实验报告(五)GUI程序设计(完整代码)
- 格式:doc
- 大小:66.00 KB
- 文档页数:6


南京信息工程大学实验(实习)报告实验(实习)名称 JavaGUI程序设计实验(实习)日期得分指导教师陈遥系计算机专业网络工程年级 2014 班次 2 姓名刘信言学号 20142346074一、实验目的1、掌握图形用户界面的基本组件(如窗口、按钮、文本框、选择框等)的使用方法。
2、掌握使用布局管理器对组件进行管理的方法。
3、理解Java 的事件处理机制,掌握为不同组件编写事件处理程序的方法。
二、实验内容及步骤1、算术测试。
编写一个算术测试小软件,用来训练小学生的算术能力。
程序由3个类组成,具体如下(1) Teacher类对象负责给出算术题目,并判断回答者的答案是否正确;(2) ComputerFrame类对象负责为算术题目提供视图,比如用户可以通过ComputerFrame 类对象提供的GUI界面看到题目,并通过该GUI界面给出题目的答案;(3) MainClass是软件的主类。
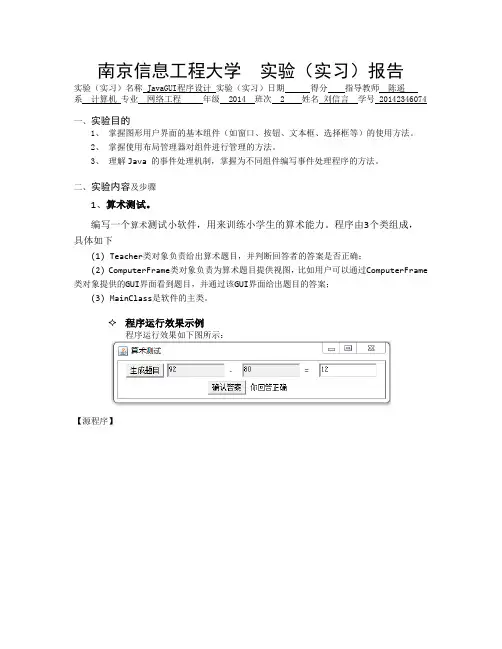
程序运行效果示例程序运行效果如下图所示:【源程序】【运行截图】*报错正常:2、布局与日历。
编写一个应用程序,有一个窗口,该窗口为BorderLayout布局,具体设计如下:(1)窗口的中心添加一个Panel容器pCenter,pCenter的布局是7行7列的GriderLayout 布局,pCenter中放置49个标签,用来显示日历。
(2)窗口的北面添加一个Panel容器pNorth,其布局是FlowLayout布局,pNorth放置两个按钮:nextMonth和previousMonth,单击nextMonth按钮,可以显示当前月的下一月的日历;单击previousMonth按钮,可以显示当前月的上一月的日历。
(3)窗口的南面添加一个Panel容器pSouth,其布局是FlowLayout布局,pSouth中放置一个标签用来显示一些信息。
程序运行效果示例:程序运行效果如下图所示:【源程序】【运行截图】四、实验小结程序一需要判断number1是否小于number2,否则出现结果为负数的情况后程序不能正常运行。

GUI程序设计范文GUI程序设计是指通过图形化界面来创建和操作计算机程序的一种方法。
与传统的命令行界面相比,GUI界面更加直观、易于操作,使用户能够更方便地使用和控制程序。
在GUI程序设计中,开发人员通常会使用特定的图形界面库或开发工具来实现界面设计和交互功能。
1.界面设计:GUI程序的核心就是其界面,好的界面设计能够提升用户体验。
界面设计主要包括对窗口、按钮、菜单、文本框等控件的布局和样式的设计。
开发人员需要考虑用户习惯、易用性、视觉效果等因素来设计出符合用户需求的界面。
2.事件处理:与命令行程序不同,GUI程序通过用户的操作触发不同的事件。
开发人员需要编写相应的事件处理函数来响应不同的事件,例如按钮点击、菜单选择、鼠标移动等。
事件处理函数一般会调用其他功能模块来完成具体的任务。
3.功能实现:GUI程序通常可以实现丰富的功能,如数据处理、文件操作、网络通信等。
开发人员需要根据实际需求来实现这些功能,以便用户可以通过图形界面来完成相应的操作。
4.数据展示:GUI程序可以通过图表、表格、图像等方式来展示数据。
开发人员需要选择合适的方式来展示数据,以便用户可以清晰地了解数据的内容和变化。
5.用户交互:GUI程序通常会提供丰富的交互方式,如拖拽、复制粘贴、快捷键等。
开发人员需要设计合适的交互方式,以方便用户使用和操作。
在GUI程序设计中,常用的开发工具和库包括Java中的Swing和JavaFX、Python中的Tkinter和PyQt、C#中的Windows Forms和WPF等。
这些工具和库提供了丰富的组件和函数,可以帮助开发人员快速实现界面设计和交互功能。
总之,GUI程序设计是一项关注用户体验和界面设计的工作,通过图形界面使用户能够更方便地使用和控制计算机程序。
在GUI程序设计中,开发人员需要考虑界面设计、事件处理、功能实现、数据展示和用户交互等方面的内容,以实现一个满足用户需求的GUI程序。

图形界面(GUI)程序设计一、课题内容和要求内容:设计和编写一个用于将人民币转换为等值的美元的程序,界面要求可以输入人民币的金额并可以得到转换后的结果。
要求:学习和理解JAVA SWING中的容器,部件,布局管理器和部件事件处理方法。
通过编写和调试程序,掌握JAVA图形界面程序设计的基本方法。
二、设计思路分析class RMBtoDollar:主类,调用主函数。
class change:设置界面,并通过界面上的事件触发实现汇率转换。
三、概要设计public class RMBtoDollar{public static void main(String[] args);}class change extends JFrame implements MouseListener { JLabel l1, l2,l3;JTextField tf1, tf2;JButton b;double RMB, Dollar;public change();public void mousePressed(MouseEvent e);public void mouseClicked(MouseEvent e);public void mouseEntered(MouseEvent e);public void mouseExited(MouseEvent e);public void mouseReleaseed(MouseEvent e);//鼠标释放时进行转换}四、详细设计import java.awt.*;import java.awt.event.*;import javax.swing.*;public class RMBtoDollar {public static void main(String[] args) {new change();}}class change extends JFrame implements MouseListener { JLabel l1, l2,l3;JTextField tf1, tf2;JButton b;double RMB, Dollar;public change() {//添加组件和设置布局l1 = new JLabel("人民币/元:");l2 = new JLabel("美元/dollar:");l3=new JLabel("(汇率:6.17)");tf1 = new JTextField(12);tf2 = new JTextField(12);b = new JButton("转换");add(l1);add(tf1);add(l2);add(tf2);add(l3);add(b);setLayout(new FlowLayout(FlowLayout.CENTER));setTitle("人民币转换为美元");setBounds(300, 300, 300, 150);setVisible(true);setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);b.addMouseListener(this);//鼠标事件监视器}public void mousePressed(MouseEvent e) {if (tf2.getText() != null) {// tf2 test 默认初始设为空tf2.setText("");}}public void mouseClicked(MouseEvent e) {}public void mouseEntered(MouseEvent e) {}public void mouseExited(MouseEvent e) {}public void mouseReleased(MouseEvent e) {if (tf1.getText() != null) {// 检查tf1 test 是否为空try {// 取异常RMB = Double.parseDouble(tf1.getText());// 字符转为double型Dollar = RMB / 6.17;//转换tf2.setText("" + Dollar);// 显示} catch (Exception ex) {tf1.setText("");// 如果输入不是数字,设为空}}}}五、测试数据及其结果分析1正常输入:2输入字符串不能转为double型时清空输入框:3结果:输出正常。

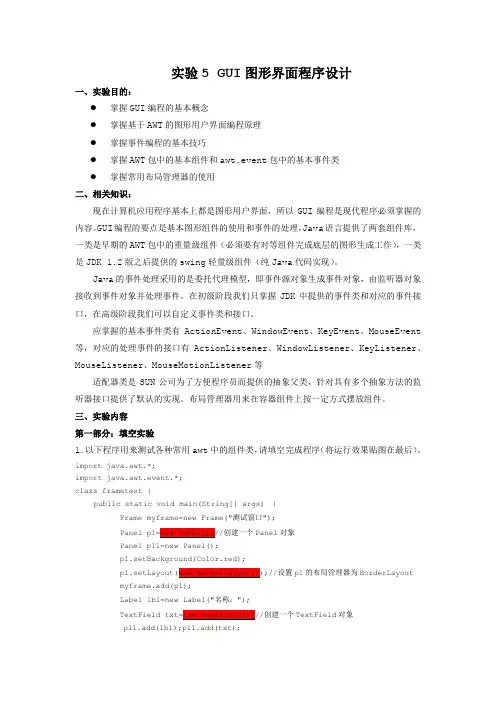
实验5 GUI图形界面程序设计一、实验目的:●掌握GUI编程的基本概念●掌握基于AWT的图形用户界面编程原理●掌握事件编程的基本技巧●掌握AWT包中的基本组件和awt.event包中的基本事件类●掌握常用布局管理器的使用二、相关知识:现在计算机应用程序基本上都是图形用户界面,所以GUI编程是现代程序必须掌握的内容。
GUI编程的要点是基本图形组件的使用和事件的处理,Java语言提供了两套组件库,一类是早期的AWT包中的重量级组件(必须要有对等组件完成底层的图形生成工作),一类是JDK 1.2版之后提供的swing轻量级组件(纯Java代码实现)。
Java的事件处理采用的是委托代理模型,即事件源对象生成事件对象,由监听器对象接收到事件对象并处理事件。
在初级阶段我们只掌握JDK中提供的事件类和对应的事件接口,在高级阶段我们可以自定义事件类和接口。
应掌握的基本事件类有ActionEvent、WindowEvent、KeyEvent、MouseEvent 等,对应的处理事件的接口有ActionListener、WindowListener、KeyListener、MouseListener、MouseMotionListener等适配器类是SUN公司为了方便程序员而提供的抽象父类,针对具有多个抽象方法的监听器接口提供了默认的实现。
布局管理器用来在容器组件上按一定方式摆放组件。
三、实验内容第一部分:填空实验1.以下程序用来测试各种常用awt中的组件类,请填空完成程序(将运行效果贴图在最后)。
import java.awt.*;import java.awt.event.*;class frametest {public static void main(String[] args) {Frame myframe=new Frame("测试窗口");创建一个Panel对象Panel p11=new Panel();p1.setBackground(Color.red);设置p1的布局管理器为BorderLayout myframe.add(p1);Label lbl=new Label("名称:");创建一个TextField对象p11.add(lbl);p11.add(txt);p1.add(p11,BorderLayout.NORTH);final TextArea ta=new TextArea(5,20);Font myfont=new Font("TimesNewRome",Font.BOLD,24);ta.setFont(myfont);p1.add(ta,BorderLayout.CENTER);Panel p12=new Panel();Button btn=new Button("确定");创建“取消”按钮对象p12.add(btn);p12.add(btn2);p1.add(p12,BorderLayout.SOUTH);p1.add(new Button("东"),BorderLayout.EAST);p1.add(new Button("西"),BorderLayout.WEST);btn.addActionListener(new ActionListener() {public void actionPerformed(ActionEvent e){ta.setText("我已按了确定按钮");}});btn2.addActionListener(new ActionListener() {public void actionPerformed(ActionEvent e) {ta.setText("");}});Panel p2=new Panel();创建“老虎”选项Checkbox b2=new Checkbox("狮子");Checkbox b3=new Checkbox("大象",true);p2.add(b1);p2.add(b2);p2.add(b3);p2.setBackground(Color.blue);myframe.add("South",p2);创建Choice对象moviestars.addItem("安东尼奥.班德拉斯");moviestars.addItem("莱昂纳多.迪卡普尼奥");添加"马拉多纳"条目moviestars.addItem("休.葛兰特");moviestars.addItem("朱莉亚.罗萡茨");p2.add(moviestars);myframe.add(new Button("myframe north"),BorderLayout.NORTH); myframe.add(new Button("myframe east"),BorderLayout.EAST);myframe.add(new Button("myframe west"),BorderLayout.WEST); myframe.setSize(360,450);myframe.setVisible(true);myframe.addWindowListener(new WindowCloser());}}2.以下程序测试事件,请填空完成程序。

广州大学实验报告学院工商管理学院专业、班级电子商务姓名、学号课程名称 Java语言程序设计项目名称 GUI 程序设计实验时间:2013年 06月 09日GUI 程序设计实验报告开课实验室:文俊东6062013年06月09日2. 由于GUI程序已是消息驱动的,程序运行后就处于一个循环中,因此原仿真程序中Calcface中的input()方法以及Calculator中的on()方法就可弃之不用了。
3.改造Toyface,为计算器界面布局,并将Toyface与Runcale合并使之能与calculator相连。
4. System.out.println需改成向Jlabel对象输出的语句三、实验过程原始记录(数据、图表、计算等)1.运行程序2.进行运算3.计算器其他按钮的功能实现1)C的功能实现按C后计算机只录入9*;2)N的功能实现按N后结果变成-153)A的功能实现按A后清空归零四、实验感悟本次实验相对比较简单,只需要安排好显示界面和将两个合并之后再对一些细节部分进行修改就可以了。
完成实验后我对显示界面的布局更加了解了。
五、附录(自己实现的源代码)/////// CalcFace.java ///////import java.awt.BorderLayout;import java.awt.event.ActionEvent;import java.awt.event.ActionListener;import java.io.*;import javax.swing.BorderFactory;import javax.swing.JLabel;import javax.swing.JPanel;import poundBorder;class CalcFace extends JPanel implements ActionListener{public CalcFace(String k, byte pr){keys = k;prec = pr++;nbuf = new StringBuffer(prec);reset1();errorMode=false;errorStr="";d = new JLabel(in, JLabel.RIGHT);setBorder(BorderFactory.createCompoundBorder(BorderFactory.createLoweredBevelBorder(), BorderFactory.createEmptyBorder(5, 10, 5, 10)));setLayout(new BorderLayout()); //设置布管理器reset2();add(d);addMouseListener(new ClickHandler(this)); //注册事件监听器}public void setCalc(Calculator ca){calc = ca;}public void showNumber(String s) {d.setText(hl+prompt + s+ht);}public void showOp(char op) {}//如果输入的str为空,则清除errorMode//相当于主控模决发送一个消息给计算器,使其可知道当前计算器对象当前的状态public void errorInput(String str){if(str.equals("")){errorMode=false;errorStr="";}else{errorMode=true;errorStr=str;prompt=prompt+"( "+str+ " )";}}public void showStatus(String e){prompt=e;}private void enter(char c){//当计算器处于溢出状态时,只充许其在下面这段代码中执行。

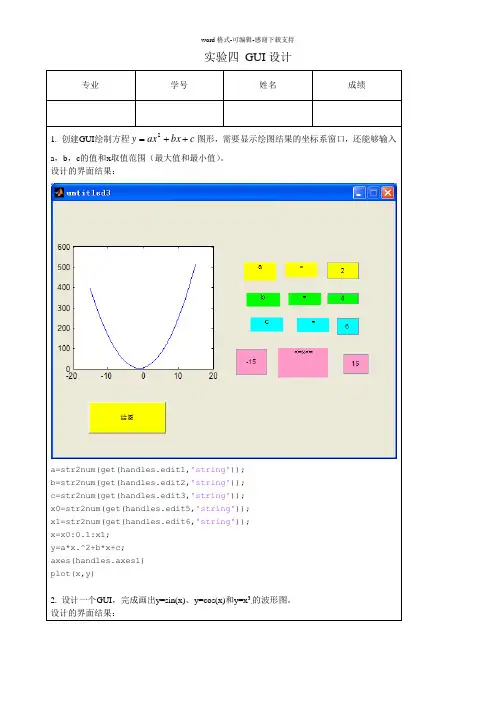
实验四 GUI 设计 专业学号 姓名 成绩1. 创建GUI 绘制方程c bx ax y ++=2图形,需要显示绘图结果的坐标系窗口,还能够输入a ,b ,c 的值和x 取值范围(最大值和最小值)。
设计的界面结果:a=str2num(get(handles.edit1,'string'));b=str2num(get(handles.edit2,'string'));c=str2num(get(handles.edit3,'string'));x0=str2num(get(handles.edit5,'string'));x1=str2num(get(handles.edit6,'string'));x=x0:0.1:x1;y=a*x.^2+b*x+c;axes(handles.axes1)plot(x,y)2. 设计一个GUI ,完成画出y=sin(x)、y=cos(x)和y=x3.的波形图。
设计的界面结果:t=0:0.1:2*pi;x=sin(t);axes(handles.axes1)plot(t,x)t=0:0.1:2*pi;y=cos(t);axes(handles.axes1)plot(t,y)t=0:0.1:2*pi;z=t.^3;axes(handles.axes1)plot(t,z)quit3. 创建一个GUI,含有下拉菜单,下拉菜单中有背景颜色选择。
设计的界面结果:Set(gcf,’color’,’r’)4.使用GUI设计一个计算器,可以实现两个数的和运算,这两个加数可以任意输入,结果显示在窗口中。
设计的界面结果:a=str2num(get(handles.edit1,'string'));b=str2num(get(handles.edit2,'string'));c=a+b;set(handles.text3,'string',c)5.设计一个能够运算加减乘除的计算器。

gui实验报告《GUI实验报告》摘要:本实验利用图形用户界面(GUI)技术进行了一系列实验,包括界面设计、用户交互、数据展示等方面的内容。
通过实验,我们深入了解了GUI技术的原理和应用,掌握了相关的开发工具和技能。
本报告将详细介绍实验的过程和结果,并对GUI技术的发展和应用进行了简要的展望。
1. 引言GUI技术是计算机界面设计中的重要组成部分,它通过图形化的方式为用户提供了更加直观、友好的操作界面。
随着计算机技术的发展,GUI技术已经成为了各种软件和应用程序的标配,因此对GUI技术的研究和应用具有重要意义。
2. 实验目的本实验旨在通过对GUI技术的学习和实践,深入理解其原理和应用,掌握相关的开发工具和技能,为今后的软件开发和界面设计打下基础。
3. 实验内容本次实验主要包括以下内容:- GUI界面设计:通过使用开发工具,设计一个简单的图形用户界面,包括按钮、输入框、标签等组件。
- 用户交互:实现用户与界面的交互,包括按钮点击、输入框输入等操作。
- 数据展示:将用户输入的数据通过界面展示出来,实现数据的可视化。
4. 实验过程在实验过程中,我们首先学习了GUI界面设计的基本原理和技巧,然后使用开发工具进行了界面的设计和布局。
接着,我们实现了用户与界面的交互,包括按钮点击事件的处理、输入框数据的获取等。
最后,我们将用户输入的数据通过界面展示出来,实现了数据的可视化。
5. 实验结果通过实验,我们成功设计并实现了一个简单的GUI界面,包括按钮、输入框、标签等组件。
用户可以通过界面进行按钮点击、输入框输入等操作,并将输入的数据通过界面展示出来。
实验结果表明,我们已经掌握了GUI技术的基本原理和应用技能。
6. 结论通过本次实验,我们深入了解了GUI技术的原理和应用,掌握了相关的开发工具和技能。
GUI技术的发展和应用前景广阔,我们将继续深入学习和实践,为今后的软件开发和界面设计做好准备。
7. 展望随着计算机技术的不断发展,GUI技术将会越来越重要,它将成为各种软件和应用程序的标配。

gui实验报告GUI实验报告一、引言Graphical User Interface(图形用户界面,简称GUI)是一种用户与计算机交互的方式,通过图形化的界面和用户友好的操作,使用户能够直观地使用计算机。
本实验旨在探究GUI的设计原理和应用,通过实际操作和观察,深入理解GUI的功能和优势。
二、实验目的1. 了解GUI的基本概念和原理;2. 学习使用GUI设计工具和编程语言;3. 掌握GUI的常见组件和布局方式;4. 实践GUI设计和开发过程。
三、实验过程在实验中,我们选择了Java语言和Swing库作为GUI设计和开发的工具。
首先,我们使用Eclipse IDE创建了一个Java项目,并添加了Swing库的依赖。
接下来,我们创建了一个主窗口,并在窗口中添加了各种GUI组件,如按钮、文本框、标签等。
通过设置组件的属性和监听器,我们实现了用户与程序的交互。
四、实验结果我们成功地创建了一个简单的GUI应用程序,该程序包含了一个登录界面。
用户可以在文本框中输入用户名和密码,并点击登录按钮进行验证。
程序会根据用户输入的内容进行判断,并给出相应的提示信息。
通过实验,我们发现GUI的设计可以大大提高用户的交互体验,使操作更加直观和便捷。
五、实验总结通过本次实验,我们深入了解了GUI的设计原理和应用。
GUI作为一种用户友好的交互方式,已经广泛应用于各个领域,如操作系统、应用软件等。
GUI的设计需要考虑用户的习惯和需求,合理布局和组织界面元素,使用户能够轻松地完成操作。
同时,GUI的开发过程需要掌握相应的工具和编程语言,如Swing、Java等。
通过不断练习和实践,我们可以提高GUI设计和开发的能力。
六、实验心得本次实验让我对GUI有了更深入的了解。
在设计GUI界面时,我学会了如何选择合适的布局方式,如流式布局、网格布局等。
同时,我也学会了如何使用监听器来实现用户与程序的交互。
通过实际操作,我发现GUI的设计需要注重用户体验,尽量简化操作步骤,提供直观的界面和友好的提示。

实验报告(五)GUI程序设计(完整代码)福建农林⼤学计算机与信息学院实验报告实验(五)GUI程序设计⼀、实验⽬的和要求1.掌握简单GUI的设计和实现2.理解并掌握GUI事件驱动的程序设计3.理解⽹络程序设计⼆、实验内容和原理实现⼀个程序,⽤于浏览⽤户指定的⽂本⽂件。
界⾯如图1所⽰:图1 ⽂本⽂件浏览的⽤户界⾯2、界⾯实现// Panel p to hold a label, a text field, and a button Panel p = new Panel();p.setLayout(new BorderLayout());p.add(new Label("Filename"), BorderLayout.WEST);p.add(jtfFilename, BorderLayout.CENTER);p.add(jbtView, BorderLayout.EAST);// Add jsp and p to the frameadd(jsp, BorderLayout.CENTER);add(p, BorderLayout.SOUTH);3、事件驱动// Register listenerjbtView.addActionListener(new ActionListener() {/**Handle the View button*/public void actionPerformed(ActionEvent e) {if (e.getSource() == jbtView)showFile(); //⾃⼰实现这个⽅法,在textArea中浏览⽂本⽂件内容}});4、⽹络程序设计(可选)实现⼀个⽹络服务,⽤于把指定的⽂件内容传给客户端(见Exp_5_Server.java),在“事件驱动”中调⽤⽅法“showFileFromServer()”package com.fafu.training;import java.awt.BorderLayout;import java.awt.Panel;import java.awt.TextArea;import java.awt.event.ActionEvent;import java.awt.event.ActionListener;import java.io.BufferedReader;import java.io.FileNotFoundException;import java.io.FileOutputStream; import java.io.FileReader;import java.io.IOException; importjava.io.Inputream;import java.io.Reader;import javax.swing.JButton;import javax.swing.JFrame;import javax.swing.JLabel;import javax.swing.JScrollPane;import javax.swing.JTextField;public classOpenFileFrame {JTextField textFiled;TextArea fileText;public OpenFileFrame(){super("Exp__GUI");Panel panel=new Panel();setLayout(new BorderLayout()); JScrollPane jsp=new JScrollPane(); panel.setLayout(new BorderLayout()); fileText=new TextArea();JLabel jlabel=new JLabel("FileName"); textFiled=new JTextField();JButtons~jButton=new~JButton("View"); panel.add(jlabel,BorderLayout.WEST); panel.add(textFiled,BorderLayout.CENTER); panel.add(jButton,BorderLayout.EAST);add(panel,BorderLayout.SOUTH);add(jsp,BorderLayout.EAST);add(fileTextBorderLayout.CENTER); jButton.addActionListener( ActionListener(){ @Overridepublic void actionPerformed(ActionEvent ee) { // TODO Auto-generated method stubString s tr=textFiled.getText(); BufferedReader reader;try {reader = new Buffered(new FileReader(str)); String s="";while((s=reader.readLine())!=null){String string =reader.readLine();fileText.append(string +"\r\n");}reader.close();}catch (FileNotFoundException e1) {// TODO Auto-generated catch blocke1.printStackTrace();}catch (IOException e) {// TODO Auto-generated catch blocke.printStackTrace();}}});setVisible;setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); } }三、实验环境1.硬件环境:2.软件环境:JDK1.5四、算法描述及实验步骤1.算法描述(可以⽤类图、流程图、伪代码或源程序描述)2.实验步骤●界⾯设计与实现●事件驱动程序设计●进⾏编译●进⾏测试,使⽤的测试⽤例:输⼊:预期输出:五、调试过程1.编译过程记录算法实现中发现的语法错误及改正2.调试过程记录算法实现中发现的逻辑错误及改正,对每个测试⽤例,记录实际输出,并与预期输出进⾏⽐较,如果不同,分析产⽣错误的原因并改正。

GUI应用开发JAVA实验报告一、实验目的本实验旨在提高学生对于GUI应用开发的理论和实践能力。
通过本实验,学生将掌握使用JAVA语言开发GUI应用程序的方法和技巧,并能够应用所学的知识,完成一个简单的GUI应用程序的开发。
二、实验内容本实验要求学生使用JAVA语言开发一个简单的GUI应用程序,要求程序能够实现以下功能:1.提供一个用户界面,包含输入框和按钮。
用户可以在输入框中输入一段文字,然后点击按钮后,程序将会把输入框中的文字显示在屏幕上。
2.提供一个菜单栏,包含一个文件菜单和一个帮助菜单。
文件菜单中包含一个打开选项和一个退出选项。
帮助菜单中包含一个关于选项。
用户可以通过菜单栏选择文件菜单中的选项,实现打开文件和退出程序的功能。
用户还可以选择帮助菜单中的关于选项,显示程序的相关信息。
三、实验步骤1.创建一个新的JAVA项目,命名为“GUI应用开发”。
2.在项目中创建一个新的JAVA类,命名为“GUI应用”。
3. 在“GUI应用”类中使用Swing包中的组件创建用户界面,并添加输入框和按钮。
4. 在按钮的ActionListener中实现按钮的点击事件,获取输入框中的文字并显示在屏幕上。
5.在“GUI应用”类中创建一个菜单栏,并添加文件菜单和帮助菜单。
6.在文件菜单中添加打开选项和退出选项,并实现打开文件和退出程序的功能。
7.在帮助菜单中添加关于选项,并实现显示程序的相关信息的功能。
四、实验结果经过实验,我成功地开发了一个能够实现要求功能的GUI应用程序。
用户可以在输入框中输入文字,然后点击按钮,程序会将输入框中的文字显示在屏幕上。
同时,用户还可以通过菜单栏选择文件菜单中的选项,实现打开文件和退出程序的功能。
用户还可以选择帮助菜单中的关于选项,显示程序的相关信息。
五、实验总结通过本次实验,我深入了解了GUI应用开发的基本原理和常用的技巧。
我学会了使用JAVA语言开发GUI应用程序的方法,并能够应用所学的知识,完成一个简单的GUI应用程序的开发。
《随机信号分析与处理》实验报告指导教师:班级:学号:姓名:实验一 熟悉MA TLAB 的随机信号处理相关命令一、实验目的1、熟悉GUI 格式的编程及使用。
2、掌握随机信号的简单分析方法3、熟悉语音信号的播放、波形显示、均值等的分析方法及其编程 二、实验原理 1、语音的录入与打开在MATLAB 中,[y,fs,bits]=wavread('Blip',[N1 N2]);用于读取语音,采样值放在向量y 中,fs 表示采样频率(Hz),bits 表示采样位数。
[N1 N2]表示读取从N1点到N2点的值。
2,均匀分布白噪声在matlab 中,有x=rand (a ,b )产生均匀白噪声序列的函数,通过与语言信号的叠加来分析其特性。
3、均值随机变量X 的均值也称为数学期望,它定义为对于离散型随机变量,假定随机变量X 有N 个可能取值,各个取值的概率为则均值定义为上式表明,离散型随机变量的均值等于随机变量的取值乘以取值的概率之和,如果取值是等概率的,那么均值就是取值的算术平均值,如果取值不是等概率的,那么均值就是概率加权和,所以,均值也称为统计平均值。
4、方差定义为随机过程的方差。
方差通常也记为D 【X (t )】 ,随机过程的方差也是时间 t 的函数, 由方差的定义可以看出,方差是非负函数。
5、自相关函数设任意两个时刻1t ,2t ,定义为随机过程X (t )的自相关函数,简称为相关函数。
自相关函数可正,可负,其绝对值越大表示相关性越强。
6.哈明(hamming)窗(10.100)121212121212(,)[()()](,,,)X R t t E X t X t x x f x x t t dx dx +∞+∞-∞-∞==⎰⎰(10.101)B = 1.3Δf,A = -43dB,D= -6dB/oct.哈明窗本质上和汉宁窗是一样的,只是系数不同。
哈明窗比汉宁窗消除旁瓣的效果好一些而且主瓣稍窄,但是旁瓣衰减较慢是不利的方面。
实验报告GUI程序设计1.引言GUI(Graphical User Interface,图形用户界面)是计算机系统中用户与计算机之间进行交互的一种方式,它使用了图形和图标等视觉元素来代替传统的文本命令行界面。
在本次实验中,我们学习了GUI程序设计的基本原理和开发方法,并使用Python语言编写了一个简单的GUI程序。
2.实验目的通过本次实验,我们的主要目的是学习以下几个方面的内容:-了解GUI程序设计的基本原理和概念;- 熟悉Python语言中的GUI开发库;-掌握使用GUI开发工具设计和实现简单的GUI程序。
3.实验过程3.1确定需求在开始开发GUI程序之前,我们首先需要确定程序的需求。
在本次实验中,我们决定开发一个简单的计算器程序,该程序能够进行基本的四则运算,并显示计算结果。
3.2设计界面3.3编写代码3.4调试程序在完成代码的编写之后,我们对程序进行了调试。
在调试过程中,我们发现了一些错误,比如按钮的事件处理函数没有正确设置,导致无法进行相应的计算。
通过不断地调试和修改,我们最终成功地解决了这些问题。
3.5测试程序在完成调试之后,我们对程序进行了测试。
测试的过程包括输入不同的表达式,进行相应的计算,并对比计算结果是否正确。
通过多次测试,我们发现程序能够正确地进行四则运算,并显示出正确的计算结果。
4.实验结果通过本次实验,我们成功地实现了一个简单的GUI程序,该程序能够进行基本的四则运算,并显示出正确的计算结果。
该程序界面简洁明了,易于操作,符合用户的需求。
5.实验总结通过本次实验,我们深入学习了GUI程序设计的基本原理和开发方法,并通过实践运用了Python语言编写了一个简单的GUI程序。
在实验过程中,我们遇到了一些问题,并通过调试和测试最终解决了这些问题。
通过实验,我们对GUI程序的开发有了更深入的理解,并掌握了一定的开发技巧。
在今后的学习和工作中,我们将继续学习和探索GUI程序设计的更多内容,提高自己的技术水平,为用户提供更好的使用体验。
XX 大学实验报告书课程名称软件构造姓名班级学号实验时间2021年度第 1 学期XX大学学生实验守则一、实验室是展开实验教学和科学研究的场地,学生进入实验室必须严格遵守实验室的各项规章制度和操作规程,严格遵守实验室安全守则。
二、学生必须衣着整齐,保持实验室内的整洁、安静,不得迟到早退,严禁喧哗、吸烟、吃零食和随地吐痰。
如有违纪,实验教师有权取消本次实验资格。
三、实验前认真预习实验教材和有关资料,明确实验目的、内容及步骤,拟定实验计划,按教师要求作好实验前的各项准备,接受教师的提问和检查,经教师同意才能进行实验,不得动用与实验无关的仪器设备或其它物品。
四、实验中认真操作,细致观和分析实验现象,如实记录各种实验数据,养成独立思考习惯,努力提高自己分析问题、解决问题及实际动手能力。
五、爱护实验仪器,书约水、电、药品及材料,实验中如发现异常情况,应立即向指导教师报告。
发生责任事故应按有关规定进行赔偿和处理。
六、实验后,认真分析、整理和处理实验结果,并按规定时间和要求送交实验报告,实验报告不合格者必须重写,实验不合格者必须重做。
七、实验结束后,学生应自觉整理好实验仪器、工具、量具等,关闭水、电、气源,搞好清洁卫生,保持室内整齐美观。
经指导老师同意后,方可离开实验室。
八、本守则由指导教师和参加人员共同监督,严格执行。
实验名称:用户交互与GUI 实验时间: 2021 年 5 月 17 日第 12 周星期一一、实验预习1、实验目的①用户交互是有关交互式计算机系统的设计、评估、实现及与之相关现象的学科。
②GUI是指采用图形方式显示的计算机操作用户界面,是一种人与计算机通信的界面显示格式。
③本次实验要求能够理解并掌握用户交互与GUI的概念及设计原则,并能够从这两方面分析系统或平台的优缺点。
2、实验内容(包括自己设计增加的内容等)①以个人为单位,从用户交互和GUI的角度,对给定链接中的平台进行分析。
②要求提出每个平台存在的问题以及改进意见3、硬、软件环境Windows104、实验预备工作预习实验相关的内容,根据实验的要求完成实验。
实验五 GUI编程实验内容:1、编程,输入两个字符串str1和str2,判断str2是否是str1的子串。
如果是,输出str1中在子串str2前和后的字符串。
例如:输入str1为“addActionListener”,str2为“Action”,输出“add”和“Listener”。
2、编写一个GUI程序,窗口上包含一个文本框和两个按钮,一个按钮为显示按钮,另外一个按钮为清除按钮,当点击显示按钮时,文本框中显示“ok”,点击删除按钮时,文本框被清空。
3、下图是一个模拟的微波炉界面。
编程制作这个界面,数字按钮用来设置时间,单位为秒,点击数字按钮时,时间显示在文本框中,点击Start按钮,文本框中的数字开始倒计时,倒计时结束时,文本框显示“Stop”,任何时刻点击stop按钮,文本框中即显示“Stop”前面部分实验题目解答:1、编写程序,输入10个学生成绩,统计其中及格和不及格的人数及平均分并输出。
import javax.swing.JOptionPane;public class Ex1_3{public static void main(String args[]){ int passCount=0,failCount=0;double score,sumScore=0,aveScore;String scoreStr;for(int i=1;i<=10;i++){scoreStr=JOptionPane.showInputDialog("请输入第"+i+"个学生成绩:");score=Double.parseDouble(scoreStr);sumScore+=score;if(score>=60) passCount++;else failCount++;}System.out.println("passCount="+passCount+",failCount="+failCount);System.out.println("aveScore="+sumScore/10);}}2、定义一个矩形类。