制作简单大图音画的方法
- 格式:doc
- 大小:31.50 KB
- 文档页数:9

5分钟完成声画合板的技巧!在很长一段时间内,把拍摄的画面和声音做对位都是件不容易的事情。
如今受欢迎的插件Plural Eyes仍然不是一个好的选择,唯一可以让我完成这些流程的方法,是利用老式、好用并值得相信的场记板,然后在后期制作中手动去同步并匹配所有的音频和视频。
如今,我们可以使用Davinci 12的新功能实现自动声画对位了。
Fred Beahm先为我们显示如何利用波形图同步你的画面,和如何使用声音合成器的元数据(metadata)自动为你的镜头命名。
步骤很简单明了,虽然有些操作要由负责声音的同事在现场提前为你的项目做些技术工作。
需要的注意的是,当摄影指导工作时,电影音频的数据要被提前添加。
当然,大多的专业领域的录音机可以很轻松的实现这个工作,它们能让你输入与音频文件相关的元数据。
后期制作的第一步,是把所有的音频和视频文件放进达芬奇12中的同一个媒体夹(bin)中。
那样你将可以同步所有的剪辑。
选中所有文件后右击,然后选择“根据波形自动同步音频(Auto-Sync Audio Based on a Waveform)” 。
Resolve将会分析视频剪辑和音频剪辑,使用他的算法去匹配视频和音频。
就像其他的非编软件(NLE)提供的类似功能。
最简单的检查你的剪辑是否被同步的方法,是在Resolve的媒体池中切换到”清单模式“,在你视频文件中找出音频频道的数量。
通常,会超过两轨。
因为这些文件不止是你摄影机中内录的音频,同时也有那些被添加的外录音频系统中的音频。
一旦你所有的视频文件被同步,你可以相应的重新为他们命名。
你只需要使用你项目文件中的“显示名称(Display Name)”,这个参数是通过使用Resolve中的所谓的渲染标签直接从文件名继承的。
通过使用上面的视频中所显示的标签(%{scene}%{take}%{shot}),Resolve将会把必要的参数标准从已经同步的视频文件中自动提取出来,同时会为每一个文件命名。

FLASH 音画制作教程笔记分打开fush 软件的项目中点击 fush 文档.进入 fush 制作的画面中,【白色方框就是我们要在这做的舞台图片和声音的步骤上角的文件---导入---导入库;将所需要好的图片和声音全部选中,点打开,.显示一个库中看不到导入的素材这种情况就去菜单上的窗口点一下【库】,这样就能看见库中的文舞台边框的步骤制作时能够全部看见舞台,将右上角的100%把他变成50%,将舞台缩小一半。
台上按右键→点选标尺→上边和左边显示出来两条标尺→然后点住上边的标尺→.往下边和下边→从左边再拖出两条线分别放在左边和右边,这四条线的作用就是将舞台圈住来的时候就看不见舞台了,但四条线依然存在,所以依然可以看到舞台的大小。
然后锁定辅助线。
图层的步骤图层:点击图层下面的小加号(新建图层)连击数次,根据你所需要的图层次数点击;下。
如果图层 1 看不到,就把鼠标放在标尺上边的边缘上,往下拉一点就能看到图层名字(双击图层)。
图层的顺序:从下到上分别为背景、图片、歌名、歌框、歌词、声音、遮丑。
千万不,然后点击小锁将图层锁上。
声音图层的步骤锁,点击一下关键帧。
中的声音文件拖入到舞台上。
动条拉到最右端,右键插入帧。
这时后就能看见声音的波纹线了,继续向后拉,右键纹线为止,删除多余帧(点住声音结尾的地方不要松开鼠标全部拖黑,一直到最后;除帧’)。
动条返回到最前面,点第一帧,把属性里面的事件设置成“数据流”,然后关锁,敲回车回车停下来。
景层的制作点第一帧,将库里面的背景图片拖入到舞台,点任意变形工具,调整大小,按右键和舞台一样大小,稍大也一点可以,但绝不能比舞台小)。
帧的地方按右键插入关键帧,在它的前面按右键创建补间动画,在125 帧的地方插入后到声音结尾的地方,也就是和声音的尾帧对齐处插入关键帧,创建补间动画。
动条到最前面,点一下50 帧的地方,把背景图片随意放大,敲回车看效果就是从小将背景层锁上。
的制作歌框层的锁,点一下第一帧,点矩形工具,选择笔触颜色为无,填充色任意(我常选一个长巨型,点任意变形工具调整巨型大小,长略大于舞台的宽,高60 左右。

音画制作的技巧天涯梦幻的《音画制作入门》第一节所谓音画,顾名思义就是既有"音"又有"画"的一种完美结合的作品,在欣赏画面的同时又能欣赏到动听感人的音乐,使人心旷神怡感到一种美的享受,许多朋友喜欢音画,想学但又无从下手。
有人说要从学习ps入手,有人说要从系统的代码开始,其实都对。
但操作复杂、功能强大的ps和诸多外文似得密密麻麻的代码却使人望而生畏。
这里我给朋友们介绍一种自学音画的另类方法,即模仿、套改、完善、创新,在模仿中学习,在套改中创新。
诚然,代码不懂不行,ps不学不行,只是急用先学、循序渐进,才能学得轻巧、立竿见影。
这样学起来兴趣浓、入门快、作品早、记得牢,这是我作为一个初学者的体会,有兴趣的朋友不妨一步一步试试看,祝你成功。
下面先看一幅最简单的音画:这是一幅最简单的音画帖,只有一张图片,插入了一幅透明flash 和一首歌曲,但这毕竟也叫音画吧,哈哈!此音画帖的全部代码如下:<DIV style="LEFT: 0px; WIDTH: 800px; POSITION: relative; TOP: 0px"><table width="800" height="686" border="0" cellpadding="0" cellspacing="0"><tr><td><img src="/vzwnye.jpg" width="800" height="686" ></td></tr></table></DIV><EMBED style="LEFT: 150px; POSITION: absolute; TOP: 40px" align=right src=/attachment/flash/446 412.swf width=700 height=400 type=application/x-shockwave-flash quality="high" wmode="transparent"> <EMBED style="FILTER: xray" src="/songs/01.wma" width=0 height=0 type=audio/mpeg autostart="1" panel="0" loop="true"></EMBED>《音画制作入门》第二节音画帖的仿制现以第一节中的音画为例介绍一下音画的仿制。

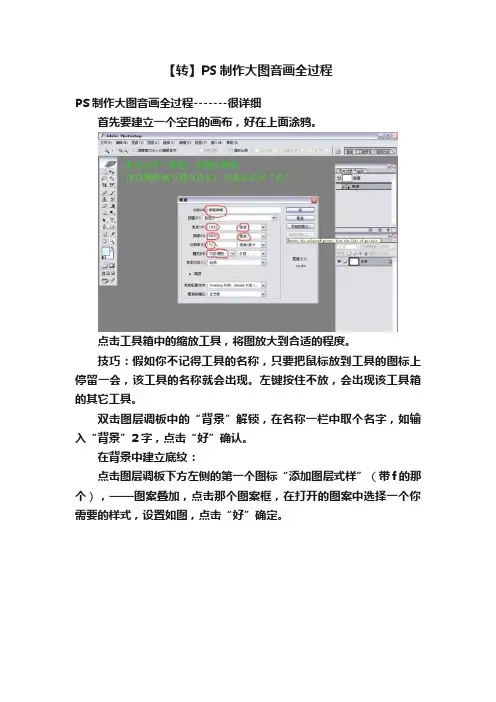
【转】PS制作大图音画全过程PS制作大图音画全过程-------很详细首先要建立一个空白的画布,好在上面涂鸦。
点击工具箱中的缩放工具,将图放大到合适的程度。
技巧:假如你不记得工具的名称,只要把鼠标放到工具的图标上停留一会,该工具的名称就会出现。
左键按住不放,会出现该工具箱的其它工具。
双击图层调板中的“背景”解锁,在名称一栏中取个名字,如输入“背景”2字,点击“好”确认。
在背景中建立底纹:点击图层调板下方左侧的第一个图标“添加图层式样”(带f的那个),——图案叠加,点击那个图案框,在打开的图案中选择一个你需要的样式,设置如图,点击“好”确定。
点击图层调板下方的右数第二个图标“创建新图层”,创建了一个新图层“图层1”。
点击图像窗口左侧工具箱最上层的“矩形选框工具”,设定羽化为0像素,在背景上拉一个矩形框,调整位置和大小。
点击前景色,选择一个淡绿色的颜色。
点击油漆桶工具,在矩形框中倒入颜色。
点击选择—取消选择。
可以参照历史记录栏中的操作记录。
点击“添加图层式样”——描边,选择一种黄色。
设置如图,点击“好”。
红色题图牌的制作:点击文件——浏览,找到红色标牌的图片,点击确定打开。
点击工具箱中的魔棒工具,在图像上侧的工具设定中设定容差为“10”,其余设定见图。
然后用魔棒工具点击图像中的黑色地子部分,将其选中。
点击选择——反选。
点击工具箱中的移动工具,将鼠标按在牌子的图案上不放,拖移到《倾国倾城》的图面上来。
关闭红色标牌的图片。
用移动工具将拖过来的图片拖移到合适的位置。
图片过大时,点击变换——自由变换,用鼠标拖住边框线上的小方块改变大小。
合适后,看图像上面的属性栏右端,有一个“对号”点击一下就确认了。
点击橡皮擦,擦一下多余的黑点。
(按住左右方括号可调节橡皮擦工具的大小。
)红花的制作:打开红花的原图(同上)。
点击磁性套索工具,设置如图。
用套索工具沿着红花的边缘点击——移动,直至闭合成一个封闭的形状,点击闭合。
选用移动工具,将红花的选中部分拖移到《倾国倾城》的图面上来。

龙源期刊网
用自己的声音也能作出画
作者:菠萝王
来源:《电脑知识与技术·经验技巧》2010年第03期
我们知道达芬奇是位杰出的画家,他用双手成就了许多不朽之作,可艺术没有手脚之分,假如你感到自己非常有才华,你除了可以用双手来作画,当然也可以用双脚或是嘴巴来作画,艺术本来就是相通的,用何种方式来表达其实并不重要。
现在有这么一个网站,它可以让我们用自己的声音来作画,好奇的话?接下来就随笔者来亲身体验一翻,看看自己的声音,到底能不能超越达芬奇,也创作什么不朽之作出来。
步骤1,首先在IE浏览器中打开这个网址(/v_draw_beta/index3.html),首先窗口中会弹出“Adobe Flash Play 设置”对话框,询问我们是否要开启麦克风,直接单击“允许”按钮(如图1);
步骤2,如此一来,自己便可以开始用声音来作画,对着电脑麦克风,唱一首歌曲,或者读一篇文章,我们可以清楚的看到,此时在空白页面上会有一段段粗细不一的墨迹慢慢展开,向外一点点延伸(如图2),呵呵,这就是我们用声音创作出来的画哦!。

设置前景色
点矩形工具设置大小新建图层1
新建画布
设置前景色
点1像素的铅笔画出这样的图
点编辑_定义图案后再回到先的图层里点选择_反向点编辑_填充
再点选择_反向再点回先设置的前景色点开渐变
再设置矩形工具的大小
加个图层拉渐变左上角到右下角
新建画布
和上面一样
加个图层填充这个图案
把透明度降为20%再次设置矩形工具的大小
画出一个矩形填充个色加个斜面浮雕描一个边就复制一直排满
精彩图片素材可点击下列图片
博客日报:
您可复制本模块代码放置您的首页上,时刻关注本博动态。
天天更新!
也可将您的作品发表在这里,让更多的人分享您的精彩!
相关链接:。

ps 大图音画制作实例教程129:17ps 音画:梦碎情缘教程鹰计划2,90697:57ps 音画:木板画制作教程鹰计划1,33579:17ps 音画:大图音画心旅教程鹰计划84552:11ps 音画:梦醉西楼教程鹰计划2,40079:50ps 音画:红兜添香教程鹰计划1,26560:34 ps 音画:雪之恋实例教程鹰计划719ps 音画:一个人失意实例教程鹰计划59262:19ps音画:任天高踏雪来寻情缘教程鹰计划285114:05ps 音画:不要太想我实例教程鹰计划852ps 音画:醉在深秋教程鹰计划1,46188:58 ps 音画:情伤实例教程鹰计划432119:55ps 音画:魔咒实例教程鹰计划203181:13ps音画:祝福你一生教程鹰计划1,21983:56 ps 音画:想你的心教程鹰计划33980:47ps 音画:期待相遇教程鹰计划12,71866:23ps 音画:主页模板教程鹰计划1,08784:26ps 音画:命运匿迹教程鹰计划1,27671:14PS 音画:碧波清风教程中鹰计划118PS音画:碧波清风教程上鹰计划19475:39PS 音画:相信自己教程鹰计划151104:29PS 音画:爱不在就放手教程鹰计划11455:15PS音画:红豆曲教程24757:01PS音画:生日快乐教程鹰计划94171:53PS音画:无言的等待教程鹰计划220PS音画:苦果教程鹰计划13690:03PS音画:寂寞霓裳教程鹰计划348147:09PS音画:倾国倾城教程鹰计划254PS音画:焰花制作教程鹰计划41877:43PS音画:新贵妃醉酒教程鹰计划75949:18PS 音画:添加蒙板和卷轴效果制鹰计划1,01348:41PS音画:何必等来生教程鹰计划14557:49PS音画:孤单的情人节教程鹰计划13387:37PS音画:浪漫的事教程鹰计划97138:53PS音画:主页制作教程鹰计划844。

音画图制作的简单步骤音画图制作的简单步骤图框图的底图<div><table width="880" bgColor="#0000e3" height="4600><TBODY><TR><TD><P style="MARGIN:0.7em"> </p><br/></STRONG></FONT><br/>width="880"880代表图框的宽度bgColor="#0000e3"0000e3代表颜色height="4600"代表图框的长度图片穿越代码<divstyle="POSITION:absolute;TOP:10px;LEFT:20px"><center><img src="图片地址;bo=9AGWAAAAAAACAEc!&rf=photoDetail" style="FILTER:alpha(opacity=200,style=3)" width="850"> </center></div><div><divstyle="POSITION:absolute;TOP:110px;LEFT:10px"><CENTER><I MG style="FILTER:alpha(opacity=200,style=3)" src="图片地址" width="850"> </CENTER></div>TOP:110px110表示纵向数字LEFT:10px10代表横向数字width="850"850代表图的大小题目<divstyle="POSITION:absolute;WIDTH:770px;TOP:50px;LEFT:130px" strength="20);WIDTH:720px;HEIGHT:145px\"color="#cc25cc,"><br/><FONT style="FONT-VARIANT:normal;FONT-STYLE:normal;COLOR:#ffffff;FONT-SIZE:30pt;FONT-WEIGHT:normal" color="#ff0000"><B>写上题目的文字<br/> </B></FONT></div><br/>COLOR:#ffffff;中ffffff;代表字的颜色-SIZE:30pt;30代表字的大小div style="POSITION:absolute;TOP:80px;LEFT:100px"><div style="FILTER:shadow(color=#cc25cc, strength=20);WIDTH:870px;HEIGHT:145px"><FONTstyle="FONT-VARIANT:normal;FONT-STYLE:normal;COLOR:#ffff00;FONT-SIZE:42pt;FONT-WEIGHT:normal" color="#ff0000"><B>恭贺:【月亮】生辰快乐!<br/></B></FONT></div>文字穿越代码style="POSITION:absolute;WIDTH:476px;HEIGHT:400px;TOP: 630px;LEFT:35px"><P style="MARGIN:0px"><FONTcolor="#ffcc00" size="5" face="楷体_GB2312"><STRONG><FONT size="5"> <FONT style="FILTER:glow(color=#000093,strength=3);WIDTH:800px;DI SPLAY:inline-block;HEIGHT:250px;COLOR:#ffff00"glowcolor="#000000"> 写文字</FONT></FONT></STRONG></FONT></p>COLOR:#ffff00"中ffff00代表字的颜色 代表一段文字前头的空隔size="5"中5 代表字的大小WIDTH:800px800代表字行的空度音乐隐形代码div style="WIDTH:21px;HEIGHT:0px">音画的颜色代码表制作音画的。

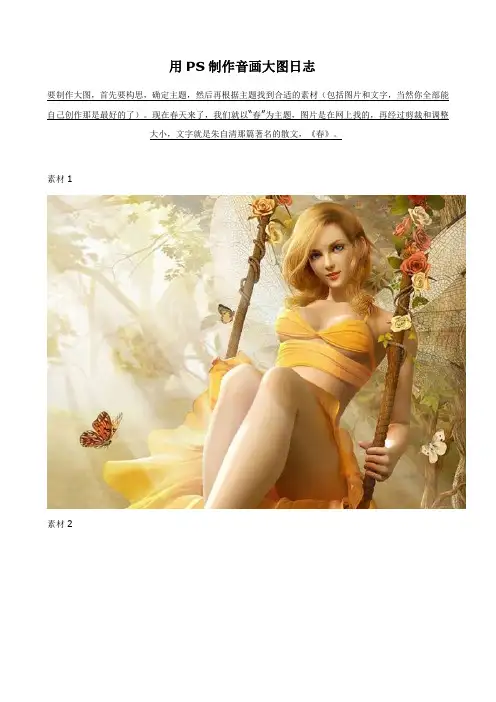
用PS制作音画大图日志要制作大图,首先要构思,确定主题,然后再根据主题找到合适的素材(包括图片和文字,当然你全部能自己创作那是最好的了)。
现在春天来了,我们就以“春”为主题,图片是在网上找的,再经过剪裁和调整大小,文字就是朱自清那篇著名的散文,《春》。
素材1素材2素材3素材4素材5下面就开始制作了:1.新建背景:01.用组合键CTRL+N打开新建设置框,按如下设置:02.按下图设置前景色,然后选取油漆桶工具对背景用前景色填充。
03.滤镜——素描——便条纸,设定图像平衡20,粒度10,凸现10,确定;再执行滤镜——alie n skin splat——框架,如下图设置,确定:2.拼合图片:01.用CTRL+O同时打开5张素材图片,然后用移动工具将图片1,拖移到背景图片中02.点开图层面板,点下面的添加图层蒙版按钮(如下图),得到图层1蒙版,:03.选择渐变工具,按下图设置:04.鼠标从图层1的中下部向下拖到图层边缘,再松开鼠标,效果如下:05. 移动图片2到背景图片中,调整好合适的位置后添加图层蒙板,按下图设置渐变工具属性:然后将鼠标从图层2的正中向下拉到边缘后松开,效果如上图所示。
再按这个步骤把图片3、4处理,图片5按图片1的方法处理,只是渐变时方向改为从中上到上部边缘。
完成后效果如下:3.文字处理:01.输入标题文字“春”,大小120,平滑,颜色:R84,G182,B82。
设置图层样式:斜面和浮雕、投影。
02.输入副标题,大小12,平滑,白色。
03.分段输入正文,大小6,平滑,白色。
注意图层的顺序,全部完成后效果如下:4.切片保存:01.点图层——合并图层;02.选择切片工具,在图片上点右键——划分切片,为了在日志中打开速度快些,切分为20片,按下图设置。
确定:03.点文件——存储为WEB和设备所用格式,按下图设置:选择保存路径为桌面,保存!5.图片上传空间写日志:01.打开你的空间相册,新建相册《春》,从桌面上的image 文件夹中全选1-20,注意要按顺序排好,然后上传。

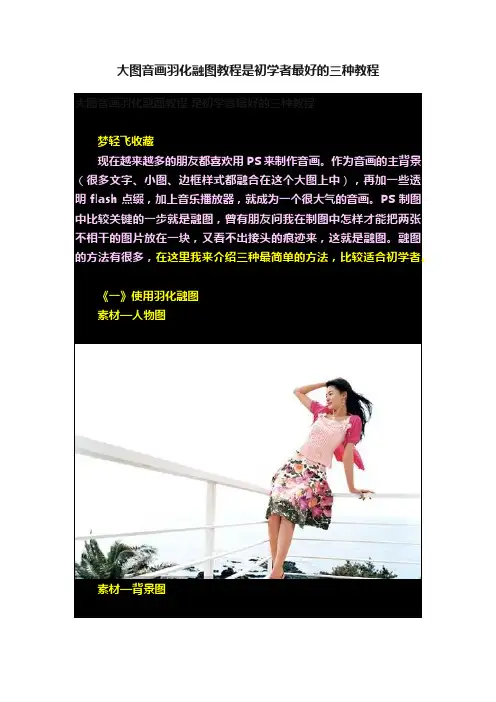
大图音画羽化融图教程是初学者最好的三种教程大图音画羽化融图教程是初学者最好的三种教程梦轻飞收藏现在越来越多的朋友都喜欢用PS来制作音画。
作为音画的主背景(很多文字、小图、边框样式都融合在这个大图上中),再加一些透明flash点缀,加上音乐播放器,就成为一个很大气的音画。
PS制图中比较关键的一步就是融图,曾有朋友问我在制图中怎样才能把两张不相干的图片放在一块,又看不出接头的痕迹来,这就是融图。
融图的方法有很多,在这里我来介绍三种最简单的方法,比较适合初学者。
《一》使用羽化融图素材—人物图素材—背景图再次“反选”打开背景图,把处理好的人物图像拖至背景图中,调整人物图的大小、方向位置等,应用调整(双击)选择图层样式调整不透明度保存文件最后出来的效果《二》使用蒙板无痕拼接图片使用图层蒙板加渐变合成图片,奇妙之处在于边缘的处理完全不同于“橡皮擦”的生硬或“羽化”后的部分留白。
的效果朦胧柔和,边缘处过度自然,有兴趣就来跟着我试一试。
素材 1:素材2:1 .先将素材1进行处理,把人物抠出来。
抠图方法很多,我用的是"抽出"滤镜。
2. 把处理好的人物拖入背景图,执行编辑--- 变换 ---- 水平翻转,(翻不翻随你便)如下图:3. 我们不需要人物的全部,要裁掉一部分。
用椭圆形工具在图上拉出选区,羽化15,反选,按Delete键删除。
如下图:4 .为人物图层添加图层蒙板,如下图:5.将前景色设为黑色,背景色设为白色。
在工具栏点选渐变工具,在菜单栏点选“线性渐变”,如图:6.选择好渐变,按住鼠标不放,在图上从左上角向右下角斜拉一条直线,效果出来了:7.看看这张图人物主体被遮盖的多了,不是很清楚,我们再处理一下,菜单栏点“编辑”----消退渐变,数值自己定,看着舒服为止。
见下图:8.现在看看最后的效果:《三》使用渐变融图素材图一:打开软件导入图片----解锁,将风景图拖到人物图上,风景图低于人物图三分之一,用CTRL+T调整风景图片的变换位置。

音画制作方法与步骤发表日期:2010-4-5 8:22:00出处:网络作者:春水编辑发布人:春水蒙蒙已被访问4153 次音画分为以下几种类型:第一种:框图音画。
主要通过html语句实现多层图框,在图片上附加透明flash 美化,配音乐。
第二种:特效音画。
主要通过一些特效代码,实现图片动态效果,近似动画场景,配音乐。
第三种:大图音画。
通过photoshop制成大图,将其进一步制成网页,再附加透明flash美化,配音乐。
第四种:电子杂志。
使用制作杂志的软件,将图片编辑成册,透明flash以及音乐,用软件可导入自动生成。
第五种:单幅音画。
一般高度低于3000的大图音画,可视为单幅音画。
从音画的发展来看,由于前两种具有以下特点,对制作者来说,既不易于掌握,又比较费心劳神,所以现在已很少有人使用。
1、框图音画对代码要求非常严,构建层层框架的代码,常因错一个字符就会乱码,无法正常显示。
2、特效音画对代码要求更严格,代码的编排以及相应处图片的更换,都需要细心和耐心,若有字符错误,也是无法正常显示。
现在网络流行的音画作品,后三种居多,因它们具有易操作,易掌握的特点,没有繁琐的代码编排,只需熟练使用软件便可,但也有相应的难点。
1、必须会使用photoshop,因为制作图片和实现网页都要借助于它。
2、photoshop功能较强大,要完全掌握并非易事,不过循序渐进,图片制作水平提高了,制作出的网页也会更美观。
第一步用photoshop软件制作大图1、首先打开photoshop,选择“文件”下拉菜单中的“新建”。
2、在“新建”对话框中,设置宽度(自定尺寸),高度(自定尺寸),分辨率(72),颜色模式(RGB),背景内容(透明色)。
注:宽度和高度,一般用像素作单位。
括弧内的参数,是我使用的设置。
分辨率单位为像素/英寸,颜色模式选择8位就可以。
在此对话框的“高级”里,我们还可以设置“颜色配置文件”和像素长宽比,我的设置分别是prophoto RGB 和方形。
大图音画《水调歌头.丙辰中秋》制作流程效果图制作流程如下:一、排版音画分上下、左右4部分。
新建900x4000透明画布,填充黑色。
(一)上下部分1、创建新图层,选择橡皮擦工具,用散布枫叶笔刷(17像素、间距120% )按住shift键沿着水平等高线横向镂空,再按住Ctrl键并点击图层面板里的该图层缩略图载入选区,褐色AC521C填充,然后选择—取消选择。
复制该图层,移动到下方等距离位置并垂直翻转。
2、在下方新建一宽900px,高些许像素矩形图层,并用浅黑434141颜色填充。
然后在右侧用楷体、12点、1A1D21颜色输入博客网址。
3、在上方右侧输入音画名称(宋体、20点、FC0606颜色)打开制作的ps音画图标并拖入,放到音画名称后边。
合并这两个图层,然后复制拖到下方枫叶图层左下侧放好。
(二)左右部分1、左边圆角矩形部分(1)、用圆角矩形工具新建图层,浅色868383填充路径。
然后给该图层用滤镜添加杂色:数量3%、高斯分布、单色,再用2像素红色F90303描边。
(2)、打开存储的金色角花放到圆角矩形图层左上端,复制角花并垂直翻转,移动到圆角矩形图层左下端。
(3)、在左上端和左下端角花图层之间新建竖条矩形图层,按住shift键从左到右用橙、黄、橙3色做线性渐变。
复制该图层并逆时针90度旋转,再进行高度100%、宽度缩小的自由变换,放到竖条矩形图层右顶端作为横条矩形图层1。
复制横条矩形图层1,移动在竖条矩形图层下端右侧作为横条矩形图层2。
(4)、打开存储的窗格素材,经多次复制合并后,放到横条矩形图层1和横条矩形图层2之间,如效果图。
(5)、在竖条矩形图层、横条矩形图层1、横条矩形图层2和窗格图层圈内新建矩形图层A,390909颜色填充并滤镜添加杂色:数量3%、高斯分布、单色。
(6)、用单列选框工具在横条矩形图层1、横条矩形图层2之间新建直线图层并F90611红色填充,超出部分用橡皮擦涂掉。
在该图层上新建图层B,选择钢笔工具,用画笔(尖角5像素,间距273%)在直线图层上端点一下,然后按住Shift键在下端再点一下,注意前景色为F90611红色,添加斜面和浮雕样式,并选择等高线,合并直线图层和图层B,形成串珠图层1。
音画制作方法与步骤(制作实用大全)填写内容音画制作方法与步骤音画分为以下几种类型:第一种:框图音画。
主要通过html语句实现多层图框,在图片上附加透明flash美化,配音乐。
第二种:特效音画。
主要通过一些特效代码,实现图片动态效果,近似动画场景,配音乐。
第三种:大图音画。
通过photoshop制成大图,将其进一步制成网页,再附加透明flash美化,配音乐。
第四种:电子杂志。
使用制作杂志的软件,将图片编辑成册,透明flash以及音乐,用软件可导入自动生成。
第五种:单幅音画。
一般高度低于3000的大图音画,可视为单幅音画。
从音画的发展来看,由于前两种具有以下特点,对制作者来说,既不易于掌握,又比较费心劳神,所以现在已很少有人使用。
1、框图音画对代码要求非常严,构建层层框架的代码,常因错一个字符就会乱码,无法正常显示。
2、特效音画对代码要求更严格,代码的编排以及相应处图片的更换,都需要细心和耐心,若有字符错误,也是无法正常显示。
现在网络流行的音画作品,后三种居多,因它们具有易操作,易掌握的特点,没有繁琐的代码编排,只需熟练使用软件便可,但也有相应的难点。
1、必须会使用photoshop,因为制作图片和实现网页都要借助于它。
2、photoshop功能较强大,要完全掌握并非易事,不过循序渐进,图片制作水平提高了,制作出的网页也会更美观。
音画制作步骤第一步用photoshop软件制作大图1、首先打开photoshop,选择“文件”下拉菜单中的“新建”。
2、在“新建”对话框中,设置宽度(自定尺寸),高度(自定尺寸),分辨率(72),颜色模式(RGB),背景内容(透明色)。
注:宽度和高度,一般用像素作单位。
分辨率单位为像素/英寸,颜色模式选择8位就可以。
在此对话框的“高级”里,还可以设置“颜色配置文件”和像素长宽比,可分别设置成prophoto RGB 和方形。
这些设置都完成了,为了以后制图方便,可以点击“存储预设”保存。
【音画教程】音画单图的制作(第1课)音画概念音画:网络专用名词。
音画是指音乐和图像以及相关文字结合的一种网络表现形式,其目的在于通过音乐与图像配合,达到一种听觉和视觉同步的表现效果,使观看者能够感觉一种真实的艺术感应来陶冶人的情感。
[编辑本段]解析音:指声音,这里指音乐。
音乐属于艺术的一种,通过一定形式的音响组合,表现人们的思想感情和生活情态。
音乐是表演艺术,通过演唱、演奏,为听众所感受而产生艺术效果。
其构成要素和表现手段有旋律、节奏、和声、复调、音色、力度、速度等。
音乐往往与诗歌、戏剧、舞蹈等相结合而成为歌剧、舞剧、戏曲等综合艺术。
画:绘制出来的图像。
用画笔绘出来的图像,是静态的图像。
通过电脑制作的图像分为两种,一种是静态的普通图片。
一种是动态的,能够产生一系列动态图像。
能够产生动态效果的图像叫动画,很多动画是通过flash动画软件实现的,也有个别动画是通过gif动画图片制作完成的。
动画:动态的图像目前根据制作方法和表现效果不同,可以分为三种:1、Flash动画。
Flash是网络上动画常见表现形式。
Flash动画可以实现很多效果,比如:移动、放大、缩小、跳动、旋转、扩散、渐强和渐弱、分割、排列组合等等。
Flash在音画作品中被广泛使用。
2、Gif动画。
Gif动画是动画图片,是通过对多图层的图片,按时间进行不同的切换,以达到动画的效果。
Gif动画图片的特点是,图片小,易于随时安置调用,经常用来作网页装饰用。
Gif在音画作品中,配合网页装饰经常使用。
3、3D动画。
3D动画是通过3Dmax软件制作的动态图片,由于可以表现图象三维的效果,所以又称为三维动画。
3D动画虽然效果好,但由于文件很大,音画作品很少采用。
[编辑本段]作品音画作品:通过动画、音乐、文字的配合,形成的网络特有的表现形式属于音画,表现每一个主题的音画就是一个音画作品。
音画作品经常与文学相结合,可以与诗歌、与散文、与小说等组合。
在音画作品中,文字的表现可以通过滚动或变幻的文字来实现,也可以通过朗读或者歌唱形式。
将单独的图片和声音放在一起的制作方法,会声会影
将单独的图片和声音放在一起的制作方法
1.找到软件
2.进入“绘声绘影”编辑器
3.点击黄色按钮方便排版
4.点击文件夹,找到要制作的图片
5.找到后,将图片托到下面去,注意有些有声音的,可以在第二幅图中点右键设置为静音,可以配其它的声音,比如朱丽叶与梁山伯的声音,当然我们这里是把图片和声音放在一起
6.接下来在音频中找到声音,也托到下面的最后一排去,音频是MAV
7.注意声音和图片要顶格,这样才能同步,接下来点“分享”,创建视频文件就保存了
8,接下来点击保存为DVD格式,方形图用4:3,长形图用16:9
9.点击保存的位置就运行了。
教你如何制作音画(图文音画)教你如何制作音画最近,好多博友都问音画怎么作,这里我教大家一个简单的制作音画的过程:《音画加上升文字》。
这里的文字可以是诗句、歌词、日志内容等等。
效果图如下:美就美在太湖水水上有白帆哪啊水下有红菱哪啊水边芦苇青水底鱼虾肥湖水织出灌溉网代码如下:<TABLE height=450 cellPadding=1 width=600 align=center background=<BR><BR><BR><DIV align=center><FONT face=楷体_GB2312color=#ff000 size=5>太湖美呀太湖美<BR>美就美在太湖水<BR>水上有白帆哪啊<BR>水下有红菱哪啊<BR>水边芦苇青<BR>水底鱼虾肥<BR>湖水织出灌溉网<BR>稻香果香绕湖飞<BR>哎咳唷<BR>太湖美呀太湖美</FONT><FONT face=楷体_GB2312 color=#ff000size=5><BR></FONT></DIV><BR><BR><BR><BR><BR><BR><BR><BR><BR> 如果你也想制造,很简单:红色部分换上你喜欢的图片背景地址,黄色部分换上音乐地址。
绿色部分换上你自己的诗句、歌词、日志内容等。
这样一个简单的音画就制作成功了。
*说明:一、背景图片最好是存在自己的相册里,那你要事先把图片上传到自己的相册里待用。
(传图片大家都会的,这里就不讲了。
)“图片背景地址”查找方法。
1、在登陆状态下→2、点击相册→3、看到你选中的图片双击→4、点击右键→5、点击属性 →6、复制URL后面的图片地址并粘贴替换上述代码中的红色图片背景地址。
用手机App《美拍》制作有声图片的技巧
许多玩美拍的用户,都知道怎么添加视频后进行处理。
但是如果添加图片的语音说明或者评论,不少用户表示不清楚,或者没有尝试过。
如果在一个搞笑的图片上,添加上自己的特色语音,搞笑效果一定更不错。
那么今天就让小编教大家如何在美拍中添加有声图片。
1.打开【美拍】,进入首页后点击下方的【摄像机】进入到拍摄页面;
打开美拍进入到拍摄页面
2.用手指往左划动屏幕,切换至拍照模式,点击中间照相机即可拍照,或选择【导入照片】;
选择【导入照片】
3.拍好照片或选取好照片后,跳转至裁剪照片页面,裁剪好照片尺寸,点击【√】,在编辑照片页面后,点击【图片处】;
裁剪好照片尺寸
4.跳转至添加表情文页面,点击输入栏右侧的【录音】按钮,接着【按住说话】;
按住说话
5.说完自己想说的内容后,点击右上角【完成】,跳转回编辑页面,可以看到照片中的语音啦,接着点击【下一步】;
编辑完成
6.给照片添加好文字描述后,点击【分享】即可发布到美拍啦!。
制作简单大图音画的方法宽屏大图片音画教程近来网络开始流行宽屏大图片音画,美观大气,在视觉效果上非常棒,很受网友的喜爱.这种音画是将一个系列的大图片经过PS的处理组合在一起,形成一个主题帖子,比起特效帖更加易于观赏和理解.这种音画的制作过程如下:1.首先在网络上找好图片素材,最好要大图片,分辨率高,做出的帖子才漂亮.2 .在Photoshop里新建一个文件,这个文件的大小就是整个图片的大小,即:(标准屏"宽778,高2000)(宽屏:"宽1000,高4000”)(图片的大小朋友你可以根据自己的需要来设定),背景色暂设为透明.(也可以自定)3 .选定一张图片做背景.打开这张图片,选定"编辑"--"定义图案".将该图片定义为一种纹理图案.然后选定778*2000的新建文件,"编辑"---"填充",在弹出的对话框下拉菜单中选定"图案"选项",选定你定义好的图案.4. 下面主要是图片拼接了,图片拼接的要点是,要保证图片之间不要脱节,要形成一个连续的画面,看起来才美观流畅.5. 最常见的拼接是,打开素材图片,用矩形或椭圆形选框选择图片需要的部分.用移动工具拖移选区到新建文件中.或者用羽化的方法,羽化之后再拖移进行组合.6. 在图片衔接的地方如果色彩差异过大,可以用模糊工具进行处理.不过这样效果不是很好.最好将要使用的图片素材经过色彩处理,使它们颜色尽量相近.成为一个系列.7.图片在组合的时候,不能呆板地将大图片一张张接在一起,有的图片只能取一小角,有的可以多取点.拼帖的过程很辛苦,效果要达到最满意,就要不停地试,一张张地组合.不过也乐在其中.以我的经验而言,不要总是使用矩形选框,多用椭圆选框或者羽化.8. 要保证帖子画面的连贯性和美观效果,对背景图案的选择很重要.要考虑图片和背景能够很好的相溶在一起,画面看起来才舒服.最好在做帖之前根据自己的喜好,确定好主题和色彩,再下手做帖.背景的选择很重要.9. 图片是音画帖的灵魂,所以好的帖主要看图片的艺术效果,关于PS图片处理的方法,朋友们可以到《冰山火焰教室》来参加学习.图片制作好之后,就是制作文字了,文字效果的制作,首先要下载好的字体,网上有很多,我常用的是"方正流行简体""黄草简体行书""文鼎霹雳体",都是很不错的字体.10. 图片完全制作好之后,就是裁减了.要将778*2000的大图片裁减为几张小图片.(小图片在论坛才容易上传).我常将高为2000的大图片裁减为4张小图.下面我们就讲一下怎样发表音画作品:1:把我们切片好的(四张)图片上传,得到四张图片的网址。
2:我们先说一下标准屏代码(以四张图片为例)A:不加透明FLASH动画语法:<TABLE id=table1 style="LEFT: -100px; WIDTH: 970px; POSITION: relative; TOP: 10px" cellSpacing=40 align=center background=放背边框网址border=0><TBODY><TR><TD width="100%"><P align=center>&nbsp;</P><P align=center><TABLE cellSpacing=0 cellPadding=0 width=778align=center border=0><TBODY><TR><TD colSpan=4><IMG height=图片高度src="第一张图片网址" width=760></TD></TR><TR><TD colSpan=4><IMG height=图片高度src="第二张图片网址" width=760></TD></TR><TR><TD colSpan=4><IMG height=图片高度src="第三张图片网址" width=760></TD></TR><TR><TD colSpan=4><IMG height=图片高度src="第四张图片网址" width=760></TD></TR><TR></TR></TBODY></TABLE>< EMBED src=此处加音乐网址hidden=true type=audio/mpeg loop="true" autostart="true"></EMBED><P></P>B:音画中加入透明FLASH动画语法:例:梦幻之秋<TABLE id=table1 style="LEFT: -106px; WIDTH: 970px; POSITION: relative; TOP: 10px" cellSpacing=40 align=center background=背景图片网址border=0><TBODY><TR><TD width="100%"><P align=center>&nbsp;</P><P align=center><TABLE cellSpacing=0 cellPadding=0 width=760align=center border=0><TBODY><TR><TD colSpan=4><IMG height=图片高度src="第一第图片网址" width=760></TD></TR><TR><TD colSpan=4><IMG height=图片高度src="第二第图片网址" width=760></TD></TR><TR><TD colSpan=4><IMG height=图片高度src="第三第图片网址" width=760></TD></TR><TR><TD colSpan=4><IMG height=图片高度src="第四第图片网址" width=760></TD></TR><TR></TR></TBODY></TABLE>< EMBED src=此处加入音乐网址hidden=truetype=audio/mpeg loop="true"autostart="true"></EMBED><P><P><EMBED style="RIGHT: 0px; WIDTH: 800px; POSITION: absolute; TOP: 300px; HEIGHT: 600px" align=left src=第一个透明FLASH网址type=application/octet-stream ;; quality="high" wmode="transparent"></EMBED><P><P><EMBED style="RIGHT: 0px; WIDTH: 800px; POSITION: absolute; TOP: 0px; HEIGHT: 2000px" align=right src=第一个透明FLASH网址type=application/octet-stream ;; quality="high" wmode="transparent"></EMBED><P><P><EMBED style="RIGHT: 0px; WIDTH: 800px; POSITION: absolute; TOP: 800px; HEIGHT: 1000px"align=center src=第一个透明FLASH网址type=application/octet-stream ;; quality="high"wmode="transparent"></EMBED></P><DIV></DIV></TD></TR></TBOD Y></TABLE><CENTER></CENTER></TD></TR>& lt;/TBODY></TABLE>C:FLASH音画语法:例:秋语<TABLE id=table1 style="LEFT: -105px; WIDTH: 970px; POSITION: relative; TOP: 0px" cellSpacing=40 align=center background=背景图片网址border=0><TBODY><TR><TD width="100%"><TABLE cellSpacing=0 cellPadding=0 width=760align=center border=0><TBODY><TR><TD><P align=center><EMBED src=第一个FLASH动画网址width=FLASH宽度height=FLASH高度type=application/octet-streamwmode="transparent"></P></TD></TR> <TR><TD><P align=center><EMBED src=第二个FLASH动画网址width=FLASH宽度height=FLASH高度type=application/octet-streamwmode="transparent"></P></TD></TR> <TR><TD><P align=center><EMBED src=第三个FLASH动画网址width=FLASH宽度height=FLASH高度type=application/octet-streamwmode="transparent"></P></TD></TR><TR><TD><P align=center><EMBED src=第四个FLASH动画网址width=FLASH宽度height=FLASH高度type=application/octet-streamwmode="transparent"></P></TD></TR> <TR><TD><P align=center><EMBED src=第五个FLASH动画网址width=FLASH宽度height=FLASH高度type=application/octet-streamwmode="transparent"></P></TD></TR>& lt;/TBODY></TABLE><EMBED src=此处加入音乐网址hidden=true type=audio/mpeg autostart="true"loop="true"></EMBED></TD></TR></ TBODY></TABLE>音画的制作最主要的是学习好Photoshop CS和Flash动画只有学好了这二门技巧你才能随心所欲的制作出你想表达的优秀作品,还有就是HTML语言了。