asp的常用控件
- 格式:ppt
- 大小:614.50 KB
- 文档页数:41



第 8 章 网页标准控件控件是一种类,绝大多数控件都具有可视的界面,能够在程序运行中显示出其外观。
利 用控件进行可视化设计既直观又方便,可以实现“所见即所得”(What You See Is What You Get, 简称为 WYSIWYG)的效果。
程序设计的主要内容是选择和设置控件以及对控件的事件 编写处理代码。
本章将介绍网页中最常用的几个标准网页控件。
目的在于学会这些常用控件的使用方 法。
其他控件在后续的章节中介绍。
8.1 网页中的控件类型 的类库中包括大量的控件,根据功能可以将它们分成以下几种类型。
标准控件:这些控件属于服务器控件。
除窗体页中常用的按钮、文本框等控件以外,还 有一些特殊用途的控件,例如,显示日历的控件等。
网页标准控件与 HTML 元素标记之间 不存在一对一的对应关系。
验证控件:用于检验用户的输入。
例如,验证是否缺少必须填入的字段;输入的数据格 式是否符合要求;输入的数据是否在指定的范围内等。
用户控件及自定义控件: 这些控件都是由程序设计者自行定义的控件, 是对系统控件的 扩展。
用户控件可以在项目内不同网页中重复使用,从而提高了程序设计的效率,同时还能 使各网页的显示风格一致。
HTML 控件:默认情况下它属于客户端(浏览器端)控件,但也可以将其转换成服务器端 控件。
每个控件对应于一个 HTML 元素的标记。
数据源控件 这类控件可以针对各种数据源实现数据绑定功能, 这包括微软的 SQL Server 和 Access, 以及其他关系型数据库、XML 文件和代码中实现的类。
数据视图控件 这类控件呈现为各种列表和表格,它们可以绑定到数据源以显示和编辑数据。
个性化控件 这类控件允许用户个性化地展示自己的站点, 包括重新调整网页本身等。
用户信息会被 自动地、透明地保存,并从一个会话持续到下一个会话。
登录控件和安全控件 这类控件实现站点中的普通登录功能,并维护用户的密码。

asp下拉列表控件(转)下拉列表也是Web开发中常⽤的控件之⼀,⽤来从⼀组可选项中选取⼀项。
FineUI中的下拉列表不仅可以通过ASPX标签声明,也可以绑定到各种数据源。
FineUI还根据实际项⽬的需要,扩展了⼀种模拟树的下拉列表。
标签声明的下拉列表1: <ext:DropDownList runat="server" ID="DropDownList1">2: <ext:ListItem Text="选项 1" Value="Value1" Selected="true" />3: <ext:ListItem Text="选项 2(不可选择)" Value="Value2" EnableSelect="false" />4: <ext:ListItem Text="选项 3(不可选择)" Value="Value3" EnableSelect="false" />5: <ext:ListItem Text="选项 4" Value="Value4" />6: </ext:DropDownList>绑定到字符串列表的下拉列表1: <ext:DropDownList runat="server" ID="DropDownList1" Resizable="True">2: </ext:DropDownList>1: protected void Page_Load(object sender, EventArgs e)2: {3: if (!IsPostBack)4: {5: List<string> strList = new List<string>();6: strList.Add("选项 1");7: strList.Add("选项 2");8: strList.Add("选项 3");9: strList.Add("选项 4");10:11: DropDownList1.DataSource = strList;12: DropDownList1.DataBind();13: }14: }绑定到⾃定义类列表的下拉列表1: protected void Page_Load(object sender, EventArgs e)2: {3: if (!IsPostBack)4: {5: List<CustomClass> myList = new List<CustomClass>();6: myList.Add(new CustomClass("1", "选项 1"));7: myList.Add(new CustomClass("2", "选项 2"));8: myList.Add(new CustomClass("3", "选项 3"));9: myList.Add(new CustomClass("4", "选项 4"));10:11: DropDownList1.DataTextField = "Name";12: DropDownList1.DataValueField = "ID";13: DropDownList1.DataSource = myList;14: DropDownList1.DataBind();15: }16: }17:18:19: public class CustomClass20: {21: private string _id;22:23: public string ID24: {25: get { return _id; }26: set { _id = value; }27: }28: private string _name;29:30: public string Name31: {32: get { return _name; }33: set { _name = value; }34: }35:36: public CustomClass(string id, string name)37: {38: _id = id;39: _name = name;40: }41: }绑定到表格的下拉列表1: protected void Page_Load(object sender, EventArgs e)2: {3: if (!IsPostBack)4: {5: DataTable table = new DataTable();6: DataColumn column1 = new DataColumn("MyText", typeof(String)); 7: DataColumn column2 = new DataColumn("MyValue", typeof(String)); 8: table.Columns.Add(column1);9: table.Columns.Add(column2);10:11: DataRow row = table.NewRow();12: row[0] = "选项 1";13: row[1] = "1";14: table.Rows.Add(row);15: row = table.NewRow();16:17: row[0] = "选项 2";18: row[1] = "2";19: table.Rows.Add(row);20:21: row = table.NewRow();22: row[0] = "选项 3";23: row[1] = "3";24: table.Rows.Add(row);25:26: row = table.NewRow();27: row[0] = "选项 4";28: row[1] = "4";29: table.Rows.Add(row);30:31: DropDownList1.DataTextField = "MyText";32: DropDownList1.DataValueField = "MyValue";33: DropDownList1.DataSource = table;34: DropDownList1.DataBind();35: }36: }模拟树的下拉列表很多时候,我们希望在下拉列表中显⽰简单树状的层次结构,在菜单设置、机构设置等场景下这个需求尤为突出。



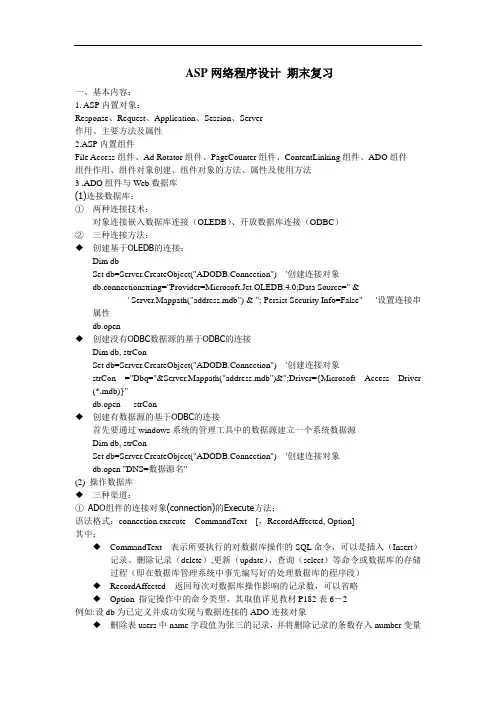
ASP网络程序设计期末复习一、基本内容:1. ASP内置对象:Response、Request、Application、Session、Server作用、主要方法及属性2.ASP内置组件File Access组件、Ad Rotator组件、PageCounter组件、ContentLinking组件、ADO组件组件作用、组件对象创建、组件对象的方法、属性及使用方法3 .ADO组件与Web数据库(1)连接数据库:①两种连接技术:对象连接嵌入数据库连接(OLEDB)、开放数据库连接(ODBC)②三种连接方法:◆创建基于OLEDB的连接:Dim dbSet db=Server.CreateObject("ADODB.Connection") '创建连接对象db.connectionstring="Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" & _' Server.Mappath("address.mdb") & "; Persist Security Info=False" '设置连接串属性db.open◆创建没有ODBC数据源的基于ODBC的连接Dim db, strConSet db=Server.CreateObject("ADODB.Connection") '创建连接对象strCon ="Dbq="&Server.Mappath("address.mdb")&";Driver={Microsoft Access Driver (*.mdb)}"db.open strCon◆创建有数据源的基于ODBC的连接首先要通过windows系统的管理工具中的数据源建立一个系统数据源Dim db, strConSet db=Server.CreateObject("ADODB.Connection") '创建连接对象db.open "DNS=数据源名"(2) 操作数据库◆三种渠道:①ADO组件的连接对象(connection)的Execute方法:语法格式:connection.execute CommandText [,RecordAffected, Option]其中:◆CommandText 表示所要执行的对数据库操作的SQL命令,可以是插入(Insert)记录、删除记录(delete),更新(update)、查询(select)等命令或数据库的存储过程(即在数据库管理系统中事先编写好的处理数据库的程序段)◆RecordAffected 返回每次对数据库操作影响的记录数,可以省略◆Option 指定操作中的命令类型,其取值详见教材P182表6-2例如:设db为已定义并成功实现与数据连接的ADO连接对象◆删除表users中name字段值为张三的记录,并将删除记录的条数存入number变量中strSql=”delete from users where name=‟张三‟“db.execute strSql ,number◆查询表users中姓名(name)字段值为张三的信息,将返回的记录集存入记录集变量rs中strSql=”select * from users where name=‟张三‟“rs=db.exectue (strSql)◆说明:ADO组件的连接对象(connection)的Execute方法在返回记录集时,要将命令参数写在括号内②ADO组件的记录集对象(Recordset)语法格式:创建记录集对象变量:rs=server.creatObject(“ADODB.Recordset”)打开记录集:rs.open 表名|SQL查询命令,活动连接对象名,游标类型,加锁类型向记录集中添加记录:rs.addnew删除记录集中当前记录:rs.delete将修改后的记录内容保存回数据库:rs.update*③ADO组件的命令对象(Command)的execute方法:与connection对象的execute方法类似,但在使用前设置其活动连接属性,指定一个活动连对象(详见教材P185~187◆事务处理:利用ADO连接对象的事务处理,避免不规范或错误数据被写入数据库。

介绍一下ASP的内置对象及作用ASP(Active Server Pages,活动服务器页面)是一种用于开发基于服务器的Web应用程序的技术。
在ASP中,有许多内置对象可用于处理Web页面请求和响应。
这些内置对象提供了丰富的功能来处理会话管理、数据库访问、文件操作、浏览器交互等操作。
下面将介绍ASP中常用的内置对象及其作用。
1. Request对象:用于获取来自浏览器的HTTP请求信息,如表单数据、查询字符串、cookie等。
可以通过此对象获取用户输入的数据并进行处理。
例如,使用Request对象可以获取通过表单POST请求传递的数据。
2. Response对象:用于向浏览器发送HTTP响应信息,比如输出HTML文本、设置Cookie、重定向页面等。
通过此对象可以将处理结果返回给用户的浏览器。
例如,使用Response对象可以输出动态生成的HTML页面。
3. Server对象:提供了许多与服务器相关的功能,比如创建对象、执行文件、获取服务器变量和属性等。
可以通过此对象来操作服务器资源,如访问文件系统、执行数据库查询等。
例如,使用Server对象可以将生成的HTML页面保存为静态文件。
4. Session对象:用于存储和管理用户会话数据。
会话数据是在用户访问网站时跨多个页面的数据。
可以使用Session对象保存用户登录信息、购物车内容等与用户相关的数据。
例如,使用Session对象可以在不同页面间共享数据。
5. Application对象:用于存储和管理应用程序级别的数据。
应用程序级别的数据是在应用程序启动时创建并一直保持在内存中的数据。
可以使用Application对象共享数据和状态信息。
例如,使用Application对象可以实现计数器,记录网站的访问次数。
6. Server.MapPath方法:用于将相对路径转换为服务器上的物理路径。
可以通过此方法获取文件系统路径,读取和写入文件,以及其他需要物理路径的操作。


Repeater控件的用法Repeater 控件的用法Repeater 控件是一种常见的 Web 控件,它用于在页面上重复显示相同的 HTML 或自定义内容。
本文将介绍 Repeater 控件的用法,包括绑定数据源、设置模板、数据处理以及常用功能等。
一、绑定数据源Repeater 控件需要绑定数据源才能显示内容。
可以通过以下步骤进行数据源绑定:1. 在 页面上添加 Repeater 控件,在设计视图中或通过代码创建。
2. 在代码文件中定义一个数据源,可以是集合、数据集、数据库查询结果等。
3. 在 Page_Load 或其他事件中,将数据源绑定到 Repeater 控件。
示例代码如下:```csharpprotected void Page_Load(object sender, EventArgs e){if (!IsPostBack){List<string> data = GetDataFromDatabase(); // 从数据库获取数据 Repeater1.DataSource = data; // 将数据源绑定到 Repeater 控件 Repeater1.DataBind(); // 绑定数据}}```二、设置模板Repeater 控件使用模板来定义重复显示的 HTML 或自定义内容。
可以通过以下方式设置模板:1. 在 Repeater 控件内部,使用 <%# %> 语法绑定数据项的值。
2. 使用 <ItemTemplate> 标签来定义每个重复项的显示格式。
3. 在 <ItemTemplate> 中,可以使用任何有效的 HTML 标签和 控件。
示例代码如下:```html<asp:Repeater ID="Repeater1" runat="server"><ItemTemplate><div><h3><%# Eval("Title") %></h3><p><%# Eval("Content") %></p></div></ItemTemplate></asp:Repeater>```上述代码中,使用 Eval() 方法来绑定数据项的值,并在<ItemTemplate> 中定义了一个包含标题和内容的 div。

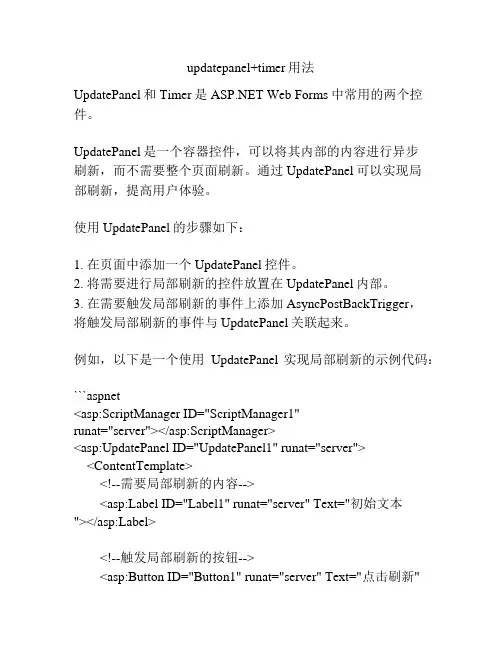
updatepanel+timer用法UpdatePanel和Timer是 Web Forms中常用的两个控件。
UpdatePanel是一个容器控件,可以将其内部的内容进行异步刷新,而不需要整个页面刷新。
通过UpdatePanel可以实现局部刷新,提高用户体验。
使用UpdatePanel的步骤如下:1. 在页面中添加一个UpdatePanel控件。
2. 将需要进行局部刷新的控件放置在UpdatePanel内部。
3. 在需要触发局部刷新的事件上添加AsyncPostBackTrigger,将触发局部刷新的事件与UpdatePanel关联起来。
例如,以下是一个使用UpdatePanel实现局部刷新的示例代码:```aspnet<asp:ScriptManager ID="ScriptManager1"runat="server"></asp:ScriptManager><asp:UpdatePanel ID="UpdatePanel1" runat="server"><ContentTemplate><!--需要局部刷新的内容--><asp:Label ID="Label1" runat="server" Text="初始文本"></asp:Label><!--触发局部刷新的按钮--><asp:Button ID="Button1" runat="server" Text="点击刷新"OnClick="Button1_Click" /></ContentTemplate><Triggers><!--将按钮点击事件与UpdatePanel关联起来--><asp:AsyncPostBackTrigger ControlID="Button1" EventName="Click" /></Triggers></asp:UpdatePanel>```在需要触发局部刷新的事件中,可以使用UpdatePanel的Update()方法来手动触发刷新,如下所示:```csharpprotected void Button1_Click(object sender, EventArgs e){Label1.Text = "刷新后的文本";UpdatePanel1.Update(); //手动触发UpdatePanel的刷新}```Timer是一个计时器控件,可以定时触发一个事件,并在该事件中进行操作。
平台常⽤的框架整理[转载]分布式缓存框架:Microsoft Velocity:微软⾃家分布式缓存服务框架。
Memcahed:⼀套分布式的⾼速缓存系统,⽬前被许多⽹站使⽤以提升⽹站的访问速度。
Redis:是⼀个⾼性能的KV数据库。
它的出现很⼤程度补偿了Memcached在某些⽅⾯的不⾜。
EnyimMemcached:访问Memcached最优秀的.NET客户端,集成不错的分布式均衡算法。
开源的.NET系统推荐:OXITE:微软 MVC案例演⽰框架。
PetShop:微软宠物商店。
Orchard:国外⼀个MVC开源的博客系统。
SSCLI:微软在NET Framework 2.0时代的开源代码。
DasBlog:国外⼀个基于的博客系统。
:国外⼀款免费开源的博客系统。
:⼀套⾮常优秀的基于的开源门户⽹站程序。
:国内开源的论坛社区系统。
nopCommerce和Aspxcommerce:国外⼀套⾼质量的开源B2C⽹站系统。
JumboTCMS和DTCMS:国内两款开源的⽹站管理系统:⽇志记录异常处理:Log4Net.dll:轻量级的免费开源.NET⽇志记录框架。
Enterprise Library Log Application Black:微软企业库⽇志记录。
Elmah:实现最流⾏的应⽤异常⽇志记录框架。
NLog:是⼀个简单灵活的⽇志记录类库,性能⽐Log4Net⾼,使⽤和维护难度低。
关于NoSQL数据库:Mongodb:分布式⽂件存储数据库。
Membase:家族的⼀个新的重量级的成员。
⾃动任务调度框架:开源的作业调度和⾃动任务框架。
Topshelf:另⼀种创建Windows服务的开源框架依赖注⼊IOC容器框架:Unity:微软patterns&practicest团队开发的IOC依赖注⼊框架,⽀持AOP横切关注点。
MEF(Managed Extensibility Framework):是⼀个⽤来扩展.NET应⽤程序的框架,可开发插件系统。
第7章 Web服务器控件7.1 服务器控件简介7.2 基本Web服务器控件7.2.1 Label控件7.2.2 Button控件7.2.3 LinkButton控件7.2.4 ImageButton控件7.2.5 TextBox控件7.2.6 DropDownList控件7.2.7 ListBox控件7.2.8 CheckBox控件和CheckBoxList控件7.2.9 RadioButton控件和RadioButtonList控件7.2.10 Panel 控件7.3 数据验证控件7.3.1 数据验证机制介绍7.3.2 RequiredFieldValidator控件7.3.3 CompareValidator控件7.3.4 RangeValidator 控件7.3.5 RegularExpressionValidator控件7.3.6 CustomValidator 控件7.3.7 ValidationSummary控件第7章 Web服务器控件7.1 服务器控件简介创建Web 窗体页时,可以使用以下控件类型:⏹HTML 服务器控件HTML 服务器控件以HTML标记为基础而衍生出来的服务器控件,HTML 服务器控件比HTML标记多了两个属性,一个是“runat="server" ”,一个是“id="控件名称" ”。
这两个属性的作用是控件可以在服务器端作为一个对象使用。
默认情况下,服务器无法使用Web 窗体页上的HTML 元素,但是,通过将HTML 元素转换为HTML 服务器控件,可将其公开为可在服务器上编程的元素。
如果要将ASP网页改写为网页,可以通过在原来的HTML标记中增加这两个属性,从而很容易的完成转换工作。
⏹Web 服务器控件HTML 服务器控件只是使编程更简便,在功能上并没有超越HTML标记。
而Web 服务器控件则是为了超越HTML标记而诞生的,Web 服务器控件比HTML 服务器控件具有更多内置功能。
ASP六大对象介绍Application对象Application对象是个应用程序级的对象,用来在所有用户间共享信息,并可以在Web应用程序运行期间持久地保持数据。
Application的属性:方法如下:Application对象没有内置的属性,但是我们可以自行创建其属性。
<% Application("属性名")=值%>其实大部分Application变量都存放在Contents集合中,当你创建一个新的Application变量时,其实就是在Contents集合中添加了一项。
下面两个脚本是等效的:<% Application("greeting")="hello!" %> 或<% Application.contents("greeting")="hello!"由于Application变量存在集合里,所以如果想要全部显示,其方法我们已经多次使用,例如For Each循环。
<%For Each item IN Application.ContentsResponse.write("<br>"&item&Application.Contents(item))next%>Application的方法:Application的方法只有两个方法:一个是Lock,另一个是Unlock。
其中Lock方法用于保证同一时刻只能一个用户对Application操作。
Unlock则用于取消Lock方法的限制。
如:<%Application.LockApplication("visitor_num")=Application("visitor_num")+1Application.Unlock%>Application的事件:1、Application_OnStart()当事件应用程序启动时触发。
中PlaceHolder控件的使⽤⽅法使⽤ PlaceHolder 控件可以将空容器控件放到⽹页中,然后在运⾏时动态添加、删除或遍历各⼦元素。
该控件只呈现其⼦元素;它本⾝并没有基于 HTML 的输出。
在实际使⽤过程中可以向PlaceHolder添加任何Html控件,甚⾄包括JavaScript代码。
将 PlaceHolder 控件⽤作存储动态添加到⽹页的服务器控件的容器。
PlaceHolder 控件不产⽣任何可见输出并且只能⽤作⽹页上其他控件的容器。
可以使⽤ Control.Controls 集合添加、插⼊或移除 PlaceHolder 控件中的控件。
⼀、PlaceHolder 动态添加控件前台:复制代码代码如下:<asp:PlaceHolder ID="PlaceHolder1" runat="server"></asp:PlaceHolder>后台:复制代码代码如下:Button btnNew=new Button();//声明⼀个新的按钮btnNew.Text = "新的按钮";PlaceHolder1.Controls.Add(btnNew);//添加到控件中Literal litNewHTML = new Literal();//添加<br/>或<p>或普通text使⽤这种⽅式litNewHTML.Text = "<p>我是⼀段HTML代码</p>";PlaceHolder1.Controls.Add(litNewHTML);⼆、PlaceHolder 动态添加 Web⽤户控件创建 Test.ascx 写上代码如下:复制代码代码如下:<div>我是Test.ascx控件⾥的内容</div>创建单独的WinForm1.aspx页⾯:前台:复制代码代码如下:<asp:PlaceHolder ID="PlaceHolder1" runat="server"></asp:PlaceHolder>后台:复制代码代码如下:PlaceHolder1.Controls.Clear(); //清除所有控件Control test = Page.LoadControl("~/Test.ascx");PlaceHolder1.Controls.Add(test);。
(七)的数据绑定控件--GridView控件的使⽤数据绑定的层次结构数据绑定控件将数据以标记的形式呈现给请求数据的浏览器。
常⽤数据绑定控件控件名称说明GridView以表格的⽅式显⽰和编辑数据,数据⽔平重复显⽰,第⼀⾏为表头DetailsView⼀次只能显⽰、编辑、插⼊或删除⼀条记录。
默认情况下,将记录的每个字段显⽰在它⾃⼰的⼀⾏内,字段名在左侧。
与DetailsView控件相似,⼀次也只能显⽰或编辑⼀条记录。
FormView需要给其设定⼀个模板,⽤于进⾏表单设计和详细信息显⽰。
DataList可以根据⽤户指定的格式来显⽰数据(⽐如分列显⽰),这种格式由模板和样式进⾏定义,数据以⾏和列双向显⽰。
Repeater没有包含内置的布局或样式,需要由Web开发者指定所有的⽤于显⽰数据的内部控件和显⽰样式ListView以嵌套容器模板和占位符的⽅式提供灵活的数据显⽰模式⼀、GridView控件是表格控件,所以它将数据以⼆维表的形式展现出来,控件的每⼀⾏即为每条数据,⽽列则为表格中对应的数据列。
我们通过借助数据绑定控件来实现类似表格这样的数据展⽰,其中GridView就是⽤来展⽰列表的数据绑定控件。
使⽤⽅法:1、在Web页⾯中放⼊⼀个GirdView控件放⼊成功后,可以修改⼀些GridView控件的Id:2、切换⾄设计视图,选择“编辑列”可实现对每⼀列的配置:3、选择BoundField,根据数据源的属性配置字段信息,其中DataField为字段名,HeaderText为标题:编辑后,页⾯会⽣成如下代码:4、在服务端通过来读取数据,并进⾏数据绑定显⽰效果如下:5、在本例中,如果要想让性别和是否删除显⽰为中⽂,我们可以采⽤Eval⽅法来在页⾯中进⾏数据绑定,这时就需要配合Grid的模板列⼀起来使⽤了:6、要想让我们的GridView⽀持分页,那么我们需要启⽤相关的分页参数:若要启⽤分页功能,需要将AllowPaging属性设置为true。