淘宝店铺装修教程(装修全程)-精选.
- 格式:doc
- 大小:2.34 MB
- 文档页数:13

淘宝店铺装修的页尾设计技巧
淘宝店铺装修的页尾设计技巧
网店页尾的用处:
令网店页面的结构显得更加完整,页尾的模板和页头模板相比是比较少的,所以利用好页尾可以为网店起到很好的分流作用的,并且页尾和页头都是属于共同展示页面的,不管是打开哪个产品详情页都会有显示出来的。
那么普通的淘宝网店页尾模板有多少个?淘宝店铺默认的页尾模板就只有一个的,是属于自定义的页面。
页尾模板的内容主要是倾向于哪个方面?店铺页尾模板必须要符合网店的风格以及主题,色彩需要一致,至于内容,可以添加消保、售后服务、7天无理由退换货、购物流程、联系方式等等,下面店铺和大家说说别人的淘宝店铺的页尾是如何设计的。
页尾设计:
1.客服联系方式。
这个内容很多淘宝店家都会设置在页面的左右两边的,至于什么要设置在页尾的目的`就是页头和页尾是共同的页面,这样可以展示机会,方便消费者咨询。
2.发货须知。
添加这样的内容的目的就是让消费者对店铺增加信任,并且发货须知这部分是一定的,这个发货时间是由店家来定的,所以,统一的发货时间可以让店家节省很多时间。
3.购物流程、返回首页。
提高顾客体验度,不是每一位顾客都知道购物流程是怎么样的,那么我们就需要把购物流程展示出来,让顾客可以按照流程去购买宝贝。
4.友情链接。
这个是很容易理解的,姐妹店铺、合作店铺、同盟等。
5.关于我们。
讲解网店的特色、文化、内容等等,网店加入哪些保障服务等等。
【淘宝店铺装修的页尾设计技巧】。


如何通过代码装修淘宝店铺
在网络发达的时代,很多人都开起了淘宝店。
一家销量高的店铺肯定有着一个精美的装修。
在装修时,大多数人会选择购买模板,也有些朋友喜欢通过代码来装修店铺。
今天就详细的讲解一下如何通过代码装修淘宝店铺。
通过代码装修店铺方法:
准备工具:编写或已经做好的代码
1、打开淘宝后台卖家中心,在店铺管理找店铺装修
2、找到自定义板块,鼠标左键选中,拉出来放到通栏的位置
3、点击自定义右上角板块编辑按钮,进入编辑状态,选中编辑源代码,把代码黏贴进去,之后再次点击编辑源代码,切换回来,看到很多条条框框
4、单击一个空白区出来几个选项,选择编辑,图片地址栏输入这个图片的图片空间的地址(图片链接就像个小锁链)
5、全部输入好并添加点击后的跳转链接后,基本上也就完成了,预览一下OK的话就可以直接发布了。
以上就是如何通过代码装修淘宝店铺的方法了。

淘宝店铺装修教程(代码制作)对于新开的淘宝店铺来说,对自定义区进行装修是整个店铺装修的重点。
因为我们可以对自定义区进行添加文字、图片、表格等内容,而其他板块是不能实现这样的功能的。
所以,这个教程主要教大家如何进行自定义区的装修。
而想要把自定义区装修好,不可避免地会接触到网页编程这方面的内容。
可能有的朋友会担心这方面的知识比较难掌握,但我告诉大家,我们大可不必很专业,只要大家抓住几个重要的点,这方面的内容还是比较容易掌握的。
首先给大家介绍一个软件:dreamweaver。
这是一个网页编程软件,这个软件给了我们不必完全看懂源代码就可以把网页编辑好的可能。
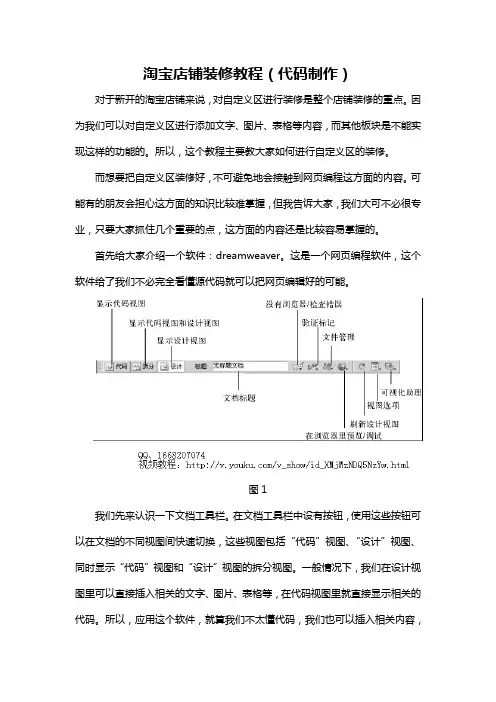
图1我们先来认识一下文档工具栏。
在文档工具栏中设有按钮,使用这些按钮可以在文档的不同视图间快速切换,这些视图包括“代码”视图、“设计”视图、同时显示“代码”视图和“设计”视图的拆分视图。
一般情况下,我们在设计视图里可以直接插入相关的文字、图片、表格等,在代码视图里就直接显示相关的代码。
所以,应用这个软件,就算我们不太懂代码,我们也可以插入相关内容,达到比较好的效果。
1、插入图片、表格,如图2所示通过插入菜单,我们可以插入图片、表格和超链接等。
图2我们插入一些图片和表格,如图3所示.图32、代码选择面3图中显示,我们可以直接插入图片,也可以先插入表格,再对表格添加内容。
我们在显示视图中直接选择所有内容,相应的代码视图中的代码就被自动选中。
如图4所示。
图4对于那些没有被选中的内容,我们是不需要选择的,我们只要把被选中的代码复制到自定义区。
从图4中我们可以看出,图片的地址是电脑上的电脑,所以我们需要把图片先传到淘宝的图片空间里去,然后复制图片的地址,对电脑上图片的地址进行替换。
3、代码修改我们再来看图5中关于文字的代码。
图5Color代表颜色,#ff0000代表颜色代码,每种颜色对应一个代码,只要改成你想要的颜色的代码就可以改变颜色。
Size代表字体大小,只要对24pt进行修改,就可以改变字体的大小。


双11促销海报、素材在最下面双十一店铺模板装修说明书为了商家们能更方便的装修店铺,总结了以下几点店铺装修步骤,以供商家学习使用。
(*请使用google浏览器或者火狐firefox浏览器进行操作)一、生成装修代码第一步:打开网址: /go/act/tmall/htmlcodebuilder.php此页面为装修代码生成器,用户可通过此工具快速生成双11商品活动页面。
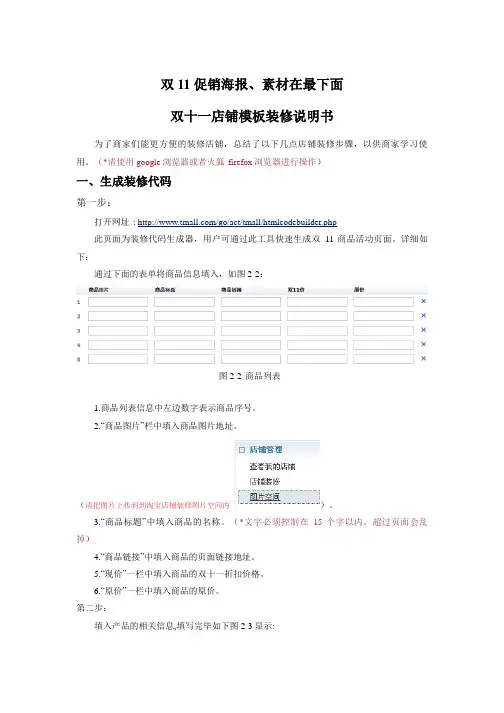
详细如下:通过下面的表单将商品信息填入,如图2-2:图2-2 商品列表1.商品列表信息中左边数字表示商品序号。
2.“商品图片”栏中填入商品图片地址。
(请把图片上传到到淘宝店铺装修图片空间内)。
3.“商品标题”中填入商品的名称。
(*文字必须控制在15个字以内,超过页面会乱掉)4.“商品链接”中填入商品的页面链接地址。
5.“现价”一栏中填入商品的双十一折扣价格。
6.“原价”一栏中填入商品的原价。
第二步:填入产品的相关信息,填写完毕如下图2-3显示:图2-3注意:商家可根据自己的需要填写多条商品,如只有5个商品,则只需要填写前5条即可。
若商家需要填入商品数量很多,页面上显示的个数不够,需要继续添加的,可将页面拉至底部,“在尾部添加一行”或者“在头部添加一行”两个按钮皆可以添加商品列表的数量。
如图2-4:图2-4 添加商品列表功能说明:“在尾部添加一行”添加后的数据显示在所有商品列表的最后面“在头部添加一行”则是在所有商品列表的最前面。
“清空数据”按钮可以清空在框内所写的所有商品信息。
将商品信息填写完毕后,可在页面右上角找到两个按钮,如图2-5;一个为“完成”按钮,一个为“关闭”按钮。
·点击“完成”,可对用户填写的商品信息保存,并在页面上展示商品信息填写完毕后的预览效果。
图2-9·点击“关闭”则不作保存!如图2-6;图2-5 编辑完成第二步:预览页面导出HTML代码(1)点击完成按钮之后可预览页面效果如下图2-6所示:图2-6 页面预览(2)页面内容确认无误后,点击“备份/还原数据”按钮。


网店装修,淘宝店铺首页应如何布局?实体店铺给人的第一感觉往往是它店铺装修好坏,而淘宝店铺则是它的首页布局决定了它在顾客心里的第一印象,一个好的店面装修及布局不仅能让顾客拥有好感,还能让他们在购物过程中获得更好的购物体验。
想要了解淘宝首页布局的朋友可以参考下下面的关于布局的基础知识,希望能帮到你们。
把网店装修好不仅能够提高店铺的整体形象,还能够提高店铺的转化率,一个合理的装修风格和布局能够给买家很好的购物体验,在视觉和操作上都能够给买家留下良好的印象,下面就和大家说说店铺首页该如何去布局吧。
1、首页的第一屏淘宝店铺首页第一屏是点击率最高的一个区域,因为买家来到店铺第一眼看到的就是这个地方,如果这块地方设计得不够出色那么买家就会迅速的下拉页面。
现在很多店铺的首页都实现了在1024px下能完整的看到这个轮播图片。
在这个重要区域就要展现出店铺的重要信息,比如热销的宝贝、商品的分类、促销活动等等。
还有一点是要保证这个区域在不同的屏幕分辨率下都能够清晰的展现出来。
2、首页下半部分整洁统一,要有层次感(1)整洁统一。
每个楼层布局是一样的,你可以看看天猫首页,电器城,还有其他外站以及网店系统的精美模板,他们每个楼层布局都是一样的,为什么呢?考虑到客户浏览的时候总是很快的,这样他就知道他想要的在哪,不用花时间去找。
(2)每个楼层色调又是不一样的,这样能刺激浏览者的视觉,让他能够分开不同的楼层快速定位到他想要的哪一个楼层中。
3、要学会做活动页首页第一屏那么重要的区域,如果轮播图片只是链接到某一个宝贝是在太浪费了,如果客户不喜欢这个宝贝,跳出率就很高,你可以新建一个活动页,列出多个相关产品,让客户有的选择,成交率就会大大提高,建立活动页的好处:1.减少首页的高度,加快首页加载速度;2.给客户以选择,提高成交率。
店铺首页就好比一个人的外貌,你把首页做好了,别人才会有想再看一眼的欲望,所以在装修网店时,千万要做好首页的布局与装修,这样才能保证你比别家网店更胜一筹。

淘宝装修模板代码教程大全(完整版)1)公告栏的装修图片代码,帖到公告栏就行了. 不过还是有好多人来问我公告栏的位置-----点我的淘宝-----管理我的店铺------基本设置,下面写着公告的位置。
<img src="图片的所在的地址"><img border="0" src="图片地址" />2).公告悬浮装饰图片代码,COPY到公告的最下面就好了哦,<IMG style="right: 5px; BOTTOM: 0px; POSITION: relative" src="你图片的地址">3)加背景音乐的代码。
进“我的淘宝”点击“管理我的店铺”进入“基本设置” 先贴代码,再写你的公告文字<bgsound src="你的背景音乐地址" loop=-1>4)浮动的图片的代码:</td></tr></table>;<img height="150" src="图片地址"5)滚动字幕代码:这个用处可就多了,放到哪里那些字都是会动的,有很多朋友在好评里都会用到哦!<marquee>输入你想说的话</marquee> 6)自定义颜色代码<font color=blue>输入你想要说的话</font>注意:等于号"="后就是颜色的英文:不喜欢这个颜色还可以换成其他颜色的,如:red(红)、blue(蓝)、green(绿)等;不过注意代码的总长度不要超过40哦。
7)增加链接链接内容<a href="链接地址">链接内容</a>8)店铺分类的代码<img src=" 图片的地址" /> 代码就放在:我的淘宝—管理我的店铺—宝贝分类简单介绍一下我的操作方法:1、选好喜欢的宝贝分类模板,复制保存之后,填上适当的文字,然后上传到网上相册;2、复制代码<img src=" 图片的地址" /> 到宝贝分类中;3、打开网上相册,选中相应的模板,右击属性,复制属性中的图片地址;4、由于网上的图片地址过长,因此要在/上进行网址缩短工作:即把复制的图片地址到这个网站中进行缩短,然后会出现一个较短的图片地址5、再用短地址放入<img src=" 图片的地址" /> 的""中就ok了9)如何在店铺公告添加个性的鼠标指针:马上copy这个代码,它可以让您的店铺公告更有吸引力呀<table style="CURSOR: url('上传后的鼠标指针的网址')"><tr><td><table border="0" style="TABLE-LAYOUT: fixed">10)宝贝描述加上个性的鼠标指针自己喜欢的鼠标指针选好了吗?那就马上复制这个代码在宝贝描述里就可以了,当然还要先选“编辑源文件”<table width="100%" style="CURSOR: url('这里是已上传的鼠标指针网址')"><tr><td width="100%">另外,还要在源文件底部输入代码:</td></tr></table>11)在模板中增加淘宝收藏本店代码宝贝描述中都带有“店铺收藏”字样,但是最新的淘宝收藏夹变化了,导致了以前的方法不灵了,如何解决这个问题呢?把以前的代码换成如下即可解决这个问题:/popup/add_collection.htm?id=62323209&itemid=62323209&itemtype=0&ownerid=115d86206eeba2e9d827 ef69ac80a71c&scjjc=2(欢迎大家点击这个链接看看我说的方法灵不灵啊,点击确定之后,到您自己的收藏夹里面看一眼,是不是我的店铺已经被您收藏了?^-^^-^ 呵呵^-^)别忘了把62323209&itemid=62323209&itemtype=0&ownerid=115d86206eeba2e9d827ef6 9ac80a71c&scjjc=2这个数字修改成您自己的店铺ID哦(不修改的,我热烈的欢迎啊,哈哈)如何获得自己的店铺ID呢?进入“我的淘宝”/“查看我的店铺”,会看到浏览器的地址栏中有类似下面的字样:/shop/view_shop.htm?nekot=c21pbGVfNWNt1281414248 539&user_number_id=321589306user_id=后面的那串数字就是您自己店铺的ID了,把这个ID COPY下了,替换上面的那个代码就可以在宝贝描述模板里面添加收藏店铺了!!12)添加音乐代码:百度音乐/搜索你想要的歌曲,记得要选连接速度快的。

店铺(店招页头、页面)背景设置教程1、淘宝店铺背景说明淘宝店铺背景由淘宝店招页头背景和淘宝网店页面背景构成。
由于目前淘宝店铺有专业版旺铺和基础版旺铺两个版本。
旺铺不同,淘宝店铺背景设置稍有不同。
大家仔细看我们下面的介绍说明。
如果你不清楚自己网店的旺铺版本,在你网店首页,底部,淘宝有备注的,仔细看一下就知道了。
如果你是新手网店,可以免费升级到专业版旺铺哦。
具体见教程:《旺铺专业版与基础版的区别,淘宝基础版如何升级专业版?》2、淘宝专业版旺铺背景设置流程专业版旺铺,淘宝店铺背景分页头背景图+页面背景图(1)页头背景图:店铺顶部店铺招牌的位置,高度0-150px区域内。
页头背景图,我们也称淘宝店招背景图。
页头背景图的尺寸,各种各样,有1920x150这样完整的全屏的淘宝店招页头背景图,也有适合横向平铺的小图,还有可以用来直接平铺的小图。
具体,以你的店招设计为准。
页头背景图设置很简单,在淘宝装修后台后台首页,点左侧“页头”,进去设置即可。
如果需要显示设置的背景色,记得在“页头背景色”点颜色正方形小图标,设置背景色。
然后勾选后面的“显示”。
如果背景色设置不成功,或者没显示,要么你没勾选“显示”,要么你在下面上传设置了“店招背景图”。
一般情况下,背景色和背景图片是二选一。
且背景图片优先级最高。
如果页头背景有背景图,单击“页头背景图”,点更换图片,上传图片后,按需要设置好“背景显示”和“背景对齐”提示:如果你在使用鱼摆摆网或者其他网站的淘宝全套背景图,特别含全屏店招的模板,一般需要上传或者更换页头背景图,然后根据需要,将“背景显示”设置为“平铺”或者“横向平铺”或者“不平铺”。
“背景对齐”,一般设置为“居中”提示1:店招导航条与下面的模块,默认有个10px间隔,如果不需要,点关闭。
提示2:页头背景设置后,记得在右下角,点一下“应用到所有页面”。
(2)页面背景:淘宝店铺整体的背景。
目前常见的淘宝店铺页面背景图有淘宝悬浮固定背景图、纵向平铺长图、平铺小图。

淘宝店铺装修:如何去掉店铺模块10px空隙?当我们在做淘宝店铺装修时,会时常碰到很多棘⼿的问题,如何消除各种模块之间的空隙就是当中⼀个⼤问题。
我们这⾥说的间隙就是是两个⾃定义区域中间的模块,⼀般有10PX的间隙。
不要⼩看了那⼀点点10px的间距空隙,它极⼤的影响着整体装修效果的连贯性,这点我⼀说可能⼤家都⾝有体会了。
怎么看就怎么不顺眼,那应该如何消除这些模块之间的10px缝隙呢?其实我们可以通过删除代码来删除模块空隙。
具体如何操作我们来看装修教程。
全屏通栏,全屏轮播,以及其他代码模块之间消除间隙,原理都⼀样。
详见下图:消除10PX间隙后的效果如下:未消除10PX,默认有10PX间隙,如下:在线⽣成全屏海报代码(百度下有很多这样的⽹页⼯具),源代码:破950限制通栏,未消除10PX源代码,这⾥图⽚⾼度是364PX<divstyle="height:364px;width:1920px;"><divclass="footer-more-trigger"style="width:1920px;height:364px;left:auto;top:auto;margin:0;padding:0;border:0;"><divclass="footer-more-trigger"style="top:auto;left:-485px;margin:0;padding:0;border:0;"><ahref="/item.htm?spm=a1z10.3.w4002-5114819895.23.tiev41&id=36581499806&scene=taobao_shop"target="_blank"><imgsrc="/imgextra/i4/1927022064/T2qK7RXjRaXXXXXXXX-1927022064.jpg"/></a></div></div></div>消除间隙后的代码:<divstyle="height:344px;width:1920px;"><divclass="footer-more-trigger"style="width:1920px;height:364px;left:auto;top:auto;margin:0;padding:0;border:0;"><divclass="footer-more-trigger"style="left:-485px;top:-20px;margin:0;padding:0;border:0;"><ahref="/item.htm?spm=a1z10.3.w4002-5114819895.23.tiev41&id=36581499806&scene=taobao_shop"target="_blank"><imgsrc="/imgextra/i4/1927022064/T2qK7RXjRaXXXXXXXX-1927022064.jpg"/></a></div></div></div>注意说明:这张图⽚上364像素⾼,模块之间间隙是10PX,两个模块间隙就是20PX,所以,修改代码<divclass="footer-more-trigger"style="left:-485px;top:-20px;margin:0;padding:0;border:0;">,中的top:-20PX,天猫⼀般是-10PX,根据实际情况,有的是-10PX,有的需要是-20px,然后再修改<divstyle="height:344px;width:1920px;">,把原本⾼度为height:364PX;,修改为height:344px;。
店铺装修模板使用教程
第一步打开我的淘宝在左手边找到店铺管理点击店铺装修
如图
点击店铺装修后出现如下页面:
如果出现提示需要升级的请按以下步骤升级,如果已经升级了的请直接跳到第二步如何安装店招
以下是升级步骤:
第二步如何安装店招
在下图中鼠标移到店铺招牌那会在右手边出现编辑两个字点击编辑。
点击浏览找到你保存的店铺装修文件
点击以店招为名称的图片保存(店招就上传好了)
第三步:如何上传促销区代码:
在店招的下面右手边我们看到自定义内容区,如下图:
注:把名称为促销区代码的文档中所有内容全部复制过来,在空白处粘贴。
效果图:
这时候可看到装修模板。
可以在里面编辑了。
在店铺公告下面”在这里输入文字”的地方双击鼠标,出现如上图红色圈起来的框框,此时可以更改公告文字内容。
下面介绍如何更换产品图片和给产品图片添加链接。
在上图中注意看箭头的指向:
1.点击箭头产品图片,右键剪切。
2.点击箭头指向的图标出现箭头指向的图框
3.在箭头指向的图框中可以看到图片地址与链接地址
4.把您要添加的图片的对应地址复制过来粘贴在图片地址中5.把您图片想链接到的页面网址复制过来粘贴在链接地址中6.最后保存
第四步添加宝贝分类图片
在店铺装修的页面中在左手边我们会
看到宝贝分类如左图;当鼠标移动到左
图时,在左图的宝贝分类这个几个字旁
会出现编辑两个字,点击编辑
点击编辑后出现下图:
在上图中对应的分类粘贴上对应的分类地址,最后保存就完成了。
第五步点击发布,此时买家可以看到已装修过的店铺。
注意如何获得图片地址:
先把图片传到图片空间
就可在图片空间找到相对应的图片地址。
(注:所有的操作,都要选择保存并要发布,才能生效使用。
)说明:教程里所有的图片及代码,都可以在官方赠送的资料里查到。
最新文件仅供参考已改成word文本。
方便更改。