科汛万能建站管理系统快速掌握-第十一章(KesionCMS_V7模板标签使用手册详解)
- 格式:doc
- 大小:1.54 MB
- 文档页数:20

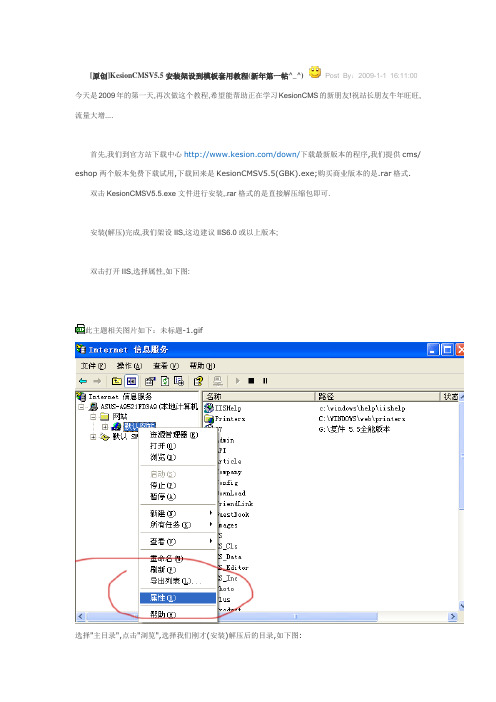
[原创]KesionCMSV5.5安装架设到模板套用教程(新年第一帖^_^)Post By:2009-1-1 16:11:00今天是2009年的第一天,再次做这个教程,希望能帮助正在学习KesionCMS的新朋友!祝站长朋友牛年旺旺,流量大增....首先,我们到官方站下载中心/down/下载最新版本的程序,我们提供cms/ eshop两个版本免费下载试用,下载回来是KesionCMSV5.5(GBK).exe;购买商业版本的是.rar格式.双击KesionCMSV5.5.exe文件进行安装,.rar格式的是直接解压缩包即可.安装(解压)完成,我们架设IIS,这边建议IIS6.0或以上版本;双击打开IIS,选择属性,如下图:此主题相关图片如下:未标题-1.gif选择"主目录",点击"浏览",选择我们刚才(安装)解压后的目录,如下图:此主题相关图片如下:未标题-2.gif点击确定,就把路径指向到了我们的主程序了. 如下图:此主题相关图片如下:未标题-3.gif到此为止,我们的安装架设就差不多完成了.打开浏览器,输入我们的网址就可以访问后台开始建站了.^_^....如果是本机调试,我们可以输入:http://localhost/admin/Index.asp直接访问.小提示:默认用户名:admin 密码:admin888 认证码:8888确定保存后.刷新我们的后台地址,及用户名,密码等就可以顺利登录后台开始您的建站旅程了.... PS:以下几种情况可能我们在配置服务器环境不当时会引起的,大家可以参考一下1.当您访问后台如果出现如下的提示,表示没有启用IIS里的父路径,没关系,打个勾就行了...(如何处理,请往下看)************************************************************************技术信息(用于支持人员)∙错误类型:Active Server Pages, ASP 0131 (0x80004005)包含文件'../Conn.asp' 不能用'..' 表示父目录。

KesionCMS V7.0 论坛使用手册时间真的过的好快啊,快的让你措手不及。
一转眼KesionCMS已经从06年的一个新起之秀斗转星移到了V7.0了,哎呀,记得在早期版本中一直是有一个留言系统,后来在V5.X时将留言本改成了小论坛,一个论坛雏形初步的形成了,经过V5.0至V6.5的稍加完善,一个论坛的面貌出现了,但还不够专业,除了小站点会用自带论坛,一般还是会去整合第三方论坛。
经过官方长达半年多时间不断努力开发,在众多站长的期待中,在KesionCMS V7.0测试版发布之前,官方论坛终于换了个崭新的面貌,全新的论坛,全新的界面,全面优化的功能得到了广大科汛用户的强烈关注,支持开发论坛模块的用户数超出了我们的预期,我们开发功能的目的就是应用户的需求而开发,让用户不需要再为整合第三方论坛而烦恼,能够让自带的论坛系统应用在中小型的站点。
在每一次更新,官方都会以抢先预览的方式通过帖子来和大家分享,同时在征求用户的建议和意见的同时不断创新,不断的完善,终于在10年的6月21日官方论坛成功的从原来动网论坛转换到了KesionCMS自己研发的论坛系统。
打破传统CMS整合论坛的瓶颈,以往版本的论坛系统都是通过API整合第三方的形式,整合密度有限,比如会员难以一站通,积分不能共用等,很是令人苦恼。
现在采用KesionCMS及系统自带的论坛系统,在同一套系统里的论坛可以共享网站的所有数据,特别是会员数据和积分等。
论坛系统不仅可以做为网站的一个论坛模块运行,还可以做为独立的论坛站点来运行,系统已全面支持独立域名/二级域名绑定,并支持伪静态。
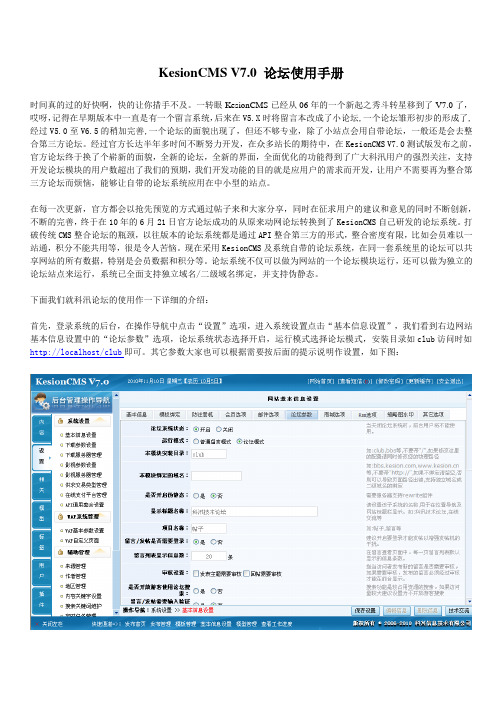
下面我们就科汛论坛的使用作一下详细的介绍:首先,登录系统的后台,在操作导航中点击“设置”选项,进入系统设置点击“基本信息设置”,我们看到右边网站基本信息设置中的“论坛参数”选项,论坛系统状态选择开启,运行模式选择论坛模式,安装目录如club访问时如http://localhost/club即可。

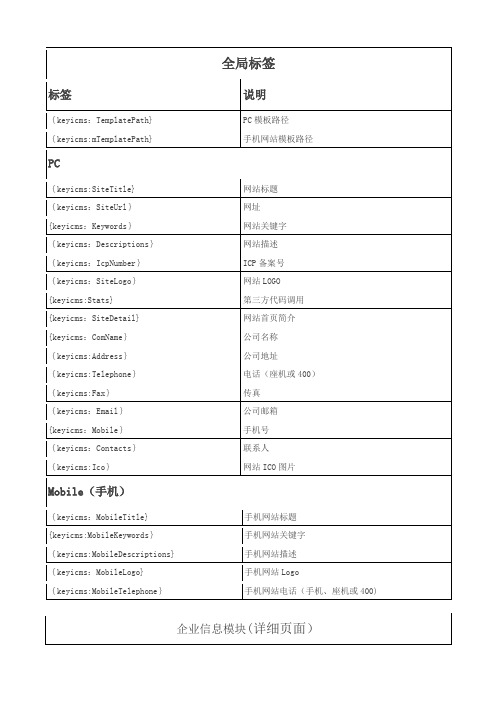
企业信息某一条记录{keyicms:About ID=1}{About:ID} ID{About:Link} 链接{About:AboutName}企业信息标题{About:ClickNumber} 浏览数{About:Content Len=300} 内容(Len 前300个字符){About:AddTime FormatDate=13}添加时间{About:UpdateTime FormatDate=13}修改时间{/keyicms:About}ID:当前记录的ID值信息列表{keyicms:NewsList Num=8 SortID=1 Order=AddTime PicFlag=True NoticeFlag=True PageFlag=True}{NewsList:Link} 链接{NewsList:SortName} 类别名称{NewsList:ID}ID{NewsList:NewsName Len=32} 信息标题{NewsList:Orgin} 信息来源{NewsList:Bold}加粗{NewsList:Color}标题颜色{NewsList:SmallPic}信息图片{NewsList:ClickNumber}浏览数{NewsList:Content Len=32} 信息内容{NewsList:AddTime FormatDate=13}添加时间{NewsList:UpdateTime FormatDate=13}修改时间{/keyicms:NewsList}Num 调出记录数SortID 类别IDOrder 排序(可填写值AddTime, Notice)默认IDPicFlag 只显示图片新闻(可填写值True, False)NoticeFlag 只显示公告(可填写值True, False)PageFlag 关联翻页(可填写值True, False)默认为False产品列表{keyicms:ProductList Num=8 SortID=1 Order=AddTime CommendFlag=True NewFlag=True PageFlag=True} {ProductList:Link} 链接{ProductList:SortName}类别名称{ProductList:ID} ID {ProductList:ProductName Len=32}产品标题{ProductList:ProductNo} 产品编号{ProductList:Maker}出品商{ProductList:SmallPic}产品小图{ProductList:BigPic}产品大图{ProductList:ClickNumber}浏览数{ProductList:Content Len=90}产品内容{ProductList:AddTime FormatDate=13}添加时间{ProductList:UpdateTime FormatDate=13}修改时间{/keyicms:ProductList}Num 调出记录数SortID 类别IDOrder 排序(可填写值AddTime, Sequence)默认IDCommendFlag 只显示推荐(可填写值True, False)NewFlag 只显示新品(可填写值True, False)PageFlag 关联翻页(可填写值True, False)默认为False案例列表{keyicms:CaseList Num=8 SortID=1 Order=AddTime CommendFlag=True PageFlag=True}{CaseList:Link}链接{CaseList:SortName}类别名称{CaseList:ID} ID {CaseList:CaseName Len=32} 案例标题{CaseList:SmallPic} 案例小图{CaseList:BigPic}案例大图{CaseList:ClickNumber} 浏览数{CaseList:Content Len=90} 案例内容{CaseList:AddTime FormatDate=13}添加时间{CaseList:UpdateTime FormatDate=13} 修改时间{/keyicms:CaseList}Num 调出记录数SortID 类别IDOrder 排序(可填写值AddTime)默认IDCommendFlag 只显示推荐(可填写值True, False)PageFlag 关联翻页(可填写值True, False)默认为False下载列表{keyicms:DownList Num=8 SortID=1 Order=AddTime PageFlag=True}{DownList:Link}链接{DownList:SortName} 类别名称{DownList:ID}ID{DownList:DownName Len=32}下载标题{DownList:FileSize} 文件大小{DownList:FileUrl}下载地址{DownList:ClickNumber} 浏览数{DownList:Content Len=90}下载内容{DownList:AddTime FormatDate=13}添加时间{DownList:UpdateTime FormatDate=13} 修改时间{/keyicms:DownList}Num 调出记录数SortID 类别IDOrder 排序(可填写值AddTime)默认IDPageFlag 关联翻页(可填写值True, False)默认为False招聘列表{keyicms:JobList Num=8 Order=AddTime PageFlag=True}{JobList:Link} 链接{JobList:JobName Len=32}职位名称{JobList:JobAddress}工作地点{JobList:Emolument} 添加时间{JobList:ClickNumber}浏览数{JobList:StartDate}开始时间{JobList:EndDate}结束时间{JobList:Requirement Len=90}职位要求{JobList:AddTime}添加时间{JobList:UpdateTime} 修改时间{/keyicms:JobList}Num 调出记录数Order 排序(可填写值AddTime)默认IDPageFlag 关联翻页(可填写值True, False)默认为False图文扩展调用方式:调某个分类下面的图片{keyicms:Ads SortID=1}{Ads:AdsName}图文扩展名称{Ads:AdsPic}图文扩展图片{Ads:AdsUrl}图文扩展链接{/keyicms:Ads}SortID图文分类的路劲调某一条信息的图片{keyicms:Ads ID=1}{Ads:AdsName}图文扩展名称{Ads:AdsPic} 图文扩展图片{Ads:AdsUrl}图文扩展链接{/keyicms:Ads}ID图文信息ID幻灯片调用方式:{keyicms:Slide}{Slide:SlideName}幻灯片名称{Slide:Pic}幻灯片图片{Slide:Url}幻灯片链接{/keyicms:Slide}友情链接调用方式:{keyicms:FriendLink LinkType=0}{FriendLink:LinkUrl}链接地址{FriendLink:LinkName}连接名称{FriendLink:Remark}链接说明{FriendLink:LinkFace} 显示的文字或图片{/keyicms: FriendLink}LinkType 友情链接类型 1为图片,0为文字网站导航调用方式:{keyicms:Navigation NavType=1}〈li><a href=”{Navigation:Link}”〉{Navigation:NavName}</a〉<ul>{keyicms:Navigation1 ParentID={Navigation:ID}}〈li〉〈a href=”{Navigation1:Link}”〉{Navigation1:NavName}〈/a〉〈ul〉{keyicms:Navigation2 ParentID={Navigation1:ID}}<li〉〈a href=”{Navigation2:Link}”〉{Navigation2:NavName}〈/a></li〉{/keyicms:Navigation2}〈/ul〉〈/li〉{/keyicms:Navigation1}〈/ul〉〈/li〉{/keyicms:Navigation}NavType 1表示主导航,2表示底部导航各种分类调用方式:{keyicms:Sort SortType=News}〈li〉<a href=”{Sort:Link}"〉{Sort:SortName}〈/a〉{keyicms:Sort1 ParentID={Sort:ID}}〈li>〈a href="{Sort1:Link}”〉{Sort1:SortName}</a>〈ul>{keyicms:Sort2 ParentID={Sort1:ID}}〈li〉<a href="{Sort2:Link}”>{Sort2:SortName}〈/a>〈/li>{/keyicms:Sort2}</ul〉〈/li〉{/keyicms:Sort1}〈/li〉{/keyicms:Sort}{keyicms:Sort SortType=News}{Sort:Link}{Sort:ID}{Sort:SortName}{Sort:SmallPic}{Sort:Content}{/keyicms:Sort}SortType:表示对应表的分类,可填About,News,Product,Case,Download,如果选择About,则只需一级分类,因为本来也只有一级。

前言也想学习点东西,可是开源太难了,馒头就说,开源是有钱人的游戏。
不得不说,“免费的就是最贵的”这句名言(想不起来谁说的了)其实在我们这块神奇的大陆上是真理。
比如:我学HTML 和CSS,免费学习了很久,在制作网页时还离不开手册,速度慢难极了。
还有一个采集软件ET,免费也能用,但我就是学不会,于是我花钱买了授权,然后三天就会用了。
生命其实是很珍贵的,花钱可以让你在有限的时间内学到更多的东西,还有售后服务,真便宜。
好了,废话不说,言归正传。
学习前提:请看馒头的手册——馒头已经说了。
(我是不是很唐僧,没办法,小时候很爱说话,经历多了不想说了,可是自己的满肚子的才华如何体现,只有在书面上炫一炫,再说了,你可以选择视而不见嘛,总比苍蝇在你一边嗡嗡好接受一点点吧。
)我以自己的学习经历说一下过程,也可以说是学习方法吧:很简单,按猫画虎——遇到问题查手册——解决不了上论坛——实在不行按猫画猫——修改馒头的模板……周而复始,你就学会做模板了。
有一个最重要的重点:你一定要手打代码,反复打。
要在实践中去理解 PS一条真理:要想知道肉味,只有自己去尝尝,光听别人说,永远不会知道肉是什么味准备:1、安装好核心版AMCMS2、准备好HTML页面:首页+列表页+内容页三个就行了3、欲知后事如何,且听下回分解。
免责条款:当你看了本(心得)教程后,发现还不如不看,本人一概不负任何法律责任、道德责任。
同时本人也不对任何动物、人物、事物等等一切你想到或想不到的东西有任何义务。
本人对此心得(你也可以叫教程)有最终解释权,同时欢迎您对此心得提出修改意见,并对热心人表示仅仅心理上的感谢。
特此声明。
——大白菜第二节动态调用后台栏目做为导航首先要理解模板的作用及在程序(akcms)中的应用。
模板就是网站的脸面,它告诉程序以什么的“脸面”把网站内容展示出来。
比如导航放在哪,什么字体,什么颜色还是纵向的A……也可以这样理解模板:它就是一些“框”,框里装的是内容,它可以把内容加上一些美化因素,让人看得舒心。

多科汛fans已对系统自带的的简单搜索感谢不满足了,比如做人才网的用户希望能根据职位类型,工作地点,关键字等进行精确搜索,这时如果用KesionCMS自带搜索标签显然不符合要求.很幸运KesionCMS是完全开源的.您完全可以自由的DIY搜索.这里我就大家举个例子说明吧。
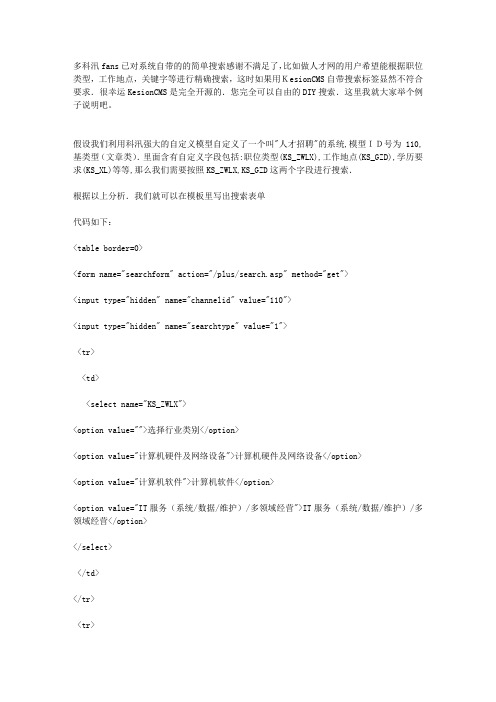
假设我们利用科汛强大的自定义模型自定义了一个叫"人才招聘"的系统,模型ID号为110,基类型(文章类).里面含有自定义字段包括:职位类型(KS_ZWLX),工作地点(KS_GZD),学历要求(KS_XL)等等,那么我们需要按照KS_ZWLX,KS_GZD这两个字段进行搜索.根据以上分析.我们就可以在模板里写出搜索表单代码如下:<table border=0><form name="searchform" action="/plus/search.asp" method="get"><input type="hidden" name="channelid" value="110"><input type="hidden" name="searchtype" value="1"><tr><td><select name="KS_ZWLX"><option value="">选择行业类别</option><option value="计算机硬件及网络设备">计算机硬件及网络设备</option><option value="计算机软件">计算机软件</option><option value="IT服务(系统/数据/维护)/多领域经营">IT服务(系统/数据/维护)/多领域经营</option></select></td></tr><tr><td><select name="KS_GZD"><option value="">选择工作地区(必选)</option><option value="北京">北京</option><option value="上海">上海</option><option value="广东省">广东省</option><option value="天津">天津</option></select></td></tr><tr><td><input type="text" name="keyword" value="请输入职位或公司名称" onclick="this.value=''"></td></tr><tr><td><inpu type="submit" value="搜索职位"></td></tr></form></table>自写表单代码说明:1、表单处理文件/plus/search.asp2、必须提交的字段ChannelID(模型ID),SearchType(搜索类型),KeyWord(搜索关键字) channelid 模型的ID号,可以后台的模模型管理处查到SearchType 搜索类型,取值说明1 表示按标题title搜索(这个例子我们定义为职位名称或公司名称)2 表示按文章内容ArticleContent(这个例子里我们可以定义为职位介绍)3 表示按作者4 表示按录入者100 表示按添加时间.....3、自定义字段 KS_ZWLX,KS_GZD上面已经完成在模板里的写的搜索表单代码。

本文部分内容来自网络整理,本司不为其真实性负责,如有异议或侵权请及时联系,本司将立即删除!== 本文为word格式,下载后可方便编辑和修改! ==科讯cms模板篇一:科讯CMS主要特征(上)_科讯CMS_科讯程序科讯CMS主要特征(上)主要特性:1、系统采用模块化开发,可自由屏蔽暂时没有用到的功能模型,同时又是一款100%开源的程序,二次开发更方便。
2、系统支持整站生成HTML静态和动态ASP整个系统都可以生成静态HTML,有效的提高了系统的性能,不仅减轻服务器的负载提高搜索收录率,增加网站收录。
同时也可以实现内容收费和访问权限控制。
超多种生成文件命名形式可供选择,您可以随心所欲的设置要生成的扩展名,一切更可能的根据您的喜好DIY。
经过开发人员的优化,生成速度非常快,操作便捷。
生成文件名以倒序方式生成:如index_10.html,index_9.html,index_88.html,自由设置每次生成的页数!这种好处当您的栏目下有上万篇文章时越是明显,因为每次生成时不需要将所有页面重新生成一次,只需要根据预设定的生成最新更新的记录即可!3、系统由文章、图片、下载、分类信息、商城、求职招聘、影视、动漫(flash)、音乐、广告系统、个人/企业空间、小型互动论坛、友情链接、公告、调查等20多个功能模块组成。
用户可以选择性的购买和安装所需功能模块,而且还可以根据自定义模型、自定义字段功能开发新的功能模块,如房产系统,企业调查,在线报名等系统以满足个性化需求。
4、网站模板与程序分离,支持多种标签调用,支持DIV+CSS,通过模板设计便可实现个性化网站科汛cms实现了“网站模板与程序完全分离”的新概念,独创ajax输出和JS 标签跨站调用,支持不同频道、栏目、专题、内容页应用不同的模板,支持批量绑定模板,模板换肤更是一键之谈。
模板制作也非常方便,用户可以发布自己制作的模板,也可以下载安装他人分享的模板。
不需写任何一行代码,可以使用自己熟悉的工具,如Frontpage、Dreamwaver等来制作模板。
目录第一章初始设置§单机版、网络版与分布式版本总部1. 登录系统系统安装完成后,您就可以双击桌面上“科脉商业管理系统”图标,进入系统。
首先出现如下图所示的“系统登录”窗口:第一次进入“科脉商业管理系统”,系统默认必须以系统管理员身份登录,在操作员一栏中选择“管理员”,登录密码系统默认为管理员代码,即“9001”,单击确认按钮后就可进入系统。
2.系统初始化设置当您第一次进入“科脉商业管理系统”会首先见到初始化设置窗口,如图所示,在窗口中输入本公司名称后,就可以进入系统了。
〖功能描述〗:“公司信息”在系统中非常重要,如果您想在单据或报表中的页脚打印相关的公司信息,如地址、电话、E-Mail等内容,在这里您就要详细输入这些内容。
〖菜单位置〗:『系统管理→设置→系统设置→公司信息』〖操作界面〗:〖操作说明〗:“公司信息”包括用户名称、联系人、邮编、地址、电话、传真、E-Mail、开户行、税务登记号、长号、徽标等内容。
徽标一栏您需要输入徽标文件在电脑中的路径,设置好后会在系统所有单据和报表中相应位置显示徽标。
〖功能描述〗:“一般设置”中有四项设置内容,分别是“系统启动”、“操作提示”、“选择背景图形”、“其他”。
〖菜单位置〗:『系统管理→设置→系统设置→一般设置』〖操作界面〗:〖操作说明〗:在“系统启动”可以选择系统启动时是否显示欢迎窗口、是否可以在登录窗口选择套帐等内容;在“操作提示”可以选择是否输入提示或按钮是否有声音;在“选择背景图形”可以改变背景颜色,使系统更具人性化;在“其他”选项可以对诸如进入口令保护时间、采购定单有效天数、查询跨度和商品默认有效期等信息进行定义。
注意事项:带“〖功能描述〗设置等。
这里的设置都会影响到以后的操作,并且每个工作站都要重新设置,请小心仔细。
〖菜单位置〗:『系统管理→设置→系统设置→辅助设置』〖操作界面〗:〖操作说明〗:商品编码规则前缀可设置成供应商编码、大中小类编码。
KESIONCMS万能建站系统V9。
5功能白皮书漳州市芗城区科兴信息技术有限公司www。
kesion。
com目录第1章概述 (2)1。
1. 公司简介 (2)1.2。
系统部分典型成功案例 (2)第2章项目介绍 (3)2.1。
关于KESIONCMS (3)2。
2. KESIONCMS系统特点 (3)第3章系统核心功能预览 (4)3.1。
栏目管理 (4)3.2。
文章内容管理 (6)3。
3. 图片内容管理 (9)3.4。
下载系统管理 (11)3.5. 商城系统管理 (12)3。
5。
1商品添加管理 (13)3。
6. 动漫系统管理 (14)3。
7. 影视系统管理 (16)3.8. 供求系统管理 (18)3.9。
求职招聘系统管理 (19)3.10。
在线考试系统管理 (23)3。
11。
在线论坛系统管理 (27)3。
12。
问答系统管理 (28)3。
13。
空间门户管理 (29)3.14。
模型管理 (30)3.15. 模板管理 (31)3。
15.1。
创建新模板 (32)3。
15。
2。
模板绑定 (32)3。
16。
标签管理 (35)3。
17。
用户管理 (37)3。
18。
3G管理 (41)3。
19。
在线支付和API通用接口管理 (41)3。
20。
其它辅助管理 (42)第4章系统授权报价及相关服务 (43)第1章概述1.1.公司简介漳州市芗城区科兴信息技术有限公司(前身科汛网络开发工作室成立于2005年)座落在有着水仙花之乡的漳州市区,有着便捷的交通网络,得天独厚的地理环境,是一家专心专注于ASP及ASP。
NET技术领域,全心全力以技术优势服务于国内外各大资源优势公司,主营网络软件开发与销售、软件咨询与服务等业务的高新技术企业。
拥有互联网知名品牌KESIONCMS TM和KESIONICMS TM、KESIONIMALL TM及KESIONIEXAM TM等专利产品。
公司的网站(kesion。
com)和技术论坛()是目前国内极具影响力的服务型网站和论坛。
《CMS内容管理系统》上机实验指导书作者:龙平版本:V1.0目录写在前面的话 (3)实验指导一、页面特效应用的基础知识 (4)实验指导二、ASP基本知识讲解 (6)实验指导三、CMS安装 (11)实验指导四、栏目架构 (16)实验指导五、新闻采集 (21)实验指导六、首页套用 (31)实验指导七、标签制作 (36)实验指导八、栏目页和内容页标签套用 (59)写在前面的话CMS是Content Management System的缩写,意为“内容管理系统”,内容管理系统是企业信息化网站建设的新宠。
之前企业建站多采用静态页面或asp、php等动态语言结合数据库制作,对维护人员的专业素质也有一定的要求,而多数中小企业很难具备这样的专业人才。
随着企业网站建设的概念普及,对网站内容又有了许多多元化的要求,并不是单纯的文字与图片排版内容,同时客户对网站的电子商务、客户互动、网络营销等方面有了更深层的需求。
千变万化的信息流对我们的维护人员提出了更高要求。
如果有个好的系统去支持您的网站,那将节省大量的人力物力。
CMS是一套基于标签、模板技术的内容管理系统。
后台采用动态脚本技术,文章发布生成前台静态文档。
通过后台灵活的标签、栏目、模板管理可以定制生成各种显示效果。
如下比较显著的特点:1.动态数据库生成静态页面,提高网站内容的浏览速度、有利于网站在搜索引擎上的排名;2.网站前台页面采用页面内容与样式分离,用CSS样式表控制,有效的减少了代码的重复读取量,提高网站的打开速度,同时有利于网站的整体维护;3.信息更新操作简易,对维护人员无专业要求,只要会简单的电脑操作就可轻松自如的更新网站内容;4.支持图片、Flash动画、影音视频文件等特殊文件发布;5.可自行添加网站频道,对频道数量及多层级别无限制。
6.强大的频道权限管理:除开放给所有人浏览的频道,还可以精确设置不同级别的会员可浏览的频道栏目;后台管理可以设置不同的频道由不同的人员添加、编辑,并且可以把添加、审核、发布权限指派给不同的操作人员。
KesionCMS模板标签制作使用说明首先,将我们设计好的模板或下载的模板解压出来,把images目录下的图片及样式文件复制粘贴到KesionCMS主程序目录下的images目录下覆盖,将模板静态页面,如”频道首页.html”复制粘贴到KesionCMS主程序目录下的Template目录下对应的目录,可以直接放Template目录下,或为了方便管理,新建一个”公选网”,将”频道首页.html”模板粘贴到这个公选网文件夹里面,如下图:再用Dw工具打开Template/公选网目录下的这个模板,如下图:打开后,我们看到的模板中代码是images/开头的,但是绑定到程序后images/就认不到了,我们需要批量把images/替换为{$GetInstallDir}images/,如下图:保存模板,到后台绑定模板,如下图:保存设置,更新缓存,如下图:点击上图所示的[网站首页]链接访问前台首页,效果如下图:像头部这些链接导航我们一般通过后台新建的栏目链接地址直接手工链接过来,如下图:像这种栏目导航,如下图:源静态模板文件代码如下图:在后台建好栏目后,通过建立频道导航标签标签名称自己命名如”财会类导航”,输出格式选择自定义输出样式(新增),并将模板中这段代码分析下第一个财会类单独一个样式控制,下面的是统一的<ul class="ul_w1"><li class="act"><a href="/Accountant/" target="_blank">财会类</a></li><li><a href="/cy/" target="_blank">会计从业</a></li><li><a href="/chuji/" target="_blank">初级会计</a></li><li><a href="/zhongji/" target="_blank">会计师</a></li><li><a href="/cpa/" target="_blank">注册会计师</a></li><li><a href="/ccbp/" target="_blank">银行从业</a></li><li><a href="/jjs/" target="_blank">经济师</a></li><li><a href="/pinggu/" target="_blank">资产评估</a></li><li><a href="/tjs/" target="_blank">统计师</a></li><li><a href="/cta/" target="_blank">税务师</a></li><li><a href="/Accountant/" target="_blank">更多>></a></li></ul>那我们就把上面的代码分成两个循环体,如下图:把里面的静态链接地址和栏目名称换为标签插入,选择范围即选择这个标签要调用的分类,我这边没有添加财会类栏目所以以新闻频道为例。
设置好了点击“保存”按钮。
此时标签建立完成,接下来就是调用标签了,回到dreamweaver工具打开编辑的模板,把刚才上面的那段代码用一个标签替换,如下图:按CTRL+S,保存模板,刷新前台的首页模板,我们看到效果如下图所示:即将我们要的效果通过标签调用出来了。
下面我们再举个例子,最近更新,分析下包括了导航,栏目,文章标题及日期,如下图:找到模板中这段静态页面中的代码,如下图:我们看它调用的是12条信息,是一个文章列表,而且循环体<li></li>都是一样的控制,那我们回到系统后台建系统函数标签,选择万能列表标签就可以了。
输入标签名称,选择范围为文章系统,因为调用的是最新文章所以可以不指定栏目,可根据需要选择文档数据设置为12,输出格式选择自定义输出样式(非常灵活的一种样式,所以叫万能列表标签),在循环体中将静态模板中的循环内容其中的一句复制到里面的[loop={@num}][/loop]里面,如下图:将循环体中的链接地址和栏目名称,文章标题,日期区分开来,一个个认真替换为标签,如下图:保存标签,再回到dw里面把这段代码替换为标签调用,如下图:刷新前台模板,我们看看效果,如下图:下面再举个不同的一个效果,是小图标+标题+试听>>效果,如下图:找到静态模板中的源代码,如下图:和上面一样,我们知道是通过万能列表标签来实现,抓紧时间,回到系统的后台建系统函数标签的万能列表标签,如下图:设置标签名称和栏目,文档数量即调用的信息条数,标题的字数等参数设置,循环体中将其中的一句代码复制过来,并将里面的链接和标题等设置为标签,设置完成,保存标签。
并在静态模板中将原来的静态内容替换为标签,如下图:刷新后前台预览效果如下图:下面再举个例子,如下图:我们分析下,它其实也是调用了10条信息的文章列表标签,同样的也可以通过万能列表标签来实现。
回到DW中找到源代码,如下图:分析:我们看到第一条信息即头条的样式不同,这个分一块;第二部份循环4条信息,然后中间一划分线,下面再循环5条,我们分析好就可以开始着手建标签了。
回到系统后台新建标签,根据我们上面的经验,区分开循环体,如下图:标签参数设置好,保存标签。
回到DW里把这段静态页面的代码替换为标签调用,我这边调用的是新闻频道下的新闻,如下图:OK,这个效果也实现了。
我们最后看底部通用这段代码,这是网页底部的联系信息和版权资料,如下图:如果模板比较多,建议把这段代码复制到后台,新建一个自定义静态标签来调用,如下图:把里面的链接地址改为后台建的栏目地址,保存后,在模板中将这段代码替换为{LB_公选网底部通用},如下图:保存模板,刷新页面查看效果如下图:将模板文件覆盖到Template模板目录下的文章系统目录,同样的方法将列表页.html模板用DW工具打开编辑,将images/路径批量替换为{$GetInstallDir}images/,如下图:点击“替换全部”然后按CTRL+S快速保存。
登录系统后台绑定模板,点击栏目管理----批量设置,选择需要绑定的栏目,点击“选择模板”绑定到我们刚才覆盖的文章列表页模板并将前面的复选框选中打勾,如下图:预览我们的列表页,效果如下图所示:和首页一样,我们将静态内容替换为建标签调用。
左边文章分页列表调用的是终级分页列表标签,我们观察下他的文章前5条字体比较黑,后面的列表是比较淡,每5条分一段,观察完了,下面开始动手做标签。
找到源代码的最新5条新闻列表将循环体放到终级文章列表标签中,如下图:总共调用35条,循环7次,每个循环体调用5条,如下所示:[loop=5]<div class=Right_last_lst><div class=R_title><span style="color:#FF0000">·</span><A target="_blank" class=lst14 href="{@linkurl}" title="{@fulltitle} " style="color:#000000">{@title}</a></div><div class=R_date><font color="#cccccc">{@adddate}</font></div></div>[/loop]<div class=dashed_bottom></div>[loop=5]<div class=Right_last_lst><div class=R_title>· <A target="_blank" class=lst14 href="{@linkurl}" title="{@fulltitle}">{@title}</a> </div><div class=R_date>{@adddate}</div></div>[/loop]<div class=dashed_bottom></div><div class=dashed_bottom></div>[loop=5]<div class=Right_last_lst><div class=R_title>· <A target="_blank" class=lst14 href="{@linkurl}" title="{@fulltitle}">{@title}</a> </div><div class=R_date>{@adddate}</div></div>[/loop]<div class=dashed_bottom></div>[loop=5]<div class=Right_last_lst><div class=R_title>· <A target="_blank" class=lst14 href="{@linkurl}" title="{@fulltitle}">{@title}</a> </div><div class=R_date>{@adddate}</div></div>[/loop]<div class=dashed_bottom></div>[loop=5]<div class=Right_last_lst><div class=R_title>· <A target="_blank" class=lst14 href="{@linkurl}" title="{@fulltitle}">{@title}</a> </div><div class=R_date>{@adddate}</div></div>[/loop]<div class=dashed_bottom></div>[loop=5]<div class=Right_last_lst><div class=R_title>· <A target="_blank" class=lst14 href="{@linkurl}" title="{@fulltitle}">{@title}</a> </div><div class=R_date>{@adddate}</div></div>[/loop]<div class=dashed_bottom></div>[loop=5]<div class=Right_last_lst><div class=R_title>· <A target="_blank" class=lst14 href="{@linkurl}" title="{@fulltitle}">{@title}</a> </div><div class=R_date>{@adddate}</div></div>[/loop]保存标签,替换原来模板,保存模板刷新前台预览效果如下图:。