虑的是哪一个词或者两个词能够最准确的描述网页的内容?哪一个词用户搜索次数最多? 2、核心关键词定义上的扩展:例如核心关键词的别名、仅次于核心关键词的组合等、核心关键词的辅助等。 3、模拟用户思维设计关键词:把自己假想为用户,那么我会去搜索什么关键词呢?
4、研究竞争者的关键词:分析一下排名占有优势的竞争对手的网页,他们都使用了什么关键词? 二、我们再来看第二部分:页面逆向优化。 为什么要做逆向优化?因为在大型网站中,页面的优化价值一般不同于中小网站。考虑到各种综合因素(例如品牌、页面内容、用户体验等,大型网站的页面优化价值大多数呈现逆向顺序,即:最终页>专题页>栏目页>频道页>首页。 如何针对各页面进行关键词分配呢?通常情况是这样的: 1、最终页:针对长尾关键词 2、专题页:针对热门关键词,例如“周杰伦” 3、栏目页:针对固定关键词,例如“音乐试听” 4、频道页:针对核心关键词,例如“音乐” 5、首页:不分配关键词,而是以品牌为主。 在进行关键词分配后,我们可以在最终页中添加匹配的内链作为辅助,这是大型网站内链的优势。 三、第三部分,前端搜索引擎友好,包括UI设计的搜索友好和前端代码的搜索友好两点。 1、首先我们来看UI设计的搜索引擎友好:主要是做到导航清晰,以及flash和图片等的使用,一般来说,导航以及带有关键词的部分不适合使用flash及图片,因为大多数搜索引擎无法抓取flash及图片中的文字。 2、然后是前端代码的搜索引擎友好:包含以下几点 a、代码的简洁性:搜索引擎喜欢简洁的html代码,这样更有利于分析。
干货:一个网站完整详细的SEO优化方案 2013-07-05 根据自己的个人经验完成了这篇文章,希望对SEOer有点帮助,高手直接跳过,请勿喷水。。。 一个完整的SEO优化方案主要由四个小组组成: 一、前端/页编人员 二、内容编辑人员 三、推广人员 四、数据分析人员 接下来,我们就对这四个小组分配工作。 首先,前端/页编人员主要负责站内优化,主要从四个方面入手:第一个,站内结构优化 合理规划站点结构(1、扁平化结构2、辅助导航、面包屑导航、次导航) 内容页结构设置(最新文章、推荐文章、热门文章、增加相关性、方便自助根据链接抓取更多内容) 较快的加载速度 简洁的页面结构 第二个,代码优化 Robot.txt 次导航
404页面设置、301重定向 网站地图 图片Alt、title标签 标题 关键词 描述 关键字密度 个别关键字密度 H1H2H3中的关键字 关键字强调 外链最好nofollow 为页面添加元标记meta 丰富网页摘要(微数据、微格式和RDFa) 第三个,网站地图设置 html网站地图(1、为搜索引擎建立一个良好的导航结构2、横向和纵向地图:01横向为频道、栏目、专题/02纵向主要针对关键词3、每页都有指向网站地图的链接) XML网站地图(sitemap.xml提交给百度、google) 第四个,关键词部署 挑选关键词的步骤(1、确定目标关键词2、目标关键词定义上的扩展3、模拟用户的思维设计关键词4、研究竞争者的关键词)
页面关键词优化先后顺序(1、最终页>专题>栏目>频道>首页2、最终页:长尾关键词3、专题页:【a、热门关键词b、为热点关键词制作专题c、关键词相关信息的聚合d、辅以文章内链导入链接】4、栏目页:固定关键词5、频道页:目标关键词6、首页:做行业一到两个顶级关键词,或者网站名称) 关键词部署建议(1、不要把关键词堆积在首页2、每个页面承载关键词合理数目为3-5个3、系统规划) 然后,我们的内容编辑人员要对网站进行内容建设,怎样合理的做到网站内部优化的功效?这里主要有五个方面: 第一个,网站内容来源 原创内容或伪原创内容 编辑撰稿或UGC 扫描书籍、报刊、杂志 第二个,内容细节优化 标题写法、关键词、描述设置 文章摘要规范 URL标准化 次导航 内页增加锚文本以及第一次出现关键词进行加粗 长尾关键词记录单 图片Alt、titile标签
一个网站完整详细的SEO优化方案
一个网站完整详细的SEO优化方案 根据自己的个人经验完成了这篇文章,希望对SEOer有点帮助,高手直接跳过,请勿喷水。。。 一个完整的SEO优化方案主要由四个小组组成: 一、前端/页编人员 二、内容编辑人员 三、推广人员 四、数据分析人员 接下来,我们就对这四个小组分配工作。 首先,前端/页编人员主要负责站内优化,主要从四个方面入手: 第一个,站内结构优化 合理规划站点结构(1、扁平化结构 2、辅助导航、面包屑导航、次导航) 内容页结构设置(最新文章、推荐文章、热门文章、增加相关性、方便自助根据链接抓取更多内容) 较快的加载速度 简洁的页面结构 第二个,代码优化 Robot.txt
次导航 404页面设置、301重定向 网站地图 图片Alt、title标签 标题 关键词 描述 关键字密度 个别关键字密度 H1H2H3中的关键字 关键字强调 外链最好nofollow 为页面添加元标记meta 丰富网页摘要(微数据、微格式和RDFa) 第三个,网站地图设置 html网站地图(1、为搜索引擎建立一个良好的导航结构 2、横向和纵向地图:01横向为频道、栏目、专题/02纵向主要针对关键词 3、每页都有指向网站地图的链接) XML网站地图(sitemap.xml提交给百度、google) 第四个,关键词部署
挑选关键词的步骤(1、确定目标关键词 2、目标关键词定义上的扩展 3、模拟用户的思维设计关键词 4、研究竞争者的关键词)页面关键词优化先后顺序(1、最终页>专题>栏目>频道>首页2、最终页:长尾关键词 3、专题页:【a、热门关键词 b、为热点关键词制作专题 c、关键词相关信息的聚合 d、辅以文章内链导入链接】 4、栏目页:固定关键词 5、频道页:目标关键词6、首页:做行业一到两个顶级关键词,或者网站名称) 关键词部署建议(1、不要把关键词堆积在首页 2、每个页面承载关键词合理数目为3-5个 3、系统规划) 然后,我们的内容编辑人员要对网站进行内容建设,怎样合理的做到网站内部优化的功效?这里主要有五个方面: 中软总公司计算机培训中心同时也是“信息产业部计算机技术培训中心”,是中国成立最早的、具有国际先进水平的计算机培训实体,迄今已有22年的历史。以总部为主体,发展了遍布全国的分中心,开展了面向用户的、各层次、各领域的计算机及信息技术应用培训,共培训各类学员四十余万人次,以其高质量的教学和优质的服务赢得了社会各界的好评。 我们的宣言: 站在我们的肩上,您将看得更远! 严格的质量管理体系 1999年9月28日中心经过了ISO-9001国际质量体系认证,成为
Java Web 服务性能优化案例 简介:本文介绍如何提升Java Web 服务性能,主要介绍了三种方法:一是采用 Web 服务的异步调用,二是引入Web 服务批处理模式,三是压缩SOAP 消息。重点介绍在编程过程中如何使用异步Web 服务以及异步调用和同步调用的差异点。本文还示范了如何在项目中使用以上三种方法,以及各种方法所适合的应用场景。 Java Web 服务简介 Web 服务是一种面向服务架构的技术,通过标准的 Web 协议提供服务,目的是保证不同平台的应用服务可以互操作。Web 服务(Web Service)是基于XML 和HTTP 通讯的一种服务,其通信协议主要基于SOAP,服务的描述通过WSDL、UDDI 来发现和获得服务的元数据。这种建立在XML 标准和Internet 协议基础上的Web 服务是分布式计算的下一步发展方向,Web 服务为那些由不同资源构建的商业应用程序之间的通信和协作带来了光明的前景,从而使它们可以彼此协作,而不受各自底层实现方案的影响。 JAX-RPC 1.0 是Java 方面的Web 服务的原始标准, 但是由于JAX-RPC 1.0 对Web 服务功能的认识有一定的局限,于是JAX-WS 2.0 应用而生。JAX-WS 2.0 开发工作的主要目标是对各项标准进行更新,成功实现了业界对JAX-RPC 1.X 的各种期望。此外,JAX-WS 2.0 直接支持XOP/MTOM,提高了系统附件传送能力以及系统之间的互操作性。 实例剖析Web 服务性能瓶颈 通过以上简述不难体会到,Web 服务以其XML + HTTP 的松耦合、平台无关的特性,集万般宠爱于一身,必将成为未来数据共享的基础。但与此同时我们也应当认识到世间完事万物均有其矛盾的两面性:有优点,必将存在缺点,Web 服务亦是如此。就像当初JAVA 大行其道的时候性能成为其致命诟病一样,Web 服务也同样面临性能问题,似乎“性能问题”天生就是“平台无关”挥之不去的冤家。但问题终归要解决,实践是检验和分析问题的唯一途径,让我们先来创建一个简单的Web 服务再来审视和分析隐含其中的性能问题。 创建服务 创建服务Java Bean: 首先我们创建一个尽可能简单的书店服务Bean,服务的内容只有一个qryBooksByAuthor,即根据作者(Author) 查询其名下的书籍 (List
网站SEO优化推广方案 序言 搜索引擎优化,即通过对网站优化来更加符合搜索引擎的排名规则,以提升关键词在搜索引擎上的排名,SEO完整基本项目: 1、网站关键词的选择 无论做什么网站,都需要有一个网站定位,而定位中,很重要的就包含了,优化哪一类词,主要包含目标关键词与长尾关键词,目标关键词也就是自己的首页主要去优化的词语,长尾关键词就是围绕着网站的主关键词,展开来的一些相对竞争小,但是转化率高一点的关键词,而无论是目标关键词还是长尾关键词,你都需要分析你所从事的这个行业,要弄清楚用户到底在搜索什么词,最好做一个关键词词库。 2、分析行业中同行的网站情况 所谓知己知彼,百战不殆,对于很多行业都是实用的,分析完关键词后,我们要去分析一下竞争对手的网站情况,看看我们的差距有多大,做到心中有数,主要分析对手网站的一些SEO情况,例如网站的收录规模,PR值,域名年龄,这个域名是否有做过其他站,网站的内容布局,内容主要来源,原创度,以及nofollow的适用,站内锚文本等情况、以及品牌知名度等,都要记录下来。 3、自身网站的一些SEO情况 例如网站的内容来源情况,外链的相关性,网站内部的调整,例如H标签的使用,nofollow 的使用情况,总之与上条分析竞争对手网站的SEO情况基本差不多,当你对这些都分析完后,你就会看到你与对手的差距在哪里了。 4、SEO目标的确定 通过上边几步,你对自己的网站,以及对手的网站都基本比较了解了,接下来,就要去制定你的SEO目标了,什么事情在做之前,都需要有一个明确的目标,做SEO也一样,你要有一个长远的目标,其实也就是把一些比较重要的SEO指标都细化,分别制定目标,并为目标确定一个期限。 5、网站目标用户群体的分析 做网站,你一定要知道自己的目标用户的情况,需要进行详细的分析,分类,看看你这
网站完整详细的SEO优化方案 根据自己的个人经验完成了这篇文章,希望对SEOer有点帮助,高手直接跳过,请勿喷水。。。 一个完整的SEO优化方案主要由四个小组组成: 一、前端/页编人员 二、内容编辑人员 三、推广人员 四、数据分析人员 接下来,我们就对这四个小组分配工作。 首先,前端/页编人员主要负责站内优化,主要从四个方面入手:第一个,站内结构优化 合理规划站点结构(1、扁平化结构2、辅助导航、面包屑导航、次导航) 内容页结构设置(最新文章、推荐文章、热门文章、增加相关性、方便自助根据链接抓取更多内容)
较快的加载速度 简洁的页面结构 第二个,代码优化 Robot.txt 次导航 404页面设置、301重定向 网站地图 图片Alt、title标签 标题 关键词 描述 关键字密度 个别关键字密度 H1H2H3中的关键字 关键字强调 外链最好nofollow 为页面添加元标记meta 丰富网页摘要(微数据、微格式和RDFa) 第三个,网站地图设置
html网站地图(1、为搜索引擎建立一个良好的导航结构2、横向和纵向地图:01横向为频道、栏目、专题/02纵向主要针对关键词3、每页都有指向网站地图的链接) XML网站地图(sitemap.xml提交给百度、google) 第四个,关键词部署 挑选关键词的步骤(1、确定目标关键词2、目标关键词定义上的扩展3、模拟用户的思维设计关键词4、研究竞争者的关键词) 页面关键词优化先后顺序(1、最终页>专题>栏目>频道>首页2、最终页:长尾关键词3、专题页:【a、热门关键词b、为热点关键词制作专题c、关键词相关信息的聚合d、辅以文章内链导入链接】4、栏目页:固定关键词5、频道页:目标关键词6、首页:做行业一到两个顶级关键词,或者网站名称) 关键词部署建议(1、不要把关键词堆积在首页2、每个页面承载关键词合理数目为3-5个3、系统规划) 然后,我们的内容编辑人员要对网站进行内容建设,怎样合理的做到网站内部优化的功效?这里主要有五个方面: 第一个,网站内容来源 原创内容或伪原创内容 编辑撰稿或UGC 扫描书籍、报刊、杂志
东莞龙兴光电科技有限公司SEO网站优化方案书 说到网站优化方案,对于大部分刚接触网站优化行业的新手朋友来说,可能是会感觉很迷茫。这种迷茫一般是由于没有对网站优化工作有一个完整的理解导致的。网站优化工作其实在执行之前都是需要先有个很好的策划然后才能去执行的,这样的优化工作做起来才能达到一个 很好的效果。以下王国利SEO博客以东莞龙兴光电科技有限公司来做案例如何制定一份完美的SEO网站优化方案书,希望可以帮到你们! 一.网站基本情况 1.网站名称:东莞龙兴光电科技有限公司 2.域名年龄: 9年4月24天(创建于2006年11月20日,过期时间2016年11月20日) 3.网站打开速度:173ms 4.百度收录情况:百度收录382条 5.百度权重:1 Google:1 6.同网站IP:137个 7.Site是否首页:没有在首页 8.网站关键词排名情况:
以上通过站长工具查询,公供参考! 二.网站问题诊断 1.标题问题(Title)网站列表页分页标题重复,标题不太理想,影响每个页面关键 词排名,应该重新设计部分页面标题 2.描述:改进;描述(description)是对页面的描述,应该重新对每个页面描述 进行撰写,主要是栏目页面 3.网站的图片和flash优化:
4.页面静态化:没有发现动态页面 5.robots.txt:没有设置 6.404页面 7.友情链接: 8.网站外链:持续稳定进行外链建设 9.面包屑导航:没有正确设置 10.内容页面关键链接:网页正文图片没有做文字描述,
11.网站地图:sitemap.xml文件。,建议制作 12.H标签:没有按照SEO规范进行H标签布 13.网站内容更新量:网站内容更新量少,不利于网站在各个搜索引擎的收录。, 14.Nofollow 便于集中网站权重,减少权重的分散。 15.URL唯一性:URL存在带有/,建议:URL标准化 16.网站死链接:没有存在死链接 三.网站优化建议 1.标题问题(Title) :应该重新设计部分页面标题 2.改进;描述(description)是对页面的描述,应该重新对每个页面描述进行撰 写,主要是栏目页面 3.网站的图片和flash优化:图片需要增加ALT属性网站存在了大量的图片和幻灯的表现 形式,网站显得好看,但不实用。解决:对于所有图片均需要在图片加上alt 说明,如此搜索引擎才能知道网站讲述了哪些内容。尽量减少Flash并增加文字信息。 4.没有robots.txt和sitemap.xml文件。建议设置 5.404页面; 未设置,返回码为200,可能触发降权,建议写404页面,正确返