彩虹流光字教程
- 格式:doc
- 大小:348.00 KB
- 文档页数:5

Photoshop制作彩虹立体文字教程使用PS滤镜与笔刷制作的文字,这种组合可以做出前期百怪的文字效果,实际上制作的步骤主要集中在文字的彩色背景上,这也是重点突出字体的部分在这篇字体教程,我将一步一步向您展示非常美观又抽象的字体特效是如何练成的。
最终图片预览:第一步:新建文档宽1400px,高650px。
使用以下渐变(#474747–>#0c0c0c)填充背景图层:第二步:在背景图层上方新建一命名为“高光顶部”的图层,选取一大点(1000px)的白色软笔刷,单击画布的顶部中心地区。
创建另一图层,名为“高光底部”,使用上一步中相似的笔刷(这次我用的是400px大小),单击画布中心,自由变换(ctrl+t)它形成透视。
到目前为止,效果图为:第三步:编辑字体在上步的图层上,推荐使用大而粗的字体。
并设置如下的图层样式:斜面与浮雕:描边:效果如下:为了增加字体厚度,复制字体图层,并设置透明度大概为20%,并向左移动一点第四步:现在开始新建一个简单的画笔,新建文档(大小为200px*200px),背景颜色为白色,选取多边形工具(U),画一个像下图一样的的图形(使用自由变换中的扭曲选项来调整图形)所使用的多边形工具设置如下图:重要:图形画好后,确保栅格化图层(右击图形图层,在下拉菜单中选择“栅格化图层”),使背景为透明。
完成上述步骤后,去往菜单“编辑”->自定义画笔预设,在弹出的对话框中,输入画笔名称,点击“确定”后,在画笔面板中您将看到新建的画笔。
第五步:回到原来的文档,选择新建的画笔,进行如下图一样的设置形状动态:散布:并且勾选“喷枪”和“平滑”。
在字体图层下方新建图层,运用刚设置的动态画笔,像下图一样画些随机图案第六步:现在让我们增添点效果,在字体上增加些云彩,因而在字体图层上方新建图层“云”,通过云彩滤镜(“滤镜|渲染|云彩”,设置前景色为黑灰色,背景色为黑色)在文字中渲染些云彩。
在渲染云彩之前,用套索工具选取文字轮廓(设置羽化半径为20px),然后在选区中进行渲染。

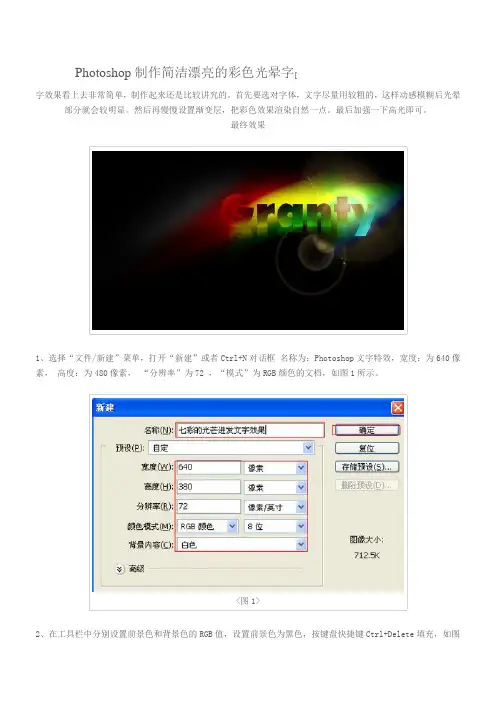
Photoshop制作简洁漂亮的彩色光晕字[字效果看上去非常简单,制作起来还是比较讲究的。
首先要选对字体,文字尽量用较粗的,这样动感模糊后光晕部分就会较明显。
然后再慢慢设置渐变层,把彩色效果渲染自然一点。
最后加强一下高光即可。
最终效果1、选择“文件/新建”菜单,打开“新建”或者Ctrl+N对话框名称为:Photoshop文字特效,宽度:为640像素,高度:为480像素,“分辨率”为72 ,“模式”为RGB颜色的文档,如图1所示。
<图1>2、在工具栏中分别设置前景色和背景色的RGB值,设置前景色为黑色,按键盘快捷键Ctrl+Delete填充,如图2所示。
3、单击工具箱中的横排文字工具,输入英文字母,然后在工具选项栏上设置字体:Futura XBlk BT,大小:85点,颜色:白色,设置消除锯齿的方法:锐利,如图3所示。
<图3>4、选择字体复制一个字体副本,垂直翻转后点击鼠标右键弹出右键菜单,选择栅格文字化接着给字体副本添加蒙版,添加渐变,如图4所示。
<图4>5、在图层面板把文字图层再复制一层,得到文字副本2,栅格化图层后,执行菜单:“滤镜”/“模糊”/“径向模糊”,弹出径向模糊对话框,设置数量为:67,模糊方法:缩放,品质为:好,确定后把图层混合模式改为“差值”,如图5所示。
<图5>6、在图层样板中新建一个图层2,并在工具栏中选择渐变工具,在渐变属性栏中设置为径向渐变,弹出渐变编辑器,选择透明彩虹渐变,接着在工作区从上向下拉,设置图层混合模式为颜色加深,如图6所示。
<图6>7、在图层样板中新建一个图层光2,自己制作一个小光点,点击添加图层样式,勾选外发光,设置阴影混合模式:线性减淡,不透明度:100%,杂色:0%,杂色为:橘黄色到透明,方法:柔和,扩展:0%,大小:5像素,然后点击确定按钮,其他设置参考图8,如图7、8所示。
<图7><图8>Photoshop 制作简单的蓝色光影立体字8、在工具箱中选择移动工具 ,按住键盘的Alt 键不放,选择图层2,按鼠标左键拖出个图层3,如图9所示,完成最终效果。

本文部分内容来自网络整理,本司不为其真实性负责,如有异议或侵权请及时联系,本司将立即删除!== 本文为word格式,下载后可方便编辑和修改! ==怎么做流光字篇一:ps怎么制作流光字我们首先新建一个透明图层,这里的参数自己设置2.透明图层的背景是这样的,我们在上面打上我们想要的字,比如:我还想ta,我还忘不了ta!这时候最下面就会出现这样一个动画帧,这是cs6自带的了,改变很大!3.这时候我们要找张照片放进来把照片放在这个位置,然后我们在点复制所选帧,复制个图层4.把照片拖动到这个位置5.点击第一帧在,篇二:【教程】流光字制作,教你怎样PS制作流光字相信喜欢小窝的人都比较喜欢流光字素材,但无奈啊,很多朋友都不会做,其实用ps来制作流光字是很容易的。
今天呢,我在网上找了点教程给大家看,虽然有点简单,但是精髓所在,只要你耐心研究,就可以学会流光字制作了。
那好了,流光字教程开始了:----------------------------------------------------------------------------------------------------目录:1、制作简单的彩虹流光字2、制作双向彩色流光字你必须要有PS 下载地址:/soft/12975.html第一:教你制作简单的彩虹流光字流光字效果一步,打开PS ,新建一个文档,宽度高度自己定第二步,点击左边工具栏中的 T 形字母,按步骤操作,打完字后点击左边工具栏中的移动工具图标,把打完的字移动到合适的位置,不移第三步,点击右下角图层管理器中的创建新图层,出现图层1。
单击工具栏中的渐变工具,双击渐变编辑器,出现渐变编辑器窗口,选择七彩颜色。
然后选择径向渐变,也可以选择线性渐变(径向渐变图标左边为线性渐变)这是图标显示为十字形,按住鼠标右键向右拉直,松开右键,出现颜色渐变编辑器窗口,选择七彩颜色篇三:怎么做流光字大家在贴吧论坛里看到过很漂亮的流光字体,但自己又不会做。

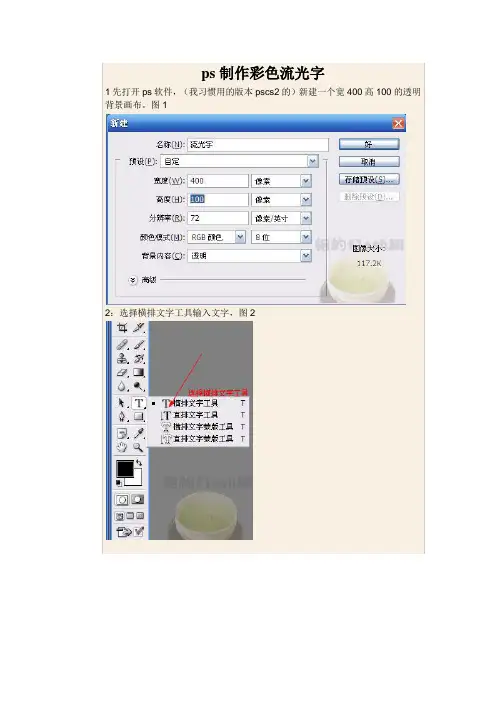
1先打开ps软件,(我习惯用的版本pscs2的)新建一个宽400高100的透明背景画布。
图12:选择横排文字工具输入文字,图23:在图层面板中新建图层,命名为渐变层。
图345:按住shift键在画布中从左往右拉出渐变层。
图56:选中渐变层,按住ctrl+t键吧渐变层宽度调整为200%,图67:用鼠标把渐变层左边与画布左边靠齐。
图78:按住alt不动,在两图层中间部位点击鼠标,创建剪贴蒙版。
图89:这时候画布中的文字就变为彩色的了。
图910打开imageready软件,(pscs2自带的一个gif动画软件)新建一帧(如果看不到动画帧窗口,请点击菜单中窗口_动画。
就可以打开了)图1011:选中第二帧,用鼠标调整画布中渐变层,使位置与第一帧相反(渐变层右侧应该靠齐画布右侧)图1112:点击过度帧选项,创建过度帧数。
图12点击播放按钮预览吧。
这就是ps制作彩色流光字全部过程,当然还有更好的方法。
别忘了最后导出动画的格式应该选择gif格式。
出的动画帧数很多,文件会非常大的)。
按“Ctrl+A”全选,“Ctrl+C”复制。
1.2 新建文件,宽度要比刚编辑好的图片大两倍以上,比如,460px要设置到11.3 回到刚编辑的图片,点击菜单“图像——画布大小”,选择像素,设置宽度到原来的1/2,比如,460设置到230,定位如图。
全选、复制再粘贴到新建文件中,重命名为“主景-左”。
再回到刚编辑的图片,全选、复制再粘贴到新建文件中,重命名为“主景-右”。
移动主景左右两张图与“图层1”图重合,如示意图。
先保存一个备份文件“备份1.psd”,后面的例子会用到。
选择“矩形选框工具”——“从选区减去”,减去右边的选区,如图。
设置好远景色和背景色,选择“渐变工具”——“对称渐变”,对选区进行渐变。
2.2 按“Ctrl+J”复制一层,按“Ctrl+T”自由变换,设置宽度和高度百分比值,如图。
重命名图层为“主轴-左”。
选择“圆角矩形工具”并设置选项参数。
![制作彩虹阴影字教案[范文模版]](https://uimg.taocdn.com/700a2d2b4b7302768e9951e79b89680202d86b72.webp)
制作彩虹阴影字教案[范文模版]第一篇:制作彩虹阴影字教案[范文模版]教案:制作彩虹阴影字教学目标: 1.知识和能力(1)综合掌握图层,滤镜,通道和路径的应用。
(2)学会运用图层,滤镜,通道和路径制作阴影子字。
2.过程和方法本节课将运用多媒体教学软件,教师通过示范演示,学生实践的形式,通过演示法,任务驱动法完成本节课的教学。
3.情感态度价值观(1)培养学生的动手能力。
(2)培养学生的审美情趣及对知识探究精神。
教学重点:理解图层,滤镜,通道和路径的含义。
教学难点:能够综合运用图层,滤镜,通道和路径等知识制作艺术字中最简单的阴影字。
教学方法:讲解法,演示法,任务驱动法,练习法。
教学手段:(1)硬件,计算机,教材,多媒体教学广播。
(2)软件:photoshop教学软件。
课型:新授课课时:1课时教学过程:一.新课导入:通过前面的学习,我们认识了photoshop中的图层,滤镜,通道和路径等知识,并且了解了这些知识的简单的应用,今天我们进一步学习图层,滤镜,通道和路径等知识的综合应用。
二.新课讲授。
制作彩虹阴影字:秦陵初中第一步:新建一幅宽12厘米,高4厘米,背景为白色的空白像。
第二步:选择T工具,再单击选项栏中的“创建蒙版或选区”的按钮,选定这个选项。
第三步:单击“图层”调板中的按钮,新建一个图层。
第四步:在选项框中设定适当的字体,字号,然后在画面上单击,画面背景变成粉红色(表示进入了蒙版模式)并出现插入点。
第五步:输入文字:秦陵初中。
第六步:选择色谱渐变,填充渐变效果。
第七步:设置图层样式。
第八步:保存。
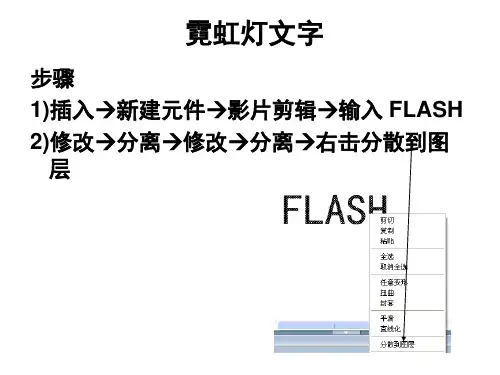
第二篇:教案遮罩动画-彩虹字的制作课题:flash动画制作课型:上机教学目标:课时:1课时了解动画制作中遮罩动画的制作重点难点:遮罩动画制作原理教学过程:1)选择菜单File->New,创建一个新电影。
2)选择菜单Modify->Movie,弹出电影属性对话框,将其中的Width(即工作区宽度)设置成350px,Height(即工作区高度)设置成80px,Background(即背景色)设置成白色,单击OK按钮,关闭对话框。

十四、倒计时1、打开FLASH,新建一个空白FLASH。
单击工具栏上的椭圆工具,边框色选择红色,填充色选择灰色,单击工具栏最下面的“对象绘制”和“紧贴至对象”,在页面中间画出一个椭圆。
2、单击选择工具,选中椭圆,单击窗口,选择对齐,在弹出的对话框中选择:相对于舞台,选择水平居中分布和垂直居中分布。
3、单击选择工具,选中椭圆,按CTRL+C,然后按CTRL+SHIFT+V进行原位置粘贴。
单击任意变形工具,按住ALT键和SHIFT键,将椭圆进行等比例缩小。
单击选择工具,选中刚缩小的椭圆,单击颜料桶工具,选择其它颜色将缩小的椭圆的进行填充。
4、再次单击选择工具,选中椭圆,再次按CTRL+C,然后按CTRL+SHIFT+V进行原位置粘贴。
单击任意变形工具,按住ALT键和SHIFT键,将椭圆进行等比例缩小。
单击选择工具,选中刚缩小的椭圆,单击颜料桶工具,选择其它颜色将缩小的椭圆的进行填充。
5、再次单击选择工具,选中椭圆,再次按CTRL+C,然后按CTRL+SHIFT+V进行原位置粘贴。
单击任意变形工具,按住ALT键和SHIFT键,将椭圆进行等比例缩小。
单击选择工具,选中刚缩小的椭圆,单击颜料桶工具,选择其它颜色将缩小的椭圆的进行填充。
6、单击线条工具,笔触颜色为黑色,笔触为3,(看是否已经选择了“对象绘制”和“紧贴至对象”,如果已经选择了就不用再点了,如果没有选择那就要再点一下)在椭圆中间位置画一条直线。
选中直线,单击窗口,选择对齐,在弹出的对话框中选择:垂直居中分布和水平居中分布。
7、选中直线,单击窗口,选择变形,设置旋转角度为90,单击下面的复制并应用变形。
选中竖直的直线,单击窗口,选择对齐,在弹出的对话框中选择:垂直居中分布和水平居中分布。
8、新建图层2,单击图层2时间轴上的第1桢,单击文本工具,在页面内输入9,选中9,将颜色填充为淡蓝色。
大小为140。
把数字9移交至椭圆最中间。
9、单击图层2第15桢,按F6插入关键桢,把数字9改为8,单击图层2第30桢,按F6插入关键桢,把数字8改为7,单击图层2第45桢,按F6插入关键桢,把数字7改为6,单击图层2第60桢,按F6插入关键桢,把数字6改为5,单击图层2第75桢,按F6插入关键桢,把数字5改为4,单击图层2第90桢,按F6插入关键桢,把数字4改为3,单击图层2第105桢,按F6插入关键桢,把数字3改为2,单击图层2第120桢,按F6插入关键桢,把数字2改为1,单击图层2第135桢,按F6插入关键桢,把数字1改为0。


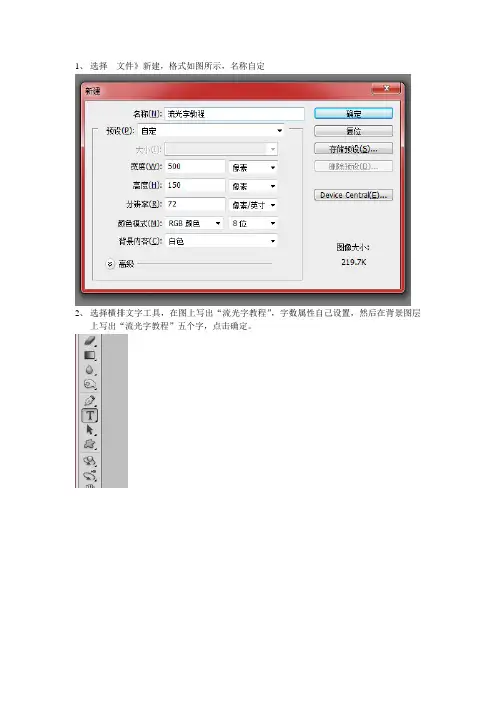
1、选择文件》新建,格式如图所示,名称自定
2、选择横排文字工具,在图上写出“流光字教程”,字数属性自己设置,然后在背景图层
上写出“流光字教程”五个字,点击确定。
3、选中“流光字教程”图层,点击图层》图层样式》渐变叠加,渐变选择色谱渐变,角度
选择0度
4、然后点击窗口》动画,(不要关闭图层样式窗口),向左拖动渐变,使色谱渐变只到达“流”
字那(如图所示)
5、点击,动画窗口上面的复制帧,然后选中第二帧,继续打开图层》图层样式》渐变叠加
窗口,拖动色谱渐变到最后的“3”字那里(如图所示)
6、然后选中,第1,2帧点击动画窗口中的过渡键,打开口,把不透明度的选项撤消勾选,
要添加的帧,改成10,确定。
秒旁边的三角,点击0。
1秒。
然后点击播放键。
效果图如下:。
![[原创教程] 简单的流光字制作教程(傻瓜式成为多变式)](https://uimg.taocdn.com/d1147c10866fb84ae45c8d6c.webp)
此教程为本人亲自写出来的,拒绝售卖啦,什么改写名字就成为自己的文档啦,大家素质点,谢谢。
本教程为动画教程,教程中含有动态图片,word显示不出来,所以,完整的帖子:(总体来说是不影响阅读的!)
/thread-100468-1-1.html
[原创教程] 简单的流光字制作教程(傻瓜式成为多变式)
前言:俺同学想学习学习流光字制作教程,作为他的同学,我真的很懒,所以就干脆发帖也让其他童鞋学习学习罢。
以下。
教程开始。
0.效果图
1.新建图层(百度贴吧最大尺寸:宽500,高200)
2.打开,选择一张图片作为背景(把图片拖到新建的图层里调整位置即可)。
3.选择左边工具栏中的文字工具,在图片上打上文字
4.选择左边工具栏中的矩形工具
5.在文字图层之上画一个比较细的矩形。
6.快捷键Ctrl+T旋转矩形一定角度。
7.右边图层中选择矩形1,右键,创建剪贴蒙版
8.创建时间轴(PS CS5以下的为“动画”;在上面菜单栏的窗口-时间轴可以找到)
右键“创建视频时间轴”右边的小箭头会有两个选项,选择创建时间轴。
10.复制所选帧
11.选择第二帧,选中图层中的矩形1,Shift+→(键盘上;快捷键)一点点向右移动到全部经过文字后停下,如图。
12.
13.选择过渡(过渡在复制所选帧的左边那个有些渐变的图标)
如果在第一帧,过度方式:下一帧。
添加的帧数:18。
如图设置即可。
在其他帧自己看着办。
14.可以播放一下看看效果。
然后保存。
傻瓜式成为多变式,以上的方法可以做出很多种动态流光字的效果。

先来看最终效果图:具体制作步骤:1、运行PS软件,新建文件--大小自定义--我这里设置为500x376像素,背景为黑色。
2、新建一图层,输入英文“WELCOME”,字体为“汉仪秀英体”,大小自定义,颜色为白色,如图:3、复制文字图层,得到副本层做文字倒影,编辑--变换--垂直翻转,按SHIFT向下移动文字副本层,如图所示:4、将文字层和副本层栅格化,并为副本层添加图层蒙板,使用渐变工具,拉个黑白渐变,这样倒影便做好了,效果如图:5、现在合并所有图层,执行滤镜--扭曲--极坐标--极坐标到平面坐标,效果如图:6、然后执行图像--旋转画布--90度(逆时针)。
7、接下来执行滤镜--风格化--风--方法为风--方向为从左,执行两次,如图所示:8、执行图像--旋转画布--90度(顺时针),效果如图:9、再执行滤镜--扭曲--极坐标--平面坐标到极坐标,效果如图:10、新建一图层,使用渐变工具,拉一个彩虹渐变,混合模式为颜色加深,如图所示:11、复制渐变层,得到的副本层执行编辑--旋转--水平翻转,混合模式改为颜色,如图:12、下面我们来制作动画效果,打开动画面板,选中第一帧,将渐变副本层前的小眼睛关闭,这时图层为不可见了。
13、复制帧,将渐变副本层前的小眼睛打开,把渐变层前的小眼睛关闭。
14、设置两帧的延迟时间为0.1秒,最后存储,完成。
PS为黑白照片上色本原图:效果图:FEVTE编注:更多照片处理教程交流讨论及作业提交请到飞特论坛照片处理区:先把你要上的颜色涂上,尽量涂得仔细点,不要重叠起来不要重叠起来不要重叠起来不要重叠起来,我多发几遍,引起你们注意.每个颜色一个层,方便以后调整.把每个颜色的图层全部选叠加嘴唇和衣服还有头发的不透明度改40%在皮肤的图层上把眼睛擦出来,然后按住CTRL点这个图层.再放开CTRL,点黑白照的图层按下ctrl+j复制一层,移动该层到最上方,选择叠加,不透明度改为40%右键标题栏,点复制,在对话框勾上复制拼合的图层,把图按住SHIFT拖进我们的图里滤镜----模糊-----高斯模糊,15像素..图层选柔光,不透明度改40%,调整饱和度(如图)基本上已经可以了,现在要凭你自己的感觉来继续调整,(小窍门:减淡工具选高光,不透明度30,在脸部高光部分刷几下)对整体再做一下细微的调整.就像你自己拍的照片调照片一样,我想玩PS的多少都会调几下吧?最终效果!最终的效果图吧:FEVTE编注:更多PS鼠绘教程交流讨论及PS鼠绘作品提交请进入飞特论坛PS作品交流区,地址:/forum.php?mod=forumdisplay&fid=156&filter=typeid&typeid=131装饰球主要由两部分构成:球体及接口部分。

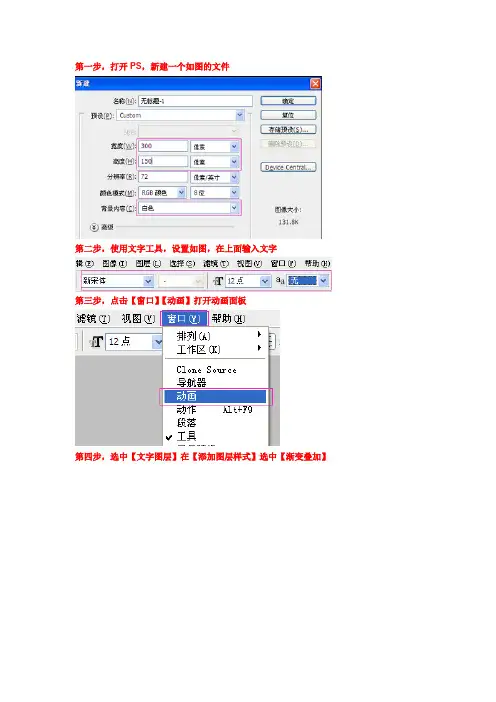
第一步,打开PS,新建一个如图的文件
第二步,使用文字工具,设置如图,在上面输入文字
第三步,点击【窗口】【动画】打开动画面板
第四步,选中【文字图层】在【添加图层样式】选中【渐变叠加】
第五步,点击如图所示的地方,打开渐变样式面板
第六步,选中一种渐变样式,随便选择,也可以自己自定义,为了好弄跟着我的来吧,以后再自己换
第七步,将参数设置为如图所示,此时是最关键的一步,不要点击【确定】
在文字图层,用鼠标点击,将“光”拉到左侧(如图)再确定
第八步,点击下图标出的【复制选中的帧】复制一帧
第九步,选中第二帧,在图层面板,按照第四步的方法,选中【文字图层】在【添加图层样式】选中【渐变叠加】。
然后将“光”移动到右侧(如下图,比较第七步中文字颜色的不同)确定
第十步,选中第二帧,点击【添加动画过渡】打开面板,添加8帧(随意,多些也可以)
第十一步,点击第一帧,按住键盘的Shift键,点击最后一帧,将帧全选
点击下面的小箭头,设置延迟为0.1秒
第十二步,因为我们做的流光字是要全透明的,用在任何颜色的空间,所以,将图层面版的背景层的小眼睛给去掉
最后一步,点击【文件】【储存为WEB所用格式】,保存为GIF格式的就可以了
完活,其中最重要的是后面几步,认真的看,相信能看的懂
当然,还可以变幻出很多的样式,自己捣鼓捣鼓就出来了。
你按照下面的步骤来做,如果哪里遇到问题了可以随时问我
1、先用ps输入文字
2、shift+ctrl+alt+N新建一个图层,然后用矩形工具画一个流光部分大小的矩形,ctrl+alt+D羽化10左右,并且填充上你喜欢的颜色.也可以用画笔画流光层效果差不多
3、下面的步骤,8.0版本的转到IR做,cs2以上的直接用ps做
菜单栏-窗口-动画,调出动画窗口
然后新建一个帧
4、选中第二帧,用移动工具吧流光的部分移到流光的结束位置(我这里是文字的后面)
5、选中第一帧,然后点过渡帧,设置需要添加的过渡帧数
6、选中流光图层,ctrl+alt+G添加剪贴蒙板(重点)
7、设置每帧时间,预览
保存方法:
保存方法:菜单栏-文件-存储为web所用格式,选gif 有不明白的欢迎问我。
ps制作漂亮的流光字动态图
别⼈的个性签名上⾯漂亮的流光字是怎么做出来的,下⾯的内容告诉你⽤PS怎么做流光字,⽅法很简单,⼀起来学习吧!步骤
1、打开ps,新建⼀个⽂档,数值如⾃⼰确定
2、点击“T”创建字幕,字幕属性,内容都由⾃⼰确定。
打出字幕后,字幕移动到合适的位置
3、点右下⾓图层管理器中的创建新图层,创建⼀个新的图层1
4、单击⼯具栏中的渐变⼯具,双击渐变编辑器,出现渐
变编辑器窗⼝,选择七彩颜⾊。
然后选择径向渐变
5、按住⿏标左键,向右拉,出现合适的颜⾊后,松开⿏标左键
6、点击⼯具栏的选择,将图层1往左拉⾄合适的位置
7、点击窗⼝,将动画命令打钩,出现如图所⽰的界⾯
8、在动画⾥复制⼀帧,并且将图层往右拉,如图所⽰
9、点击动画上的过度命令,弹出对话框,选择需要添加的帧数
10、右键图层1,选择创建剪贴蒙版
11、选择⽂件,存储为web所⽤格式,存储为GIF的格式
最终效果
以上就是ps制作漂亮的流光字动态图⽅法介绍,操作很简单的,⼤家按照上⾯步骤进⾏操作即可,希望能对⼤家有所帮助!。
最新用flash做五彩字动画教程创作步骤:(1)启动FLASH应用程序。
(2)选择菜单“修改”|“文档”命令,打开文档属性对话框,设置背景的尺寸宽为500px,高为200px,背景色为“黑色”如图 1图 1 “文档属性”对话框(3)选择“插入”|“新元件”命令,打开创建新元件对话框,在“名称”框中输入文字“字2”,在“类型”选项中选中“图形”,并点“确定”,如图2图 2 “创建新元件”对话框(4)进入"字2"元件的编辑窗口,选择工具箱中的文本工具 ,在"属性"面板中设置文本类型为、字体为、大小为“50”、颜色为“FFCC66”,选中“粗体”在“自动调整字距”前打上钩,在工作区中输入文字“Flash MX"。
图 3 设置文字属性(5)选择工具箱中的箭头工具,将文字移至工作区的中心。
图 4 调整文字到工作区的中心(6)选中文字,连续选择菜单"修改"|"分离"命令两次,将文字打散。
图 5 打散文字(7)在文字外单击鼠标,取消对文字的选择。
选择工具箱中的颜料桶工具,单击“颜色”面板中的填充色按钮,在打开的“颜色”面板中选中最底部一行,第六个颜色块。
图 6 设置填充色(8)按Ctrl+A键,选中全部文字.选择工具箱中的颜料桶工具,单击文字进行填充。
图 7 填充文字(9)选择菜单中的"窗口"|"库"命令,打开“库”面板。
单击“库”面板右上角的“面板菜单”图标,在弹出的下拉菜单中选择“直接复制”命令,打开复制元件对话框,在名称文本框中输入“字1”,复制出“字1元件。
图8 “复制元件”对话框(10)重复第(9)步的操作,复制出"字3"和"字4"元件.库面板图如下:图 9 库面板(11)双击"库"面板中的"字1"元件,进入其编辑窗口,选择工具箱中的填充变形工具,将渐变填充顺时针旋转90度图 10 "字1"效果(12)双击库面板中的"字3"元件,进入编辑窗口,选择工具箱中的填充变形工具,将渐变填充反时针旋转90度.图 11 "字3"效果(13)双击进入"字4"元件编辑窗口,选择工具箱中的填充变形工具,将渐变填充旋转180度图 12 "字4"效果(14)单击"埸景"图标,返回到主埸景.选择工具箱中的文本工具,在工作区中输入字符Flash MX"并填充颜色为"灰色"调整位置,到工作区的中心,右击图层1"层的第80帧,在弹出的快捷菜单中选择"插入"帧命令,插入帧.图 13 在工作区中输入法字符(15)单击"时间轴"面板中的"插入图层"按钮,插入"图层2,从库面板中拖出"字1"到工作区中心,分别按键盘上的?和?键两次,调整其位于"图层1"中文字的左偏上两个低像素距高.图 14 拖入"字1"元件,并进行调整(16)分别右击第20、40、60、80帧,在弹出的快捷菜单中选择“插入关键帧”命令。
下面教大家做简单流光字(用)1.文件—新建。
宽度:500
高度:200
第一个图层的内容:透明。
如下图:
2.打字,然后移到正中间。
3.图层—新建。
4.选择笔刷工具。
(笔刷大小调到17左右,笔刷的颜色是流光的颜色)
5..按住shift键,在字的前面拉一条竖线。
6.编辑—自由变换。
(右上角有一个勾,点那个勾)。
7.点图层一,然后点:滤镜—模糊—高斯模糊(数据调成4)。
8.窗口—动画。
9.将竖条拖动到文字的右边。
10.看左下方,按住ctrl把两个都选上。
11.点下图红色圆圈处。
12.弹出一个框,帧数调成18,然后点“好”。
13.如下图,鼠标会变成一个黑色的东西,按左键。
14.然后就是这样。
(如下图)
15.然后按播放键,如果有流光效果,就成功了。
16.最后保存。
文件—将优化结果存储为
* 有可能会出现下面图中所示的情况,点“好”
这样就大功告成了!
盖印图层快捷键:CTRL+ALT+STIFT+E
作用是将所有可见图层合并成一个完整的新图层,与单纯的合并图层的区别就是可以保留做图过程中的所有原始图层。
这样当发现有不妥之处时,可以回头进行原始图层的修改。
如果是简单的合并图层,那么以后发现错误就很难恢复修改了。
视频特效立体流光字制作方法流光溢彩是对珍贵物件最好的形容,电视剧上很多的场景都是美轮美奂,要拍摄出这样的效果并不容易,需要大量的人力物力。
以前导演会想各种各样的办法来进行完美拍摄,现在有了功能强大的视频编辑软件,无需千方百计进行拍摄,通过视频编辑软件后期处理一下就行了。
事实上西方很多大片都是用特效做出来的,要成为这样的高手并不容易,首先一点是要对基础的特效应用相当了解。
立体流光效果就是众多基础效果的一种,我们来看看这种效果如何制作。
一、打开会声会影,新建项目,在视频轨中插入一张图片作为背景。
图1:插入素材二、在视频预览区或选项面板中调整背景图片的大小,使之适合视频比例。
三、单击“标题”按钮,视频预览区就会出现文本框,在其中输入文字即可,文字内容随意,只要不超出视频预览区的边框即可。
四、打开“选项”面板,在这里可以设置字体区间、大小、字体等多种属性,这里没有什么困难的地方,直接设置即可。
五、字体样式设置完成之后,单击“边框阴影透明度”选择“阴影”选项卡,在这里可对阴影的大小,颜色进行设置,学员可以按照自己的想法设置。
六、打开“滤镜”素材库,在“暗房”系列中选择“光线”滤镜,拖放到标题轨上。
图2:光线滤镜七、再次打开“选项”面板,在“属性”选项卡中,选择“滤光器”复选框,并单击“自定义滤镜”按钮。
图3:自定义滤镜设置八、在弹出的“光线”对话框中的“距离”下拉列表中选择“远”,“曝光”下拉列表中选择“更长”。
图4:参数设置九、单击“光线色彩”颜色框,弹出“Corel色彩选取器”对话框,设置RGB颜色,颜色值可以自行设置。
十、设置“发散”参数为30,在第一个关键帧上单击鼠标右键,复制。
十一、吧飞梭栏拖动到1秒的位置,创建关键帧,右击粘贴,设置“发散”参数为15。
十二、选择最后一个关键帧,再次粘贴,,设置“倾斜”参数为320,调整十字标记的位置,然后单击“确定”按钮完成设置。
十三、单击“滤镜”按钮,进入“滤镜”素材库,在“相机镜头”中选择“发散光晕”滤镜,并将其拖动到标题轨中的素材上。
制作流光文字效果的教程步骤一:准备工作首先,我们要确保已经安装了PhotoShop软件,并且打开了需要编辑的图片。
接下来,我们需要从字体库中选择一种适合的字体,并将其安装在电脑中。
步骤二:创建新图层在图层面板中,点击第一个图层右下角的创建新图层按钮,以新建一个图层。
这个图层将用于制作流光效果。
步骤三:添加文字在新建的图层上,使用文本工具添加想要制作流光效果的文字。
根据实际需要,可以调整文字的大小和颜色。
步骤四:应用渐变效果在图层面板中选择新建的文字图层,在菜单栏中选择"图层"->"样式"->"渐变叠加"。
在弹出的渐变编辑框中,点击渐变条上的颜色选择框,选择想要使用的颜色。
步骤五:调整渐变的位置和角度在渐变编辑框中,我们可以通过拖动渐变条上的中心点来调整渐变的位置。
通过拖动渐变条下方的角度调整器,可以改变渐变的角度。
根据实际需要,调整渐变的位置和角度,以使效果更加符合预期。
步骤六:应用外发光效果在样式面板中,选择"外发光"选项,并进行相应的调整。
通过改变外发光的颜色、大小和不透明度等参数,可以获得不同的流光效果。
步骤七:复制图层在图层面板中,右键点击文字图层,并选择"复制图层"。
这将创建一个与文字图层完全相同的副本。
步骤八:应用模糊效果在菜单栏中选择"滤镜"->"模糊"->"高斯模糊"。
在弹出的模糊编辑框中,调整模糊的半径值,以获得期望的效果。
一般情况下,较大的模糊半径将产生更加柔和的流光效果。
步骤九:调整图层模式在图层面板中选择复制的图层,在图层模式的下拉菜单中,选择"叠加"。
这样,光线效果将会更加明显,并与原始文本图层混合在一起。
步骤十:调整透明度在图层面板中,通过滑动图层透明度的滑块,可以调整流光的明暗程度。
彩虹流光教程。
1.打开PS
2.文件—新建
各种设置如下图:
3.打字,然后将字移到中间。
4.选择渐变工具。
5. 展开如下图。
6.调成七彩色(其他的也可以)
颜色太艳的话可以把不透明度改小一点。
8.新建一个图层。
9.按住shift,拉一条直线。
10.转到IR。
11.编辑—自由变换,将第一帧调成如下图:
(记得点右上角的钩)
12.窗口—动画,然后添加第二帧。
将第二帧拉到如下图:
13.点过渡
将数值调成如下图:(帧数改成25)
14.按住alt,将鼠标移到下图箭头所指的地方,会出现一个黑色的东西,然后左键。
15.然后按播放键,如果有流光效果,就成功了。
16.最后保存。
文件—将优化结果存储为
* 有可能会出现下面图中所示的情况,点“好”
这样就大功告成了!。