网页设计 建立框架网页
- 格式:ppt
- 大小:658.50 KB
- 文档页数:27




第五课制作框架网页教学目标:1.掌握拆分单元格的方法。
2.掌握创建与保存框架集的方法。
3.熟练掌握利用鼠标经过图像制作网页导航的方法。
4.掌握外部链接和电子邮件链接的制作方法。
5.掌握目标设置在网页制作过程中的作用和方法。
教学重点:培养学生的兴趣。
教学媒体:远程教育资源教学课时:3课时教学过程授课日期:4月5日-4月23日一:引课在进行网站制作的时候,为了有效地统一网站的风格,常常需要将页面划分成多个区域,将各个网页的相同内容(如网站标题、网站导航等)固定在一个区域中,使网站导航结构清晰。
利用框架可以轻松实现网页结构划分和布局。
演示网页范例:给学生展示一些比较有特点的使用了框架的网页范例,通过观察了解网页布局的基本规律和框架在网页中的作用,对框架有一个初步的了解和感性认识。
提出任务:用两节课时间,学习如何创建框架、制作框架网页。
在制作的过程中,要注意随时保存文件。
二:(1)创建和保存框架集利用“新建文档”的方式创建框架集,是比较直接的创建框架的方法。
根据实际网页布局的需要,可以方便地选择框架集的样式,从而创建合适的框架。
步骤1:执行“文件”→“新建”命令,选择常规标签,选择框架集选项。
单击创建按钮。
步骤 2:执行“文件”→“保存全部”命令。
打开另存为对话框。
双击frame 文件夹,将文件保存在frame文件夹中。
重命名框架集文件名为all.html,单击保存按钮;重命名下框架集文件名为main.html,单击保存按钮;重命名上框架文件名为top.html,单击保存按钮即可。
步骤 3:单击框架面板中的边缘部分,选中框架集,在“属性检查器”中设置框架集的属性。
(2)利用鼠标经过图像制作导航按钮鼠标经过图像由页面载入时显示的原始图像和鼠标指针经过时显示的图像组成,这两个图像应大小相等,如果图像大小不等,将自动调整第2个图像的大小以匹配第1个图像的属性。
在浏览器中当鼠标指针移过图像时,图像可以发生变化,利用鼠标经过图像的这种特殊效果,可以制作动态网页导航按钮。


实验六框架型网页的制作一、实验目的1、掌握框架集和框架的创建和保存;2、掌握框架、框架集的编辑和属性的设置;3、掌握框架超级链接。
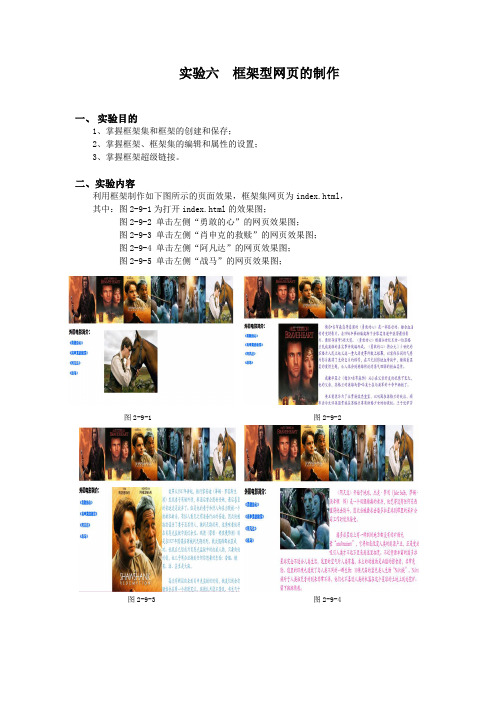
二、实验内容利用框架制作如下图所示的页面效果,框架集网页为index.html,其中:图2-9-1为打开index.html的效果图;图2-9-2 单击左侧“勇敢的心”的网页效果图;图2-9-3 单击左侧“肖申克的救赎”的网页效果图;图2-9-4 单击左侧“阿凡达”的网页效果图;图2-9-5 单击左侧“战马”的网页效果图;图2-9-1 图2-9-2图2-9-3 图2-9-4图2-9-5三、知识点分解该实验主要涉及的知识点就是框架和框架集的保存以及设置超链接的目标框架。
四、实验步骤1、选择[文件]/[新建]菜单命令。
2、在“新建文档”对话框“示例中的页”列表中选择“框架集”选项。
3、从“框架集”列表选择相应的框架集,如图2-9-8所示。
图2-9-8 “新建文档”对话框4、单击按钮,则会弹出“框架标签辅助功能属性”对话框,为每一框架指定一个标题,单击“确定”按钮,则上方框架标题为“topFrame”,左侧框架标题为“leftFrame”,右侧框架标题为“mainFrame”。
5、选择[查看]/[可视化助理]/[框架边框]菜单命令,则在文档中就会出现框架的边框。
6、选择[文件]/[保存全部]菜单命令,将框架集文件保存为index.html,上方框架文件保存为top.html,左侧框架文件保存为left.html,右侧框架文件保存为main.html。
注意:对于框架集和框架文件保存的文件名,一定要做的看到文件名就能知道该文件对应与该框架集中的哪个框架。
7、选择[窗口]/[框架] 菜单命令,打开“框架”面板,直接在面板中单击最外面的框架集,打开属性对话框,设置“行值”:119px,再选择里面嵌套的框架集,设置“列值”:253px。
8、打开top.html,依次插入图片,定义图片宽和高均为200px。
框架所谓框架就是将一个窗口划分为若干个独立的子窗口(或区域),每个子窗口可构成一个独立的网页,即可有各自的标题、背景、内容等,对各个区域可进行独立的操作。
如为了使网页的版面结构清晰,我们可以对网页进行适当的区域分割,使网页中不同内容在不同区域中显示,达到布局合理的目的。
1、创建框架创建框架又叫创建框架集页面,有三种方法:(1)单击主菜单“文件”→“新建”命令或者单击标准工具栏上的按钮,弹出“新建文档”对话框,然后选择“框架集”如图1所示,选择所需的结构。
图1新建框架集窗口(2)在已打开的空页面中,单击主菜单“插入”→“框架”命令,在其子菜单中可以选择不同的框架样式,单击其中一种命令就可在编辑页面中插入相应的框架。
(3)在已打开的空页面中,直接单击“插入”面板组上的“框架”面板,然后选择所需的结构,如图2所示。
图2框架面板如选择所示的第一种结构:垂直拆分。
“显示设计”视图自动被拆分为左右两个窗口,显示如图3所示。
图3垂直拆分另外,可以通过单击主菜单“窗口”→“其它”→“框架”来显示或隐藏系统所提供的一个帮助编辑的“框架”面板。
框架分割线,可单击“文档”工具栏的“视图选项”按钮(弹出如图4所示的菜单)→“可视化助理”→“框架边框”进行显示和隐藏。
图4选择框架边框显示(隐藏)2、编辑框架集页面(1)手工调整框架页如图3所示。
①将鼠标移至区域之间的边框线,鼠标光标变成双向箭头,然后左右拖动可以调整左右窗口的大小。
②如需将页框再进行分割,可先在“框架”面板中选中对应的框(此时框线会变粗),如图5所示的小窗口。
再在“显示设计”视图中拖动相应边框至合适位置即可。
图5框架再分割如在“框架”面板中选取右框,拖动“显示设计”视图的右框下边框,即可将右框分割成一上下框结构,如图5所示。
③删除某个页框时,只需拖动其边框线至整个编辑窗口的外边框即可。
(2)通过属性检查器设置框架页在“框架”面板中,单击外框(或单击“显示设计”视图中各框架间的分割框线)以选取整个框架,属性检查器就会切换成框架集属性检查器,如图6所示。
单元六制作框架网页[学习目标]学习一种HTML中的高级特性:制作框架网页。
理解框架网页的概念,学习制作框架网页的布局与框架网页中的超链接。
框架网页是在同一个浏览器中将窗口画面分成几个框架,每个框架显示一个HTML文件。
通过学习,可以利用框架网页结构在一个窗口中间同时浏览多个页面,还可以在一个区域中显示所有页面的总索引,通过单击这个区域中的超链接,相关网页就会显示在另一个区域中,非常直观,使浏览者在浏览局部内容时仍对整个网站的结构有清晰的认识,不至于进入多层链接后而迷失方向。
6.1 创建框架网页[案例说明]利用制作框架网页的标记符,网页,网页文件为classgroup.htm。
classgroup.htm 代码(创建框架网页)<html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><title>制作框架网页</title></head><frameset rows="32%,50%,*" framespacing="0" frameborder="0"图6-1框架网页 [代码分析]src="groupleftsrc="groupmaisrc="groupbott框架网页是在同一浏览器窗口中显示多个相互隔离的HTML页的结构,它是HTML中的新特性,提供了一种全新的组织Web的方法。
使用框架网页组织页面时,每个框架可显示一个不同的独立页面或者图像,可以将一些框架中的内容保留在浏览器窗口中,而使其余窗口的内容发生改变。
图6-1所示框架网页将浏览器窗口分为上、中、下三行(<frameset rows="32%,50%,*" framespacing="0" frameborder="0" border="0">)。
作业1:插入和设置框架操作步骤:1.创建一个【上方固定,右侧嵌套】的框架页。
2.将鼠标定于顶部框架内,选择【文件】/【在框架中打开】打开文挡“top.htm”,然后依次在左侧和右侧的框架内打开文档“main.htm”和“right.htm”。
3.在框架面板中单击第1层框架集边框选择整个框架集,然后选择菜单命令【文件】/【保存框架页】,将整个框架页保存为“7-2-2.htm”。
4.在【属性】面板中,将顶部框架高度设置为“80像素”,其他保持默认设置。
5.选择2层框架集,将右侧框架列宽设置为“180像素”,其他保持默认设置。
6.选择顶部框架,然后在【属性】面板中设置边框为“否”,其他保持默认设置。
7.选择右侧框架,然后在【属性】面板中设置边框为“否”,其他保持默认设置。
8.选择左侧框架,然后在【属性】面板中设置边框为“否”,其他保持默认设置。
9.用鼠标选中右侧窗口中的文本“我说九零后”,然后在HTML【属性】面板中为其添加连接文件“90hou.htm”,并在【目标】下拉列表中选择“mainFrame”选项。
10.选择菜单命令【文件】/【保存全部】。
作业2:使用框架布局“技术论坛”网页操作步骤:1.新建一个文档窗口,然后在【插入】/【布局】面板中单击按钮,创建一个框架页。
2.选择菜单命令【文件】/【保存框架页】,将整个框架页保存为“7-2-3.htm”。
3.在顶部框架、左侧框架和右侧框架中,依次打开文挡“top.htm”、“left.htm”和“main.htm”。
4.选中第1层框架集,将顶部框架高度设置为“100像素”。
5.选中2层框架集,将左侧框架列宽设置为“190像素”。
6.选择顶部框架,然后在【属性】面板中设置边框为“否”,其他保持默认设置。
7.选择左侧框架,然后在【属性】面板中设置边框为“否”,其他保持默认设置。
8.选择右侧框架,然后在【属性】面板中设置边框为“否”,其他保持默认设置。
9.用鼠标选中左侧窗口中的文本“网络技术”,然后在HTML【属性】面板中为其添加连接文件“wangluojishu.htm”,并在【目标】下拉列表中选择“mainFrame”选项。