浅谈Photoshop在网页制作中的应用
- 格式:pdf
- 大小:174.43 KB
- 文档页数:2

Photoshop 网页设计建立路径对于边缘复杂的图像,路径工具是最好的选取工具。
通过路径能够进行光滑图像选择区域及辅助抠图,绘制光滑线条,定义画笔等工具的绘制轨迹,输出输入路径及和选择区域之间转换等。
路径分为开放的路径和封闭的路径。
路径中每段线条开始和结束的点称为锚点,选中的锚点显示一条或两条控制柄,可以通过改变控制柄的方向和位置来修改路径的形状。
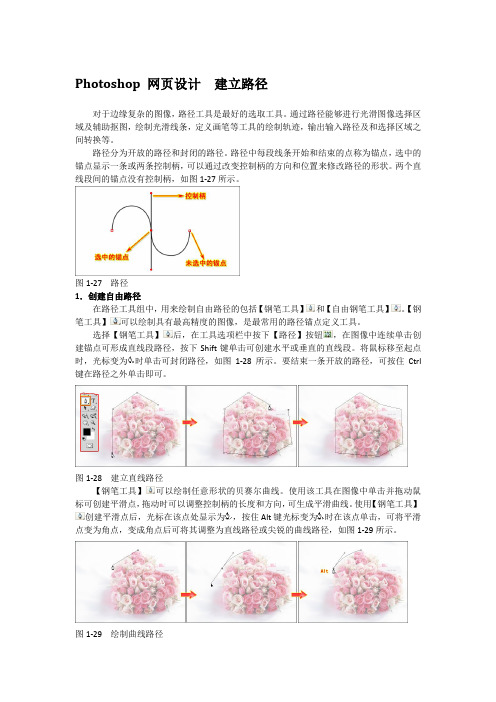
两个直线段间的锚点没有控制柄,如图1-27所示。
图1-27 路径1.创建自由路径在路径工具组中,用来绘制自由路径的包括【钢笔工具】和【自由钢笔工具】。
【钢笔工具】可以绘制具有最高精度的图像,是最常用的路径锚点定义工具。
选择【钢笔工具】后,在工具选项栏中按下【路径】按钮,在图像中连续单击创建锚点可形成直线段路径,按下Shift键单击可创建水平或垂直的直线段。
将鼠标移至起点时,光标变为时单击可封闭路径,如图1-28所示。
要结束一条开放的路径,可按住Ctrl 键在路径之外单击即可。
图1-28 建立直线路径【钢笔工具】可以绘制任意形状的贝赛尔曲线。
使用该工具在图像中单击并拖动鼠标可创建平滑点,拖动时可以调整控制柄的长度和方向,可生成平滑曲线。
使用【钢笔工具】创建平滑点后,光标在该点处显示为,按住Alt键光标变为时在该点单击,可将平滑点变为角点,变成角点后可将其调整为直线路径或尖锐的曲线路径,如图1-29所示。
图1-29 绘制曲线路径【自由钢笔工具】的用法就像在纸上画线,是通过手绘曲线建立路径的。
在绘图过程中不需要确定节点的位置,将根据设置自动添加节点,如图1-30所示。
图1-30 使用自由钢笔工具选中工具选项栏中的【磁性的】复选框后,变为【磁性钢笔工具】,鼠标变为形状,用法类似【磁性套索工具】,可自动跟踪图像中物体的边缘以形成路径,如图1-31所示。
图1-31 使用磁性钢笔工具2.创建形状路径对于一些简单的图案,可以使用路径工具组中的形状路径工具。
使用这些工具可以便利的绘制出基本的矢量形状图形。

如何高效使用Photoshop进行UI设计第一章:认识Photoshop在进行UI设计之前,首先需要对Photoshop软件有基本的了解。
Photoshop是一款专业的图像处理软件,广泛应用于UI设计领域。
正确认识Photoshop的功能和界面布局,可以帮助设计师更高效地使用该软件进行UI设计。
1.1 Photoshop功能概述Photoshop提供了丰富的功能,包括图层管理、选择工具、画笔工具、滤镜效果等。
熟悉这些功能可以提高设计师的工作效率。
1.2 Photoshop界面布局Photoshop的界面由工具栏、菜单栏、选项栏、图层面板等组成。
了解每个元素的作用及其在界面上的位置,可以更轻松地进行操作。
第二章:规划设计布局在进行UI设计之前,需要对设计布局进行规划,明确设计的目标和主题。
合理的布局能够提高用户体验和界面易用性。
2.1 设计理念和目标在UI设计之前,设计师需要明确设计的理念和目标。
例如,设计师可以思考设计是否需要突出品牌形象、强调功能导航等。
2.2 界面结构规划设计师可以使用草图或线框图来规划界面的结构。
通过细致的规划,可以更好地展现设计的想法,避免后期的修改和调整。
第三章:图层管理与合理运用3.1 智能对象的使用使用智能对象可以保留图像的原始信息,方便后期修改和调整。
将图层转换成智能对象,可以更高效地进行多次编辑。
3.2 合并图层和图层组合并图层和图层组可以减少文件大小,提高软件的运行速度。
将相同属性的图层合并成组,方便管理和编辑。
第四章:选择工具与画笔工具的应用4.1 利用选区工具进行图形选取使用选区工具可以精确地选取图形,以便进行进一步地编辑和修改。
例如,可以使用椭圆选取工具选取按钮等特定形状的元素。
4.2 画笔工具的运用画笔工具可以用于绘制自定义的图形和特效。
通过选择合适的画笔工具和调整画笔参数,可以创造出各种独特的效果。
第五章:优化界面设计效果5.1 使用滤镜提高设计效果Photoshop提供了各种滤镜效果,可以改善设计元素的外观。


Photoshop的功能特点及应用从功能上看,Photoshop可分为图像编辑、图像合成、校色调色及特效制作部分。
图像编辑是图像处理的基础,可以对图像做各种变换如放大、缩小、旋转、倾斜、镜象、透视等。
也可进行复制、去除斑点、修补、修饰图象的残损等。
这在婚纱摄影、人像处理制作中有非常大的用场,去除人像上不满意的部分,进行美化加工,得到让人非常满意的效果。
图象合成则是将几幅图象通过图层操作、工具应用合成完整的、传达明确意义的图象,这是美术设计的必经之路。
photoshop提供的绘图工具让外来图象与创意很好地融合,成为可能使图象的合成无衣无缝。
校色调色是photoshop中深具威力的功能之一,可方便快捷地对图象的颜色进行明暗、色编的调整和校正,也可在不同颜色进行切换以满足图象在不同领域如网页设计、印刷、多媒体等方面应用。
特效制作在photoshop中主要由滤镜、通道及工具综合应用完成。
包括图象的特效创意和特效字的制作,如油画、浮雕、石膏画、素描等常用的传统美术技巧都可藉由photoshop特效完成。
而各种特效字的制作更是很多美术设计师热衷于photoshop的研究的原因。
两年前Adobe公司称CS5将会有巨大的变革,之后将推出一个全新面向64位的Mac版本,随着CS5发布会的临近,我们发现CS5的变革远超当年的预期。
Photoshop CS5为摄影师、艺术家、以及一些高端的设计用户带来了一系列全新的高级功能。
下面就让我们来看一看Adobe带来的伟大功能吧:1、自动镜头更正:Adobe从机身和镜头的构造上着手实现了镜头的自动更正,主要包括减轻枕形失真(pincushion distortion),修饰曝光不足的黑色部分以及修复色彩失焦(chromatic aberration)。
当然这一调节也支持手动操作,用户可以根据自己的不同情况进行修复设置,并且可以从中找到最佳的配置方案。
其实就是记录了照相机照相时的很多有效的数据色彩信息,然后通过软件还原照相时的场景并给予补偿和修复。

Photoshop 网页设计色彩推移
色彩推移是按照一定规律有秩序地排列、组合色彩的一种方式。
为了使画面丰富多彩、变化有序,网页设计师通常采用色相推移、明度推移、纯度推移、互补推移、综合推移等推移方式组合网页色彩。
1.色相推移
选择一组色彩,按色相环的顺序,由冷到暖或者由暖到冷进行排列、组合。
可以选用纯色系或者灰色系进行色相推移。
如图1-23所示,为多种颜色渐变的网页效果。
图1-23 黄色-洋红-紫色渐变
2.明度推移
选择一组色彩,按明度等差级数的顺序,由浅到深或者由深到浅进行排列,组合的一种明度渐变组合。
一般都选用单色系列组合。
也可以选用两组色彩的明度系列按明度等差级数的顺序交叉组合,如图1-24所示。
图1-24 浅褐色到白色渐变
3.纯度推移
选择一组色彩,按纯度等差级数或者比差级数的顺序,由纯色到灰色或者由灰色到纯色进行排列组合,如图1-25所示。
图1-25 蓝绿色纯度网页效果
4.综合推移
选择一组或者多组色彩按色相、明度、纯度推移进行综合排列、组合的渐变形式,由于色彩三要素的同时加入,其效果当然要比单项推移复杂、丰富得多,如图1-26所示。
图1-26 色相与明度推移效果。

交互界面设计:PhotoShop 制作动态交互界面的方法在如今的数字化时代,动态交互界面成为了各种应用、网站和软件的关键特性。
作为一种视觉设计工具,PhotoShop 提供了丰富的功能和工具,使我们能够创建令人惊叹的交互界面。
本文将介绍一些使用PhotoShop 制作动态交互界面的方法,希望能对设计师们有所帮助。
1. 使用智能对象(Smart Objects)智能对象是 PhotoShop 中的一种特殊图层类型,允许我们在不损失质量的情况下修改图层内容。
对于制作动态交互界面来说,这是一个非常有用的功能。
通过将图层转换为智能对象,可以在图层上应用多种滤镜、效果和调整,而不会对原始图像造成破坏。
此外,智能对象还支持非破坏性的变换和调整。
2. 利用时间轴(Timeline)PhotoShop 的时间轴功能使我们能够制作动画效果。
为了创建动态交互界面,可以使用这一功能来制作按钮点击、菜单弹出、内容切换等动画效果。
在时间轴上,我们可以通过添加关键帧、调整图层位置和属性来实现动画效果。
此外,我们还可以使用时间轴预览功能来查看动画效果的实时预览。
3. 应用过渡(Transitions)在动态交互界面中,过渡效果可以增强用户体验,并帮助用户理解界面不同元素之间的关系。
在 PhotoShop 中,我们可以使用过渡效果实现页面切换、弹出框出现等动画效果。
通过在不同图层之间添加过渡效果,我们可以使元素的出现和消失更加平滑,使用户感觉流畅自然。
4. 设计交互元素动态交互界面离不开各种交互元素,如按钮、链接、下拉菜单等。
在PhotoShop 中,我们可以使用矢量工具和图层样式来设计这些元素。
通过调整形状、颜色和样式,可以创建出符合界面风格的交互元素。
此外,还可以使用切片工具将元素分割为可交互的图像,以便在网页或应用中实现交互效果。
5. 导出和分享一旦我们完成了动态交互界面的设计,就可以使用 PhotoShop 的导出功能将其保存为各种格式,例如 PNG、JPEG 或 GIF。
ps课实训心得一周实训已经结束了,在这短短一段时间内,发觉了制作网页确实是个艰苦且繁琐工作,也体会到了部分日常上课时所没有体会到东西。
多媒体制作综合实训是计算机应用技术专业结合图像处理和flash设计和制作这两门关键课程所教授实践技能而开设项目化综合实训。
它是依据专业教学计划要求,在老师指导下对学生进行图像处理和flash动画相结合网页多媒体制作综合训练,培养学生综合利用理论知识分析和处理实际问题能力,实现由理论知识向操作技能转化,是对理论和实践教学效果检验,也是对学生综合分析能力和独立工作能力培养过程。
第一周是制作网页效果图,包含其排版,颜色搭配,内容设计等。
整个网页制作全部是靠自己灵感来设计并发挥。
这需要我们相当大发明能力和丰富想象力。
在脑海里计划好整个网页制作后就要开始对网页制作做充足准备了。
其中肯定会用到对之前ps课所学知识,而在ps处理图片效果时,会发觉很多原先掌握不好知识在不知不觉中已经用相当熟练了,不过在过程中,尤其是部分比较难处理图片要抠图或处理成特殊效果实属不易。
不仅要有相当大耐心,也必需有相当基础知识掌握才行。
而这次实训课无疑是给自己一个很好锻炼机会了,不仅能够依据自己掌握知识尽情发挥,而且还能够锻炼自己耐心和发明力。
这次实训课达成了很好培养学生熟练使用photoshop图像处理软件功效能力,让我们能够进行图像抠图、处理和色彩修饰;能够经过对素材处理后合成图像;能够制作图像特效、纹理图案等;能够设计和绘制logo、图形等手绘作品;能够绘制背景、按钮、标题、导航栏等网页元素;能够完成网页广告、banner图像、网页界面设计和制作;能够使用flash绘制编辑素材和制作原创场景元素;能够使用flash制作网站banner条动画;能够使用flash制作网站引导片头动画;能够使用flash制作各类网页特效动画;而这些在日常课上极难有那么好机会接触到,日常ps课程全部知识针对某个效果进行尤其训练,而这种实训课使我们能够将所学全部应用到作品当中去,从我们制作作品中,也很好看到了哪些功效是全部些人全部掌握,而哪些是比较微弱,这么我们也能够在看到自己和她人作品中找到差距,找到自己弱点,方便于以后加强。
Web 应用(4课时)教学目的:ImageReady是与PHOTOSHOP捆绑的网页制作软件,这章的主要内容是介绍常见的几种网页格式,切片工具的使用方法及用途,使用ImageReady制作GIF动画的方法。
教学内容:一、常见的几种网页格式1、GIF网络中最常见的格式,支持透明图像和动画效果。
它通过减少颜色来压缩文件(少于256色),是无损压缩。
➢优点:颜色少、压缩效率高、图像清晰、交错关联文件会在下载的过程中出现在对方的显示器上。
➢缺点:颜色过渡微妙的图像在压缩时,会出现色带和斑点。
2、JPEG网络中最常见的格式,支持极高的压缩率(最多可支持16.8M种颜色),是通过减少图像的数据达到压缩其大小的目的,是有损压缩。
➢优点:能很好地处理多颜色图片,尺寸小、下载数度快,➢缺点:不支持透明和动画功能,图像压缩时会出现模糊和噪点。
3、PNG-8和PNG-24格式一种无损的应用交叉平台的高度压缩的RGB格式。
它是专门为优化网络压缩图像而设计的,将取代GIF成为未来网络图片的主导格式。
➢优点:图像能更好的与浏览器背景融合,支持Interlaced功能和透明效果。
➢缺点:不能很好的减小文件尺寸。
二、Save for Web功能(Alt+Shift+Ctrl+S)(一)作用:优化网络图片(二)工具:抓手工具:H切片工具:K缩放工具:Z吸管工具:I吸管颜色显示和隐藏切片:Q(三)控制面板:1、GIF➢Selective选项:图片优化的计算方法➢Diffusion选项:选择不同的抖动效果➢Transpare:如果被优化的图像中存在透明的部分时,并选择该项,不透明部分将被模板颜色Matte填充,不选择该项,透明的部分将被模板颜色填充。
➢Interlaced:选择下载模式,使得下载的时间看起来加快了,但这样会增加文件的尺寸,并且如果选择了其中的选项有可能就不能再对Lossy(损耗)进行设置。
➢Lossy:可以控制图像的损失程度,数值越大,图像尺寸越小,损失就越多,图象质量自然下降。
photoshop有哪些功能photoshop有哪些功能PHOTOSHOP的应用领域很广泛,在图像、图形、文字、视频、出版各方面都有涉及。
请看下面photoshop有哪些功能介绍photoshop有哪些功能11、平面设计平面设计是PHOTOSHOP应用最为广泛的领域,无论是我们正在阅读的图书封面,还是大街上看到的招帖、海报,这些具有丰富图像的平面印刷品,基本上都需要PHOTOSHOP软件对图像进行处理。
2、修复照片PHOTOSHOP具有强大的图像修饰功能。
利用这些功能,可以快速修复一张破损的老照片,也可以修复人脸上的斑点等缺陷。
3、广告摄影广告摄影作为一种对视觉要求非常严格的工作,其最终成品往往要经过PHOTOSHOP的修改才能得到满意的效果。
4、影像创意影像创意是PHOTOSHOP的特长,通过PHOTOSHOP的处理可以将原本风马牛不相及的对象组合在一起,也可以使用“狸猫换太子”的手段使图像发生面目全非的巨大变化。
5、艺术文字当文字遇到PHOTOSHOP处理,就已经注定不再普通。
利用PHOTOSHOP可以使文字发生各种各样的变化,并利用这些艺术化处理后的文字为图像增加效果。
6、网页制作网络的普及是促使更多人需要掌握PHOTOSHOP的一个重要原因。
因为在制作网页时PHOTOSHOP是必不可少的网页图像处理软件。
7、建筑效果图后期修饰在制作建筑效果图包括许多三维场景时,人物与配景包括场景的颜色常常需要在PHOTOSHOP中增加并调整。
8、绘画由于PHOTOSHOP具有良好的绘画与调色功能,许多插画设计制作者往往使用铅笔绘制草稿,然后用PHOTOSHOP填色的方法来绘制插画。
除此之外,近些年来非常流行的像素画也多为设计师使用PHOTOSHOP创作的作品。
9、绘制或处理三维帖图在三维软件中,如果能够制作出精良的模型,而无法为模型应用逼真的帖图,也无法得到较好的渲染效果。
实际上在制作材质时,除了要依靠软件本身具有材质功能外,利用PHOTOSHOP可以制作在三维软件中无法得到的合适的材质也非常重要。