QT 对话框添加背景图片的方法
- 格式:wps
- 大小:25.50 KB
- 文档页数:5

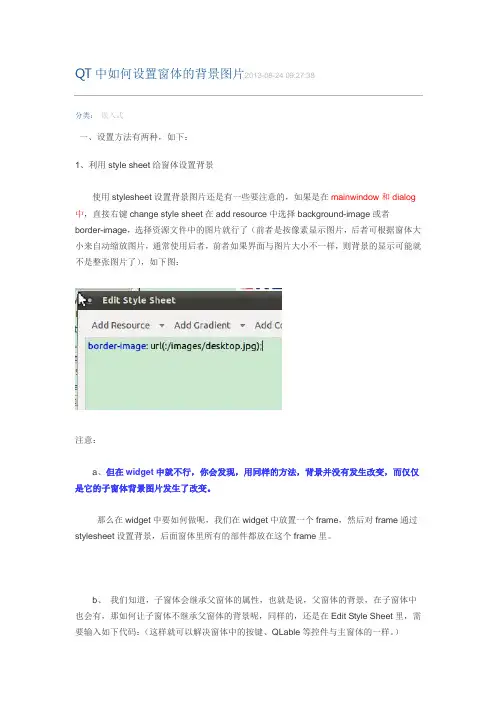
QT中如何设置窗体的背景图片2013-08-24 09:27:38分类:嵌入式一、设置方法有两种,如下:1、利用style sheet给窗体设置背景使用stylesheet设置背景图片还是有一些要注意的,如果是在mainwindow和dialog 中,直接右键change style sheet在add resource中选择background-image或者border-image,选择资源文件中的图片就行了(前者是按像素显示图片,后者可根据窗体大小来自动缩放图片,通常使用后者,前者如果界面与图片大小不一样,则背景的显示可能就不是整张图片了),如下图:注意:a、但在widget中就不行,你会发现,用同样的方法,背景并没有发生改变,而仅仅是它的子窗体背景图片发生了改变。
那么在widget中要如何做呢,我们在widget中放置一个frame,然后对frame通过stylesheet设置背景,后面窗体里所有的部件都放在这个frame里。
b、我们知道,子窗体会继承父窗体的属性,也就是说,父窗体的背景,在子窗体中也会有,那如何让子窗体不继承父窗体的背景呢,同样的,还是在Edit Style Sheet里,需要输入如下代码:(这样就可以解决窗体中的按键、QLable等控件与主窗体的一样。
)#desktop {border-image: url(:/images/desktop.jpg);}#desktop * {border-image:url();}desktop是你的窗体名。
2、不过也可以通过如下代码来实现:QWidget *widget = new QWidget();widget->setAutoFillBackground(true);QPalette palette;QPixmap pixmap(":/Resources/Penguins.jpg");palette.setBrush(QPalette::Window, QBrush(pixmap));widget->setPalette(palette);widget->show();一般我喜欢使用前面去设计,在ui中进行,方便简单。

qt设置背景图⽚《⼀》/qq5823996/article/details/6851788Qt的窗⼝背景图⽚有3种⽅式设置1、QPalette p;p.setBrush();2、this->setStyleSheet("background-image:url(:/images/dl.png)");3、⽤PaintEvent,实时刷新我的问题⽐较特殊,我画了⼀个登陆窗,初始化之后输⼊⽤户名和密码登陆,如果错误,也能登陆,在主窗体有查询功能处会提⽰登陆,这个时候弹出登陆窗居然没有背景图⽚了,虽然不知道原因是什么,不过QPallete和PaintEvent都不起作⽤,setStyleSheet好使,不过问题⼜来了,在登陆窗上⾯的QLabel和QLineEdit和QPushbutton都会⾃动赋上背景图⽚,解决办法就是给他们贴上空⽩⾊QLabel::setStyleSheet("background: transparent;border:0px");使⽤setStyleSheet来设置图形界⾯的外观:QT Style Sheets是⼀个很有利的⼯具,允许定制窗⼝的外观,此外还可以⽤⼦类QStyle来完成,他的语法很⼤⽐重来源于html的CSS,但是适⽤于窗⼝概括:Style Sheets是⽂字性的设定,对于整个应⽤程序可以使⽤QApplication::setStyleSheet() 或者对应⼀个窗⼝可以使⽤QWidget::setStyleSheet(),如果好⼏个样式表在不同的层次上设定,QT将会集合所有的样式表来设定外观,这称作级串联例如:下⾯的样式表指定所有的QLineEdit应该⽤黄⾊作为他们的背景颜⾊,所有的核对框应该⽤红⾊作为他们的⽂本颜⾊01. QLineEdit { background: yellow }02. QCheckBox { color: red }复制代码对于这种定制,样式表⽐palette调⾊板更强⼤,例如使⽤QPalette::Button role来设定⼀个按钮为红⾊可能引起危险对于单独使⽤QPalette很难完成的定制,样式表可以指定样式表作⽤于当前窗⼝样式顶部,这意味这应⽤程序讲看起来尽可能的⾃然,但是任何样式表系统参数应该考虑,不像QPalette那样,样式表提供检查,如果你设定了⼀个按钮的背景颜⾊为红⾊,你应该确定在所有的平台按钮将会有⼀个红⾊的背景,除此,Qt Designer提供样式表集成环境,使得在不同的窗⼝样式中更容易看到样式表的效果此外,样式表可以⽤来为你的应⽤程序提供⼀个出众的外观,不需要使⽤⼦类QStyle,例如,可以指定任意的图⽚为单选按钮和核对按钮,来使它们出众,使⽤这个技术,也可以获得辅助的定制,这将使⽤⼏个⼦类,例如指定style hint(样式暗⽰),可以参看例⼦ Style Sheet。

C#(winform)为button添加背景图⽚1.既然是添加背景图⽚所以这⾥应该使⽤ Button.BackgroudImage = "" ;来设置图⽚⽽不应该使⽤ Button.Image = "";因为使⽤BackgroudImage来设置背景图⽚,我们还可以使⽤BackgroundImageLayout来调节图⽚,让图⽚更好的显⽰在button上通常使⽤:1 this.btnReset.BackgroundImage = global::Test.Properties.Resources.btn_reset_out;//设置图⽚的路径2 this.btnReset.BackgroundImageLayout = System.Windows.Forms.ImageLayout.Stretch;//设置图⽚的显⽰模式,Stretch表⽰填满button,如果图⽚不够button⼤,就会拉伸图⽚View Code2.然后你就会看到尽管添加了背景图⽚,同时还设置好了拉伸图⽚,但是效果还是强差⼈意怎么会有个边框啊,这得有多难看啊,既然有边框,那就取消边框吧不过,没找到button的Border属性,但是找到了 FlatStyle属性(决定控件外观的⼀个属性),不管了,先逐个试试看有什么变化,最后Flat感觉⽐较符合我们的⼝味,那个给⼈感觉很厚的边框没有了,但是看起来仍然很不舒服,怎么还有⼀点⽩⾊的框框啊刚才⼀直找不到的Border属性,原来是藏在了 FlatAppearance下⾯了,直接BorderSize改成 0效果马上变成了如下:呵呵,那讨⼈厌的⽩⾊框框也不见了,整体看起来感觉舒服了好多啊,不过细⼼的你肯定也看到了,因为这个按钮的背景图⽚是圆⾓的,那四个边⾓上居然还有那冤魂不散的⽩⾊边框,运⾏起来的效果更明显,特别是当⿏标移进移出时:and左图是⿏标移⼊前,看起来很舒服;⽽右图是⿏标移进时,擦,四个边⾓,这太明显了,强迫症的我根本不能接受嘛!从⼀开始到现在折腾了那么久,眼看就要搞定的时候,居然还有这么⼀个⼩难题····难不成是微软的bug最后发现还是我错了,解决的⽅法如下:还是在刚刚那个 FlatAppearance属性,不过这次改的是 MouseDownBackColor,MouseOverBackColor 都设置为 Transparent(透明⾊)当然最后还要设置⼀下this.btnReset.BackColor = System.Drawing.Color.Transparent;。

Qt基础教程之5种标准对话框及使用方法详解Qt为应用程序设计提供了一些常用的标准对话框,如打开文件对话框、选择颜色对话框、信息提示和确认选择对话框、标准输入对话框等,用户无需再自己设计这些常用的对话框,这样可以减少程序设计工作量。
在前面几章的实例中,或多或少地用到了其中的一些对话框。
Qt 预定义的各标准对话框的类,及其主要静态函数的功能见表1(由于输入参数一般较多,省略了函数的输入参数,只列出了函数的返回值类型)。
实例中演示使用这些对话框,程序运行界面如图2 所示。
下方的文本框显示打开文件的文件名或一些提示信息,某些对话框的输入结果可应用于文本框的属性设置,如字体和颜色。
图 2运行界面QFileDialog 对话框选择打开一个文件若要打开一个文件,可调用静态函数QFileDialog::getOpenFileName(),“打开一个文件”按钮的响应代码如下:void Dialog::on_btnOpen_clicked(){ //选择单个文件QString curPath=QDir::currentPath();//获取系统当前目录//获取应用程序的路径QString dlgTitle="选择一个文件"; //对话框标题QString filter="文本文件(*.txt);;图片文件(*.jpg *.gif *.png);;所有文件(*.*)"; //文件过滤器QString aFileName=QFileDialog::getOpenFileName(this,dlgTitle,curPath, filter);if (!aFileName.isEmpty())}QFileDialog::getOpenFileName() 函数需要传递 3 个字符串型参数,分别如下:1.对话框标题,这里设置为"选择一个文件"。
2.初始化目录,打开对话框时的初始目录,这里用QDinxurrentPath()获取应用程序当前目录。

在PyQt5 中,setBackground函数用于设置部件的背景颜色或背景图片。
这个函数可以接受多种参数,具体取决于你想要实现的效果。
以下是一些常见的参数及其解释:1.颜色:通过传递一个QColor 对象来设置背景颜色。
例如:python复制代码color = QColor("red")widget.setBackground(color)2.图片:通过传递一个QPixmap 或QIcon 对象来设置背景图片。
例如:python复制代码pixmap = QPixmap("path/to/image.png")widget.setBackground(pixmap)3.模式:如果你使用图片作为背景,可以指定图片的显示模式。
常见的模式有Qt.NoBackground、Qt.StretchPattern、Qt.TilePattern等。
例如:python复制代码widget.setBackground(pixmap, Qt.StretchPattern)4.位置:对于使用图片作为背景的情况,可以通过传递一个QPoint 来指定图片的位置。
例如:python复制代码widget.setBackground(pixmap, Qt.StretchPattern, QPoint(0, 0))5.其他属性:还可以传递其他属性来进一步定制背景效果,例如Qt.BackgroundRole来指定背景的角色(如窗口背景、控件背景等)。
记住,当使用setBackground方法时,通常需要确保部件支持背景设置。
不是所有的部件都支持背景设置,特别是那些没有明确提供背景设置的部件(如QLabel)。
在这种情况下,可能需要使用样式表(StyleSheet)来设置背景。

Qt⾃定义窗⼝之背景实现前⾔Qt 要想实现好看的窗⼝就要⾃⼰绘制标题栏,此时需要屏蔽掉系统默认的标题栏并展⽰⾃定义的窗⼝(背景)本篇随笔仅仅展⽰如何创建⽆默认边框、形状为圆⾓矩形的窗⼝代码此代码⽚段贴在代码贴在构造函数内就可以1this->setGeometry(QRect(100,100,400,500)); //设置窗⼝位置和尺⼨2this->setWindowFlags(Qt::FramelessWindowHint); //设置边框(包括默认的标题栏)3this->setAutoFillBackground(true);45//添加背景图⽚6 QPixmap img("../background.jpeg");7 QPalette pal;8 pal.setBrush(this->backgroundRole(),QBrush(img));9this->setPalette(pal);1011//设置窗⼝显⽰区域12 QBitmap bmMask(this->size());13 QPainter painter(&bmMask);14 painter.fillRect(rect(),Qt::white);//填充位图矩形框(⽤⽩⾊填充)15//在位图上画圆⾓矩形(⽤⿊⾊填充)16 painter.setBrush(Qt::black);17 painter.setRenderHint(QPainter::Antialiasing);//抗锯齿化设置(你的圆⾓矩形线条会更丝滑)18 painter.drawRoundedRect(this->rect(),10,10);19//另⼀种填充⽅式20// QPainterPath paintpath;21// paintpath.setFillRule(Qt::WindingFill);22// painter.setBrush(Qt::black);23// paintpath.addRoundedRect(QRect(0, 0, this->width(), this->height()), 10, 10);24// painter.fillPath(paintpath, QBrush(Qt::black));25 setMask(bmMask);效果控件的添加就和在⼀般窗⼝上添加是⼀样的。

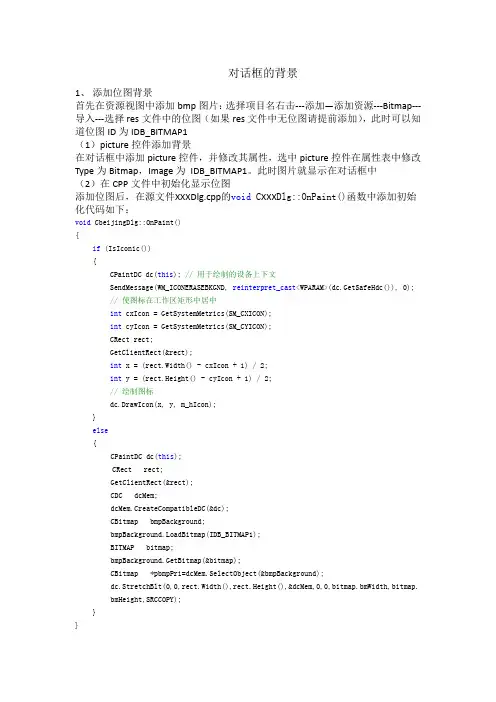
对话框的背景1、添加位图背景首先在资源视图中添加bmp图片:选择项目名右击---添加—添加资源---Bitmap---导入---选择res文件中的位图(如果res文件中无位图请提前添加),此时可以知道位图ID为IDB_BITMAP1(1)picture控件添加背景在对话框中添加picture控件,并修改其属性,选中picture控件在属性表中修改Type为Bitmap,Image为IDB_BITMAP1。
此时图片就显示在对话框中(2)在CPP文件中初始化显示位图添加位图后,在源文件XXXDlg.cpp的void C XXX Dlg::OnPaint()函数中添加初始化代码如下:void CbeijingDlg::OnPaint(){if (IsIconic()){CPaintDC dc(this); // 用于绘制的设备上下文SendMessage(WM_ICONERASEBKGND, reinterpret_cast<WPARAM>(dc.GetSafeHdc()), 0);// 使图标在工作区矩形中居中int cxIcon = GetSystemMetrics(SM_CXICON);int cyIcon = GetSystemMetrics(SM_CYICON);CRect rect;GetClientRect(&rect);int x = (rect.Width() - cxIcon + 1) / 2;int y = (rect.Height() - cyIcon + 1) / 2;// 绘制图标dc.DrawIcon(x, y, m_hIcon);}else{CPaintDC dc(this);CRect rect;GetClientRect(&rect);CDC dcMem;dcMem.CreateCompatibleDC(&dc);CBitmap bmpBackground;bmpBackground.LoadBitmap(IDB_BITMAP1);BITMAP bitmap;bmpBackground.GetBitmap(&bitmap);CBitmap *pbmpPri=dcMem.SelectObject(&bmpBackground);dc.StretchBlt(0,0,rect.Width(),rect.Height(),&dcMem,0,0,bitmap.bmWidth,bitmap.bmHeight,SRCCOPY);}}2、设置纯色背景点击对话框添加成员变量CBrush m_brush,然后在源文件XXXDlg.cpp初始化位置添加如下代码:// TODO: 在此添加额外的初始化代码?m_brush.CreateSolidBrush(RGB(0,0,255)); /////添加的代码,用于创建蓝色画刷return TRUE; // 除非将焦点设置到控件,否则返回TRUE然后找到WM_CTLCOLOR消息,添加对应的函数OnCtlColor()添加如下代码:HBRUSH CbeijingsehewenziDlg::OnCtlColor(CDC* pDC, CWnd* pWnd, UINT nCtlColor){HBRUSH hbr = CDialogEx::OnCtlColor(pDC, pWnd, nCtlColor);// TODO: 在此更改DC 的任何特return m_brush;// TODO: 如果默认的不是所需画笔,则返回另个画笔// return hbr;}这样运行后对话框背景色就变为蓝色。


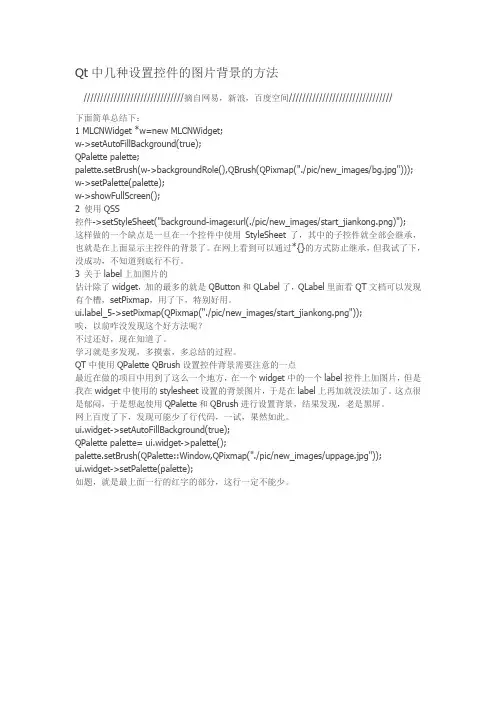
Qt中几种设置控件的图片背景的方法//////////////////////////////摘自网易,新浪,百度空间///////////////////////////////下面简单总结下:1 MLCNWidget *w=new MLCNWidget;w->setAutoFillBackground(true);QPalette palette;palette.setBrush(w->backgroundRole(),QBrush(QPixmap("./pic/new_images/bg.jpg"))); w->setPalette(palette);w->showFullScreen();2 使用QSS控件->setStyleSheet("background-image:url(./pic/new_images/start_jiankong.png)");这样做的一个缺点是一旦在一个控件中使用StyleSheet了,其中的子控件就全部会继承,也就是在上面显示主控件的背景了。
在网上看到可以通过*{}的方式防止继承,但我试了下,没成功,不知道到底行不行。
3 关于label上加图片的估计除了widget,加的最多的就是QButton和QLabel了,QLabel里面看QT文档可以发现有个槽,setPixmap,用了下,特别好用。
bel_5->setPixmap(QPixmap("./pic/new_images/start_jiankong.png"));唉,以前咋没发现这个好方法呢?不过还好,现在知道了。
学习就是多发现,多摸索,多总结的过程。
QT中使用QPalette QBrush设置控件背景需要注意的一点最近在做的项目中用到了这么一个地方,在一个widget中的一个label控件上加图片,但是我在widget中使用的stylesheet设置的背景图片,于是在label上再加就没法加了。

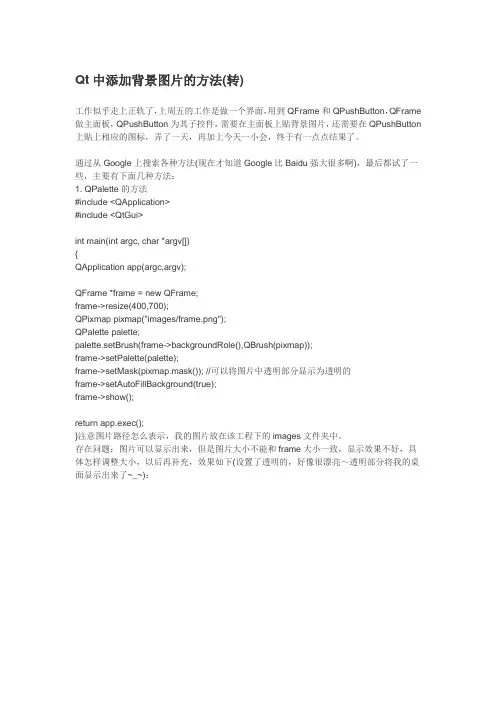
Qt中添加背景图片的方法(转)工作似乎走上正轨了,上周五的工作是做一个界面,用到QFrame和QPushButton,QFrame 做主面板,QPushButton为其子控件,需要在主面板上贴背景图片,还需要在QPushButton 上贴上相应的图标,弄了一天,再加上今天一小会,终于有一点点结果了。
通过从Google上搜索各种方法(现在才知道Google比Baidu强大很多啊),最后都试了一些,主要有下面几种方法:1. QPalette的方法#include <QApplication>#include <QtGui>int main(int argc, char *argv[]){QApplication app(argc,argv);QFrame *frame = new QFrame;frame->resize(400,700);QPixmap pixmap("images/frame.png");QPalette palette;palette.setBrush(frame->backgroundRole(),QBrush(pixmap));frame->setPalette(palette);frame->setMask(pixmap.mask()); //可以将图片中透明部分显示为透明的frame->setAutoFillBackground(true);frame->show();return app.exec();}注意图片路径怎么表示,我的图片放在该工程下的images文件夹中。
存在问题:图片可以显示出来,但是图片大小不能和frame大小一致,显示效果不好,具体怎样调整大小,以后再补充,效果如下(设置了透明的,好像很漂亮~透明部分将我的桌面显示出来了~_~):2.setStyleSheet方法(非常好用的方法) #include <QApplication>#include <QtGui>int main(int argc, char *argv[]){QApplication app(argc,argv); QFrame *frame = new QFrame;frame->setObjectName("myframe");frame->resize(400,700);frame->setStyleSheet("QFrame#myframe{border-image:url(images/frame.png)}" ); frame->show();return app.exec();}效果如下:注意:很漂亮的效果吧~~注意代码中红线的部分噢,设置ObjectName后,才能保证setStyleSheet只作用在我们的frame上,不影响其子控件的背景设置。

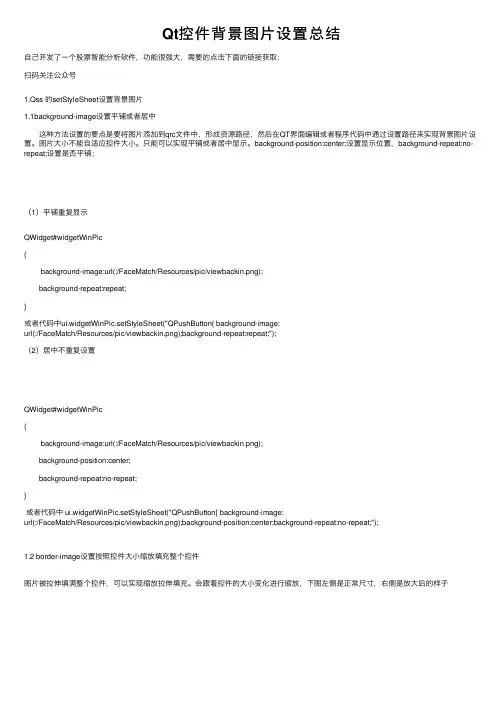
Qt控件背景图⽚设置总结⾃⼰开发了⼀个股票智能分析软件,功能很强⼤,需要的点击下⾯的链接获取:扫码关注公众号1.Qss 的setStyleSheet设置背景图⽚1.1background-image设置平铺或者居中 这种⽅法设置的要点是要将图⽚添加到qrc⽂件中,形成资源路径,然后在QT界⾯编辑或者程序代码中通过设置路径来实现背景图⽚设置。
图⽚⼤⼩不能⾃适应控件⼤⼩。
只能可以实现平铺或者居中显⽰。
background-position:center;设置显⽰位置,background-repeat:no-repeat;设置是否平铺;(1)平铺重复显⽰QWidget#widgetWinPic{ background-image:url(:/FaceMatch/Resources/pic/viewbackin.png); background-repeat:repeat;}或者代码中ui.widgetWinPic.setStyleSheet("QPushButton{ background-image:url(:/FaceMatch/Resources/pic/viewbackin.png);background-repeat:repeat;");(2)居中不重复设置QWidget#widgetWinPic{ background-image:url(:/FaceMatch/Resources/pic/viewbackin.png); background-position:center; background-repeat:no-repeat;}或者代码中 ui.widgetWinPic.setStyleSheet("QPushButton{ background-image:url(:/FaceMatch/Resources/pic/viewbackin.png);background-position:center;background-repeat:no-repeat;");1.2 border-image设置按照控件⼤⼩缩放填充整个控件图⽚被拉伸填满整个控件,可以实现缩放拉伸填充。
QT--设置背景或颜⾊<学习笔记> ⾸先要明⽩,想要绘制图案,必须⾃⼰重写paintEvent(否则不能设置背景图⽚,颜⾊还是可以填充),以下是例⼦定义:#include <QStyleOption>#include <QPainter>void paintEvent(QPaintEvent *);实现:1void Picture::paintEvent(QPaintEvent *)2 {3 QStyleOption opt;4 opt.init(this);5 QPainter p(this);6 style()->drawPrimitive(QStyle::PE_Widget, &opt, &p, this);7 }以QWidget为例1 Board *bordwgt=new Board(this);2 bordwgt->setObjectName("bord");//设置对象样式表的名字3//其中#bord表⽰对board这个样式表名字的有效,{}⼤括号⾥⾯的同html⽤法,如果想换成颜⾊则:background-color:rgb(x,x,x)即可4//如果不懂html则可以去控件属性中找到stylesheel,选择你想要的效果,会⾃动⽣成html代码5 bordwgt->setStyleSheet("#bord{border-image: url(:/image/image/bord.jpg);}");6 bordwgt->setGeometry(150,50,500,500);7 bordwgt->show();。
在Qt中正确的设置窗体的背景图⽚的⼏种⽅法总结Qt中正确的设置窗体的背景图⽚的⽅法⼤致有两种,下⾯将逐个讲解:⼀. 利⽤styleSheet设置窗体的背景图⽚使⽤stylesheet设置窗体的背景图⽚的时候,可以直接按照下图的操作去进⾏即可,如下图所⽰:但是,需要注意的是:1.在QWidget中这种⽅法是不⾏的,如果你⾜够细⼼的话,你会发现使⽤同样的设置背景图⽚的⽅法,背景图⽚其实并没有发⽣真实改变,但是它的⼦窗体背景图⽚是会发⽣改变的。
其实我们可以通过在添加⼀个i额QWidget来解决这个问题,即在QtDesigner中添加⼀个Frame窗⼝,我们只需对这个新添加的Frame窗⼝来进⾏styleSheet的字符串值即可,新添加的所有⼦控件都添加到这个新的Frame窗⼝⾥。
2. 做过Qt开发的朋友应该都知道,Qt的⼦窗体是会继承⽗窗体的属性的,这就证明了为什么⽗窗体的背景在⼦窗体中也会有,这个是对这个原因的⼀个⾮常合理的解释。
那么问题来了,我们怎么才能做到⼦窗体不继承⽗窗体的背景呢?既然上⾯分析到了原因,那么我们就知道如何解决了,仍然打开styleSheet代码编辑界⾯,我们只需要将下⾯的⼏⾏代码输⼊进去即可解决这个问题,具体代码如下所⽰:#窗体名称 {border-image: url(:/HouseRentSystem/Resources/test.png);}#窗体名称 * {border-image:url();}⼆. 通过纯代码⽅式实现:QWidget *widget = new QWidget();widget->setAutoFillBackground(true);QPalette palette;QPixmap pixmap(":/HouseRentSystem/Resources/test.png");palette.setBrush(QPalette::Window, QBrush(pixmap));widget->setPalette(palette);widget->show();如果你对styleSheet⽐较熟悉,我个⼈还是建议你在在QtDesigner中直接进⾏编辑,这样将会省去你很多⼯作量,⾄少将少了程序中完全没必要添加的冗余代码。
qt中设置前景⾊和背景⾊以lineEdit为例(1)设置某个lineEdit的背景⾊为黄⾊lineEdit->setStyleSheet (" font-size: 12px !important; line-height: 1.5 !important;">");(2)设置⼀个应⽤项⽬中所有lineEdit的背景⾊均为黄⾊(line 4)1 int main(int argc, char *argv[])2 {3 QApplication a(argc, argv);4 a.setStyleSheet ("QLineEdit { font-size: 12px !important; line-height: 1.5 !important;">");5 Widget w;6 w.show();7 return a.exec();8 }(3)设置某⼀个对话框中的所有lineEdit的背景⾊均为黄⾊myDialog->setStyleSheet("QLineEdit { font-size: 12px !important; line-height: 1.5 !important;">");(4)设置lineEdit的⽂本颜⾊为红⾊lineEdit->setStyleSheet ("color:red");(5)综合实例1 lineEdit->setStyleSheet (""2 "color:red;"3 "selection-color:blur;"4 "selection-backgroundcolor:green;");注意!如果既要设置⽂本颜⾊为红⾊,⼜要设置背景⾊为黄⾊,不能这样写:1 lineEdit->setStyleSheet (" font-size: 12px !important; line-height: 1.5 !important;">");2 lineEdit->setStyleSheet ("color:red");两个效果不是叠加的,后者会覆盖前者,就是说,⽂本颜⾊被设置为红⾊⽽背景⾊并不是黄⾊。
qt(添加资源图⽚对话框) //添加资源图⽚
右键项⽬->添加⽂件->Qt->QtResourceFile->起名称->添加前缀->添加⽂件
ui->actionopen->setIcon(QIcon(":/images/icon/1.png"));
//设置对话框
//点击新建按钮弹出对话框
connect(ui->actionnew,&QAction::triggered,[=](){
//模态对话框
// QDialog dlg(this);
// dlg.resize(200,200);
// dlg.exec();
//⾮模态对话框
// QDialog dlg2(this); 创建在栈上⼀闪⽽过
QDialog *dlg2 = new QDialog(this);
dlg2->resize(200,200);
dlg2->show();
//设置属性
dlg2->setAttribute(Qt::WA_DeleteOnClose);
标准对话框
QColorDialog 《选择颜⾊》
QFileDialog 《选择⽂件或者⽬录》
QFontDialog 《选择字体》
QInputDialog 《允许⽤户输⼊⼀个值,并将其值返回》
QMessageBox 《模态对话框,⽤于显⽰信息,询问问题等》
QPageSetupDialog 《为打印机提供纸张相关的选项》
QPrintDialog 《打印机配置》
QPrintPreviewDialog 《打印机预览》
QProgressDialog 《显⽰操作过程》。
添加定义#definePADDING2enum Direction{UP=0,DOWN=1,LEFT,RIGHT,LEFTTOP,LEFTBOTTOM,RIGHTBOTTOM,R IGHTTOP,NONE};1、在头文件中类添加函数和变量void mouseReleaseEvent(QMouseEvent*event);void mouseMoveEvent(QMouseEvent*event);void mousePressEvent(QMouseEvent*event);void region(const QPoint&cursorGlobalPoint);//鼠标全局位置bool isLeftPressDown;//判断左键是否按下QPoint dragPosition;//窗口移动拖动时需要记住的点Direction dir;//窗口大小改变时,记录改变方向2、在main函数中添加this->setWindowFlags(Qt::FramelessWindowHint|Qt::WindowSystemMenuHint ); //隐藏Dialog标题栏this->setStyleSheet("QDialog{background-color:#FFFFFF}""QDialog{border:2pxgroovegray;border-radius:10px;padding:2px4px}");//设置Dialog背景为白色,边框为圆角this->setMinimumHeight(480);this->setMinimumWidth(1250);isLeftPressDown=false;this->dir=NONE;this->setMouseTracking(true);//追踪鼠标3、实现方法void QDataTableDlg::region(const QPoint&cursorGlobalPoint){QRect rect=this->rect();QPoint tl=mapToGlobal(rect.topLeft());QPoint rb=mapToGlobal(rect.bottomRight());int x=cursorGlobalPoint.x();int y=cursorGlobalPoint.y();if(tl.x()+PADDING>=x&&tl.x()<=x&&tl.y()+PADDING>=y&&tl.y()<=y){//左上角dir=LEFTTOP;this->setCursor(QCursor(Qt::SizeFDiagCursor));//设置鼠标形状}elseif(x>=rb.x()-PADDING&&x<=rb.x()&&y>=rb.y()-PADDING&&y<=rb.y()){ //右下角dir=RIGHTBOTTOM;this->setCursor(QCursor(Qt::SizeFDiagCursor));}elseif(x<=tl.x()+PADDING&&x>=tl.x()&&y>=rb.y()-PADDING&&y<=rb.y()){ //左下角dir=LEFTBOTTOM;this->setCursor(QCursor(Qt::SizeBDiagCursor));}elseif(x<=rb.x()&&x>=rb.x()-PADDING&&y>=tl.y()&&y<=tl.y()+PADDING){ //右上角dir=RIGHTTOP;this->setCursor(QCursor(Qt::SizeBDiagCursor));}elseif(x<=tl.x()+PADDING&&x>=tl.x()){//左边dir=LEFT;this->setCursor(QCursor(Qt::SizeHorCursor));}elseif(x<=rb.x()&&x>=rb.x()-PADDING){//右边dir=RIGHT;this->setCursor(QCursor(Qt::SizeHorCursor));}elseif(y>=tl.y()&&y<=tl.y()+PADDING){//上边dir=UP;this->setCursor(QCursor(Qt::SizeVerCursor));}elseif(y<=rb.y()&&y>=rb.y()-PADDING){//下边dir=DOWN;this->setCursor(QCursor(Qt::SizeVerCursor));}else{//默认dir=NONE;this->setCursor(QCursor(Qt::ArrowCursor));}}void QDataTableDlg::mouseReleaseEvent(QMouseEvent*event){if(event->button()==Qt::LeftButton){isLeftPressDown=false;if(dir!=NONE){this->releaseMouse();this->setCursor(QCursor(Qt::ArrowCursor));}}}void QDataTableDlg::mousePressEvent(QMouseEvent*event){switch(event->button()){case Qt::LeftButton:isLeftPressDown=true;if(dir!=NONE){this->mouseGrabber();}else{dragPosition=event->globalPos()-this->frameGeometry().topLeft(); }break;case Qt::RightButton://this->close();break;default:QDialog::mousePressEvent(event);}}void QDataTableDlg::mouseMoveEvent(QMouseEvent*event){QPoint gloPoint=event->globalPos();QRect rect=this->rect();QPoint tl=mapToGlobal(rect.topLeft());QPoint rb=mapToGlobal(rect.bottomRight());if(!isLeftPressDown){this->region(gloPoint);}else{if(dir!=NONE){QRect rMove(tl,rb);switch(dir){case LEFT:if(rb.x()-gloPoint.x()<=this->minimumWidth())rMove.setX(tl.x());elserMove.setX(gloPoint.x());break;case RIGHT:rMove.setWidth(gloPoint.x()-tl.x());break;case UP:if(rb.y()-gloPoint.y()<=this->minimumHeight())rMove.setY(tl.y());elserMove.setY(gloPoint.y());break;case DOWN:rMove.setHeight(gloPoint.y()-tl.y());break;case LEFTTOP:if(rb.x()-gloPoint.x()<=this->minimumWidth()) rMove.setX(tl.x());elserMove.setX(gloPoint.x());if(rb.y()-gloPoint.y()<=this->minimumHeight()) rMove.setY(tl.y());elserMove.setY(gloPoint.y());break;case RIGHTTOP:rMove.setWidth(gloPoint.x()-tl.x());rMove.setY(gloPoint.y());break;case LEFTBOTTOM:rMove.setX(gloPoint.x());rMove.setHeight(gloPoint.y()-tl.y());break;case RIGHTBOTTOM:rMove.setWidth(gloPoint.x()-tl.x());rMove.setHeight(gloPoint.y()-tl.y());break;default:break;}this->setGeometry(rMove);}else{move(event->globalPos()-dragPosition);event->accept();}}QDialog::mouseMoveEvent(event);}。