《网页设计与制作》-实训指导书
- 格式:doc
- 大小:138.04 KB
- 文档页数:32

XXX学院男生宿舍X号楼综合布线系统设计方案设计单位:设计指导:宿舍布线系统的设计一、综述A.布线系统将贯穿雨1~5楼的各个平面。
主要为语音、数据、图像等系统信号提供高性能传输路由。
B.作为一个综合性的线路平台,应具有一定的兼容性和开放性,可满足各类通讯及计算机等传输需要和网络结构,提供一个标准化、高带宽、低成本的网络环境。
C.系统应具有开放的模块化结构,可灵活地进行资源分配,线路管理、变更和扩展。
D.系统应提供一个安全、有序。
便于管理的设备安装及连接环境,可快捷简便地进行系统安装和运行。
E.在充分考虑目前应用情况下,以高起点和适度超前的原则来规划本系统。
为各种高性能应用踢狗充足的传输带宽,为日后系统的升级提供充足的空间。
F.宿舍楼基本情况:楼层面积约为16*9米,且已有中国移动和中国电信的无线网络热点分布。
二、具体布置系统包括工作区子系统、配线(水平)子系统、干线子系统、设备问子系统、管理子系统和建筑群子系统。
1.工作区子系统。
工作区子系统是由学生信息插座到计算机网络的连接线缆。
学生宿舍的房间设置一般为6人间其内部语音及网络数据点的位置不像大开问办公那样难以布置,因室内床位布置均已确定,很容易确定其数据端口的位置。
日前宿舍布置一般为上铺居住,床铺下设置学习书桌,因此数据端安装在书桌下,高度为0.3 m。
应根据校方的要求,选择数据端口的安装数量。
对于要求较高的,每个学生书桌下方设置一个数据端口,房间内公共部位设置一个电话端『_J。
要求较低的,可每两个同学共用一个数据端口,然后采用交换机分别接引至电脑。
其优点是减少了水平引来线路和保护管线(槽),缺点是影响网络速度,需自加分配没备。
除考虑数据端r]的位置外,还需相应布置供电电源插座,间距应为0.2 m。
2.配线(水平)子系统配线(水平)子系统由楼层配线架(FD)至信息插座之间的线缆、信息插座(含转换点及配套设施)组成,它将偻层弱电竖井内配线架与每个宿舍室内的信息插座相连。

网页设计与制作实验指导书主编教师:李显萍吉林省经济管理干部学院国际商务系2007年9月实验一网页设计基础实验一、实验目的1.掌握商务网站设计的基本原则、网站及网页的基本风格与基本构图特点;2.熟悉页面排版,掌握网页布局的方法。
二、实验内容1.上网访问实际若干电子商务网站,了解各网站的风格(主题图形形象、导航是否清晰,整体色调的搭配是否协调,主题是否突出等)。
2.在网上找出下列版面布局的结构形式:⑴.“T”结构布局⑵.“口”型(“国”字型)布局⑶.“三”型布局⑷.对称对比布局⑸.POP布局3.找出使用大色块和抽象线条构图风格的网站(至少各2个);4.使用电脑中的图片工具(Photoshop)把不同图片转换为.JPG或.GIF格式,比较两种图片格式的区别。
三、实验步骤与要求按“实验内容”中1~4完成网上的操作,完成实验报告,在实验报告中要求记录如下内容:⑴.所访问各商务网站的风格及特点;⑵.各种版面布局网站的域名和所采用的版面布局形式;⑶.使用大色块和抽象线条构图风格网站的域名和所采用的构图形式;⑷.10个国内外著名企业或商务网站主页上的宣传标语或体现企业精神的代表性词句。
四、说明:1、所有实验环节均由每位学生独立完成,严禁抄袭他人实验结果,若发现有结果雷同者,按实验课考核办法处理。
2、存成doc文件和html文件,上传到教师机D:\zuoye目录下实验二建立站点(2学时)一、实验目的:(1)熟悉DreamWeaverMX的界面及其操作(2)熟悉使用DreamWeaverMX建立站点,理解本地站点和远程站点的概念二、实验内容本实验的内容主要是制作一个“我最喜欢的歌曲”的站点,它包括一个用来描写自己喜欢的歌曲的介绍的简单主页和若干介绍单个歌曲的网页。
三、实验步骤与要求实验前认真预习,熟练掌握有关概念和知识。
实验过程中记录发生的现象并分析原因。
实验完毕将所有文件打包交给老师,并保存设计结果供下一个实验使用。

《网页设计与制作》(DIV+CSS)职业技术学院信息工程系目录实训1:从基础开始 (1)实训2:摄影师个人布局 (6)实训3:生物研究中心布局 (10)实训4:教育公司布局 (22)实训1:从基础开始实训名称:成绩:实训日期:年月日实训报告日期:年月日一、实训目的1、掌握CSS的各种选择器及其各自的使用方法;2、掌握CSS的继承性与层叠特性以及它们的作用。
二、实训容实例制作三、实训环境Adobe Dreamweaver CS5四、实训步骤、过程1、动手体验CSS首先建立HTML文件,构建最简单的页面框架,其容包括标题和正文部分,每一个部分又分别处于不同的模块中,代码如下所示:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>体验CSS</title><link href="sheet1.css" rel="stylesheet" type="text/css" /></head><body><h1>畅思网络</h1><img src="Pictures/1.jpg" width="128" height="128"><p id="p1">首先建立HTML文件,构建最简单的页面框架,其容包括标题和正文部分,每一个部分又分别处于不同的模块中。

《网页设计与制作》课程实训指导书一、实训目的本次实训给学生提供了深入学习的资料和信息,紧紧围绕网站设计流程:规划、设计、开发、发布、维护来进行网站的开发,模仿并设计制作出相关的网站。
以此作为学生学习这门课程的阶段性ao总结,使学生复习、巩固所学过的理论,并予以适当的深化,进一步训练学生的基本技能(如:搜集资料、整理数据、制表绘图、发现与分析问题、寻求解决问题的方案等),训练学生掌握计算机操作技术,运用计算机技术进行数据处理分析。
二、实训任务通过对网站的设计,使学生熟练应用网站设计软件,使学生网站建设有一个综合系统的掌握。
在制作过程中,主要完成对网页的布局、色彩的搭配、框架的应用、层的运用、行为的实现、表单的使用、模板和库的应用等,完成项目作品。
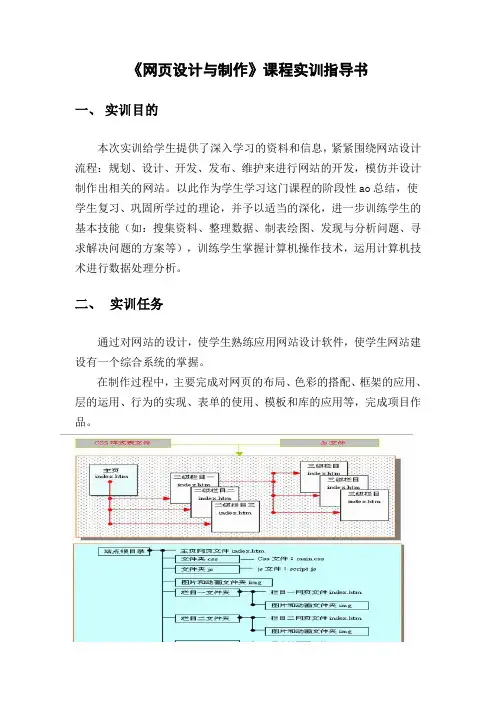
1.网站策划1)画出网站结构草图。
2)确定栏目。
3)进行版面设计。
分为首页设计和二级页面的设计,清楚在页面上分别要放置哪些内容4)搜集素材。
如相关文字录入,图片素材,班级相片等等。
2.制作网页。
1)建立站点。
例如:命名为webfile,网站的结构如下:2)进行主页的设计。
要求主页中包含一个自己完成的Flash。
3)进行其他页面的设计。
4)建立几个页面间的链接关系。
3.测试网站4.作品提交与评分三、实训计划四、实训环境计算机上要求安装有Dreamweaver、Flash、photoshop等软件。
计算机与互联网相连,以便学生能够浏览优秀网站,搜集相关素材等。
五、实训过程(含步骤)1. 确定目标通过网络就某个专题搜索资料,题材不限,要求有个人特色、新颖和有吸引力,并对网站作简单的介绍如主题是什么?分那几个栏目,每个栏目的特色和主要内容是什么?参考专题:对计算机基础教育的看法,互动式教学的方式,网上论坛,QQ聊天论述等。
也可以是其它的有兴趣的专题如:文学、历史、科技、体育、旅游、生活、时尚等。
参考选题:班级主页,动漫,个人主页,求职简历,电子商务网站,花卉网站,学习网站……2. 选择目标用户确定了站点实现的目标之后,需要确定站点的浏览客户。

《网页设计与制作》综合实训指导书前言为了加强学生能力的培养,提高学生的实践操作技能,以适应社会、经济和科技的发展对职业人才的需求,向社会提供大批能够直接从事网站开发和技术服务的应用型操作人才。
特编写本指导书《网页设计与制作》是一门实践性很强的课程,网页设计与制作实训是学好网站开发、掌握网页制作基础知识的极为重要的环节,是培养学生动手能力的重要途径。
因此,加强网页设计与制作实验课程的教学具有十分重要的意义。
本指导书是在多年的教学实践经验的基础上,广泛听取了有关任课教师的意见,并结合我校网络专业实训设备的现状编写而成的。
编写中,精选实验项目与内容,力求简明扼要、通俗易懂、目的明确、原理简洁、步骤清晰、结论正确。
针对学生知识面及个人特长的不同,本指导书设计有选做内容,此部份内容主要为数据库开发及动态模块设计与程序编写等内容,以此拓展学生知识面与技能的全面性,学生可根据自身特点及时间来选择是否完成网站的动态开发部分。
本指导书适用于计算机网络三年制(或四年制、五年制)专业教学使用。
由于编者时间仓促,水平有限,对指导书中存在的缺点和错误,望大家给予指正,在此深表感谢!编者二零一一年五月十日目录实训课程概述 (4)项目一:设计与制作“博爱”助学网站。
(7)项目二:设计与制作“华医”中医健康网站。
(12)项目三:设计与制作世博会志愿者网站 (17)项目四:设计与制作传统节日网站 (22)项目五:设计与制作环保网站 (27)项目六:设计与制作音乐网站 (33)项目七:设计与制作台湾旅游网站 (38)项目八:设计与制作图书网站 (43)项目九:设计与制作军事新闻网站 (48)项目十:设计与制作科技公司网站 (53)项目十一:设计与制作健身俱乐部网站 (58)项目十二:设计与制作婚礼策划公司网站 (63)项目十三:设计与制作奶茶网站 (69)项目十四:设计与制作植物园网站 (75)项目十五:设计与制作快餐连锁店网站 (81)项目十六:设计与制作青年旅舍网站 (86)项目十七:设计与制作鞋业有限公司网站 (91)项目十八:设计与制作摄影公司网站 (96)项目十九:设计与制作中国杏仁网站 (102)项目二十:设计与制作李小龙截拳道网站 (108)实训课程概述项目一:设计与制作“博爱”助学网站。

《网页设计与制作实训》指导书一、实训目的与要求网页设计与制作是实践性很强的课程,学生必须通过不断上机实习以及使用它来解决实际的问题,才能更好地掌握。
因此,在本学期特设置此课程设计,集中一段时间使学生综合运用所学习的网页制作知识及以前所学习的计算机方面的知识,按照网站制作的流程,完成一个相对具体、综合的网站,全面巩固学生的知识,培养学生解决实际问题的能力,从而达到学以致用的目的。
二、实训内容1.实例实训让学生在机房实际操作,按照给定的实例完成实例中站点的创建和设计制作。
2.自建站点实训让学生自行选择站点的主题,从规划站点到上传文件一步一步完成整个站点的创建、调试和上传工作。
3.总结对学生的全部作品进行考核,并选择典型的案例对实训的结果进行考核。
三、实训材料准备1.软件准备Dreamweaver MX中文版/英文版、PhotoShop6.0以上版本、Fireworks MX以上版本、FlashMX2004 中文版。
2.硬件准备网络条件:与因特网连接的局域网。
教师用机:Windows2000 Server版。
学生用机:Windows2000 Professional版。
四、考核办法1.见《网页设计与制作实训》项目描述书目录实训一基本知识回顾 (1)实训二实训作品的站点规划 (4)实训三整体布局设计 (5)实训四搜集和创建资源 (8)实训五页面素材设计 (9)实训六样式设计 (10)实训七特效设计 (11)实训八首页模板设计 (12)实训九二级页面模板设计 (13)实训十各页面的细化、测试和上传作品 (14)实训十一总结 (16)附录一网站规划书书写格式 (17)附录二搭建本地站点 (19)附录三CUTEFTP使用说明 (22)实训一基本知识回顾一、实训目的和要求温习一学期的课程重点难点,使学生对一学期Dreamweaver MX 各方面的操作知识系统的由“片”的认识转向“面”的认识。
二、实训内容Dreamweaver MX的基本操作:站点、表格、图像、链接、框架等。

《网页设计与制作》综合实训指导书1.1实训意义网页设计与制作综合实训是教学过程中重要的实践性教学环节。
它是根据专业教学计划的要求,在教师指导下对学生进行的网页制作专业技能的训练,培养学生综合运用理论知识分析和解决实际问题的能力,实现由理论知识向操作技能的转化,是对理论与实践教学效果的检验,也是对学生综合分析能力与独立工作能力的培养过程。
因此,加强实践教学环节,搞好实训教学,对实现本专业的培养目标,提高学生的综合素有着重要的作用。
1.2实训目的1.通过综合实训进一步巩固、深化和扩展学生的理论知识与专业技能。
1)掌握规划网站的内容结构、目录结构、链接结构的方法。
2)熟练掌握网页制作软件Dreamweaver CS4的基本操作和使用技能。
3)掌握页面的整体控制和头部内容设置的方法。
4)熟练掌握网页页面布局的各种方法。
5)熟练掌握在网页中输入、设置标题和正文文字的方法。
6)熟练掌握用Photoshop制作和处理网页的图片素材,用Flash制作动画的方法。
7)熟练掌握在网页中插入图像、flash动画、背景音乐的方法。
8)掌握建立各种形式超级链接的方法。
9)掌握表单网页制作方法。
10)掌握网页特效的制作方法。
11)掌握网站测试的方法。
2.训练和培养学生获取信息和处理信息的能力,充分培养和提高学生的动手能力,学会通过网站、书籍、素材光盘等方式收集所需的文字资料、图像资料、网页特效等。
3.培养学生运用所学的理论知识和技能解决网站开发过程中所遇到的实际问题的能力及其基本工作素质。
4.培养学生理论联系实际的工作作风、严肃认真的科学态度以及独立工作的能力,树立自信心。
5.训练和培养团队协作精神和共同开发网站的综合能力。
1.3实训要求1.动手制作网页之前:1)必须认真做好网站的需求分析,包括市场调查,定位网站目的,策划好网站的主题及功能定位,创意出网站的风格和亮点,确定网页色彩基调。
2)规划好网站的风格和结构,网站主要内容及板块,各板块的具体内容及功能。

武汉商贸职业学院信息工程学院《网页设计与制作综合实训》实训指导书软件教研室2013 年9月《网页设计与制作综合实训》实训指导书目录实训目的 (1)实训内容及要求 (1)实训性质、实训地点、实习时间安排,适用专业班级 (2)实训一站点的规划设计 (3)实训二设计案例网站LOGO (4)实训三设计案例网站BANNER (5)实训四设计案例网站导航条 (6)实训五设计案例网站网页内容和网页版权声明 (7)实训六对案例网站版面切图 (8)实训七制作完成案例网站首页 (9)实训八案例网站模板的制作 (10)实训九案例网页超级链接的添加 (11)实训十案例网站加入动态元素 (12)第2 页实训目的在前一阶段,学生完成了《网页设计与制作》、《图形图像处理》、《CSS设计》、等专业课程的学习,为了让学生将前期的专业课程学以致用,融会贯通,特开设本系统化实训。
本次综合实训基于学生的兴趣,选取专业建设网站开发为主题,基于网页开发的流程,把实训周期当做是一个项目的开发周期,严格把握项目进度,最终要求学生完成网站的前台设计。
通过本次实训希望达到以下目的:1.熟悉和掌握Dreamweaver软件的使用方法;2.熟悉和掌握PS软件的使用方法;3.熟悉FLASH软件应用的方法;4.学会使用CSS+DIV做网页布局;5.熟练掌握站点的规划与设计实训内容及要求本实训的内容简述:1. 网站首页(1)专业概况(2)专业建设规划(3)展示最新动态文章标题(8条)(4)专业建设成效的文章标题(8项)(5)专业建设特色文章标题(8项)2. 专业概况点击项目概况,显示相关文本3. 专业建设规划点击项目申报书菜单,显示flashpaper格式的申报书内容4. 专业建设特色显示专业建设特色的文章标题列表,点击标题进入内容5. 专业建设动态显示专业建设动态的标题列表,点击标题进入成果详细展示6. 专业建设成效显示专业建设成效的标题列表,点击标题进入成果详细展示。

《网页设计与制作》课程实验实训指导书课程编码:060303 课程名称:网页设计与制作课程学分:4 计划课时:68,理论:26 实践: 42课程类别:理论课理论实践一体√实践适用专业:计算机网络技术、计算机应用技术、信息管理、动漫设计与制作先修课程:网页动画设计与制作、图形图像处理后继课程:程序设计制订人:审核人:批准人:负责人:7《网页设计与制作》课程实验实训指导书一、课程基本信息课程编码:060303 课程名称:网页设计与制作课程学分:4 计划课时:68,理论:26 实践: 42课程类别:理论课理论实践一体√实践适用专业:计算机网络技术、计算机应用技术、信息管理、动漫设计与制作先修课程:网页动画设计与制作、图形图像处理后继课程:程序设计制订人:审核人:批准人:负责人:二、课程任务和目的该课程是计算机网络技术、计算机应用技术专业的核心课程,也是动漫设计、信息管理专业的必修课程,它的目标是从职业技术教育的特点出发,培养学生实际动手制作网页与管理网站的能力,使学生具备网页设计与制作、网站规划与维护的实践技能,以便形成良好的计算机网页制作与网站管理职业素养。
学生毕业后可胜任网站管理员、网页设计师、网页美工师等工作岗位,并可不断提升岗位工作能力。
它要以计算机基础、网页动画设计与制作、图形图像处理课程的学习为基础,也是进一步学习程序设计课程的基础。
三、实验实训项目内容与学时分配(表格可根据内容调整宽度和增加行数)序号项目名称实验(实训)名称实验(实训)内容学时实验类型实验要求1 项目一个人网站的设计与制作实训一认识与策划个人网站1. 确定网站主题2.确定网站风格3.规划网站内容2设计型必修实训二创建站点并制作网页1.建立文件夹2.建设站点3. 制作子页4. 制作首页5. 制作网页图片素材4综合型必修实训三创建网站相册、创建超链接1. 创建网站相册2. 创建首页中的文字链接3. 创建电子邮件链接2综合型必修2 项目二电子商实训一认识与策划电子商务类策划电子商务类网站 1设计型必修务网站设计与制作网站实训二首页的布局设计1. 创建站点2. 绘制布局单元格3. 使用表格进行布局的细化1综合型必修实训三制作网站Logo与页面图片1. 制作网站Logo2. 制作顶部导航图片3. 制作菜单导航图片4. 制作顶部广告图片5. 制作左边小图标6. 制作书籍图片4综合型必修实训四制作首页制作首页 2综合型必修实训五添加CSS样式表添加CSS样式表 2综合型必修3 项目三学校类网站设计与制作实训一认识与策划学校类网站1. 确定网站风格特色2. 划分网站所要包含的项目3. 绘制网站的结构图4. 绘制首页布局草图2设计型必修实训二建立站点与布局首页1. 创建站点2. 首页整体布局3. 设置网页的页眉和导航栏4. 设置网页的连接区5. 设置网页的主内容区6. 设置网页的页脚7. 设置网页的CSS样式4综合型必修实训三使用库元素创建网页1. 库元素的创建2. 库元素的使用3. 库元素的编辑2综合型必修实训四制作导航栏所连接的网页1. 创建“本系介绍”网页2. 创建其他导航栏所要链接的网页3. 编辑库元素在导航栏部分的超链接2综合型必修实训五使用模板创建网页1. 模板的创建2. 设置可编辑区域3. 应用模板4. 更新模板内容2综合型必修4 项目四企业类网站设计与制作实训一认识与策划企业网站策划企业网站 1 实训二切割页面效果图1. 创建站点2. 页面布局3. 添加首页的部分元素1 实训三制作网页Banner1. 利用Flash制作网页Banner2. 在页面中插入Banner2 实训四制作留 1. 调整留言板页面 2言板 2. 利用表单制作留言板3. 利用表单制作首页部分内容实训五使用内嵌框架1. 制作新闻文本页面2. 制作新闻页面2实训六使用网页特效1. 将新闻制作成滚动字幕2. 以跟随滚动条滚动的对联广告形式显示联系方式3. 状态栏显示滚动欢迎词2实训七网站的测试与发布1. 申请域名2. 上传网站3. 维护网站4. 添加网页搜索关键字和说明信息5. 推广网站2合计学时42注:1.实验设置要注意内容更新,体系设计科学合理,实验项目名称要准确规范。

网页设计与制作实训指导书网页设计与制作实训指导书目录实验1: 建立站点 (3)实验2:在网页中建立文本和段落.......... 错误!未定义书签。
实验1: 建立站点一、实验目的1.掌握在dreamweaver中建立站点和网页的方法二、实验环境1、一台裸机2、dreamweave网页设计软件三、实验内容在dreamweaver中建立站点和网页四、实验步骤、过程1、在菜单栏【站点】菜单中选择【管理站点】,在弹出的【管理站点】对话框中点击【新建】按钮,出现【站点】和【FTP】两个选项。
选择如图2.6所示。
2、选择【站点】弹出【未命名站点1的站点定义为】对话框,在【未命名站点1的站点定义为】中选择【基本】选项卡。
3、文本框中填写您站点的名字,它仅仅做为管理和识别用,单击【下一步】按钮,进入下一步。
如图2.7所示。
4、我们要建立的是静态网页,因此我们选择【不,我不想使用服务器技术】如图2.8 所示,单击【下一步】按钮,进入下一步。
5、选择第一项:编辑我计算机的本地副本,完成后再上传,也建议网络初学者也采用此项,选择要保存网站的物理路径名。
手工填写或者点击文件夹图标选择路径都可以,单击【下一步】按钮,进入下一步。
如图2.9所示。
6、\【您如何连接到远程服务器】现在,已经为您的站点定义了一个本地根文件夹。
暂时我们还不登陆远程服务器,因此选项中选择【无】。
单击【下一步】按钮,进入下一步。
7\、编辑站点站点的编辑其实很简单,选择【站点】菜单下的【管理站点】命令。
选中站点的名称,然后单击【编辑】按钮。
将会出现类似创建站点的内容,根据需要可以在相应的内容上进行修改。
实验2: 段落设置一、实验目的1.掌握利用记事本或者dreamweaver来创建段落二、实验环境1、dreamweave网页设计软件或者记事本三、实验内容在网页中建立文本与段落四、实验步骤、过程1、打开01文件夹下的01.htm网页,如图3.7所示2、选择布局工具栏的【绘制层】,放在如图3.8所示的位置,有关绘制层的更多内容参见后面的章节。

武汉商贸职业学院信息工程学院《网页设计与制作综合实训》实训指导书软件教研室2013年9月目录实训目的 (1)实训内容及要求 (1)实训性质、实训地点、实习时间安排,适用专业班级 (2)实训一站点的规划设计 (3)实训二设计案例网站LOGO (3)实训三设计案例网站BANNER (4)实训四设计案例网站导航条 (5)实训五设计案例网站网页内容和网页版权声明 (5)实训六对案例网站版面切图 (6)实训七制作完成案例网站首页 (7)实训八案例网站模板的制作 (8)实训九案例网页超级链接的添加 (9)实训十案例网站加入动态元素 (9)实训目的在前一阶段,学生完成了《网页设计与制作》、《图形图像处理》、《CSS设计》、等专业课程的学习,为了让学生将前期的专业课程学以致用,融会贯通,特开设本系统化实训。
本次综合实训基于学生的兴趣,选取专业建设网站开发为主题,基于网页开发的流程,把实训周期当做是一个项目的开发周期,严格把握项目进度,最终要求学生完成网站的前台设计。
通过本次实训希望达到以下目的:1.熟悉和掌握Dreamweaver软件的使用方法;2.熟悉和掌握PS软件的使用方法;3.熟悉FLASH软件应用的方法;4.学会使用CSS+DIV做网页布局;5.熟练掌握站点的规划与设计实训内容及要求本实训的内容简述:1.网站首页(1)专业概况(2)专业建设规划(3)展示最新动态文章标题(8条)(4)专业建设成效的文章标题(8项)(5)专业建设特色文章标题(8项)2.专业概况点击项目概况,显示相关文本3.专业建设规划点击项目申报书菜单,显示flashpaper格式的申报书内容4.专业建设特色显示专业建设特色的文章标题列表,点击标题进入内容5.专业建设动态显示专业建设动态的标题列表,点击标题进入成果详细展示6.专业建设成效显示专业建设成效的标题列表,点击标题进入成果详细展示。
本实训的要求:1.应用css和html(div+css)技术完成至少4个页面,其中必须包括网站主页面设计、栏目页设计、管理员管理登陆页面、管理员登录以后的页面。
《网页设计与制作实训》指导书--以“五岳独尊泰山”为例一、规划网站1.策划网站主题在着手设计网站之前,要确定好网站的主题,每个网站都应该具有一个明确的主题。
本次所创建的网站是一个名山宣传类网站,主要以五岳独尊泰山为主题,包括泰山简介、泰山文化、泰山名吃、泰山地质、环境和神话传说等内容。
2.确定网站风格确定好站点主题后,就要根据该主题选择站点的风格。
由于本次所创建的网站是一个名山宣传类网站,要求结构清晰,能够展现出泰山的魅力所在。
本网站的主要特点如下:(1)设计风格要大众化,为了提高浏览速度,精选图片,同时尽量减少图片的使用,更多地使用层、表格实现效果。
(2)背景颜色以灰色和白色为主,文字颜色以黑色为主、蓝色和红色为辅。
(3)文字内容丰富、知识性强,标题简洁明了,字体一般采用宋体,大小一般为14像素。
(4)首页的版式结构采用典型的“三”字型结构,首页如图1-1所示。
图1-1 首页设计浏览效果二级页面采用与首页统一的风格设计。
该网站名称为“五岳独尊泰山”,所有网页的标题为“五岳独尊—泰山”,个人根据所定主题确定。
英文名称为“MountTai”。
3.构思网站栏目结构先在纸上绘制网站的栏目结构草图,经过反复推敲,最后确定完整的栏目和内容的层次结构。
“五岳独尊泰山”的栏目结构如表1-1所示。
表1-1“五岳独尊泰山”的栏目结构为了简化对网站的浏览过程,大部分网页通过栏目就能浏览内容页面,首页的主菜单包括9个菜单项:泰山简介、泰山文化、泰山名吃、泰山自然、泰山地质、神话传说、泰山景点、泰山美图、寄语泰山。
4.规划网站目录结构和链接结构根据网站策划确定的栏目结构,创建站点目录,一个网站的目录结构要求层次清晰、井然有序,首页、栏目页、内容页区分明确,有利于日后的修改。
“五岳独尊泰山”的目录结构,各文件夹的所存放文件类型如表1-2所示。
※注意※文件夹和文件的名称建议不要使用中文名,因为中文名在HTML 文档中容易生成乱码,导致链接产生错误。
《网页设计与制作》实践大纲《网页设计与制作》实习指导书【实验简介】掌握使用HTML 代码、熟练运用Dreamweaver 设计网页;利用Fireworks 图片处理;利用Flash 制作动画。
【实验目标】通过实验,使学生能进行WEB 站点网页的规划、设计、制作、管理与维护。
【学时数】32 学时【学时分配】实验项目一网页的创建及其基本结构【实验目的】使学生了解用HTML 创建网页的过程,掌握HTML 文档的结构及基本标记的使用。
【实验内容】1 .使用文本编辑软件(如Window 的记事本)编辑、修改HTML 文件;2 .利用IE 浏览器显示效果。
3 .制作“个人简介”的简单网页;实验项目二HTML 的常用标签【实验目的】使学生掌握字体、字更进一步型、字号、颜色的设置,掌握段落的控制以及链接的标签和图像标签。
【实验内容】1 .字体标志的使用2 .理解书签超级链接的意义,target 属性不同取值对应的含义。
3 .掌握图像的标签4 .对“个人简介”的网页进行美化实验项目三HTML 常用标签2【实验目的】掌握表格的制作,掌握综合性表单的制作和跑马灯动态网页效果设计,掌握框架的使用【实验内容】1 .使用表格组织数据2 .使用表单标签建立注册信息3 .用环绕标签制作跑马灯效果4 .用框架标签布局网页5 .使用内框架。
实验项目四Dreamweaver 站点管理和建立简单的网站【实验目的】使学生掌握Dreamweaver 的基本使用方法,并利用Dreamweaver 工具制作一个比较完整的网页。
【实验内容】1 .建立本地站点,题材自选。
主页上要求有导航栏,文字、图像以及站点的广告图像(用鼠标经过图像来制作)。
2 .主页下创建三个子页,要求子页上面有内容列表、水平线,日期,并利用属性页面设置这些对象的属性。
3 .用多种超链接方式完成站点地图的创建。
4 .利用页面属性对话框设置页面的背景颜色或背景图像,并更改超链接的颜色和样式。
武汉商贸职业学院信息工程学院《网页设计与制作综合实训》实训指导书软件教研室2013年9月目录实训目的 (1)实训内容及要求 (1)实训性质、实训地点、实习时间安排,适用专业班级 (2)实训一站点的规划设计 (3)实训二设计案例网站LOGO (4)实训三设计案例网站BANNER (5)实训四设计案例网站导航条 (6)实训五设计案例网站网页内容和网页版权声明 (7)实训六对案例网站版面切图 (8)实训七制作完成案例网站首页 (9)实训八案例网站模板的制作 (10)实训九案例网页超级链接的添加 (11)实训十案例网站加入动态元素 (12)实训目的在前一阶段,学生完成了《网页设计与制作》、《图形图像处理》、《CSS设计》、等专业课程的学习,为了让学生将前期的专业课程学以致用,融会贯通,特开设本系统化实训。
本次综合实训基于学生的兴趣,选取专业建设网站开发为主题,基于网页开发的流程,把实训周期当做是一个项目的开发周期,严格把握项目进度,最终要求学生完成网站的前台设计。
通过本次实训希望达到以下目的:1.熟悉和掌握Dreamweaver软件的使用方法;2.熟悉和掌握PS软件的使用方法;3.熟悉FLASH软件应用的方法;4.学会使用CSS+DIV做网页布局;5.熟练掌握站点的规划与设计实训内容及要求本实训的内容简述:1.网站首页(1)专业概况(2)专业建设规划(3)展示最新动态文章标题(8条)(4)专业建设成效的文章标题(8项)(5)专业建设特色文章标题(8项)2.专业概况点击项目概况,显示相关文本3.专业建设规划点击项目申报书菜单,显示flashpaper格式的申报书内容4.专业建设特色显示专业建设特色的文章标题列表,点击标题进入内容5.专业建设动态显示专业建设动态的标题列表,点击标题进入成果详细展示6.专业建设成效显示专业建设成效的标题列表,点击标题进入成果详细展示。
本实训的要求:1.应用css和html(div+css)技术完成至少4个页面,其中必须包括网站主页面设计、栏目页设计、管理员管理登陆页面、管理员登录以后的页面。
商贸职业学院信息工程学院《网页设计与制作综合实训》实训指导书软件教研室2013年9月目录实训目的 (1)实训容及要求 (1)实训性质、实训地点、实习时间安排,适用专业班级 (2)实训一站点的规划设计 (3)实训二设计案例LOGO (4)实训三设计案例BANNER (5)实训四设计案例导航条 (6)实训五设计案例网页容和网页声明 (7)实训六对案例版面切图 (8)实训七制作完成案例首页 (9)实训八案例模板的制作 (10)实训九案例网页超级的添加 (11)实训十案例加入动态元素 (12)实训目的在前一阶段,学生完成了《网页设计与制作》、《图形图像处理》、《CSS设计》、等专业课程的学习,为了让学生将前期的专业课程学以致用,融会贯通,特开设本系统化实训。
本次综合实训基于学生的兴趣,选取专业建设开发为主题,基于网页开发的流程,把实训周期当做是一个项目的开发周期,严格把握项目进度,最终要求学生完成的前台设计。
通过本次实训希望达到以下目的:1.熟悉和掌握Dreamweaver软件的使用方法;2.熟悉和掌握PS软件的使用方法;3.熟悉FLASH软件应用的方法;4.学会使用CSS+DIV做网页布局;5.熟练掌握站点的规划与设计实训容及要求本实训的容简述:1.首页(1)专业概况(2)专业建设规划(3)展示最新动态文章标题(8条)(4)专业建设成效的文章标题(8项)(5)专业建设特色文章标题(8项)2.专业概况点击项目概况,显示相关文本3.专业建设规划点击项目申报书菜单,显示flashpaper格式的申报书容4.专业建设特色显示专业建设特色的文章标题列表,点击标题进入容5.专业建设动态显示专业建设动态的标题列表,点击标题进入成果详细展示6.专业建设成效显示专业建设成效的标题列表,点击标题进入成果详细展示。
本实训的要求:1.应用css和html(div+css)技术完成至少4个页面,其中必须包括主页面设计、栏目页设计、管理员管理登陆页面、管理员登录以后的页面。
目录实训1 站点创建实训2 搜集素材实训3 用表格设计主页布局实训4 在主页制作中插入文本操作实训5 在主页制作中插入图像操作实训6 在主页制作中超级链接的设置实训7 制作动感网页实训8 表单制作实训9 CSS样式表的使用实训10 JavaScript技术实训11 应用行为实训12 利用框架制作“公司简介"网页实训13 利用布局表格制作“新书推介”网页实训14 模板和库的使用实训15 利用层的布局制作“技术支持”网页实训16 网页设计与网站管理实训17 网站开发综合实训实训1 站点创建实训目的为了让学生能熟练掌握创建站点的方法,掌握设置网页的页面属性,掌握创建网站目录结构、栏目文件夹、网页文件的基本操作方法。
实训环境硬件环境:考核用机为奔腾以上兼容机,内存不少于 32M ,最好 64M 或128M ;硬盘不小于 500M ; VGA 彩显,带鼠标器。
操作系统:Windows95/98/me/2000/XP软件环境:Dreamweaver MX 2004特殊要求:必须将IIS配置好,能正常进行WEB浏览素材准备准备制作网页所需的文字素材.实训课时2学时实训内容创建站点:创建网站目录结构:创建栏目文件夹:创建网页文件:掌握设置网页的页面属性实训要求要求学生能掌握如何创建站点,正确创建网站目录结构及栏目文件夹,创建主页文件index。
htm,并正确命名,掌握设置网页的页面属性的方法.实训步骤1、在E盘中新建本地根文件夹,命名为bookman,并在该文件夹中新建image 文件夹以存放网站中所要用到的图片。
2、定义站点:设置”站点名称”,命名为 "博客人";设置本地根文件夹,指定为E盘下的bookman文件夹;设置 "HTTP地址"为localhost.3、创建网站目录结构及栏目文件夹(如下图):4、E盘下的bookman文件夹创建主页文件index。
htm5、设置网页的页面属性。
目录实训1 站点创建实训2 搜集素材实训3 用表格设计主页布局实训4 在主页制作中插入文本操作实训5 在主页制作中插入图像操作实训6 在主页制作中超级的设置实训7 制作动感网页实训8 表单制作实训9 CSS样式表的使用实训10 JavaScript技术实训11 应用行为实训12 利用框架制作“公司简介”网页实训13 利用布局表格制作“新书推介”网页实训14 模板和库的使用实训15 利用层的布局制作“技术支持”网页实训16 网页设计与管理实训17 开发综合实训实训1 站点创建实训目的为了让学生能熟练掌握创建站点的方法,掌握设置网页的页面属性,掌握创建目录结构、栏目文件夹、网页文件的基本操作方法。
实训环境硬件环境:考核用机为奔腾以上兼容机,存不少于 32M ,最好 64M 或128M ;硬盘不小于 500M ; VGA 彩显,带鼠标器。
操作系统:Windows95/98/me/2000/XP软件环境:Dreamweaver MX 2004特殊要求:必须将IIS配置好,能正常进行WEB浏览素材准备准备制作网页所需的文字素材。
实训课时2学时实训容创建站点:创建目录结构:创建栏目文件夹:创建网页文件:掌握设置网页的页面属性实训要求要求学生能掌握如何创建站点,正确创建目录结构及栏目文件夹,创建主页文件index.htm,并正确命名,掌握设置网页的页面属性的方法。
实训步骤1、在E盘中新建本地根文件夹,命名为bookman,并在该文件夹中新建image 文件夹以存放中所要用到的图片。
2、定义站点:设置 "站点名称",命名为 "博客人";设置本地根文件夹,指定为E盘下的bookman文件夹;设置 "HTTP地址"为localhost。
3、创建目录结构及栏目文件夹(如下图):4、E盘下的bookman文件夹创建主页文件index.htm5、设置网页的页面属性。
实训过程注意事项1、在创建站点的过程中注意建立本地文件夹,文件夹命名最好为英文;中所有的文件最好取名为英文;注意文件的路径;2、所有的图片文件单独放在image文件夹。
3、主页文件命名index.htm。
实训思考中所有的文件最好取名为英文,为什么?书写实训报告要求写出本次实训的心得与体会实训2 搜集素材实训目的为了让学生能熟练掌素材的搜集和制作方法,并学会把搜集到或制作好的素材正确命名,分门别类地存放在相应的文件夹中。
实训环境硬件环境:考核用机为奔腾以上兼容机,存不少于 32M ,最好 64M 或128M ;硬盘不小于 500M ; VGA 彩显,带鼠标器。
操作系统:Windows95/98/me/2000/XP软件环境: Fireworks MX Flash MX特殊要求:必须将IIS配置好,能正常进行WEB浏览素材准备准备制作网页所需的文字素材、图片素材。
实训课时2学时实训容1、利用Fireworks MX制作标志、圆角矩形及个性化的图形。
2、利用Fireworks MX编辑制作有特殊效果的图。
3、利用Flash MX制作主页广告条。
实训要求要求学生熟练掌握利用Fireworks MX 和Flash MX来制作个性化的图形图像素材的方法及技巧。
实训步骤1、启动Fireworks MX,选择“文件”——“新建”,设置好新建文档的属性。
2、制作标志并正确命名,保存到相应的文件夹。
3、绘制圆角矩形及个性化的图形,保存到相应的文件夹。
4、选择“文件”——“导入”,导入相应图像,编辑设计特殊效果的图像,保存到相应的文件夹。
5、启动Flash MX 制作主页广告条,并保存到相应的文件夹。
实训过程注意事项1、在制作过程中注意素材的命名要用英文名字。
2、图形图像及动画的保存格式在适合网页要求。
3、保存路径要正确。
实训思考最适合网页的图形图像及动画的格式分别是什么?书写实训报告要求写出图形图像及动画实训的心得与体会。
实训3 用表格设计主页布局实训目的为了让学生熟练掌握在Dreamweaver mx中插入表格,学会设置表格的各项属性;并掌握如何在表格中插入文本、插入图像的操作方法和步骤。
实训环境硬件环境:考核用机为奔腾以上兼容机,存不少于 32M ,最好 64M 或128M ;硬盘不小于 500M ; VGA 彩显,带鼠标器。
操作系统:Windows95/98/me/2000/XP软件环境:Dreamweaver MX 2004特殊要求:必须将IIS配置好,能正常进行WEB浏览素材准备准备制作网页所需的文字素材、图像素材、音乐素材。
实训课时2学时实训容1、插入表格,并选择表格和单元格:2、设置单元格属性:3、调整表格结构、大小:4、格式化表格:5、表格中插入文本,表格中插入图像:实训要求要求学生掌握在Dreamweaver mx中如何插入表格、设置表格和单元格的格式;如何调整表格的结构大小;掌握表格中如何插入文字及图像等操作。
实训步骤1、新建一个页面,在页面中插入一个6行7列的表格,并在其中输入相应的文字;2、选择表格利用“格式化表格”命令来对表格格式进行修改,使其更美观;3、根据要求对部分单元格进行拆分或合并操作;4、设置文字的对齐方式,通过对边框、填充和间距进行设置;5、保存文件,预览文件效果;实训过程注意事项1、插入表格时要注意:单元格的边距和单元格的间距值的设置;2、表格边框线精细为0像素的特殊用途;3、插入的图像必须放在站点文件夹下的image文件夹;实训思考1、如何拆分和合并单元格?2、如何设置表格的背景?书写实训报告要求1、根据调试结果,写出调试分析报告2、写出本次实训的心得与体会实训4 在主页制作中插入文本操作实训目的为了让学生能熟练掌握在Dreamweaver mx中如何输入文本,调整设置文本的格式;如何插入特殊字符、文本列表、水平线、时间、注释的方法。
实训环境硬件环境:考核用机为奔腾以上兼容机,存不少于 32M ,最好 64M 或128M ;硬盘不小于 500M ; VGA 彩显,带鼠标器。
操作系统:Windows95/98/me/2000/XP软件环境:Dreamweaver MX 2004特殊要求:必须将IIS配置好,能正常进行WEB浏览素材准备准备制作网页所需的文字素材、图像素材、音乐素材。
实训课时2学时实训容1、输入文本:2、调整文本:3、插入特殊字符:4、插入文本列表:5、插入水平线:6、插入时间:7、插入注释:8、设置文本格式:实训要求要求学生掌握在Dreamweaver mx中输入文本、设置文本格式、插入特殊字符、项目符号等操作。
实训步骤1、打开上次实训所做的主页面文件;2、输入文本,调整文本的间距,设置文本的格式;通过“属性”面板中的“格式”和“颜色”等参数,将文字设为标题格式,并改变其颜色;3、输入一段不带格式的文字,选择“常用”工具栏上的“文本”单选项目,利用换行按钮对文本进行换行处理,实现分段的效果;4、插入特殊字符、项目符号、水平线、时间、注释等容;实训过程注意事项1、在“编辑字体列表”对话框中选择要添加的字体要一个个地添加进去,不能全部选取再添加;2、当输入文本时要插入多个连续的空格,必须要“编辑”菜单下的“首选参数”中设置;3、换行的几种方式:自行换行;按ENTER强行换行;按SHIFT+ENTER换行操作;实训思考1、如何插入符号?2、如何插入特殊字符“¥”?书写实训报告要求1、根据调试结果,写出调试分析报告2、写出本次实训的心得与体会实训5 在主页制作中插入图像操作实训目的为了让学生熟练掌握在Dreamweaver mx中插入图像,学会设置图像属性;如何插入鼠标经过图像、插入图像占位符的方法,掌握图文混排的技巧等操作。
实训环境硬件环境:考核用机为奔腾以上兼容机,存不少于 32M ,最好 64M 或128M ;硬盘不小于 500M ; VGA 彩显,带鼠标器。
操作系统:Windows95/98/me/2000/XP软件环境:Dreamweaver MX 2004特殊要求:必须将IIS配置好,能正常进行WEB浏览素材准备准备制作网页所需的文字素材、图像素材、音乐素材。
实训课时2学时实训容1、插入图像:2、设置图像属性:3、插入鼠标经过图像:4、插入图像占位符:5、图文混排操作:实训要求要求学生掌握在Dreamweaver mx中如何插入图像、设置图像的格式;如何插入鼠标经过图像、图像占位符;掌握图文混排等操作。
实训步骤1、打开上次实训所做的主页面文件;2、插入图像,在属性面板对图像的格式进行设置;3、插入鼠标经过图像、图像占位符;4、将图片和文字进行混合排版;5、保存文件,预览文件效果;实训过程注意事项1、插入的图像必须放在站点文件夹下的image文件夹;2、设置图片的热点区域可选任意的工具;实训思考1、如何设置图片超,到指定的页面文件?2、如何设置图片的热点区域?书写实训报告要求1、根据调试结果,写出调试分析报告2、写出本次实训的心得与体会实训6 在主页制作中超级的设置实训目的为了让学生掌握如何利用超级来制作页面;掌握各种方式的制作方法与步骤。
实训环境硬件环境:考核用机为奔腾以上兼容机,存不少于 32M ,最好 64M 或128M ;硬盘不小于 500M ; VGA 彩显,带鼠标器。
操作系统:Windows95/98/me/2000/XP软件环境:Dreamweaver MX 2004特殊要求:必须将IIS配置好,能正常进行WEB浏览素材准备准备制作网页所需的文字素材、图像素材、音乐素材。
实训课时2学时实训容1、插入横向导航条2、设置文本3、插入左置导航栏4、创建外部超级5、创建部超级6、创建E-MAIL7、创建锚点8、创建下载文件的9、创建空10、创建脚本实训要求要求学生能利用来制作网页;掌握几种设置的方法和步骤。
实训步骤1、打开上次实训所做的主页面文件;2、选择导航栏的相应文字;3、在属性对话框栏中设置要的网页。
4、在main页面中,分别以3段文本段落标题作为锚点,在页面上部设置锚记;5、在左下部设置“友谊”到相关的,设置“联系我们”的E-MAIL;创建“下载”到下载文件的;6、保存文件,预览文件效果;实训过程注意事项导航栏要注意分类,避免重复出现;锚点的名称要注意不能重名。
实训思考1、锚点在同一个文件中是否可以重名?2、如何设置到指定的?书写实训报告要求1、根据调试结果,写出调试分析报告2、写出本次实训的心得与体会实训7 制作动感网页实训目的为了让学生掌握在网页中如何插入FLASH动画、按钮、文本、视频、音频、JAVA APPLET 及ActiveX控件等容,以便实现动感网页的制作。
实训环境硬件环境:考核用机为奔腾以上兼容机,存不少于 32M ,最好 64M 或128M ;硬盘不小于 500M ; VGA 彩显,带鼠标器。