网页设计前言.
- 格式:ppt
- 大小:61.50 KB
- 文档页数:10

《网页设计与制作》课程标准前言:《网页设计与制作》是理实一体化课程,是计算机专业(软件与信息服务、数字媒体、计算机应用专业)的一门重要的专业必修课。
本课程定位于WEB技术开发工作岗位。
它是WEB前端技术开发的必备课程,在整个课程体系中具有重要的作用,一、课程的说明:通过本课程的学习,使学生了解网页设计技术的起源和发展、常用的网页制作软件及HTML语言,掌握运用Dreamweaver(以下简称DW)网页制作软件制作网页的方法,通过运用Photoshop图像处理软件和Flash动画制作软件,三个软件互相配合,完成网页设计与制作任务的方法。
为今后从事网页设计与制作、网站开发和管理奠定基础。
在网页设计的实践中重点培养团队协作、沟通交流能力,培养自主学习能力和探索创新能力。
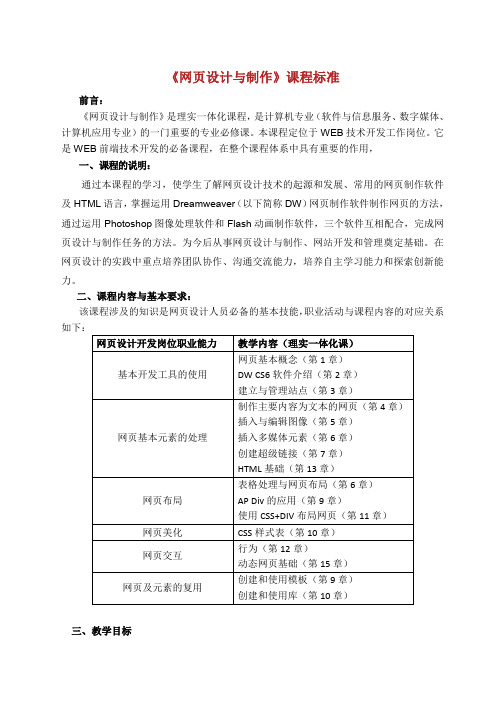
二、课程内容与基本要求:该课程涉及的知识是网页设计人员必备的基本技能,职业活动与课程内容的对应关系如下:三、教学目标1、职业关键能力目标(1)掌握使用Photoshop进行图像处理的基本方法及操作技能(2)掌握DreamweaverCS5的基本知识及操作技能(3)掌握建立与管理站点的方法(4)掌握制作主要内容为文本的网页的方法(5)掌握在网页中插入与编辑图像的方法(6)掌握在网页中插入多媒体元素的方法(7)掌握表格处理与网页布局的方法(8)掌握创建超级链接的方法(9)掌握使用框架制作旅游网站的方法(10)掌握创建和使用模板的方法(11)掌握创建和使用库的方法(12)掌握在网页中添加AP Div的方法(13)掌握在网页中使用行为的方法(14)掌握HTML基础知识及通过代码修饰网页的方法(15)掌握使用CSS样式表修饰网页的方法(16)掌握动态网页的概念及简单动态网页的制作方法2、职业专门能力目标(1)通过完成相关的项目,掌握网页设计的基本工作流程。
(2)通过完成相关的项目,掌握网页设计常用工具的使用方法。
(3)通过完成相关的项目,掌握网页布局及美化的基本方法。

网站制作方案模板(精选8篇)网站制作方案模板篇1一、前言随着时代的发展,网络技术的推广,整个人类世界已经进入信息时代。
目前,据了解,每一所大学都几乎都有自己的校园网站,但大多都是一些学校校方自己发布的消息和学生的学业有关的一些设施。
而且现在已经不是古人的那个两耳不闻窗外事,一心只读圣贤书的时代,只有“耳听六路,眼观八方,理论与实践相结合”,才能在就一个合格的大学生,一个对社会有用的人才。
二、建设网站目的及功能定位本网站的建立,是为了给全国大学生建立起一个共同的学习环境,一个相互学习的平台,一个交友的桥梁,一个信息共享的资源库。
通过等级审核操作,审核管理人员可以对站内发布的信息进行等级分类处理、屏蔽、删除处理,从而可以有效的控制站点页面上信息的显示。
审核信息时,将审核级别设置为屏蔽信息时,该信息将不再出现到站点的聚合页面上,但是用户自己的个人空间上面仍然显示。
如果想彻底屏蔽该信息,请使用删除功能。
审核信息分为5个等级,您可以根据页面聚合的条件,将信息自由进行等级分类。
用户发布的信息默认审核级别为待审状态。
管理员可以在站点设置中,设置是否允许待审状态的信息显示在站点聚合页面上。
拥有方便、实用的内容管理系统(CMS)功能包括:资讯管理、资讯发布、资讯审核、资讯分类、资讯字段自定义等,让网站能够更容易地管理和维护。
资讯权限与用户组权限相结合,站长可以将资讯的发布、管理、审核等权限设置于不同的用户组,让指定的用户组拥有资讯管理功能。
方便的上传机制支持带预览图的多附件批量上传功能,并支持本地、远程上传,让上传功能变得更加容易、方便。
实用的高级编辑器高级编辑器支持全屏编辑、*发布失败后内容自动恢复的实用功能。
支持上传图片的共享插入。
方便易用的管理平台/个人空间管理平台用户使用起来容易上手。
三、网络技术解决方案采用租凭虚拟主机,以Window_P和Window7操作系统为主,本站模版以个性化开发为主,当然基本的框架还是有的。

版式设计模板(一)前言在当今信息化时代,数字化的设计已渐渐成为网站设计中重要的一环。
而作为数字化设计中最为常见的板式设计模板更是成为网站设计必不可少的准备工作之一。
本文将讨论版式设计模板的各类种类及实际应用。
(二)版式设计模板的分类1. 单页式设计模板单页式设计模板是最为简单和基本的设计模板。
它采用一个页面,通过不同的设计手法将所有必要的信息嵌入进去。
单页式设计模板不仅使网站简洁,且能将网站的核心内容体现得淋漓尽致,非常适合逐步展示信息的产品介绍、活动说明等网站页面。
2. 对称式设计模板对称式设计模板是最具代表性的传统设计模板之一。
这种设计模板是通过使用对称的布局方式,将页面的目标焦点放在中央,给人以优美、安静、稳定及协调的感觉。
对称式设计模板不仅适用于企业网站,也适用于许多其他类型的网站。
3. AT模板AT模板(Adaptive Template ,自适应模板)是一种以橡皮筋框架为基础,会自适应不同屏幕尺寸的设计模板。
这种模板能让用户在不同设备上使用同样的网站代码,从而便于管理和升级。
但该模板的定制化难度较高,其实际的实现需要有一定的编程技能。
4. 滚动效果设计模板滚动效果设计模板是指通过滚动页面来展示网站信息的设计模板。
滚动效果可以通过使用HTML5和CSS3来实现,它能够帮助用户通过滑动页面获得网站信息。
该模板适用于包含多种吸引人的动态元素的网站,例如,可以将图片、文字和视频插入到页面滚动中来。
5. 平铺式设计模板平铺式设计模板是一种非常现代的设计模板,它采用网格状的、相等大小的网格布局,将网站整理得井井有条、美观大方。
该模板适合设计需要大量信息呈现的网站,例如图书馆、新闻站点等。
6. 手动滑块式设计模板手动滑块式设计模板是一种既新颖又有趣的设计模板,其适用于需要在长页面进行信息展示的站点,例如个人博客、产品展示等。
这种设计模板通过使用滑动条和按钮,来展示不同区域的信息。
需要注意的是,其交互效果与手势操作需要经过计算机编程的实现。

网站的设计与制作目录第一章 前言第二章1.1课题来源1.2 网站开发项目需求分析1.3 软件1.4 软件运行环境第二章 网站制作2.1做网页的步骤2. 2做网页的要素2.3 系统各模块功能实现第三章 网站的设计3.1 主页的要求3.2 子页的要求第四章 结束语参考文献摘 要汽车网站是一个结合了汽车销售等多功能浏览的汽车网站,我所使用的软件是Macromedia 公司推出的一款用于网页设计的软件——dreamweaver8。
在网页的制作与链接中,我学到了很多。
关键词: 超链接外观性能第一章 前言1.1课题来源随着二十一世纪新兴科技的飞速发展,如今的电子信息产业正在经受着一个巨大的挑战,同时也面临着一个重大的机遇。
就目前的科技发展水平而言,电子信息产业的发展已经不能够满足社会化大生产的要求,因此,各个国家集中人力、财力加大对信息技术产业的投入,以适应目前需要。
可喜的是在这几十年的发展中我们有了互联网。
互联网加大了我们了解世界的眼界,缩紧了人与人之间的距离,这就更容易的使我们走上信息化的道路。
以往,人们出行都以自行车居多,后来公交事业发展壮大,人们便乘坐公交汽车,现如今,随着人们生活水平的提高,越来越多的家庭已经拥有或者想拥有自己的私家车。
正是因为人们的这些需求,越来越多的汽车网站出现在网络上,使人们可以随时了解自己想知道的汽车方面的新闻,真正的做到足不出户,便知天下事。
把汽车销售与网络连接起来,是今后汽车销售发展的必然方向之一。
1.2 网站开发项目需求分析一个网站项目的确立是建立在各种各样的需求上面的,这种需求往往来自于客户的实际需求或者是出于公司自身发展的需要,其中客户的实际需求也就是说这种交易性质的需求占了绝大部分。
面对对网站开发拥有不同知识层面的客户,项目的负责人对用户需求的理解程度,在很大程度上决定了此类网站开发项目的成败。
因此如何更好地的了解、分析、明确用户需求,并且能够准确、清晰以文档的形式表达给参与项目开发的每个成员,保证开发过程按照满足用户需求为目的正确项目开发方向进行,是每个网站开发项目管理者需要面对的问题。

2020网页设计与制作实验报告文档Contract Template网页设计与制作实验报告文档前言语料:温馨提醒,报告一般是指适用于下级向上级机关汇报工作,反映情况,答复上级机关的询问。
按性质的不同,报告可划分为:综合报告和专题报告;按行文的直接目的不同,可将报告划分为:呈报性报告和呈转性报告。
体会指的是接触一件事、一篇文章、或者其他什么东西之后,对你接触的事物产生的一些内心的想法和自己的理解本文内容如下:【下载该文档后使用Word打开】实验一:站点设置一、实验目的及要求本实例是通过“站点定义为”对话框中的“高级”选项卡创建一个新站点。
二、仪器用具1、生均一台多媒体电脑,组建内部局域网,并且接入国际互联网。
2、安装windowsxp操作系统;建立iis服务器环境,支持asp。
3、安装网页三剑客(dreamweavermx;flashmx;fireworksmx)等网页设计软件;三、实验原理通过“站点定义为”对话框中的“高级”选项卡创建一个新站点。
四、实验方法与步骤1)执行“站点管理站点”命令,在弹出的“管理站点”对话框中单击“新建”按钮,在弹出的快捷菜单中选择“站点”命令。
2)在弹出的“站点定义为”对话框中单击“高级”选项卡。
3)在“站点名称”文本框中输入站点名称,在“默认文件夹”文本框中选择所创建的站点文件夹。
在“默认图象文件夹”文本框中选择存放图象的文件夹,完成后单击“确定”按钮,返回“管理站点”对话框。
4)在“管理站点”对话框中单击“完成”按钮,站点创建完毕。
五、实验结果六、讨论与结论实验开始之前要先建立一个根文件夹,在实验的过程中把站点存在自己建的文件夹里,这样才能使实验条理化,不至于在实验后找不到自己的站点。
在实验过程中会出现一些选项,计算机一般会有默认的选择,最后不要去更改,如果要更改要先充分了解清楚该选项的含义,以及它会造成的效果,否则会使实验的结果失真。
实验前先熟悉好操作软件是做好该实验的关键。

个人职业生涯规划书(8篇)个人职业生涯规划书篇1一、前言:现在社是一会个经济快速进展的社会,也是一个布满竞争的社会,提前做好自己的规划对我们更好的适应社会打下根底,作为新时代的大专生,就应当对社会有一个糊涂的熟悉,对现在的就业形式,社会的的政治环境、经济环境、文化环境等等,对自己的性格力量都应有糊涂的熟悉,只有这样我们才能更好适应社会,为社会做出更大的奉献,更好的实现自己的人生价值。
二、自我熟悉:1、我的兴趣爱好:自己的性格有时候比拟活泼开朗,有时候又比拟内向,不太善和同学沟通;喜爱听歌,但不会唱歌;还是比拟喜爱运动,比方跑步球类都还挺喜爱的,但对于舞蹈部感冒;平常上上网啊,看看电影;对于学习,通常是前半学期比拟积极,后半学期就开头懒散了,导致成总是不抱负绩。
比拟喜爱做各种试验。
2、我的性格是具有双重性的,在做事方面有时很马虎比拟的轻率,有时存在肯定的惰性,在理智中又存在着盲目。
现在来到学校我想主动的观看已经代替了过去在高中的那种被动的承受,自己在糊涂的面对现实时又多少带有一种脱离实际的梦想。
在以后的学习工作中,我要努力改良自己的缺乏发扬自己的特长,让自己变的更优秀。
3、自己在学习上有点马虎不仔细,造成学习成绩的不抱负,以后这方面应当积极的改良,在以后我将以积极的态度努力学习,争取以优异的成绩完成学业。
4、自我的潜能的分析,我想没个人都有自己的潜能,只是发挥没发挥出来的问题,在高中里我的理综都较好,数学也还好,英语比拟差,我想我的规律思维有较好的潜能。
5、自己职业性向确实定,我想职业性向自己可能更倾向于实际性向、社会性向和企业性向,由于我们生活在一个客观的实实在在的社会中,我们必需去讲实际从实际动身这才是你胜利最根本的,社会性向你的生活离不开社会,你只有才能适应社会受到社会的欢送,企业性向也许就是创业吧,你敢于拼搏敢于制造才能更好的适应社会效劳社会。
三、职业分析:我国现在社会政治稳定,经济进展快速,社会不断进步,进一步的改革开放更将为经济进展注入新的生气和活力。
毕业设计论文网站设计网页设计与制作【中文摘要】随着计算机技术和通信技术的飞速发展,信息化的浪潮席卷全球,互联网成为人们快速获取、发布和传递信息的重要渠道。
作为占有全社会大约80%信息的政府,如何将海量的信息提供给有需求者,并且能够保证24小时随时查询和下载,在众多媒体中,政府网站是成本低廉和行之有效的方法。
论文详细描述了一个基于ASP技术和ACCESS数据库系统的网站的开发过程。
网站包括两个模块:新闻发布和互动交流。
其中新闻发布系统包括组织机构、部门信息、政策法规、网站公告、后台管理等子模块。
互动交流系统包括网上办事、互动交流、下载中心等子模块。
主页面提供本网站的一个宏观样式,并让各模块与之配合联系,构成一个完整的网站系统。
【关键词】政府网站ASP 技术ACCESS 数据库【英文对照】ABSTRACT【KeyWord】【目录】【前言】 (3)【正文】 (4)第一章概述 (4)1.1网站建设背景 (4)1.2网站建设意义 (4)1.3开发工具简介 (5)1.3.1.网页图像设计工具——Photoshop、Fireworks (5)1.3.2.动画制作工具——Flash MX 2004 (5)1.3.3.网页排版工具—— Macromedia Dreamweaver 8 (5)第二章可行性分析 (6)2.1B/S结构介绍 (6)2.2ACCESS 数据库 (6)2.3ASP 技术 (6)第三章网站需求分析 (7)3.1总体功能需求分析 (7)3.1.1.功能需求 (7)3.1.2.功能结构图 (7)3.2网站具体功能模块需求分析 (8)3.2.1.网站首页新闻发布等功能块 (8)3.2.2.领导讲话功能 (8)3.2.3.政务公开功能 (8)3.2.5.政策法规功能 (9)3.2.6.网上办事功能 (9)3.2.7.互动交流功能 (9)3.2.8.专题专栏功能 (9)3.2.9.联系我们功能 (9)3.2.10.友情链接功能 (9)3.2.11.网站功能板块 (9)3.2.12.网站结构图 ··················································错误!未定义书签。
WEB前端技术的发展趋势与前沿技术第一章:前言随着互联网的发展,Web前端技术已经成为了软件开发中不可或缺的一部分。
Web前端技术的发展已经非常迅速,一定程度上推动了互联网的快速发展。
为了适应用户对于更加丰富的Web应用需求,Web前端技术不断进行优化和升级。
本文将从Web前端技术的历史背景出发,介绍Web前端技术的发展趋势及前沿技术。
第二章:Web前端技术的历史Web前端技术的诞生可以追溯到上个世纪90年代初期。
当时,Web技术正处于发展初期,网页的展示效果远远不及本地应用。
后来,DHTML技术的出现大大提升了网页的展示效果,随着JavaScript和CSS的不断发展,Web前端技术的发展进入了快速发展的阶段。
目前,Web前端技术已经成为了软件开发的重要部分,具备了更加强大的性能和可扩展性,接下来,将会对Web前端技术的发展趋势进行探讨。
第三章:Web前端技术的发展趋势随着Web前端技术的不断发展,Web应用程序变得更加强大和丰富,这也需要Web前端技术不断发展来保证用户体验的良好。
Web前端技术的发展趋势主要可以从以下几个方面来进行分析。
1.框架和库框架和库是Web前端技术中不可或缺的一部分,通过使用框架和库可以大大简化Web前端技术的开发流程,提高开发效率和质量。
当前,前端框架和库的应用范围越来越广泛,例如React、Vue等框架以及jQuery等库已经成为了常用的开发工具之一。
2.移动端开发当前,智能手机的普及已经大大改变了人们的生活方式,越来越多的用户通过手机访问Web应用,因此移动端开发已经成为了很多公司注重的方向。
移动端开发需要针对不同的设备进行优化,提供更好的用户体验,这也是Web前端技术未来发展的方向之一。
3.可访问性可访问性是Web前端技术越来越重要的一部分。
随着互联网应用的不断普及,许多用户出于身体、智力或环境的原因可能需要使用辅助技术才能访问Web应用。
因此,Web前端技术需要提供更好的可访问性,以便更多用户都能够访问Web应用。
幼儿园网页设计文案
1. 欢迎来到我们幼儿园的网页,让您感受到温馨和关爱。
2. 我们提供优质的幼儿教育服务,帮助每个孩子全面发展。
3. 在我们的幼儿园,孩子们可以快乐学习、玩耍和成长。
4. 专业的师资队伍,为每个孩子提供个性化的关怀和引导。
5. 我们注重孩子的兴趣培养,让他们享受学习的乐趣。
6. 安全是我们的首要任务,我们设有完善的安全措施保障孩子的安全。
7. 每个孩子都有机会参与各种有趣的活动,培养他们的创造力和社交能力。
8. 我们重视家校合作,与家长一起共同关注孩子的成长和发展。
9. 幼儿园网页提供了丰富的信息,让家长了解我们的教育理念和日常活动。
10. 我们提供幼儿园的招生信息和报名方式,方便家长选择合适的幼儿园。
11. 幼儿园网页有专门的栏目,介绍各种教育资源和教学方法,帮助家长更好地辅导孩子。
12. 我们的幼儿园注重培养孩子的良好习惯和品德素养。
13. 幼儿园开设了各类兴趣班,让孩子继续发展自己的兴趣爱好。
14. 我们的幼儿园注重孩子的身心健康,开展各种活动提升孩子的健康素养。
15. 幼儿园设有舒适的环境和设施,为孩子们提供良好的学习和生活条件。
网页设计代码期末总结文案一、前言经过一学期的学习和实践,我对网页设计有了更深刻的理解。
通过学习HTML、CSS和JavaScript等相关技术,我掌握了网页的基本结构和样式布局,以及交互效果的实现。
本文将对我在这学期的学习过程、所掌握的技能以及实际项目的应用进行总结,并反思自身的不足之处,以期能够进一步提升自己的网页设计能力。
二、学习过程1. HTML基础在学习网页设计的初期,我首先学习了HTML的基础知识。
通过学习标签的使用方法,我掌握了网页的基本结构和内容的组织方式。
在实践中,我逐渐熟悉了常用HTML标签的功能和使用场景,并能够编写出简单的网页。
2. CSS样式布局在掌握了HTML的基础后,我开始学习CSS样式布局。
通过学习选择器、样式属性以及盒模型等知识,我可以对网页进行更加精细的样式设置。
在实践中,我学会了使用浮动、定位和弹性布局等方法,对网页进行不同的样式布局。
此外,通过学习CSS动画的知识,我还能够给网页添加一些简单的动态效果。
3. JavaScript交互效果基于对HTML和CSS的掌握,我开始学习JavaScript的知识,以实现网页的交互效果。
通过学习变量、函数和条件判断等知识,我可以对用户的操作做出响应,并实现一些简单的动态效果,例如轮播图、下拉菜单和表单验证等。
在学习过程中,我也积极参与实践项目,提升自己的编程能力。
三、技能应用在学习的过程中,我不仅在课堂上进行了基本的练习,还参与了一些实践项目,将所学知识应用到实际中。
1. 项目一:个人简历网页通过对HTML和CSS的学习,我使用所学知识制作了一个个人简历网页。
通过对个人信息的组织和样式布局,我使得网页具有良好的可读性和展示效果。
此外,我还使用JavaScript实现了一些交互效果,例如鼠标悬停显示详细信息和跳转到其他页面等。
2. 项目二:在线商城首页在学习了JavaScript后,我参与了一个在线商城首页的项目。
在这个项目中,我负责实现首页的轮播图效果和商品分类的显示。