PS的点阵图
- 格式:doc
- 大小:756.50 KB
- 文档页数:10

点阵式图像我们所看到的图像,究竟是如何构成的呢?这就需要涉及到图像类型的概念。
电脑中的图像类型分为两大类,一类称为点阵图,一类称为矢量图。
点阵图顾名思义就是由点构成的,如同用马赛克去拼贴图案一样,每个马赛克就是一个点,若干个点以矩阵排列成图案。
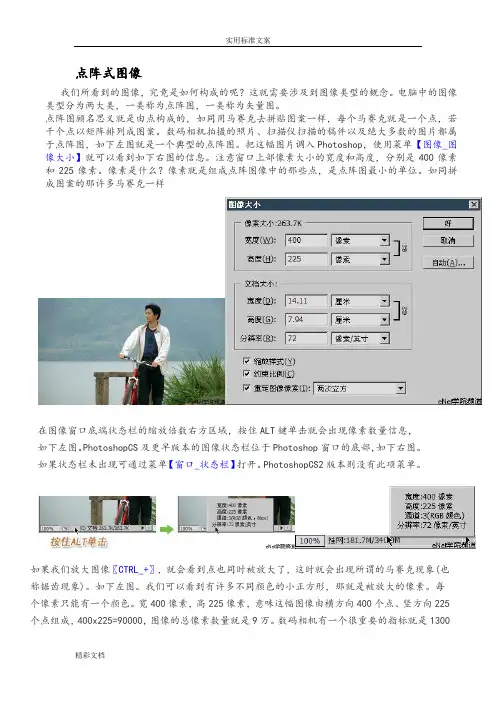
数码相机拍摄的照片、扫描仪扫描的稿件以及绝大多数的图片都属于点阵图,如下左图就是一个典型的点阵图。
把这幅图片调入Photoshop,使用菜单【图像_图像大小】就可以看到如下右图的信息。
注意窗口上部像素大小的宽度和高度,分别是400像素和225像素。
像素是什么?像素就是组成点阵图像中的那些点,是点阵图最小的单位。
如同拼成图案的那许多马赛克一样在图像窗口底端状态栏的缩放倍数右方区域,按住ALT键单击就会出现像素数量信息,如下左图。
PhotoshopCS及更早版本的图像状态栏位于Photoshop窗口的底部,如下右图。
如果状态栏未出现可通过菜单【窗口_状态栏】打开。
PhotoshopCS2版本则没有此项菜单。
如果我们放大图像〖CTRL_+〗,就会看到点也同时被放大了,这时就会出现所谓的马赛克现象(也称锯齿现象)。
如下左图。
我们可以看到有许多不同颜色的小正方形,那就是被放大的像素。
每个像素只能有一个颜色。
宽400像素,高225像素,意味这幅图像由横方向400个点、竖方向225个点组成,400x225=90000,图像的总像素数量就是9万。
数码相机有一个很重要的指标就是1300万像素、3000万像素这样的称呼,就是指拍摄出来图像中的像素总量。
像素是不是越多越好呢?从大部分情况来说是的,图像的像素越多,记录的信息也越详细,图像的局部就越细致,如下右图。
上图是一幅像素总量144万(1600x900)的图像,在放大到和前一张图差不多的大小时的效果,可以很明显感觉出图像局部要显得细腻得多。
放大缩小图像的快捷键是〖CTRL_+〗〖CTRL_-〗,这种放大会沿着图像的中心点放大。

Photoshop把美女照片打造成海报点阵图效果
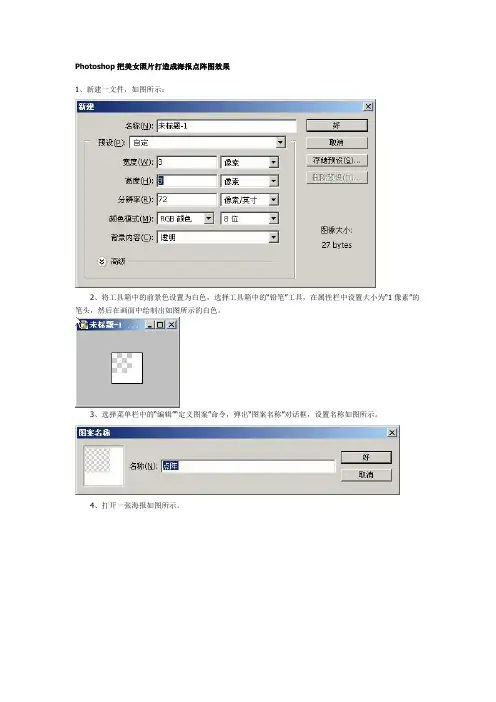
1、新建一文件,如图所示:
2、将工具箱中的前景色设置为白色,选择工具箱中的“铅笔”工具,在属性栏中设置大小为“1像素”的笔头,然后在画面中绘制出如图所示的白色。
3、选择菜单栏中的“编辑”“定义图案”命令,弹出“图案名称”对话框,设置名称如图所示。
4、打开一张海报如图所示。
5、按“Shift+Ctrl+U”键,将图像转换为相同颜色模式下的灰度图像,在按“Ctrl+L”键,在弹出的“色阶”对话框中设置各参数如图所示。
6、选择菜单栏中的“滤镜”“像素化”“马赛克”命令,弹出“马赛克”对话框,参数设置如图所示。
7、选择菜单栏中的“图像”“调整”“色调分离”命令,弹出“色调分离”对话框,参数设置如图07所示,画面效果如图所示。
8、选择菜单栏中的“编辑”“填充”命令,弹出“填充”对话框,设置如图所示。
9、最终效果如下:。

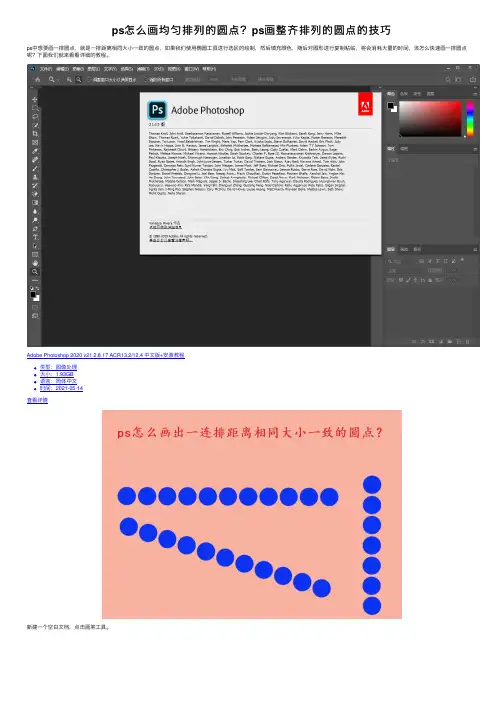
ps怎么画均匀排列的圆点?ps画整齐排列的圆点的技巧
ps中想要画⼀排圆点,就是⼀排距离相同⼤⼩⼀致的圆点,如果我们使⽤椭圆⼯具进⾏选区的绘制,然后填充颜⾊,随后对图形进⾏复制粘贴,将会消耗⼤量的时间,该怎么快速画⼀排圆点呢?下⾯我们就来看看详细的教程。
Adobe Photoshop 2020 v21.2.8.17 ACR13.2/12.4 中⽂版+安装教程
类型:图像处理
⼤⼩:1.93GB
语⾔:简体中⽂
时间:2021-05-14
查看详情
新建⼀个空⽩⽂档,点击画笔⼯具。
点击打开话题设置,点击画笔笔尖形状,选择⼀个硬度较⾼的笔刷。
勾选间距,然后调整间距使每个圆点之间的距离适合⾃⼰的需要。
随后调整画笔的⼤⼩,也可以返回画布中进⾏调试。
在任意的位置点击⼀个圆点,按住shift键,在需要的位置再点击⼀个圆点。
我们就可以得到⼀排的圆点了,可以绘画任意⾓度的⼀排圆点。
以上就是ps画整齐排列的圆点的技巧,希望⼤家喜欢,请继续关注。

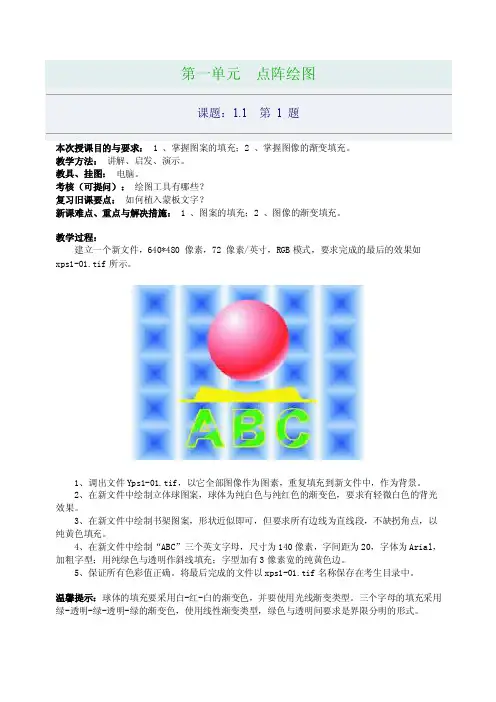
本次授课目的与要求: 1 、掌握图案的填充;2 、掌握图像的渐变填充。
教学方法:讲解、启发、演示。
教具、挂图:电脑。
考核(可提问):绘图工具有哪些?复习旧课要点:如何植入蒙板文字?新课难点、重点与解决措施:1 、图案的填充;2 、图像的渐变填充。
教学过程:建立一个新文件,640*480 像素,72 像素/英寸,RGB模式,要求完成的最后的效果如xps1-01.tif所示。
1、调出文件Yps1-01.tif,以它全部图像作为图素,重复填充到新文件中,作为背景。
2、在新文件中绘制立体球图案,球体为纯白色与纯红色的渐变色,要求有轻微白色的背光效果。
3、在新文件中绘制书架图案,形状近似即可,但要求所有边线为直线段,不缺拐角点,以纯黄色填充。
4、在新文件中绘制“ABC”三个英文字母,尺寸为140像素,字间距为20,字体为Arial,加粗字型;用纯绿色与透明作斜线填充;字型加有3像素宽的纯黄色边。
5、保证所有色彩值正确。
将最后完成的文件以xps1-01.tif名称保存在考生目录中。
温馨提示:球体的填充要采用白-红-白的渐变色,并要使用光线渐变类型。
三个字母的填充采用绿-透明-绿-透明-绿的渐变色,使用线性渐变类型,绿色与透明间要求是界限分明的形式。
练习本题。
小结:图案的填充,渐变色的填充。
本次授课目的与要求: 1 、掌握图案的填充;2 、掌握图像的渐变填充。
教学方法:讲解、启发、演示。
教具、挂图:电脑。
考核(可提问):绘图工具有哪些?复习旧课要点:如何植入蒙板文字?新课难点、重点与解决措施:1 、图案的填充;2 、图像的渐变填充。
教学过程:建立一个新文件,640×480Pixels,72Pixels/inch,RGB模式,要求完成的最后效果参见附图Xps1-02.tif。
(1) 调出文件YPS1-02.tif,以它全部图像作为图素,重复填充到新文件中,作为背景。
(2) 在新文件中绘制立体球图案,球体为纯白色与纯黄色的渐变色,要求有轻微白色的背光效果。


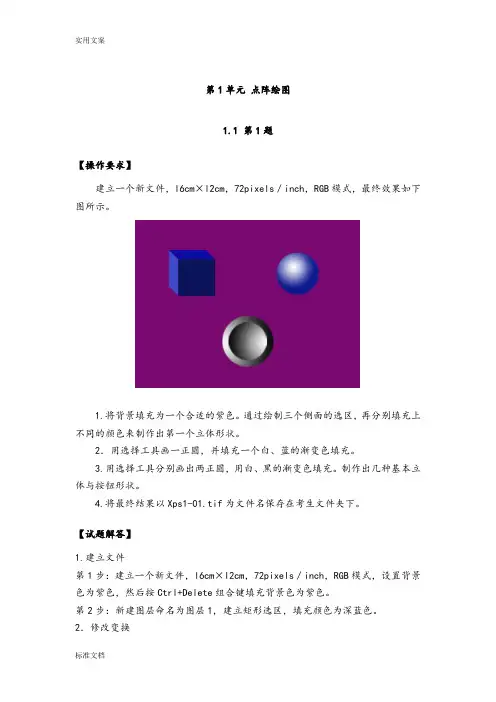
第1单元点阵绘图1.1 第1题【操作要求】建立一个新文件,l6cm×l2cm,72pixels/inch,RGB模式,最终效果如下图所示。
1.将背景填充为一个合适的紫色。
通过绘制三个侧面的选区,再分别填充上不同的颜色来制作出第一个立体形状。
2.用选择工具画一正圆,并填充一个白、蓝的渐变色填充。
3.用选择工具分别画出两正圆,用白、黑的渐变色填充。
制作出几种基本立体与按钮形状。
4.将最终结果以Xps1-01.tif为文件名保存在考生文件夹下。
【试题解答】1.建立文件第1步:建立一个新文件,l6cm×l2cm,72pixels/inch,RGB模式,设置背景色为紫色,然后按Ctrl+Delete组合键填充背景色为紫色。
第2步:新建图层命名为图层1,建立矩形选区,填充颜色为深蓝色。
2.修改变换第3步:在图层面板,复制图层l,重命名为图层2,再执行“编辑”>“变换”> “缩放”命令,缩小左右距离,执行“编辑”>“变换”>“斜切”命令,调整斜度以符合透视规律.然后填充颜色为浅蓝色。
第4步:在图层面板复制图层l,重新命名为图层3,执行“编辑”>“变换”>“缩放”命令缩小上下的距离,再执行“编辑”>“变换”>“斜切”命令,调整斜度以符合透视规律。
然后填充颜色为蓝色。
第5步:在图层面板建立图层4,建立正圆形选区。
3.编辑调整第6步:选择径向渐变工具,渐变色设置为白-蓝。
第7步:在圆的高光部位斜向下方拖拉渐变。
第8步:新建图层5,建立正圆形选区,填充黑白渐变色。
第9步:复制图层5,命名为图层6,执行“编辑”>“变换”>“缩放”命令,再执行“编辑”>“变换”>“水平翻转”命令,接下来将图层6的小圆精确地移到大圆中心;也可链接图层5和图层6,选择移动工具,后在选项栏中单击“垂直中齐”和“水平中齐”按钮。
4.保存文件第10步:将最终效果以Xps1-01.tif为文件名保存在考生文件夹下。




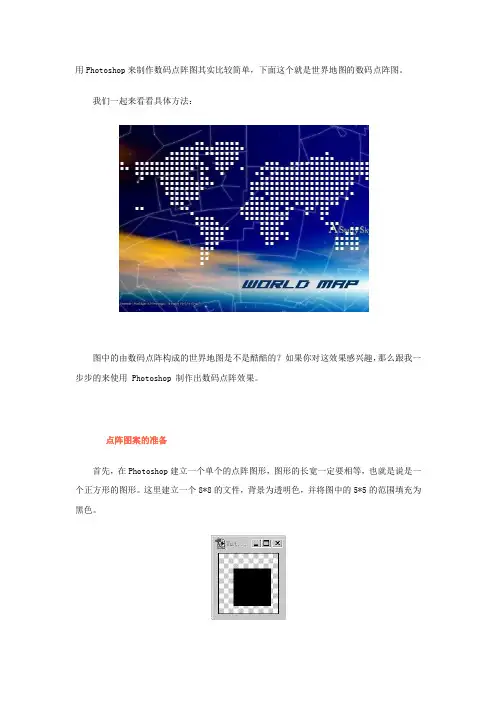
用Photoshop来制作数码点阵图其实比较简单,下面这个就是世界地图的数码点阵图。
我们一起来看看具体方法:图中的由数码点阵构成的世界地图是不是酷酷的?如果你对这效果感兴趣,那么跟我一步步的来使用 Photoshop 制作出数码点阵效果。
点阵图案的准备首先,在Photoshop建立一个单个的点阵图形,图形的长宽一定要相等,也就是说是一个正方形的图形。
这里建立一个8*8的文件,背景为透明色,并将图中的5*5的范围填充为黑色。
按 Ctrl+A 将这个图形全选,使用菜单中的“Edit”-->“define Pattern”将选中部分定义为填充图案。
图形的准备图案定义完后在 Photoshop 中新建一个文件,使用文字工具,将字体改为webdings,颜色为黑色,按Alt+251便可以将世界地图打到画布上了,可以跟据情况调整一下字体的大小。
使用菜单中的“Layer”-->“Rasterize”-->“Type”(文字光栅化),将该文字层转为普通层。
在该层的下方建立一个新的图层,填为白色,并将两层合并。
这时就有了一个底色为白色的世界地图。
然后就是最重要的一步:使用“Filter”-->“Pixelate”-->“mosaic”滤镜,在弹出的对话框中的“Cell size”参数设为先前建立的单个点阵图形的边长,这里将其设为8。
点“OK”,这时世界地图就马赛克化了,但地图的边缘不是很清晰。
要使边缘清晰可以用“Image”-->“Adjustments”-->“Threshold”(阈值),在弹出的对话框中输入合适的值,按“OK”后世界地图就只剩下黑白两色了。
图形点阵化选择“Select”-->“Color Range”,在对话框中选择地图的黑色部分。
按“OK”后可以将地图当选区载入。
这时地图层就完成它的使命了,可以将该层删除。
建立一个新的图层,选择颜料桶工具,在选项条将填充方式改为图案填充(Pattern),并在图案列表中选择先前建立的点阵图案。

1.1 第一题建立一个新文件:16×12cm、72Pixels/inch、RGB模式,要求完成的最后效果如下(1)将背景填充为一个合适的紫色。
通过绘制三个侧面的选区,再分别填充上不同的颜色来制作出第一个立体形状。
(2)用选择工具画一正圆,并填充一个白、蓝的渐变色填充。
(3)用选择工具分别画出两正圆,用白、黑的渐变色填充。
制作几种基本立体与按钮形状。
(1)Ctrl+双击→16×12厘米、72像素→确定→背景色紫色Ctrl+Delete→新建图层1→矩形选框工具→按Shift画出正方形→背景色深紫色Ctrl+Delete→Ctrl+D→复制图层1副本→按Ctrl点击图层1副本→背景色蓝色Ctrl+Delete →移动工具→将图形移到上方→Ctrl+T→按Ctrl调整成平行四边形→Enter→Ctrl+D→复制图层1副本2→按Ctrl点击图层1副本2→背景色蓝色Ctrl+Delete →移动工具→将图形移到左侧→Ctrl+T→按Ctrl调整成平行四边形→Enter→Ctrl+D(2)新建图层2→椭圆选框工具→按Shift画出圆形→渐变工具→径向渐变→选择颜色白蓝→斜向下拖拉→Ctrl+D(3)新建图层3→椭圆选框工具→按Shift画出圆形→渐变工具→线型渐变→选择颜色蓝黑→水平拖拉→复制图层3副本→Ctrl+T→右键水平翻转→按Shift+缩放→调整位置→Ctrl+D1.2 第二题建立一个新文件:16×12cm、72Pixels/inch、RGB模式,要求完成的最后效果如下(1)调出文件YPS1—02.tif。
(2)将图像全部选定并复制到新文件中,用绘图工具修饰图像色彩使之更鲜艳。
从基本路径形状中找到此形,经过处理后描上一个白色的边。
(3)输入英文字母:green,填充白色,并做出相应的立体效果。
制作出如上标志效果。
提示:草地颜色调整,执行图像—调整—色彩平衡(0,31,-14)、图像—调整—亮度/对比度(0,14)、图像—调整—色相/饱和度(0,10,0)(1)Ctrl+双击→16×12厘米、72像素→确定→打开素材YPS1—02.tif→移动工具→将图像移动到新建图层中→Ctrl+T→拉宽图像→Enter→图像→调整→色彩平衡→图像→调整→亮度/对比度→图像→调整→色相/饱和度→新建图层→椭圆选框工具→画出椭圆→编辑→描边→1像素、白色→确定→Ctrl+D→复制图层1副本→Ctrl+T→缩放→调整位置→Enter→合并图层(Ctrl+E)→复制图层1副本→Ctrl+T→60º→Enter→复制图层1副本2→Ctrl+T→60º→Enter→橡皮擦工具→自定义像素→擦除椭圆交叉地方(2)新建图层2→T横排文字工具→点击输入green→字体华文中宋、字号60、白色、扇形、自定义弯度→复制图层→背景色黑色Ctrl+Delete→移动图层到下方→键盘键右移3下、下移2下1.3 第三题建立一个新文件:16×12cm、72Pixels/inch、RGB模式,要求完成的最后效果如下(1)将背景填充为一个淡蓝色。
下面是完成效果步骤 01、在Photoshop中新建一个大小为450*600文档,填充背景为白色,并输入文字,在这里我们输入“2”,并设置文字颜色为#FFA0A0色,字体大小为645px、字体为Arial。
如左图所示。
步骤 02、按Ctrl+E键合并文字与背景层,并设置高斯模糊,半径在这里我们设置为12.6步骤 03、执行菜单:滤镜->像素化->彩色半调,参数如图所示,设置完毕后效果基本上就出现了步骤 04、用魔术棒选取白色背景,然后新建图层,用黑色填充新建的图层步骤 05、将背景色填充为红色,并用矩形选框选取图层1想要的大小,按Ctrl+Shift+I反选,删除不要的部分步骤 06、选择图层1,按Ctrl+U,设置图层1为灰色,调整参数如图所示步骤 07、选择图层1,增加阴影及浮雕效果:设置投影(参数如图所示):设置浮雕效果,参数如图所示:效果设置完后图层1效果:步骤 08、制作云彩形态的纹理图层:新建图层2(快捷键:Ctrl+shift+N),命名新建的图层名称为“云朵纹理”:填充“云朵纹理”层颜色为白色。
将工具条的前景色和背景色分别设置为白色和黑色,然后执行滤镜->渲染->云彩(注意不是分层云彩),按Ctrl+F可随机出现不同的云彩效果:步骤 09、在云彩图层上设置灯光效果:继续选择云彩图层,选择滤镜->渲染->光照效果,调整参数大概如图所示:步骤 10、合并云朵与文字层:按Alt键单击两个图层的边界线,可以将两个图层合并为一个图层:步骤 11、合并云朵与文字层:设置“云朵纹理”的混合模式为叠加模式,透明度为55%(根据自己爱好调了)步骤 12、添加文字效果:最后是添加文字效果,可以将文字设置为合并(图层左侧有个小箭头),也可以不合并:步骤 13、设计完成,最终效果:。
点阵图与矢量图的区别点阵图与矢量图的两个文件的区别(请注意细节部分)一、点阵图(Bitmap)(1)何谓点阵图及点阵图的特性?与下述基于矢量的绘图程序相比,像Photoshop 这样的编辑照片程序则用于处理位图图像。
当您处理位图图像时,可以优化微小细节,进行显著改动,以及增强效果。
位图图像,亦称为点阵图像或绘制图像,是由称作像素(图片元素)的单个点组成的。
这些点可以进行不同的排列和染色以构成图样。
当放大位图时,可以看见赖以构成整个图像的无数单个方块。
扩大位图尺寸的效果是增多单个像素,从而使线条和形状显得参差不齐。
然而,如果从稍远的位置观看它,位图图像的颜色和形状又显得是连续的。
由于每一个像素都是单独染色的,您可以通过以每次一个像素的频率操作选择区域而产生近似相片的逼真效果,诸如加深阴影和加重颜色。
缩小位图尺寸也会使原图变形,因为此举是通过减少像素来使整个图像变小的。
同样,由于位图图像是以排列的像素集合体形式创建的,所以不能单独操作(如移动)局部位图。
点阵图像是与分辨率有关的,即在一定面积的图像上包含有固定数量的像素。
因此,如果在屏幕上以较大的倍数放大显示图像,或以过低的分辨率打印,位图图像会出现锯齿边缘。
在图1中,您可以清楚地看到将局部图像放大4倍和12倍的效果对比。
现在就以下面的照片为例,如果我们把照片扫描成为文件并存盘,一般我们可以这样描述这样的照片文件:分辨率多少乘多少,是多少色等等。
这样的文件可以用PhotoShop、CorelPaint等软件来浏览和处理。
通过这些软件,我们可以把图形的局部一直放大,到最后一定可以看见一个一个象马赛克一样的色块,这就是图形中的最小元素----像素点。
到这里,我们再继续放大图象,将看见马赛克继续变大,直到一个像素占据了整个窗口,窗口就变成单一的颜色。
这说明这种图形不能无限放大。
(2)点阵图的文件格式点阵图的文件类型很多,如*.bmp、*.pcx、*.gif、*.jpg、*.tif、photoshop的*.pcd、kodak photo CD的*.psd、corel photo paint 的*.cpt等。
自己一切关于设计的东西都是自学的,甚至也很少问过别人,最多的时候就是百度、谷歌、论坛等等……弯路走了很多很多,做一点点经验分享只是希望更多的人不走我曾走过的弯路
曾经在站酷论坛里面看到过有朋友问一个关于双色点阵的LOGO如何制作的问题
当然我做的就是一张图,只是一个例子,这个方法可以应用到很多地方
这个是自己在站酷世界杯壁纸大赛时的一个设计选择的C罗做为主题
1、选择一张图片(LOGO类图形也可以)不是大图也没关系
2、由于背景和头发颜色过于接近做个选区(自己用路径勾的)
复制图层添加底色我选择的是灰色这样可以避开衣服的白色和头发的黑色更容易查看的清晰些
3、下一步就是把图片也去色因为我只想做两个色调的点阵图(当然你想做一个色调或是更多也可以)而且单色的图片更容易观察明暗度(把对比度加大用色阶、曲线调都可以)
4、这时候需要把图片变成我需要的大面积色块而不是清晰的照片了在这里选择的是图像——调整——色调分离
用的数值3 是因为要用黑白灰三个颜色如果是2就是黑白了
当然用别的方法也可以只不过我觉得这个比较容易一些
然后把图片存下来等待应用
5、打开AI 做一个点阵(方形、圆形、三角形点点都可以)密集度根据自己感觉就可以了
6、下一步置入刚刚储存的图片放到点阵的底层
7、这一步就是删除你不想要的点点了
因为人物的高光部分就是白色所以只要把阴影做出来高光自然就显示出来了
开始删除白色区域的点点了注意边缘的地方尽量不要删除的过于整齐做出一些过度的感觉
8、灰色层整体OK了这里建议的就是点阵最好不要太小不然看起来会很眼花(我当时就犯了这个错误点阵做的过于密了)
9、用同样的方法把黑色的部分也做出一份
10、下一步就是把黑色和灰色的点阵对齐就可以了
11、最后不用多说了做一些你自己喜欢的背景和画面添加到上面咯
注:1、点阵图尽量不要做过大面积我这张图的点阵面积就有些大了,因为大面积的点阵看起来会有些眼花
2、点阵图不仅限于圆点方形、三角形、六边形等等一切皆可,当然也不仅仅限与做图片,有些时候做LOGO 同样好用!
仅为经验分享,难免有不足之处……。