免费web报表系统FineReport的嵌套多模板联动
- 格式:pdf
- 大小:201.54 KB
- 文档页数:4
![一种基于FineReport工具的报表系统[发明专利]](https://img.taocdn.com/s1/m/285be855f4335a8102d276a20029bd64783e62f9.png)
(19)中华人民共和国国家知识产权局(12)发明专利申请(10)申请公布号 (43)申请公布日 (21)申请号 201710293253.6(22)申请日 2017.04.28(71)申请人 郑州云海信息技术有限公司地址 450018 河南省郑州市郑东新区心怡路278号16层1601室(72)发明人 王盼 郭锋 (74)专利代理机构 北京集佳知识产权代理有限公司 11227代理人 罗满(51)Int.Cl.G06F 17/22(2006.01)G06F 17/24(2006.01)G06F 17/30(2006.01)(54)发明名称一种基于FineReport工具的报表系统(57)摘要本发明公开了一种基于FineReport工具的报表系统,该系统包括:报表设计器、报表服务器、数据源模块和报表模板库系统;报表设计器用于依据报表模板库系统,利用数据源模块中的数据制作出页面模板,并将页面模板保存到报表服务器下的目录中;报表服务器用于当用户通过浏览器访问页面模板时,将用户所访问的页面模板解析成客户端的HTML页面并返回给浏览器,以供用户查看或者录入数据。
该系统实现数据展示和数据录入功能。
权利要求书1页 说明书5页 附图2页CN 107145477 A 2017.09.08C N 107145477A1.一种基于FineReport工具的报表系统,其特征在于,包括:报表设计器、报表服务器、数据源模块和报表模板库系统;报表设计器用于依据报表模板库系统,利用数据源模块中的数据制作出页面模板,并将页面模板保存到报表服务器下的目录中;报表服务器用于当用户通过浏览器访问页面模板时,将用户所访问的页面模板解析成客户端的HTML页面并返回给浏览器,以供用户查看或者录入数据。
2.如权利要求1所述的报表系统,其特征在于,所述报表服务器为在web环境下解析报表的servlet形式的服务器。
3.如权利要求2所述的报表系统,其特征在于,所述报表服务器包括:报表解析模块、缓存管理模块和性能管理模块。

Part.1:判断题(总分:52分得分:42)第1题普通用户登录到决策系统平台与管理员登录界面相同(满分:2分)正确答案:AA. 正确B. 错误第2题智能运维-负载管理中,实时负载通过使用图表直观的展示当前系统的最多最近半小时内存利用率和CPU利用率(满分:2分)正确答案:AA. 正确B. 错误第3题表单中选择自适应原样缩放,报表快组件大于界面大小时,就会出现滚动条(满分:2分)正确答案:BA. 正确B. 错误第4题决策报表中,其他组件引用报表块中的单元格数据,也可以引用数据集中的数据(满分:2分)正确答案:AA. 正确B. 错误第5题 11.0版本的决策报表支持切换新旧版本的决策报表(满分:2分)正确答案:AA. 正确B. 错误第6题决策报表设置为横向自适应时,在不同屏幕分辨率下,单页显示不全时,纵向会出现滚动条(满分:2分)正确答案:AA. 正确B. 错误第7题决策报表的报表块单元格中无法绑定控件(满分:2分)正确答案:AA. 正确B. 错误第8题表单报表块,单元格不能添加控件(满分:2分)正确答案:AA. 正确B. 错误第9题普通报表cpt可以实现填报,决策报表没有办法实现填报。
(满分:2分)正确答案:BA. 正确B. 错误第10题对数据表中数据的格式和样式进行设置,并不能改变图表中坐标轴和图例的样式,样式设置作用于整个数据表,数据格式作用于数据表中的数据(满分:2分)正确答案:AA. 正确B. 错误第11题支持系列设置大数据模式的图表类型有:折线图、面积图、散点图、气泡图、流向地图、点地图、组合地图(满分:2分)正确答案:AA. 正确B. 错误第12题 FineReport11.0不支持雷达图(满分:2分)正确答案:BA. 正确B. 错误第13题我们在设计时,有时需要在不同的模板中复制粘贴控件,控件的属性和设置会得到保留的。
(满分:2分)正确答案:AA. 正确B. 错误第14题在填报模式下,在单元格中添加的控件在预览时默认不能看到。

∙帆软(中国)有限公司∙商务咨询电话:86-025-5186 2240∙商务咨询邮箱:business@ ∙公司网址:FineReport帮助文档——制作经验分享目录∙帆软(中国)有限公司∙商务咨询电话:86-025-5186 2240∙商务咨询邮箱:business@ ∙公司网址:1.文档说明......................................... 错误!未定义书签。
2.阅读对象......................................... 错误!未定义书签。
3.概要 ............................................... 错误!未定义书签。
4.安装 ..........................................................错误!未定义书签。
5.报表模板制作 .................................. 错误!未定义书签。
6. 填报模板制作................................... 错误!未定义书签。
文档修改记录∙帆软(中国)有限公司∙商务咨询电话:86-025-5186 2240∙商务咨询邮箱:business@ ∙公司网址:∙帆软(中国)有限公司∙商务咨询电话:86-025-5186 2240∙商务咨询邮箱:business@ ∙公司网址:1.文档说明为了让报表做起来更加方便,更快速。
2.阅读对象公司从事j2ee软件开发的相关人员。
3.概要1.FineReport是一款集数据展示(报表),数据查询(参数)和数据录入(填报)功能于一身,用来辅助开发基于BS软件系统的工具软件。
2. FineReport由设计模板的设计器和解析模板的服务器组成:①设计器: FineReport设计器的界面简单易用,熟悉MicrosoftExcel的用户不需任何额外学习成本。

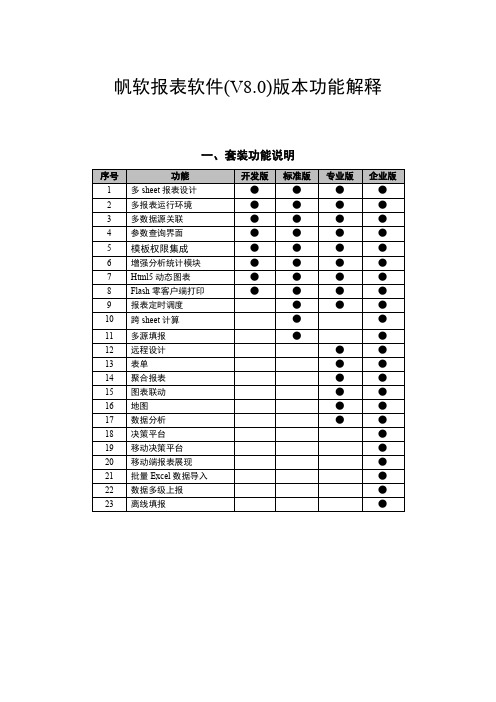
帆软报表软件(V8.0)版本功能解释一、套装功能说明二、功能解释多sheet报表设计:支持在设计器中创建多Sheet报表,导入导出多Sheet的Excel文件。
未注册该功能时会导致多sheet报表无常计算预览、填报、分析预览。
多报表运行环境:能在多个报表运行环境中切换设计报表。
多报表环境,也叫多工作目录。
每一个报表的独立应用或者集成环境都是一个工作目录。
每个工作目录下都有相应的jar文件,报表模板文件,资源管理文件等。
当我们在本机安装了FineReport之后,本机安装目录下自带的WebReport文件夹就作为一个独立的本地工作目录来使用。
特别如果有测试环境,生产环境等多个环境的情况下,FineReport的多工作目录便捷切换便能够给设计者提供极大的便利。
多数据源关联:同一报表可以从多个数据库或者多个数据表中取数;并且在报表中允许对多个数据集进行关联运算。
FineReport连接数据源的方式多种多样,支持通过JDBC的方式直接连接数据库,或通过JNDI的方式与应用服务器共享数据连接,也支持通过JCO连接SAP系统。
可支持的数据源类型包括:数据库数据源:包括Oracle,SqlServer,MySql,DB2,Sybase,Informix等主流的关系型数据库;支持SQL取数据表或视图,亦支持存储过程。
文本数据源:Excel文件,Txt文件,XML文件的数据;置数据源:支持服务器置数据集和报表置数据集BI多维数据库:Essbase、ssas、sap、hadoop以及FineBI的cube。
其他数据源:支持程序数据源、SAP数据源和异构数据源。
参数查询界面:FineReport为了让用户快速的实现参数查询数据功能,提供了专门的参数界面,用来放置与查询相关的控件,用户可以灵活布局,可视化拖拽设计想要得到的界面效果。
通过拖拽参数来布局参数查询页面,支持文本,数字,日历,下拉框,下拉复选框、下拉树,下拉多选树、单/复选框组,密码框,网页框,列表、表格树、多文件上传等二十多种编辑器,报表参数页面和报表容合二为一。

帆软报表软件(V8.0)版本功能解释一、套装功能说明二、功能解释多sheet报表设计:支持在设计器中创建多Sheet报表,导入导出多Sheet的Excel文件。
未注册该功能时会导致多sheet报表无法正常计算预览、填报、分析预览。
多报表运行环境:能在多个报表运行环境中切换设计报表。
多报表环境,也叫多工作目录。
每一个报表的独立应用或者集成环境都是一个工作目录。
每个工作目录下都有相应的jar文件,报表模板文件,资源管理文件等。
当我们在本机安装了FineReport之后,本机安装目录下自带的WebReport文件夹就作为一个独立的本地工作目录来使用。
特别如果有测试环境,生产环境等多个环境的情况下,FineReport的多工作目录便捷切换便能够给设计者提供极大的便利。
多数据源关联:同一张报表可以从多个数据库或者多个数据表中取数;并且在报表中允许对多个数据集进行关联运算。
FineReport连接数据源的方式多种多样,支持通过JDBC的方式直接连接数据库,或通过JNDI的方式与应用服务器共享数据连接,也支持通过JCO连接SAP系统。
可支持的数据源类型包括:数据库数据源:包括Oracle,SqlServer,MySql,DB2,Sybase,Informix等主流的关系型数据库;支持SQL取数据表或视图,亦支持存储过程。
文本数据源:Excel文件,Txt文件,XML文件的数据;内置数据源:支持服务器内置数据集和报表内置数据集BI多维数据库:Essbase、ssas、sap、hadoop以及FineBI的cube。
其他数据源:支持程序数据源、SAP数据源和异构数据源。
参数查询界面:FineReport为了让用户快速的实现参数查询数据功能,提供了专门的参数界面,用来放置与查询相关的控件,用户可以灵活布局,可视化拖拽设计想要得到的界面效果。
通过拖拽参数来布局参数查询页面,支持文本,数字,日历,下拉框,下拉复选框、下拉树,下拉多选树、单/复选框组,密码框,网页框,列表、表格树、多文件上传等二十多种编辑器,报表参数页面和报表内容合二为一。

帆软报表(finereport)参数组合下拉参数联动⾸先实现下拉参数联动
1.参数的定义→添加控件绑定数据→参数过滤和参数⾯板样式
下拉复选框控件注意事项:
select * from table
where 1=1
${if(len(控件名称)=0,"","and 字段名称 in ('"+控件名称+"')")}
2.为订单编号添加过滤条件和条件属性
为货主省份添加条件属性
编辑控件
进⾏控件属性→控件值:字符串,数据字典选择对应字段,返回值类型也必须为字符串,分隔符⽤','
预览:
下拉参数联级就实现了
参数组合
进⼊参数⾯板的编辑状态,在属性⾯板中勾选“使⽤常⽤参数组合”
预览时就可以设置常⽤参数组合
点击保存为常⽤参数组合,确定。
⼀个⽤户⼀张模板最多只能保存9个参数组合(包含智能推荐),超过9个会弹出警告“参数模板最多保存9个
修改原参数组合:选中“组合⼀”,将城市修改为⽆锡,点击【保存为常⽤参数组合】,弹出对话框,点击【保存】即可排序:⿏标选中组合⼀,拖动到组合⼆和组合三中间,松开⿏标,这样组合⼀就移动到了组合⼆、三的中间
删除:选中某个组合,点击删除,确认删除即可
重命名:双击组合名,对参数组合进⾏重命名。
帆软报表(finereport)饼图联动
饼图联动:点击饼图1,饼图2和饼图3显⽰饼图1的关联数据,接着点击饼图2,饼图3显⽰饼图2的关联数据,点击上⽅清除级联,饼图则恢复默认展⽰状态
下⾯以上图⽰例效果为例,说明制作过程。
1.为每个饼图准备数据集
#ds1:
#ds2:
#ds3:
饼图1数据:
在特效》交互属性》添加超级链接:动态参数:参数名 aa ,值选择系列名称
饼图2数据:
标题:根据所选饼图1系列展⽰相联动的标题,将标题公式设置为: $aa+"账款各地区汇总⾦额"
在特效》交互属性》添加超级链接:动态参数:参数名 bb,值选择系列名称
饼图3数据:
标题:根据所选饼图1,饼图2系列展⽰相联动的标题,将标题公式设置为:$aa+'账款'+$bb+'地区各年汇总⾦额'↓
预览,点击系列名预览相关详细信息后,如果想重新查看未级联的数据,可以在上⽅添加⼀个按钮-点击事件location.reload();
预览效果:饼图1选择应收系列,饼图⼆选择华东系列
清除联机后:展⽰默认未级联数据。
finereport嵌套报表
FineReport 是一款专业的报表工具,支持嵌套报表的实现。
嵌套报表
是指在一个报表内部嵌入另一个报表,也称为报表的嵌套。
这种报表
类型常用于展示复杂的数据关系,以及多层次的数据分析结果。
在 FineReport 中,要实现嵌套报表,可以按照以下步骤进行操作:
1. 创建外层报表:首先,创建一个外层的报表模板,用于展示数据和
嵌入子报表。
你可以在报表设计器中创建新的报表模板,并添加所需
的数据和格式。
2. 创建子报表:接下来,创建一个子报表模板,用于嵌入在外层报表中。
子报表可以是任何类型的报表,包括表格、图表、图形等。
同样,你可以在报表设计器中创建新的报表模板,并添加所需的数据和格式。
3. 嵌入子报表:将子报表嵌入到外层报表中。
在 FineReport 中,可
以通过将子报表组件拖放到外层报表的适当位置来实现嵌入。
确保子
报表和外层报表的数据和格式能够协调一致。
4. 调整和预览:对外层报表和子报表进行调整和预览,确保它们能够
正确地显示和交互。
你可以在预览模式下查看报表的最终效果,并根
据需要进行调整。
报表软件——FineReport简介1. 概述FineReport报表软件是一款纯Java编写的企业级web报表软件工具,可全面支持主流的B/S架构以及传统的C/S架构,部署方式简单而灵活。
同时,FineReport提供了易用且高效率的报表设计方案,采用主流的数据双向扩展,真正无编码形式设计报表;强大的报表展示功能,并且提供完善的报表权限管理,报表调度管理.利用这一报表工具,用户即可把企业的业务模型,数据分析变成实际可操作的信息系统。
利用报表展现、填报、汇总、统计分析、打印输出等功能搭建出轻量级企业报表平台。
上图为一个报表系统的完整架构图,依次完成以上步骤,便可完成一个完整的报表系统。
2. 应用范围现状:开发一款基于数据库的应用软件系统,其中最枯燥重复的,占用时间又非常多的工作就是通过写jsp/asp/php代码写出基于数据库的展示,查询和录入的网页。
这样编写代码来实现数据展示(报表),数据查询(参数)和数据录入(填报)的网页,不仅开发效率不高,而且项目交付后的维护工作量很大,如果客户的要求发生一点点改变,需要程序员修改相应的代码来修改,修改的成本将非常的高。
方案:有了FineReport,做这些基于数据库的展示,查询和录入的页面,不再需要编写代码了;而是通过FineReport提供的模板设计器,拖拖拽拽就制作出实现数据展示(报表),数据查询(参数)和数据录入(表单)功能的页面模板,然后将这些模板保存到FineReport服务器指定的目录下面。
当最终用户通过浏览器远程访问某个页面模板,FineReport服务器会把用户指定的页面模板自动解析成零客户端的html页面给浏览器,这样用户就可以在浏览器里面查看或录入数据了。
同时由于FineReport的易用性、傻瓜性,可以在项目交付后把FineReport这个工具软件提供给最终用户,让他们可以基于FineReport做简单的页面修改以达到自我维护和更新系统的目的。
免费web报表系统FineReport的嵌套多模板联动
1.问题描述
页面分成3个区域,分别对应三张不同的报表,一张主报表和2张子报表,互相之间通过超链,实现子报表的动态改变值的效果。
2.实现思路
通过html嵌套多个frame,首先在主表的frame上展示主表,然后在主表加载完触发加载结束事件,调用html中定义的js方法,给表2赋动态地址src,表3则在表2基础上触发加载结束事件调用js,动态给表3赋src。
3.实现步骤
3.1制作html页面
在html中定义frameset标签,组织多个窗口,通过frame设置特定的窗口区域,通过js判断对不同窗口区域设置不同模板地址,详细代码如下:
<HTML>
<HEAD>
<TITLE>New Document</TITLE>
<script type="text/javascript">
//在主模板加载结束事件触发zhu(classno)方法,并把classno传到html function zhu(classno){
var classno=classno;
//把获取参数classno赋值给表2模板
var zi1=
"/WebReport/ReportServer?reportlet=zi1.cpt&op=write&__showtoolbar__=false&classno="+ classno;
document.getElementById("zi1").src=zi1;
}
//主模板和表2模板加载完触发aa(stuno)方法
function aa(stuno){
var stuno=stuno;
//如果stuno为空的时候,则表3窗口赋值为空,不为空则动态给表3模板设置url if(stuno=='null')
{
var reportURL="";
document.getElementById("zi2").src=reportURL;
return false;
}else{
var reportURL= "/WebReport/ReportServer?reportlet=zi2.cpt&op=write&__showtoolbar__=false&stuno="+ stuno;
document.getElementById("zi2").src=reportURL;
}
}
</script>
<base target="browserframe"/>
</HEAD>
<frameset rows="40%,60%">
<frame id="reportFrame"name="reportFrame"
src="/WebReport/ReportServer?reportlet=zhu.cpt&op=write"></frame> <frameset name="zi"cols="35%,65%">
<frame id="zi1"name="zi1"title="zi1"src="">
<frame id="zi2"src="">
</frameset>
</frameset>
<body>
</body>
</HTML>
3.2主表设置
▪超级链接
在主表点击超级链接传值到子表,设置超级链接>网页链接,URL地址则是输入本身模板地址,链接打开于选择当前窗口,参数则把点击的值传到子模板中,如classno=B2,如果不希望模板分页,则可添加参数op=write,设置如下图:
▪加载结束事件
因为不希望分页,则在填报预览下添加加载结束事件,根据个人情况而定是否显示工具栏,在加载结束事件中添加参数classno=$classno,在公式中使用$classno则可动态获取到点击超级链接的值,所以首先要在模板中定义报表参数classno;在三个窗口都显示值的情况下,又点击了主表中超级链接,这时就需要清空表3中的数据,所以添加参数stuno=null,传到html进行判断,清空表3数据。
在js中判断是否第一次访问主模板,不是则加载完触发html中定义js方法,代码如下:if(classno!='null'){
var zhu=parent.window;
zhu.zhu(classno);
zhu.aa(stuno);
}
设置的效果图如下:
3.3表2设计
通过主表传递参数,对表2进行过滤,进而展示数据。
▪超级链接
跟主表设置基本相同,添加网页链接,链接到本身模板,并把参数传值给本身和表3模板中,设置如下:
▪加载结束事件
只要控制表三模板即可,添加参数stuno=$stuno(首先定义报表参数stuno),在js中判断stuno不为空的情况下触发html中的方法,动态把url地址赋值给表3模块,js代码如下:if(stuno!='null'){
var zhu=parent.window;
zhu.aa(stuno);
}。