网页制作软件FrontPage使用
- 格式:ppt
- 大小:846.00 KB
- 文档页数:31




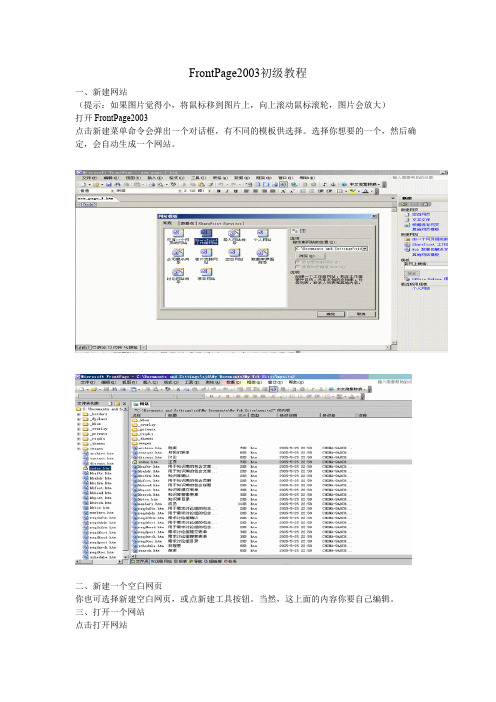
FrontPage2003初级教程一、新建网站(提示:如果图片觉得小,将鼠标移到图片上,向上滚动鼠标滚轮,图片会放大)打开FrontPage2003点击新建菜单命令会弹出一个对话框,有不同的模板供选择。
选择你想要的一个,然后确定,会自动生成一个网站。
二、新建一个空白网页你也可选择新建空白网页,或点新建工具按钮。
当然,这上面的内容你要自己编辑。
三、打开一个网站点击打开网站四、浏览网页“文件”“浏览”有几个选项(不同分辨率)五、编辑方式有“设计”“拆分”“代码”“浏览”六、插入WEB组件WEB组件中有很多常用的功能,你自己去试各项。
七、插入图片有两种情况:1、插单个图片,可在菜单上直接用;2、插入图片库,也可插入WEB组件中,可插队入图片库。
有三种形式(自己试一下,因为有预浏)。
八、插入“互动按钮”,互动按钮可以有三种形式,鼠标经过,按过,没按。
可选形式,在文本的文本框中将按钮文本换成你要的文本。
如:首页……还可改变文本的属性,字体颜色,等。
有初始颜色,经过颜色,按下颜色。
九、在网页中插入已有的网页如果新建的网页,内容想用现存的,只须插入已有的网页就行了。
比较简便。
十、书签链接有时的链接,不是和另一个网页链接,而是和页面中某一段链接,或另一页面的一段链接。
这种方法用在“标题和内容”之间链接最方便。
1、选择:菜单、插入、书签(被链接的内容)(一般自动生成名字,你也可以自己指定名字)2、制作到书签的链接(标题)3、选择右边的“书签”4、找到书签名十一、创建一个超链接1、选中要建立超链接的文字或图片。
2、右键,弹出菜单,点击“超链接”3、在弹出的对话框中选中被链接的网页或图片或其他(注:如是下载软件选中它)4、当然,最后是点击“确定”十二、插入表格1、点击菜单中“表格”再“插入”再移到“表格”单击“表格”2、在弹出的对话框中有几项值是要注意的:a、表格的“行数”和“列数” b、“指定宽度”和“指定高度”如果是用固定宽和高填写数字,如果是页面随屏幕变化的选100% c、“使用背景图片”点击“浏览”找到图片d、“对齐方式”用“默认” e、“浮动”方式用“默认” f、“边框”是表格宽度如果选“零”则不显示表格否则显示你选或填的数字的宽度。


第五章 FrontPage第五章 FrontPage (124)实验5.0 FrontPage的启动与建立站点 (124)任务1 FrontPage的启动与关闭 (124)任务2 建立站点 (126)实验5.1 网页制作1 (129)任务1 新建、打开与保存网页 (129)任务2 文本格式编辑 (131)任务3 插入对象 (135)作业5.1 (138)实验5.2 网页制作2 (140)任务1 网页属性设置 (140)任务2 图片操作及动态HTML效果 (143)任务3 表格操作 (145)作业5.2 (149)实验5.3 网页制作3 (151)任务1 书签超连接 (151)任务2 超连接 (154)作业5.3 (157)实验5.4 框架网页 (158)任务1 创建与保存框架网页 (158)任务2 框架属性 (161)任务3 编辑框架中的网页 (165)作业5.4 (169)实验5.0 FrontPage的启动与建立站点任务1 FrontPage的启动与关闭⒈启动FrontPage,查看网页编辑的三种工作环境;操作步骤⑴【开始】→【程序】→【Microsoft FrontPage】,出现FrontPage窗口,窗口界面的主要功能见图5.1。
124125说明程序启动后,自动进入“网页管理器”工作视图窗口,并建立名为new_page_1.hrm 的网页文件。
⑵ 分别单击【普通】、【HTML 】、【预览】三个标签,查看各窗口。
说明 ⑴ 由于当前打开的是一个空白网页,所以【普通】、【预览】两个窗口无内容,在以后的操作中我们会在【普通】窗口中进行网页的编辑工作,经常会使用【预览】窗口查看网页制作的效果。
⑵ 【HTML 】窗口中出现的是用HTML 语言编写的网页的源代码。
可以直接编写、修改源代码,同样可以达到编辑网页的目的。
⒉ 关闭FrontPage ,返回WINDOWS 。
操作步骤选【文件】→【退出】;(或:单击窗口右上方“×”按钮),返回WINDOWS 。
Frontpage2003的操作步骤一、站点的创建方法:文件——新建——新建网页或网站——其他网站模板图 1图2选择站点模板选择网站位置和文件夹选择相应命令选择网站模板,并设置网站文件夹的位置和名称。
二、进入页面进行网页制作图3注意:制作前,先将制作网页时需要的图片复制到“images ”文件夹中。
1、设置背景、标题方法:右单击页面——页面属性——在“常规”和“格式”中设置图4双击index.htm 文件,进行网页制作图52、文本和图片的插入方法同Word中的文字输入和图片的插入,文字的格式化操作和图片的大小调整也和Word类似。
3、表格的插入方法:表格——插入——表格进行相应选项的选择。
如果表格边框线的粗细改为0,则表格的作用为进行版面布局的设置,在Frontpage的编辑状态中是虚线,在IE浏览器中则看不到框线。
4、超链接的建立建立超链接时,关键是清楚超链源和超链目标。
超链源可以是文字,也可以是图片,超链目标可以是网站中的网页,也可以是万维网上某一网站的首页,或者是电子邮件。
步骤一:选中超链源(文字或图片)步骤二:插入——超链接(或者使用工具栏上地球的图标)步骤三:设置相应的超链目标图65、水平线的插入 方法:插入——水平线设置水平线的长短和粗细及颜色。
也可插入好后右单击水平线,选择“水平线属性”,进行相应的设置。
培训中注意:Frontpage 只能进行编辑,网页最后的版面布局以在IE 浏览器中看到的为准,方法为编辑好网页后,保存,在“文件”——“在浏览器中预览”图7设置超链目标为网页或网站设置超链目标为电子邮件 如目标位网站,直接在此输入网址。
FrontPage软件操作步骤1、字体的设置:在工具栏中选择【格式】——》【字体】选择【字体】页面:(默认页面)根据试题要求改变对应“红体字”的选项内容:字体:改变字体的形态;例:宋体。
字形:改变字体的形状;例:斜体。
字号:改变字体的大小;例:小四号。
字体颜色:改变字体的颜色;例:红色。
下划线:增加不同的字体的下划线;例:单下划线。
点击“确定”按钮。
2、段落的设置:在工具栏中选择【格式】——》【段落】选择【缩进和间距】页面:(默认页面)根据试题要求改变对应“红体字”的选项内容:对齐方式:改变段落对齐的显示方式;例:居中对齐。
缩进:改变左右边距;例:向左缩进2个字符。
特殊格式:是缩进方式的一种;例:首行缩进2个字符。
间距:改变段前段后的距离;例:段前间距0.5行。
行距:改变段落每行的距离;例:单倍行距。
点击“确定”按钮。
3、表格的插入:在工具栏中选择【表格】——》【插入】——》【表格】选择【插入表格】页面:(默认页面)根据试题要求改变对应“红体字”的选项内容:行数:改变行的数量;例:3行。
列数:改变列的数量;例:3列。
点击“确定”按钮。
4、图片的插入:在工具栏中选择【插入】——》【图片】——》【来自文件】选择【插入图片】页面:(默认页面)根据试题要求改变对应“红体字”的选项内容:查找范围:找到图片所在的路径。
点击“确定”按钮。
5、字幕的插入:在工具栏中选择【插入】——》【Web 组件】选择【插入Web组件】页面:(默认页面)根据试题要求改变对应“红体字”的选项内容:组件类型:找到组件所在的类型;例:动态效果。
选择一种效果:实际所需要的类型效果;例:字幕。
点击“完成”按钮。
选择【字幕属性】页面:(默认页面)根据试题要求改变对应“红体字”的选项内容:文本:即字幕要求输入的内容;方向:即字幕要求的动态方向;例:左。
速度:即字幕滚动的快慢;例:30。
表现方式:即字幕出现的方式;例:滚动条。
大小:即字幕的宽度和高度;重复:即字幕出现的频率;点击“确定”按钮。
Frontpage使用注:本文中内容从网上摘录,如有侵权请指出,——》谢谢!目录1、调整页面属性2、动态效果处理集锦3、超链接和书签链4、建立网页表单结构5、建立新网站6、实现FTP上传7、使用共享边框8、文本操作列表9、用表格实现布局10、Frontpage的插件11、使用注意事项调整页面属性返回目录上面我们通过表格及框架分别学习了网页的整体规划方法。
下面嘛!当然是对网页的显示进行一些修饰了,除了一些局部单元外,我们先看看网页的自身属性的设定,这些东西看似简单其实其中有些是很重要的。
首先,在网页上右击:page properties(网页属性)1>General常规标签:常规标签里面有两个十分重要的属性即:Title网页标题信息:即在浏览器显示网页时最上面起标示作用的内容。
比如:现在本页的标题是:FronaPage一步一步作网页。
Base Location:设定基地址:即网页中所有的连接都是以它为起点的。
当然是从网站的根目录开始的。
列如:本站的根目录是:与index.html并列的部分。
Base地址为/linyun0919/时,那么网页中的连接都变成了URL绝对连接地址。
不在跟随服务器而变化,就好象我们做的硬盘上的绝对连接一样。
另外如果你还想使用背景音乐的话,可以在下面的background sound中选定目标,同时在Loop中设定循环的次数。
2>background标签:在这里你可以设定关于背景及连接的属性。
选定 special background and olors单选钮。
下面你可以选择使用背景图片或是使用背景颜色。
backgroun image:通过浏览按钮找到背景图片的位置。
background color:直接在下拉列表中选择背景颜色。
如果你都不满意的话,还可以选自定义颜色 custom除了背景设置外,在这里你还要设定连接的颜色,主要分成了3类:hyperlinks:一般的连接颜色visited hyperlinks:已经访问过的连接的标示颜色。