网页设计与制作第三章
- 格式:ppt
- 大小:312.50 KB
- 文档页数:38





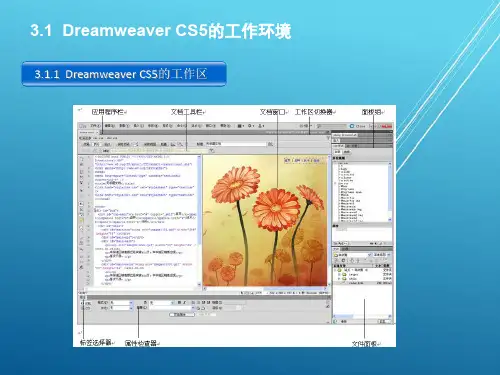
第3章矢量绘图与文字3.1绘制矢量图形3.1.1绘制直线、矩形和椭圆图3-1 【线条工具】默认属性面板图3-2 【线条工具】扩展属性面板图3-3 【矩形工具】的属性面板3.1.2 绘制多边形和星形图3-5 【多边形工具】的属性面板之一·30·图3-6 【多边形工具】的属性面板之二图3-7 【星形工具】的属性面板3.1.3绘制圆角矩形图3-8 【圆角矩形工具】的属性面板3.1.4绘制路径3.2编辑路径3.2.1路径的自由变形3.2.2切割路径图3-11 用【刀子工具】单击路径切割·31·图3-12 用【刀子工具】切割闭合路径3.2.3重绘路径图3-13 重绘路径3.2.4组合路径图3-14 应用【联合】命令前后的效果对比图3-15 应用【相交】命令前后的效果对比·32·图3-16 应用【打孔】命令前后效果图3-17 应用【裁切】命令前后效果图3-18 选择需要合并的两条路径图3-19 合并后的路径3.2.5显示和隐藏路径3.2.6简化路径图3-20 执行【简化】命令的前后对比·33·3.3编辑对象3.3.1对象的选择3.3.2对象的复制与删除3.3.3 对象的变形3.3.4对象的排列和对齐3.4文本的应用3.4.1输入与修改文本图3-21 【文本工具】属性面板图3-22 字号、颜色等的设置图3-23 字体、字间距等的设置·34·3.4.2文本颜色、笔触、填充和效果的应用图3-24 字体颜色选择框图3-25 图案填充后的文本图3-26 设置透明后的效果·35·图3-27 【投影】菜单图3-28 投影设置对话框图3-29 字体设置投影特效后的效果3.4.3文本沿路径排列图3-30 制作文字和路径图3-31 执行【附加到路径】命令后的效果图3-32 文本沿路径的几种状态·36·3.4.4变形文本图3-33 文本进行几种变形后的效果3.4.5将文本转换为路径图3-34 文本原样·37·图3-35 选中路径中的单个文本图3-36 对文本变形后的效果3.5应用实例图3-37 立体图片效果图3-38 【层】面板图3-39 将下层的矩形变形图3-40 设置矩形填充类型·38·图3-41 设置填充颜色及不透明度图3-42 调节渐变工具的调节手柄图3-43 导入图像后的编辑窗口图3-44 月夜星空效果图3-45 两个圆部分交叠图3-46 选择【打孔】命令后得到的形状·39·图3-47 在编辑窗口中绘制星形图3-48 在编辑窗口中添加星形图3-49 【数值变形】对话框图3-50 任意调整大小后的星形3.6小结·40·。


《网页设计与制作》《网页设计与制作》第三章制作页面3.1实例:制作一个旅游网站该网站实例包含了若干个网页,在网页中添加文本、插入图像、建立超链接,涉及到的知识点有以下几点:页面属性的设置及文本的修饰;插入图像,插入图像对象实现特效;多个网页之间建立超链接。
“修改”菜单>“页面属性”命令,或单击“属性”面板中的“页面属性”按钮。
弹出“页面属性”对话框:外观选项卡:设置背景颜色及背景图像,另外还可设置文本\链接\访问过的链接\活动链接\页边距等。
标题/编码选项卡:设置网页的标题,输入请到西部来旅游。
显示在浏览器的标题栏中,如果未定义,则显示为“UntitledDoc ument”编码选项卡:选择文档编码。
跟踪图像选项卡:跟踪图像是为网页排版的一种辅助手段,在HTML文档不显示。
选择跟踪图像的路径及不透明度。
3.3文本的修饰操作文本是最基本的网页制作技能,例如:字体的修饰、段落的对齐方式等。
输入和修改文本软回车(换行,shift+回车键)和硬回车(另起一个自然段)输入连续的空格:切换到中文全角状态;或是在源代码中输入“&nb sp”或是在插入栏中“字符选项”中单击“不换行空格”按钮输入特殊字符插入栏中文本选项中的“字符”选项,单击要输入的字符。
另外还有一种方法,利用WORD进行特殊字符的输入,并通过WORD可获得大量文本内容。
选择、复制、移动文本拷贝HTML,直接将文件的HTML源代码拷贝至剪贴板。
CTRL+Z是撤消,CTRL+Y重做检查拼写错误:文本菜单|“检查拼写”命令。
查找和替换文字“编辑”菜单|“查找和替换”命令设置文字属性选中文本,在“属性”面板进行文字的设置,或是使用插入栏|“文本”选项中的某个按钮进行修饰;更多的可选择“文本”菜单|“样式”命令进行修饰。
设置段落选中文本,“属性”面板中,对段落进行修饰,对齐方式、文本缩进等.列表(有序列表\无序列表)选中文本,在“属性”面板中,单击“列表”按钮,再单击列表项目,弹出“列表属性”对话框,对列表进行样式的修饰.建嵌套列表:进行文本缩进,输入嵌套列表.3.4设置超级链接超链接是组成网站的基本元素,通过超链接将多个网页组成一个网站,浏览者通过超链接选择阅读路径。



第3章列表一、知识要点1、设置无序列表<ul type=disc/circle/square ><li type=disc/circle/square>列表项1</li><li type=disc/circle/square>列表项2</li>……</ul>属性:type:disc实心圆;circle空心圆;square实心方。
<li>中type的优先级大于<ul>中的。
2、设置有序列表<ol type=1/A/a/I/i start=数值><li type=1/A/a/I/i>列表项1</li><li type=1/A/a/I/i>列表项2</li>……</ol>属性:type:编号样式;start:编号的起始值。
<li>中type的优先级大于<ol>中的。
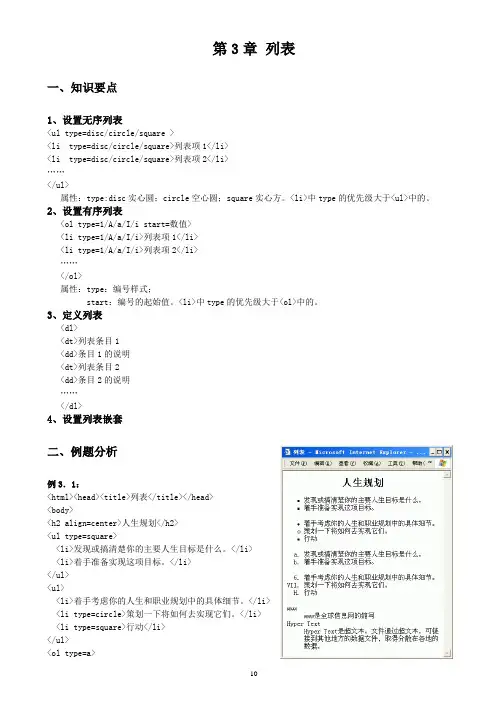
3、定义列表<dl><dt>列表条目1<dd>条目1的说明<dt>列表条目2<dd>条目2的说明……</dl>4、设置列表嵌套二、例题分析例3.1:<html><head><title>列表</title></head><body><h2 align=center>人生规划</h2><ul type=square><li>发现或搞清楚你的主要人生目标是什么。
</li><li>着手准备实现这项目标。
</li></ul><ul><li>着手考虑你的人生和职业规划中的具体细节。
</li><li type=circle>策划一下将如何去实现它们。