js正则表达式
- 格式:doc
- 大小:48.00 KB
- 文档页数:13

JS正则表达式验证数字(⾮常全)正则表达式(regular expression)描述了⼀种字符串匹配的模式,可以⽤来检查⼀个串是否含有某种⼦串、将匹配的⼦串做替换或者从某个串中取出符合某个条件的⼦串等。
先看下js代码,如下所⽰:<script type="text/javascript">function SubmitCk() {var reg = /^([a-zA-Z0-9]+[_|\_|\.]?)*[a-zA-Z0-9]+@([a-zA-Z0-9]+[_|\_|\.]?)*[a-zA-Z0-9]+\.[a-zA-Z]{2,3}$/;if(!reg.test($("#txtEmail").val())) {alert("请输⼊正确邮箱地址")return false;}}</script>验证数字的正则表达式集验证数字:^[0-9]*$验证n位的数字:^\d{n}$验证⾄少n位数字:^\d{n,}$验证m-n位的数字:^\d{m,n}$验证零和⾮零开头的数字:^(0|[1-9][0-9]*)$验证有两位⼩数的正实数:^[0-9]+(.[0-9]{2})?$验证有1-3位⼩数的正实数:^[0-9]+(.[0-9]{1,3})?$验证⾮零的正整数:^\+?[1-9][0-9]*$验证⾮零的负整数:^\-[1-9][0-9]*$验证⾮负整数(正整数 + 0) ^\d+$验证⾮正整数(负整数 + 0) ^((-\d+)|(0+))$验证长度为3的字符:^.{3}$验证由26个英⽂字母组成的字符串:^[A-Za-z]+$验证由26个⼤写英⽂字母组成的字符串:^[A-Z]+$验证由26个⼩写英⽂字母组成的字符串:^[a-z]+$验证由数字和26个英⽂字母组成的字符串:^[A-Za-z0-9]+$验证由数字、26个英⽂字母或者下划线组成的字符串:^\w+$验证⽤户密码:^[a-zA-Z]\w{5,17}$ 正确格式为:以字母开头,长度在6-18之间,只能包含字符、数字和下划线。

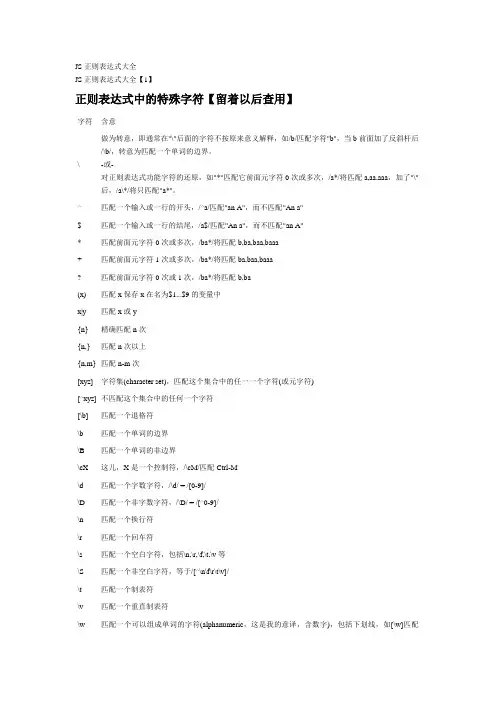
JS正则表达式大全JS正则表达式大全【1】正则表达式中的特殊字符【留着以后查用】字符含意\ 做为转意,即通常在"\"后面的字符不按原来意义解释,如/b/匹配字符"b",当b前面加了反斜杆后/\b/,转意为匹配一个单词的边界。
-或-对正则表达式功能字符的还原,如"*"匹配它前面元字符0次或多次,/a*/将匹配a,aa,aaa,加了"\"后,/a\*/将只匹配"a*"。
^ 匹配一个输入或一行的开头,/^a/匹配"an A",而不匹配"An a"$ 匹配一个输入或一行的结尾,/a$/匹配"An a",而不匹配"an A"* 匹配前面元字符0次或多次,/ba*/将匹配b,ba,baa,baaa+ 匹配前面元字符1次或多次,/ba*/将匹配ba,baa,baaa? 匹配前面元字符0次或1次,/ba*/将匹配b,ba(x) 匹配x保存x在名为$1...$9的变量中x|y 匹配x或y{n} 精确匹配n次{n,} 匹配n次以上{n,m} 匹配n-m次[xyz] 字符集(character set),匹配这个集合中的任一一个字符(或元字符)[^xyz] 不匹配这个集合中的任何一个字符[\b] 匹配一个退格符\b 匹配一个单词的边界\B 匹配一个单词的非边界\cX 这儿,X是一个控制符,/\cM/匹配Ctrl-M\d 匹配一个字数字符,/\d/ = /[0-9]/\D 匹配一个非字数字符,/\D/ = /[^0-9]/\n 匹配一个换行符\r 匹配一个回车符\s 匹配一个空白字符,包括\n,\r,\f,\t,\v等\S 匹配一个非空白字符,等于/[^\n\f\r\t\v]/\t 匹配一个制表符\v 匹配一个重直制表符\w 匹配一个可以组成单词的字符(alphanumeric,这是我的意译,含数字),包括下划线,如[\w]匹配"$5.98"中的5,等于[a-zA-Z0-9]\W 匹配一个不可以组成单词的字符,如[\W]匹配"$5.98"中的$,等于[^a-zA-Z0-9]。

js非零的正整数正则表达式
在JavaScript中,我们可以使用正则表达式来匹配非零的正整数。
下面是一个示例的正则表达式:
```javascript
/^[1-9][0-9]*$/
```
该正则表达式的含义是以数字 1-9 开头,后面可以跟任意个数字 0-9,但开头必须为非零数字。
下面是一些示例:
```javascript
console.log(/^[1-9][0-9]*$/.test('0')); // false
console.log(/^[1-9][0-9]*$/.test('10')); // true
console.log(/^[1-9][0-9]*$/.test('100')); // true
console.log(/^[1-9][0-9]*$/.test('01')); // false
console.log(/^[1-9][0-9]*$/.test('0001')); // false
```
需要注意的是,该正则表达式只匹配非零的正整数,不包括零和负整数。
如果需要匹配包括零和负整数在内的整数,可以使用以下正则表达式:
```javascript
/^-?[0-9]+$/
```
该正则表达式的含义是以可选的负号开头,后面跟任意个数字0-9,整个字符串必须全部为数字。

js正则匹配公式在JavaScript中,可以使用正则表达式(Regular Expression)来匹配公式。
正则表达式是一种模式匹配的工具,它可以用于搜索和匹配字符串中满足特定模式的内容。
以下是几个常见的正则表达式示例,用于匹配公式:1. 匹配整数或浮点数:- `/^\d+$/`:匹配正整数。
- `/^-?\d+$/`:匹配整数(包括负整数)。
- `/^\d+(\.\d+)?$/`:匹配正浮点数(包括整数和小数)。
- `/^-?\d+(\.\d+)?$/`:匹配浮点数(包括整数、小数和负数)。
2. 匹配加减乘除运算:- `/^\d+(\.\d+)?\s*[\+\-\*\/]\s*\d+(\.\d+)?$/`:匹配两个数字之间的加、减、乘、除运算(如1+2、3-4、5*6、7/8)。
3. 匹配带括号的表达式:- `/^\([\d\+\-\*\/\s]+\)$/`:匹配带有括号的表达式(如(1+2)、(3-4*5))。
4. 匹配常见数学函数:- `/^(sin|cos|tan|sqrt)\([\d\+\-\*\/\s]+\)$/`:匹配常见数学函数(如sin(90)、cos(45+30))。
通过使用正则表达式的`test()`方法,可以判断一个字符串是否符合指定的正则表达式模式,如下所示:```javascriptvar formula = "1+2";var regex = /^\d+(\.\d+)?\s*[\+\-\*\/]\s*\d+(\.\d+)?$/;if (regex.test(formula)) {console.log("匹配成功");} else {console.log("匹配失败");}```以上仅是一些常见的正则表达式示例,实际情况可能更加复杂,具体的匹配规则需要根据公式的具体语法和要求来确定。

js常用的正则表达式前言JavaScript中的正则表达式被广泛用于字符串的匹配和替换,可以让代码更加优雅和高效。
本文将介绍JS中常用的正则表达式及其用法,希望能对初学者有所帮助。
一、基本语法正则表达式由字面值和特殊字符两种类型组成。
字母、数字、空格等都表示字面值,而特殊符号则表示特定含义,例如/d代表数字,/s代表空格等。
正则表达式用斜杠“/”将其包裹起来。
二、常用正则表达式1. 匹配IP地址/^(\d{1,3}\.){3}\d{1,3}$/使用说明: \d表明是数字,{1,3}表明可以是一个到三个数字,\.表示点,^表示字符串开始,$表示字符串结束。
2. 匹配邮箱/^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/使用说明: \w表示字母数字下划线,[-+.]表示这些特殊字符中的一个,*表示出现零次或多次。
3. 匹配电话号码/^[1][3,4,5,7,8][0-9]{9}$/使用说明: [1]表示以1开头,[3,4,5,7,8]表示第二个数字只能是这些中的一个,[0-9]{9}表示后面必须跟九个数字。
4. 匹配URL地址/^(http|https):\/\/[a-zA-Z0-9]+[\.a-zA-Z0-9_-]*[a-zA-Z0-9]+(\/\S*)?$/使用说明: (http|https)表示http或https,\/\/表示两个斜杠,[a-zA-Z0-9]表示字母数字任意一个,+表示一个或多个,[\.a-zA-Z0-9_-]*表示出现零次或多次,\/表示斜杠,\S表示任意一个非空白字符。
5. 匹配HTML标签/<\/?[^>]+>/gi使用说明: \?表示出现零次或一次,[^>]表示不是大于号的字符,+表示一个或多个,/i使匹配忽略大小写,/g表示全局匹配。
6. 匹配中文字符/[\u4e00-\u9fa5]/使用说明: [\u4e00-\u9fa5]表示从\u4e00到\u9fa5这个区间的所有字符。

js 校验正则一、什么是正则表达式?正则表达式是一种用于描述字符串模式的语法规则。
它可以用来匹配、查找、替换某个字符串中符合特定模式的部分。
二、为什么要使用正则表达式?使用正则表达式可以提高开发效率,减少代码量,同时也可以让程序更加灵活和可扩展。
在实际开发中,我们经常需要对用户输入的数据进行校验,这时候就可以使用正则表达式来完成相应的校验工作。
三、JS 中如何使用正则表达式?JS 中提供了内置对象 RegExp 来支持正则表达式的使用。
RegExp 对象有两种创建方式:1. 使用字面量创建var reg = /pattern/;2. 使用构造函数创建var reg = new RegExp("pattern");其中 pattern 表示要匹配的模式。
四、JS 正则表达式常用语法规则1. 字符集合 []字符集合用于匹配一组字符中的任意一个字符。
例如:var reg = /[abc]/; // 匹配 a 或 b 或 c 中任意一个字符2. 范围表示 -范围表示用于匹配一个范围内的字符。
例如:var reg = /[a-z]/; // 匹配小写字母 a 到 z 中任意一个字符3. 排除字符集合 ^排除字符集合 ^ 用于匹配不在指定字符集合中的任意一个字符。
例如:var reg = /[^abc]/; // 匹配不是 a 或 b 或 c 中的任意一个字符4. 重复次数 {n,m}重复次数用于匹配指定次数的字符。
例如:var reg = /a{3}/; // 匹配连续出现三个 a 的字符串5. 通配符 .通配符 . 用于匹配除换行符外的任意一个字符。
例如:var reg = /a.b/; // 匹配 a 和 b 中间有一个任意字符的字符串,如aab、acb 等6. 开始 ^ 和结束 $开始 ^ 和结束 $ 分别用于匹配字符串的开头和结尾。
例如:var reg = /^abc/; // 匹配以 abc 开头的字符串var reg = /abc$/; // 匹配以 abc 结尾的字符串7. 或 |或 | 用于匹配多个模式中的任意一个。

js金额正则表达式
JavaScript是一种常用的编程语言,它可以用来验证和处理金额的输入。
金额是一种非常重要的数据类型,因此在网站或应用程序中,通常需要使用正则表达式来验证和限制金额的输入。
下面是一些常用的js金额正则表达式。
1. 只允许输入数字和小数点的正则表达式:^[0-9.]+$
这个正则表达式只允许用户输入数字和小数点。
如果用户输入了其他字符,那么就会提示输入不合法。
2. 限制只能输入两位小数的正则表达式:
^[0-9]+(.[0-9]{1,2})?$
这个正则表达式允许用户输入任意数字,并且限制了小数点后只能输入两位小数。
如果用户输入了超过两位小数的数字,那么就会提示输入不合法。
3. 限制输入金额的范围的正则表达式:
^(0|[1-9]d{0,2}(,d{3})*)(.d{1,2})?$
这个正则表达式将输入的金额限制在0到999,999.99之间。
如果用户输入的金额超过了这个范围,那么就会提示输入不合法。
除了上述的正则表达式之外,还有很多其他的js金额正则表达式,可以根据实际需求选择使用。
需要注意的是,在验证和处理金额时,一定要考虑到小数点、千位分隔符、负数等各种情况,以确保输入的金额数据合法、准确、安全。
- 1 -。


j s正则几位下标到几位下标的表达式【原创实用版】目录1.JS 正则表达式的概念2.下标的定义和用途3.几位下标到几位下标的表达式的编写方法4.实例解析正文1.JS 正则表达式的概念JS 正则表达式,即 JavaScript 正则表达式,是一种用于处理字符串的强大工具。
它可以用来检查字符串是否符合某种模式、提取字符串中的特定部分等。
在 JavaScript 中,正则表达式通常通过 RegExp 对象来创建和使用。
2.下标的定义和用途下标是编程中一个常用的概念,它表示一个元素在数组或字符串中的位置。
在 JavaScript 中,可以通过数组的索引([])或字符串的索引(.)来获取某个位置的值。
下标通常从 0 开始,但在某些编程语言中,下标从 1 开始。
3.几位下标到几位下标的表达式的编写方法要编写一个从几位下标到几位下标的正则表达式,需要使用正则表达式的一些特殊字符和语法。
以下是一个基本的示例:```javascriptconst regex = new RegExp("^(.{1,3})(.{1,3})$");```这个正则表达式的含义是:从第一位下标到第三位下标,匹配 1 到 3 个字符;从第四位下标到第六位下标,匹配 1 到 3 个字符。
这样就构成了一个从两位下标到三位下标的表达式。
4.实例解析假设我们有一个字符串:`abc123`,我们希望提取其中的前两个字符和后两个字符。
可以使用以下代码实现:```javascriptconst str = "abc123";const regex = new RegExp("^(.{1,3})(.{1,3})$");const result = str.match(regex);if (result) {console.log(result[1]); // 输出:abcconsole.log(result[2]); // 输出:123}```在这个例子中,我们创建了一个正则表达式,然后使用`match()`方法将字符串与正则表达式进行匹配。

JS正则表达式语法⼤全(⾮常详细)正则表达式是⼀种通⽤的⼯具,在 Script、、Java、、等⼏乎所有的编程语⾔中都能使⽤;但是,不同编程语⾔对正则表达式语法的⽀持不尽相同,有的编程语⾔⽀持所有的语法,有的仅⽀持⼀个⼦集。
本节讲到的正则表达式语法适⽤于 JavaScript。
正则表达式的语法体现在字符模式上。
字符模式是⼀组特殊格式的字符串,它由⼀系列特殊字符和普通字符构成,其中每个特殊字符都包含⼀定的语义和功能。
描述字符根据正则表达式语法规则,⼤部分字符仅能够描述⾃⾝,这些字符被称为普通字符,如所有的字母、数字等。
元字符就是拥有特动功能的特殊字符,⼤部分需要加反斜杠进⾏标识,以便于普通字符进⾏区别,⽽少数元字符,需要加反斜杠,以便转译为普通字符使⽤。
JavaScript 正则表达式⽀持的元字符如表所⽰。
元字符元字符描述.查找单个字符,除了换⾏和⾏结束符\w查找单词字符\W查找⾮单词字符\d查找数字\D查找⾮数字字符\s查找空⽩字符\S查找⾮空⽩字符\b匹配单词边界\B匹配⾮单词边界\0查找 NUL字符\n查找换⾏符\f查找换页符\r查找回车符\t查找制表符\v查找垂直制表符\xxx查找以⼋进制数 xxxx 规定的字符\xdd查找以⼗六进制数 dd 规定的字符\uxxxx查找以⼗六进制 xxxx规定的 Unicode 字符表⽰字符的⽅法有多种,除了可以直接使⽤字符本⾝外,还可以使⽤ ASCII 编码或者 Unicode 编码来表⽰。
⽰例1下⾯使⽤ ASCII 编码定义正则表达式直接量。
1. var r = /\x61/;2. var s = "JavaScript";3. var a = s.match(s);由于字母 a 的 ASCII 编码为 97,被转换为⼗六进制数值后为 61,因此如果要匹配字符 a,就应该在前⾯添加“\x”前缀,以提⽰它为 ASCII 编码。
⽰例2除了⼗六进制外,还可以直接使⽤⼋进制数值表⽰字符。

JS常⽤正则表达式和JS控制输⼊框输⼊限制(数字、汉字、字符)⽤js控制输⼊框input数字、汉字、字符1.⽂本框只能输⼊数字代码(⼩数点也不能输⼊)<input onkeyup="this.value=this.value.replace(/\D/g,'')" onafterpaste="this.value=this.value.replace(/\D/g,'')">2.只能输⼊数字,能输⼩数点.<input onkeyup="if(isNaN(value))execCommand('undo')" onafterpaste="if(isNaN(value))execCommand('undo')"><input name=txt1 onchange="if(/\D/.test(this.value)){alert('只能输⼊数字');this.value='';}">3.数字和⼩数点⽅法⼆<input type=text t_value="" o_value="" onkeypress="if(!this.value.match(/^[\+\-]?\d*?\.?\d*?$/))this.value=this.t_value;else this.t_value=this.value;if(this.value.match(/^(?:[\+\-]?\d+(?:\.\d+)?)?$/))this.o_value=this.value" onkeyup="if(!this.value.match(/^[\+\-]?\d*?\.?\d*?$/))this.value=this.t_value;else this.t_value=this.value;if(this.value.match(/^(?:[\+\-]?\d+(?:\.\d+)?)?$/))this.o_value=this.value" onblur="if(!this.value.match(/^(?:[\+\-]?\d+(?:\.\d+)?|\.\d*?)?$/))this.value=this.o_value;else{if(this.value.match(/^\.\d+$/))this.value=0+this.value;if(this.value.match(/^\.$/))this.value=0;this.o_value=this.value}"> 4.只能输⼊字母和汉字(特殊字符不能输⼊)onkeyup="value=value.replace(/[\d]|"|<|>|[\(\)\……\~\`\·\|\【\】\》\《\'\!\!\{\}\#\$\¥\%\^\&\*\(\)\[\]\:\;\:\;\\\‘\“\”\’\,\,\.\。
js常⽤正则表达式⼤全--如:数字,字符等⼀、校验数字的表达式1 数字:^[0-9]*$2 n位的数字:^\d{n}$3 ⾄少n位的数字:^\d{n,}$4 m-n位的数字:^\d{m,n}$5 零和⾮零开头的数字:^(0|[1-9][0-9]*)$6 ⾮零开头的最多带两位⼩数的数字:^([1-9][0-9]*)+(.[0-9]{1,2})?$7 带1-2位⼩数的正数或负数:^(\-)?\d+(\.\d{1,2})?$8 正数、负数、和⼩数:^(\-|\+)?\d+(\.\d+)?$9 有两位⼩数的正实数:^[0-9]+(.[0-9]{2})?$10 有1~3位⼩数的正实数:^[0-9]+(.[0-9]{1,3})?$11 ⾮零的正整数:^[1-9]\d*$ 或 ^([1-9][0-9]*){1,3}$ 或 ^\+?[1-9][0-9]*$12 ⾮零的负整数:^\-[1-9][]0-9"*$ 或 ^-[1-9]\d*$13 ⾮负整数:^\d+$ 或 ^[1-9]\d*|0$14 ⾮正整数:^-[1-9]\d*|0$ 或 ^((-\d+)|(0+))$15 ⾮负浮点数:^\d+(\.\d+)?$ 或 ^[1-9]\d*\.\d*|0\.\d*[1-9]\d*|0?\.0+|0$16 ⾮正浮点数:^((-\d+(\.\d+)?)|(0+(\.0+)?))$ 或 ^(-([1-9]\d*\.\d*|0\.\d*[1-9]\d*))|0?\.0+|0$17 正浮点数:^[1-9]\d*\.\d*|0\.\d*[1-9]\d*$ 或 ^(([0-9]+\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\.[0-9]+)|([0-9]*[1-9][0-9]*))$18 负浮点数:^-([1-9]\d*\.\d*|0\.\d*[1-9]\d*)$ 或 ^(-(([0-9]+\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\.[0-9]+)|([0-9]*[1-9][0-9]*)))$19 浮点数:^(-?\d+)(\.\d+)?$ 或 ^-?([1-9]\d*\.\d*|0\.\d*[1-9]\d*|0?\.0+|0)$⼆、校验字符的表达式1 汉字:^[\u4e00-\u9fa5]{0,}$2 英⽂和数字:^[A-Za-z0-9]+$ 或 ^[A-Za-z0-9]{4,40}$3 长度为3-20的所有字符:^.{3,20}$4 由26个英⽂字母组成的字符串:^[A-Za-z]+$5 由26个⼤写英⽂字母组成的字符串:^[A-Z]+$6 由26个⼩写英⽂字母组成的字符串:^[a-z]+$7 由数字和26个英⽂字母组成的字符串:^[A-Za-z0-9]+$8 由数字、26个英⽂字母或者下划线组成的字符串:^\w+$ 或 ^\w{3,20}$9 中⽂、英⽂、数字包括下划线:^[\u4E00-\u9FA5A-Za-z0-9_]+$10 中⽂、英⽂、数字但不包括下划线等符号:^[\u4E00-\u9FA5A-Za-z0-9]+$ 或 ^[\u4E00-\u9FA5A-Za-z0-9]{2,20}$11 可以输⼊含有^%&',;=?$\"等字符:[^%&',;=?$\x22]+12 禁⽌输⼊含有~的字符:[^~\x22]+三、特殊需求表达式1 Email地址:^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$2 域名:[a-zA-Z0-9][-a-zA-Z0-9]{0,62}(/.[a-zA-Z0-9][-a-zA-Z0-9]{0,62})+/.?3 InternetURL:[a-zA-z]+://[^\s]* 或 ^http://([\w-]+\.)+[\w-]+(/[\w-./?%&=]*)?$4 ⼿机号码:^(13[0-9]|14[0-9]|15[0-9]|166|17[0-9]|18[0-9]|19[8|9])\d{8}$4.1 var re = /^(1[3-9][0-9]{9})$/;//如:if (re.test(vmData.PHONE) === false) {alert("⼿机号格式不正确");return;}5 电话号码("XXX-XXXXXXX"、"XXXX-XXXXXXXX"、"XXX-XXXXXXX"、"XXX-XXXXXXXX"、"XXXXXXX"和"XXXXXXXX):^(\(\d{3,4}-)|\d{3.4}-)?\d{7,8}$6 国内电话号码(0511-*******、021-********):\d{3}-\d{8}|\d{4}-\d{7}7 18位⾝份证号码(数字、字母x结尾):^((\d{18})|([0-9x]{18})|([0-9X]{18}))$8 帐号是否合法(字母开头,允许5-16字节,允许字母数字下划线):^[a-zA-Z][a-zA-Z0-9_]{4,15}$9 密码(以字母开头,长度在6~18之间,只能包含字母、数字和下划线):^[a-zA-Z]\w{5,17}$10 强密码(必须包含⼤⼩写字母和数字的组合,不能使⽤特殊字符,长度在8-10之间):^(?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{8,10}$11 ⽇期格式:^\d{4}-\d{1,2}-\d{1,2}12 ⼀年的12个⽉(01~09和1~12):^(0?[1-9]|1[0-2])$13 ⼀个⽉的31天(01~09和1~31):^((0?[1-9])|((1|2)[0-9])|30|31)$14 钱的输⼊格式:15 1.有四种钱的表⽰形式我们可以接受:"10000.00" 和 "10,000.00", 和没有 "分" 的 "10000" 和 "10,000":^[1-9][0-9]*$16 2.这表⽰任意⼀个不以0开头的数字,但是,这也意味着⼀个字符"0"不通过,所以我们采⽤下⾯的形式:^(0|[1-9][0-9]*)$17 3.⼀个0或者⼀个不以0开头的数字.我们还可以允许开头有⼀个负号:^(0|-?[1-9][0-9]*)$18 4.这表⽰⼀个0或者⼀个可能为负的开头不为0的数字.让⽤户以0开头好了.把负号的也去掉,因为钱总不能是负的吧.下⾯我们要加的是说明可能的⼩数部分:^[0-9]+(.[0-9]+)?$19 5.必须说明的是,⼩数点后⾯⾄少应该有1位数,所以"10."是不通过的,但是 "10" 和 "10.2" 是通过的:^[0-9]+(.[0-9]{2})?$20 6.这样我们规定⼩数点后⾯必须有两位,如果你认为太苛刻了,可以这样:^[0-9]+(.[0-9]{1,2})?$21 7.这样就允许⽤户只写⼀位⼩数.下⾯我们该考虑数字中的逗号了,我们可以这样:^[0-9]{1,3}(,[0-9]{3})*(.[0-9]{1,2})?$22 8.1到3个数字,后⾯跟着任意个逗号+3个数字,逗号成为可选,⽽不是必须:^([0-9]+|[0-9]{1,3}(,[0-9]{3})*)(.[0-9]{1,2})?$23 备注:这就是最终结果了,别忘了"+"可以⽤"*"替代如果你觉得空字符串也可以接受的话(奇怪,为什么?)最后,别忘了在⽤函数时去掉去掉那个反斜杠,⼀般的错误都在这⾥24 xml⽂件:^([a-zA-Z]+-?)+[a-zA-Z0-9]+\\.[x|X][m|M][l|L]$25 中⽂字符的正则表达式:[\u4e00-\u9fa5]26 双字节字符:[^\x00-\xff] (包括汉字在内,可以⽤来计算字符串的长度(⼀个双字节字符长度计2,ASCII字符计1))27 空⽩⾏的正则表达式:\n\s*\r (可以⽤来删除空⽩⾏)28 HTML标记的正则表达式:<(\S*?)[^>]*>.*?</\1>|<.*? /> (⽹上流传的版本太糟糕,上⾯这个也仅仅能部分,对于复杂的嵌套标记依旧⽆能为⼒)29 ⾸尾空⽩字符的正则表达式:^\s*|\s*$或(^\s*)|(\s*$) (可以⽤来删除⾏⾸⾏尾的空⽩字符(包括空格、制表符、换页符等等),⾮常有⽤的表达式)30 腾讯QQ号:[1-9][0-9]{4,} (腾讯QQ号从10000开始)31 中国邮政编码:[1-9]\d{5}(?!\d) (中国邮政编码为6位数字)32 IP地址:\d+\.\d+\.\d+\.\d+ (提取IP地址时有⽤)33 IP地址:((?:(?:25[0-5]|2[0-4]\\d|[01]?\\d?\\d)\\.){3}(?:25[0-5]|2[0-4]\\d|[01]?\\d?\\d)) (由@飞龙三少提供,感谢共享)转载⾃:作者:出处:本⽂版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在⽂章页⾯明显位置给出原⽂连接,否则保留追究法律责任的权利。
js端口正则表达式
在 JavaScript 中,可以使用正则表达式来验证端口号的格式。
以下是一个简单的正则表达式,用于验证端口号是否为一个 0 到 65535 之间的数字:
```javascript
var portRegex = /^(0|[1-9]\d{0,3}|[1-5]\d{4}|6[0-5]{2}[0-3][0-5])$/;
```
此正则表达式具体说明如下:
- `^`:表示输入字符串的开始位置。
- `(0|[1-9]\d{0,3}|[1-5]\d{4}|6[0-5]{2}[0-3][0-5])`:表示一个端口号的数字匹配模式,可以匹配以下四种情况:
- `0`:匹配数字 0。
- `[1-9]\d{0,3}`:匹配数字 1 到 9999。
- `[1-5]\d{4}`:匹配数字 10000 到 59999。
- `6[0-5]{2}[0-3][0-5]`:匹配数字 60000 到 65535。
- `$`:表示输入字符串的结束位置。
示例用法:
```javascript
var port = 8080;
if (portRegex.test(port)) {
console.log("端口号格式正确");
} else {
console.log("端口号格式错误");
}
```
注意:这个正则表达式仅验证端口号的格式是否正确,并不能真实判断端口号是否被占用或者允许使用。
100至5000正则js表达式
正则表达式是一种用来匹配字符串模式的工具,可以用于验证、搜索或替换字符串。
在JavaScript中,可以使用正则表达式来进行
字符串操作。
下面是一个匹配长度为3到4位数字的正则表达式:
javascript.
/^\d{3,4}$/。
解释一下这个正则表达式:
`^` 表示匹配字符串的开头。
`\d` 表示匹配任意数字。
`{3,4}` 表示前面的数字可以重复3到4次。
`$` 表示匹配字符串的结尾。
这个正则表达式可以用来验证一个字符串是否由3到4位数字
组成。
如果你需要匹配100至5000之间的数字,可以使用以下正则表达式:
javascript.
/^(100|[1-9]\d{2,3}|5000)$/。
解释一下这个正则表达式:
`^` 表示匹配字符串的开头。
`100` 匹配数字100。
`|` 表示或者。
`[1-9]` 匹配1到9之间的数字。
`\d{2,3}` 匹配2到3位数字。
`5000` 匹配数字5000。
`$` 表示匹配字符串的结尾。
这个正则表达式可以用来验证一个字符串是否为100至5000之间的数字。
希望以上的解释能够帮助你理解如何使用正则表达式来匹配特定范围内的数字。
主题:中文、英文、空格JS正则表达式内容:1. 概述正则表达式是一种强大的工具,用于在字符串中进行模式匹配和搜索。
在JavaScript中,我们可以使用正则表达式来处理中文、英文和空格。
2. 中文正则表达式匹配中文字符的正则表达式可以使用Unicode编码,例如:```javascriptvar chineseReg = /[\u4e00-\u9fa5]/;```这个正则表达式会匹配所有的中文字符。
例如:```javascriptchineseReg.test('你好吗'); // truechineseReg.test('hello'); // false```3. 英文正则表达式匹配英文字符的正则表达式可以使用字母范围,例如:```javascriptvar englishReg = /[a-zA-Z]/;```这个正则表达式会匹配所有的英文字符。
例如:```javascriptenglishReg.test('hello'); // trueenglishReg.test('你好吗'); // false```4. 空格正则表达式匹配空格字符的正则表达式可以使用空格符号,例如:```javascriptvar spaceReg = /\s/;```这个正则表达式会匹配所有的空格字符。
例如:```javascriptspaceReg.test('hello world'); // truespaceReg.test('你好吗'); // false```5. 综合应用在实际开发中,我们经常需要处理多种字符类型的字符串。
可以使用上述的中文、英文和空格正则表达式,结合JavaScript中的RegExp 对象来进行复杂的模式匹配和替换操作。
例如:```javascriptvar str = '你好,hello world';var chineseReg = /[\u4e00-\u9fa5]/;var englishReg = /[a-zA-Z]/;var spaceReg = /\s/;for (var i = 0; i < str.length; i++) {if (chineseReg.test(str[i])) {console.log('中文字符:' + str[i]);} else if (englishReg.test(str[i])) {console.log('英文字符:' + str[i]);} else if (spaceReg.test(str[i])) {console.log('空格字符:' + str[i]);}}```6. 总结在JavaScript中,使用正则表达式处理中文、英文和空格字符是非常方便的。
js 自然数正则
正则表达式是一种强大的文本匹配工具,可以用来匹配字符串中的特定模式。
如果你想要匹配自然数(即大于等于0的整数),你可以使用正则表达式来实现这一目的。
在JavaScript中,你可以使用以下正则表达式来匹配自然数:
javascript.
/^\d+$/。
让我解释一下这个正则表达式。
首先,`^` 表示匹配字符串的开头,`\d` 表示匹配任意数字,`+` 表示匹配前面的元素一次或多次,`$` 表示匹配字符串的结尾。
因此,`^\d+$` 表示匹配一个或多个数字组成的字符串,这就符合自然数的定义。
另外,如果你希望自然数包括0在内,你可以使用以下正则表达式:
javascript.
/^\d+$|^0$/。
这个正则表达式使用了 `|` 符号,表示或的意思,所以它可以
匹配一个或多个数字组成的字符串,或者单独的0。
需要注意的是,使用正则表达式匹配自然数时,要考虑到负数、小数、以0开头的数字等特殊情况,确保正则表达式能够准确地满
足你的匹配需求。
JS的正则表达式//校验是否全由数字组成[code] function isDigit(s) { var patrn=/^[0-9]{1,20}$/; if (!patrn.exec(s)) return false return true } [/code]//校验登录名:只能输入5-20个以字母开头、可带数字、“_”、“.”的字串[code] function isRegisterUserName(s) { varpatrn=/^[a-zA-Z]{1}([a-zA-Z0-9]|[._]){4,19}$/; if (!patrn.exec(s)) return false return true } [/code]//校验用户姓名:只能输入1-30个以字母开头的字串[code] function isTrueName(s) { var patrn=/^[a-zA-Z]{1,30}$/; if (!patrn.exec(s)) return false return true } }} //校验密码:只能输入6-20个字母、数字、下划线[code] function isPasswd(s) { var patrn=/^(\w){6,20}$/; if (!patrn.exec(s)) return false return true } [/code]//校验普通电话、传真号码:可以“+”开头,除数字外,可含有“-”[code] function isTel(s) { //var patrn=/^[+]{0,1}(\d){1,3}[ ]?([-]?(\d){1,12})+$/; var patrn=/^[+]{0,1}(\d){1,3}[ ]?([-]?((\d)|[ ]){1,12})+$/; if (!patrn.exec(s)) return false return true } [/code]//校验手机号码:必须以数字开头,除数字外,可含有“-”[code] function isMobil(s) { var patrn=/^[+]{0,1}(\d){1,3}[ ]?([-]?((\d)|[ ]){1,12})+$/; if (!patrn.exec(s)) return false return true } [/code]//校验邮政编码[code] function isPostalCode(s) { //var patrn=/^[a-zA-Z0-9]{3,12}$/; varpatrn=/^[a-zA-Z0-9 ]{3,12}$/; if (!patrn.exec(s)) return false return true } [/code]//校验搜索关键字[code] function isSearch(s) { varpatrn=/^[^`~!@#$%^&*()+=|\\\][\]\{\}:;'\,.<>/?]{1}[^`~!@$%^&()+=|\\\][\]\{\}:;'\,.<>?]{0,19}$/; if (!patrn.exec(s)) return false return true } function isIP(s) //by zergling { var patrn=/^[0-9.]{1,20}$/; if (!patrn.exec(s)) return false return true } [/code]正则表达式[code] "^\\d+$"//非负整数(正整数+ 0)"^[0-9]*[1-9][0-9]*$"//正整数"^((-\\d+)|(0+))$"//非正整数(负整数+ 0)"^-[0-9]*[1-9][0-9]*$"//负整数"^-?\\d+$"//整数"^\\d+(\\.\\d+)?$"//非负浮点数(正浮点数+ 0)"^(([0-9]+\\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\\.[0-9]+)|([0-9]*[1-9][0-9]*))$"//正浮点数"^((-\\d+(\\.\\d+)?)|(0+(\\.0+)?))$"//非正浮点数(负浮点数+ 0)"^(-(([0-9]+\\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\\.[0-9]+)|([0-9]*[1-9][0-9]*)))$" //负浮点数"^(-?\\d+)(\\.\\d+)?$"//浮点数"^[A-Za-z]+$"//由26个英文字母组成的字符串"^[A-Z]+$"//由26个英文字母的大写组成的字符串"^[a-z]+$"//由26个英文字母的小写组成的字符串"^[A-Za-z0-9]+$"//由数字和26个英文字母组成的字符串"^\\w+$"//由数字、26个英文字母或者下划线组成的字符串"^[\\w-]+(\\.[\\w-]+)*@[\\w-]+(\\.[\\w-]+)+$"//email地址"^[a-zA-z]+://(\\w+(-\\w+)*)(\\.(\\w+(-\\w+)*))*(\\?\\S*)?$"//url"^[A-Za-z0-9_]*$" [/code]正则表达式使用详解简介简单的说,正则表达式是一种可以用于模式匹配和替换的强有力的工具。
其作用如下:测试字符串的某个模式。
例如,可以对一个输入字符串进行测试,看在该字符串是否存在一个电话号码模式或一个信用卡号码模式。
这称为数据有效性验证。
替换文本。
可以在文档中使用一个正则表达式来标识特定文字,然后可以全部将其删除,或者替换为别的文字。
根据模式匹配从字符串中提取一个子字符串。
可以用来在文本或输入字段中查找特定文字。
基本语法在对正则表达式的功能和作用有了初步的了解之后,我们就来具体看一下正则表达式的语法格式。
正则表达式的形式一般如下:/love/其中位于“/”定界符之间的部分就是将要在目标对象中进行匹配的模式。
用户只要把希望查找匹配对象的模式内容放入“/”定界符之间即可。
为了能够使用户更加灵活的定制模式内容,正则表达式提供了专门的“元字符”。
所谓元字符就是指那些在正则表达式中具有特殊意义的专用字符,可以用来规定其前导字符(即位于元字符前面的字符)在目标对象中的出现模式。
较为常用的元字符包括:“+”,“*”,以及“?”。
“+”元字符规定其前导字符必须在目标对象中连续出现一次或多次。
“*”元字符规定其前导字符必须在目标对象中出现零次或连续多次。
“?”元字符规定其前导对象必须在目标对象中连续出现零次或一次。
下面,就让我们来看一下正则表达式元字符的具体应用。
/fo+/因为上述正则表达式中包含“+”元字符,表示可以与目标对象中的“fool”, “fo”, 或者“football”等在字母f后面连续出现一个或多个字母o的字符串相匹配。
/eg*/因为上述正则表达式中包含“*”元字符,表示可以与目标对象中的“easy”, “ego”, 或者“egg”等在字母e后面连续出现零个或多个字母g的字符串相匹配。
/Wil?/因为上述正则表达式中包含“?”元字符,表示可以与目标对象中的“Win”, 或者“Wilson”,等在字母i后面连续出现零个或一个字母l的字符串相匹配。
有时候不知道要匹配多少字符。
为了能适应这种不确定性,正则表达式支持限定符的概念。
这些限定符可以指定正则表达式的一个给定组件必须要出现多少次才能满足匹配。
{n} n 是一个非负整数。
匹配确定的n 次。
例如,'o{2}' 不能匹配"Bob" 中的'o',但是能匹配"food" 中的两个o。
{n,} n 是一个非负整数。
至少匹配n 次。
例如,'o{2,}' 不能匹配"Bob" 中的'o',但能匹配"foooood" 中的所有o。
'o{1,}' 等价于'o+'。
'o{0,}' 则等价于'o*'。
{n,m} m 和n 均为非负整数,其中n <= m。
最少匹配n 次且最多匹配m 次。
例如,"o{1,3}" 将匹配"fooooood" 中的前三个o。
'o{0,1}' 等价于'o?'。
请注意在逗号和两个数之间不能有空格。
除了元字符之外,用户还可以精确指定模式在匹配对象中出现的频率。
例如,/jim {2,6}/ 上述正则表达式规定字符m可以在匹配对象中连续出现2-6次,因此,上述正则表达式可以同jimmy或jimmmmmy 等字符串相匹配。
在对如何使用正则表达式有了初步了解之后,我们来看一下其它几个重要的元字符的使用方式。
[code] \s:用于匹配单个空格符,包括tab键和换行符;\S:用于匹配除单个空格符之外的所有字符;\d:用于匹配从0到9的数字;\w:用于匹配字母,数字或下划线字符;\W:用于匹配所有与\w不匹配的字符; . :用于匹配除换行符之外的所有字符。
[/code](说明:我们可以把\s和\S以及\w和\W看作互为逆运算)下面,我们就通过实例看一下如何在正则表达式中使用上述元字符。
/\s+/ 上述正则表达式可以用于匹配目标对象中的一个或多个空格字符。
/\d000/如果我们手中有一份复杂的财务报表,那么我们可以通过上述正则表达式轻而易举的查找到所有总额达千元的款项。
除了我们以上所介绍的元字符之外,正则表达式中还具有另外一种较为独特的专用字符,即定位符。
定位符用于规定匹配模式在目标对象中的出现位置。
较为常用的定位符包括:“^”, “$”, “\b” 以及“\B”。
[code] “^”定位符规定匹配模式必须出现在目标字符串的开头“$”定位符规定匹配模式必须出现在目标对象的结尾“\b”定位符规定匹配模式必须出现在目标字符串的开头或结尾的两个边界之一“\B”定位符则规定匹配对象必须位于目标字符串的开头和结尾两个边界之内,即匹配对象既不能作为目标字符串的开头,也不能作为目标字符串的结尾。