Ext 实用开发指南
- 格式:pdf
- 大小:2.34 MB
- 文档页数:67

EXT学习文档ext-1.1部分原创/部分整理第一章 EXT入门1.1 Ext简介Ext在最开始的时候,是作为YUI的一个扩展存在的,所以那个时候它的名称是YUI.Ext,后来,Ext作为一个独立的项目进行开发,并不再依赖于YUI。
适合企业级开发,能实现复杂的Layout布局,界面效果可以和backbase媲美,而且使用纯javascript代码开发。
真正的可编辑的表格Edit Grid,支持XML和Json数据类型,直接可以迁入grid,有完整地说明文档。
1.2 下载Ext如果你未曾下载过,那应从这里下载最新版本的Ext /downloads。
针对你的下载需求,有几个不同的版本。
通常地,最稳定的版本,是较多人的选择。
最新的版本是Ext2.0,本教程使用ext-1.1版本。
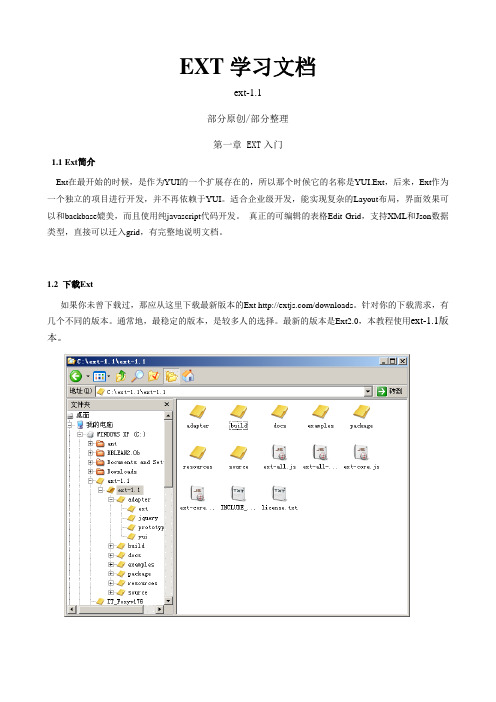
下载解包后,我们可以查阅ext目录下的docs中的文档配合example下是些实例文件进行学习。
在EXT目录中,package目录是ext所有类库文件,在ext-all.js文件中已经包含了该目录下所有的类。
因此我们开发中只需要导入ext-all.js文件即可。
Resources目录下有Ext所需要的图片文件和CSS样式文件。
对于样式文件我们只用到ext-all.css一个文件即可,它包含了所有Ext中样式的定义。
在样式文件夹中还有三个Ext主题样式文件xtheme-aero.css、xtheme-gray.css、xtheme-vista.css,我们可以选择自己喜欢的Ext风格,在今后我们会详细讲到。
1.3 第一个例子我们开始第一个例子,可以帮助你了解Ext的开发。
(1)首先我们建立项目目录,如C:\example1。
(2)在example1目录下建立js和css两个目录,用于存放JS文件和CSS样式文件。
(3)为了节省空间我们只把需要的文件拷贝到项目中:将EXT目录中resources\css\目录下的ext-all.css、xtheme-aero.css、xtheme-gray.css、xtheme-vista.css 文件拷贝到项目中CSS目录下。

序言ExtJS是一个很不错的Ajax框架,可以用来开发带有华丽外观的富客户端应用,使得我们的b/s应用更加具有活力及生命力。
ExtJS是一个用javascript编写,与后台技术无关的前端ajax框架。
因此,可以把ExtJS用在.Net、Java、Php等各种开发语言开发的应用中。
最近我们在几个应用都使用到了ExtJS,对公司以前开发的一个OA系统也正在使用ExtJS2.0进行改造,使得整个系统在用户体验上有了非常大的变化。
本教程记录了前段时间本人学习ExtJS的一些心得及小结,希望能帮助正在学习或准备学习ExtJS的朋友们快速走进ExtJS2.0的精彩世界。
教程包括ExtJS的新手入门、组件体系结构及使用、ExtJS中各控件的使用方法及示例应用等,是一个非常适合新手的ExtJS入门教程。
本教程主要是针对ExtJS2.0进行介绍,全部代码、截图等都是基于ExtJS2.0。
在学习了本教程后,可以下载这个基于ExtJS2.0开发的单用户Blog系统的源代码,这个系统是我们团队中的williamraym与大峡等人开发的一个演示系统,系统源码整体质量比较高,通过学习这套源代码相邻一定能提高您ExtJS的综合水平。
本教程比较适合ExtJS的新手作为入门教程及手册使用,并在我的博客/blog/lengyu/上进行发布;应一些朋友的要求,根据本教程的写作思路,我还编写了比本教程更为详细的《ExtJS实用开发指南》,包含详细的ExtJS框架使用方法、各个控件详细配置参数、属性、方法及事件介绍,与服务器端集成及一个完整的示例应用系统介绍等内容,适合想深入学习ExtJS或正在使用ExtJS进行开发朋友们使用。
该《指南》当前在作为VIP文档发布,供该站的VIP用户阅读及下载。
凡是购买了《ExtJS 实用开发指南》文档的VIP用户,都可以在该指南印刷版出版后均会免费得到相应的印刷版本。
最后,希望广大网友把阅读本教程中的发现的错误、不足及建议等反馈给我们,让我们一起共同学习、共同进步,下面让我们一起进入精彩的ExtJS世界吧。

ext教程EXT(JavaScript Extensions)是一种用于制作浏览器扩展的标准,它允许开发者以交互式方式修改和自定义Web页面的行为和外观。
在本教程中,我们将介绍如何使用EXT来开发浏览器扩展。
我们将涵盖EXT的基本概念、开发环境的设置、常用API的使用以及实例应用的创建。
首先,我们需要了解EXT的基本概念。
EXT是基于JavaScript 和HTML的,它允许我们通过注入代码来修改Web页面的行为。
我们可以使用EXT来添加自定义按钮、修改页面样式、拦截网络请求等。
为了开始开发EXT扩展,我们需要设置开发环境。
首先,我们需要安装一个支持EXT的浏览器,如Google Chrome或Mozilla Firefox。
然后,我们需要安装开发者工具,如Chrome开发者工具或Firefox开发者工具。
接下来,我们将介绍EXT的常用API。
EXT提供了一组API,用于访问和修改Web页面的各个部分。
例如,我们可以使用API来找到页面上的特定元素,修改其样式或内容。
我们还可以使用API来发送网络请求或拦截已有的请求。
最后,我们将创建一个实例应用来演示EXT的使用。
我们将开发一个简单的扩展,用于在Facebook页面上添加一个自定义按钮。
当用户点击按钮时,它会向后台服务器发送一个请求,并显示返回的数据。
在这个实例应用中,我们将演示如何创建一个扩展程序,并在Manifest文件中指定其基本属性。
我们还将展示如何使用Content Script来注入我们的代码到页面中,并使用Popup来创建一个显示在浏览器窗口中的弹出窗口。
通过这个教程,您将学习到EXT的基本概念、开发环境的设置、常用API的使用以及实例应用的创建。
您将了解如何使用EXT来修改和自定义Web页面的行为和外观。
这将对您开发具有定制功能的浏览器扩展非常有帮助。
总结来说,EXT是一种用于制作浏览器扩展的标准,它允许开发者以交互式方式修改和自定义Web页面的行为和外观。

EXT官网教程目录EXT 中文手册 (1)EXT简介 (4)目錄 (4)下载Ext (5)开始! (5)Element:Ext的核心 (5)获取多个DOM的节点 (6)响应事件 (6)使用Widgets (8)使用Ajax (10)EXT源码概述 (12)揭示源代码 (12)发布Ext源码时的一些细节 (13)我应该从哪里开始? (14)适配器Adapters (14)核心Core (14)Javascript中的作用域(scope) (14)事前准备 (14)定义 (14)正式开始 (15)window对象 (15)理解作用域 (16)变量的可见度 (16)EXT程序规划入门 (17)事前准备 (17)需要些什么? (17)applayout.html (17)applayout.js (18)公开Public、私有Private、特权的Privileged? (20)重写公共变量 (22)重写(Overriding)公共函数 (22)DomQuery基础 (23)DomQuery基础 (23)扩展EXT组件 (30)文件的创建 (30)Let's go (34)完成 (36)EXT的布局(Layout) (38)简单的例子 (39)加入内容 (42)开始使用Grid (52)步骤一定义数据(Data Definition) (52)步骤二列模型(Column Model) (53)Grid组件的简易分页 (54)G r i d数据 (54)怎么做一个分页的G r i d (55)分页栏T o o l b a r (55)EXT Menu组件 (56)创建简易菜单 (56)各种I t e m的类型 (58)I t e m属性 (58)在U I中摆放菜单 (58)M e n u的分配方式: (59)练一练 (61)动态添加菜单按钮到T o o l b a r (61)更方便的是 (62)下一步是 (62)模板(Templates)起步 (62)第一步您的HTML模板 (62)第二步,将数据加入到模板中 (63)下一步 (63)学习利用模板(Templates)的格式化功能 (63)正式开始 (63)下一步 (65)事件处理 (65)非常基础的例子 (65)处理函数的作用域 (65)传递参数 (66)类设计 (66)对象创建 (66)使用构造器函数 (67)方法共享 (67)表单组件入门 (68)表单体 (68)创建表单字段 (68)完成表单 (69)下一步 (70)为一个表单填充或提交数据 (70)让我们开始吧 (70)读取我们的数据 (71)EXT中的继承 (72)补充资料 (73)Ext 2 概述 (73)组件模型Component Model (75)容器模型Container Model (79)布局Layouts (80)Grid (83)XTemplate (83)DataView (84)其它新组件 (84)EXT2简介 (85)下载Ext (85)开始! (86)Element:Ext的核心 (86)获取多个DOM的节点 (87)响应事件 (87)使用Widgets (89)編輯使用Ajax (92)TabPanel基础 (95)Step 1: 创建HTML 骨架 (95)Step 2: Ext结构的构建 (96)Step 3: 创建Tab控制逻辑 (98)EXT简介无论你是Ext库的新手,抑或是想了解Ext的人,本篇文章的内容都适合你。

/trutorial讲解的起因:1.首先是ExtJs在行业的发展速度,在软件公司的应用比较多。
2.再次是前段时间JSD1207的中软融鑫一个笔试题:大概是:写出一下你在写Html时遇到的问题,及在Ext开发过程中遇到的兼容性问题。
这次讲解Ext的目的是:1.让大家知道计算机行业的发展。
2.对ExtJs做个基本的了解,并能迅速入门。
3.我们这次课主要针对“工程化应用”也就是说通过讲解大家可以看懂别人的ExtJs程序,了解Ext的基本模式。
ExtJs没那么神秘,只不过只是一个OO语言。
ExtJs,它都代表一个时代,一个ajax技术高速提升的时代。
学好ExtJs,无论对学习其它框架,还是下一代网络软件技术RIA,都是很好的。
EXT简介Y ahoo! UI Library (YUI) 是一个开放源代码的JavaScript 函数库,为了能建立一个高互动的网页,它采用了AJAX, DHTML 和DOM 等程式码技术。
它也包含了许多CSS 资源。
使用授权为BSD许可证YUI 包含完整的说明文件。
它包含了两种元件: 工具与控件,和一些CSS 资源。
万维网联盟(World Wide Web Consortium,W3C),又称W3C理事会。
GPL,是General Public License的缩写,是一份GNU通用公共授权非正式的中文翻译。
GNU是“GNU's Not Unix”。
Ext属于AjaxEXTJS属于AJAX1.基于JavaScript语言。
2.基于Java Swing的MVC架构。
3.支持组件化、模块化设计。
模拟了继承但不是继承,实现了相同的功能,不是纯粹的面对对象语言。
4.提供“本地数据源”的支持。
异步请求,请求什么?数据,请求过来要用,或者先放在一边。
请求过来的“男“和"女”,如果其它的功能需要可以拿过去直接用。
5.完成与服务端的交互机制6是最有可能拥有大规模可视化开发环境的Ajax技术。

ext开发手册一、简介EXT是一个针对构建富应用程序的JavaScript框架,它拥有丰富的组件库和强大的功能。
本手册将为开发人员提供完整的EXT开发指南,包括基础知识、常用组件和开发技巧等内容。
二、基础知识1. 安装和配置EXT:首先,下载EXT框架的压缩包并解压到项目的根目录。
然后,在HTML页面中引入EXT的必要文件,包括CSS和JavaScript。
最后,在需要使用EXT的页面中初始化EXT环境。
2. EXT的核心概念:理解EXT的基本概念对于开发者来说至关重要。
常见的核心概念包括组件、容器、布局和事件等。
组件是EXT的基本构建块,它可以是按钮、表单、树等等。
容器负责管理和布局组件,而布局则定义了组件的排列方式。
事件是EXT中的重要特性,可以用于处理用户交互和系统响应。
三、常用组件1. 表单组件:EXT提供了各种强大的表单组件,如文本框、下拉列表、复选框等。
开发人员可以根据需求选择合适的组件,并根据组件的配置进行自定义设置。
例如,可以通过设置验证规则和错误提示来有效地验证用户输入。
2. 树组件:EXT的树组件是管理层次数据的理想选择。
开发人员可以通过构建树节点和设置节点属性来构建一个功能齐全的树结构。
树组件还支持展开、折叠、选择和拖放等交互操作,使得数据的展示与操作更加灵活。
3. 网格组件:EXT的网格组件是处理大量数据的最佳工具。
通过设置网格的列模型和数据模型,可以实现自定义的数据显示和排序。
网格组件还支持分页、过滤和编辑功能,为用户提供便利的数据处理方式。
四、开发技巧1. 使用样式:EXT提供了丰富的CSS样式,可以为组件添加不同的外观和交互效果。
开发人员可以通过应用样式类名称或自定义样式来实现个性化的外观效果。
同时,也可以使用主题文件来快速地改变整个应用程序的外观。
2. 数据绑定:EXT支持将数据与组件进行绑定,以实现动态数据的展示和交互。
通过设置数据模型和绑定关系,可以在数据更新时自动更新组件的显示内容。
为一个表单填充或提交数据这个教程使用了在表单入门教程中使用过的雇员信息编辑表单。
如果你仍然不熟悉如何创建一个表单,你可以首先看一下这个例子。
我建议下载用于这个例子的一段程序,这样可能对你有一些帮助。
你也可以找一个有效的例子。
我们将经历使用表单的整个过程,从最初的从服务器获取数据填入表单,到将数据返回给服务器。
在后端我使用PHP和MySQL, 然而这个例子对于PHP和MySQL来说并不是特殊的,而是只要求你能够从你的服务器读取和输出JSON数据。
让我们开始吧首先我们必须设置表单的url, 这是一个能获得POST数据并将其写进我们的数据库的PHP脚本.我们的数据包含5个字段:id, name, title, hire_date和active,这些字段可以被取回并放置到一个数据存储对象(Store)中。
以下的程序构造了一个数据存储对象,在这个时候没有数据被取回,我们的数据代理(Proxy)对象提交到一个PHP脚本,用来取回数据库id为14的行并将它转换成一个JSON字符串。
employee_data = new Ext.data.Store({proxy: new Ext.data.HttpProxy({url: 'forms-submit-getdata.php?id=14'}),reader: new Ext.data.JsonReader({},[ 'id', 'name', 'title', 'hire_date', 'active']),remoteSort: false});接下来要做的是设定我们的事件监听者来监察什么时候数据被载入,这个将保证我们不会在数据被载入之前填入表单。
当数据被载入后,我们可以取回数据并用setV alue方法将其填入表单。
这里我们用getAt(0) 从我们的数据存储对象里重新取回第一行数据(行zero)。
学习EXT第一天(EXT简介1)无论你是Ext库的新手,抑或是想了解Ext的人,本篇文章的内容都适合你。
本文将简单地介绍Ext的几个基本概念,和如何快速地做出一个动态的页面并运行起来,假设读者已具备了一些JavaScript经验和初级了解HTML Dom。
否则的话,请从阅读初学JavaScript资源开始。
下载Ex t如果你未曾下载过,那应从这里下载最新版本的Ext /downloads。
针对你的下载需求,有几个不同的弹性选项。
通常地,最稳定的版本,是较多人的选择。
下载解包后,那个example文件夹便是一个探索Ext的好地方!开始!我们将使用Ext,来完成一些JavaScript任务。
第一步要做的是,下载本教程的示例文件。
Zip文件包括三个文件:ExtStart.html, ExtStart.js和ExtStart.css。
解包这三个文件到Ext的安装目录中(例如,Ext是在“C:\code\Ext\v1.0”中,那应该在"v1.0"里面新建目录“tutorial”。
双击ExtStart.htm,接着你的浏览器打开启动页面,应该会有一条消息告诉你配置已完毕。
如果是一个Javascript错误,请按照页面上的指引操作。
在你常用的IDE中或文本编辑器中,打开ExtStart.js看看:Ext.onReady可能是你接触的第一个方法。
这个方法是指当前DOM加载完毕后,保证页面内的所有元素能被Script引用(reference)。
你可删除alert()那行,加入一些实际用途的代码试试:Ext.onReady(function() {alert("Congratulations! You have Ext configured correctly!");});El e m e n t:Ex t的核心大多数的JavaScript操作都需要获取页面上的某个元素(reference),好让你来做有趣的事情。
EXT 中文手册EXT简介无论你是Ext库的新手,抑或是想了解Ext的人,本篇文章的内容都适合你。
本文将简单地介绍Ext的几个基本概念,和如何快速地做出一个动态的页面并运行起来,假设读者已具备了一些JavaScript经验和初级了解HTML Dom。
开始!Download Example FileIntroToExt.zip我们将使用Ext,来完成一些JavaScript任务。
Zip文件包括三个文件:ExtStart.html, ExtStart.js和ExtStart.css。
解包这三个文件到Ext的安装目录中(例如,Ext是在“C:\code\Ext\v1.0”中,那应该在"v1.0"里面新建目录“tutorial”。
双击ExtStart.htm,接着你的浏览器打开启动页面,应该会有一条消息告诉你配置已完毕。
如果是一个Javascript错误,请按照页面上的指引操作。
在你常用的IDE中或文本编辑器中,打开ExtStart.js看看:Ext.onReady可能是你接触的第一个方法。
这个方法是指当前DOM加载完毕后,保证页面内的所有元素能被Script引用(reference)。
你可删除alert()那行,加入一些实际用途的代码试试:Ext.onReady(function() {alert("Congratulations! You have Ext configured correctly!");});Element:Ext的核心大多数的JavaScript操作都需要先获取页面上的某个元素(reference),好让你来做些实质性的事情。
传统的JavaScript方法,是通过ID获取Dom节点的:var myDiv = document.getElementById('myDiv');这毫无问题,不过这样单单返回一个对象(DOM节点),用起来并不是太实用和方便。
1:按钮的禁用于否:属性: disabled : true, 初始化时为禁用Ext.getCmp('updateb').disable(); //禁用按钮Ext.getCmp('deleteb').enable(); //恢复可用2:面板Ext.getCmp('rulepanel').setVisible(true); //使面板可见Ext.getCmp('rulepanel').setVisible(false); //使面板不可见Ext.getCmp('rulepanel').collapse(true); //使rulepanel收缩Ext.getCmp('rulepanel').expand(true); //使rulepanel展开3:checkbox属性:inputValue 类似其valueview plaincopy to clipboardprint?var popSelect = Ext.getCmp('panel3').findByType('checkbox');for(var i=0,j=0;i<popSelect.length;i++){if(popSelect[i].checked){pop[j++] = popSelect[i].inputValue;if(popSelect[i].inputValue=='103'){selectorder = Ext.getCmp('ruleid').getValue();}}}var popSelect = Ext.getCmp('panel3').findByType('checkbox');for(var i=0,j=0;i<popSelect.length;i++){if(popSelect[i].checked){pop[j++] = popSelect[i].inputValue;if(popSelect[i].inputValue=='103'){selectorder = Ext.getCmp('ruleid').getValue();}}}body : Ext.Element它是指向panel的body的Element引用。
序言ExtJS是一个很不错的Ajax框架,可以用来开发带有华丽外观的富客户端应用,使得我们的b/s应用更加具有活力及生命力。
ExtJS是一个用javascript编写,与后台技术无关的前端ajax框架。
因此,可以把ExtJS用在.Net、Java、Php等各种开发语言开发的应用中。
最近我们在几个应用都使用到了ExtJS,对公司以前开发的一个OA系统也正在使用ExtJS2.0进行改造,使得整个系统在用户体验上有了非常大的变化。
本教程记录了前段时间本人学习ExtJS的一些心得及小结,希望能帮助正在学习或准备学习ExtJS的朋友们快速走进ExtJS2.0的精彩世界。
教程包括ExtJS的新手入门、组件体系结构及使用、ExtJS中各控件的使用方法及示例应用等,是一个非常适合新手的ExtJS入门教程。
本教程主要是针对ExtJS2.0进行介绍,全部代码、截图等都是基于ExtJS2.0。
在学习了本教程后,可以下载这个基于ExtJS2.0开发的单用户Blog系统的源代码,这个系统是我们团队中的williamraym与大峡等人开发的一个演示系统,系统源码整体质量比较高,通过学习这套源代码相邻一定能提高您ExtJS的综合水平。
本教程比较适合ExtJS的新手作为入门教程及手册使用,并在我的博客/blog/lengyu/上进行发布;应一些朋友的要求,根据本教程的写作思路,我还编写了比本教程更为详细的《ExtJS实用开发指南》,包含详细的ExtJS框架使用方法、各个控件详细配置参数、属性、方法及事件介绍,与服务器端集成及一个完整的示例应用系统介绍等内容,适合想深入学习ExtJS或正在使用ExtJS进行开发朋友们使用。
该《指南》当前在作为VIP文档发布,供该站的VIP用户阅读及下载。
凡是购买了《ExtJS 实用开发指南》文档的VIP用户,都可以在该指南印刷版出版后均会免费得到相应的印刷版本。
最后,希望广大网友把阅读本教程中的发现的错误、不足及建议等反馈给我们,让我们一起共同学习、共同进步,下面让我们一起进入精彩的ExtJS世界吧。
第一章、ExtJS简介ExtJS是一个Ajax框架,是一个用javascript写的,用于在客户端创建丰富多彩的web应用程序界面。
ExtJS可以用来开发RIA也即富客户端的AJAX应用,下面是一些使用ExtJS开发的应用程序截图:(wlr的blog应用)(ExtJS的表格控件)(不同主题的ExtJS弹出框效果)ExtJS是一个用javascript写的,主要用于创建前端用户界面,是一个与后台技术无关的前端ajax框架。
因此,可以把ExtJS用在.Net、Java、Php等各种开发语言开发的应用中。
ExtJs最开始基于YUI技术,由开发人员Jack Slocum开发,通过参考Java Swing 等机制来组织可视化组件,无论从UI界面上CSS样式的应用,到数据解析上的异常处理,都可算是一款不可多得的JavaScript客户端技术的精品。
第二章、开始ExtJS2.1获得ExtJS要使用ExtJS,那么首先要得到ExtJS库文件,该框架是一个开源的,可以直接从官方网站下载,网址/download,进入下载页面可以看到大致如图xxx所示的内容,可以选择选择1.1或2.0版本,本教程使用的2.0版本。
图1-1ExtJs不同版本下载选择页面单击上图中的【Download ext-2.0.zip】超链接进行下载,把下载得到的ZIP压缩文件解压缩到【D:\ExtCode】目录下,可以得到如如图1-2所示的内容。
图1-2ExtJS发布包目录adapter:负责将里面提供第三方底层库(包括Ext自带的底层库)映射为Ext所支持的底层库。
build:压缩后的ext全部源码(里面分类存放)。
docs:API帮助文档。
exmaples:提供使用ExtJs技术做出的小实例。
resources:Ext UI资源文件目录,如CSS、图片文件都存放在这里面。
source:无压缩Ext全部的源码(里面分类存放)遵从Lesser GNU(LGPL)开源的协议。
Ext-all.js:压缩后的Ext全部源码。
ext-all-debug.js:无压缩的Ext全部的源码(用于调试)。
ext-core.js:压缩后的Ext的核心组件,包括sources/core下的所有类。
ext-core-debug.js:无压缩Ext的核心组件,包括sources/core下的所有类。
2.2、应用ExtJS应用extjs需要在页面中引入extjs的样式及extjs库文件,样式文件为resources/css/ext-all.css,extjs的js库文件主要包含两个,adapter/ext/ext-base.js及ext-all.js,其中ext-base.js 表示框架基础库,ext-all.js是extjs的核心库。
adapter表示适配器,也就是说可以有多种适配器,因此,可以把adapter/ext/ext-base.js换成adapter/jquery/ext-jquery-adapter.js,或adapter/prototype/ext-prototype-adapter.js等。
因此,要使用ExtJS框架的页面中一般包括下面几句:在ExtJS库文件及页面内容加载完后,ExtJS会执行Ext.onReady中指定的函数,因此可以用,一般情况下每一个用户的ExtJS应用都是从Ext.onReady开始的,使用ExtJS应用程序的代码大致如下:fn也可以写成一个匿名函数的形式,因此上面的代码可以改成下面的形式:2.3、ExtJS 版的HelloWorld下面我们写一个最简单的ExtJS 应用,在hello.html文件中输入下面的代码:图1-11hello.html 页面效果进一步,我们可以在页面上显示一个窗口,代码如下:所示。
在浏览hello.html,即可得在屏幕上显示一个窗口,如图xxx Array第三章Ext框架基础及核心简介3.1、Ext类库简介ExtJS由一系列的类库组成,一旦页面成功加载了ExtJS库后,我们就可以在页面中通过javascript调用ExtJS的类及控件来实现需要的功能。
ExtJS的类库由以下几部分组成:底层API(core):底层API中提供了对DOM操作、查询的封装、事件处理、DOM查询器等基础的功能。
其它控件都是建立在这些底层api的基础上,底层api位于源代码目录的core子目录中,包括DomHelper.js、Element.js等文件,如图xx所示。
控件(widgets):控件是指可以直接在页面中创建的可视化组件,比如面板、选项板、表格、树、窗口、菜单、工具栏、按钮等等,在我们的应用程序中可以直接通过应用这些控件来实现友好、交互性强的应用程序的UI。
控件位于源代码目录的widgets子目录中,包含如图xx所示。
实用工具Utils:Ext提供了很多的实用工具,可以方便我们实现如数据内容格式化、JSON 数据解码或反解码、对Date、Array、发送Ajax请求、Cookie管理、CSS管理等扩展等功能,如图所示:3.2、Ext的组件Ext2.0对框架进行了非常大的重构,其中最重要的就是形成了一个结构及层次分明的组件体系,由这些组件形成了Ext的控件,Ext组件是由Component类定义,每一种组件都有一个指定的xtype属性值,通过该值可以得到一个组件的类型或者是定义一个指定类型的组件。
ExtJS中的组件体系由下图所示:组件大致可以分成三大类,即基本组件、工具栏组件、表单及元素组件。
3.3、组件的使用组件可以直接通过new关键子来创建,比如控件一个窗口,使用new Ext.Window(),创建一个表格则使用new Ext.GridPanel()。
当然,除了一些普通的组件以外,一般都会在构造函数中通过传递构造参数来创建组件。
组件的构造函数中一般都可以包含一个对象,这个对象包含创建组件所需要的配置属性及值,组件根据构造函数中的参数属性值来初始化组件。
比如下面的例子:运行上面的代码可以实现如下图所示的结果:可以省掉变量obj,直接写成如下的形式:render方法后面的参数表示页面上的div元素id,也可以直接在参数中通过renderTo参数来省略手动谳用render方法,只需要在构造函数的参数中添加一个renderTo属性即可,如下:对于容器中的子元素组件,都支持延迟加载的方式创建控件,此时可以直接通过在需要父组件的构造函数中,通过给属性items传递数组方式实现构造。
如下面的代码:注意中括号中加粗部份的代码,这些代码定义了TabPanel这个容器控件中的子元素,这里包括三个面板。
上面的代码与下面的代码等价:前者不但省略掉了new Ext.Panel这个构造函数,最重要前者只有在初始化TabPanel的时候,才会创建子面板,而第二种方式则在程序一开始就会创建子面板。
也就是说,前者实现的延迟加载。
3.4、组件的配置属性在ExtJS中,除了一些特殊的组件或类以外,所有的组件在初始化的时候都可以在构造函数使用一个包含属性名称及值的对象,该对象中的信息也就是指组件的配置属性。
比如配置一个面板:再比如创建一个按钮:再比如创建一个Viewport及其中的内容:每一个组件除了继承基类中的配置属性以外,还会根据需要增加自己的配置属性,另外子类中有的时候还会把父类的一些配置属性的含义及用途重新定义。
学习及使用ExtJS,其中最关键的是掌握ExtJS中的各个组件的配置属性及具体的含义,这些配置属性在下载下来的ExtJS源码文档中都有详细的说明,可以通过这个文档详细了解每一个组件的特性,如下图所示:由于所有的组件都继承自ponent,因此在这里我们列出组件基类Component中的配置属性简单介绍。
配置属性名称类型简介allowDo mMove Boolean当渲染这个组件时是否允许移动Dom节点(默认值为true)。
applyTo Mixed混合参数,表示把该组件应用指定的对象。
参数可以是—节点的id,一个DOM节点或一个存在的元素或与之相对应的在document中已出现的id。
当使用applyTo,也可以提供一个id或CSS的class名称,如果子组件允许它将尝试创建一个。
如果指写applyTo选项,所有传递到renderTo方法的值将被忽略,并且目标元素的父节点将自动指定为这个组件的容器。
使用applyTo选项后,则不需要再调用render()方法来渲染组件。
autoSho w Boolean自动显示,如为true,则组件将检查所有隐藏类型的class(如:’x-hidden’或’x-hide-display’并在渲染时移除(默认为false)。