配色方案实例资料
- 格式:doc
- 大小:468.50 KB
- 文档页数:12

产品颜色搭配实例在产品设计中,颜色搭配是一个非常重要的因素。
不同的颜色搭配可以给产品带来不同的效果和感受。
下面我将以几个实例来介绍一些常见的产品颜色搭配。
1. 蓝色和白色搭配蓝色和白色是一种非常经典的搭配,给人一种清新、纯洁的感觉。
这种颜色搭配常常用在家居产品上,比如床上用品、窗帘等。
蓝色代表着宁静、深远,而白色则代表着纯净、清新。
这样的搭配可以给人一种轻松愉悦的感受,让人感觉放松和舒适。
2. 黑色和金色搭配黑色和金色是一种非常奢华、高雅的搭配。
这种颜色搭配常常用在高端产品上,比如手表、手机等。
黑色代表着神秘、稳重,而金色则代表着财富、奢华。
这样的搭配可以给人一种高贵、尊贵的感觉,彰显产品的品质和价值。
3. 绿色和棕色搭配绿色和棕色是一种非常自然、舒适的搭配。
这种颜色搭配常常用在户外产品上,比如户外家具、野营用品等。
绿色代表着生机、自由,而棕色则代表着稳定、自然。
这样的搭配可以给人一种亲近大自然的感觉,让人感到放松和舒适。
4. 红色和黑色搭配红色和黑色是一种非常激情、张扬的搭配。
这种颜色搭配常常用在运动产品上,比如运动鞋、运动装备等。
红色代表着活力、热情,而黑色则代表着力量、稳定。
这样的搭配可以给人一种积极向上的感觉,增加产品的运动感。
5. 粉色和白色搭配粉色和白色是一种非常温柔、可爱的搭配。
这种颜色搭配常常用在女性产品上,比如化妆品、服装等。
粉色代表着温柔、柔和,而白色则代表着纯洁、清新。
这样的搭配可以给人一种柔和、可爱的感觉,增加产品的女性化特点。
以上是几个常见的产品颜色搭配实例。
通过不同的颜色搭配,可以给产品带来不同的感受和效果。
在产品设计中,选择合适的颜色搭配是非常重要的,可以提升产品的吸引力和用户体验。
希望以上的实例可以给大家在产品设计中提供一些启发和参考。

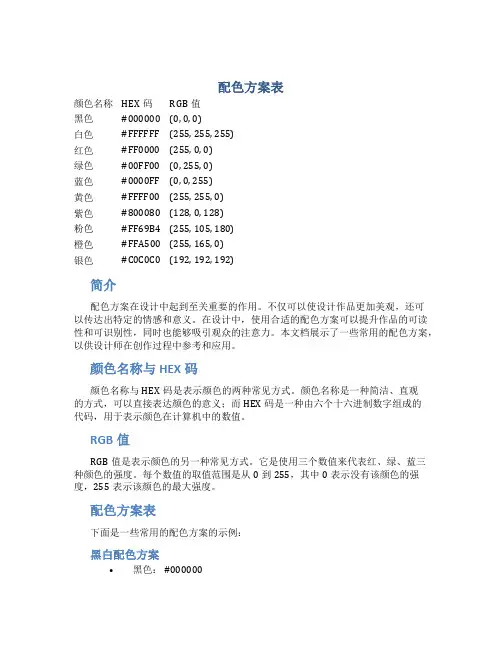
配色方案表颜色名称HEX码RGB值黑色#000000 (0, 0, 0)白色#FFFFFF (255, 255, 255)红色#FF0000 (255, 0, 0)绿色#00FF00 (0, 255, 0)蓝色#0000FF (0, 0, 255)黄色#FFFF00 (255, 255, 0)紫色#800080 (128, 0, 128)粉色#FF69B4 (255, 105, 180)橙色#FFA500 (255, 165, 0)银色#C0C0C0 (192, 192, 192)简介配色方案在设计中起到至关重要的作用。
不仅可以使设计作品更加美观,还可以传达出特定的情感和意义。
在设计中,使用合适的配色方案可以提升作品的可读性和可识别性,同时也能够吸引观众的注意力。
本文档展示了一些常用的配色方案,以供设计师在创作过程中参考和应用。
颜色名称与HEX码颜色名称与HEX码是表示颜色的两种常见方式。
颜色名称是一种简洁、直观的方式,可以直接表达颜色的意义;而HEX码是一种由六个十六进制数字组成的代码,用于表示颜色在计算机中的数值。
RGB值RGB值是表示颜色的另一种常见方式。
它是使用三个数值来代表红、绿、蓝三种颜色的强度。
每个数值的取值范围是从0到255,其中0表示没有该颜色的强度,255表示该颜色的最大强度。
配色方案表下面是一些常用的配色方案的示例:黑白配色方案•黑色: #000000•白色: #FFFFFF这是一种简洁、清晰的配色方案,常用于传达简约、现代的感觉。
黑色和白色的对比鲜明,可以在设计中产生强烈的对比效果。
基础色彩配色方案•红色: #FF0000•绿色: #00FF00•蓝色: #0000FF这是一种常见的基础色彩配色方案。
红、绿、蓝是三种原色,它们的组合可以产生各种其他颜色。
这种配色方案常常用于标识不同的元素或功能。
彩虹配色方案•红色: #FF0000•橙色: #FFA500•黄色: #FFFF00•绿色: #00FF00•蓝色: #0000FF•紫色: #800080彩虹配色方案采用了彩虹的颜色,给人以活泼、有趣的感觉。


产品配色案例
(实用版)
目录
1.产品配色的重要性
2.配色案例分析
3.配色建议和技巧
4.结论
正文
一、产品配色的重要性
产品配色是产品设计中至关重要的一环,合适的配色方案可以提升产品的视觉效果,增强产品的吸引力,从而促进产品的销售。
反之,不合适的配色方案可能会让产品显得平凡无奇,甚至让消费者产生反感,影响产品的销售。
二、配色案例分析
1.案例一:Apple 产品的配色
Apple 公司以其简洁的设计风格和独特的配色方案闻名于世。
其产品的配色方案通常以白色、黑色、灰色和金属色为主,这些颜色既能够突出产品的高科技感,又能够显得简洁大方,深受消费者的喜爱。
2.案例二:MUJI 产品的配色
MUJI 的产品配色则以简约、自然为主,其常用的颜色有白色、米色、棕色和蓝色。
这些颜色让人感到舒适和放松,符合 MUJI 品牌追求自然、简约的生活哲学。
三、配色建议和技巧
1.确定主色调:根据产品的特性和品牌形象,确定产品的主色调,如白色、黑色、灰色等。
2.选择辅助色:在主色调的基础上,选择一到两种辅助色,以增强产品的视觉效果。
3.注意色彩搭配:避免使用过多的颜色,以免显得杂乱无章;同时,注意色彩的搭配,避免产生视觉冲突。
4.参考色彩理论:可以参考色彩理论,如色彩的冷暖属性、对比度等,以提升配色方案的科学性和合理性。
四、结论
产品配色是产品设计中至关重要的一环,合适的配色方案可以提升产品的视觉效果,增强产品的吸引力,从而促进产品的销售。
第1页共1页。


物品配色方案范文1. 介绍本文档提供了一种物品配色方案的范文,旨在帮助读者更好地理解和应用颜色搭配的原则。
物品配色是在设计和视觉艺术中非常重要的一环,正确的配色方案有助于提升物品的美观度和吸引力。
在本文档中,我们将探讨配色方案的基本原则,并提供一些示例以供参考。
2. 基本原则2.1 色轮理论在选择配色方案时,了解色轮理论是非常重要的。
色轮是由一系列颜色组成的圆环,在这个圆环上,相邻颜色会产生一定的关联性。
•主要颜色:最常用的是红、黄和蓝。
在色轮上,它们位于三个互补的位置,并通常被用作配色方案的基础。
•互补颜色:位于色轮中相距180度的颜色,用于产生强烈的对比效果。
•类似颜色:位于色轮中相邻的颜色,可以用于产生柔和且和谐的效果。
2.2 色彩对比度配色方案中的对比是一个非常重要的因素,能够提供清晰度和吸引力。
•背景与文本对比:确保文本在背景上清晰可见,避免使用类似颜色或低对比度的组合。
•对比度层次:在整个设计中使用不同程度的对比度,以吸引读者的注意力并使设计更加有层次感。
•对比度的使用:对比度可以通过颜色的明暗对比、亮度对比或者饱和度对比来实现。
2.3 色彩情感配色方案的选择还应该考虑颜色本身所传达的情感和情绪。
每种颜色都有不同的联想和意义,应根据设计的目标和受众选择适当的配色方案。
•红色:激情、力量、紧张•蓝色:冷静、安稳、专业•黄色:快乐、活力、温暖•绿色:平和、生态、放松•紫色:神秘、浪漫、创造3. 示例配色方案3.1 传统配色方案•主要颜色:红•互补颜色:绿•类似颜色:橙、黄这是一个传统的配色方案,红和绿是最常见的互补颜色,橙和黄则是类似颜色。
这种配色方案在传统和节日场合中特别常见,例如圣诞节的装饰品。
3.2 大胆配色方案•主要颜色:紫•互补颜色:黄•类似颜色:蓝、绿这种配色方案相对于传统的配色方案更加大胆和富有个性。
紫和黄构成了强烈的对比,蓝和绿则是类似颜色。
它适用于时尚设计和前卫的品牌形象。

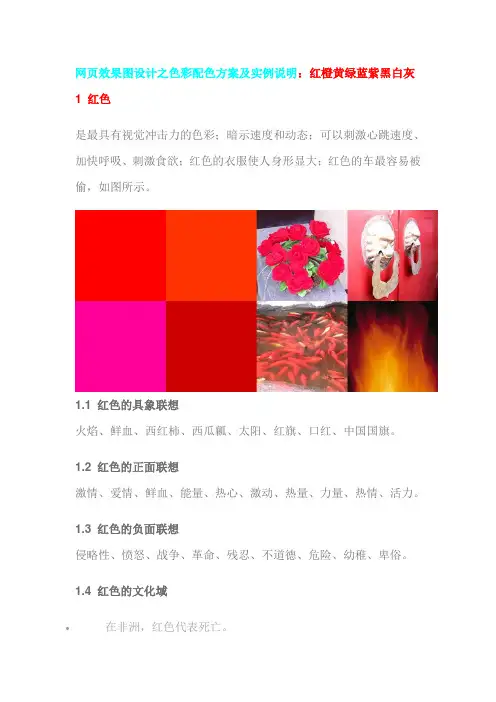
网页效果图设计之色彩配色方案及实例说明:红橙黄绿蓝紫黑白灰1 红色是最具有视觉冲击力的色彩;暗示速度和动态;可以刺激心跳速度、加快呼吸、刺激食欲;红色的衣服使人身形显大;红色的车最容易被偷,如图所示。
1.1 红色的具象联想火焰、鲜血、西红柿、西瓜瓤、太阳、红旗、口红、中国国旗。
1.2 红色的正面联想激情、爱情、鲜血、能量、热心、激动、热量、力量、热情、活力。
1.3 红色的负面联想侵略性、愤怒、战争、革命、残忍、不道德、危险、幼稚、卑俗。
1.4 红色的文化域在非洲,红色代表死亡。
∙在法国,红色代表雄性。
∙在亚洲,红色代表婚姻、繁荣、快乐。
∙在印度,红色是士兵的颜色。
∙在南非,红色是丧服的色彩。
1.5 实例说明为中企动力8周年主题网站(/8tm/index.html)网页截图,整个页面使用红色作为主色调,给人以喜庆、热闹的感受。
如图所示.1.6 红色系配色方案红色系的配色方案如下,如图所示:1. 在红色中加入少量的黄,会使其热力强盛,趋于躁动、不安。
2. 在红色中加入少量的蓝,会使其热性减弱,趋于文雅、柔和。
3. 在红色中加入少量的黑,会使其性格变的沉稳,趋于厚重、朴实。
4. 在红中加入少量的白,会使其性格变的温柔,趋于含蓄、羞涩、娇嫩。
2 橙色橙色能促进食欲;橙色的房间代表了友善,带给人愉快,能促使人谈话和思考;橙色能够用来强化视觉,这就是为什么海滩救生员的救生服采用橙色的原因,如图所示。
2.1 橙色的具象联想秋天、桔子、胡萝卜、肉汁、砖头、灯光。
2.2 橙色的正面联想温暖、欢喜、创造力、鼓舞、独特性、能量、活跃、模拟、社交、健康、奇想、活力、华美、明朗、甘美。
2.3 橙色的负面联想粗鲁、时髦、喧嚣、嫉妒、焦躁、可怜、卑俗。
2.4 橙色的文化域∙在爱尔兰,橙色代表新教运动。
∙在美洲土著文化里,橙色代表学习和血缘关系。
∙在荷兰,橙色是国家的颜色,因为荷兰的君主来自于Orange-Nassau家族。
∙在印度,橙色代表印度教。

12色好看的配色方案引言配色是视觉设计中至关重要的一环。
一个好的配色方案能够增强视觉效果,提升用户体验,并为品牌或产品建立独特的形象和风格。
在本文中,我们将介绍12种好看的配色方案,帮助您在设计过程中作出更明智的选择。
1. 鲜艳、活力的配色方案这种配色方案适用于需要吸引用户目光、传递积极能量的场景。
它通常由饱和度高的亮色组成,例如红色、橙色和黄色的组合。
这种配色方案常用于儿童产品、运动品牌和活动推广。
示例: - 主色:#FF0000(红色) - 辅色1:#FFA500(橙色) - 辅色2:#FFFF00(黄色) - 辅助色1:#00FF00(绿色) - 辅助色2:#00FFFF(青色) - 辅助色3:#0000FF(蓝色)2. 温暖、舒适的配色方案这种配色方案通常由暖色调组成,如橙色、黄色和棕色。
它可以营造一种温馨舒适的氛围,常用于餐饮、家居和休闲品牌。
示例: - 主色:#FF8C00(深橙色) - 辅色1:#FFDEAD(纳瓦白) - 辅色2:#D2691E(巧克力色) - 辅助色1:#FFD700(金色) - 辅助色2:#CD853F(秘鲁色) - 辅助色3:#8B4513(深褐色)3. 大胆、现代的配色方案这种配色方案具有高度的对比度,常使用鲜明的亮色与黑色或白色相结合。
它适用于时尚、科技和创意领域,能够传递先进、前卫的形象。
示例: - 主色:#FFFFFF(纯白色) - 辅色1:#000000(纯黑色) - 辅色2:#FF0000(红色) - 辅助色1:#00FF00(绿色) - 辅助色2:#0000FF(蓝色) - 辅助色3:#FFFF00(黄色)4. 柔和、淡雅的配色方案这种配色方案通常由相近的色调和低饱和度的颜色组成,营造出柔和、温柔的感觉。
它适用于文化艺术、教育和医疗领域。
示例: - 主色:#F5F5F5(白烟色) - 辅色1:#E0FFFF(淡蓝色) - 辅色2:#FFEBCD(漂白的杏仁色) - 辅助色1:#FFC0CB(粉红色) - 辅助色2:#F0FFFF(蔚蓝色) - 辅助色3:#FFF8DC(玉米色)5. 和谐、渐变的配色方案这种配色方案由不同色调的同一颜色进行渐变,可以形成一种和谐且有深度感的效果。

16种色彩搭配案例例一:白色的天花板,三面奶白色墙面和一面有风景贴墙布的墙面;黄棕色地面,栗黄色沙发,本色家具,土黄色窗帘织物、红色落地灯大罩子,一盆墨绿色盆景。
这是一种和谐、幽雅而亲切宁静的色调,这是起居室环境布置。
例二:淡黄绿色墙面,暗橄榄色地面,黄纳色家具、紫色的窗帘,床上织物以绿为主,配上一盏蓝色灯光的台灯。
这是一种怡静、温馨宜人的色彩效果,这是卧室的布置。
例三:绿色的墙面,茶色的沙发和地毯,米色天花板、白色壁橱和茶几、白色窗帘。
绿色和茶色调的配色,带给室内无比新鲜、清澈的感觉,壁橱明这的颜色带来生机,共同造成温馨的起居气氛。
例四:苹果绿墙面、灰蓝色地面、冷褐色家具、土黄色窗帘、点缀一盆绿叶盆景、陈设一些淡黄桔红的装饰品,墙面上挂饰一幅字画。
这种色调宁静、幽雅,使人精神不倦,适宜作书房。
例五:浅桔黄色作墙面色,配以淡黄色的桌椅,或用来黄餐桌台布,装以明这洁净的吊灯,配上白色或奶白的厨具,用于餐室。
例六:白色墙面并以红、黄、白相间的彩色装饰,红色地面,蓝色床单,白色的家具和窗帘,再摆些桔色、黄色、孔雀蓝的玩具。
这是一种色调纯度高、对比强烈又协调的快乐、清新的气息,用于儿童卧室。
例七、中黄或淡黄墙面、深栗色家具,白色天花板,红棕色地面,垂挂赭色窗帘,摆一点桔色和黑色陈列品,再配一盆绿色植物,形成一种安定、恬静而又温暖的环境色调,可供老人居住。
例八、白色墙面,黄棕色地面,黄纳色家具、茶色窗帘,再配上桔色、玫瑰红色陈设品,显得清秀活泼,这是用于起居的朝阳的房间。
例九:淡浅色墙面,白色天花板,灰绿色地面,白色窗帘,土黄色沙发和织物,桌上装饰紫罗蓝插花,这是用于起居的朝阳的房间。
例十:白色的天花板,白墙或淡淡的苹果绿墙,配以白色或本色家具,米黄色地板,挂饰嫩黄色窗帘,室内点缀一点橙色和孔雀蓝色陈设品,这是一个小房间的色彩布置。
例十一:粉红色墙面,铁红色地板,白色天花板,深栗色家具,茶色窗帘,淡红色沙发,红色织物,这是大房间的布置。

PPT配色方案引言在制作PPT时,选择合适的配色方案对于提升演示文稿的质量和吸引力起着至关重要的作用。
配色方案决定了整个PPT的视觉效果,能够帮助观众更好地理解内容,同时传递出所需要的情感和信息。
本文将介绍一些常用的PPT配色方案,并为每种方案提供一些实际应用案例,帮助您选择适合自己PPT的配色方案。
1. 单色配色方案单色配色方案是指在整个PPT中只使用一种颜色的方案。
这种方案简洁、明亮,非常适合要突出某种主题或信息的PPT。
以下是常用的一些单色配色方案:1.1. 高对比度单色方案高对比度单色方案在整个PPT中使用同一种颜色,但在不同的元素上改变其明暗度,以达到高对比度的效果。
这种方案给人以鲜明、有力的视觉冲击,适用于演讲重点突出、信息强调的场合。
实例:在一个关于环境保护的PPT中,使用了高对比度的绿色单色方案。
通过改变绿色的明暗度,突出了重要的关键词和数据。
1.2. 渐变单色方案渐变单色方案通过同一个颜色的不同阶梯变化,营造出层次感和立体感。
这种方案比较柔和,适合展现温和、柔和的主题。
实例:在一个关于健康生活的PPT中,使用了渐变的蓝色单色方案。
通过不同亮度的蓝色渐变,表达了健康、平静的感觉。
2. 双色配色方案双色配色方案是指在整个PPT中使用两种颜色的方案。
这种方案可以在保持简洁的同时,给予PPT更丰富的层次感和视觉冲击力。
以下是常用的一些双色配色方案:2.1. 对比色方案对比色方案是指在配色方案中使用对立的颜色,比如红色与绿色、蓝色与黄色等。
这种方案强烈的对比能够提高视觉吸引力和注意力,适用于需要强调重点或想要传递强烈情感的PPT。
实例:在一个关于产品推广的PPT中,使用了红色与绿色对比的方案。
红色突出产品的热情与活力,绿色则强调产品的自然与环保。
2.2. 类比色方案类比色方案是指在配色方案中使用相近的颜色,比如蓝色与紫色、黄色与橙色等。
这种方案能够给人以柔和、舒适的感觉,适用于需要营造温和氛围的PPT。

蓝红配色方案蓝红配色方案概述蓝色和红色是一对互补色,通过使用这两种颜色进行配色方案可以创造出一种强烈的对比效果,使设计作品更加醒目和引人注目。
本文将介绍蓝红配色方案的基本原理、应用场景以及一些实例。
原理蓝色与红色位于色轮的相对位置,它们互为互补色,相互补足。
蓝色在视觉上给人一种冷静和沉稳的感觉,而红色则给人一种激情和活力的感觉。
通过将这两种颜色结合在一起,可以创造出一种有力而鲜明的视觉效果。
应用场景蓝红配色方案适用于各种设计场景,尤其适合用于需要强调对比的设计作品。
以下是一些常见的应用场景:品牌设计使用蓝红配色方案可以突出品牌的个性和特点。
蓝色代表稳定和信任,可以传达出品牌的可靠性和专业性;红色代表活力和热情,可以增强品牌的影响力和亲近感。
品牌设计中的标志、包装和广告宣传物料都可以采用蓝红配色方案来突出品牌形象。
网页设计在网页设计中使用蓝红配色方案可以吸引用户的注意力,提高用户体验。
蓝色作为主色调可以给用户一种安全和信任的感觉,同时红色作为突出色可以引导用户关注特定的内容或者行为。
例如,将导航条的背景色设置为蓝色,按钮的颜色设置为红色,可以增强用户在网页上的操作体验。
幻灯片设计在幻灯片设计中,蓝红配色方案可以增加演示内容的视觉冲击力。
蓝色可以用于幻灯片的背景色,给人一种专业和稳重的感觉,而红色可以用于标题和重要文本的高亮显示,从而使幻灯片更加生动和引人注目。
印刷设计蓝红配色方案在印刷设计中也有广泛的应用。
例如,在海报设计中,使用蓝色作为背景色可以传达出一种冷静和专业的氛围,而使用红色作为突出色可以吸引观众的注意力。
通过合理地运用蓝红配色方案,可以让印刷品更加生动有趣。
实例下面是一些使用蓝红配色方案的实例:实例1:品牌标志设计这是一个科技公司的品牌标志设计,使用了蓝红配色方案。
蓝色代表公司的专业和稳定,红色代表公司的创新和活力。
实例2:网页设计这是一个电商网站的首页设计,背景色选择了深蓝色,按钮和链接的颜色选择了红色。
通过配色到达自己喜欢的效果,那末,今天,给大家介绍的是配色方案,仅供参考。
玫红色 + 黄色 = 大红 (朱红、桔黄、藤黄 )朱红色 + 黑色少量 =咖啡色天蓝色 + 黄色 =草绿、嫩绿天蓝色 + 黑色 + 紫 = 浅蓝紫草绿色 + 少量黑色 = 墨绿天蓝色 + 黑色 = 浅灰蓝天蓝色 + 草绿色 = 蓝绿白色 + 红色 + 黑色少量 = 禇石红天蓝色 + 黑色(少量) = 墨蓝白色 + 黄色 + 黑色 =熟褐玫红色 + 黑色(少量) = 暗红红色 + 黄 + 白 = 人物的皮肤颜色玫红色 + 白色 = 粉玫红蓝色 + 白色 =粉蓝黄色 + 白色 = 米黄柠檬黄 + 纯白色藤= 粉柠檬黄柠檬黄 + 玫瑰红桔= 黄色柠檬黄 + 玫瑰红=黄色柠檬黄 + 纯黑色 + 玫瑰红熟 = 土黄色柠檬黄 + 纯黑色 + 玫瑰红 = 褐色纯白色 + 玫瑰红 = 粉玫瑰红柠檬黄 + 玫瑰红 = 朱红色玫瑰红 + 纯黑色 = 暗红色纯紫色 + 玫瑰红 = 紫红色玫瑰红 + 柠檬黄 + 纯黑色 = 褚石红纯白色 + 天蓝色蓝 = 粉蓝色草绿色 + 天蓝色灰 = 绿色天蓝色 + 纯黑色浅 = 蓝色天蓝色 + 纯黑色 + 纯紫色 = 灰蓝纯白色 + 草绿色黄 = 粉绿色柠檬黄 + 草绿色墨 = 绿色草绿色 + 纯黑色粉 = 绿色纯白色 + 纯紫色 = 紫色玫瑰红 + 纯黑色 = 啡色色采技巧应该从以下几点注意:一是色采与包装物的照应关系; 二是色采和色采自身的比照关系。
这两点是色采运用中的关键所在。
那末,作为色采与包装物的照应关系该从何谈起呢?主要是通过外在的包装色采能够提醒或者映照内在的包装物品。
使人一看外包装就能够根本上感知或者联想到内在的包装为何物。
对于这个问题,笔者曾经屡次在过去的文章中提到过,但是如果我们能走进商店往货贺上一看,不少商品并未能表到达这种照应关系。
使消费者无法由表及里去想到包装物品为何物。
固然,也就对产品的销售发挥不了积极的促销作用。
中国色配色方案范文中国是一个拥有丰富文化遗产和传统的国家,色彩在中国文化中有着重要的地位。
中国色是中国传统文化中的一种特殊配色方案,代表着中国的文化内涵和审美情趣。
在中国,不同的颜色象征着不同的意义,这些意义往往与历史、文化、信仰和哲学等紧密相连。
下面将介绍一些常见的中国色配色方案。
1.中国红色配色方案:中国红色是中国文化中最具代表性的颜色之一,在中国人的心目中具有祥瑞、喜庆和吉祥的意义。
中国红色常用于庆祝和喜庆的场合,如春节、婚礼等。
在设计中,中国红色可以与金色或白色搭配,展示奢华和典雅的效果。
2.中国黄色配色方案:中国黄色是中国文化中另一种重要的颜色,代表着皇家、贵族和权力。
黄色曾是古代中国皇帝的专用颜色,因此被人们视为神圣的色彩。
在现代设计中,中国黄色常与黑色或红色搭配,以突出高贵和富丽的感觉。
3.中国青色配色方案:中国青色是中国传统文化中常用的颜色之一,也被称为中国的国色。
青色在中国文化中代表着成长、进步和希望。
中国青色常与白色或金色搭配,给人一种清新、雅致的感觉。
4.中国黑色配色方案:中国黑色在中国文化中常被认为是神秘和高贵的颜色,同时也象征着死亡和悲伤。
在设计中,黑色可以与金色或红色搭配,突出设计的高贵和奢华感。
5.中国紫色配色方案:中国紫色在中国文化中代表着尊贵、神秘和高贵。
在古代中国,紫色只有皇家才能使用,因此被人们看作是皇家的颜色。
紫色在现代设计中常与金色或白色搭配,给人一种典雅、奢华的感觉。
6.中国蓝色配色方案:7.中国绿色配色方案:中国绿色在中国文化中象征着生命和自然,给人一种活力和希望的感觉。
绿色在中国设计中常与黄色或白色搭配,以突出自然和和谐的氛围。
综上所述,中国色配色方案是中国传统文化中独特的颜色方案,每一种颜色都代表着不同的意义和情感。
在设计中,合理运用这些中国色可以表达出中国文化的深邃和独特之处,同时也能为设计作品注入一种与众不同的风格与韵味。
三原色的配色方案三原色(红、绿、蓝)是光学领域中的基本颜色,也是所有彩色显示系统的基础。
通过合理利用三原色,我们可以创造出各种绚丽多彩的配色方案。
本文将探讨三原色的配色方案,介绍一些常见的组合方式,并给出一些实际应用案例。
1. RGB模式和CMYK模式在讨论三原色的配色方案之前,我们先简单介绍一下RGB模式和CMYK模式。
RGB模式是一种加色模式,通过叠加红、绿、蓝三种光,可以产生出所有其他颜色。
而CMYK模式是一种减色模式,通过叠加青、洋红、黄三种墨水,可以产生出所有其他颜色。
在设计领域,我们常用RGB模式来处理屏幕上的图像,而在印刷领域则使用CMYK模式。
2. 单一三原色配色最简单的三原色配色方案就是单独使用红、绿、蓝三种颜色。
这种方案适用于需要强调单一颜色的场景,例如警示标志、标志性图标等。
在设计中,我们可以根据需要调整三原色的饱和度和亮度,以达到最佳的效果。
3. 三原色互补配色三原色互补配色是指选择两个相邻的三原色,并将另一个三原色作为对比色。
例如,选择红色和绿色作为主要颜色,然后使用蓝色作为对比色。
这种配色方案可以给人一种强烈的对比感,非常适合用于设计中需要吸引眼球的元素。
4. 三原色分割配色三原色分割配色是指将一个颜色转化为三个相邻的三原色,并在其周围设置对比颜色。
例如,将红色转化为红、黄、洋红三种颜色,并在周围设置青色和绿色作为对比色。
这种配色方案可以给人一种层次感和立体感,非常适合用于设计中需要表现深度的元素。
5. 三原色渐变配色三原色渐变配色是指在一个图像或设计中,使用红、绿、蓝三种颜色进行渐变。
通过合理设置渐变的起止位置和颜色梯度,可以创造出丰富多样的配色效果。
这种配色方案常用于背景、渐变图案等设计元素中。
实际应用案例:1. 网页设计中的三原色配色方案在网页设计中,我们可以利用三原色的配色方案创造出吸引人的页面。
例如,在一个电子商务网站中,我们可以使用红色作为主要颜色,用于突出特价商品或最新促销活动;同时,使用绿色作为辅助颜色,用于表示安全或可信度;最后,使用蓝色作为对比色,用于强调按钮或链接。
配色案例分析在视觉设计中,配色是非常重要的一环,它直接影响到作品的整体效果和观赏性。
一个合理的配色方案不仅能够提升作品的美感,还能够传达出设计者想要表达的信息和情感。
下面,我们来分析几个成功的配色案例,探讨它们的设计理念和应用效果。
首先,我们来看一个以蓝色为主色调的配色案例。
蓝色被认为是一种稳重、深沉的颜色,常常被用于表达沉着、冷静的情感。
在一家科技公司的品牌形象设计中,他们选择了深蓝色作为主色调,搭配白色和灰色作为辅助色。
这种配色方案让人感到专业、可靠,符合科技公司的形象定位,同时也给人以清新、简洁的视觉感受。
在实际应用中,这种配色方案被运用到公司的logo、宣传册、网站等各个方面,形成了统一的视觉形象,提升了公司的品牌认知度和美誉度。
其次,我们来看一个以暖色调为主的配色案例。
暖色调常常被用于表达温暖、活力和积极的情感。
一家咖啡连锁店的品牌形象设计就采用了暖色调的配色方案,主要以棕色和橙色为主色调,搭配黄色和红色作为辅助色。
这种配色方案让人感到温馨、舒适,符合咖啡店的氛围和文化特点,同时也能够吸引顾客的注意力,增加店铺的吸引力。
在实际应用中,这种配色方案被运用到店铺的装修、包装设计、广告宣传等方方面面,为品牌形象的传播起到了积极的作用。
最后,我们来看一个以对比色为主的配色案例。
对比色是指在色彩搭配中使用对立的颜色,以产生强烈的视觉冲击力。
一家时尚品牌的形象设计采用了黑白对比色的配色方案,这种配色方案简洁、大气,能够吸引消费者的目光,同时也能够突出品牌的高端、时尚形象。
在实际应用中,这种配色方案被运用到品牌的标识、产品包装、店铺陈列等方面,为品牌的推广和销售起到了重要的作用。
通过以上配色案例的分析,我们可以看到不同的配色方案在不同的场景和品牌中发挥着重要的作用。
设计师在进行配色设计时,需要充分考虑到品牌形象、目标受众和传达的信息,合理运用色彩搭配的原理和技巧,才能设计出符合要求的优秀作品。
配色不仅仅是简单的颜色搭配,更是对品牌形象和情感表达的一种艺术表现,只有在实践中不断总结经验,不断探索创新,才能设计出更加出色的作品。
双色配色方案范文双色配色是指使用两种颜色进行搭配,可以用在服装设计、室内装饰、艺术创作等多个领域。
正确的双色配色方案可以达到和谐、美观的效果,下面将介绍几种常见的双色配色方案。
1.互补色配色方案互补色是位于色相环上互为对立的两种颜色,如红色和绿色、蓝色和橙色等。
互补色配色方案可以产生强烈的对比效果,非常适合强调和突出的场合。
比如可以使用红色和绿色搭配,红色可以用来突出重点,而绿色可以用来平衡整体效果。
2.类似色配色方案类似色是指位于色相环上相邻的两种颜色,如红色和橙色、绿色和青色等。
类似色配色方案可以产生柔和的过渡效果,适合创造温暖和谐的环境。
比如可以使用橙色和黄色搭配,可以给人一种温暖舒适的感觉。
3.温暖色与冷色配色方案温暖色指红色、橙色和黄色等,冷色指蓝色、绿色和紫色等。
温暖色与冷色搭配可以产生鲜明的层次感和对比效果,适用于需要突出主题或创造视觉冲击力的场合。
比如可以使用红色和蓝色搭配,红色突出重点,蓝色营造冷静氛围。
4.明度差异大的配色方案明度是指颜色的明暗程度,明度差异大的配色方案可以帮助突出重点,引导视线。
比如可以使用深蓝色和亮黄色的搭配,深蓝色作为背景,亮黄色作为重点区域,使其更加醒目。
5.同色调不同明度的配色方案同色调不同明度的配色方案可以创造出典雅、有层次的效果,适用于需要温和、自然的场合。
比如可以使用浅灰、中灰和深灰的搭配,可以产生复杂而精致的效果。
以上是几种常见的双色配色方案,每种方案都有不同的效果和适用场合。
在使用双色配色时,可以根据实际需要选择合适的方案,并注意颜色的搭配比例,以及与其他元素的协调性。
同时也要根据具体的需求和情境进行创作,灵活运用配色方案,以达到理想的效果。
黑底配色方案概述黑底配色方案是一种以黑色作为页面背景色,并搭配其他明亮色调的设计方案。
这种配色方案常用于个人网站、艺术类网站、时尚类网站等多种类型的网站设计中。
黑底配色方案具有高对比度和现代感的特点,能够突出重点内容,给用户带来独特而吸引人的视觉体验。
在本文档中,我们将介绍如何设计一个基于黑底配色方案的网站,并提供一些常用的黑底配色方案的实例供参考。
设计要点1. 主色调选择在黑底配色方案中,主色调的选择非常重要。
由于黑色背景的特性,浅色调的鲜艳颜色在黑底上能够呈现出极强的对比效果,因此,橙色、绿色、蓝色等颜色常被用作黑底配色方案的主色调。
2. 辅助色调搭配为了使网站整体色调协调统一,辅助色调的搭配也非常重要。
辅助色调可以选择与主色调相近的颜色,或者是互补色。
这样可以使整个网站的配色更加和谐。
3. 高对比度黑底配色方案的一个特点是高对比度。
对于文字内容,应使用明亮颜色的字体,以确保文字在黑底上的清晰可读性。
同时,在设计背景图和按钮样式时,也要注意使用高对比度的颜色,以突出重点内容。
4. 字体选择在黑底配色方案中,字体也扮演着重要的角色。
为了保证文字的清晰可读性,建议选择较粗的字体或者具有较大笔画宽度的字体。
同时,选择反差较大的字体颜色与背景形成鲜明对比。
实例展示下面将展示几种常见的黑底配色方案实例,以供参考。
实例一:橙黑配色方案•主色调:#FFA500 (橙色)•辅助色调1:#FFFFFF (白色)•辅助色调2:#FF4500 (橙红色)•辅助色调3:#FFD700 (金色)这种配色方案中,橙色作为主色调,可以给用户带来温暖和活力的感觉。
白色作为辅助色调,用于突出重点文字和图标。
橙红色和金色可用于强调和高亮显示。
实例二:绿黑配色方案•主色调:#008000 (绿色)•辅助色调1:#FFFFFF (白色)•辅助色调2:#FF69B4 (粉红色)•辅助色调3:#7FFF00 (黄绿色)这种配色方案中,绿色作为主色调,给人以生机和自然之感。
网站配色方案实例颜色的使用在网页制作中起着非常关键的作用,有很多网站以其成功的色彩搭配令人过目不忘。
但是对于刚开始学习制作网页的人来说,往往不容易驾驭好网页的颜色搭配。
除了学习各种色彩理论和方法之外,笔者认为多学习一些著名网站的用色方法,对于我们制作美丽的网页可以起到事半功倍的作用。
所以,笔者总结了一些著名网站的颜色搭配方法,这些方法可以让我们的学习少走弯路,快速提高我们的网页制作水平。
一、网页颜色原理和象征意义我们所有网页上颜色,在HTML下看到的是以颜色英文单词或者十六进制的表示方法(如#000000表示为黑色)。
不同的颜色有着不同的含义,给人各种丰富的感觉和联想。
红色:热情、奔放、喜悦、庄严黄色:高贵、富有、灿烂、活泼黑色:严肃、夜晚、沉着白色:纯洁、简单、洁净蓝色:天空、清爽、科技绿色:植物、生命、生机灰色:庄重、沉稳紫色:浪漫、富贵棕色:大地、厚朴二、网页颜色的使用风格不同的网站有着自己不同的风格,也有着自己不同的颜色。
网站使用颜色大概分为几种类型:1、公司色在现在企业中,公司的CI形象显得尤其重要,每一个公司的CI设计必然要有标准的颜色。
比如新浪网的主色调是一种介于浅黄和深黄之间的颜色,同时形象宣传、海报、广告使用的颜色都和网站的颜色一致。
再比如国富投资公司的主色调是C:100%,M:60%,Y:0%,K:0%。
这样的颜色使用到网站上显得色调自然、底蕴深厚。
2、风格色许多网站使用颜色秉承的是公司的风格。
比如海尔使用的颜色是一种中性的绿色,即充满朝气有不失自己的创新精神。
女性网站使用粉红色的较多,大公司使用蓝色的较多……这些都是在突出自己的风格。
3、习惯色这些网站的颜色使用很大一部分是凭自己的个人爱好,以个人网站较多使用,比如自己喜欢红色、紫色、黑色等,在做网站的时候就倾向于这种颜色。
每一个人都有自己喜欢的颜色,因此这种类型称为习惯色。
三、设计用色十例以下我将分别介绍十个配色较好的网站,大家可以学习和借鉴一下,培养对色彩的敏感以及独到的审美能力。
1)这是个大型的NBA网站。
通常我们经常看到的此类网站以白色为背景,但是这个网站却用灰黑色RGB为(48,48,48/#333333)(以下颜色都用RGB表示),文章标题用色为RGB为(203,201,153/#CC CC99),菜单使用的RGB为(112,119,112/#707770)。
这样的配色可以显示独特的个性,又不失大型网站的风采。
如图1图12)下面是一个娱乐类的综合性网站UGO,他的配色方案是背景色为黑色RGB为(0,0,0)中嵌套R GB(0,0,82),字体白色RGB(255,255,255),菜单为RGB(77,114,159)。
这样的虽以黑蓝为主色调,但是配以漂亮的图片,给人的感觉是生机盎然,充满了互动色彩和青春气息。
如图2。
图23)下面的这个网站是大名鼎鼎的微软公司网站,微软不仅软件做的好,连网页制作也是世界一流。
他的每一个网页都是制作的样板。
从网页我们就可以看出微软公司的风格、作风,以及雄厚的实力。
背景颜色使用蓝色RGB为(0,151,254),菜单为黑色RGB(0,0,11),菜单为灰色RGB(200,200,200),字体为黑色RGB(0,0,0),如图3。
图34)现在介绍的网站相对简单,但是她的用色也别具匠心,现在我们来看一看,整体上使用的是白色R GB(255,255,255),辅助色为RGB(79,88,95),菜单色为RGB(48,64,64)和RGB(0,81,111)字体使用的是RGB(83,86,91)。
虽然简单,但颜色搭配非常的科学合理。
如图4图45)下面的网站采用黄色调为主,很体现公司的个性,现在我们就来看一看她的颜色搭配。
主色调为黄色RGB为(255,199,48/#FFC730),辅助色调为RGB(49,102,46)字体为棕色RGB(153,103,0),中间再配以抽象的图片,显得个性十足但又不单调。
如图5图56)橘红色如果运用得当的话是一种非常使用于网页上的颜色。
下面的这个网站就是一个非常著名的例子。
他的主色调为RGB(255,151,0)辅助色调为RGB(255,103,4),菜单RGB为(252,200,0)。
字体使用黑色RGB为(0,0,0)。
此种配色显得主人较为前卫,色彩热烈,给人的震慑力较强。
如图6图67)鲜红色也是一种震撼感很强的颜色,如果搭配不当,也可能使网站没有风格和特点。
下面的这个网站就是使用红色比较好的网站。
我们来看看他的颜色搭配。
他使用的主色调是RGB(200,9,0),配以抽象的图形,文字使用的是RGB(213,229,167)显得美观而不失独特,大气而不逼人。
如图7图78)下面介绍的这种色调是我们制作网页的时候不会经常用到的颜色,如果使用到你的网页中,肯定会给人耳目一新的感觉。
他的主色调为RGB(144,151,97)辅助色调为RGB(173,168,112)边饰为黑色RGB(0,0,0)字体为黑色RGB(0,0,0)。
这样的搭配显得风格独特,颜色和谐而庄重。
如图8图89)下面的设计更加的简单化,但是颜色的使用使网页并不呆板,反而让人感觉到一股浓浓的生活和家庭气氛,使人置身于美丽和爱中。
他的主体是由两种颜色构成,分别是RGB(239,200,161)和RGB(2 01,254,200)。
如此简单,但是却栩栩如生,跃然网上。
如图9图910)下面举出这个例子是想证明一个道理——只要你有足够的想象力,你就能够设计出漂亮的网页。
目前在网上非常流行一句话就是网页的搭配不要超过四种主要颜色,否则就有杂乱之感。
下面的这个网站远远的超过了三种颜色,但是她并不失美丽。
因此重要的还是色彩的驾驭能力。
下面这个例子的菜单就使用了7种颜色,但是我们看到的网页并不杂乱,相反感觉作者很有创意。
如图10图10网站设计中配色方案的使用不论你做什么样的设计,色彩都是一个不容忽视的问题。
色彩以一种“隐蔽”的方式传达的各种信息,这些信息会影响观看者的心理和感受,左右他们的判断和选择,色彩对于设计而言实在太重要。
这篇文章就要比较系统地介绍一些在网页设计中如何使用色彩的入门知识。
色彩是设计者的得力助手,前提是应用得当。
对于网站设计而言,色彩的重要性尤其突出,不过经常被粗心的站长忽视。
我们经常说“第一映像最重要”,于是设计网站时,设计者经常会花很多精力制作一个“富于冲击力”的LOGO或者BANNER,当然,它们很重要。
但是,访问者访问网站时的第一映像实际上并不来自这些LOGO或者BANNER,而是——色彩!好了,在了解了色彩对于网站设计的重要性之后,我们开始探寻色彩的奥秘。
色彩入门首先让我们熟悉一下色彩的一些基本概念。
三原色一切颜色都来自三原色:红、黄、蓝。
在这个圆环中,相邻的两个原色相混合可以得到另外三个比较重要的颜色(下文将其称为二级原色):红+黄=橙,红+蓝=紫,蓝+黄=绿让我们再深入一步,三原色和三种二级原色可以进一步混合得到更多的颜色,分别是橙红色、紫红色、蓝紫色、蓝绿色、橘黄色和黄绿色。
这六种颜色可以称为三级原色。
按照同样的方式不断进行下去,这个圆环中颜色之间的分隔线就会消失,得到下图所示的“色彩圆环”,在一些绘图程序的调色板中我们可以看到这样的色彩圆环。
但是这个圆环仍然没有涵盖所有的颜色,对于圆环中的每一种颜色还有饱和度、亮度和灰度等的变化。
也就是说,将上述圆环中的任意一种颜色和黑色、白色、灰色按照不同比例混合就可以得到更多的颜色,下面将详细介绍。
常用的色彩术语饱和度某种颜色的饱和度是指这种颜色所包含的基本颜色的多少。
例如RGB值为(0,0,255)的蓝色是纯蓝色,他的饱和度是100%。
随着饱和度的降低,颜色会越来越接近灰色。
灰度基本色彩和黑色进行不同程度的混合可以得到不同的灰度,例如亮度基本颜色和白色进行不同程度的混合可以得到不同的亮度,例如::色调基本颜色和灰色进行不同程度的混合可以得到不同的色调,例如:色彩方案的种类不同网站应当使用不同的色彩方案,与站点的主题相吻合的色彩方案决不仅仅可以让网站“更加好看”,更重要的是在访问者心目中建立对这个网站的感性认识。
所以,色彩方案的选择决不能草率,而且色彩方案绝对是网站建设的第一个步骤。
如果选择色彩方案时过于草率,甚至根本不对网站进行色彩方案的整体规划,你将不可能制作出一个真正优秀的网站。
例如,一个销售婴儿用品的网站应当使用比较活泼的色彩方案,而一个艺术网站则应当使用比较执重的方案。
按照色彩方案中色彩使用方式的不同,我们可以将色彩方案划分成多种类型,单色方案、相似色方案、补色方案和三合一色方案。
单色方案单色方案是指在网站设计中终止使用一种基本颜色,为避免单调,我们可以通过调整这种基本颜色的灰度和亮度来得到更多的颜色,由于整个颜色方案中事实上只有一种基色,因此这种方案称为单色方案。
例如:在Photoshop的色彩选择窗口中,我们可以这样进行建立单色方案。
首先调整H(也就是Hue的缩写)后面的值来调整色调。
注意,H的单位是度,也就是基本颜色在颜色环上所处位置的角度。
设置好H的值之后,再调整B后面的数字调整亮度以及S后面的数字调整饱和度。
注意,其中B和S的单位是百分比,也就是向基本颜色中添加白色和黑色的百分比。
这样就可以得到一个单色方案了。
下面来看两个使用单色方案的成功实例。
单色方案实例之一:这是一个女性网站,因此其基本颜色为粉红色,并通过调整粉红色的饱和度得到了其余几种颜色。
总体颜色趋于淡雅,访问者的注意力会很自然地被吸引到几幅展示其产品的图片上。
单色方案实例之二:这个色彩方案使用的基色颜色较深,并通过修改其亮度获得其他两种颜色,并用最浅的颜色作为主体部分的背景,使其突出出来。
总的来说,单色方案是一种比较稳重的方案,或者说比较保守的方案。
单色方案给人整洁、经典的感觉,最适合于内容比较严肃的网站,比如政府网站,学术网站,企业网站,高雅艺术网站。
特别值得一提的是,商业网站也比较适合使用此种颜色方案,因为这种方案可以给人一种稳定感,使访问者容易建立对网站的信任感。
当然,这种方案也有其灵活的一面,当使用较浅的基色时,这种颜色方案也可以用于时尚类网站,传达简约清雅的观念。
相似色方案在色彩圆环上选择彼此相邻的几种颜色构成的配色方案就是相似色方案。
例如橙色、橙红色以及橙黄色就可以组成一个相似色方案。
由于相似色方案中包含了多种基色,如果再加上亮度和饱和度的变化,可以构成的颜色就非常多。
下面是相似色方案的实例。
相似色方案实例一:这个网站使用了由橙黄色、橙红色和橙色组成的配色方案。
Bullseye是一家ISP服务商,面向普通客户。
选用这种方案和行业内惯用的蓝色系形成鲜明对照,个性凸现。
相似色方案实例之二:这个网站使用了绿色和黄色这两种相似色构成配色方案。