网站设计与建设期末考试样题(未附答案)
- 格式:docx
- 大小:18.19 KB
- 文档页数:3

计算机专业部《网站建设》期末试卷一、填空题(10*1分)1.利用ASP开发的网页,其扩展名应命名为_______ 。
2.在Photoshop中制作网页图像,需要通过工具将其裁切为小尺寸图像。
3.在使用表格布局网页时,若不希望表格边框线显示出来,可将表格的边框宽度设置为数值。
4.所谓表格(table)就是由一个或多个构成的集合,表格中横向的多个单元格称为,垂直的多个单元格称为。
5.在网页文件中插入MP3格式的音乐文件,需要选择菜单项插入——媒体——。
6.静态网页文件的后缀名为。
7.可以在属性面板的选项中设置网页文件的背景图片。
二、简答题(10分)我们在学习静态网页制作过程中,用到了三种软件:1. 请写出这三种软件(3分)2. 请写出自己对这三种软件在网页制作中所起作用的理解。
(7分)三、操作题(80分)说明:1.请同学们下载素材。
素材位置:教师机->网站建设考试素材。
2.请同学们将完成的作品保存在自己机器D盘根目录下以自己名字命名的文件夹中。
本操作题一共两部分,具体题目如下:A、请使用photoshop和相关素材制作出效果图,效果图保存为psd格式,请勿合并图层,并生成网页文件。
(效果图见素材)。
(30分)B、创建数据库a、创建数据库:zhuce (10分)b、在数据库zhuce中创建表huiyuan (30分)huiyuan表结构如下:id int 10 auto_increment 主键yhm char 20mima char 20email char 20c、并在建成的表文件中插入两条记录:(10分)记录1:yhm:李明mima:123 email:liming@记录2:yhm:王丽mima:abc email:wangli@《网页制作》试卷(第1页,共 1 页)。

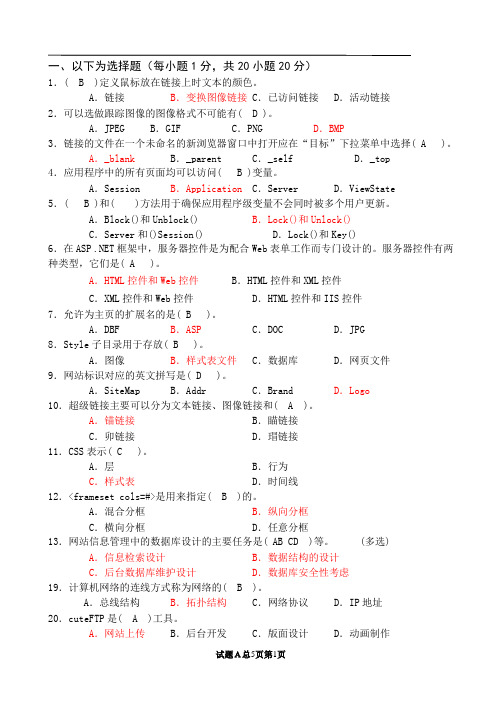
一、以下为选择题(每小题1分,共20小题20分)1.( B )定义鼠标放在链接上时文本的颜色。
A.链接B.变换图像链接 C.已访问链接D.活动链接2.可以选做跟踪图像的图像格式不可能有( D )。
A.JPEG B.GIF C.PNG D.BMP3.链接的文件在一个未命名的新浏览器窗口中打开应在“目标”下拉菜单中选择( A )。
A._blank B._parent C._self D._top4.应用程序中的所有页面均可以访问( B )变量。
A.Session B.Application C.Server D.ViewState5.( B )和( )方法用于确保应用程序级变量不会同时被多个用户更新。
A.Block()和Unblock() B.Lock()和Unlock()C.Server和()Session() D.Lock()和Key()6.在ASP .NET框架中,服务器控件是为配合Web表单工作而专门设计的。
服务器控件有两种类型,它们是( A )。
A.HTML控件和Web控件B.HTML控件和XML控件C.XML控件和Web控件D.HTML控件和IIS控件7.允许为主页的扩展名的是( B )。
A.DBF B.ASP C.DOC D.JPG8.Style子目录用于存放( B )。
A.图像B.样式表文件C.数据库D.网页文件9.网站标识对应的英文拼写是( D )。
A.SiteMap B.Addr C.Brand D.Logo10.超级链接主要可以分为文本链接、图像链接和( A )。
A.锚链接B.瞄链接C.卯链接D.瑁链接11.CSS表示( C )。
A.层B.行为C.样式表D.时间线12.<frameset cols=#>是用来指定( B )的。
A.混合分框B.纵向分框C.横向分框D.任意分框13.网站信息管理中的数据库设计的主要任务是( AB CD )等。
(多选) A.信息检索设计B.数据结构的设计C.后台数据库维护设计D.数据库安全性考虑19.计算机网络的连线方式称为网络的( B )。


渭南网站建设期末试题及答案一、选择题1. 下列哪项属于网站前端技术?A. PHPB. JavaScriptC. JavaD. SQL答案:B. JavaScript2. 网站可视化设计主要包括以下哪些方面?A. HTML编码B. 网页布局设计C. 图片处理D. SEO优化答案:B. 网页布局设计、C. 图片处理3. 下列哪项属于网站后端技术?A. CSSB. HTMLC. PythonD. jQuery答案:C. Python4. 以下哪项不是网站建设过程中的常用数据库?A. MySQLB. OracleC. MongoDBD. HTML5答案:D. HTML55. 网站SEO优化的主要目的是什么?A. 提升网站的用户体验B. 提高网站收录和排名C. 加快网站的访问速度D. 优化网站的交互效果答案:B. 提高网站收录和排名二、简答题1. 请简述网站建设的步骤。
答:网站建设的步骤主要包括需求分析、网站规划、界面设计、程序开发、测试上线、维护优化等。
需求分析阶段是明确网站建设的目标和功能需求;网站规划阶段是确定网站架构和内容组织结构;界面设计阶段是设计网站的外观和交互效果;程序开发阶段是根据设计需求实现网站的功能;测试上线阶段是对网站进行功能和兼容性测试,并发布上线;维护优化阶段是定期进行内容更新和技术优化。
2. 请简述网站前端与后端的区别。
答:网站前端主要负责网站的用户界面设计和交互效果实现,使用HTML、CSS和JavaScript等技术进行开发,通过浏览器直接与用户进行交互。
网站后端主要负责网站的后台逻辑和数据处理,使用PHP、Java、Python等技术进行开发,通过服务器与数据库进行交互,并将处理结果返回给前端。
三、编程题请编写一个HTML页面,实现一个简单的网站导航菜单。
```html<!DOCTYPE html><html><head><meta charset="UTF-8"><title>网站导航</title><style>.nav {background-color: #f2f2f2;padding: 10px;display: flex;justify-content: space-between; }.nav ul {list-style: none;padding: 0;display: flex;}.nav li {margin-right: 10px;}.nav a {text-decoration: none;color: #333;font-weight: bold;}</style></head><body><div class="nav"><ul><li><a href="#">首页</a></li> <li><a href="#">新闻</a></li> <li><a href="#">论坛</a></li> <li><a href="#">博客</a></li> <li><a href="#">商城</a></li> </ul><ul><li><a href="#">登录</a></li> <li><a href="#">注册</a></li> </ul></div></body></html>```以上是一个简单的网站导航菜单的HTML页面代码,通过CSS样式设置菜单的外观和布局,使用HTML的链接标签将菜单项与对应的网页关联起来。

《网页设计与制作》期末考试试题一、单项选择题(本大题共30小题,每小题2分,共60分)1、目前在Internet上应用最为广泛的服务是( )。
A、FTP服务B、WWW服务C、Telnet服务D、Gopher服务2、域名系统DNS的含义是( )。
A、Direct Network SystemB、Domain Name ServiceC、Dynamic Network SystemD、Distributed Network Service3、主机域名center. nbu. edu. cn由四个子域组成,其中( )子域代表国别代码。
A、centerB、nbuC、eduD、cn4、当阅读来自港澳台地区站点的页面文档时,应使用的正确文本编码格式是( )。
A、GB中国大陆和新加坡用于简体中文B、Unicode码(统一码)字"经"的编码是0x7ECF,注意字符码一般用十六进制来表示,为了与十进制区分,十六进制以0x开头,0x7ECF转换成十进制就是32463,UCS-2用两个字节来编码字符,两个字节就是16位二进制,2的16次方等于65536,所以UCS-2最多能编码65536个字符。
编码从0到127的字符与ASCII编码的字符一样,比如字母"a"的Unicode 编码是0x0061,十进制是97,而"a"的ASCII编码是0x61,十进制也是97, 对于汉字的编码,事实上Unicode对汉字支持不怎么好,这也是没办法的,简体和繁体总共有六七万个汉字,而UCS-2最多能表示65536个,才六万多个,所以Unicode只能排除一些几乎不用的汉字,好在常用的简体汉字也不过七千多个,为了能表示所有汉字,Unicode 也有UCS-4规范,就是用4个字节来编码字符C、BIG5码(大五码)既不需要启动输入法,也不需要码表。
D、HZ码(简体中文)5、当标记的TYPE属性值为( )时,代表一个可选多项的复选框。

试题参考答案及评分标准20 —20 学年第学期期末考试课程名称:网页设计与制作( A )卷考试方式:□闭卷□开卷专业年级:命题人签字:系(室)主任签字:注:标准答案需写清题号;每小题得分、共得分;参考答案要点;评分标准等。
一、单项选择题(共10分,每小题1分)1.B2.B3.C4.D5.D6.C7.D8.A9.A 10.A二、多项选择题(共10分,每小题2分)1.BCD2.CD3.BCD4.BCD5.ABCD三、判断题(共10分,每小题1分)1.√2.×3.×4.√5.×6.×7.√8.√9.√ 10.×四、简答题(共25分,每小题5分)1.参考答案要点:(1)<h1>…<h6>:表示一段文字的标题或主题,并且支持多层次的内容结构。
(2)<p>…</p>:表示一段文字。
(3)<br/>:表示换行。
(4)<hr/>:表示水平线。
(5)<em>:斜体字体。
(6)<strong>:表示字体加粗显示。
评分标准:每写出一个正确的网页的基本标签、作用和用法得1分,满分5分。
2.参考答案要点:常用的背景属性以下4个:(1分)(1)background-color:设置背景颜色。
(1分)(2)background-image:设置背景图像。
(1分)(3)background-repeat和background-position:通常和背景图像一起使用,分别设置背景图像的重复方式和定位。
(2分)3.参考答案要点:(1)无序列表:常用于排版平级的,没有级别之分的内容,并且列表中的内容一般都是相对简单的标题性质的网页内容。
(2分)(2)有序列表:常用于显示带有顺序编号的特定场合。
(1分)(3)定义列表:一般适用于带有标题和标题解释性内容或者图片和文本内容混合排列的场合。
(2分)4.参考答案要点:(1)CSS将网页中所有元素都看成一个个盒子。
网站建设与设计期末考核大作业一、考核要求:1.独立按时完成作业,不得弄虚作假,不准抄袭他人内容,否则成绩以0分计。
2.在考核过程中,要树立严肃、严密、严谨的科学态度,按时、按质、按量完成作业。
二、考核内容:综合运用《网站建设与设计》课程中所学习的有关网站设计的理论与技术自主设计开发一个小型网站,独立完成网站规划、网站功能设计、媒体设计、导航设计、数据库设计、主页设计、编程与测试等,具体要求如下:1.结合某一具体应用规划和设计一个网站,网站主页的名称为index.php,主页内容要包括网站logo,导航栏,页脚等内容;网站页面总数量不少于9个,不多于12个。
2.网站的名称为:webJob-学号,网站的所有内容存放于目录(文件夹)webJob-学号中,其中图像文件存放于“webJob-学号”目录下的image目录中,所有的媒体文件(如声音、视频等)存放于“webJob-学号”目录下的media目录中3.整个网站的大小(不压缩的情况下)不超过8MB4.页面设计技术方面要包括CSS、JavaScript等。
要求网站的整体风格一致,网页的制作、页面的结构、色彩、导航合理、信息量大小适度。
5.网页中要适当运用Gif动画、Flash动画、视频、声音等媒体。
6.使用PHP脚本语言与MySQL数据库设计开发至少一个动态网页。
三、作业提交最终提交成果包括两部分:网站设计说明书和作品。
1.网站设计说明书:网站设计说明书的内容包括:目录;网站设计目的和任务;网站功能设计:设计的功能与目标,及主要设计思想;网站详细设计:包括详细的网站结构图,各个模块的设计方法及具体使用的技术;网站设计心得与体会。
网站设计说明书采用Word文档,文件名为webJob-学号.doc,具体格式见范例。
2.设计作品:将整个网站压缩为一个RAR文件,文件名为:webJob-学号.RAR。
四、成绩评定标准1.优秀:网站很好的运用了新技术。
界面实用、美观、友好,浏览方便导航合理,适当考虑了浏览人群的需要,链接点明显,无坏链接。
,.网页设计与制作模拟试题一、单项选择题(每空1分,共10分)1.客户/服务器系统的最大特色是客户机和服务器(D)A.必然运行在同一台机器上B.必然运行在同一个网络上C.必然运行在不一样样的计算机上D.不用运行在同一计算机上2.若需要软件把LAN上的客户机从Internet上隐蔽起来,并为客户机履行Web恳求,则下边(D)软件能实现此项功能。
A.InternetInformationServerB.IndexServerC.PersonalWebServerD.代理服务器3.平常一个站点的主页默认文档名是(C)A.Main.htmB.Webpage.htmC.Index.htmD.Homepage.htm4.平常,比较好的成立站点目录的习惯是(A)A.在根目录下成立一个总的IMAGE目录搁置图象文件B.直接把图象文件搁置在各栏目的目录下C.为各栏目成立一个独自的IMAGE目录搁置图象文件D.在每个目录下成立一个IMAGE目录搁置图象文件5.以下有关页面布局的说法正确的选项是(D)A.分辨率越高,可供使用的页面尺寸越大B.网页布局与平面设计相同,不受页面大小的影响C.页眉和页脚中只好出现文本,不可以出现图形D.页面布局平常是经过手工设计的,当前还没有相应的电脑软件达成这一工作6.以下对于HTML文档的说法正确的一项为哪一项(A)A.<HTML>与</HTML>这两个标志合起来说明在它们之间的文本表示两个HTML文本B.HTML文档是一个可履行的文档C.HTML文档但是一种简单的ASCII码文本D.HTML文档的结束标志</HTML>可以省略不写7.正确描绘创立一个一级标题居中的句法是(D)A.<H0ALIGN=CENTER>HeadingText</H0>B.<H1ALIGN=CENTER>HeadingText</H1>C.<H ALIGN=CENTER>HeadingText</H>D.<HT ALIGN=CENTER>HeadingText</HT>8.要创立一个Email地点的链接,下边正确的句法是(A)A.<ahref=“”>与我联系</a>B.<ahref=“”>与我联系</a>C.<ahref=“”>与我联系</a>D.<ahref=“”>与我联系</a>9.以下是可以搁置在<FORM>和</FORM>之间的标志,其顶用于定义一个用户可键入多行文本的标志是(B)A.<select> C.<input>B.<textarea> D.<body>10.在HTML中定义一个书签应当使用(A)A.<aname=“bookmark”>text</a>B.<ahref=“#bookmark”>text</a>C.<alink=“#bookmark”>text</a>D.<atarget=“#bookmark”>text</a>1.当前在Internet上应用最为宽泛的服务是(B)。
龙游县职校2023学年第二学期期末考试23级电子商务专业《网页设计与制作》试题卷●说明1:新建一个以自己班级姓名命名的文件夹,如17电商4班XXX,考试结果文件均存放在本文件夹内。
●说明2:题目中所用到的所有素材均在素材文件夹中。
一、表单网页(20分)(一)表单网页制作新建一个名称为my web的站点文件夹,制作如下图所示表单网页,表情素材均在素材文件夹中。
二、综合网页制作(40分)新建一个名称为my web2的站点文件夹,制作如下图所示网页,题中所用到的素材均在素材文件夹下。
具体要求如下:(以打表格形式做出如下网页,表格宽度为1000像素)1.设置网页背景图片为bg,jpeg,重复显示,左右上下边距为0;2.网页中超链接颜色为#000000,鼠标移上去颜色为#FF0000,已访问颜色为#000000,始终无下划线;3.网页标题为首页,最上方插入一个logo.jpg图片,设置导航栏中背景图片是daohangtiao.jpg;4.在导航条上输入相应的文字,设置返回首页,西藏概况,西藏旅游,珍惜动物,请你留言均为空链接;5.在网页左边插入一个pt.swf的flash动画,要求大小400*300像素,能自动循环播放;6.在网页中显示9条新闻,每条新闻的链接都为空链接(文字信息已给,在文本记事本中);7.西藏概况和西藏旅游两个栏目名称处背景图像为lanmubj.gif;8.输入相应的文字信息,(文字信息已给,在文本记事本中);9.版权说明区域背景颜色为#487ED8,输入文字龙游县职业教育中心版权所有;10.网页整体协调,具备一定的艺术欣赏效果。
三、框架网页制作(20分)新建一个名称为my web3的站点文件夹,制作如下图所示框架网页。
具体要求如下:1.创建如上图所示框架网页,对于网页保存名称,上半部分网页名称为top,左边部分为left,右边部分为right,整体网页名称为index;2.实现功能:通过点击苏幕遮·雨荷,右边文字跳转到苏幕遮·雨荷这首古诗,通过点击左边浣溪沙文字,右边古诗跳转到浣溪沙,通过点击左边菩萨蛮文字,右边古诗跳转到菩萨蛮。
学校网站建设期末试题及答案一、选择题1. 下列哪项不是学校网站建设的主要目的?A. 提供校园资讯和相关信息B. 改善学校管理和沟通C. 增加学校的社交媒体影响力D. 提供在线学习资源答案:C2. 学校网站建设的第一步是什么?A. 搜集校园资讯和相关信息B. 设计网站的整体框架C. 编写网站的内容和代码D. 选择合适的网站建设工具答案:B3. 下列哪项不是学校网站建设需要考虑的因素?A. 网站的用户体验B. 网站的安全性与隐私保护C. 网站的SEO优化D. 网站的服务器配置答案:D4. 学校网站建设过程中,哪个环节是与用户直接进行交互的?A. 网站前端设计B. 网站后台开发C. 网站内容编辑D. 网站服务器配置答案:A5. 下列哪个不是提高学校网站用户体验的方法?A. 使用清晰的导航结构B. 增加网站加载速度C. 提供多种语言版本D. 使用复杂的颜色和动画效果答案:D二、判断题判断下列说法的正误,正确的打“√”,错误的打“×”。
1. 学校网站的设计应该追求个性化而不必考虑用户需求和习惯。
2. 学校网站建设只需要技术人员来完成,不需要其他人员参与。
3. 学校网站建设应该注意保护用户隐私,不泄露个人信息。
4. 学校网站的内容应该及时更新,保持有效性和新鲜度。
5. 学校网站的安全性只需要考虑外部攻击,不需要考虑内部威胁。
答案:1. × 2. × 3. √ 4. √ 5. ×三、问答题1. 请简要说明学校网站建设的步骤和注意事项。
答:学校网站建设的步骤包括设计网站整体框架、搜集和编辑网站内容、进行网站前端设计和后台开发、进行用户体验测试和优化,并最后上线发布。
在建设学校网站时,需要注意保护用户隐私和个人信息安全、保持网站内容的更新和新鲜度、提高网站的加载速度和性能、设计清晰易用的导航结构等。
2. 请列举至少三种提高学校网站用户体验的方法。
答:提高学校网站用户体验的方法包括:使用清晰的导航结构,方便用户快速找到所需信息;增加网站加载速度,避免用户等待时间过长;提供多种语言版本,方便不同语种的用户浏览和理解网站内容;设计响应式布局,适应不同屏幕尺寸的设备;提供搜索功能,方便用户查找特定信息;设计友好的用户界面,简化用户操作。
一、填空(每空0.5分,共10分)
1、Web设计的一个最基本的原则:____________ 是第一位的,网站的设计技术始终是
第二位的。
2、常用的页面布局方法有:层叠样式表页面布局、表格页面布局、____________和透
明GIF页面布局。
3、服务器RASUM衡量标准是:R:___________;A:___________;S:可扩展性;U:
易用性;M:可管理性;
4、配色方案可以划分为:单色方案、____________、____________和三合一色方案。
5、对于一个较为复杂的网站仅使用一个导航往往是不够的,一般可用和对导航进行分
层。
6、ISP中文含义是___________。
7、在国际互连网中,每个IP地址由和两部分组成。
8、网站设计大致分为需求分析、、、代码设计、网站测试、结束总结等阶段。
9、Ajax 是 Asynchronous and XML的缩写。
10、JavaScript的跨平台性是指其运行只依赖于_,与操作环境无关。
11、网站软件平台根据网站功能的规划,可以在、、
、、等方面做出选择。
12、Apache的配置文件名称是:___________
二、选择(每空1分,共10分)
1、Intranet在此是指企业内部网,它采用 ___________ 的协议标准,应用 Internet
的现有技术建设的企业内部网络。
①Intranet ②Internet ③TCP ④IP
2、___________是Web信息与传统媒体信息的一个重要区别,它能够使我们的信息呈
现出非线性链接。
①链接②多媒体③超链接④B/S
3、GIF具有8位的色彩信息,即最多支持 256 种颜色,而且使用的是___________。
①Zip ②不③有损④无损
4、PNG是采用____________压缩方式来减少文件的大小。
①Zip ②不③有损④无损
5、RAID 5需要至少___________块硬盘,其中一块硬盘故障,可以在线更换。
① 1 ②2 ③3 ④4
6、样式是放置在HTML文档的___________部分的格式指令的一个集合,使用样式可以
做出影响HTML多个元素的改变,或者对整个文档进行样式的改变,也可以周期性
地改变样式。
①frameset ②p ③body ④head
7、样式(Styles)的优先级依次是___________。
①内部样式、内嵌样式、外部样式、浏览器缺省
②浏览器缺省、内嵌样式、内部样式、外部样式
③内嵌样式、内部样式、外部样式、浏览器缺省
④内嵌样式、外部样式、内部样式、浏览器缺省
8、Ajax___________一种新的技术,___________多种原有技术的集合。
①不是…而是②是…并包含③是…并结合④包含…并结合
9、请选择可以使单元格中的内容进行左对齐的正确 HTML 标签_________:
①<td align="left"> ②<td valign="left">
③<td leftalign> ④<tdleft>
10、与矢量图形的显示质量无关的属性是_________。
①颜色深度②图像分辨率③调色板④颜色抖动
三、名词解释(每题3分,共30分)
1.最小公分母设计:
2.站点结构
3.BLOG:
MP:
5.ODBC
6.网站发布:
7.Web安全颜色:
8.动态网站:
9.3次点击规则:
10.Web蓝图:
四、简答问题(每题4分,共20分)
1、网页设计原则是什么?
2、如何选择网站软件设计开发平台?
六、编程题(每题10分,共20分)
1.使用MySQL命令完成如下操作:
⑴连接MySQL数据库
⑵创建CS05数据库
⑶创建如表所示的Information
其中学号字段为主键,姓名字段加普通索引,记录不需要MySQL输入。
⑷查询创建的数据库、表和表结构。
⑸退出MySQL数据库。
2.使用PHP编程完成如下操作,写出全部网页代码:
⑴添加CS05数据库中Information表记录如表所示。
⑵
⑶Score表,显示“学号、姓名、Web技术”记录,按“成绩”倒序排列。
⑷显示所有女生的“学号、姓名、网络”记录,按“学号”升序排列。
数据。